配色技巧,给初学者的6条网页设计安全配色指南
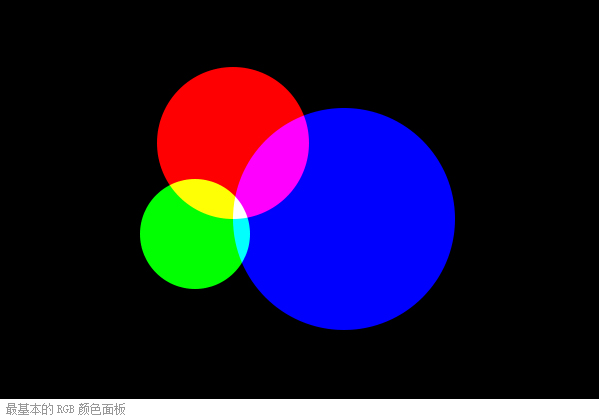
谢尔鱼 人气:0我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色在一起肯定会更棒!最终,我非常失望的发现,不论我怎样混合它,只要我按照我自己的想法使用所有的颜色最终只能得到一种糟糕的颜色,只能用“惨不忍睹”来形容!
多年以后,当我还是一个羽翼未丰的网页设计师的时候,我又经历了相同的过程。在学习的过程中,我不可避免地掉进了这样的陷阱——使用太多种颜色,或者是将多种颜色以一种错误的方式进行组合,最终都使结果有一点“惨不忍睹”。
我开始努力学习如何创建网页的配色方案,同时我发现了许多极好的关于色彩理论的知识。我读了色相(Hue)、色彩(Tint)、色度(Shade)、色调(Tone)、饱和度(Saturation)和明度(Brightness),还有类比色、单色、三元色、互补色以及混合色配色方案。

然而,没有一个实际操作的框架去应用这些信息,我发现起初的时候,这些色彩理论并没有帮助我更好的进行网站配色设计。事实上,直到我通过反复试验来开始创建可靠的配色方案时,我所看过的所有色彩理论才开始变得有意义。
在这个过程中,我捡起一些我最开始就希望知道的网站配色“安全指南”。最开始的时候,全部的色彩理论不一定是你需要的。通常在学习实践的过程中你需要像“滚雪球”一样,一点一点添加理论知识。
在本教程中,我将与你分享六条心得。你可以遵循“不会错”指南基本掌握色彩在网页设计中的运用。这些不是规则,你可以在你的职业生涯中创建更多的配色方案,使它往完全不同的方向发展。相反,这只是一个起点,一条教你怎样避免在网页设计中的第一次“试水”不要变得 “惨不忍睹”的安全指南。
1. 配色方案是画布,不是画
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托。网页设计中不应该让配色比内容展示更加“热闹”。你的设计应该是在后台的,帮助将网站的内容推向前台。


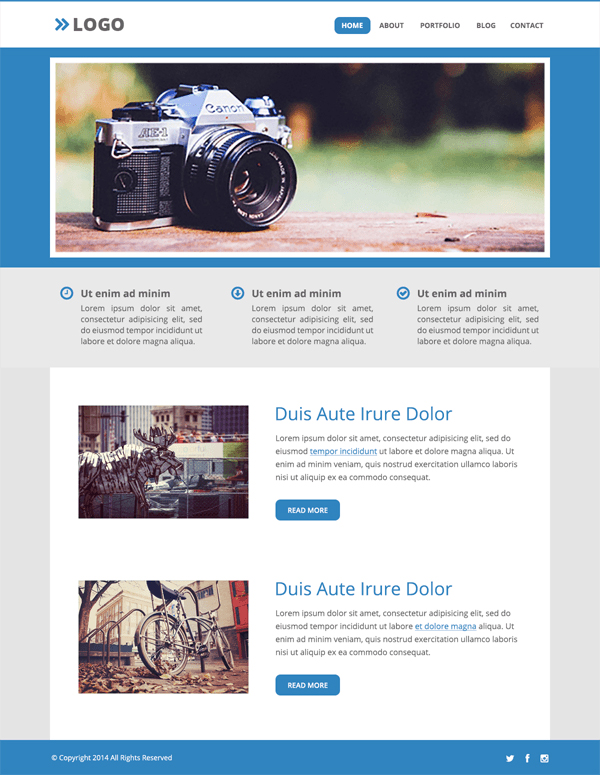
用Photoshop或者Sketch等软件设计网站的时候,创建设计的过程往往是相互独立的。有些设计单个看起来很不错,也能被你的客户所接受,但是当它真正被设计成网页的时候,不适当的配色往往会分散访客的注意力。事实上,网页设计过程与内容是紧密联系在一起的,但有许多高质量的网站设计却几乎空无内容。
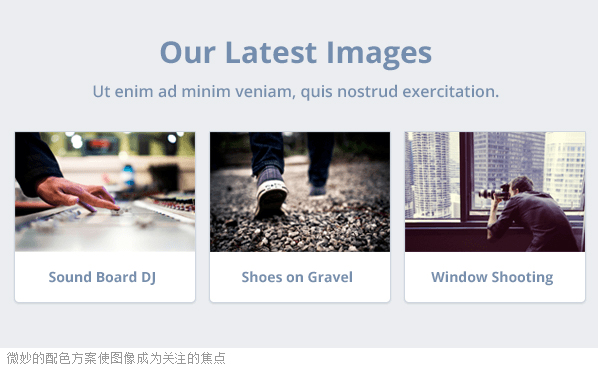
这是一个好主意——将你希望出现在这个位置的内容样例在设计软件里或直接在代码里先摆放出来,然后围绕它做设计。尤其是在与特定风格的照片或图像有关的时候,这样你可以确保你的设计与它们搭配和谐。想象一下,你的网站内容是一个独特的个体,你必须为它设计一个完美的配件。
2. 从简单的灰度模式开始
你可以为你的主背景和文本从无数的色彩组合中进行挑选。然而,我的建议是先掌握最简单的,白色或浅灰色背景搭配深灰色的文本。
如果你观察流行的网站所选择的模板或主题,你会发现它们中的大多数都是使用深灰色的文字搭配白色或浅灰背景,这是有充分的理由的。这种组合你基本保证了为访客提供可读性,并允许基于内容的文本和图像进入前景。
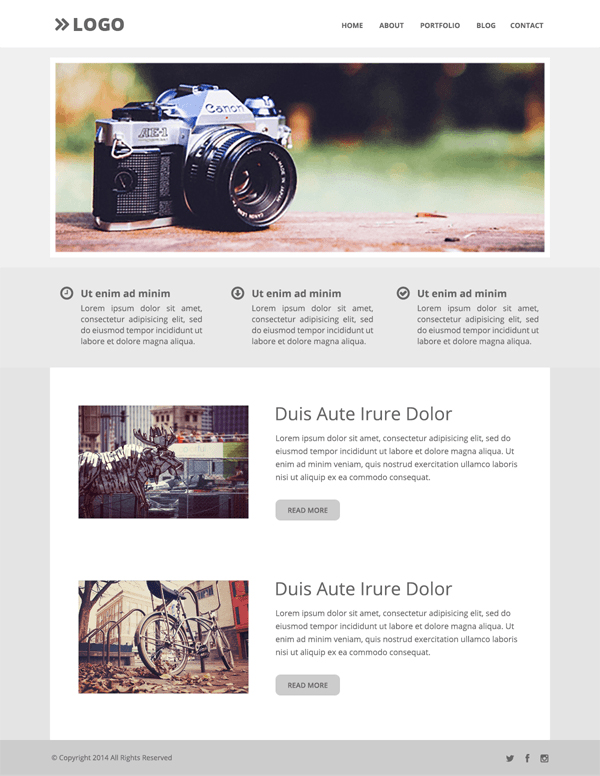
利用一些示例内容制定一个基本的灰度布局,例如:

一般来说,你应该避免使用纯黑的文本,深灰色相对来说更易阅读。一个相对舒适的范围是#333333至#666666。
基于上述,在任何文本主体下,最保险的背景色是全白#FFFFFF。对于其他的背景元素,背景色的范围可以从#FFFFFF至#CCCCCC.
再次声明,这些并不是你必须使用的颜色准则,仅仅只是你可以开始安全设计的一些指南。
3. 只选择一种强调色
配色方案出错的最常见的地方就是颜色使用过多。你使用的颜色越多,你想要将它们都保持在控制中就越困难。所以一开始,在灰度基础之上只添加一种额外的颜色来强调诸如链接、某些标题、菜单、按钮等等元素是很有用的。你的强调色可以是蓝色、绿色、红色或其它任何你喜欢的颜色。
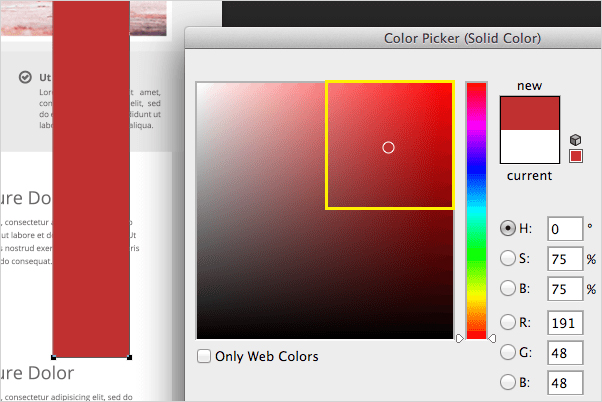
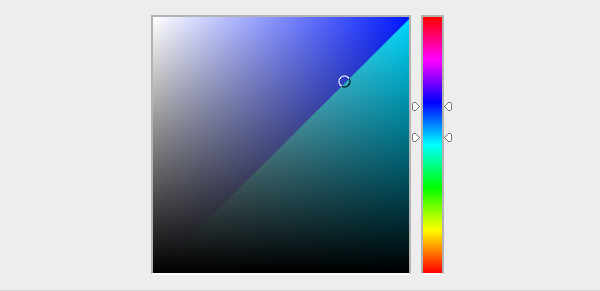
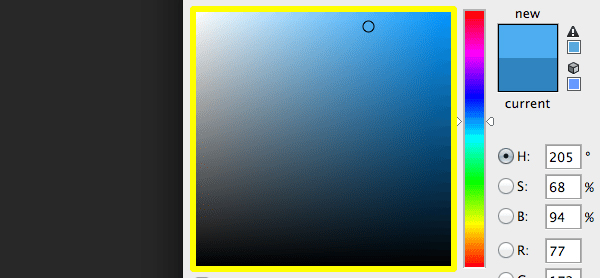
开始在你的基础图上拉一个强调色的矩形框,这样你可以衡量颜色是否与页面上所有的元素匹配。然后打开颜色选择器,选择在颜色面板右上角四分之一中心位置的颜色。

上下移动滑块,选择一个你认为适合你设计的颜色。

至此,你已经使用了三种基本颜色:你的背景色,文本色,以及一种强调色。将来你可以,也应该使用多个强调色,但是现在最好只是想一想。如今你已经使用三种颜色了,请熟悉这三种颜色,当你更自信的时候,你可以添加更多的颜色。
你已经学会了:
你学会了怎样选择“色相”。简而言之,色相就是一种基本色。当你上下移动滑块的时候你就会看到你的颜色选择器中的“H”值在不断变化。

“H”代表色相,一旦你选择强调色,文本框中数值就是色相的值。
4. 如果有疑问,使用蓝色
如果你对选择什么强调色有任何疑问,请使用蓝色。蓝色通常是最灵活的颜色,适合多数的网站类型。紫色和黄色之类的颜色可以是很活泼的,但是如果使用不当的话,立马会变得很花哨。
另一方面,你可以在以蓝色为强调色的基础上随意发挥,但你也不能走的太远。如果你不知道从哪里开始学习或者在项目中使用什么颜色的时候,就用蓝色就对了。如果你要选择特别的蓝色,你可以选择深蓝色(H值235)至浅绿色(H值190)的范围以保证自己在安全的领地。

在我的布局示例中,我选择值为205的色相。当你已经选定了强调色,将它添加到任何你认为必需的位置。假如你在按钮或任何其他有文字的区域使用了强调色,也要相应地改变文本的颜色。在这个例子中,我将强调色区域之上的文字改成了白色。

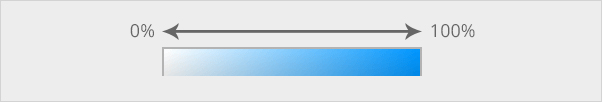
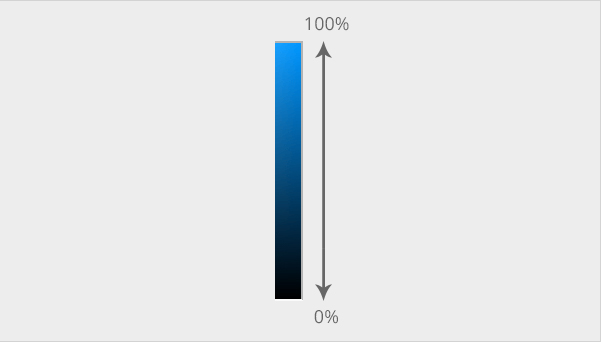
5. 为强调色添加变化
一旦你选定了强调色,将色相(H)滑条位置保持不变。你现在需要为你的设计添加额外的颜色,不过为了让事情变得更简单,这些颜色都是你已经选择的强调色的变色。
在颜色选择器上强调色周围拖动选色点来创建变色。

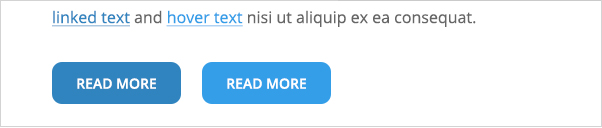
在以下这些元素上使用变色:
悬停效果

边框

强调色上的文本

渐变

光和阴影的效果
![]()
6. 避开调色面板右上角的位置
颜色选择器上右上角的位置是高纯度的颜色。右上角的颜色像一级方程式赛车,它们的执行力惊人,并且非常吸引人,但是我们一般需要足够的经验才能很好地驾驭它们。如果没有经验的话,它们可能会造成事故,所以最好去尝试使用更缓和的颜色。
这就是为什么我在本教程的第三节让你选择右上角四分之一中心位置的颜色,以确保以一种相对柔和的颜色开始。
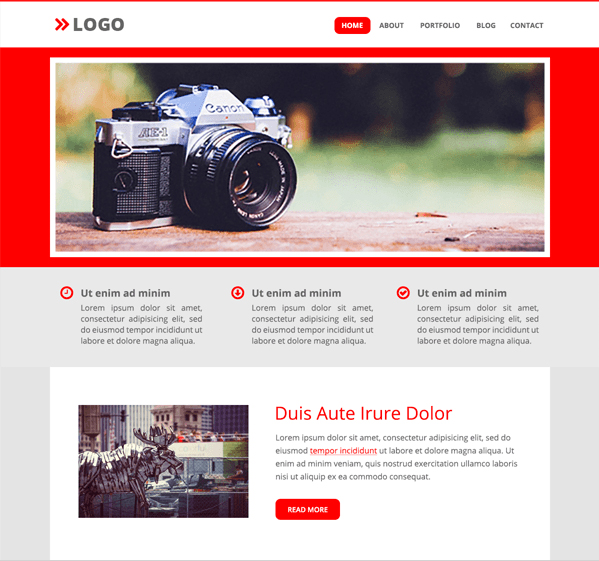
为了说明这一点,看一下假如我只改变设计的色相,不再动颜色选择器,会是什么效果。

它仍然看起来非常漂亮,对吧?但是如果我把选色点拖拽到颜色选择器的右上角,它突然就变得不太好了。

唉妈呀我的眼睛!如果你确定不想烧焦访问者的眼睛,遵循一般的指南避开颜色面板上右上角的位置来进行调色。
你刚刚学会了:
在上两个部分你已经学会了运用色彩理论的几个不同的方面。您学会了如何使用:
饱和度和明度
当你在颜色选择器上拖动选色点的时候,你会看到“S”和“B”的值在改变,这分别代表“饱和度”和“亮度”。同时你会也看到色相的值保持不变。所以你是通过改变基础色的饱和度和亮度来创建变色的。

饱和度和色彩
饱和度生动地表达了你的颜色。举个例子来说,想象一下“我的白衬衫被溢出的红酒渗透了”。在颜色选择器上,饱和度取决于有多少的白色与你的基本色进行混合。白色越少,饱和度越高。
当你向右拖动选色点的时候,你减少了白色的量,提高了饱和度,因此“S”值上升了。当你向左拖动选色点的时候,你增加了白色的量,降低了饱和度,因此“S”值下降了。

这种将基本色与白色混合的方式也叫做创建一种“色彩”。这个词来自于颜料混合,就是将白色的颜料与彩色的颜料进行混合。
亮度与色度
亮度是往你的颜色中混合多少黑色。黑色越少,亮度越大。
当你向上拖动选择点的时候,你减少了黑色的量,提高了亮度,因此,拾色器上的“B”值就上升了。当向下拖动选择点的时候,你增加了黑色,“B”值就下降了。

这种将基本色与黑色混合的方式也叫做创建“色度”。这同样来自于颜料混合,就是将黑色的颜料与彩色的颜料进行混合。
色调
当你用灰色混合基本色时就创建了“色调”。当你从色板的右上角挪出的时候,你同时降低了饱和度和亮度,也就是同时增加了白色和黑色(灰色),也就创建了色调。因此基本上任何时候只要你的饱和度和亮度都不到100%,这就是一种色调。
同样,这个术语来自于颜料混合,将灰色颜料与一种彩色颜料混合。这也就是词语“调淡”的由来。很酷吧?
单色配色方案
“单色”配色方案是你使用基本色以及基于基本色调整颜色的浓淡、阴影及色调来进行扩展。你刚刚已经学习过了所有这些术语在实践设置中的含义。因此通过挑选一种强调色以及它的变色,你实际上已经创建了单色的配色方案。

接下来呢?
在灰度基础上继续练习你的单色配色方案直到你已经非常自信。试着用不同的色相作为你的强调色来进行创作,尝试在使用中改变饱和度和亮度。
当你觉得得心应手的时候,继续添加一个额外的强调色。我建议你在第一次尝试的时候使用橙色和蓝色,因为它们是相处最和谐的“二人组”。然后尝试绿色和蓝色,在我的经验中,这是第二简单的。这些组合是最容易打动客户的。
为了帮助你更好地理解网页设计的配色方案,你能做的最好的事绝对是利用浏览器扩展插件颜色取样器来抓取颜色样例,比如说Colorzilla,通过它来开始研究经验丰富的设计师是怎么做的。当你浏览网页时,看到一个非常棒的配色方案,用颜色取样器将配色方案分离出来。分析样例中每个色相,看看什么饱和度和亮度水平效果最好。也要注意这些颜色都是怎么相互搭配的。
如果有疑问,你可以求助于你的“安全第一”指南,这样你就能远离“惨不忍睹”了。
**********************************************
楼主翻阅大量的词典,参考专业术语翻译此文
如果你觉得文章对你有帮助,请点赞让更多的人看到
加载全部内容