UI知识,UI需要什么样的美术能力:应用篇
铁木士 人气:0上一讲以后很多人给我留言,有各种问法:
1不会画画影响大么?
2做ui一定要会画画么?
3会画画就UI做的好么?
等等的问题吧
总结下来,我觉得有必要讲一下,绘画理论在设计中的实际用途。这样才方便大家判断,绘画在设计中占的比重:其实吧,绘画没在UI设计中占多大比重,这个就像麻雀虽小五脏俱全一样,占的比重小,但是挺重要,少了就是残疾,多了,也不可能因为你一个器官过大,就对你身体有绝对的好处。相反可能影响你的健康。凡事都有度嘛。
除了网店那种商品展示之类的,UI里的基本没有什么是直接使用照片的,都需要重新设计和绘制。
那么我们怎么才能以最少的视觉元素,让用户快速识别信息内容呢?

这是一只鸟,显而易见,它身上什么才是主要信息?嘴?眼睛?翅膀?我画什么才能让人知道它是一只鸟呢?

其实都不用,剪影是最低的信息辨识方式。你会发现大量的UI原件,信息内容都是剪影转化而来的,根据不同风格,剪影外轮廓也会有不同的变形。风格不在今天讨论内容里,所以先忽略变形这个问题。我们今天只聊最基础的绘画原理。

这玩意,基本上就难以辨认了吧?不是所有的物品剪影就能区分的,还是需要细节的。

其实这是个钱包。。。。。那么是什么让我们确认了这是个钱包么?
我先来假定一个命题,我们今天来制作一个钱包的icon。通过完成过程来熟悉绘画知识的,应用和理解。

我首先翻转了这个钱包,理由嘛:
一般来讲,不是特殊需求,一个物品的方向都是右侧为主!为什么呢?因为一般光源方向都是左侧打出的。这其实不光是人的视觉习惯,也是因为市场上的通用设计,导致了这个经验式的设计习惯。这不是一个一定要遵守的规则,仅仅是常规参考而已。的根据实际情况来判断物品方向和光源问题。我们今天只单独做一个icon,所以没有整体UI设计的影响,不会考虑太多其他因素。

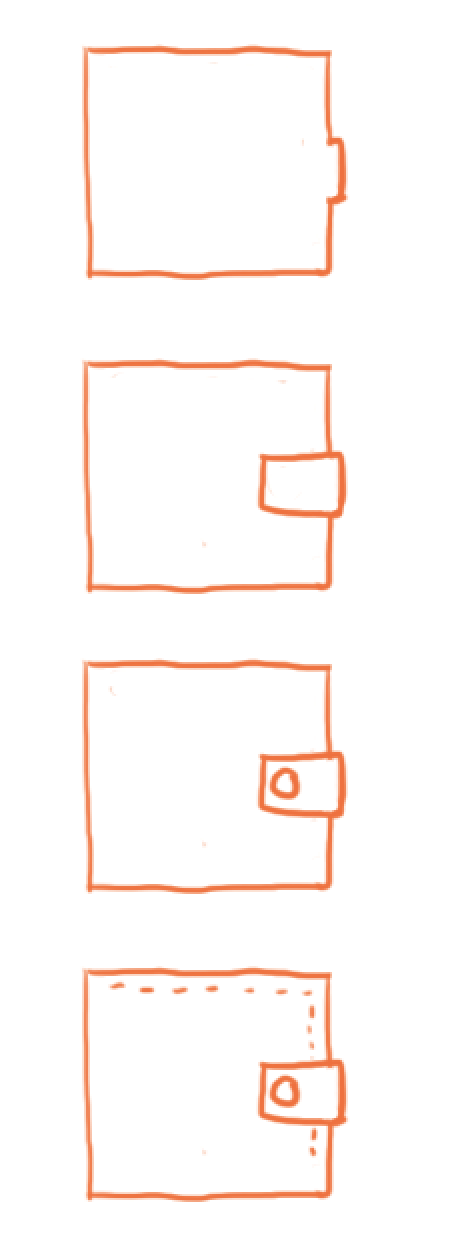
我们来看下四个草稿:
一:只有外轮廓,无法判定是什么
二:有了一个扣具的轮廓,依然无法准确判断
三:扣具上有了扣子,这回容易判断一点了
四:多了缝线的细节
所以信息简化这个事情,是有极限的。你能用最少的视觉内容,让用户分辨出信息,这是一个很理想的状态。
但是仅仅是识别,还不能满足UI的需求。比如做成这种草图,能认出来,多数情况下是不能直接使用的。
那么我们现在就来复杂化这个钱包,第一个需要建立的就是结构:

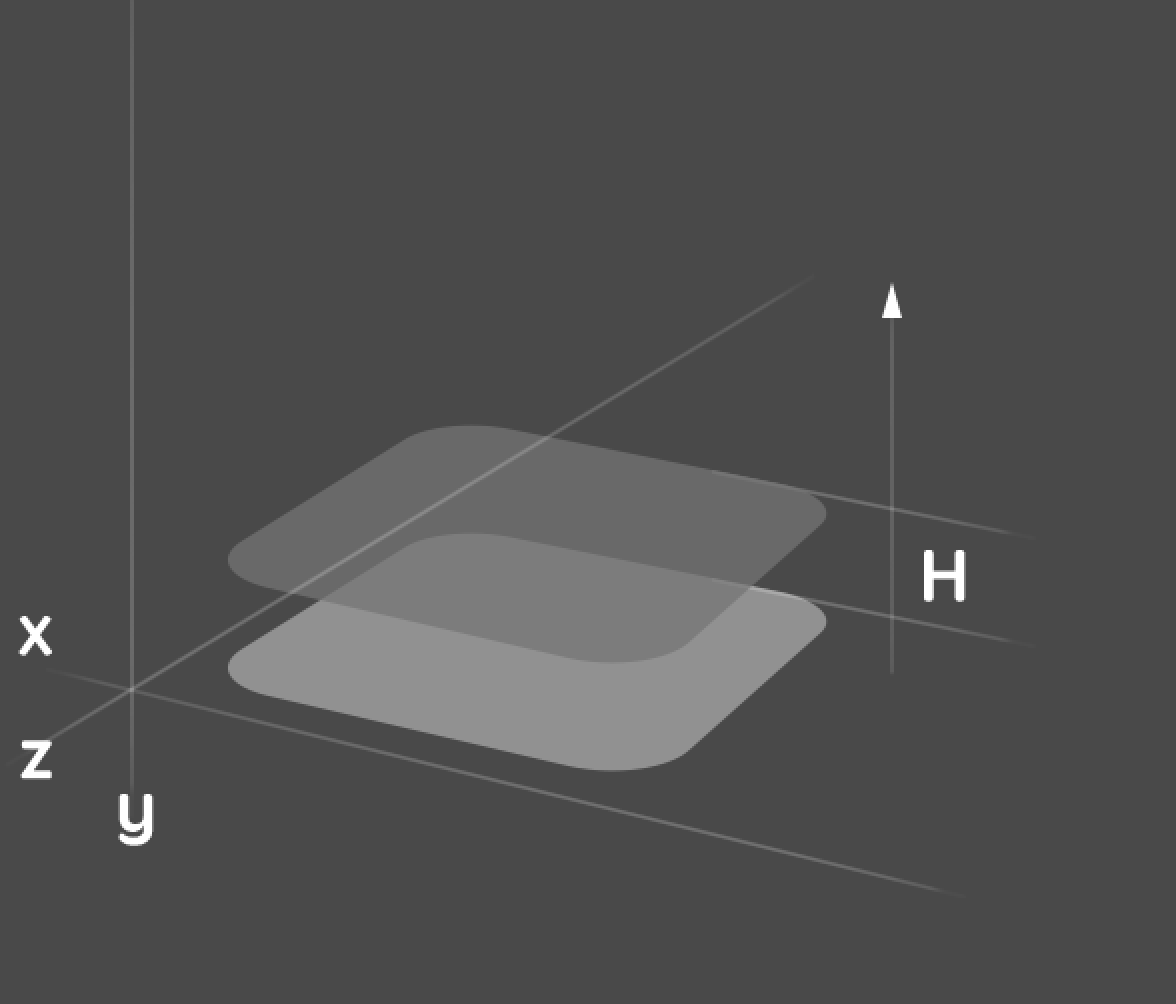
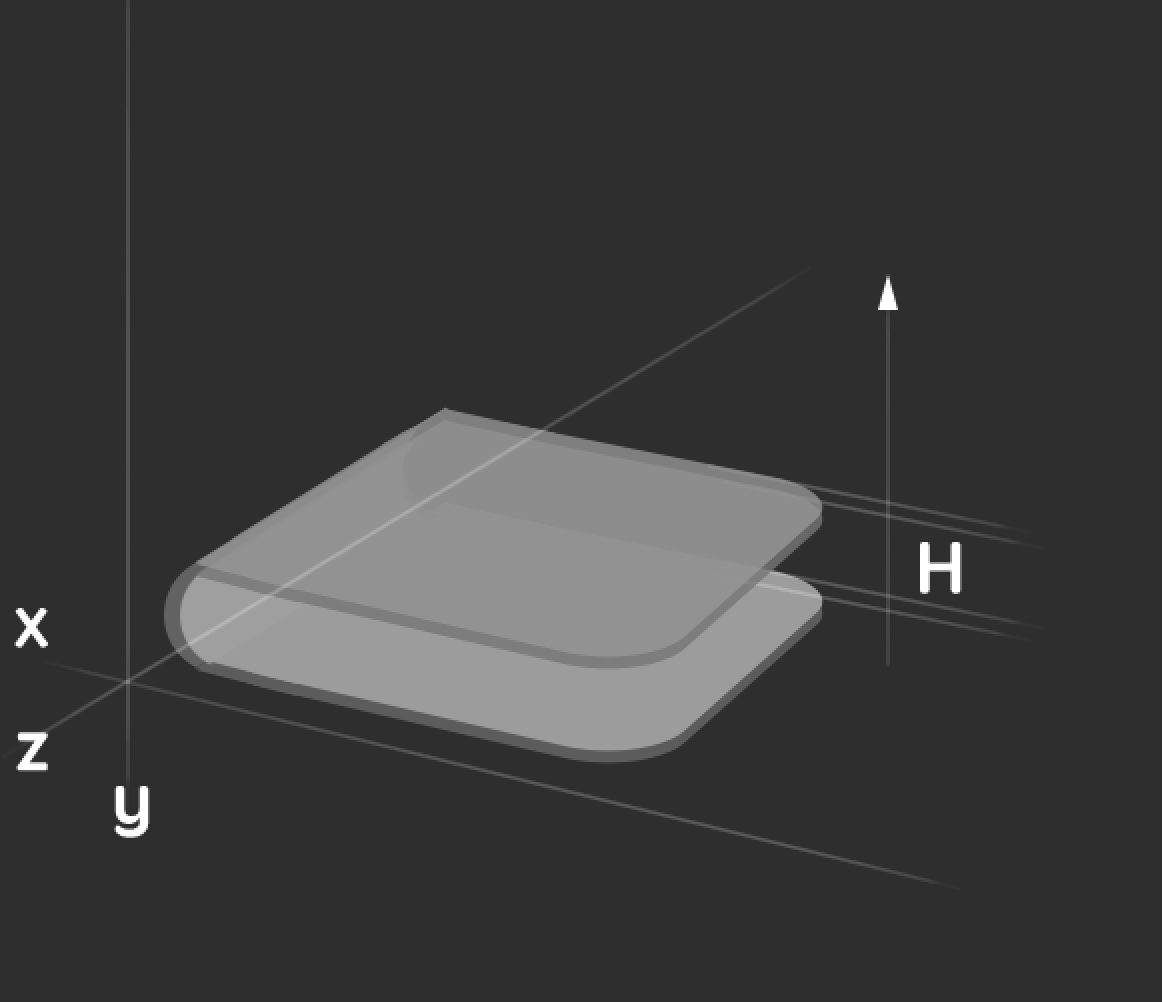
我们生活在三维空间里,所以所有的物品都应该有厚度H(三维世界无非是多了一个z轴方向的纵深),哪怕是一张纸。

一个面片,哪怕只有一像素的高光,和阴影,也能直接从空间中脱颖而出。
这是一个概念,并不是一个必须要遵守的规则。特别是在UI设计里,很多风格比如扁平化,等等,都是可以忽略厚度,纯拼颜色和构图的。但是为了方便大家理解绘画逻辑。所以我们今天的样例,是有空间和结构概念的。

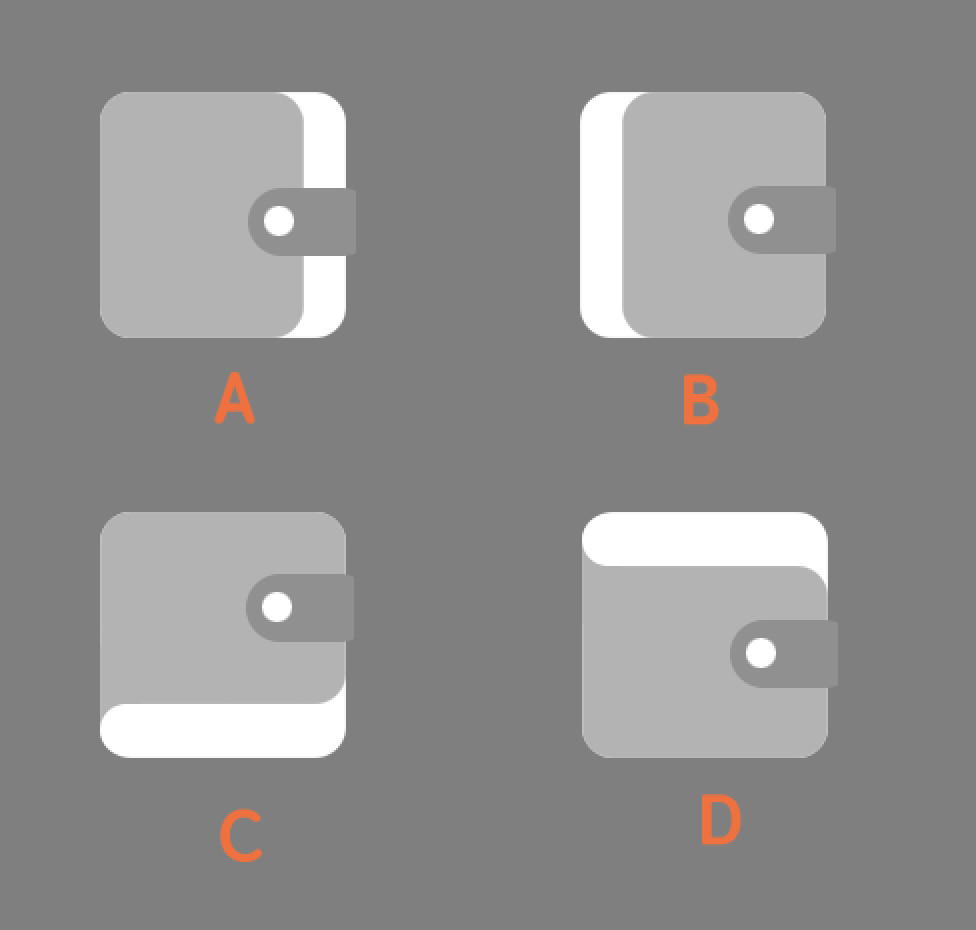
ABCD:分辨增加了不同方向的厚度。
首先不会选择B,B增加的厚度部分,是没有机会展示钱包内部的,直接封死了增加细节的范围。
其他三个都ok,都可以继续延续设计细节。
我选择了C,别问我为什么,个人喜好而已,因为这个命题没有其他icon与UI界面的透视方向等参考,所以,选择随意。一般来说整体UI的光源,透视方向应该统一。除非特殊需求和目的,或者资源限制。

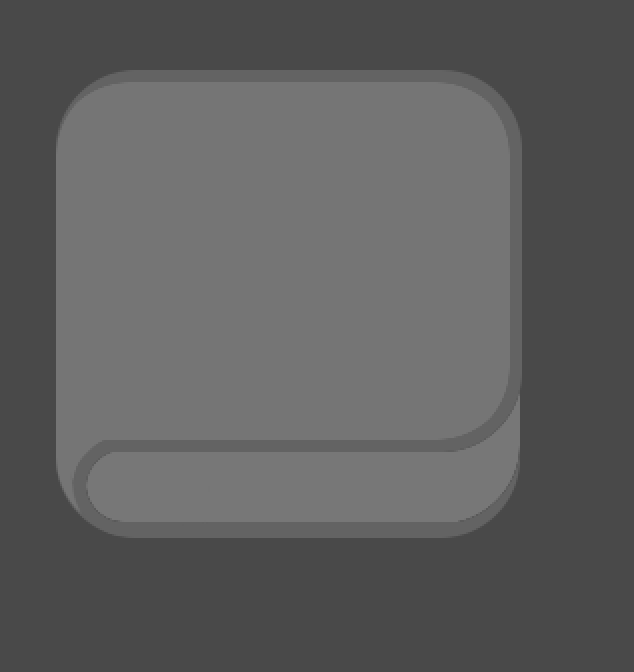
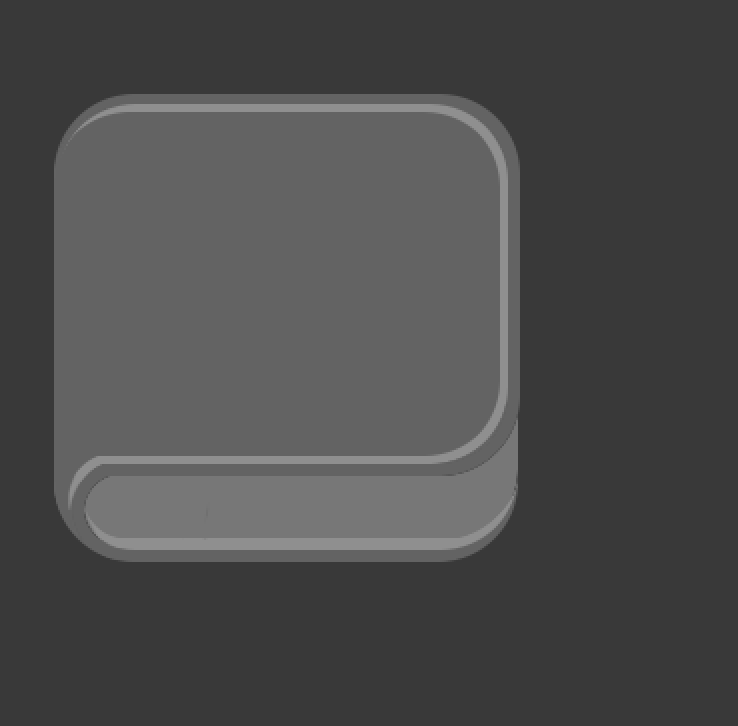
我们首先在结构上增加这个钱包的“牛皮”厚度

得到一个这样的结果。但是。。。。。。

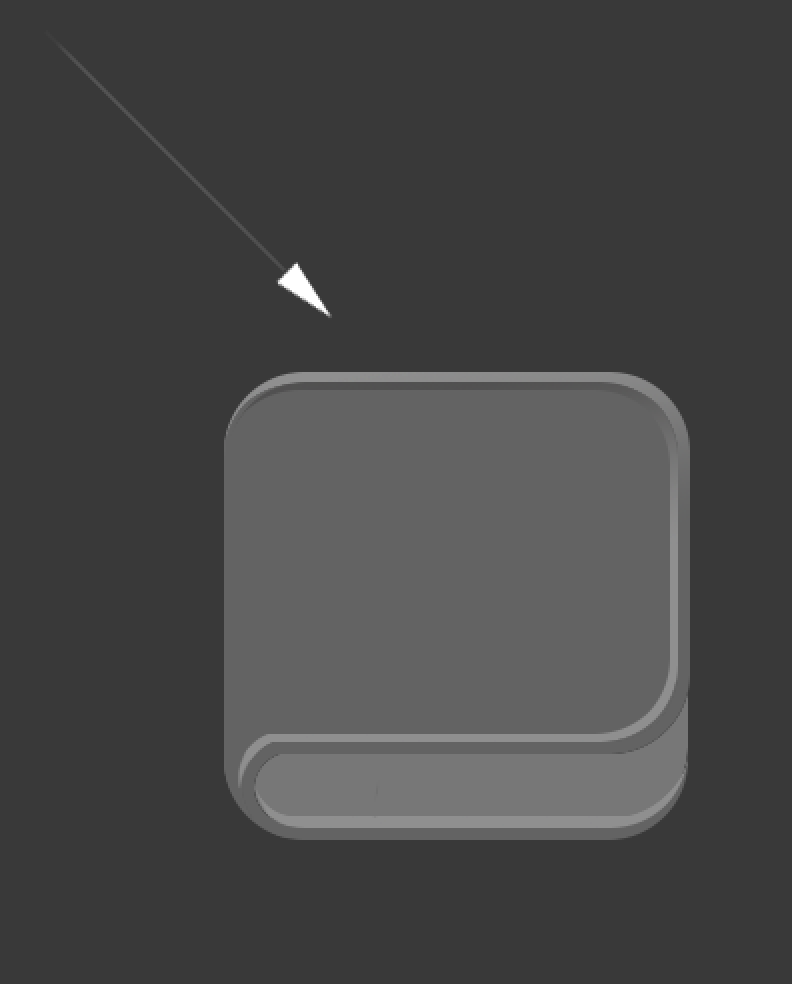
如果任何物体都有厚度,那么它最少有两个部分,就是受光部分,和阴影部分。
所以我也要为钱包的边框,调整受光和背光,以增加它的视觉厚度。

这个时候,问题就出现了。

按照正常的光源方向,我应该在最上面的边上看到高光。理论让应该是这种打光方式。但是我没有选,我选择了打中光,因为按照正常的左上方式打光,钱包的边线会不清晰。因为icon很多都很小,所以光源越复杂,有时候就越难辨析。我这里是主观的选择了打光方式。以避免放大缩小带来的麻烦(icon制作一定要考虑尺寸大小,视觉可辨析度的问题)这是样例,所以也就不会深究了。

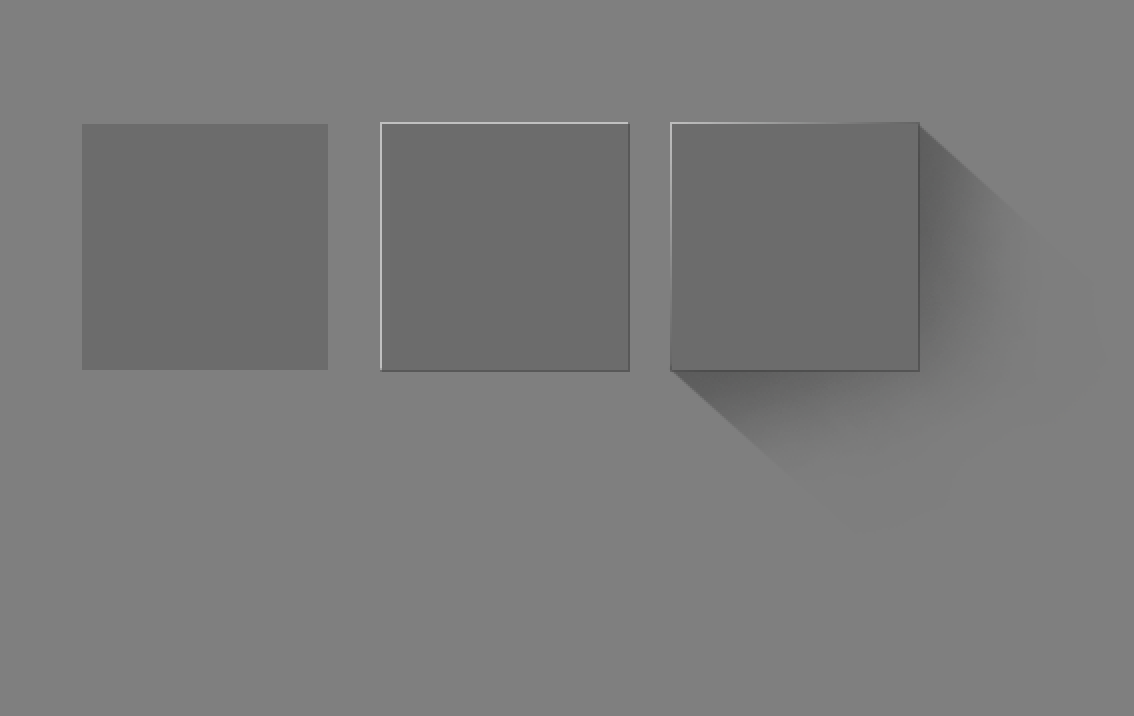
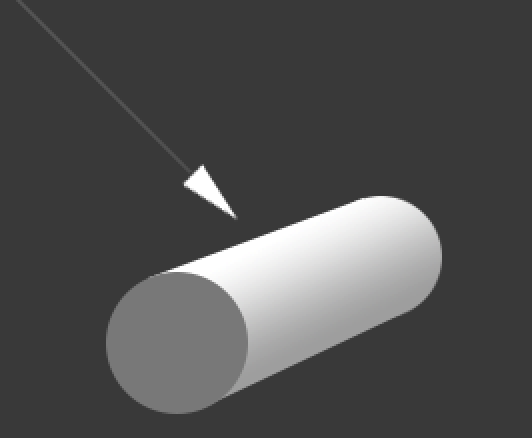
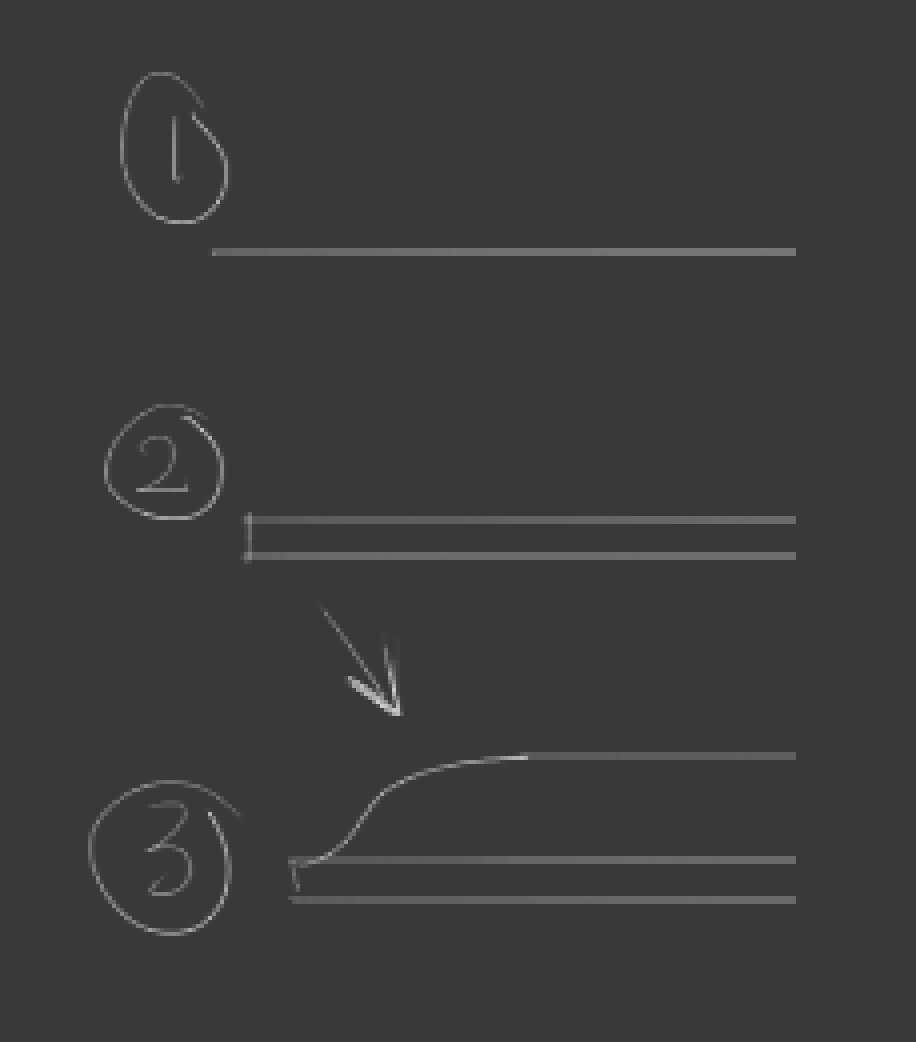
我们逐步的增加了这个钱包面片的厚度。
1,纯面片,一般适合扁平化与无透视的设计。
2,有一定厚度,但是没有形状复杂变形,这种结构多数都是为了打光考虑的,毕竟纯面片是没有打光机会的。
3,在稍微写实一点的设计里,钱包的厚度,不会是纯平面,是弧面的。
所以我们现在来增加它的弧面厚度。

弧面周围都是阴影部分,高光都集中在最高处。所以选好范围直接内阴影就行了。

给了两个高光,因为一个是弧面是钱包正面的高光,一个弧面是钱包侧面的高光,当你理解了钱包的形状。你就很容易确定阴影与高光位置。那么你就更容易体现结构。

我们现在来加入牛皮扣:
首先这个绝对不ok,扁平化的牛皮扣可以这么做,但是有透视的不行。

因为牛皮扣是附着在钱包上的,它必须遵守钱包的结构,才能包裹住钱包。

同样面片向上移动就有了厚度,复制缩小,就留出了牛皮扣的边框。当你理解了空间,结构,光原理,其实你就很容易的利用一个最初的形状去做加减法,大大增加了绘制效率。

牛皮扣,也不可能是完全平面,所以我们给出了弧面的高光和阴影。

一个圆形,复制,移动,等于扣子。
我们下面来为钱包增加细节,既然是钱包,那总应该有点钱吧?

我们做了两个面片,一个硬币,但是看起来总有点问题,问题在哪呢?层级!

用阴影遮挡住钱币以后,钱币才看起来像是放在钱包里。UI中有很多层级问题,都是通过阴影遮挡达到的。
先后级问题,需要透视,光,结构,等原理一起解决。
请注意第一个钱币的阴影,与第二个修正之后的阴影,第二个更尊重钱包本身的结构,也就看起来更舒服。
所以结构影响光,阴影,阴影也必须跟结构的透视关系是一致的。

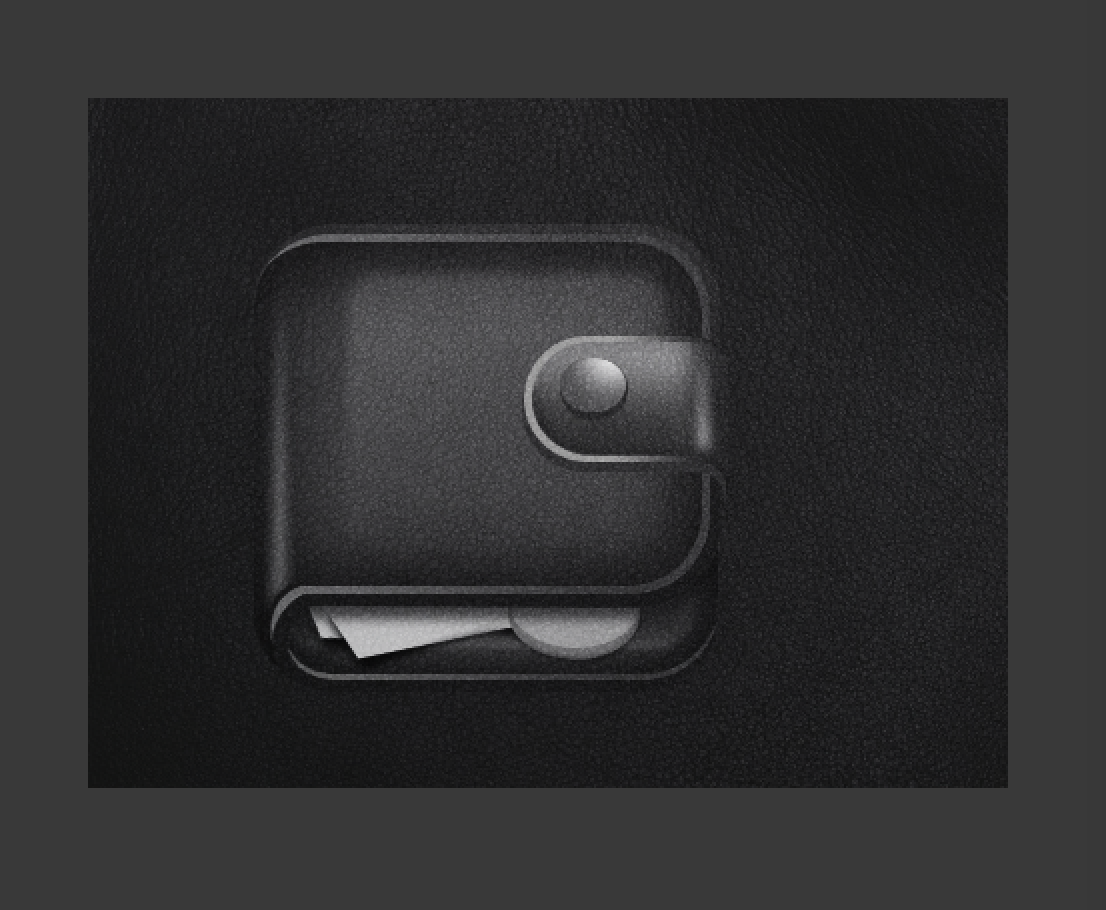
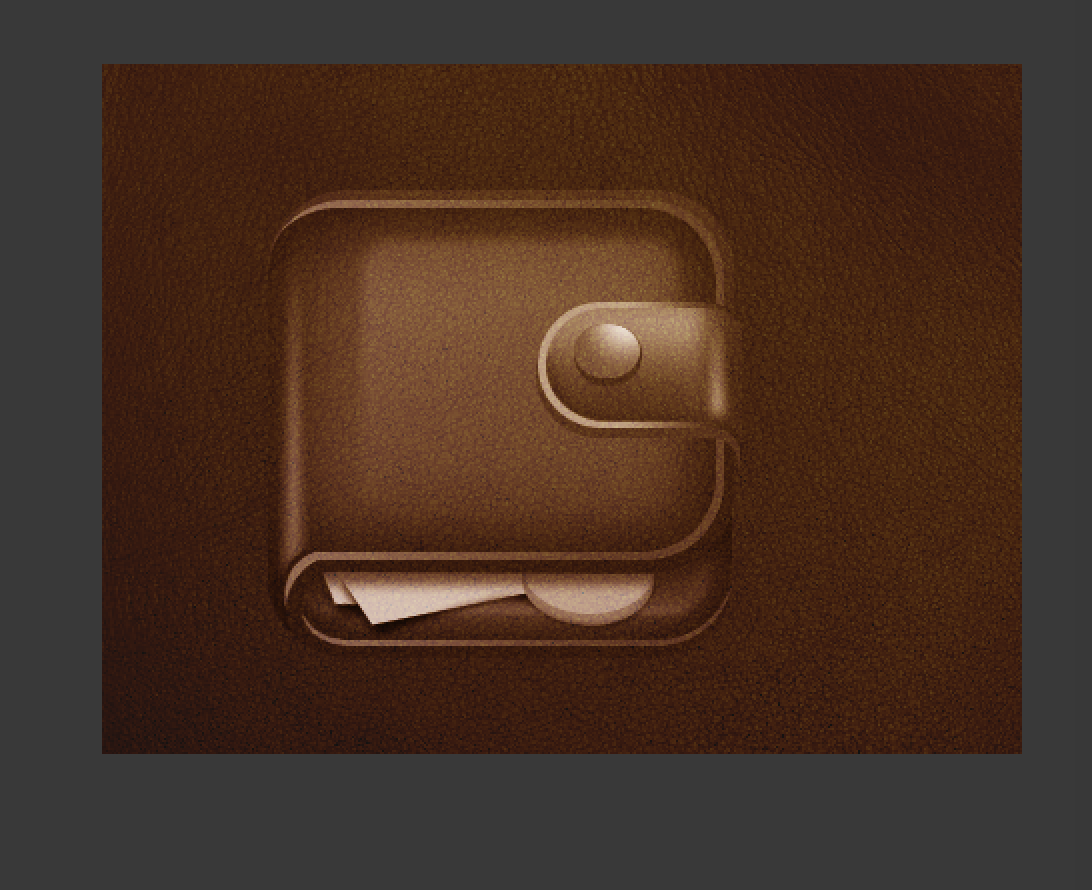
我随便在网上找一个牛皮材质,覆盖在钱包之上,因为明暗关系都已经做完了,所以看起来直接就变成牛皮钱包了。

我只要更改材质的颜色,就可以更改钱包的颜色。
那么下一步就是手绘修正了,把材质的范围,收到牛皮部分,调整高光大小增加细节。

差距大么?恩,貌似很大,因为这是一个网上的效果图。感谢作者,省了我很多时间。
总结一下:
这一讲,从剪影,到面片,到空间结构。我们在按照结构原理,光原理,透视原理,不停的复杂化一个物品。
我的目的不是要讲,怎么画一个东西好看,我的目的是希望大家能够通过这些简单原理,去分析你要做的东西,无论做加法还是减法,都需要尊重这些原理。
UI不是一个绘画工作,了解绘画原理是为了,拆解我们的工作过程,合理化,规划设计流程。
其实UI里很少涉及到你需要大量手绘的部分。都是基本形状的应用。所以,绘画原理也可以浅尝即止。不需要每个UI都拥有原画师级别的绘画能力。
加载全部内容