vant中的toast层级改变操作
mxlWhb 人气:01、toast在main.js中引用

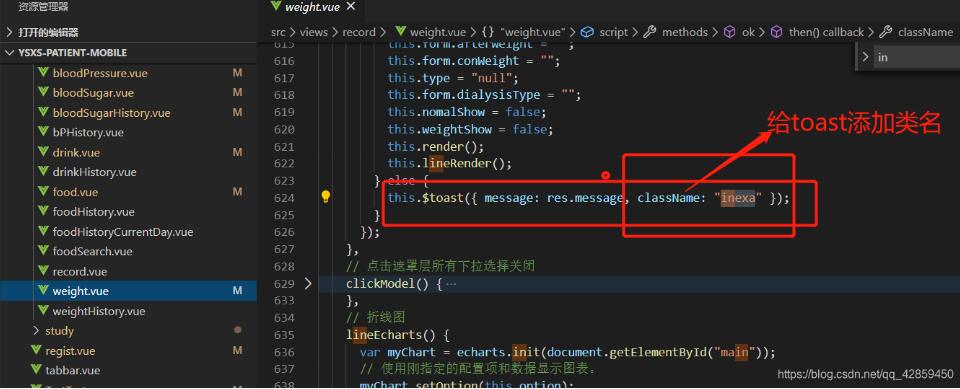
2、在每个页面中使用toast

3、每个页面有一个私有样式scoped,因此类名inexa的层级写在app.vue里

注:toast每调用一次(z-index)层级就会加一,因为默认打开了新窗口,层级会加一
补充知识:vant-ui toast和dialog使用
vant-ui中的toast和dialog使用
Toast('提示')
Dialog({ message: '提示' })
//直接用官网的写法会报未定义
应该这样写
this.$toast('提示')
this.$dialog({ message: '提示' })
以上这篇vant中的toast层级改变操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容