设计趋势,讨论信息可视化的流程和方法(下)
刘津 人气:1信息可视化的设计过程
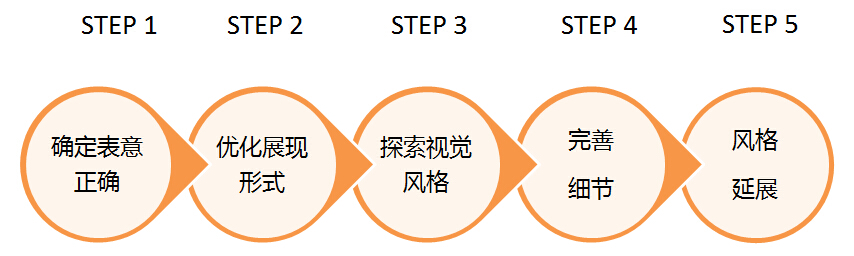
通过项目中各种痛苦的尝试,结合信息可视化标准,最终我归纳出这样一个比较通用的流程:

Step 1:确定表意正确
在上一篇文章中已经提到:“正确”是信息图最基本的要求,所以这里首先要确保信息图的内容是正确的。跟据问题的复杂程度不同,一般有两种做法:
第一种做法:
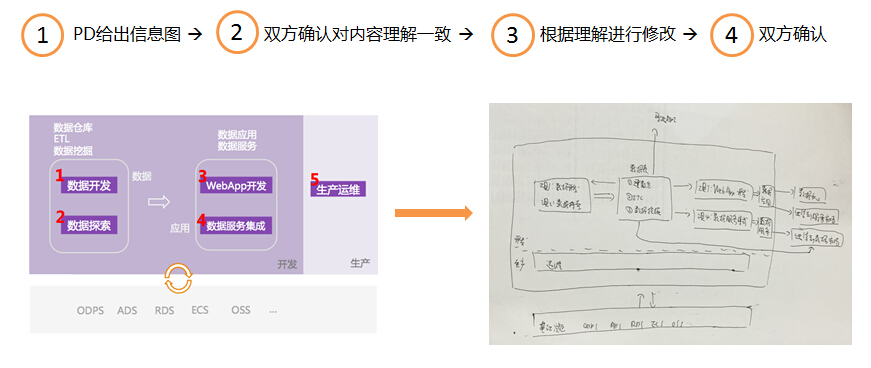
对于业务比较复杂难理解的产品,可以让产品经理先根据自己的理解画一个图,设计师和产品经理进行沟通,确认双方的理解是一致的;如果产品经理画的图没能正确的表达清楚内容,那么设计师就在自己理解的基础上重新完善,然后双方再度确认,保证图形正确的传达了想表达的含义。

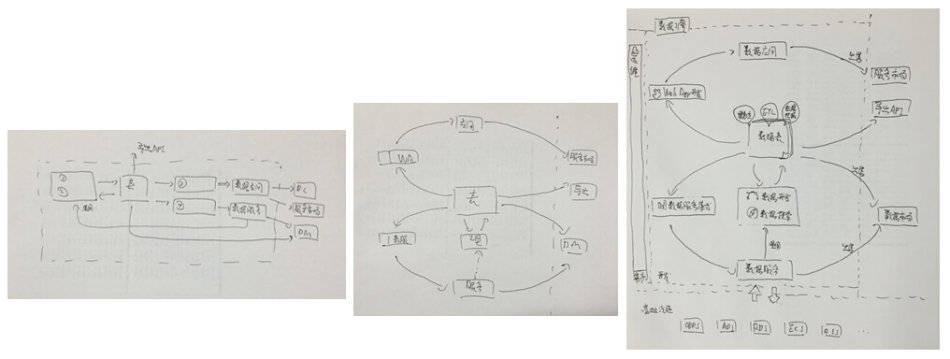
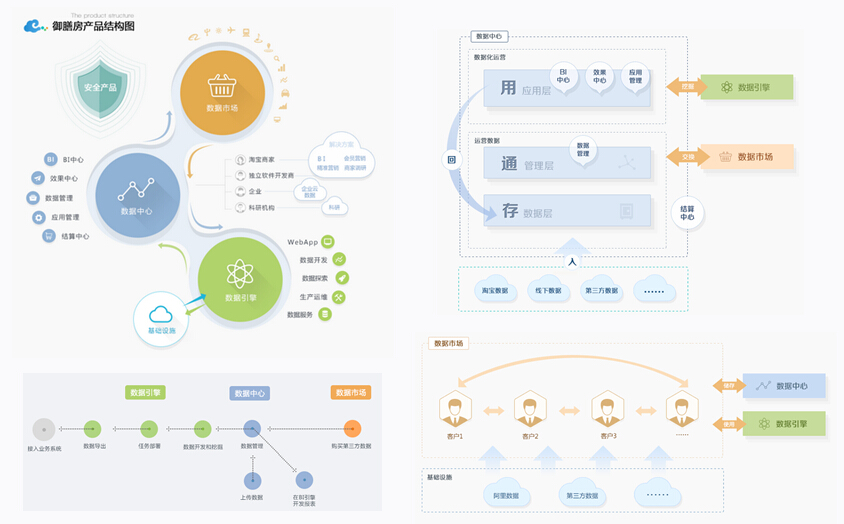
比如上面这个图(“御膳房”子产品数据引擎),产品经理先随意画了一个草图给我看,我没太看懂,让产品经理讲了一遍他的想法,发现与我自己理解的相差甚远;然后我跟据产品经理讲的内容又重新完善了一个草图,拿给他看,他指出了其中一些我理解不对的地方,我再修改,直至双方达成一致。
第二种做法:
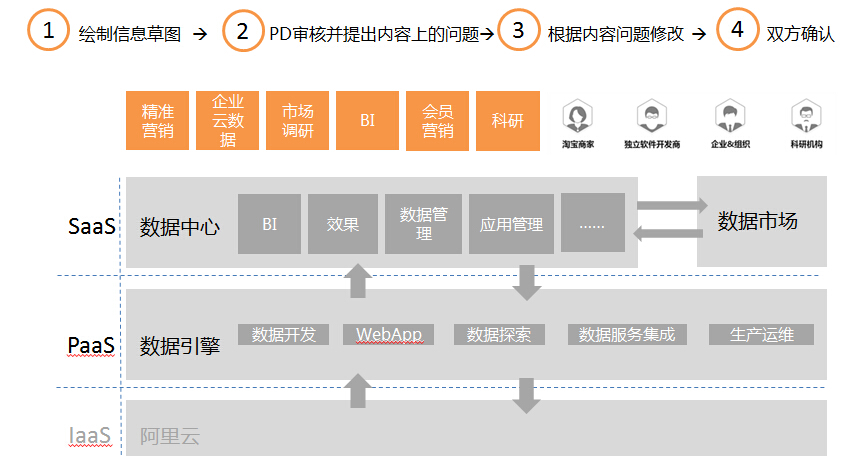
如果设计师对产品有大致的了解,也可以自己动手画草图。然后产品经理审核看是否正确的表达了产品逻辑,如果有问题则提出,设计师跟据意见进行修改,直至双方达成一致。

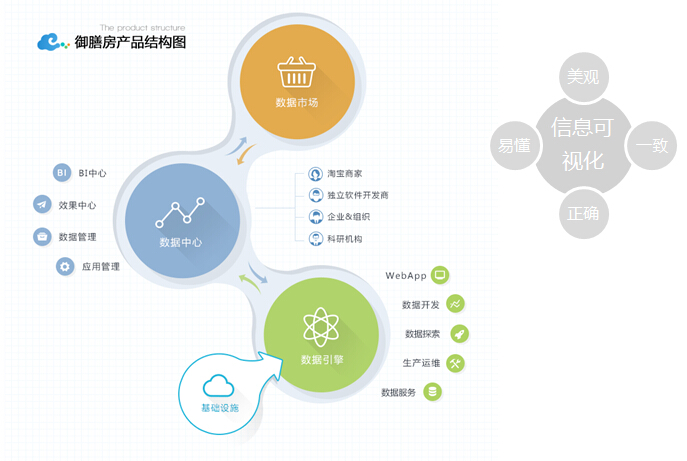
比如上面这个图(“御膳房”总产品结构图),就是我跟据自己的理解画的“御膳房”产品结构图,产品经理没有提出异议,于是顺利进入到第二个环节。
Step 2:优化展现形式
内容正确还不够,还要易懂。我们需要在这个步骤里寻找信息图最优表现形式,让读者一目了然,降低理解难度。
《淘宝技术这十年》里有一句话说的好“好的架构图充满美感”。淘宝工程师用十年的时间证明了这件事。而其实不仅是技术架构图,好的流程图、结构图、信息图等都充满美感。跟据我的经验,它们往往是对称、饱满、和谐的,这难道是巧合吗?我也不知道,大自然就是如此神奇。如果你绘制的信息图臃肿、杂乱、不美观,那可能并不是因为事实杂乱无序,而是你的表达出了问题。
那么怎样优化信息图的表达形式呢?如果是一个逻辑比较复杂的结构图,可以这样:

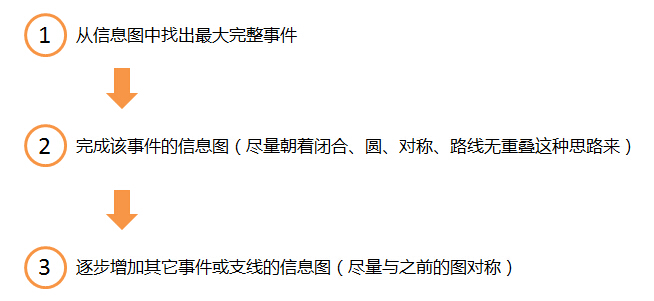
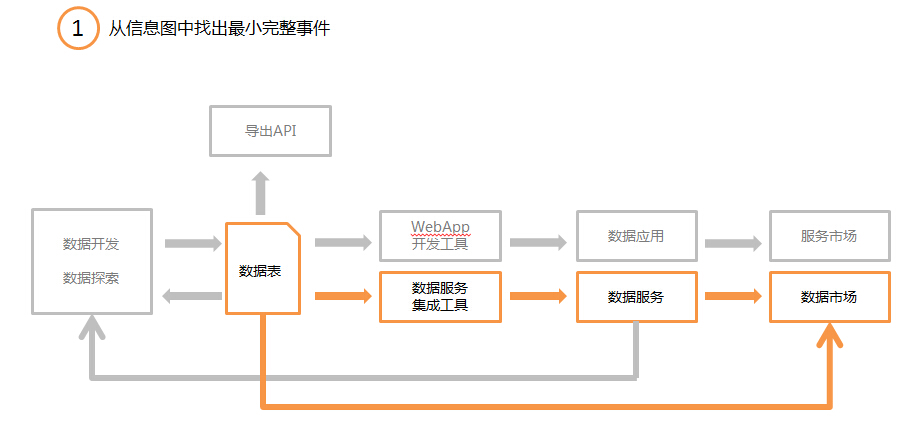
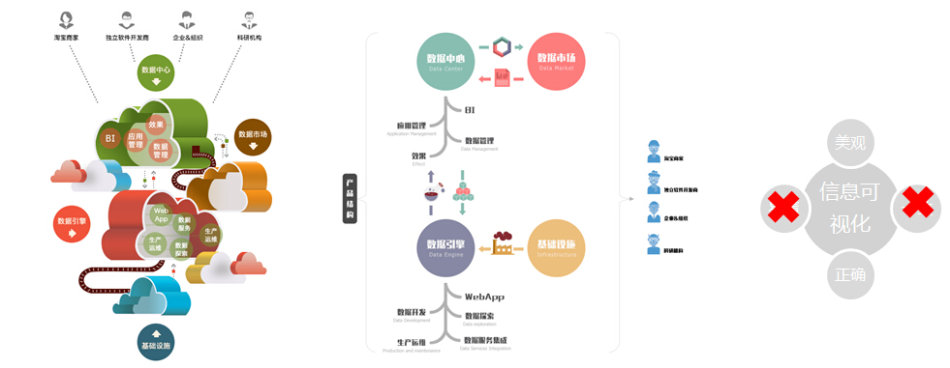
比如下面这个图(“御膳房”子产品数据引擎),我开始是这样画的。虽然逻辑没有错误,但是箭头有交叉,看起来不美观简洁,理解起来也比较费劲。那么怎么改良呢?

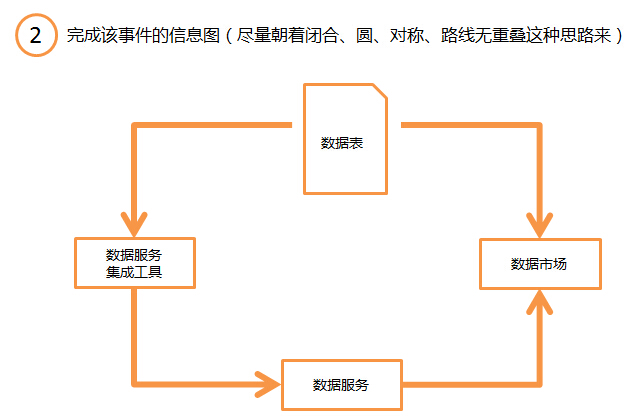
首先,从这个图中找出一个最大的完整的事件,也就是图中橙色的部分。



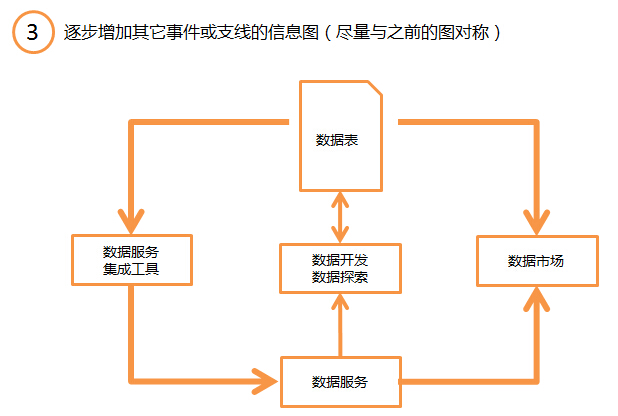
有意思的是,在图即将完成时,发现有个地方多了条支线,导致图形无法完全对称,非常可惜。最后询问PD,发现这条支线是由于理解错误造成的,本来就应该去掉。
PD是什么?缩写常识学起来:《小常识学起来!设计师最好知道一下的常用缩写》
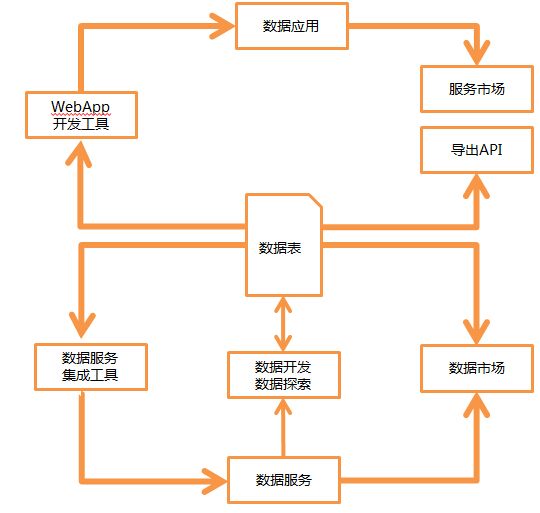
当时的草图绘制过程:

第一个图和第二个图的内容一样,修改后是不是容易理解多了呢?第三个图是在第二个图的基础上增加了一些细节信息。我们在考虑最优展现形式时,可以先不考虑细节,只考虑基础的框架结构,这样更容易发现问题所在。
Step 3:探索视觉风格
在探索视觉风格时要注意抓大放小,先定下来最主要模块的风格,再做延展。比如我现在在做的御膳房产品,就是要先定下来产品结构图的视觉风格,再延展到子产品的信息图上。如果先设计子产品的信息图风格,就很难延展到总体结构图上了,会起到事倍功半的效果。
首先先寻找一些竞品和素材,发散一下思维,同时也确定一下自己想要的感觉。
我想要的感觉是:科技感的、扁平化的、形式新颖有趣味……

接下来,就进入了视觉设计师最最痛苦的“探索、修改”无限循环的过程了。
第一版(卡通):
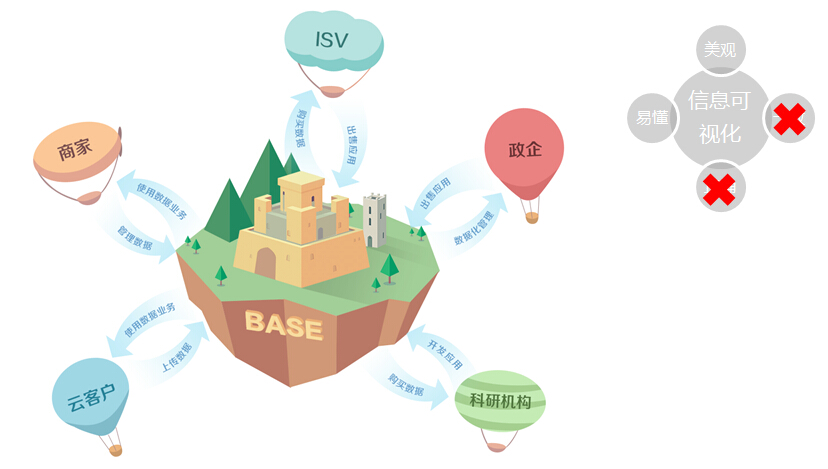
视觉设计师第一次尝试的是卡通版本。这个版本很美观,但是对产品的表述内容太少,不够全面。卡通风格也不太适合表现这样一款大型的阿里大数据官方产品,且风格不好拓展。

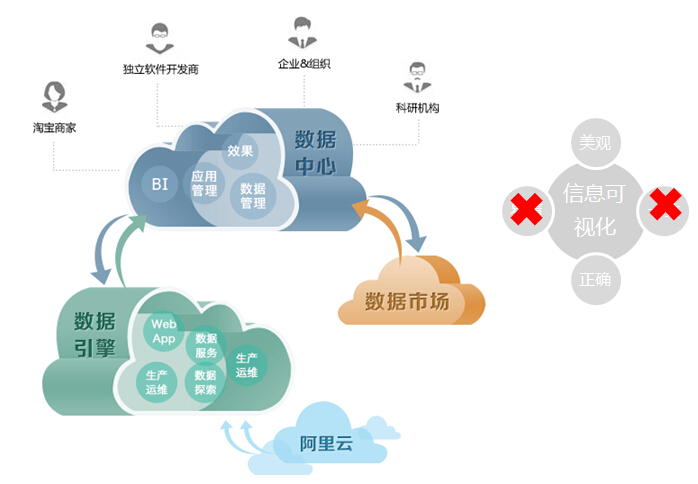
第二版(写实):
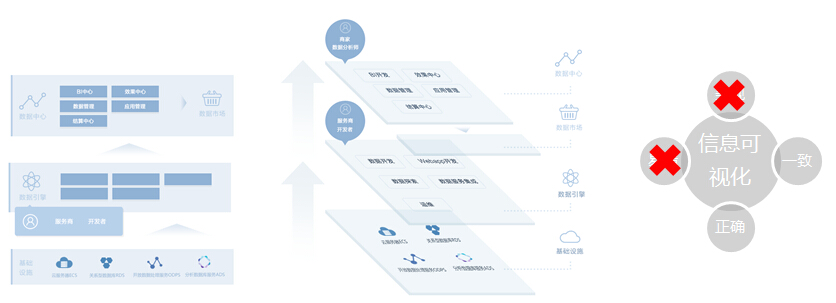
吸取了第一次的教训,视觉设计师第二次尝试的是写实版本。这回虽然可以详细的表达产品内容了,但不够直观和一目了然,阅读起来索然无味。

第三版(突破):
吸取了前两次的教训,设计师开始寻找一些更趣味、更科技感的表现形式。但这个版本易读性一般,尤其是左边的样式很不好拓展。但是左边这张图给人感觉很贴合大数据那种高科技、前卫的感觉,这和我想要的感觉十分接近。

第四版(改良):
虽然前面这几版都没有被采用,但方向却越来越清晰了。我们决定在左上图的基础上做改进,去掉一些琐碎的视觉元素,突出主体,使之更易读。但改完后我觉得整体效果并不好,显得很单薄,而且易读性依然不好。所以需要换个思路再继续尝试。

第五版(终稿):
结合前面的经验教训,视觉设计师认真听取了大家的感受和建议,重新整理了思路,这次一气呵成。这版虽然没有特别惊艳的感觉,但是综合分数高:无论是美观度、还是易读性、正确性、拓展性都比较好。所以最终敲定了这版。

Step 4:完善细节
探索视觉风格时,并不需要做的非常细,可以先不考虑细节,只考虑主要框架,这样效率会高一些。视觉风格确定后,可根据需要添加、完善细节。

Step 5:风格延展
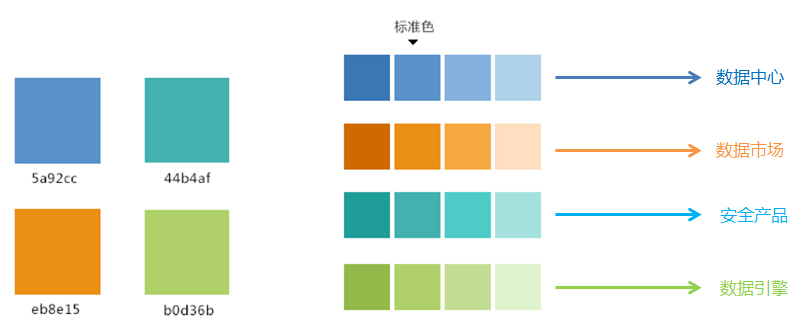
我在上一篇讲过:“一致”的视觉设定有助于用户理解,也能更好的提升品牌形象。所以主风格确定后,我们需要把它延展到其它有需要的页面上。那么如何延展呢?需要先做一个简单的视觉风格设定,就像界面规范一样。

比如在产品结构图中,四个子产品用的不同的颜色,那么我们在其它页面或相关的图形内容中,也要用这四种色系来代表这四种产品。定义深浅是考虑到面积、视觉层次的不同来灵活调整,使界面整体和谐统一。这样既保持了整体风格的一致性,又赋予每种产品独特的个性,增强信息的识别度。

写在最后:经验总结
由于这是我第一次比较系统的接触信息可视化相关内容,所以犯错误在所难免,我把这些教训记录下来,希望能让其他初学者避免我犯的错误:
当设计一整套图形,或相互有关联的图形时,要注意先从整体考虑,抓大放小。我当时就是没有系统的考虑,子产品的图确定了,就让视觉设计师赶紧做,结果发现和主图难以配套统一,浪费了很多时间,也增加了视觉设计师的工作量。信息可视化不光是让视觉设计师画几幅图这么简单,规划环节必不可少。我开始以为信息可视化是视觉设计师的事情,跟交互设计师没有关系,后来才慢慢发现,把希望全部寄托在视觉设计师身上是不切实际的。信息可视化要想做好既需要透彻理解产品,也需要很强大的交互技能,更需要激情与责任心。需要产品经理、交互设计师和视觉设计师密切配合,而不是互相推脱,把压力全留给视觉设计师。好的信息图充满美感,它们往往是对称的、和谐的;先完成最小事件的图形,再逐渐补充。我开始就忽略了这点,以为把信息准确表达清楚了,再让视觉设计师稍加美化就行了,没有想要去探索最佳的图形展现形式,直到有一天看到了一位运营在PPT中画的产品图才惊呼:原来还可以这样!所以做信息可视化永无止境,永远有发挥的空间。注意细节的匹配、一致性。这点作为一个交互设计师,我自然很注意,但我发现其他人未必在意。比如两个子产品的结构图,可能一个图有边,一个图没边;或者同样放标题的位置,颜色或样式不一样;同样性质的标签阴影的角度和方向不一样……这些问题简直无穷无尽。也许这些都是微不足道的小事情,但是品牌无小事,细节确定成败,我坚信这一点。加载全部内容