Photoshop CS6非破坏性與透视裁切新功能介绍
admin 人气:0在上星期的Adobe CS6發表會中,讓原本看似平常的裁切工具,竟然也有出乎意料的大改進,而裁切工具應該是所有設計人,每天必用到的工具之一,當今天透過裁切工具,將畫面中不必要的裁切掉並儲存後,那就無法將裁切掉的影像給還原回來,因此若當業主不滿意時,就得找回原來的檔案,再進行裁切,但現在PhotoShop CS6將可解決此問題,透過新版的裁切工具後,它只會將不必要的影像給隱藏起來,當下回要再作修改時,只要一點下,就可再作調整,除此之外在裁切工具中,還新增了一個新的裁切功能,那就是透視裁切,若有在注意梅問題的朋友們,應該有印象,先前梅干曾分享過,透過iPhone FrontView將透視影像進行裁切,並把畫面拉直與轉正,沒想到這功能,在新版的Photoshop CS6也有啦!現在就一塊來看看新版的裁切工具
使用版本:Photoshop CS6
操作難易:易
實用性質:★★★★
非破壞性裁切:
Step1
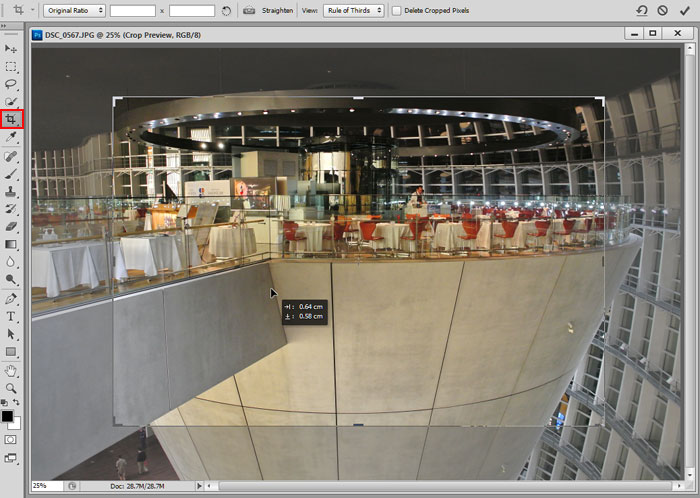
開啟圖片,選擇工具箱/裁工具,這時畫面會看到,當被框取到的畫面會變亮,四週灰色的部分,為刪除區域,而這邊比較特別的是,當要保留區域,以前是移動裁切框,現在則是移動下方的影像,來決定保留區域。

Step2
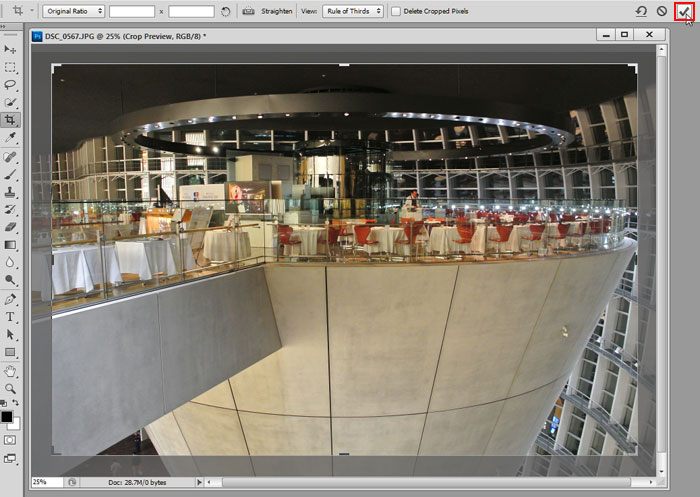
決定好區域後,再按右上的勾勾。

Step3
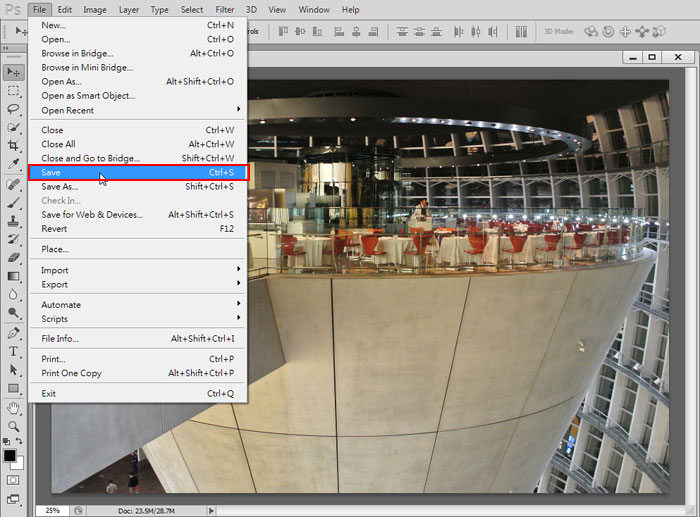
在按下勾勾後,四週的影像就會被隱藏起來,馬上來作個小實驗,將此影像儲存起來。

Step4
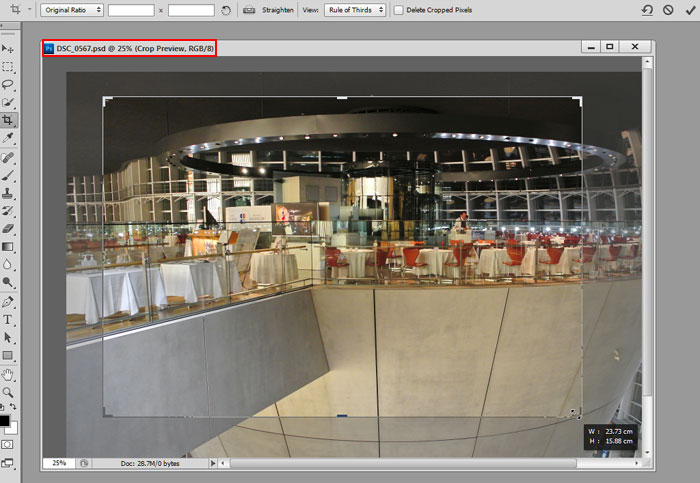
接著再把它開啟,再選裁切工具,哈~這時就可繼續裁切啦!

破壞性裁切:
Step5
若要把不必要的直接裁掉時,將上方的Delete Cropped Pixels選項勾起來。

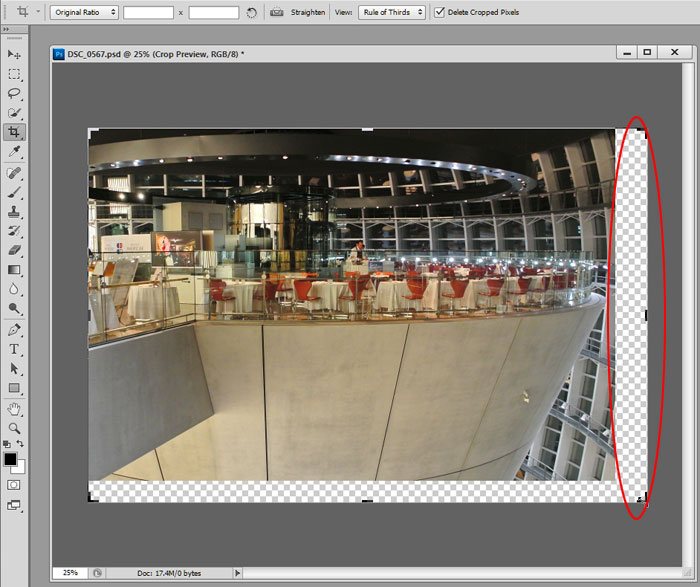
Step6
當裁切完畢後,再選擇一次裁切工具,並向外拉拉看,這時就會看到透明影像,表示四週已無任何的影像了。

透視修正裁切:
Step1
按住裁工具不放,選擇Perspective Crop裁切工具。

Step2
沿著變形四週的影像,單響滑鼠左鍵,建立裁切點。

Step3
建立好後,這時被裁切的區域,色彩會變得比較灰,確定沒問題後,再按右上角的勾勾。

Step4
哈~這時影像就會被自動的裁切掉,並把原來透視的影像調整回來。

新版的裁切工具,還真是為設計人員,解決了不少平日的繁索小事,透過非破壞性的裁切,以後再也不用擔心,當下回要再重新裁切時,還得回去找原始檔,除此之外那個原本在iPhone/iPad的透視裁切,現在終於在新版也有了,且操作方法與iPhone/iPad上相同,只要把裁切點,放在四個透視點上,就可自動的把畫面進行裁切與轉正,相當的方便喔!
加载全部内容