像素知识,关于分辨率和像素的那点事
可得可得 人气:1本篇教程我们来具体了解一下分辨率和像素的知识,关于这些绝大数人是不知道的,要不也不会被卖手机的忽悠,卖场的服务员拿的手机大声吆喝“3500像素,大屏手机”,但是,我们真正了解这些吗?印刷时为什么要300的分辨率?网页为什么72的就可以,通过本篇教程,我们来了解一下。
1、像素
一张图片,是由一个一个的像素点组成(矢量图是没有这个概念的),我们将每一个一个的点,称为一个像素(px)。
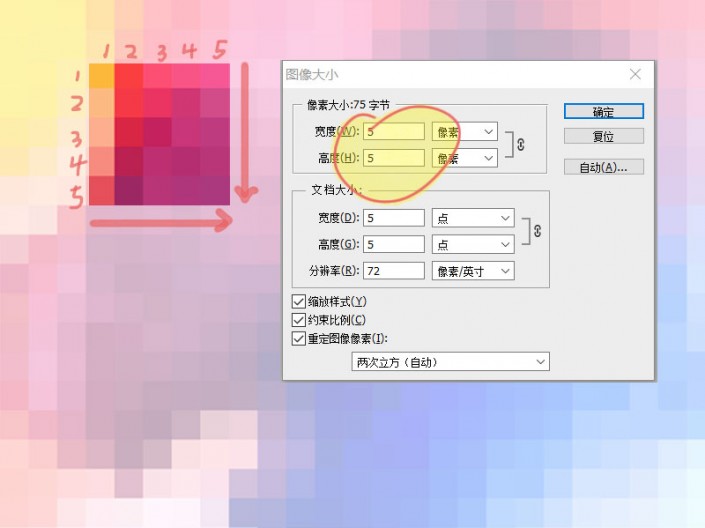
图1,我们将一张图片在PhotoShop中无限放大,可以看到清晰的图片变成了模糊的一个一个的小格子。我们复制一个5x5的格子出来到新的画板,查看图像大小,可以看到图像大小为宽度5像素,高度5像素。

www.softyun.net/it/
2、分辨率
我们来看PS中分辨率的单位,是 “ 像素/英寸 ” ,也就是每英寸单位内,填充了多少像素。
像素/英寸,DIP(Dots Per Inch,每英寸点数)
3、分辨率与像素的关系
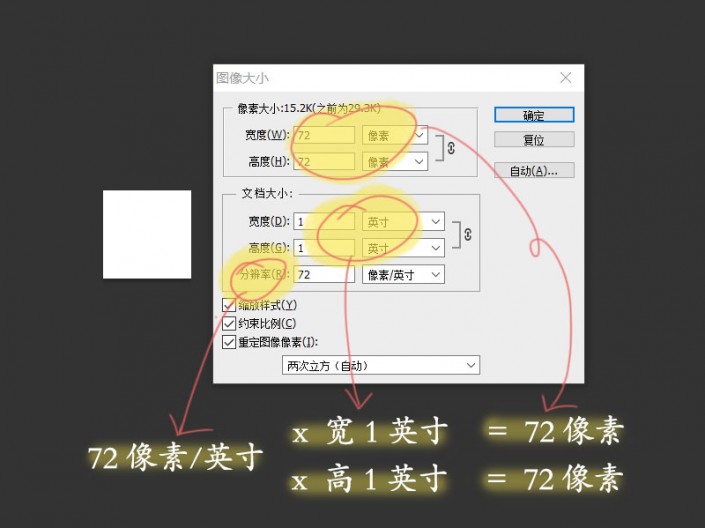
图2,我们建新一个文档大小为宽度1英寸,高度1英寸,分辨率72像素/英寸,可以提到图片的像素大小为宽度72像素,高度72像素;

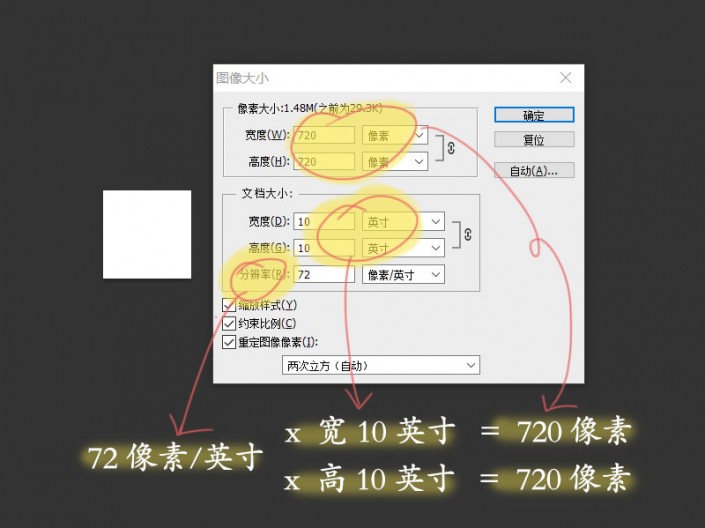
图3,我们再次建新一个文档大小为宽度10英寸,高度10英寸,分辨率72像素/英寸,可以提到图片的像素大小为宽度720像素,高度720像素;

我们可以看到,像素的分辨率可以这样子理解:
像素(宽 * 高)= 宽度(英寸) * 分辨率 * 高度(英寸) * 分辨率
图2:72 * 72 = 1 * 72 * 1 * 72 图3:720 * 720 = 10 * 72 * 10 * 72
4、尺寸相同,分辨率不同的图片
我们再来看看,相同的文档尺寸大小,但分辨率不同的情况。
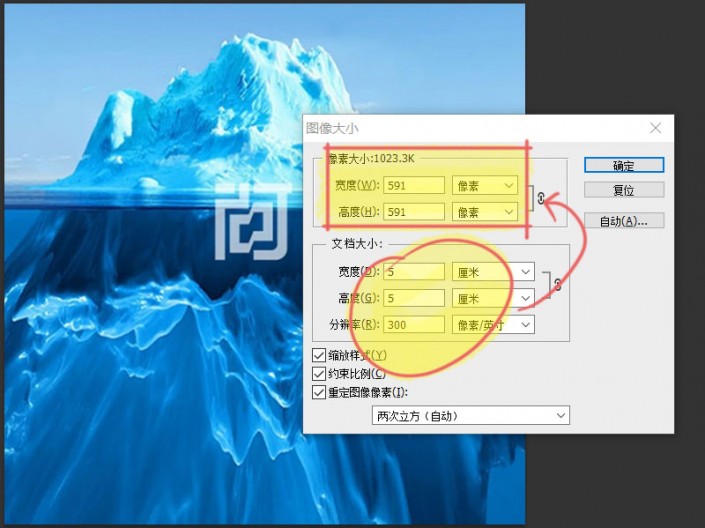
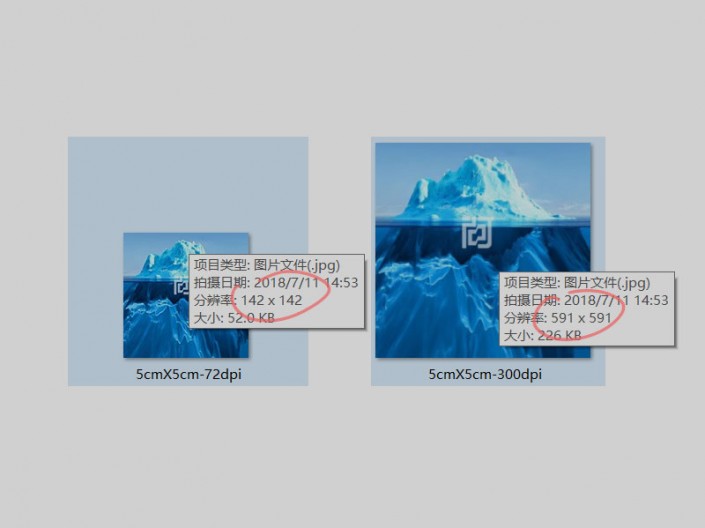
图4、我们设置一个宽度5厘米,高度5厘米的文档,分辨率为300像素/英寸,可以看到图像像素大小为591*591像素;

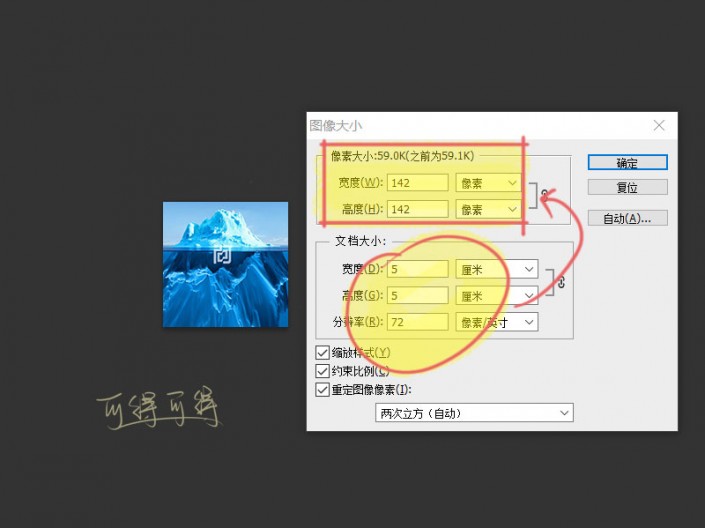
图5、我们将上图改成:分辨率72像素/英寸,宽度5厘米,高度5厘米不变,可以看到图像像素大小为142*142像素;

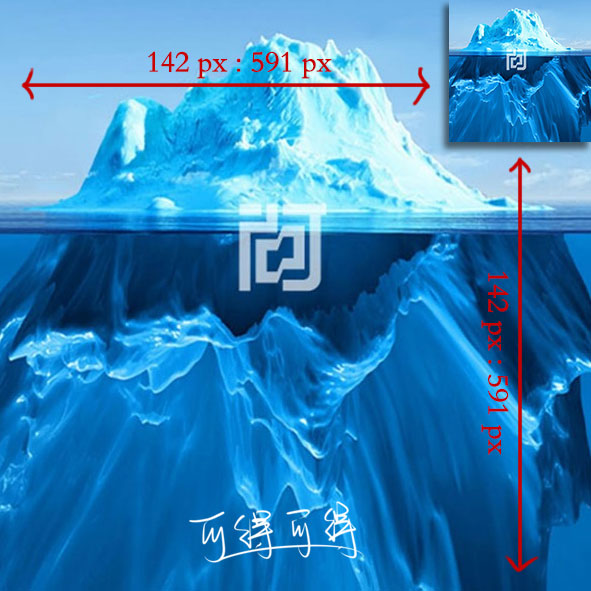
如图6所示:

以下为原图对比:

5、印刷时分辨率如何设置
1、我们在面对屏幕、网页等设计时,分辨率一般是72像素/英寸(dpi)或者96dpi左右即可,但是在印刷品设计时,必须达到300像素/英寸(dpi)。
2、很多书籍说高于300dpi完全没有意义,只会浪费硬盘容量。但请相信我,如果你是须要使用PS这类的位图软件来设计卡片、名片等小尺寸印刷品,分辨率请设置得越高越好(如600dpi、800dpi 或 1200dpi,如果是海报这类大幅面印刷品就没必要了,电脑卡卡做图也不舒服)。
3、首先正确设置印刷品的尺寸之后,再设置分辨率在300dpi以上。如A4的印刷单张,首先设置好文档尺寸为:21 cm * 28.5 cm,再设置分辨率。否则尺寸小了(设置成了21 mm * 28.5 mm),分辨率加大了也不顶用。
4、最后,补充最重要的一点:请在设计前确认好足够分辨率以及尺寸,否则设计完成后再加大是没有用的(图片或者栅格化的文本图形直接拉大也是模糊的)!
学习PS这些都是要了解和知道的,无论是摄影还是学习PS,这些都是基础的知识 ,同学们要记得和学会。
加载全部内容