色彩知识!RGB色彩模式
dweric 人气:2这篇教程会偏理论,但我尽量说的不这么枯燥,希望你能耐心看完,这些知识,我认为对于你以后的设计生涯会有很多帮助的。没有耐心的同学,重点我已经标注出来了。
我们现在使用的电脑或是电视机的屏幕,其实都是红色(R)、绿色(G)、蓝色(B)这三种颜色的按照不同的比例混合而成的。一组红色、绿色、蓝色就是一个最小的显示单位。屏幕上的任何一个颜色都可以由一组RGB值来记录和表达。在下面所看到的最上面的图片实际上是由下方的三个部分组成的。



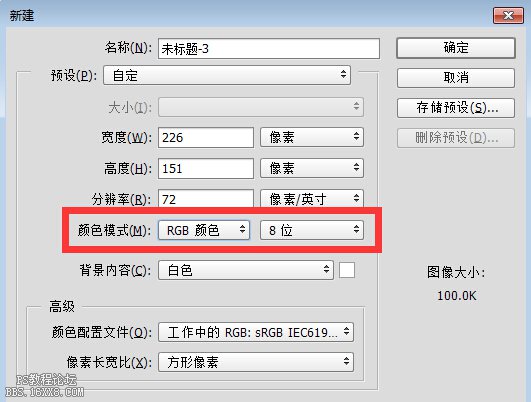
红色、绿色、蓝色我们把它们称为“三原色光”,英文就是R(red),G(green),B(blue)。用过ps的同学应该会很熟悉,就是我们新建文档时候的颜色模式。

你可以把他们想象成菜谱中的3种调料,在现实中,三者的比例不同,出来的菜肴会是迥异的。因此,在不同的图像中,RGB成分也是不一样的,可能有的图中R(红色)成分多些,有的B(蓝色)成分多一些。
我们做菜的时候,菜谱上会提示“盐1克,糖4克”,来提示调料的多少,在电脑中,RGB的“多少”是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示为从0、1、2……直到255。注意虽然数字最高是255,但是0也是数值之一,因此共256级。如果这个看不懂,请问小学的体育老师。。。
按照计算,256级的RGB色彩总共能组合约1678万种色彩,即256*256*256=16777216。简称为1600万色或千万色。也称为24位色(2的24次方)。
8位通道色听着耳熟吗?没错,这24位色就是8位通道色,WHY?听我跟你解释
首先要了解一个名词:“通道”。所谓通道,实际上就是指三种色光各自的亮度范围。刚才说过,每种颜色的范围是256,那256是2的8次方,so,所以称为8位通道色。数学不好的,继续去找体育老师。
上面说的色彩通道和以后教程中的图像通道,概念上是完全不同的,希望同学不要混淆。色彩通道,不是一件具体的事物,它只会让你感受到图像本身的差异,而色光是如何混合的,你确感受不到。因此,通道的作用是“控制”,而不是展现。看不懂没关系。了解即可。
说明下,Photoshop从CS版本开始增加了对16位通道的支持,这就意味着可以显示更多的色彩数(约281万亿)但是人眼所能分辨的色彩数量达不到这么多,所以更高的色彩数量在人眼看来并没有区别。
那么,RGB颜色是如何表达的呢?
可以用字母R、G、B加上各自的数值来表达。比如:R32,G156,B96,有时候为了省事也略去字母直接写数值:32,156,96。他们的顺序就是RGB。另外还有一种16进制的表达法,以后会说到。
认真的同学,你可能会问,我怎样才能通过这组数值看出来是什么颜色呢?
实际上,直接从数值来判断出颜色对于初学者甚至是设计老手都比较困难。难道你真的会去背下来不同数值对应什么颜色吗?更多的靠经验。这种能力不是非具备不可的,非要耍宝的话,我也不拦着。
但是,建议常规的数值还是知道的比较好。比如:
对于单独的R或G或B而言,当数值为0的时候,代表这个颜色不发光;如果为255,则该颜色为最高亮度。就好比一个开关,0等于关灯,255相当于调光按钮开到最大。
小思考。。。。。。屏幕上的纯黑、纯白、最红、最绿、最蓝、最黄的RGB值各是多少?
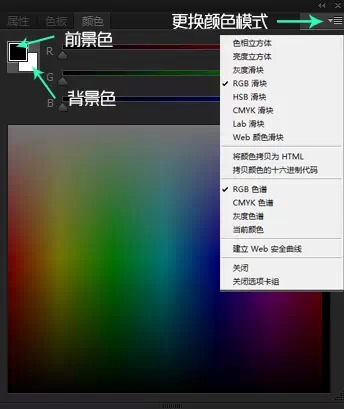
Ok,带着思考,我们打开photoshop,F6打开颜色面板。
图片中为大家标注出来了,前景色和背景色的位置,默认状态下,前景色为黑,背景色为白。如果你打开的面板不是默认色,可以使用快捷键【D】重设(更多PS的快捷键,我们的服务号里面已经整理,关注后获取:uifanr),点击图片中标注的 三角形,可以更换颜色模式

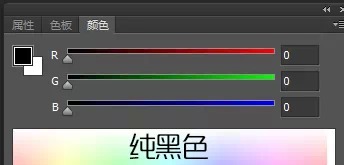
纯黑,屏幕上没有任何色光的存在,相当于RGB三色关都没有发光。所以RGB值为0,0,0。
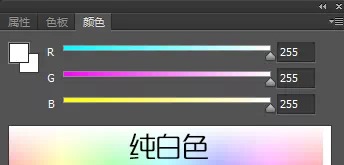
纯白正好相反,RGB三色光都为最强的亮度,RGB值为255,255,255。
最红色,只有红色的存在,且亮度最强,绿色和蓝色均不发光。因此最红色值为255,0,0。
同理,最绿色就是0,255,0。最蓝色为0,0,255。你做对了吗?



如果你有思考,肯定会问,最黄色呢?这个问题暂且放下,先来普及下色相的概念。
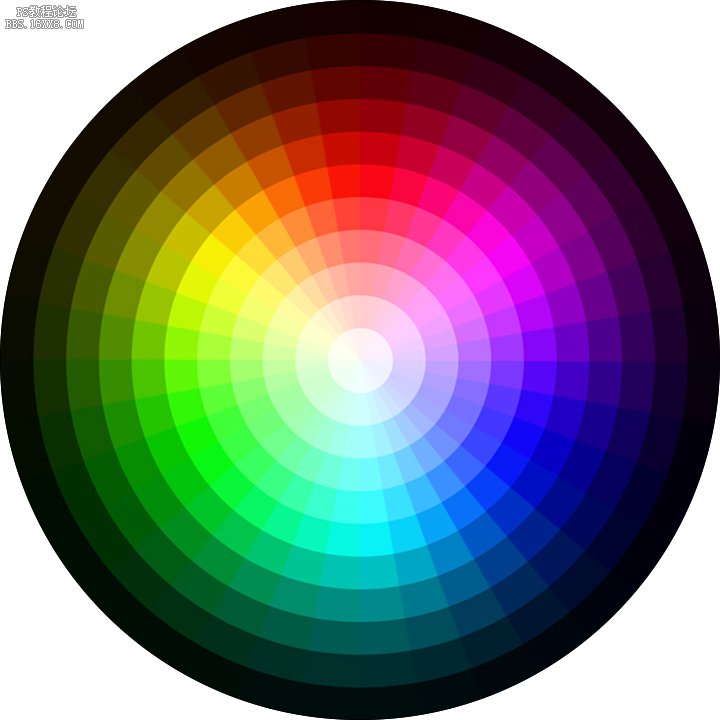
所谓色相就是指颜色的色彩种类,分别是:红色、橙色、黄色、绿色、青色、蓝色、紫色。这七中颜色头尾相接,形成闭环。如下图

在这个环中,位于180度夹角的两种颜色(也就是圆的某条直径两端的颜色),称为反转色,又称为互补色。互补的两种颜色之间是此消彼长的关系,
在上图中间是白色,可以看出,如要得到最黄色,就需要把选色框向最黄色的方向移动,同时也逐渐远离最蓝色。当达到圆环黄色部分的边缘时,就是最黄色,同时我们离最蓝色也就最远了。由此得出,黄色=白色-蓝色”。为什么不是白色+黄色呢?因为蓝色是原色光,要以原色光的调整为准。因此,最黄色的数值是255,255,0。如下右图。也可以得出:纯黄色=纯红色+纯绿色 。
如果屏幕上的一幅图像偏黄色(特指屏幕显示,印刷品则不同),不能说是黄色光太多,而应该说是蓝色光太少。
再看一下色谱环,我们可以目测出三原色光各自的反转色。红色对青色、绿色对洋红色、蓝色对黄色。如下图。
除了目测,还可以通过计算来确定任意一个颜色的反转色:首先取得这个颜色的RGB数值,再用255分别减去现有的RGB值即可。比如黄色的RGB值是255,255,0,那么通过计算:r(255-255),g(255-255),b(255-0)。互补色为:0,0,255。正是蓝色。

对于一幅图像,
若单独增加R的亮度,相当于红色光的成分增加。那么这幅图像就会偏红色。
若单独增加B的亮度,相当于蓝色光的成分增加。那么这幅图像就会偏蓝色。
通过以上的内容,我们讲述了RGB色彩的概念,当然后面我们还会介绍其他的色彩模式。但请记住:RGB模式是显示器的物理色彩模式。这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终是以RGB方式出现的。因此使用RGB模式进行操作是最快的,因为电脑不需要处理额外的色彩转换工作。当然这种速度差异很难察觉,只是理论上的。
加载全部内容