矢量绘图:用AI设计立体风格LOGO图标
软件云 人气:0这种标志简约又能突出主题,2.5D效果显得比较有科技感,是多数新手设计师做标志设计的备选方案,今天我们就使用用AI制作2.5D风格的LOGO图标,希望大家可以喜欢。
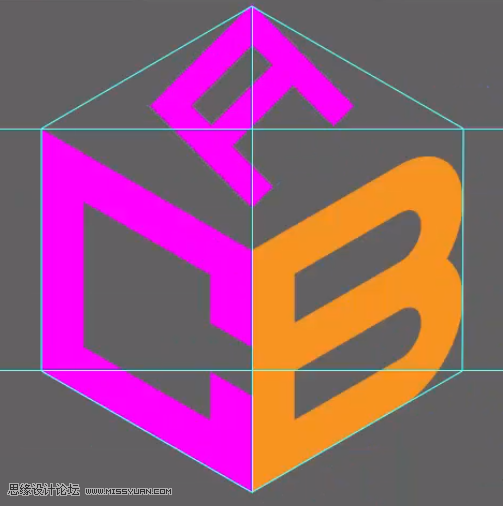
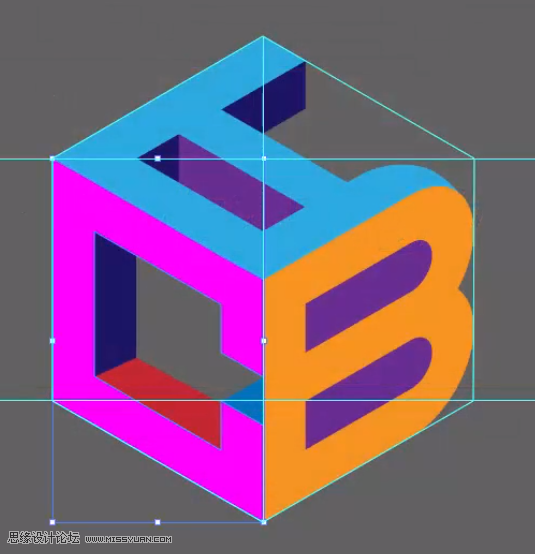
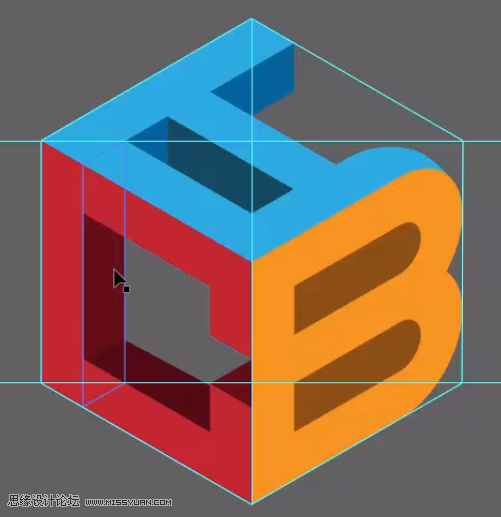
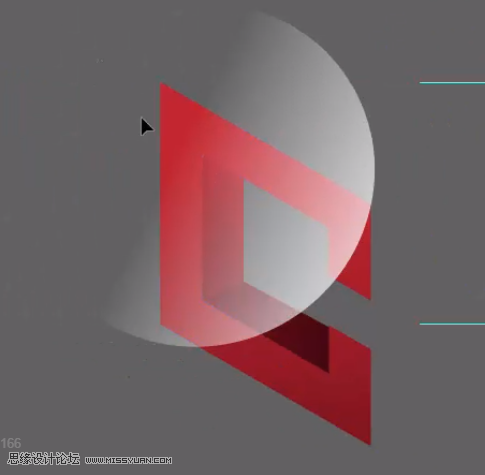
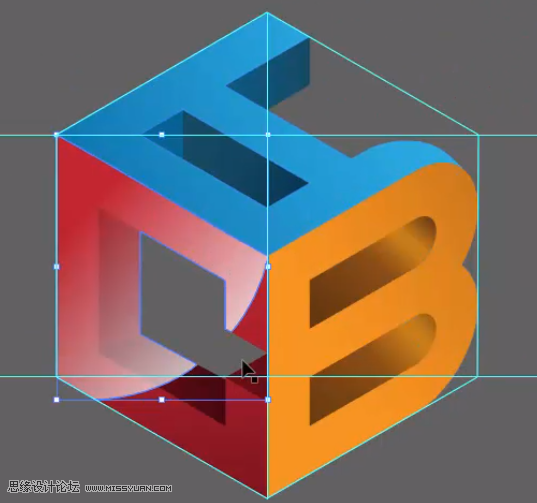
先看看效果图:

那么下面就来讲讲一讲
这种2.5D的标志该如何制作吧
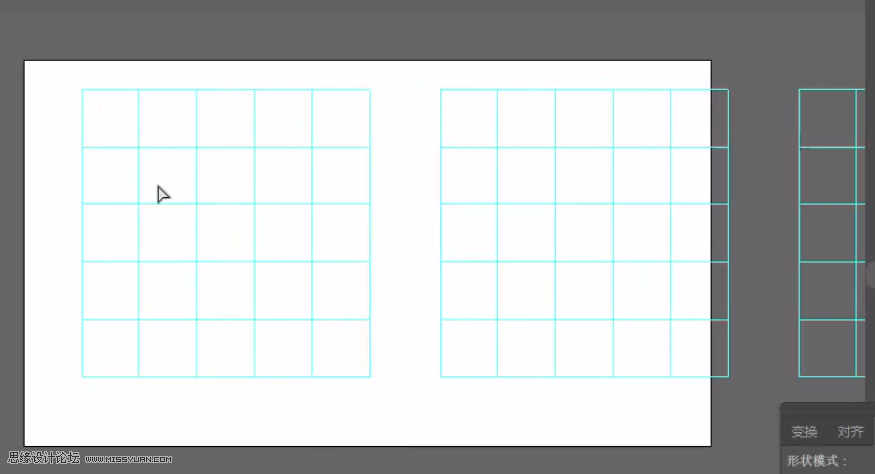
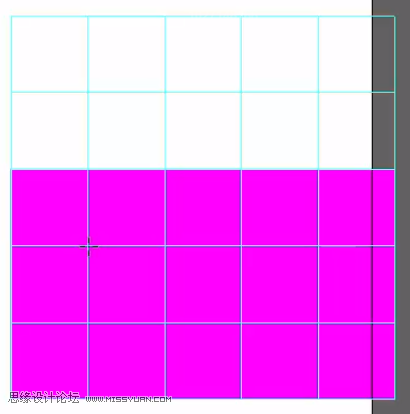
首先我们使用AI新建一个1280*720的画板

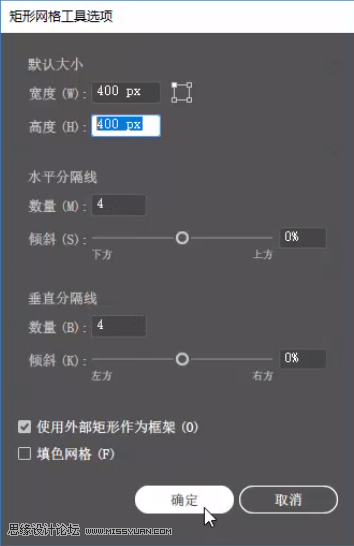
双击“矩形网格工具”进入工具参数设置

做如图设置

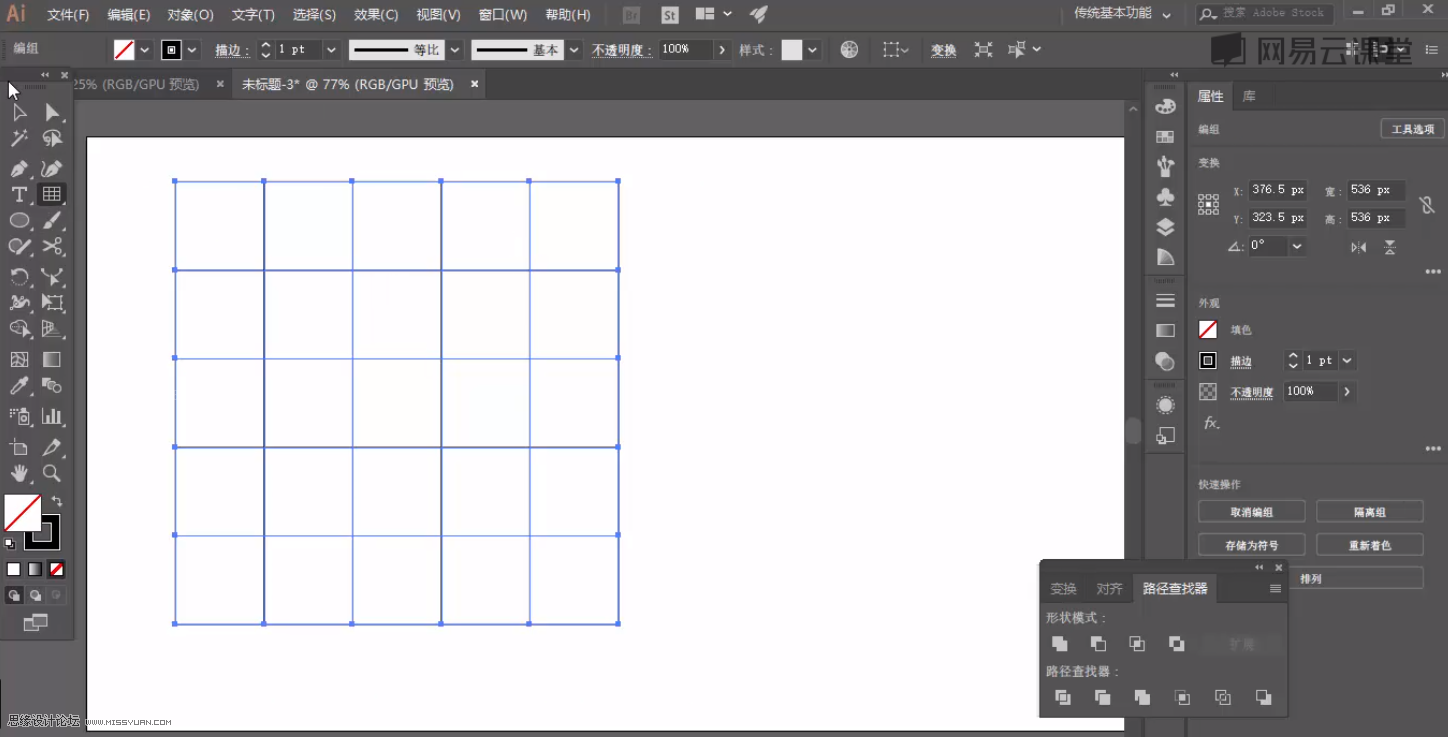
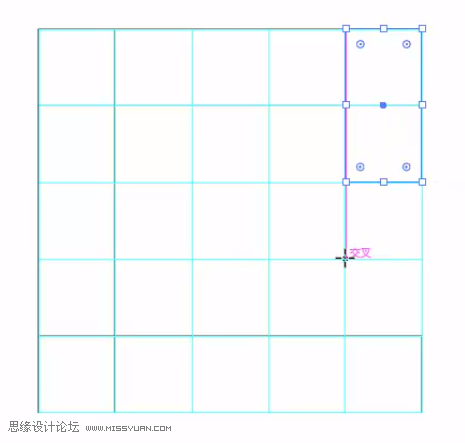
在画板上按住“Shift”键
拖动出一个正方形的网格

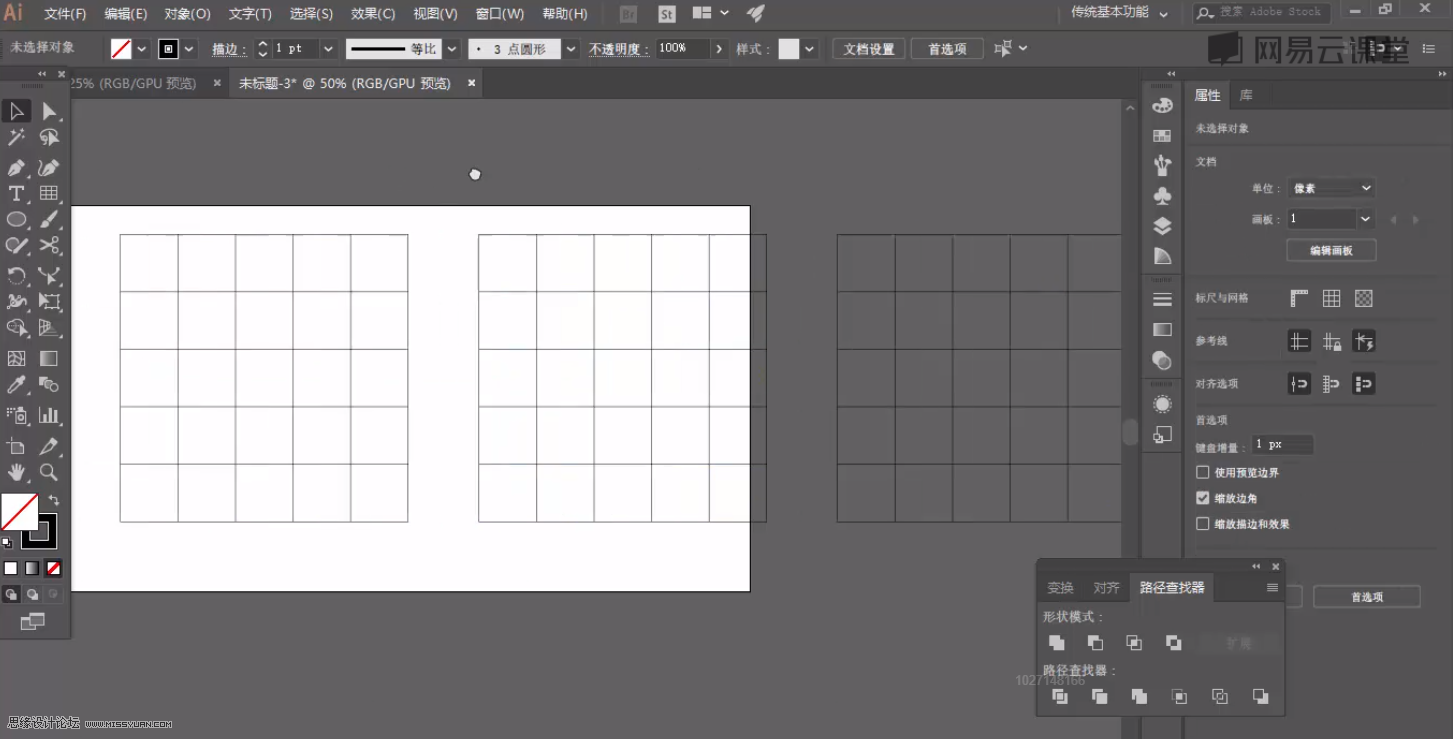
按住“Shift+Alt”键向左拖动这个网格以复制它
按“Ctrl+D”重复一次这个操作

这样我们就获得了三个一样的网格
选中这三个网格
按键盘上的“Ctrl+5”
就能快捷把他们变为参考线

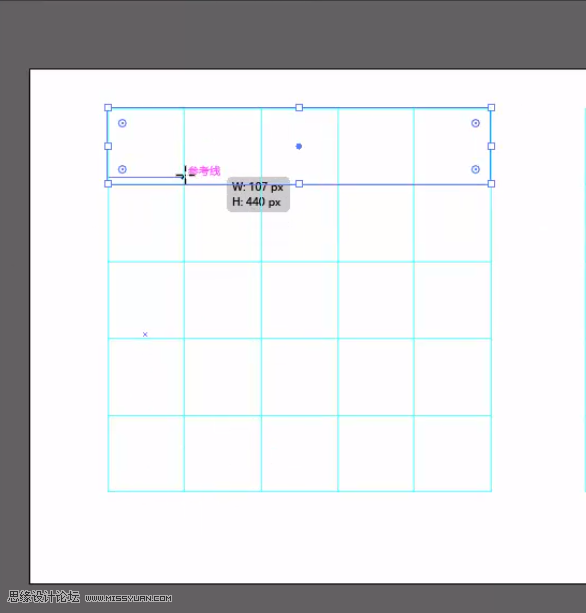
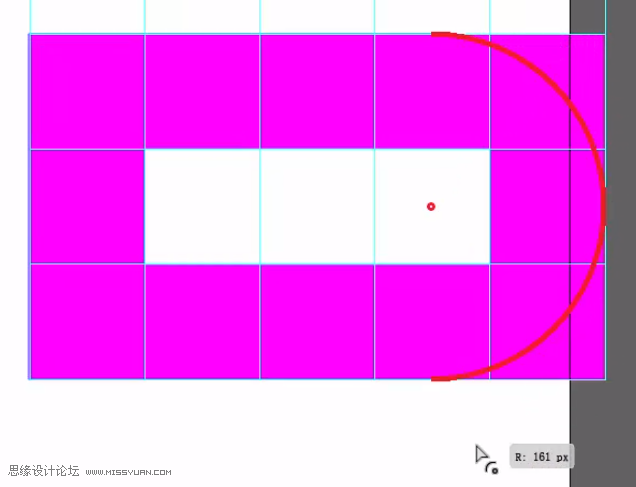
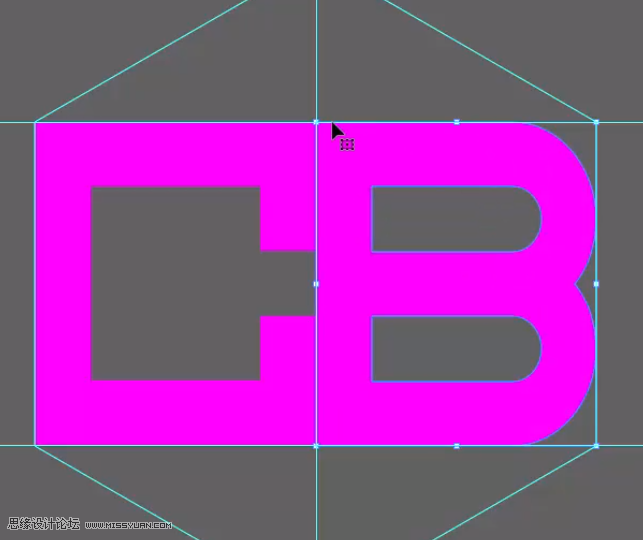
我们先来绘制第一个字母
使用“矩形工具”沿着参考线绘制这样的矩形





这里我们绘制的是一个字母C
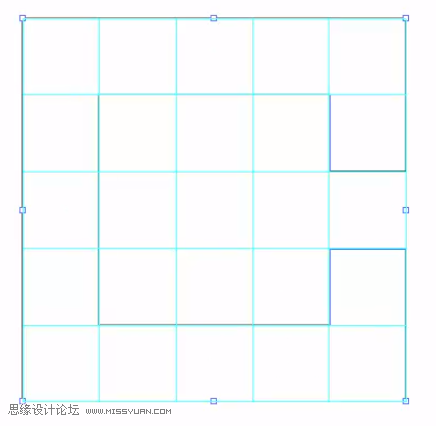
选中刚刚绘制的所有矩形
在“路径查找器”中将他们“联集”


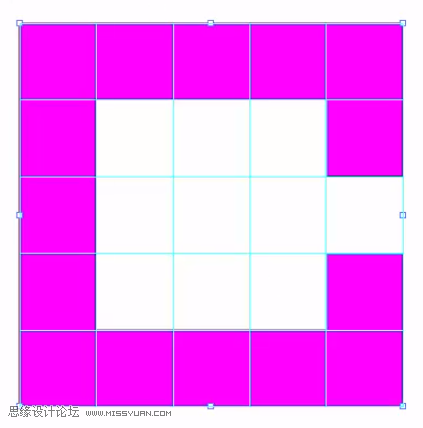
然后为得到的字母C替换一个填色

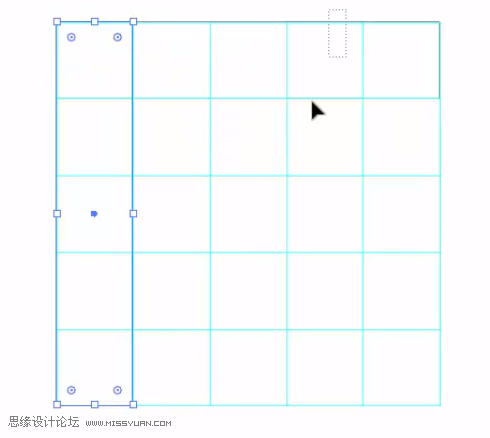
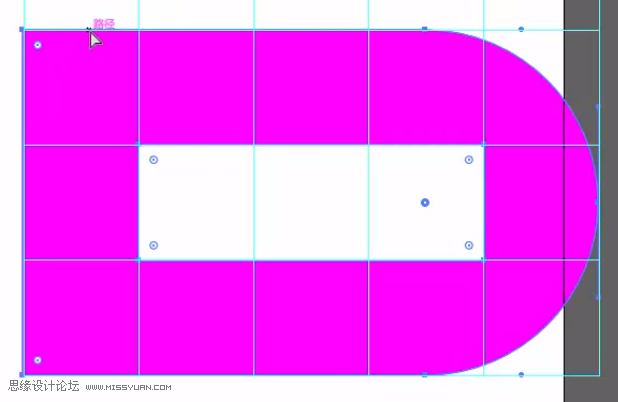
下面我们要制作B这个字母
来到第二个网格
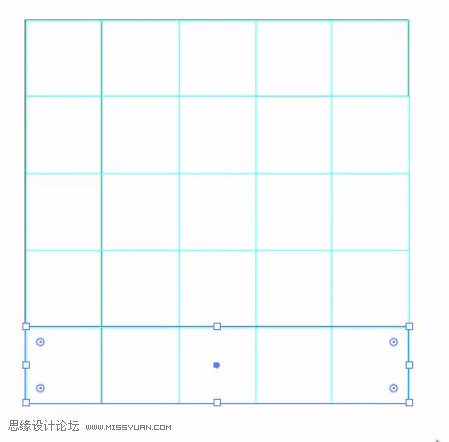
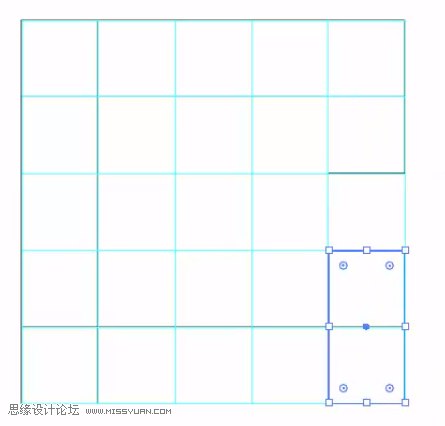
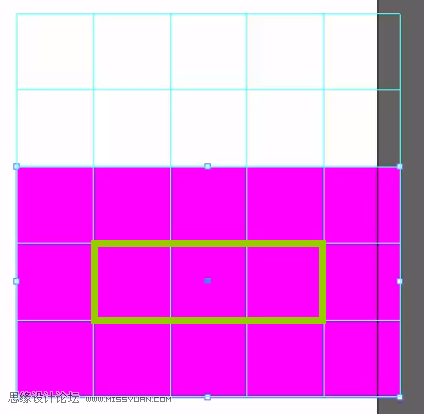
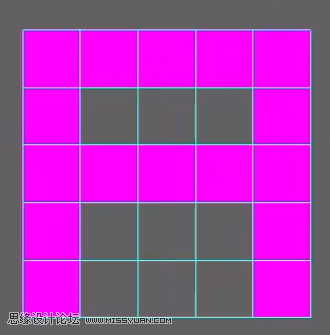
先绘制一个这样的矩形

接着在上方绘制一个这样的矩形

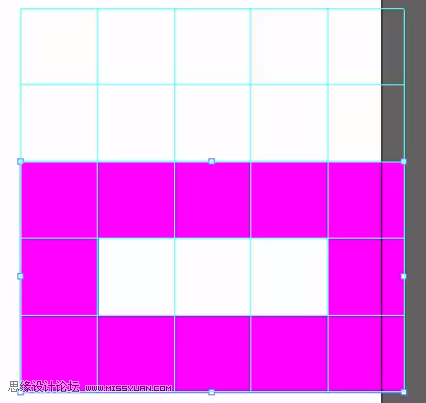
使用“路径查找器”中的“减去顶层”

这样就扣去了中间的部分

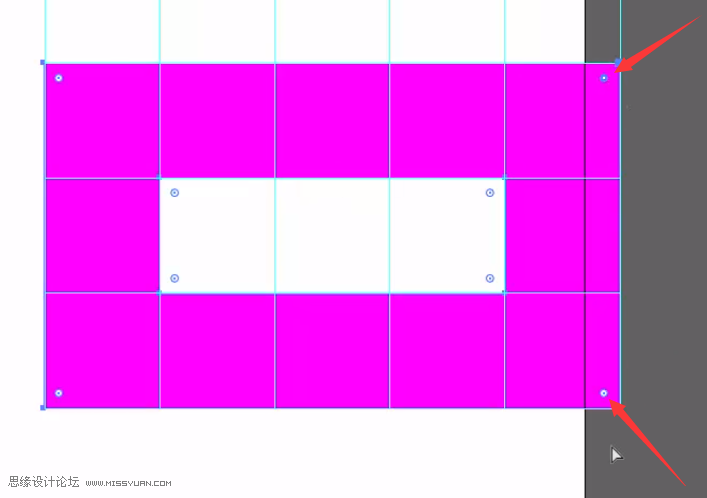
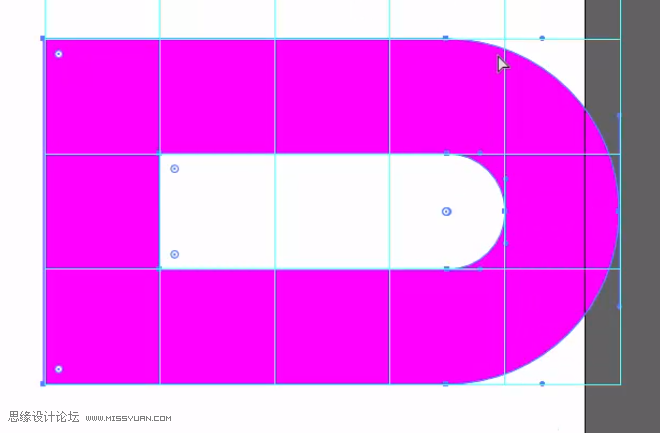
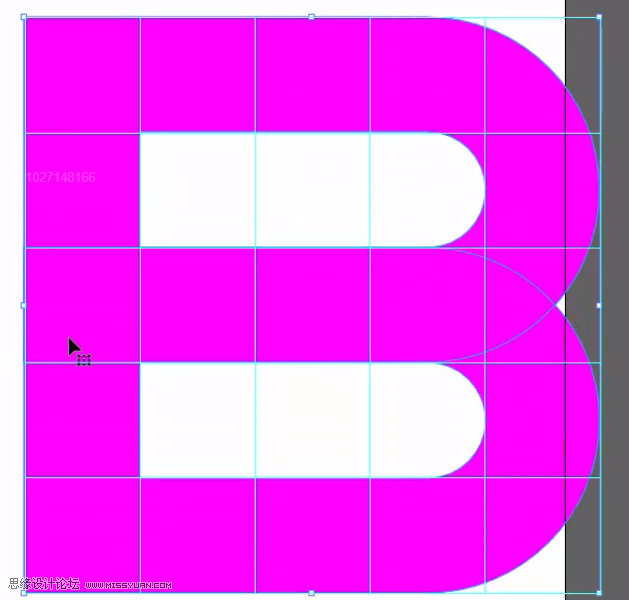
这里我们切换成“直接选择工具”
选中上下两个角点

将这两个圆点向内拖动变为一个圆角


用同样的方法
将内侧的两个角也转变一下

这样就成了半个B
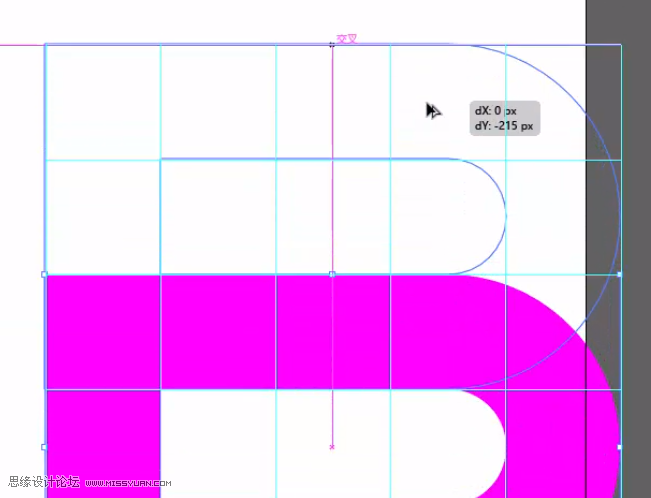
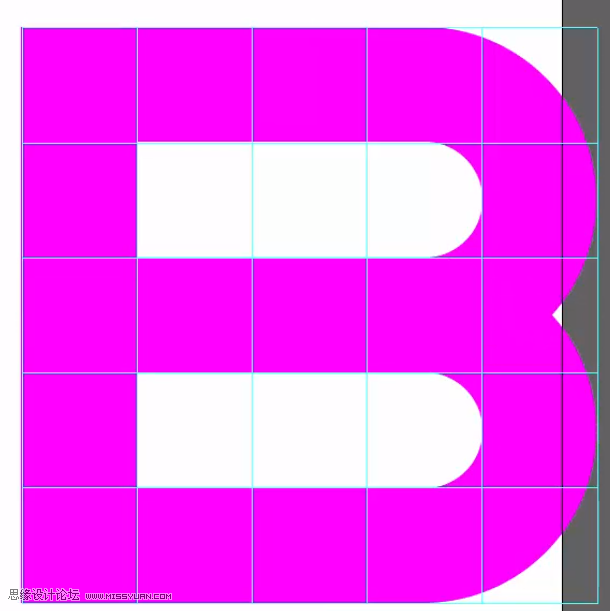
下一步自然是复制粘贴

就获得了上半部分

选中这两个图形
点击“联集”
字母B就完成了

最后一个格子我们绘制一个字母A
具体方法和C一样就不再赘述了

这样CBA这三个字母就算做好了
咱们进入到第二个环节-制作2.5D效果
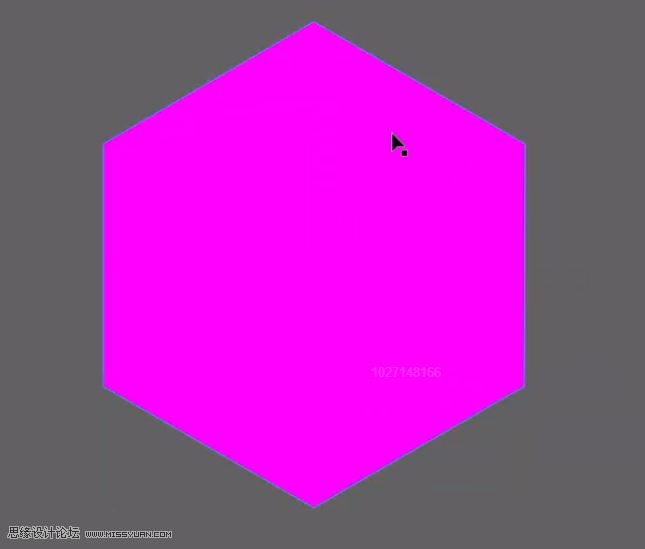
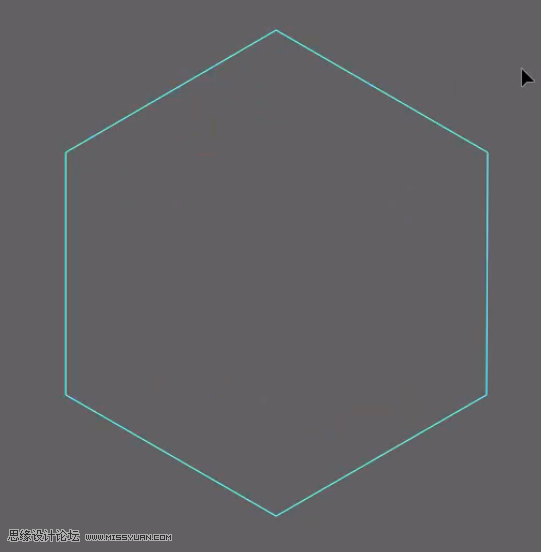
这里我们先使用多边形工具
绘制一个这样的六边形

我们的2.5D效果就是在这样一个六边形上实现的
照例我们按“Ctrl+5”将它转换为参考线

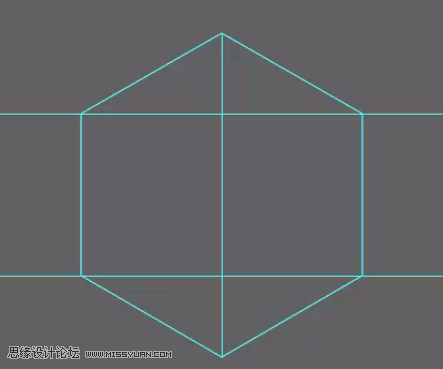
在如图位置绘制几根直线
也转换为参考线

这样就完成了参考线的制作
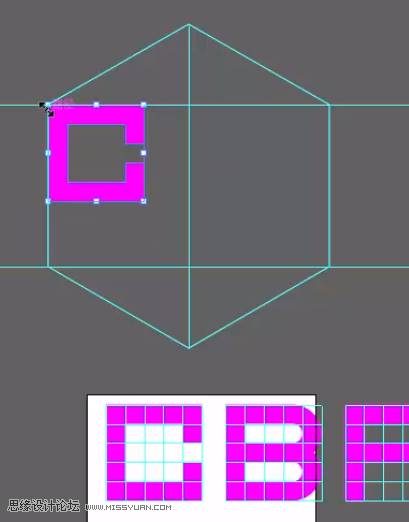
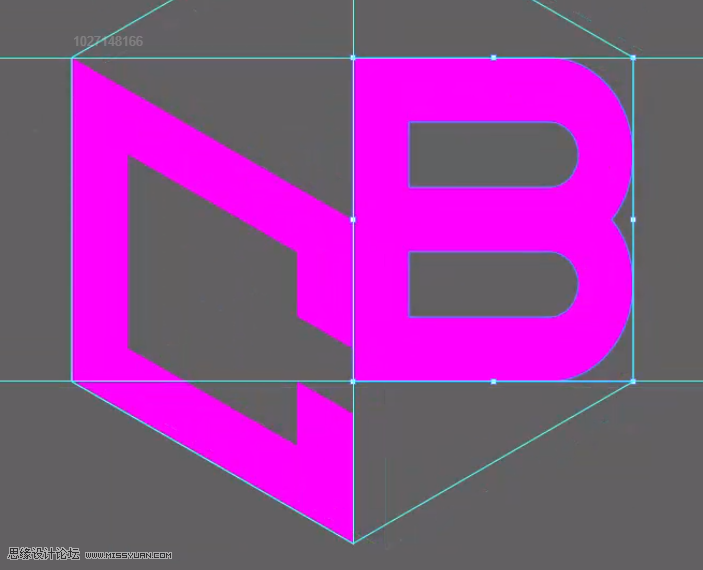
我们选中字母C
将它拖动到六边形参考线中

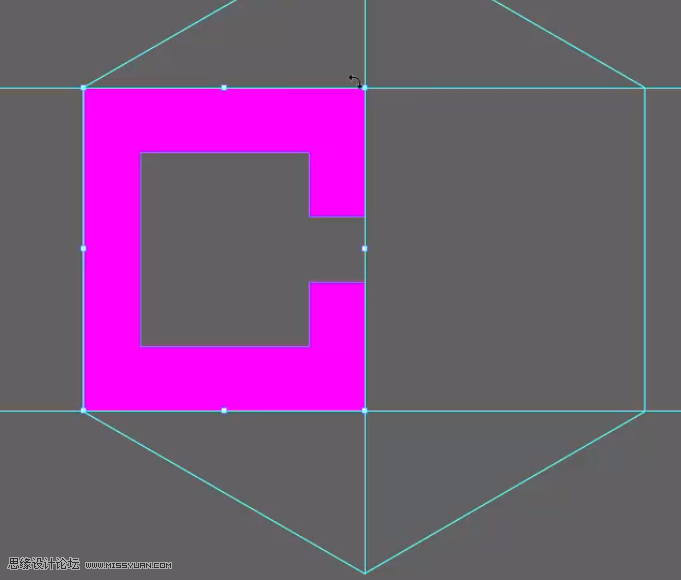
接着将它放大一些
与左半边等宽

字母B就放在右边
也做相同的处理

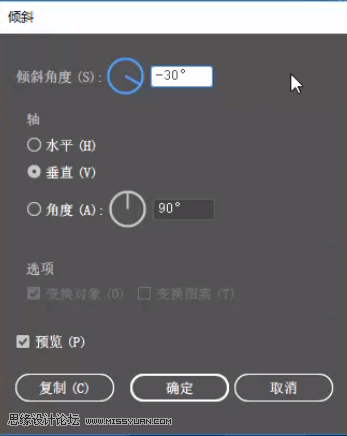
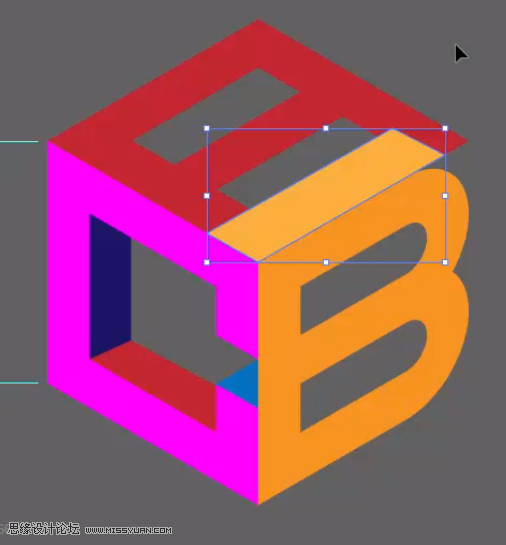
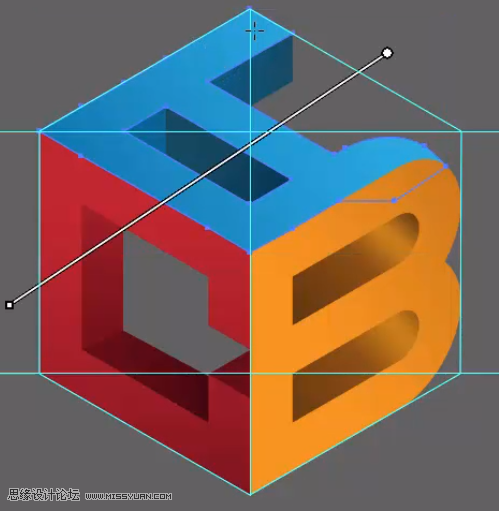
下面我们要使用“倾斜工具”
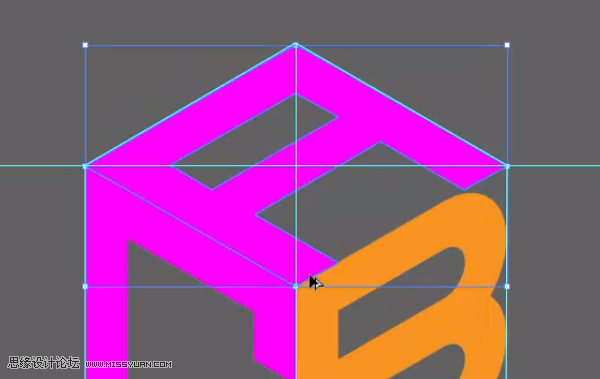
选中字母C
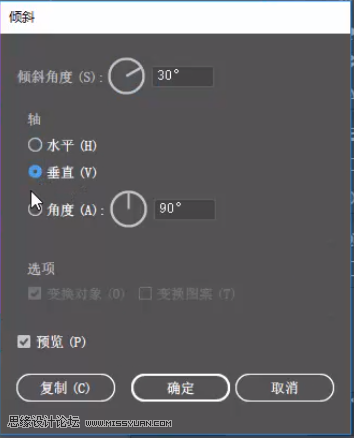
双击“倾斜工具”


设置垂直的30°倾斜点击确定

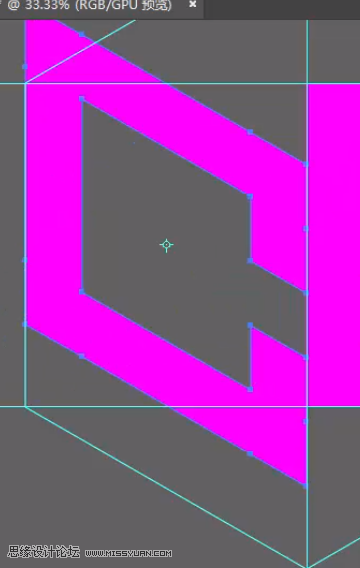
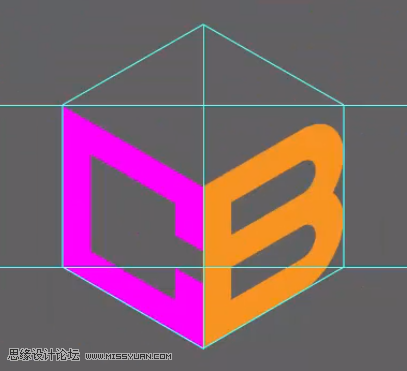
这样C就被倾斜了
我们将它向下拖动一些以顶到参考线

对字母B也做一个倾斜
垂直的-30°


这样C和B就完成了
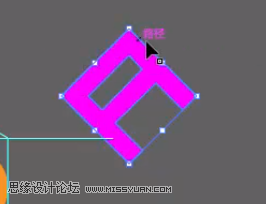
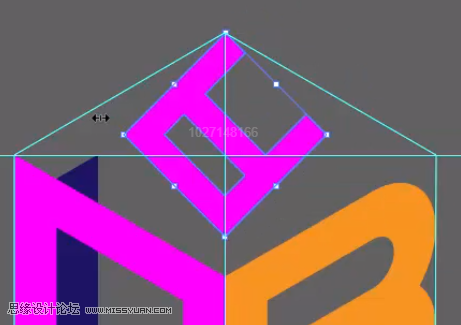
咱们来处理一下A
首先我们按住“Shift”键将它旋转45°


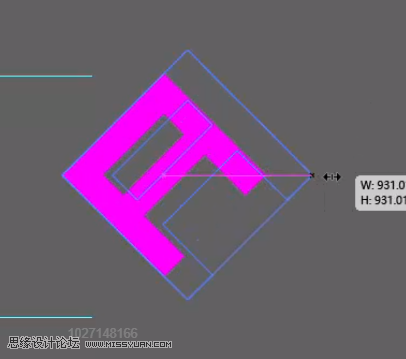
这里在拉伸的时候会遇到一个小问题

无论按什么键都只能等比例缩放
无法保持高度不变只增加宽度
这里有一个小窍门
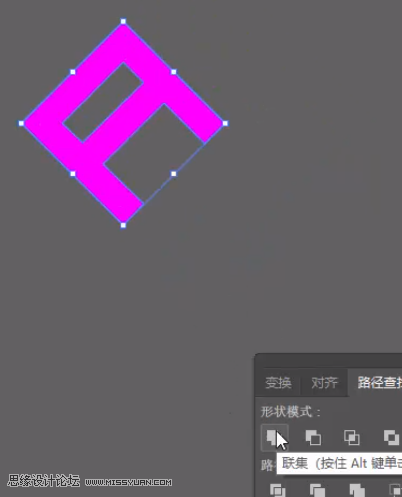
我们可以在旋转完后再到“路径查找器”中
点击一次“联集”

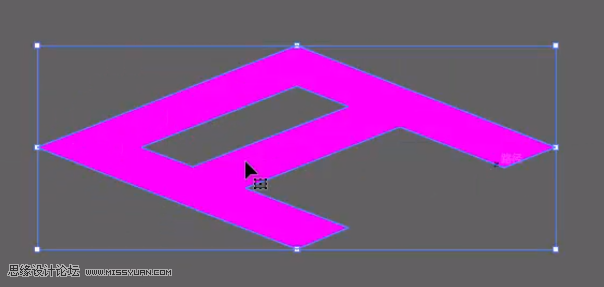
这样再去拉伸的时候
哒哒!
就不会等比例缩放啦

那么利用这个技巧
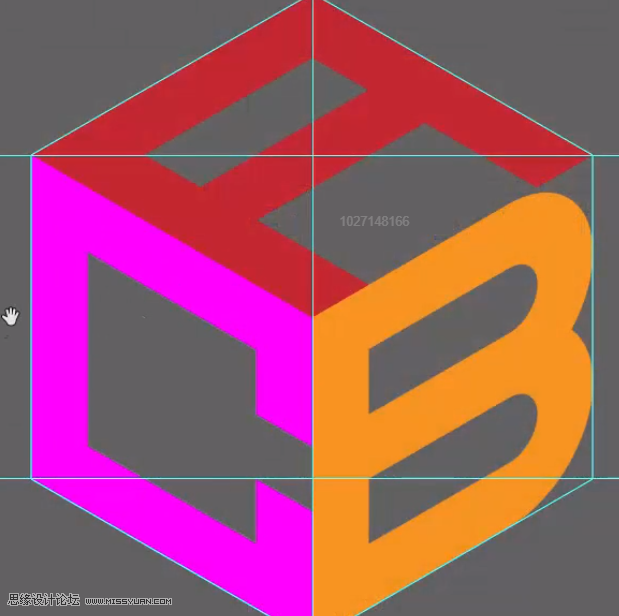
我们就可以字母A放到这个参考线中了

更换一个填色
这样三个字母的2.5D效果就初步完成了

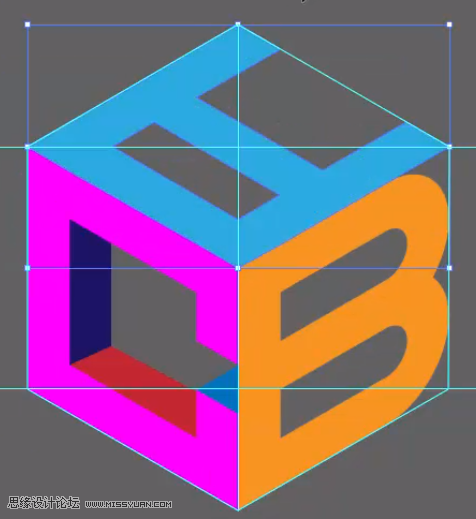
我们进入到第三个阶段-为文字添加厚度
这里我们用到的还是使用“矩形工具”绘制的方式
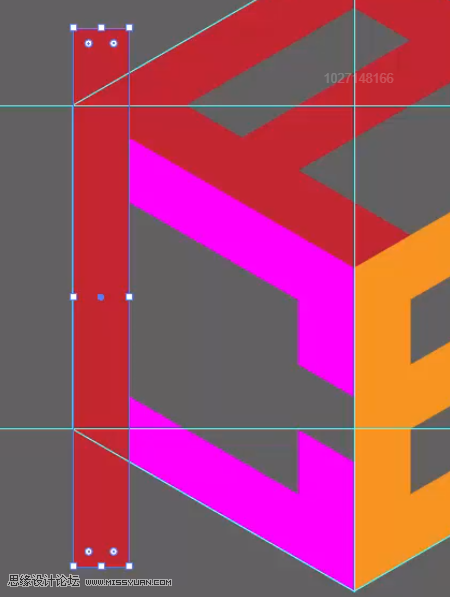
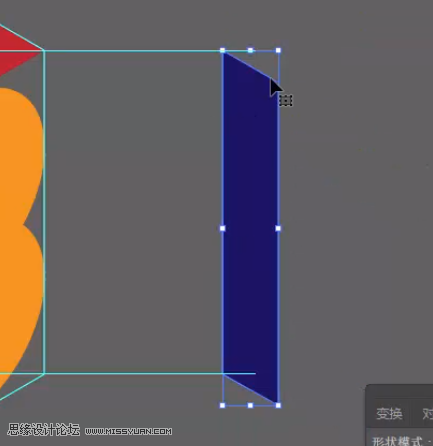
首先咱们绘制一个如图的矩形

注意要和C的边线一样宽
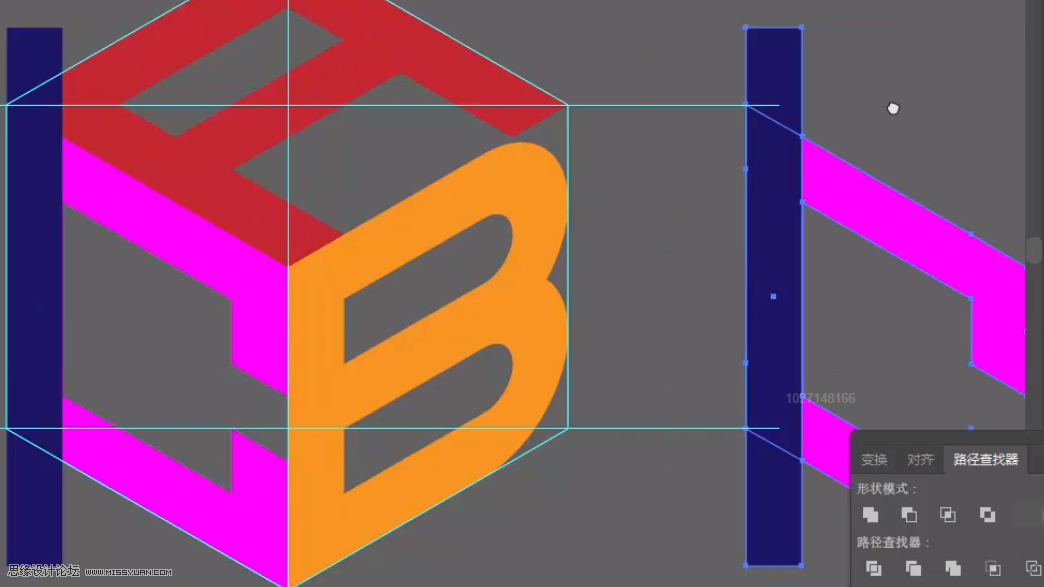
我们同时选中这个矩形和C
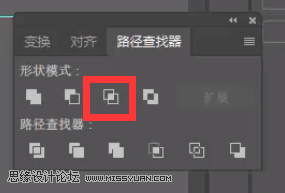
按住“Shift+Alt”键将它们拖动并复制到边上


将右边获得的两个图形点击“交集”

出来的图形是这样的

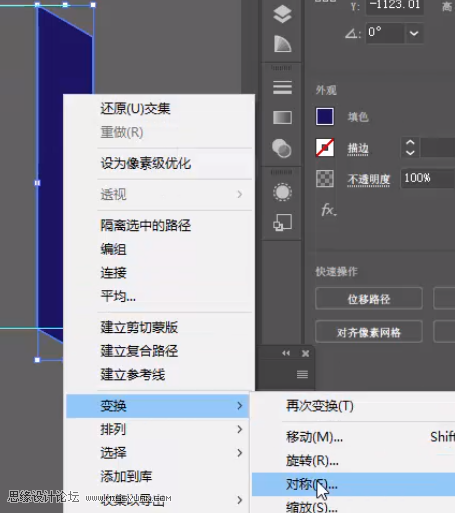
“右键”单击这个图形
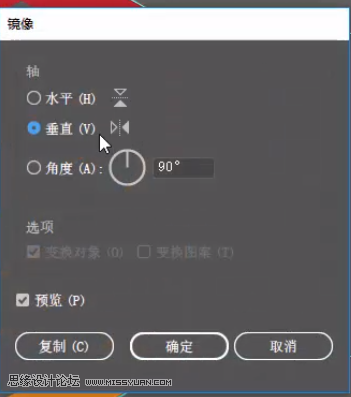
使用“对称”


进行垂直对称
点击确定

将它移动到C的边上
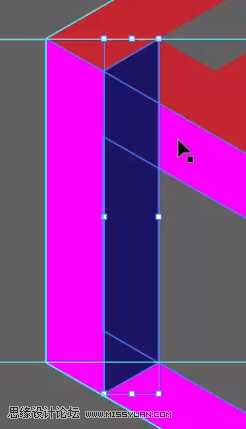
再按键盘上的“Ctrl+Shift+[”
这样就将它放到了图层的最底部

这样就行成了一个立体厚度效果
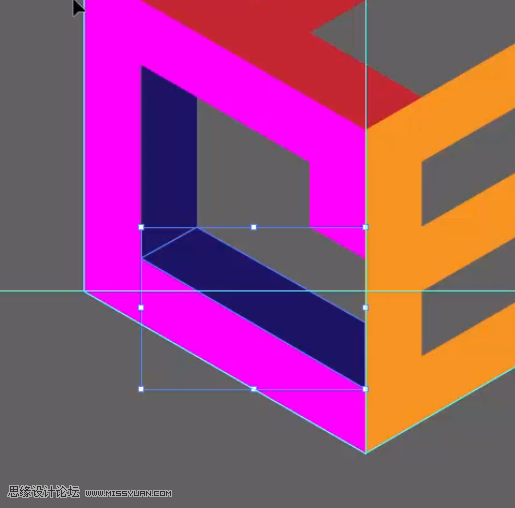
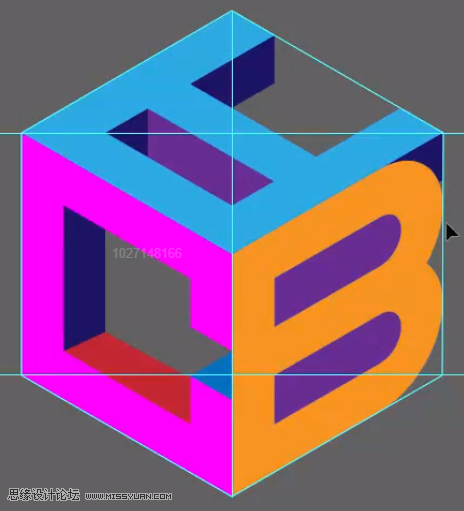
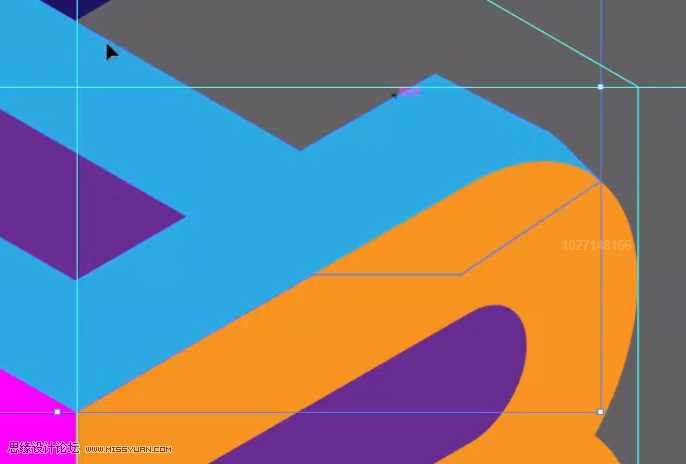
下面这一条先我们可以使用“钢笔工具”来绘制

绘制好后同样也要放置到最底层

这个位置的厚度不要忘记绘制

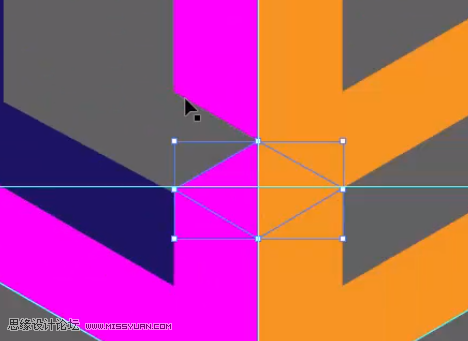
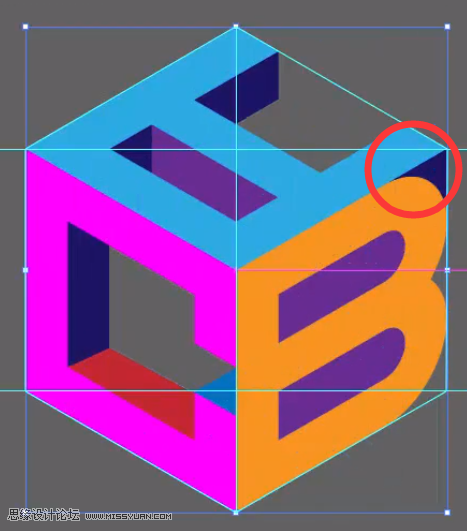
当我们继续向下绘制的时候会发现一个问题
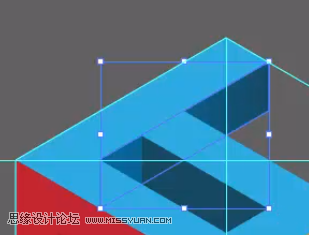
在A与B的交界处如果为B绘制厚度
会出现一个BUG

这是因为A的底部是空的
所以我们可以将A换一个方向

这个角度下A与B就有公共的边了
我们制作厚度的时候也会方便许多

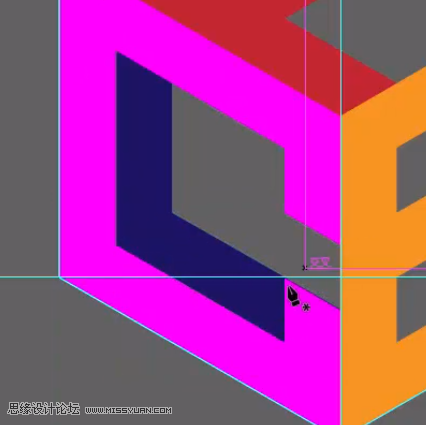
接下来的厚度绘制和C是同样的原理

B的中间直接用矩形填满就可以了
后面我们可以用渐变色
来制作一个逼真的弯曲效果

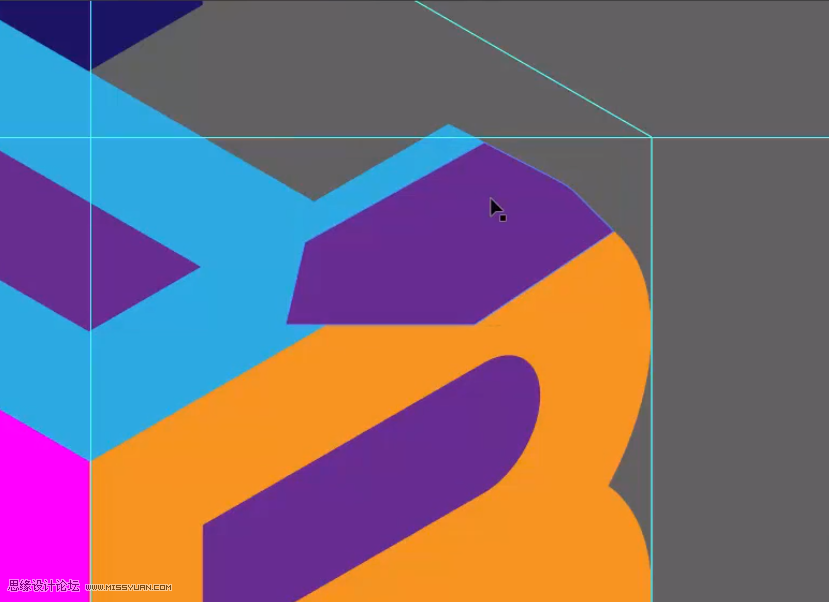
如果遇到这种两个字母无法完美拼接的情况

应该如何解决呢
这里我们讲两个方案
一个就是像图中一样
侧重于A的立体表现
而忽视了B的表现
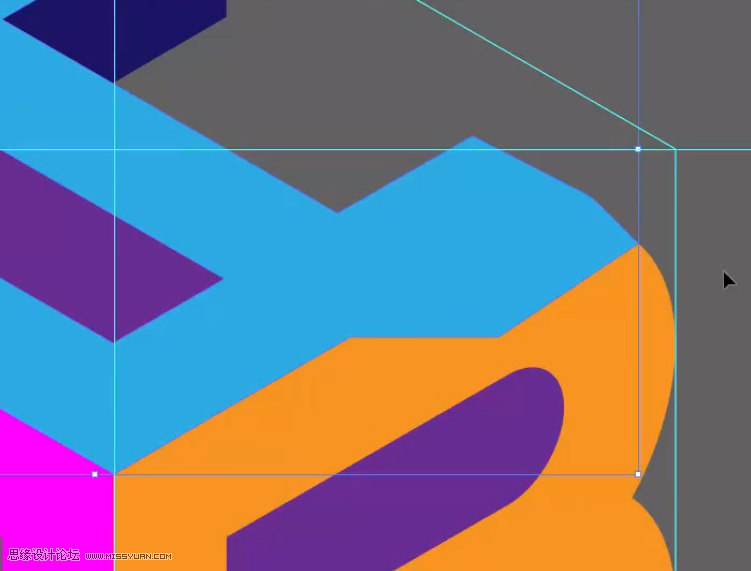
第二个方法就会好一些

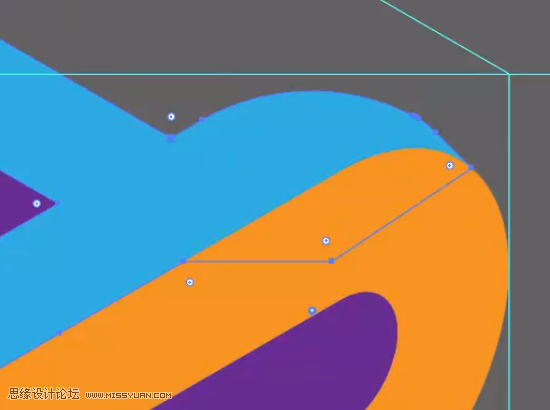
将A的边截短
绘制一个这样的区域
然后选中A和这个形状
使用“路径查找器中”的“联集”

再放置在B的下方就可以了

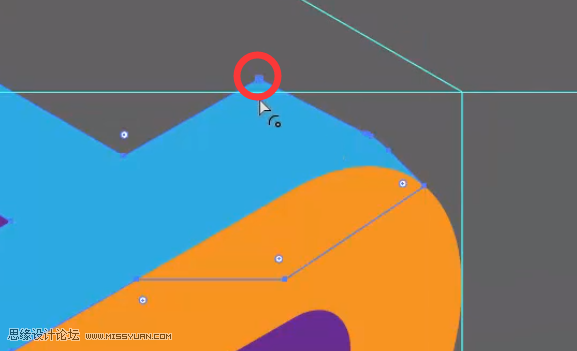
当然也可以使用“直接选择工具”
选中这个角将它变为圆角


这个圆角做出来后
A与B的连接就显得比较自然了

下面我们进入到第四个步骤-添加渐变色
渐变色能让有些呆板的标志一下子变得高端
我们首先大致统一一下每个字母的颜色

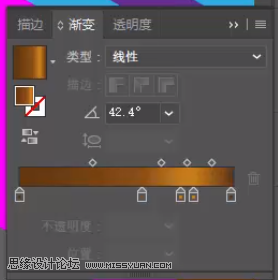
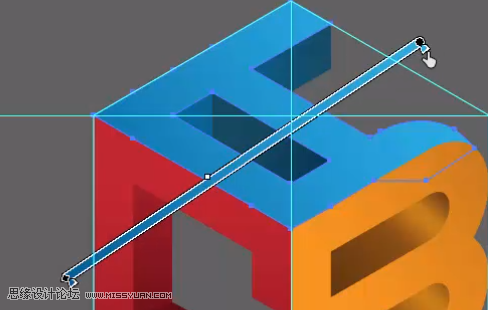
接着依次给每个色块调上渐变色






这样C的部分就完成了
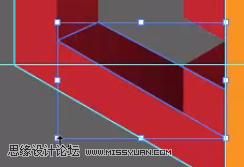
B的情况比较特殊
是一个实心填色
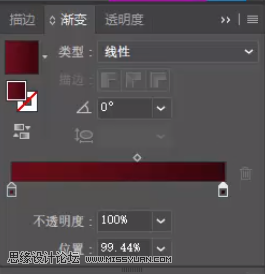
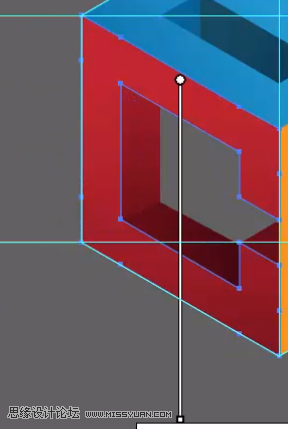
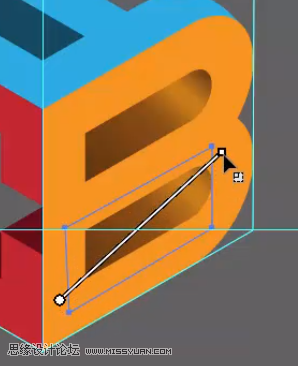
我们可以通过这样一个渐变来做出立体效果


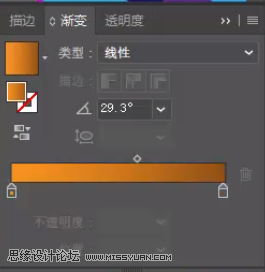
然后是最大的这个面


最后就是A了
和C是类似的






这样整体的渐变色就完成了
我们进入到最后一个步骤-添加光泽效果
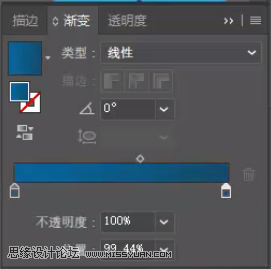
首先绘制一个椭圆形
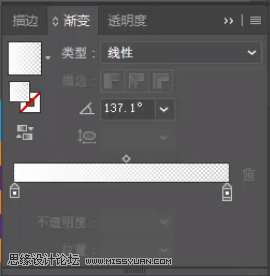
将它的渐变设置为从白色到透明


角度先不急调整
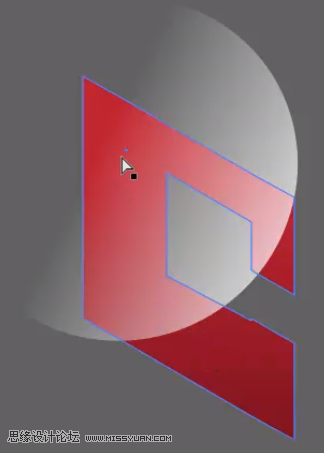
我们同时选中椭圆和C的所有色块
按住“Shift+Alt”拖动并复制出来

选中C的所有色块
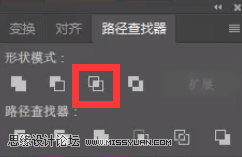
点击“路径查找器”中的“联集”
将他们合成一个形状

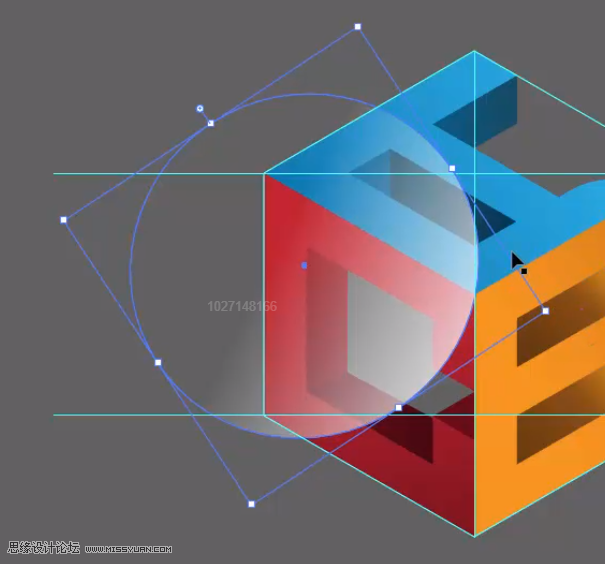
接着同时选中圆形和C
点击“相交”


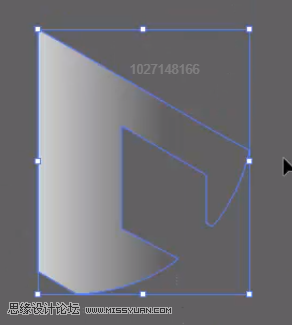
这样这个光泽的形状就完成了
咱们将它拖回到字母C上

显然是太亮了一些
我们降低它的不透明度到30%

字母B也做相同处理

字母A因为在顶端
所以可以不用做这种光泽

加载全部内容