颜色知识,RGB显色系统详解(上)
endlessring 人气:0上一章讲完了HSB拾色器详解,今天继续分解RGB模式。
同理,RGB拾色器难的并不是软件界面本身,而是要理解RGB显色系统本身的原理、特点和局限性,才能心中有数,游刃有余。
1. RGB色光加法色原理
人眼的视网膜有两种感光细胞,可以感应颜色细节的椎体细胞(明视觉),和仅仅感应明暗的杆体细胞(暗视觉)。
椎体细胞又按含有的视锥色素的不同,分为三种:感红细胞,感绿细胞,感蓝细胞。
当两种或两种以上的色光,同时照进人的眼睛,这三种感色细胞就会受到相应的信号刺激,从而在大脑中产生一种综合的颜色感觉。
这种由色光混合,呈现颜色的办法,就叫做色光加法色。


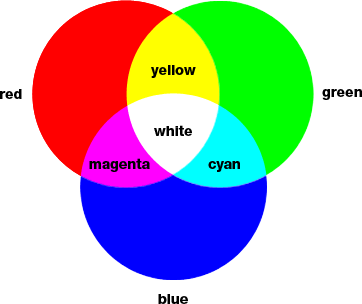
接下来的事大家都知道了,(等量的)红色+绿色=黄色;
红色+蓝色=紫红色;
绿色+蓝色=青色;
红色+绿色+蓝色=白色;
而改变他们之间的配比,还可以得到更加丰富的色彩。
不要问我为什么RGB加起来就是白色的问题。。。我还想知道为什么呢摔!颜色本来就是人的一种主观感觉,科学家至今也没完全搞清楚大脑识别颜色的原理。对大脑神经元的研究仍然是一门非常非常年轻的学科。总之,颜色科学目前还是一门现象学,只知道“是什么”,还不知道“为什么”,大家不要纠结了(其实最纠结的是楼主)!
2. 典型的RGB显色系统——液晶显示器


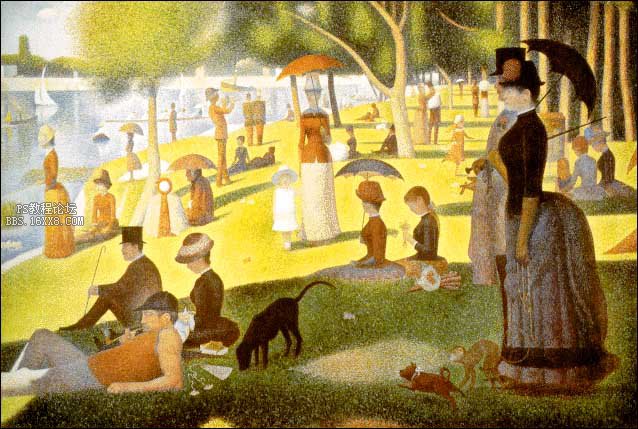
先休息一下,欣赏一下世界名画,修拉的《大碗岛的星期天下午》。
为什么要放这幅画呢?因为这幅画采用的“点彩画法”,完美的展现了色光的动态混合原理:
人眼的分辨率是有限的,约1’。只要不同的色块,对人眼形成的视角小于1’,并列色块的颜色就会在视觉中产生混合,形成新颜色。
这就是现代显色系统——显示器、印刷品、打印系统——的工作原理。
对于大家现在最熟悉、最常用的液晶显示器而言,就是:
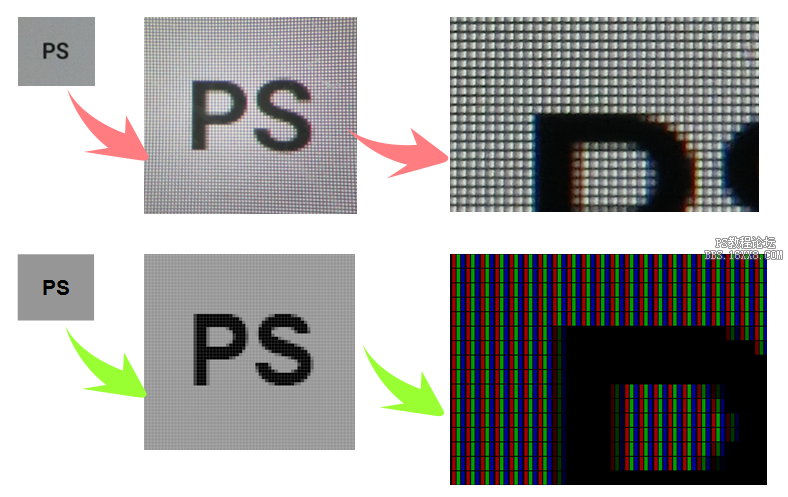
图像被分解为按矩阵排列的像素(pixel),每一个像素又分为3个不同颜色(RGB)的子像素(sub pixel)。

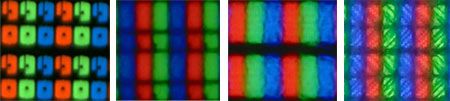
上图的第一行是照片,但是不是很清楚,原谅楼主的渣手艺。
第二行是示意图:所有的图像都是由一个个不同亮度的RGB小色块组成的。虽然是示意图,却跟楼主在显微镜下面看到的一模一样,不知道为什么楼主就是拍不出来。
看一下别人拍的资料:显微镜下的显示屏像素(不同屏幕)。

-------冷门知识大放送:这些一根根的黑色的线是怎么回事?
液晶显示器的每一个子像素,相当于一个由电信号控制的小开关。这个开关可以控制出光量的大小。如果信号强,就让通过这个开关的光多一点;信号弱,就让光出来少一点。
为了控制这些开关,其实液晶面板上布满了导电的走线。而这些走线容易在光照下被腐蚀,所以给走线涂上黑色的遮蔽层,保护线路用。这就是我们看到的“黑线”。
如果有人跟楼主一样,还用过下面这种老手机的话,你一定还记得当年的屏幕还能用肉眼看到这种黑线。随着苹果在市场上引入“视网膜屏幕”的概念,现在的手机屏幕的像素越来越高,你已经很少能看到手机屏幕上的黑线了。

(猜猜“视网膜屏幕”的定义是什么?对了,就是像素在人眼中的视角要小于极限分辨率1’。)
现在我们用的显示器都支持24位色,也就是经常说的16M色。
这意味着我们能在显示器上显示256×256×256×=16777216种颜色!
How?
有很多资料都解释过了这个问题,估计你们也看得腻了,楼主作为一个专业人员,今天要用全新的角度,重新阐述一下这个问题。
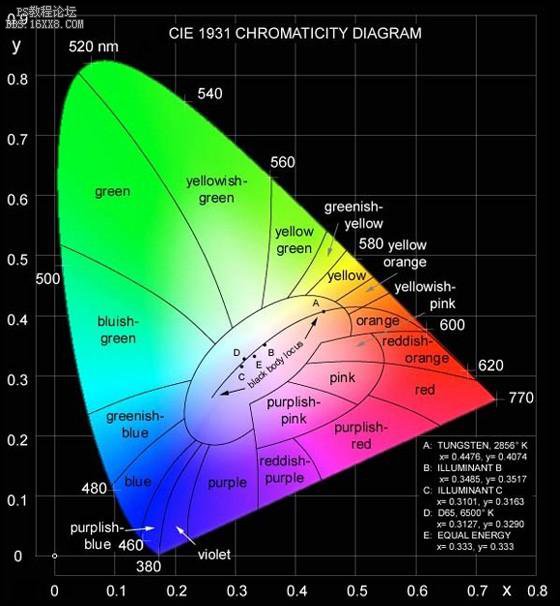
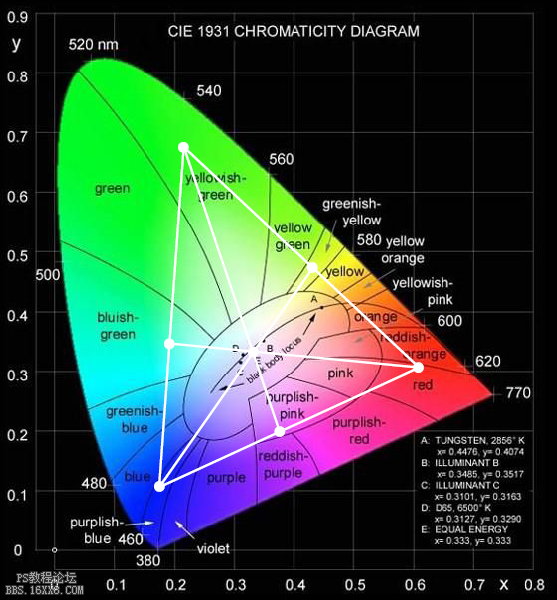
来来,祭出色彩学里的大杀器——CIE色度图!
长这个样子:

3. 大杀器——CIE色度图
色度图有时候我们开玩笑也叫它马蹄图,因为长得像个马蹄印。。。
这个东东绝对是颜色科学里面的巅峰之作、终极武器,实在是居家旅行杀人越货必备良药。但其来历又是十分的曲折,导致好多专业人士其实都没有搞明白,楼主打算回头单开一章讲它的来龙去脉。
学会看色度图,就像修炼内功,虽然跟武功招式不怎么沾边,但绝对是通向武林高手的必经之路。现在就别管它怎么来的,先搞明白它怎么用!

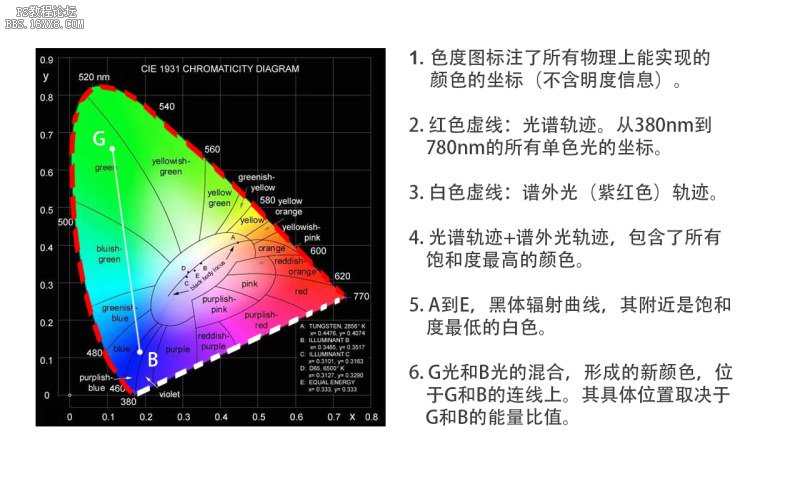
我们已经知道,颜色是光形成的。任何一种颜色,只要有光谱数据,就能用公式算出其在色度图上的坐标。也就是所有地球上能实现的颜色,都可以通过色品图的坐标标注出来,不会超过这个范围。所以在这个马蹄图的外围是一片黑暗,意思是:没有啦!
但是色度图是一个二维的图对不对?而色空间是一个三维空间,所以色度图是不包含明度信息的。实际上,色度图的坐标,标注的是RGB三原色之间的比例,也就是相对大小,不是绝对大小。白色和黑色对它来说坐标一样,所有低明度的颜色在色度图上都没有,这一点要注意。
色度图中间,是饱和度为0的消色,越靠外的颜色饱和度越高,最后终止到光谱轨迹和紫红色的谱外光轨迹为止。
色度图上任意两点的色光混合,新生成的色光,其坐标一定在两点之间的连线上。哪一边的信号强度大,就更靠近那一边。嗯,大概就是这样,谁劲儿大谁赢:

理解这几条很重要。有了色度图的帮助,原来的很多概念就能得到非常直观的呈现:
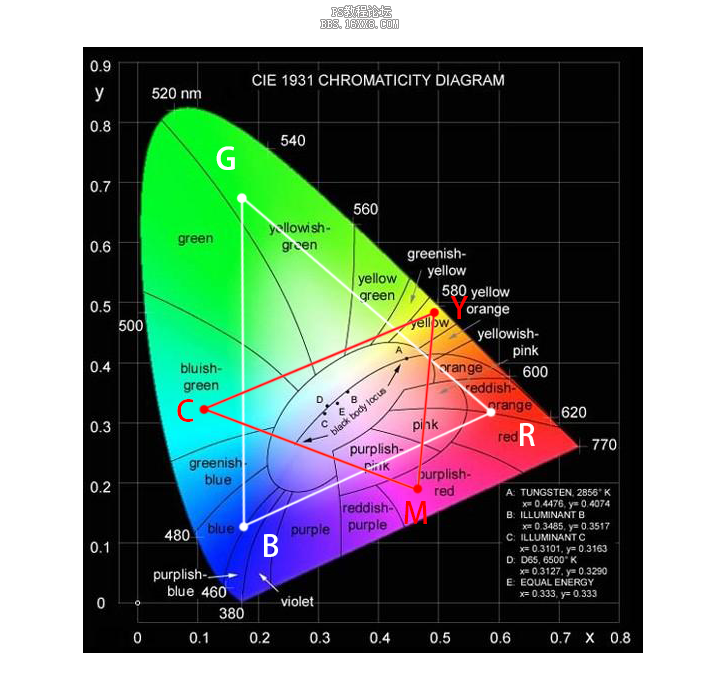
--三原色--
我们已经知道,G和B的混合色,颜色坐标在G和B的连线上。反过来说,G和B的连线上所有的颜色,都可以由G和B混合实现。
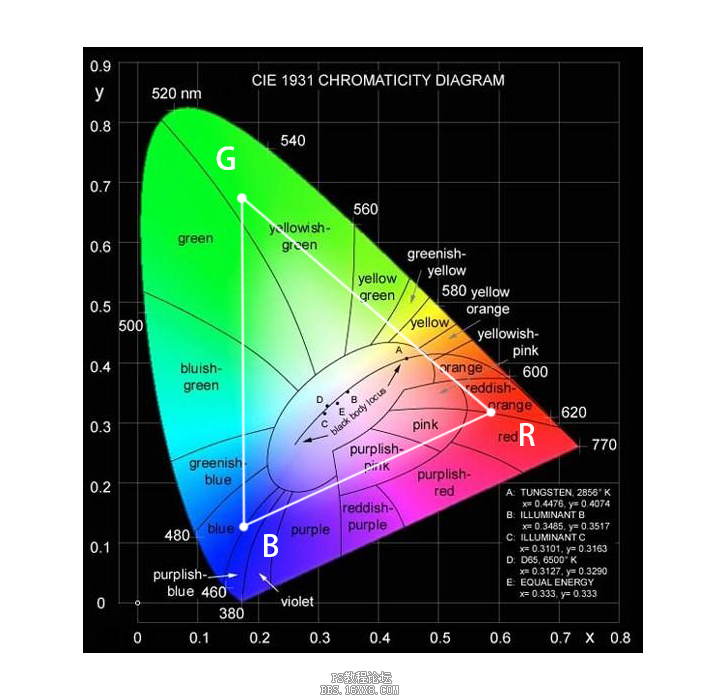
那么,如果再添加一个R光,就会在色度图上形成一个三角形对不对?这个三角形里的所有的颜色,都可以通过RGB三色的混合而形成。这不就是三原色加法色的原理?

这个三角形里的所有颜色,就是这个RGB显示系统能得到的所有颜色,也就是我们说的色域。这个三角形面积越大,能显示的颜色也就越多。因此,理论上说,RGB的坐标就应该越靠外越好,也就是RGB三原色的饱和度越高越好。
但由于材料物理特性的限制,饱和度提高,亮度就会相应的下降。想要亮度不下降,饱和度还要高,就得——加钱。。。所以显示器的色域是综合考虑饱和度亮度成本的一个折中方案。
还有一种扩大色域的方案,就是增加一个原色,从三角形变成四边形。Sharp就在的他家的电视上推出了“四色技术”,在RGB的基础上增加了黄色。从楼主在实物上看的效果上说,的确很赞,不过当然是贵╮(╯_╰)╭
另外,可不可以不用RGB做三原色呢?当然可以,色度图上其实可以随便选出3个不在一条直线上的点,只要能形成一个三角形,而这个三角形还可以把白色区域包含进去,就可以做三原色,比如CMY。

但是呢,你们可以在图上比划一下,是不是还是选RGB的覆盖的面积比较大呢?所以从早期的笨重无比的CRT电视,到等离子电视,到液晶显示屏,到彩色电子纸屏幕,所有采用色光加法色的系统,都用RGB做三原色,就是因为RGB可以实现色域的最大化。
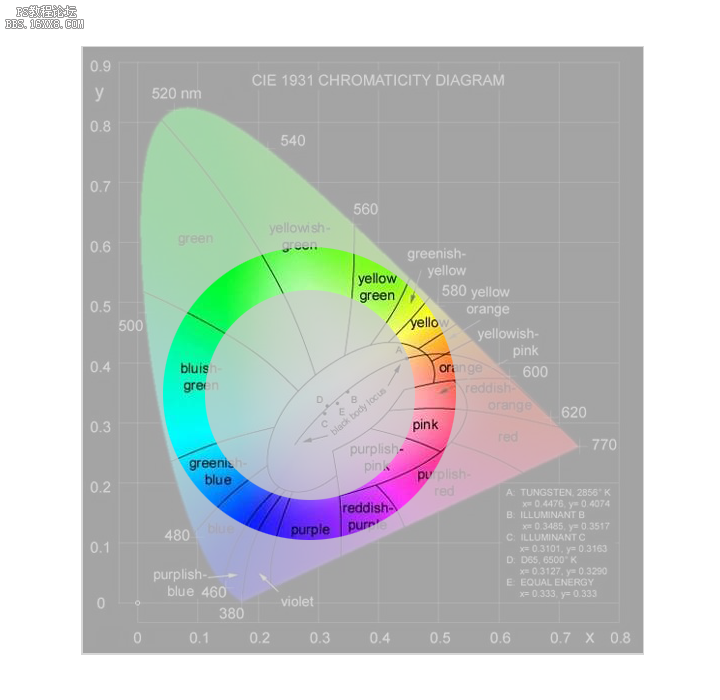
--色相环--
在色度图里面画一个圈儿,是不是就是色相环了?
色相环可以视为一个简化版的色度图。

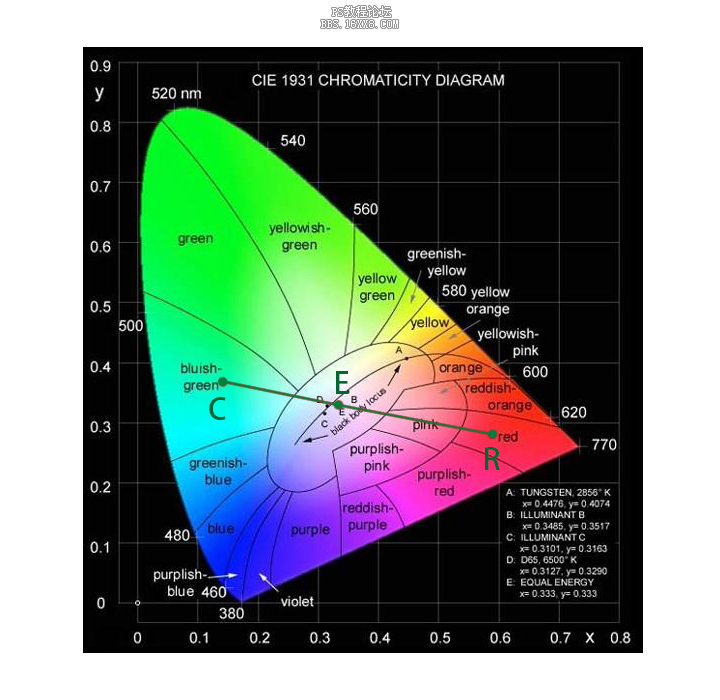
--补色--
连接颜色R和白色E,画一条直线,青色正好在这条直线上。那么也可以说,C和R混合,可以形成白色,所以C和R是互补色。这也就是为什么我们说色相环上相对180°的颜色是互补色的原因。

由于白色其实是一片很大的区域,而不是一个点,所以互补色其实也不是唯一的,也是一片很大区域。
PS. 白色其实是一种非常非常诡异的颜色,同样是白色,但色差却可以很大!你们平时注意观察一下,几乎没有一模一样的白!相当难搞,调色师的噩梦!回头楼主要专门八一下。
--色差--
这就说到了色差,大家估计也被这个问题困扰了很久。
先说说RGB系统自己的色差来源。RGB三原色并不是唯一的。每一种颜色其实在色度图上都不是一个点,而是一个面。所以RGB的坐标其实有无数种选法。
事实上,由于材料工艺的限制,每一台显示器的RGB三原色坐标值都不一样!哪怕同样的品牌,同样的工厂,同样的原料,同样的产品线,做出来的东西,都不一样!为什么呢?这个就跟种萝卜似的,没有哪两个萝卜长出来能一模一样,就是那么任性。
三原色都不一样,色域也就不一样了,连带着配出来的混合色当然也不一样了。
厂家顶多也只能尽量缩小色差,控制色差在可接受的范围之内,办法无外乎就是,加钱。。。咳咳,其实就是前期控制原料,后期统一校准什么的。但是这个也只能限于同一个品牌的情况下。不是同一个品牌的?你管的着么?
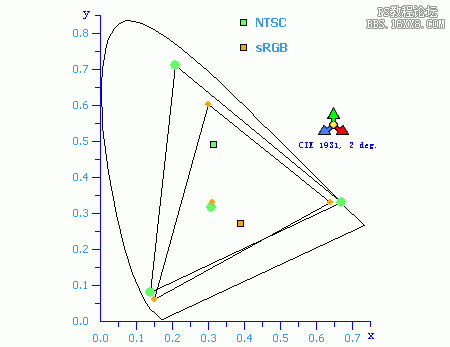
那么有没有行业标准?有,比如常用的行业标准NTSC。找到的图还附赠了sRGB的标准~

但是!现在的主流技术,色域范围一般都比NTSC的标准小。比如你们经常看到的,某某牌子的显示屏色域达到85% 啊之类的,就是指它的色域占NTSC标准的比值。只有最近这一两年,技术进步后,某些品牌的高端显示器能达到100%的NTSC色域,甚至更高。不过,目前大部分显示器连全面覆盖NTSC的标准都做不到,更别提控制色差了。
所以在以后的很长一段时间里,淘宝店主都会不厌其烦的告诉你,色差问题不退货!你拿他一点办法都没有╮(╯_╰)╭
再来说说RGB系统和CMYK系统之间的色差。
从色度图上可以直观的看出来,CMY和RGB的三角形,覆盖的区域就是不一样!无论怎么折腾都不可能完全一样!两者不重合的部分,从原理上讲,就是不可能不带色差的互换显示的!
所以,当你用PS做的图,不仅仅是在RGB系统(电脑、手机)上看,而且需要用CMYK系统(打印机、印刷厂)出实物的时候,就要特别注意这一点,不要使用超出CMYK色域范围的颜色。
当然,深究起来,CMYK系统和CMY色光混合色还是有区别的。CMYK系统是减法色,它和加法色最大的区别,就是减法色两色混合后的新颜色,坐标不一定在两点之间的连线上,会拐弯的~~拐~~弯~~~
(这事儿比较费口舌,一时半会儿讲不明白,先打个广告,下下一章讲CMYK系统~)
--24位色--
24位色,就是RGB通过不同比例配置出来的混合色。
让我们先从最简单的情况说起,如果RGB三原色,都只有ON/OFF两种状态,那么生成的就是2×2×2=8种颜色。
以R和G的混合色为例。混合色只有1:1 这一种比例,所以R和G的连线上只有一种新颜色。在色度图上的位置,就是RGB三色和白色的的连线的交点。这样的混合色也被称为中间色,因为位置在原色的中间。

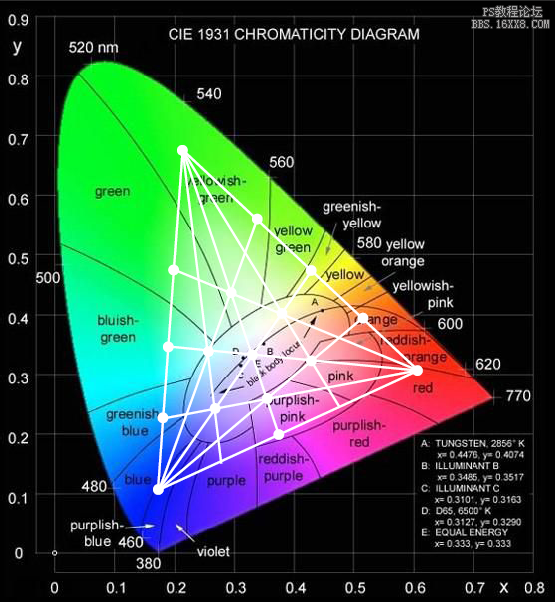
进一步复杂化,如果RGB有3种状态,OFF/LOW/HIGH,那么可以生成3×3×3=27种颜色。
R和G的混合色,有3种比例:1:1,1:2,2:1。所以R和G的连线上有三个中间色。这些新的“点”使得色度图上生成的网络更加密集。

是不是像蜘蛛网一样╮(╯_╰)╭其实再考虑到明度的因素,这个蜘蛛网本来应该是三维的,上图是三维的蜘蛛网在二维平面的投影。但是楼主怎么也没找到CIE的三维图,就算找到了,这个二维图都画得要吐血了,三维的图楼主其实也没什么信心能画出来。。。大家将就看了~
RGB三原色在开和关之间能形成的中间状态越多,混合色的比例种类就越丰富,这个“蜘蛛网”也就越密,在色度图上能形成的新颜色自然就越多了。
所以,为了得到足够多的中间色,RGB系统从一开始的2位色,到4位色,到8位色,不停的向上升级,一直到24位色。
这个N位色的N,由RGB三种原色可以控制的状态数(以二进制的位阶计数)的总和来决定。所以24位色,也就是R、G、B这三种颜色,在计算机内部分别分配了8位数据深度,可以有2^8=256种状态。
24位,指的是每一个像素的颜色信息在计算机内存里占用的数据深度。而16M色,则是指它所能形成的颜色的总数。是同一个东西,只是描述的角度不同。
----24色够用了吗?
一般而言,人眼对色相的分辨能力在180种左右。对明度的辨别力比较高,能分辨约600种明暗层次。而不同的颜色的饱和度识别能力是不一样的,红色能识别约25级,而黄色只能识别4级。按饱和度平均识别10级算,人眼能识别的颜色数为180×600×10=1080000种。
当然不排除有些人眼力劲儿特别好的,这个数还能往上长长。
但总的来说,16M色对人眼的识别能力来说,足足的够用了。采用了16M色的显色系统后,原来的过度色出现“色带”问题的情况基本绝迹。这说明显色系统显示的颜色已经足够精细,完全可以实现颜色的平滑过度。现在我们看到的“色带”问题,几乎可以肯定的说是图像本身的问题,而不是显色系统的问题。
那么问题来了,我们还要32位色来干什么呢?
呼~好多字了~
今天就到这里,我们下次再见~
加载全部内容