设计过程中 Photoshop样式使用心得
dazzzzleart 人气:0这次分享的是在使用ps cc时如何利用工具中的样式提高工作效率,这点得优势尤其在app设计的中后期尤其明显。
在app的设计制作过程中,尤其后期其他功能的补充设计中寻找之前用过的样式是很麻烦的事,比如,单行列表多高,文字色的样式,间隔线色。等等(有的人记忆力超群,我显然不属于这类)所以会用到这个功能,
1.首先文字样式
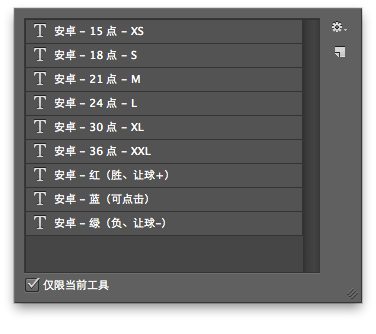
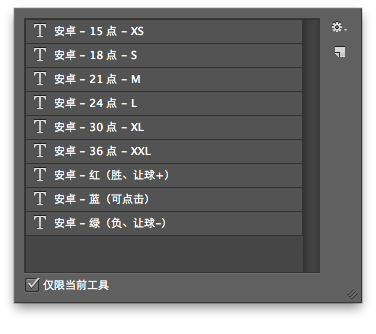
和前端同事工作时候,深深的觉得有一个字的样式库是多么方便,同时在自己设计中也可以避免字号,字体的不统一。
(恩,我和前端大拿们想了个比较直观的定义方式,用衣服的尺码:XS , S , M , L , XL , XXL ,M是最常用的字体,这样直观了很多,以上属于歪招,各位看看便罢)
方法很简单老鸟略过
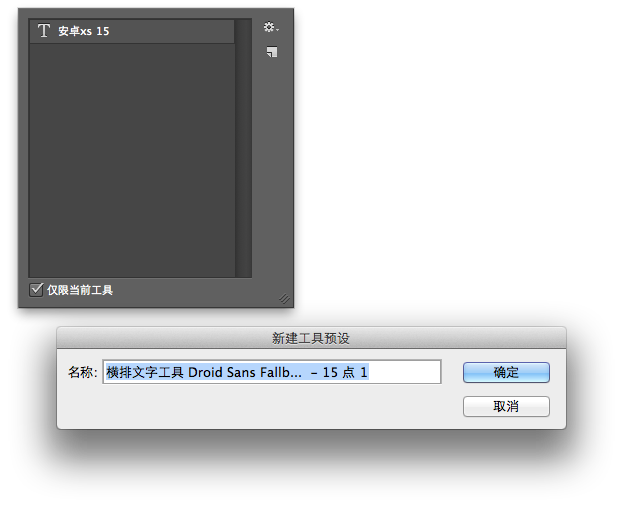
1.文字工具使用要被定义的字体,字号,字色,打出随便文字,2右上角小齿轮,新建样式写下详细标注。恩 !ok 不用在庞大的字库里找字体,字号框里找字号,找适合的字色了- -
样式定义完,记得保存样式。
![]()



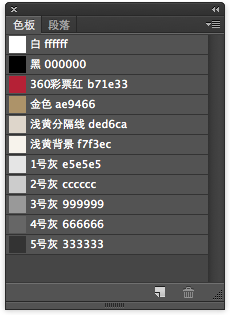
2.色彩样式同理:
在给样式命名上可以更细致些,比如16进制的色值,以及何时使用。在开发时候,前端大拿们要色值时候马上提供给他们,- - 同样我把灰度也坐个level排序,用的比较多。

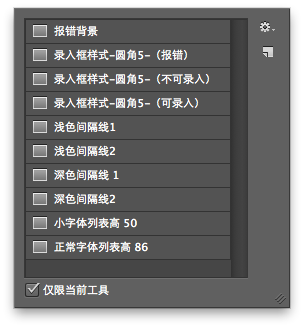
3 ,矢量图形工具定义这,只能定义色彩,圆角,描边等基本样式,(貌似不能定义尺寸,所以样式命名我基本当备忘录用,比如背景色-详情页 ,投注页-列表-86高,间隔线-灰度1,之类的)主要是针对矩形工具。

总结(小时候作文课留下的毛病- -b)
这次的分享并不是主要介绍ps工具的使用方法,而是分享app设计中的统一样式的思路。让整个设计更为有规则可寻。
当app的设计风格样式相对稳定后,利用ps提供的样式功能能更快更有效率的完成工作,避免了不停的从旧文件中寻找设计素材的麻烦。在这里我只提出了几个我个人常用的几个样式处理方式。大家可以根据个人情况去制作自己的样式库(比如ios,或安卓,pc的样式库建立,形成一个更为快捷的工作体系。达到更稳定的设计工作流程。
谢谢大家观看,第一次分享经验,有些啰嗦之处敬请见谅。
加载全部内容