曲线工具,详解曲线修图调色的原理
克嘉 人气:0本篇教程通过PS中的曲线工具来详细了解一下曲线修图调色的原理,大家都知道曲线是PS的调色之王,那么我们如何把它用好呢,本篇教程详细说一下,学习好曲线修图,在后期的调色中我们对照片处理起来更得心应手,具体曲线是如何使用,同学们一起来学习一下本篇教程吧。
考虑到咱们读者基础参差不齐,我打算分两部分来讲解曲线的玩法,分别是基础讲解和实战应用篇。
基础讲解篇
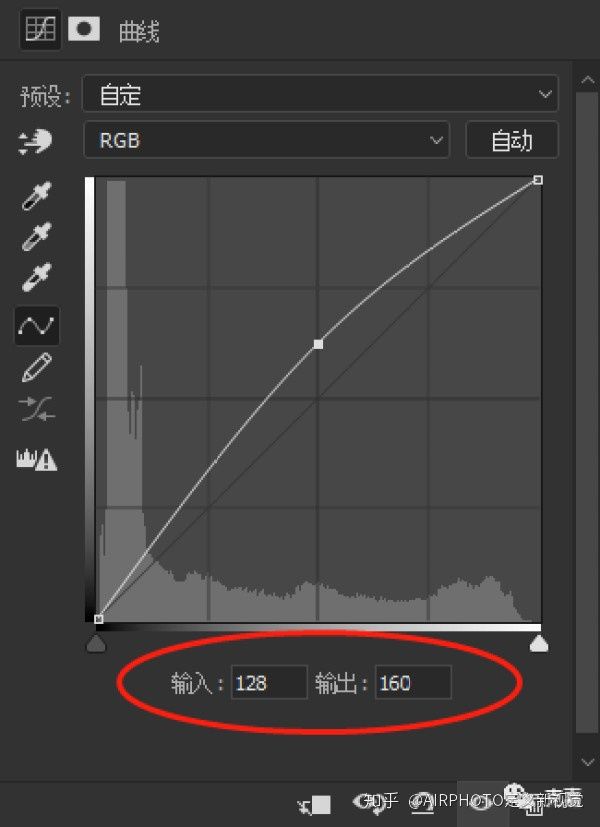
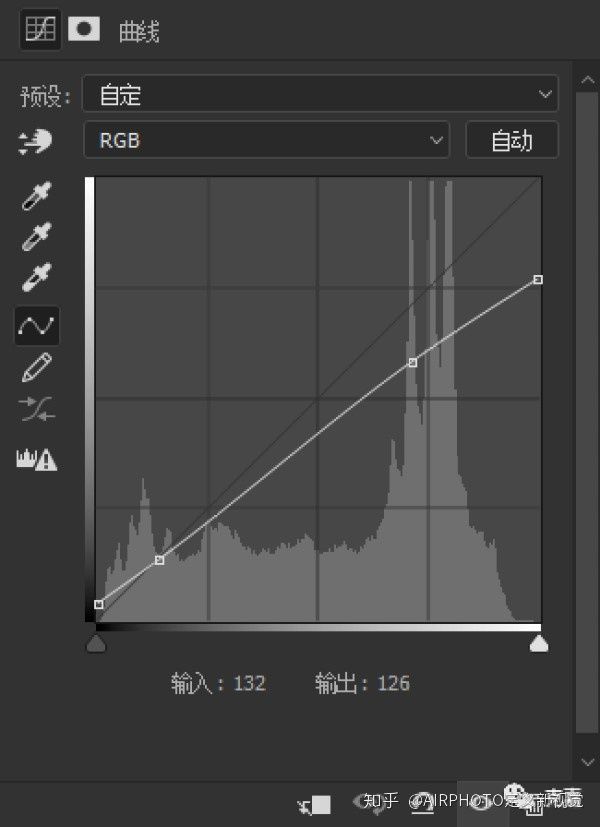
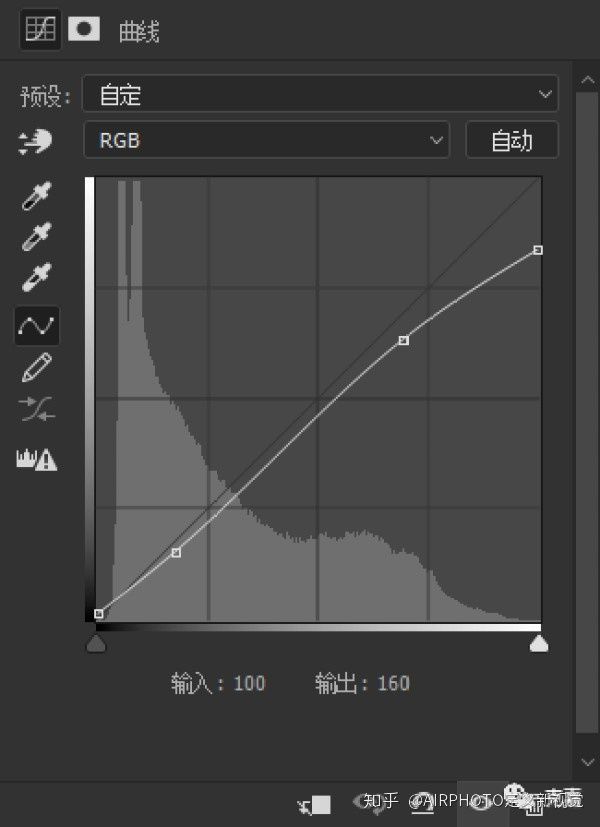
大家发现没,在曲线面板中有两个数字:

比如这个数字:输入128,输出160。
首先大家要明白一个概念,在数字时代,颜色是用数字来体现的,颜色越白,数字越大;
颜色越黑,数字越小。纯白是255,纯黑是0。
而这里的“输入”和“输出”,又是一个翻译的不严谨,你应该理解为“调色前”和“调色后”。
所以,这里的“输入128,输出160”,你应该理解为“之前的128,变成了现在的160”,
就意味着原本的灰色,现在变得更浅灰了。
因为啥?因为数字越大颜色越白嘛!
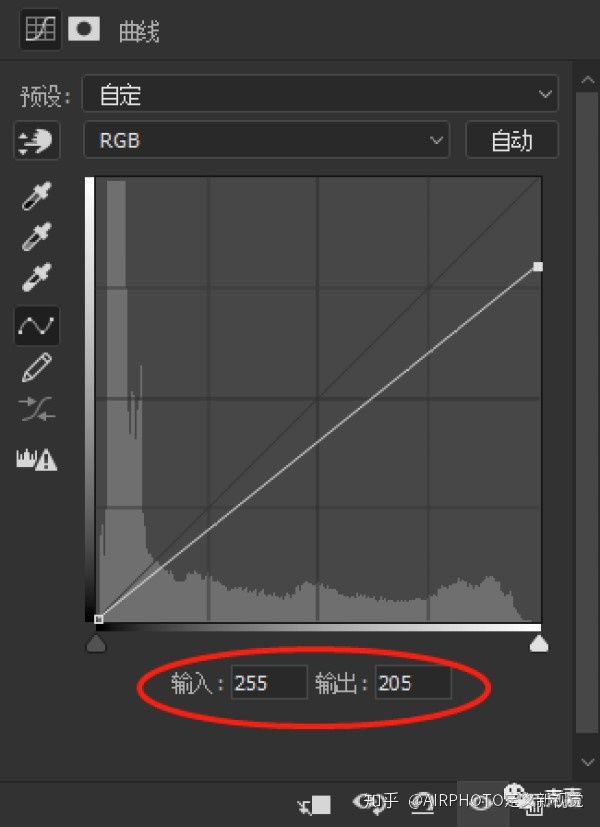
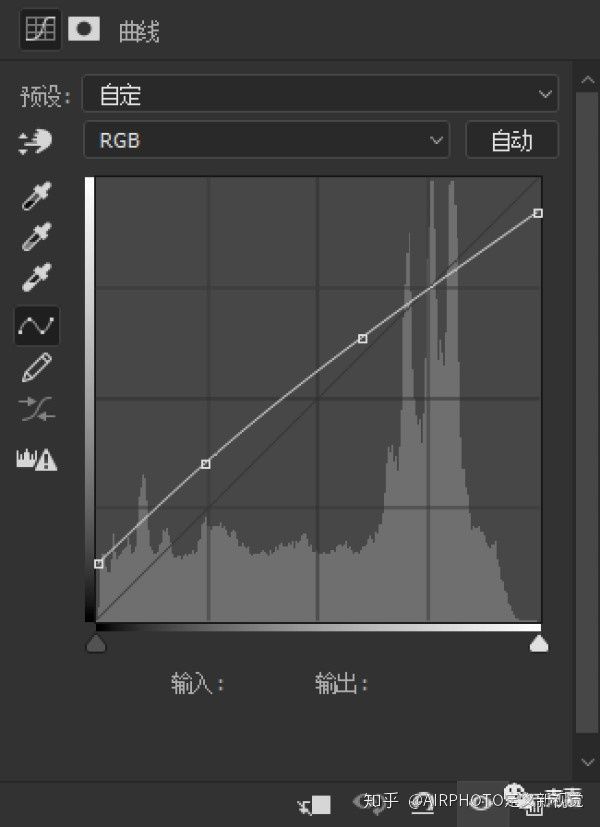
好,那咱们再看看这个:

输入255,输出205。
这又代表什么呢?代表原本的白色,变成浅灰了!
因为啥?
因为255代表白色,现在数字变小了,所以白色调完以后当然就变成浅灰啦!
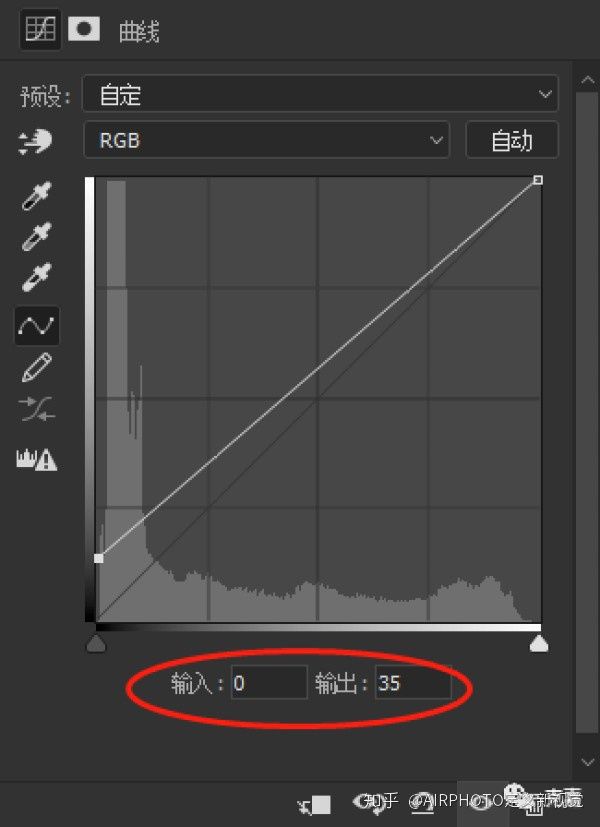
再来:

输入0,输出35。
这就不用解释了吧,0代表黑色,现在成了35,所以黑色变灰了,
但35数字这么小,你想白色是255呢,所以我们说,黑色变成了深灰!
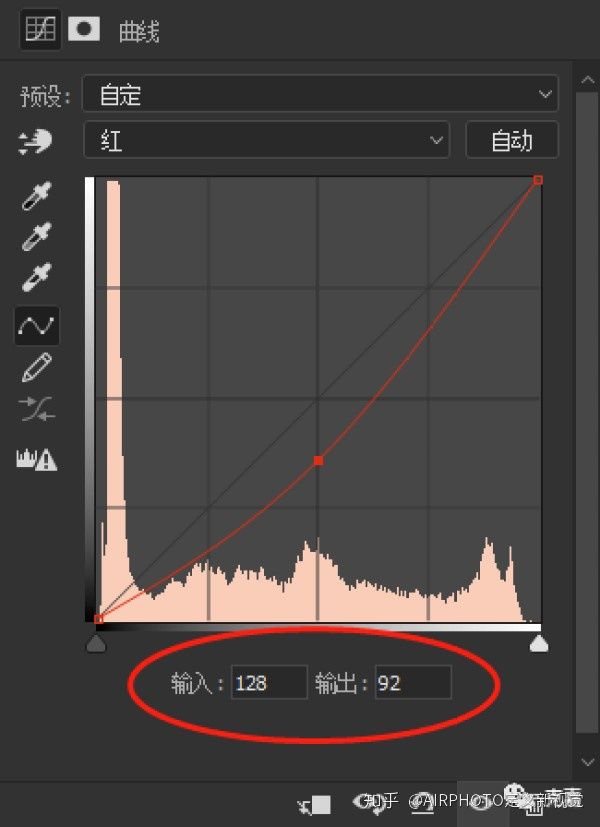
再来:

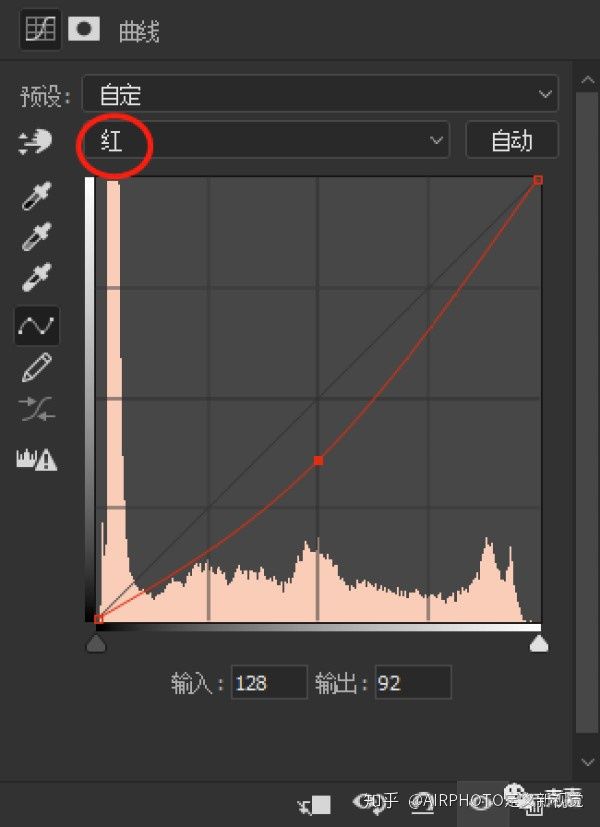
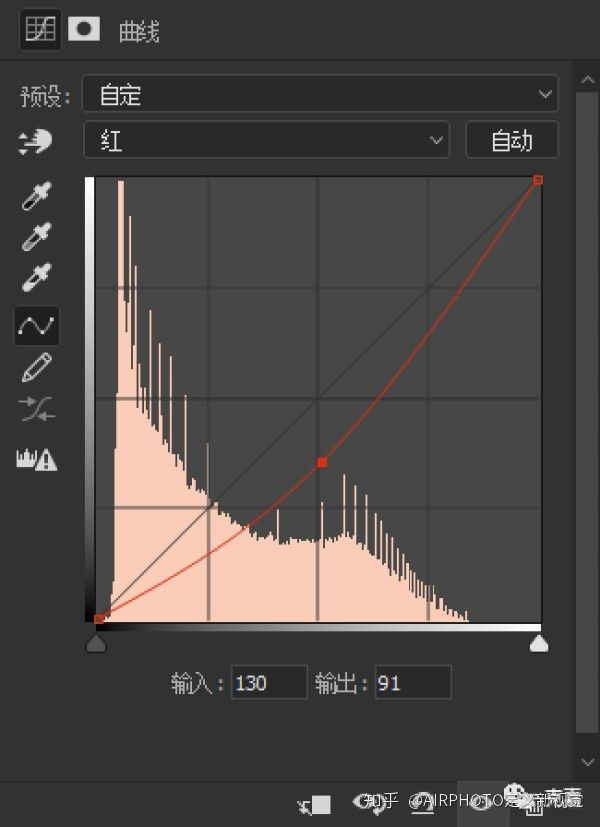
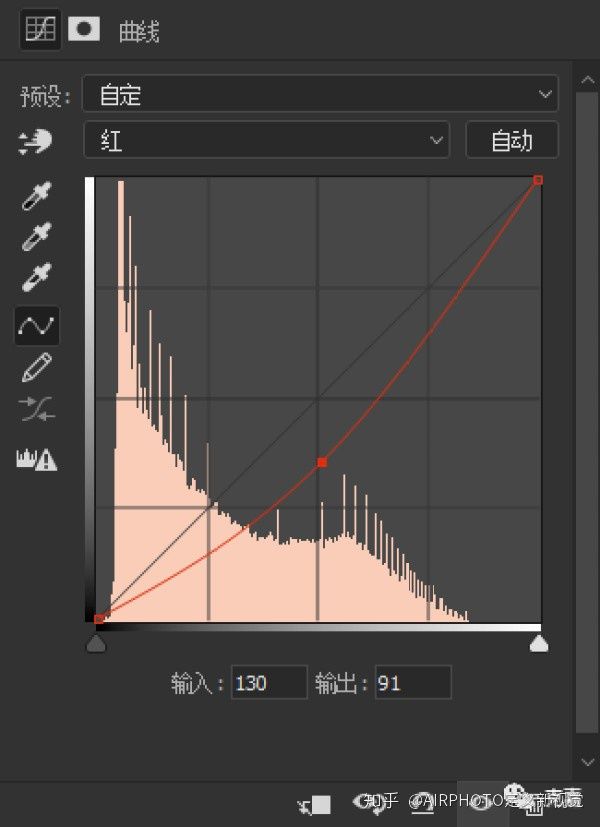
输入128,输出92。
数字变小了,是不是代表压暗了呢?
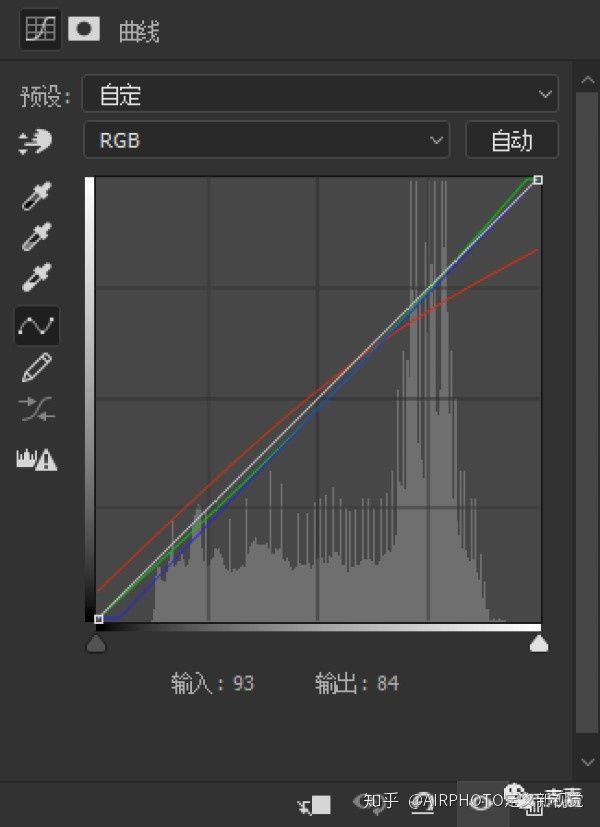
NO,NO,NO,注意哦,这里可不是RGB通道:

这里是“红色通道”哦,所以这个曲线代表的不是压暗了整个画面,正确答案应该是压暗了红色通道!
那上一期咱们已经讲过了,压暗红色通道代表啥?代表画面变得更青!
如果没想明白,你看看这个:科普|图解通道
最后一个基础题:

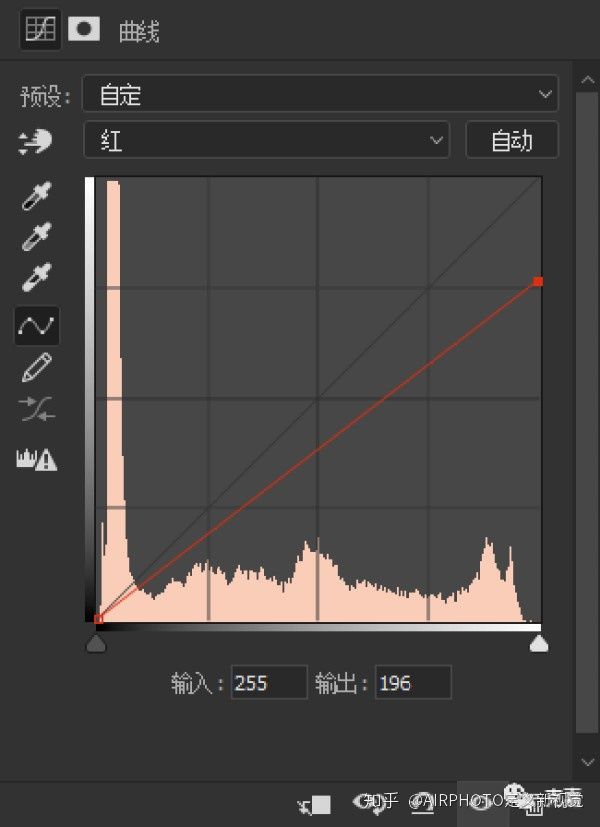
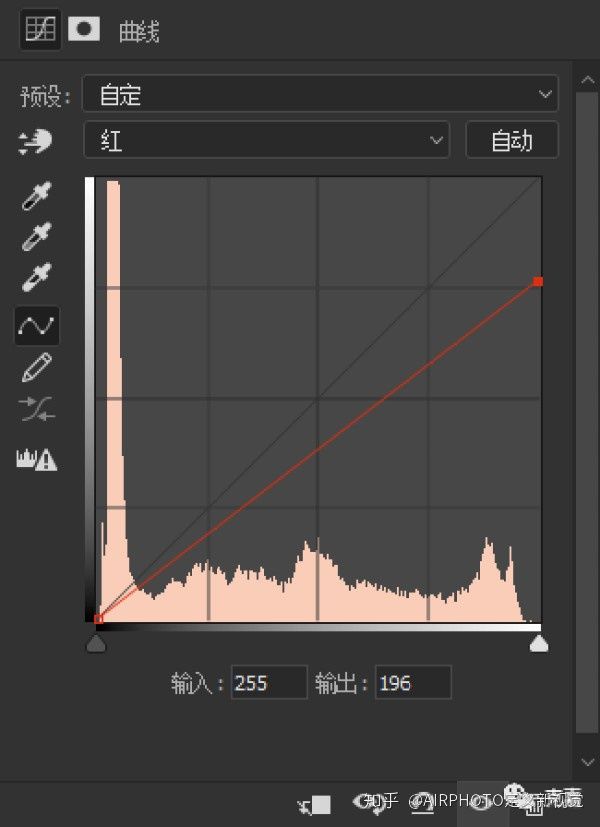
红色通道输入255,输出196。
是不是也是代表压暗了红色通道?
数字变小了嘛,所以是压暗了,
可问题是,同样都是压暗红色通道,那这跟下面这根有什么区别?

区别在于:一个可以让白色变成青色,且中间调也加青;
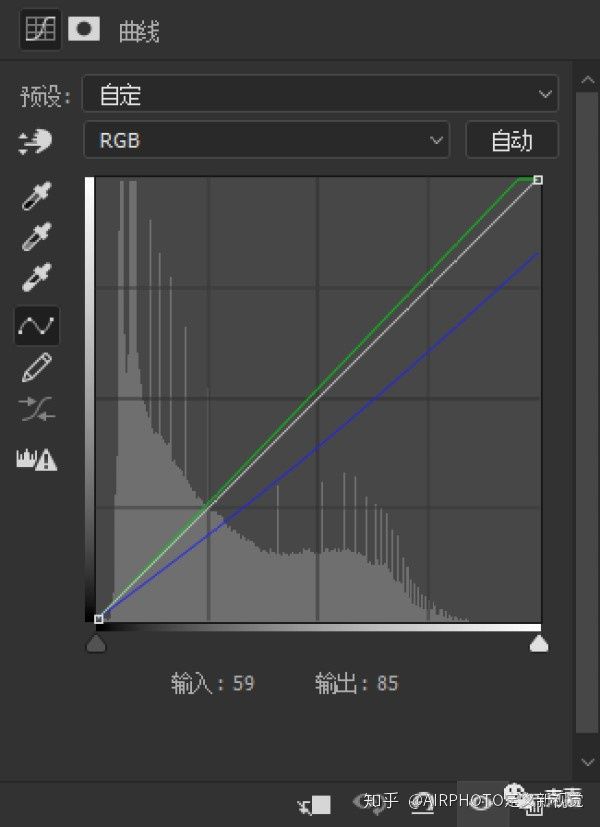
而另一个是让中间调,且只能让中间调加青。
白色变成青色,且中间调也加青是这根:

而让中间调,且只能让中间调加青是这根:

我这里是以红色通道为例,其他通道也是同理啦,这里我就不一一赘述了……
实战应用篇
1、案例一:
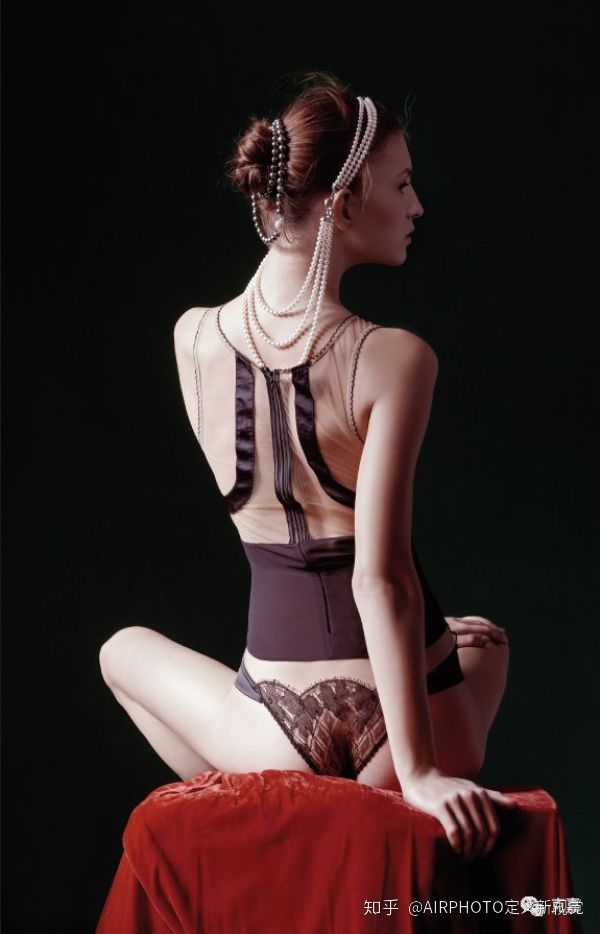
我们手上有一张图:

我想模拟这个色调:

稍微分析一下你就会发现:
我们那张是有白色的,而目标色调没有白色;我们那张颜色很正常,但目标色调整体偏黄,且高光也是黄的。
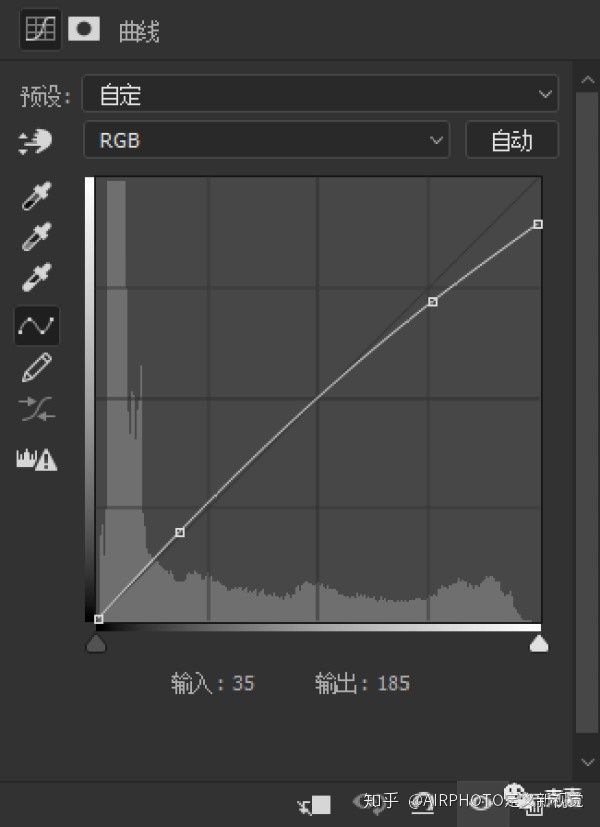
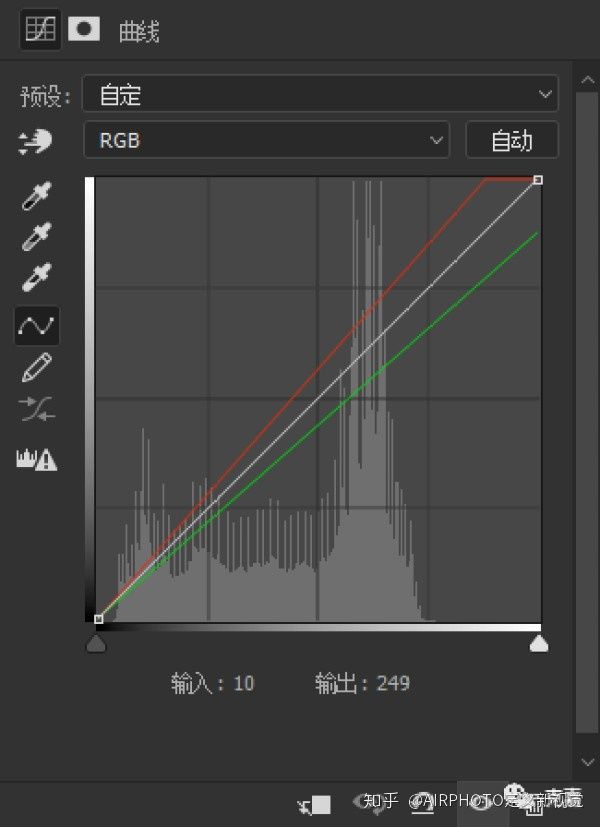
我们之间已经学习过基础知识了,所以你得明白,你需要两个这样的曲线:


就会得到这样的效果:

感觉红色太艳丽了是吧,所以再降低一点红色的饱和度就ok了:

2、案例二:
我们手上有一张这样的图:

我想模拟这个色调:

再分析一下,是不是目标色调又没有白色?
且明显整体有一种似红非红,似洋红非洋红的颜色。
所以你需要两根这样的曲线:


然后再视情况稍微调一下得到目标色调:

3、案例三:
还是刚刚那张图,
但这次我们追下这个色调:

但这次就复杂一点点了,你注意去看,目标色调既没有黑色、也没有白色;
高光似青非青、似绿非绿;阴影部分似乎是红色。
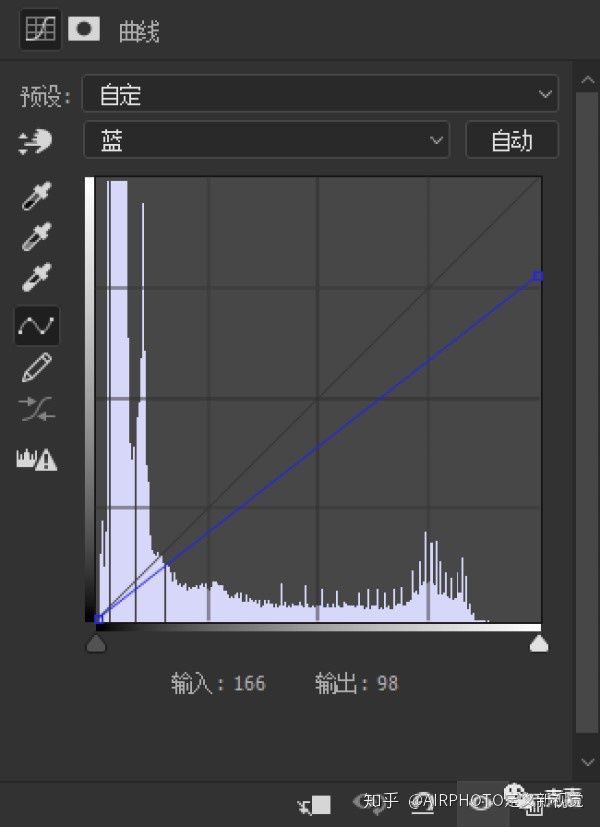
所以你应该来两根这样的曲线:


这里我稍微调了一点点蓝色通道,不要再问为什么了,不用这么草木皆兵,
微调是不需要理由的,其实就是试了试看能不能更接近目标色调而已。
微调后得到最终效果:

4、最后一个案例:
我们手上的图是这样的:

我的目标色调是这样的:

目标色调又没有白色,中间调且白色部分都是似黄非黄、似绿非绿。
所以你懂的,两根曲线:


最后稍稍微调下,得到最终结果:

多数情况下,两个曲线基本都够用了,原理教程中也说的很清楚,曲线虽然不是几句话就能概括的,但是学到这些也够同学们在处理照片时进行运用。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说