设计扁平化汉堡快餐图标的AI绘图教程
软件云 人气:0本教程主要使用Illustrator绘制扁平化风格的快餐图标教程,教程的难度不大,新朋友可以快速的学习,希望大家可以喜欢。
先来看看最终的效果图吧:

具体的制作步骤如下:
1.创建新文档和设置
第1步
按Cmd/Ctrl+N创建新文档。将单位设置为像素,大小设置为800 x 600px。在高级选项中,将色彩模式设置为RGB,分辨率设置为72ppi。
在首选项(Cmd/Ctrl+K)中,在"键盘增量"中输入1px。单击确定。
您可以转到窗口>信息,以预览形状的大小和位置。记住在首选项>单位中将单位设置为像素。这将帮助您更快地工作。

2.绘制桌子
我们首先来绘制桌子。
第1步
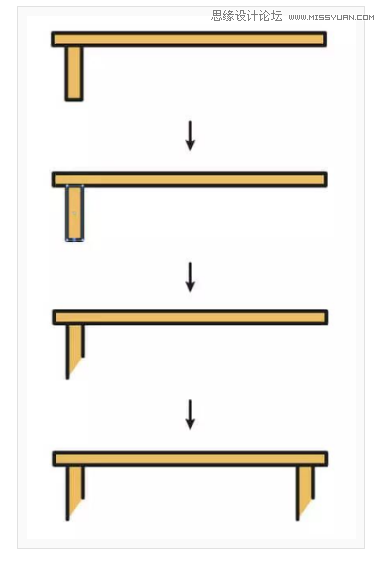
对于桌面,我们绘制一个440 x 20px的矩形(颜色:#EBBD63),并将描边设置为6px。具体参数如下图。

第2步
对于桌腿,我们绘制一个25 x 88px的矩形(颜色:#EBBD63),描边为6px。选择钢笔工具(P),并在下部添加锚点,使用直接选择工具(A)删除它。
然后,使用直接选择工具(A)向上移动锚点,如下图所示。复制桌腿(Cmd/Ctrl+C> Cmd/Ctrl+F)并将其放在桌子的另一边。

3.绘制饮料
第1步
绘制一个86 x 156px的矩形(颜色:#F04903),描边为6px。用直接选择工具(A),选择下方的锚点,将其向内移动10px,进行梯形化。
现在在杯子的中间绘制一个44 x 44px的椭圆(颜色:#EFC206)。选择钢笔工具(P)并在杯子上绘制两个三角形(颜色:#FFFFFF)。

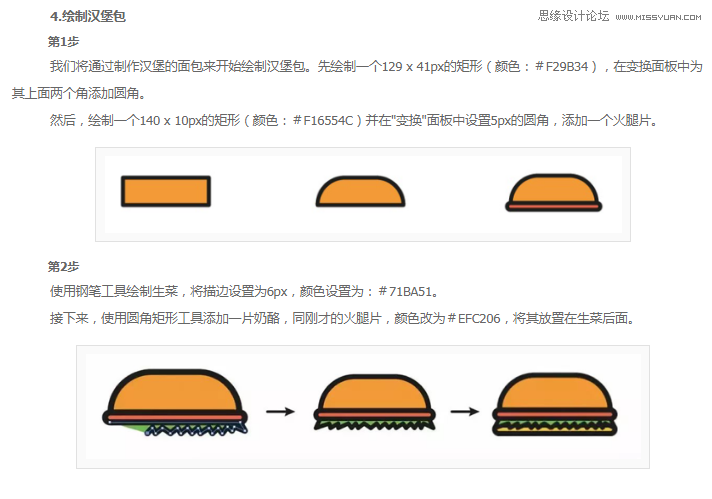
绘制汉堡包,我们将通过制作汉堡的面包来开始绘制汉堡包,先绘制一个的矩形,在变换面板中为其上面两个角添加圆角。

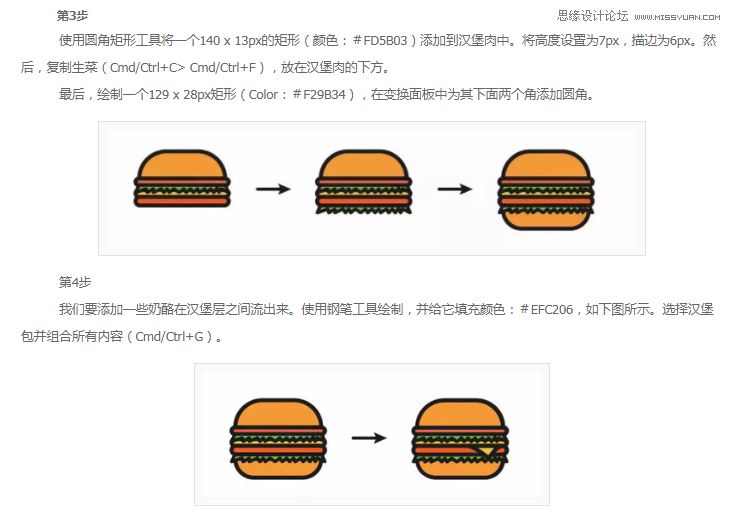
使用圆角矩形工具将一个140*13PX的矩形,添加到汉堡肉中。将高度设置为7PX,描边为6PX。然后,复制生菜,放在汉堡肉的下方。

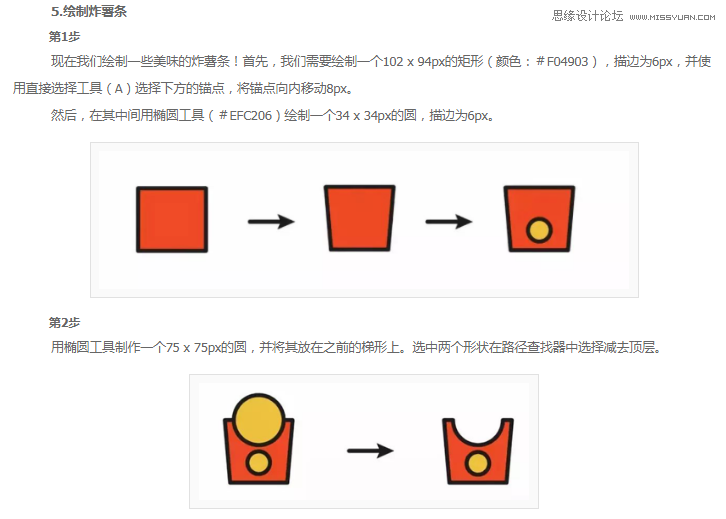
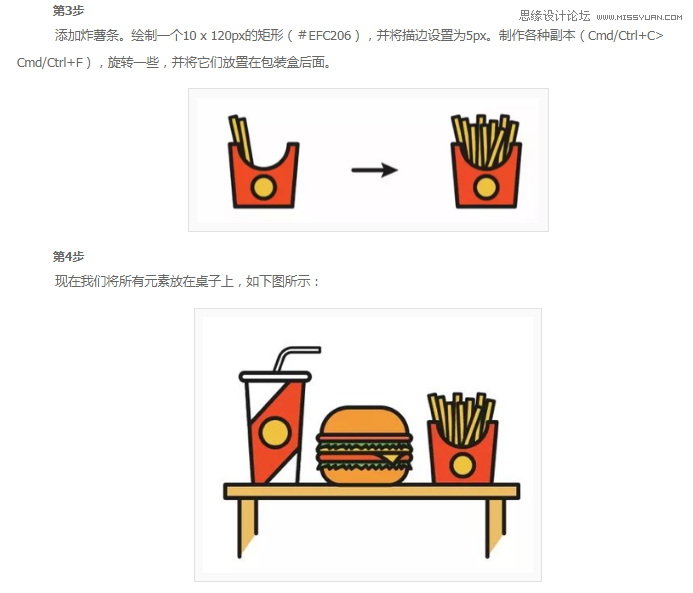
绘制炸薯条,现在我们绘制一些美味的炸薯条,首先,我们需要绘制一个102*94PX的矩形,搭边为6PX,并使用直接选择工具选择下方的锚点,将锚点向内移动8PX。

添加炸薯条,绘制一个大小合适的矩形,并将描边设置为5PX,制作各种副本,旋转一些,并将它们放置在包装盒后面。

我们来给它们一些明暗来使他们更立体。

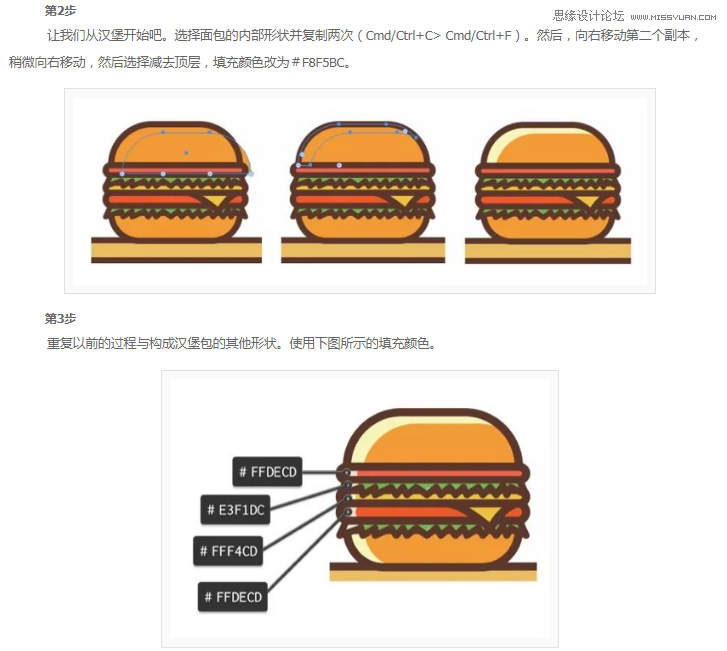
让我们从汉堡开始吧。选择面包的内部形状并复制两次。然后,向右移动第二个副本,稍微向右移动,然后选择减去顶层,填充颜色。

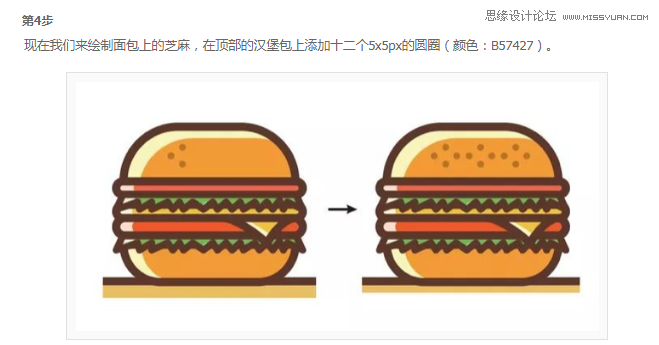
现在我们来绘制面包上的芝麻,在顶部的汉堡包止添加十二个5PX的圆圈。

对饮料杯重复相同的过程。

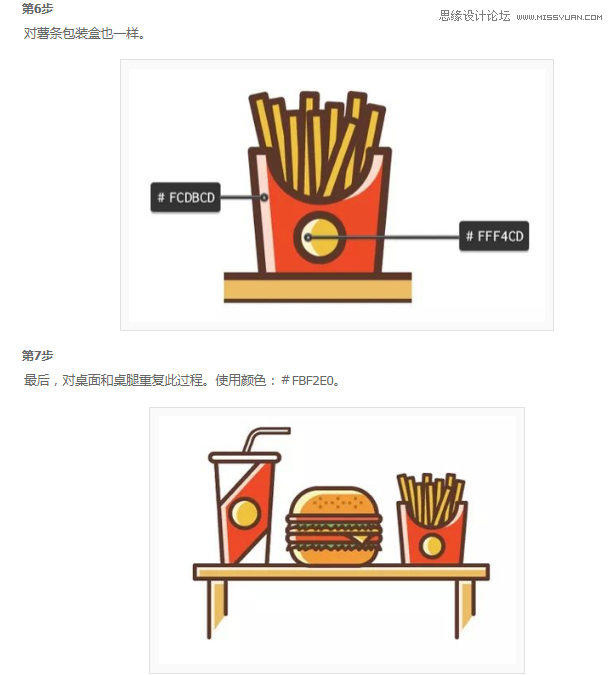
对薯条包装盒也一样。

现在是添加一些暗面的时候了,应用下图所示的填充颜色。

最后的细节,我们现在要添加一些装饰,作为我们的插图的最后部分。

绘制一个800*600PX的矩形,将矩形放在插图的最底层。

加载全部内容