Photoshop紫色发光文字
佚名 人气:0本教程使用Photoshop制作紫色立体效果的艺术字教程,字体的教程重点还是在图层样式里面表现的,喜欢的朋友让我们一起来学习吧
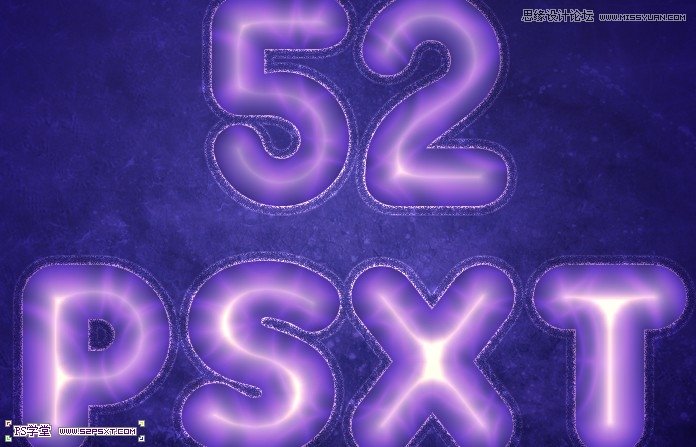
效果图:

教程:
1.新建1000*650大小的文档,设置前景色为#4f4097,背景色为#0d004c,拉径向渐变

2.将素材拉入文档中,摆放好位置,改图层模式为叠加

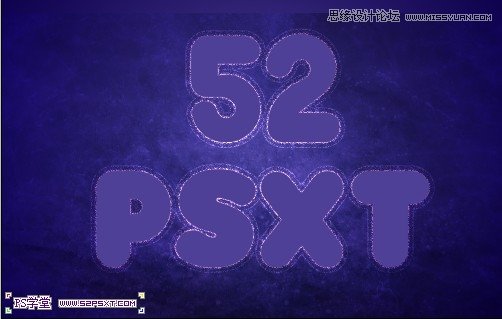
3.用字体Franks,颜色#4f4097,打上'52psxt"

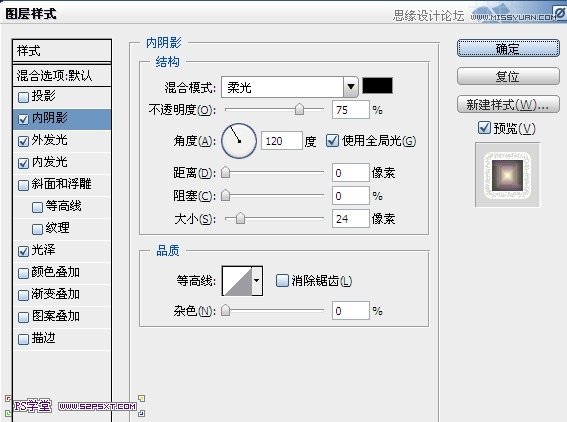
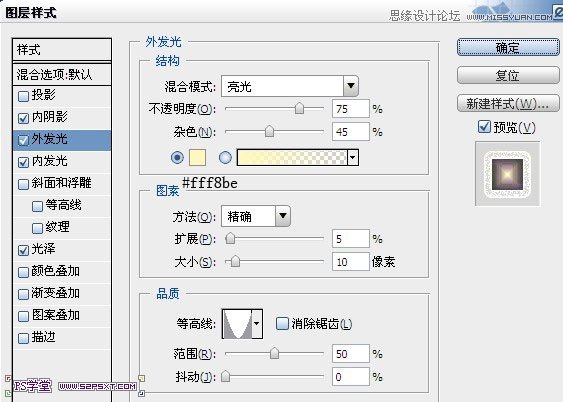
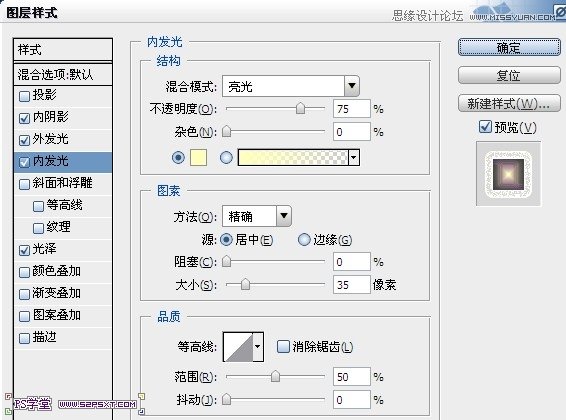
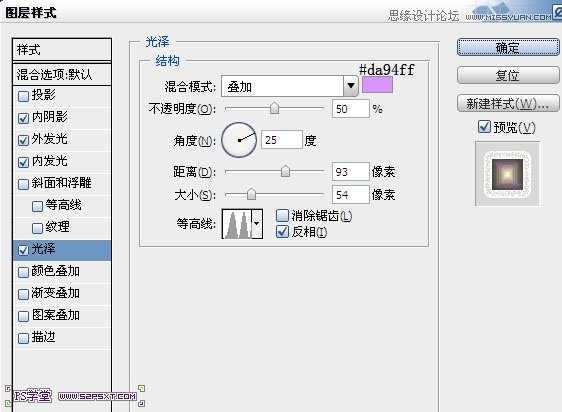
4.给字体图层设置图层样式如下:





5.复制一层字体图层,得到字体副本图层,右击清除图层样式。再右击删格式化


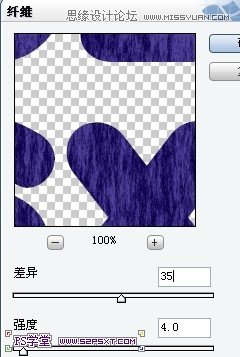
6.设置前景色为#4f4097,背景色为#0d004c,执行滤镜--渲染--纤维


继续滤镜--画笔描边--强化边缘


将图层模式改为柔光


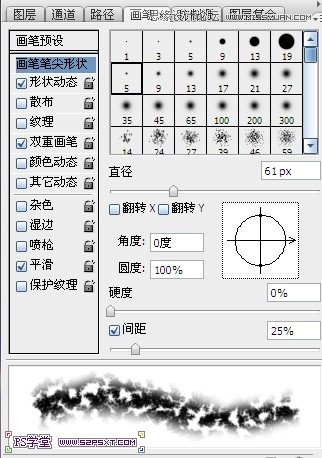
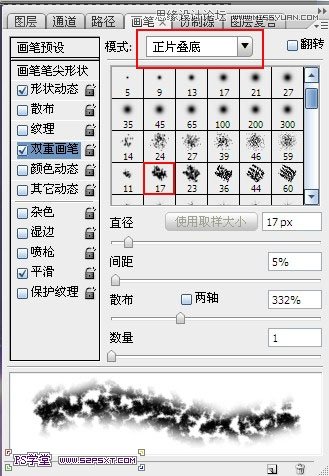
7.选择画笔工具,设置画笔如下:



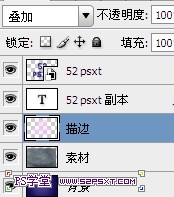
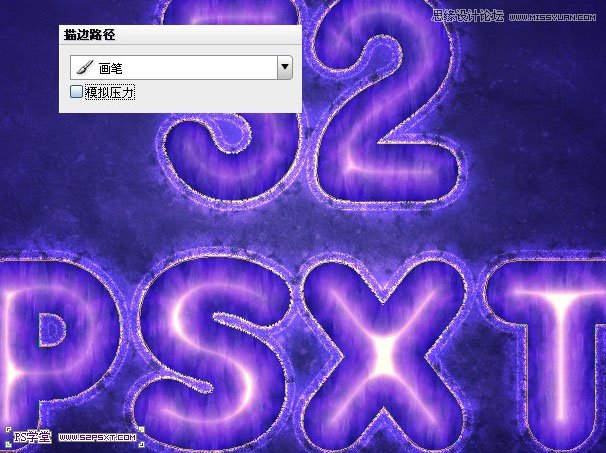
9.右击字体图层,创建工作路径,在字体图层下新建图层“描边”,图层模式叠加,设置前景色为#f9cfff。选择钢笔工具,在描边图层上右击,描边,不要点模拟压力。


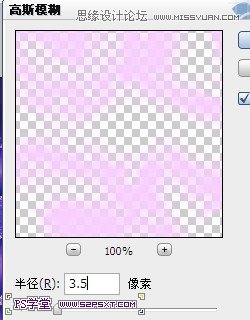
10.给描边图层执行滤镜--模糊--高斯模糊3.5左右,完工。

最后效果图:

加载全部内容