制作像素风格小黄人图片的Photoshop方法教程
软件云 人气:0本教程主要使用Photoshop绘制像素风格的小黄人图标,整体的过程比较简单,希望朋友可以喜欢。
先看看效果图


1.首先我们打开一张抠好图的PNG格式素材(私聊小编领取素材),拖进PS中。

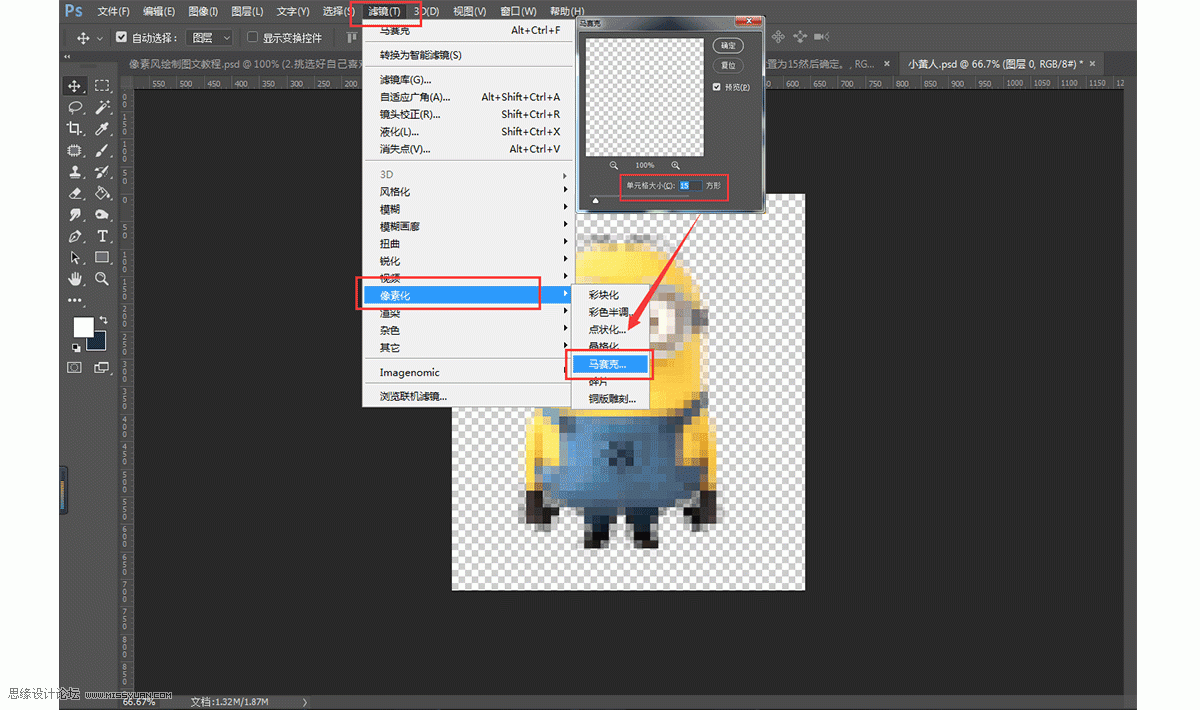
2.选中图片图层,点击菜单栏滤镜,找到像素化,打开马赛克功能,单元大小设置为15,然后点击确定。

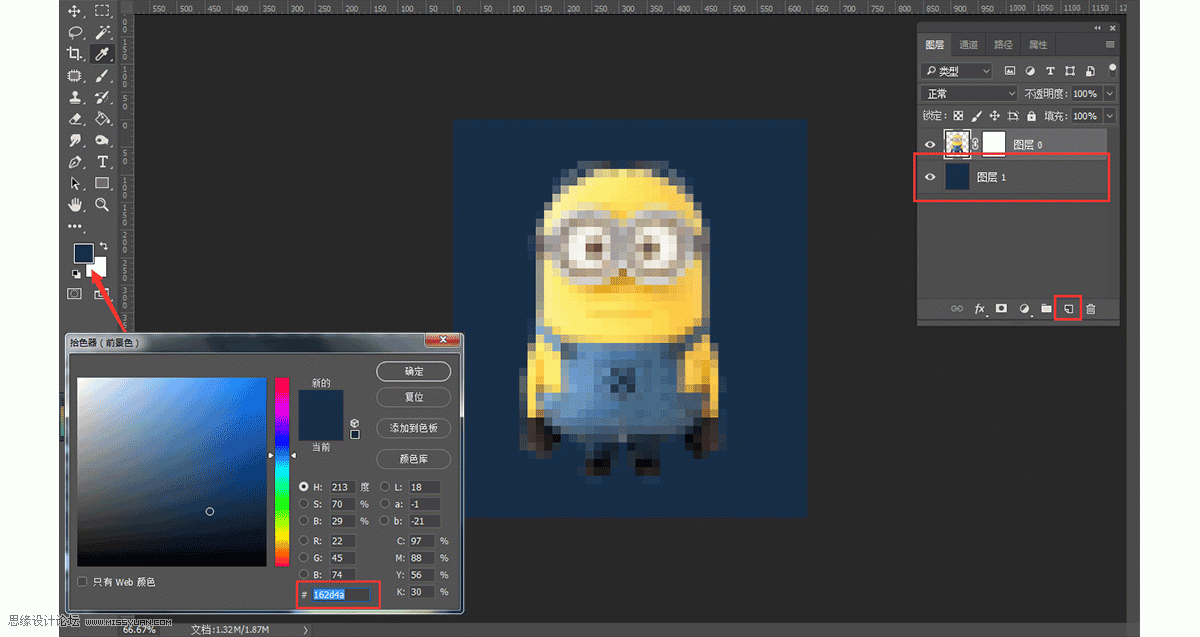
3.把小黄人转为马赛克效果后,我们点击图层面板新建一个图层,接着把图层推到最下面,将背景色设置为深蓝色,用CTRL+DELETE给背景填充。

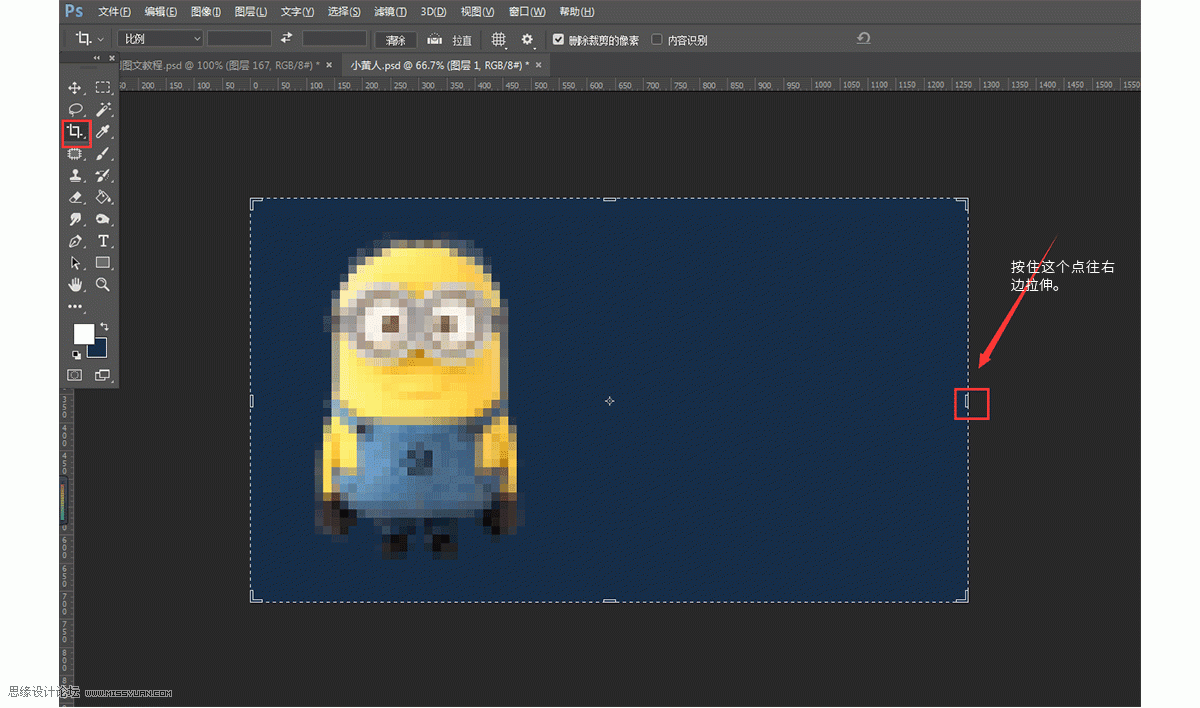
4.为了让我们更清楚的看到对比和参考,接下来我们用上裁剪工具(快捷键“C”把画布向右边拉伸,扩大画布的宽度。

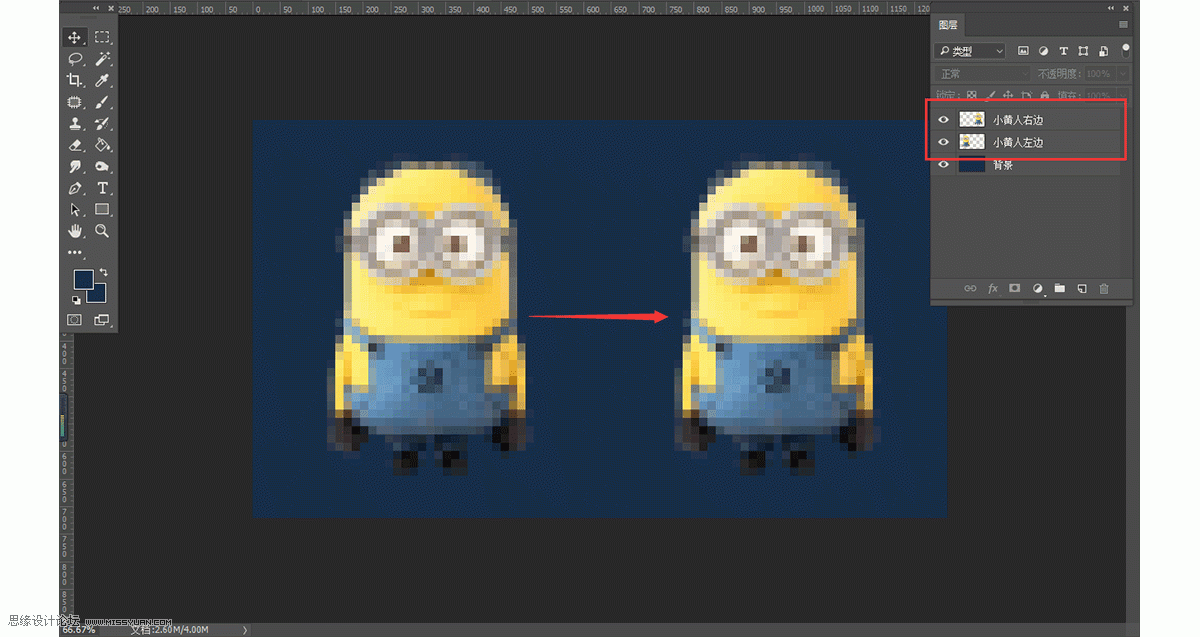
5.把画布拉伸好后,我们接着要先切换选择工具(快捷键V)选择小黄人左边的图层,然后按住ALT+鼠标拖拽(方向向右)复制多一个小黄人出来有利于接下来绘制的参考对比。

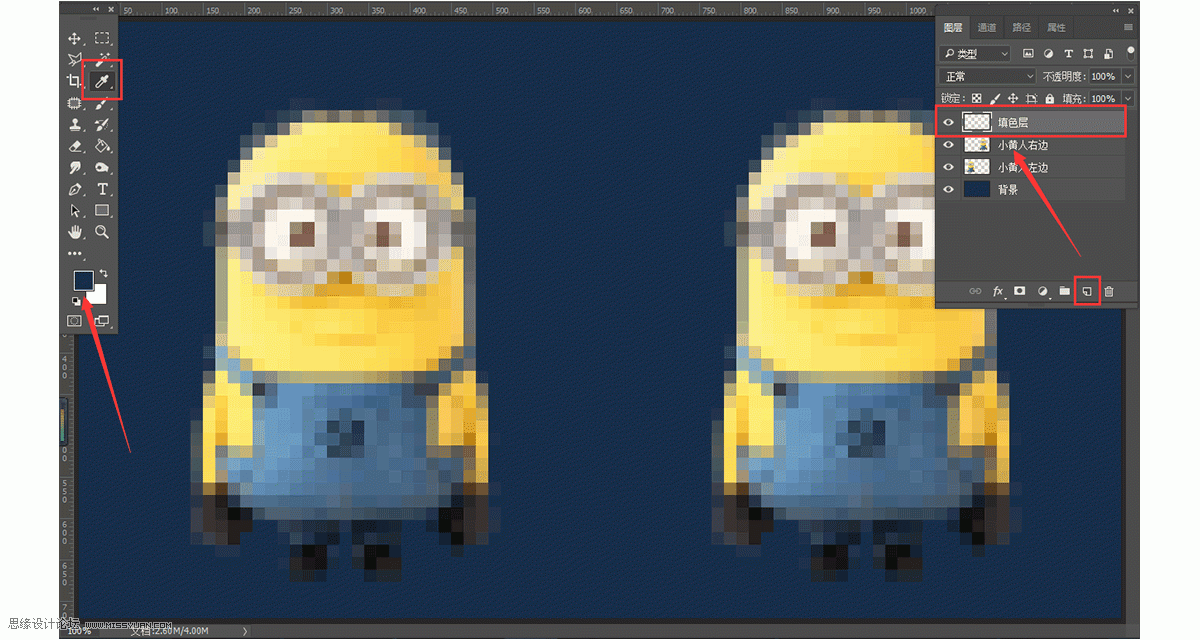
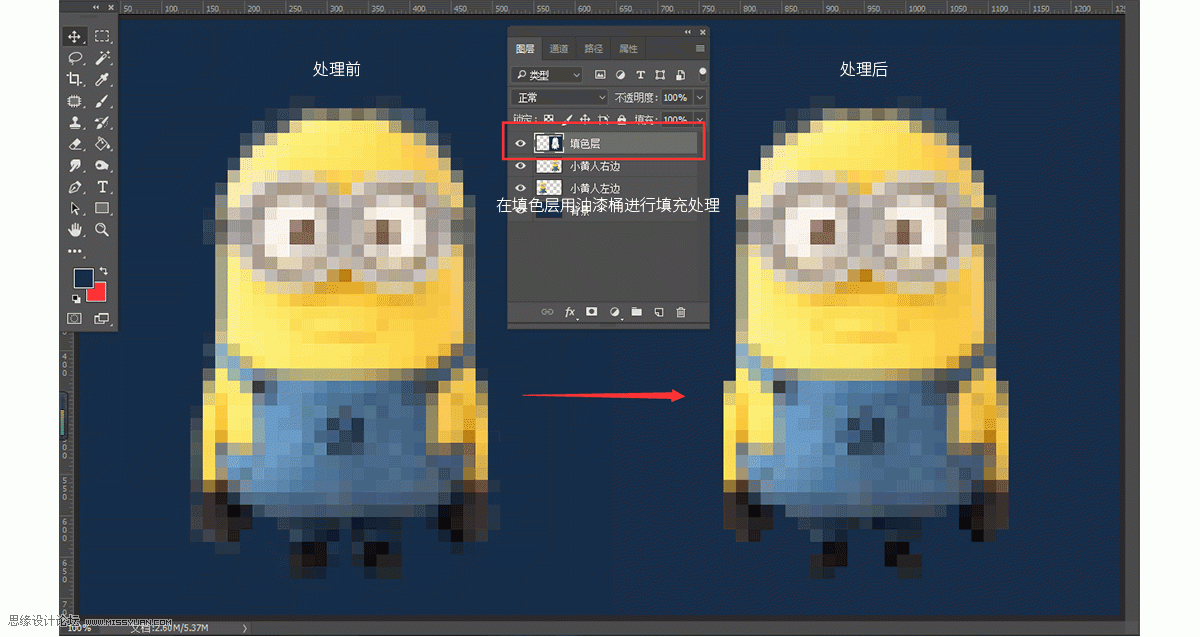
6.接下来我们得先新建一个图层,然后要用吸管工具(快键键I)把前景色吸取成背景颜色。

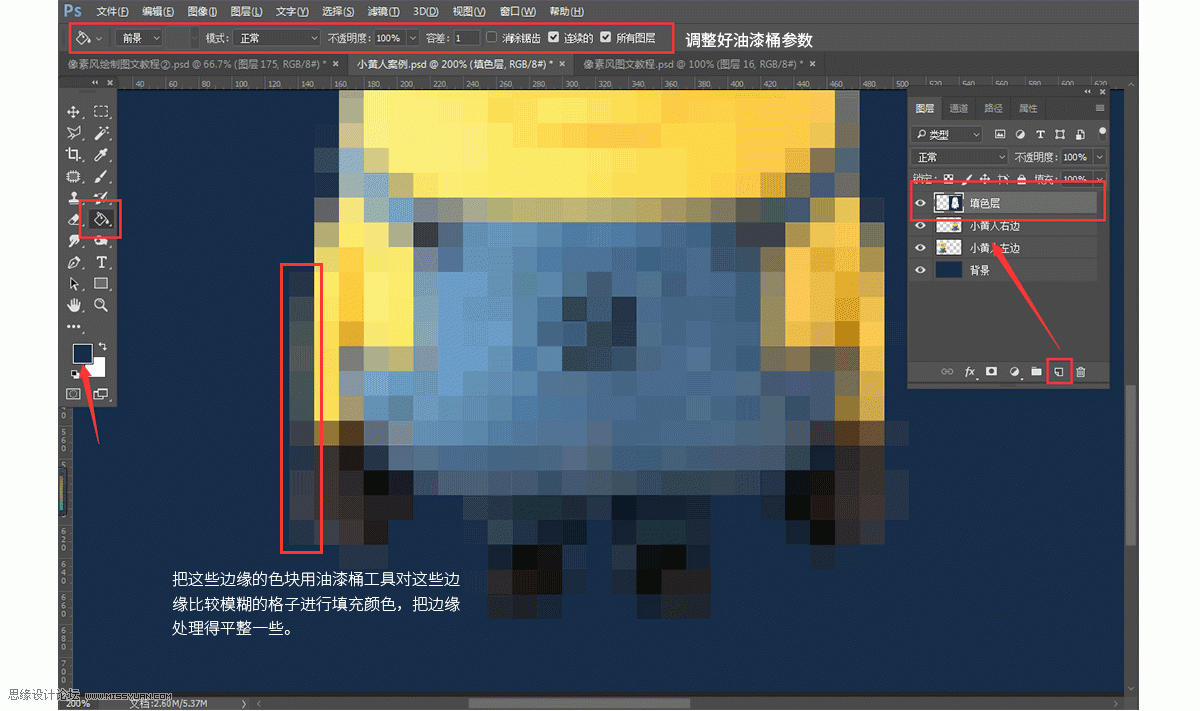
7.前景色吸取好了后,我们就要用到我们的油漆桶(快键键G )的填色在新建的图层里对小黄人模糊的边缘格子 处理得平整一下(为了让为了让我们把边缘的区域填补好,有利于观察,按住CTRL+加号将图片放大进行操作) 。

8.接下来我们看一下把边缘格子填充处理完后的效果。

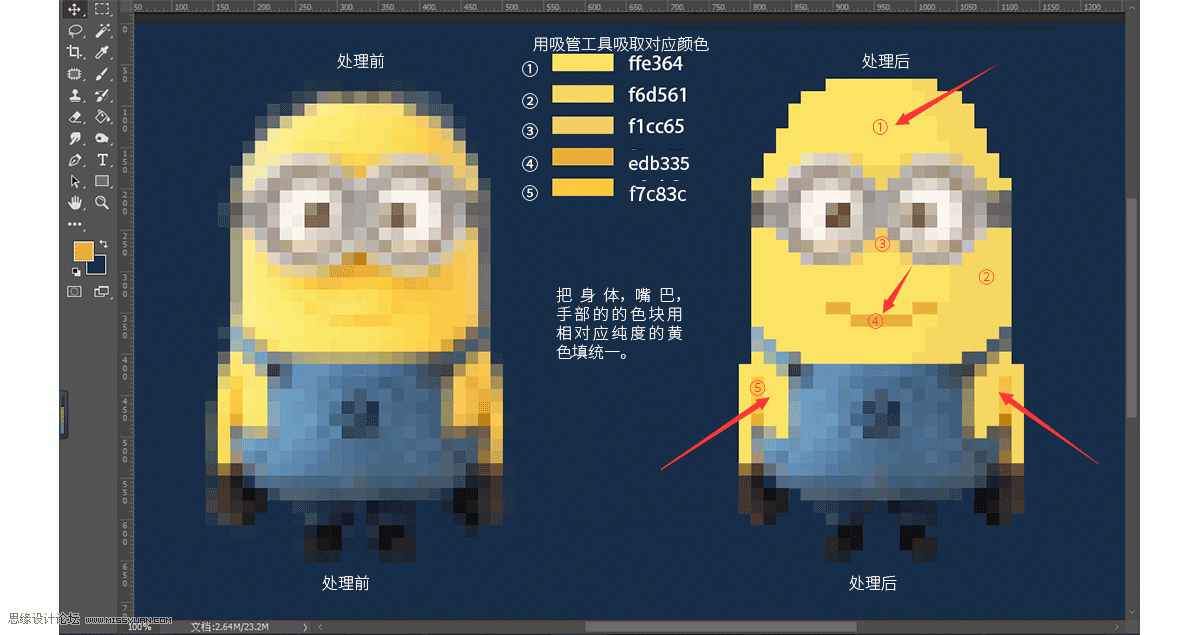
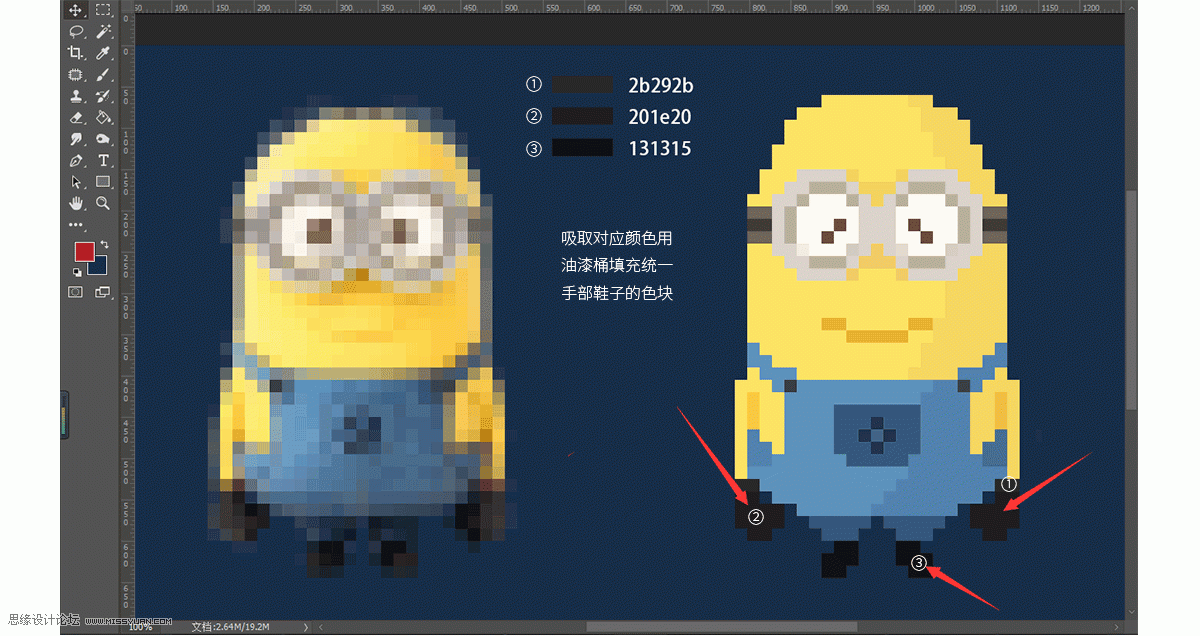
9.边缘处理完后,我们开始还是利用吸管工具跟油漆桶工具填色把身体的黄色部位的马赛克色块一格一格的统一颜色,让身体看得清晰一点。

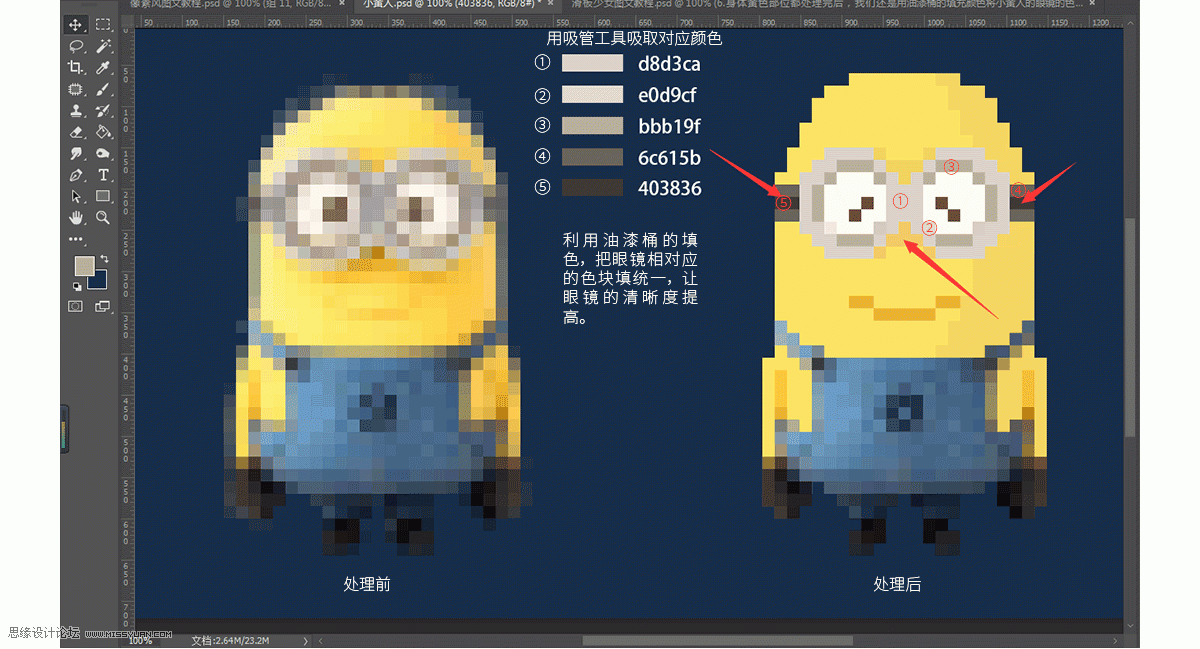
10.身体黄色部位都处理完后,我们还是跟前面步骤一样的方法用吸管工具跟油漆桶工具将小黄人的眼镜的马赛克色块统一一下。

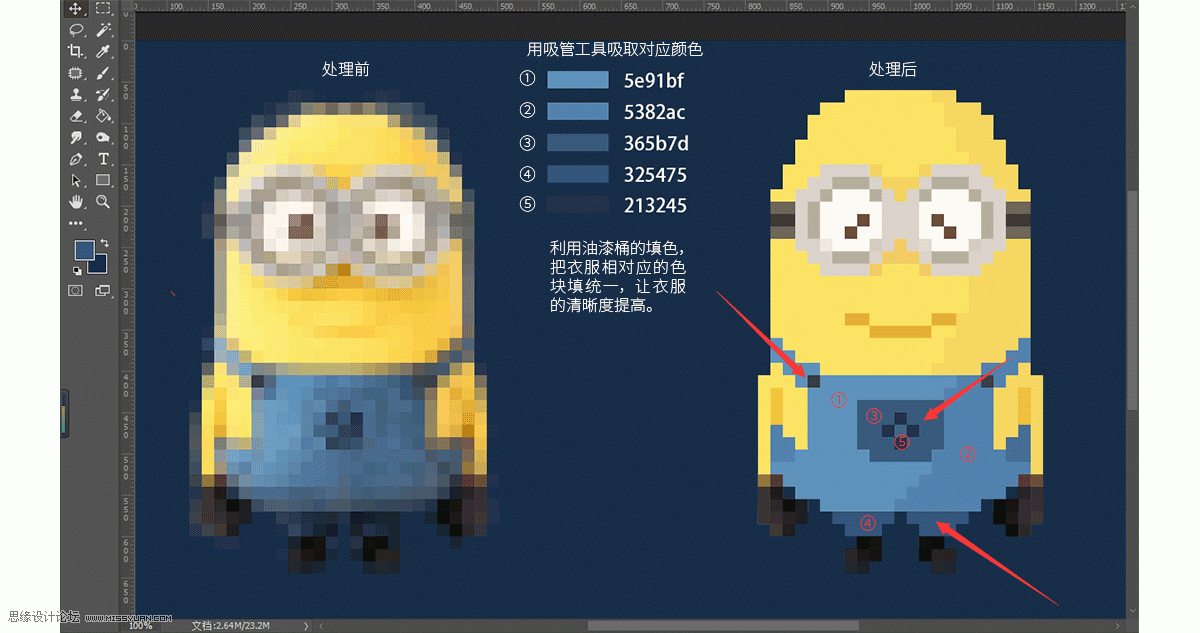
11.接下来我们一样还是用到我们熟悉的吸管工具跟油漆桶工具,把小黄人蓝色的身体部位的马赛克色块填充处理好。

12.一眼看去最后就剩下小黄人的手脚啦,这回不用我说了大家都知道应该怎么处理吧,还是利用吸管工具跟油漆桶工具吸颜色加填充就可以啦。

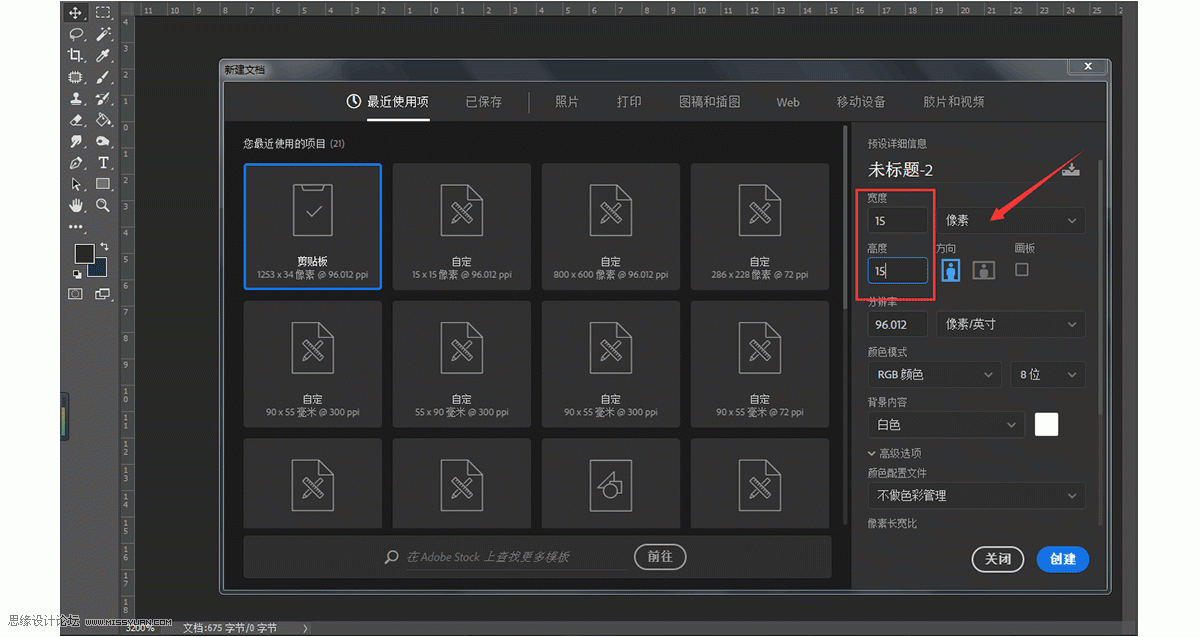
13. 整体的色块颜色都处理好后,小黄人是不是看的舒服了好多啦,接着我们需要制作乐高砖块给画面添加效果,点击菜单栏文件-新建命令(快捷键CTRL+N),新建一个15X15像素的新文档。

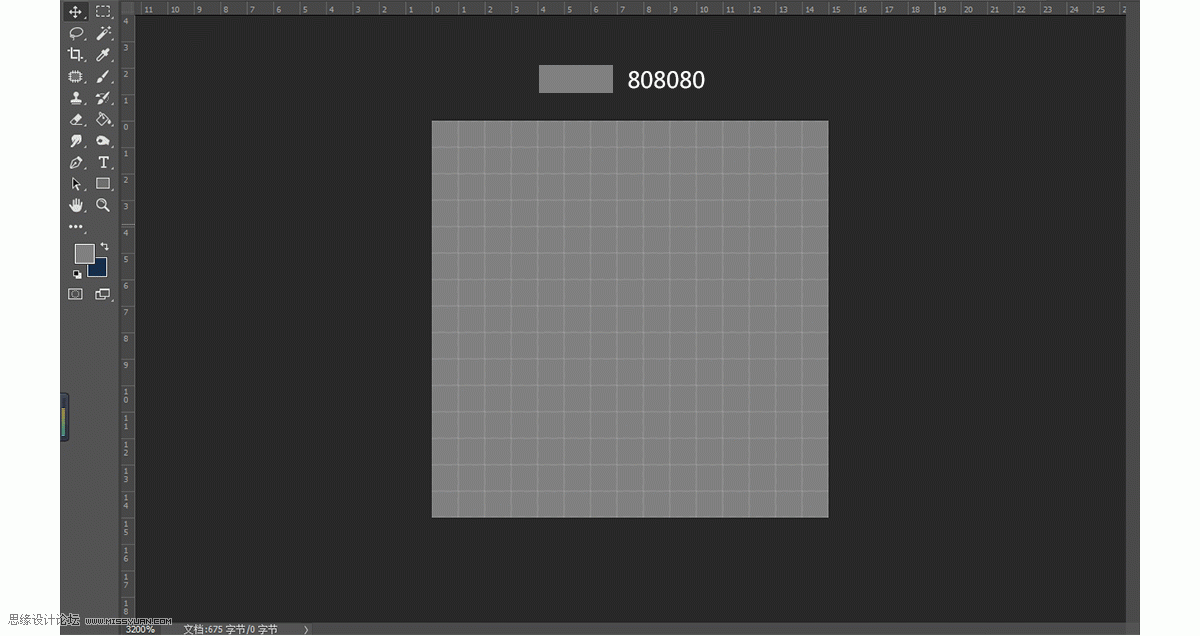
14.然后将前景色色值调为为808080的灰色,点击CTRL+DELETE填充前景色。

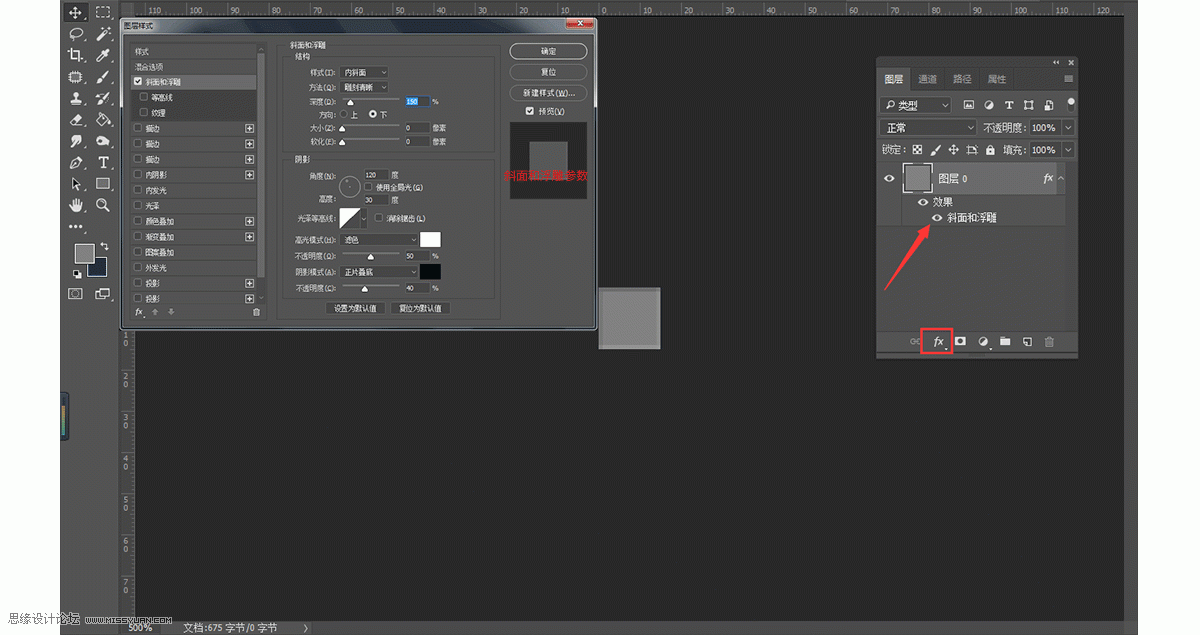
15.颜色填充好后,我们点击图层下方的fx,打开图层样式,点击添加斜面与浮雕效果,点击确定。

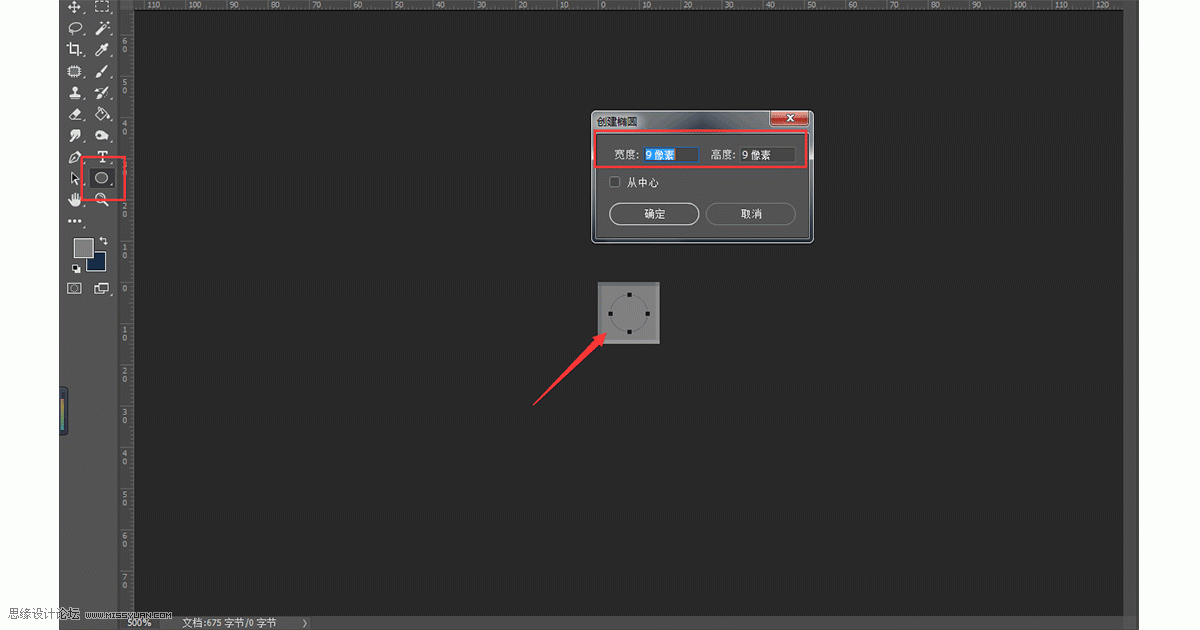
16.接下来我们在左侧工具栏中找到椭圆工具(快捷键为U),单击画面弹出创建椭圆的面板,设置像素为9X9宽高的圆形,双击图层中的缩略图,填充刚刚的灰色。

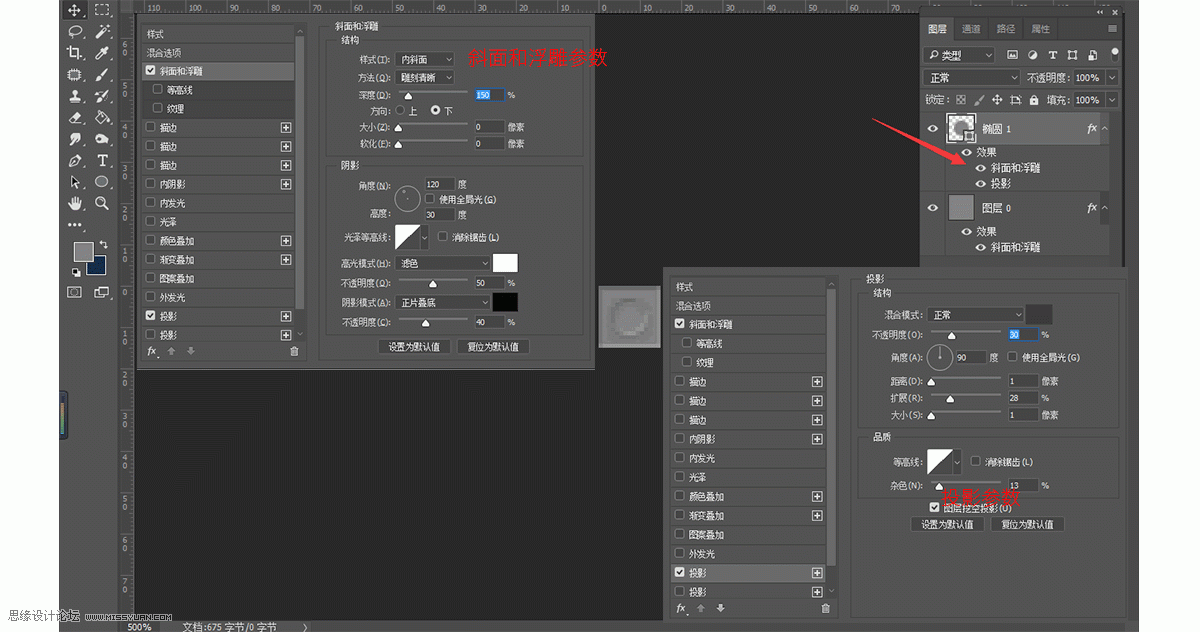
17.接下来我们还是跟制作小正方形的图层样式效果一样,对小圆形添加斜面浮雕与投影的图层样式效果。

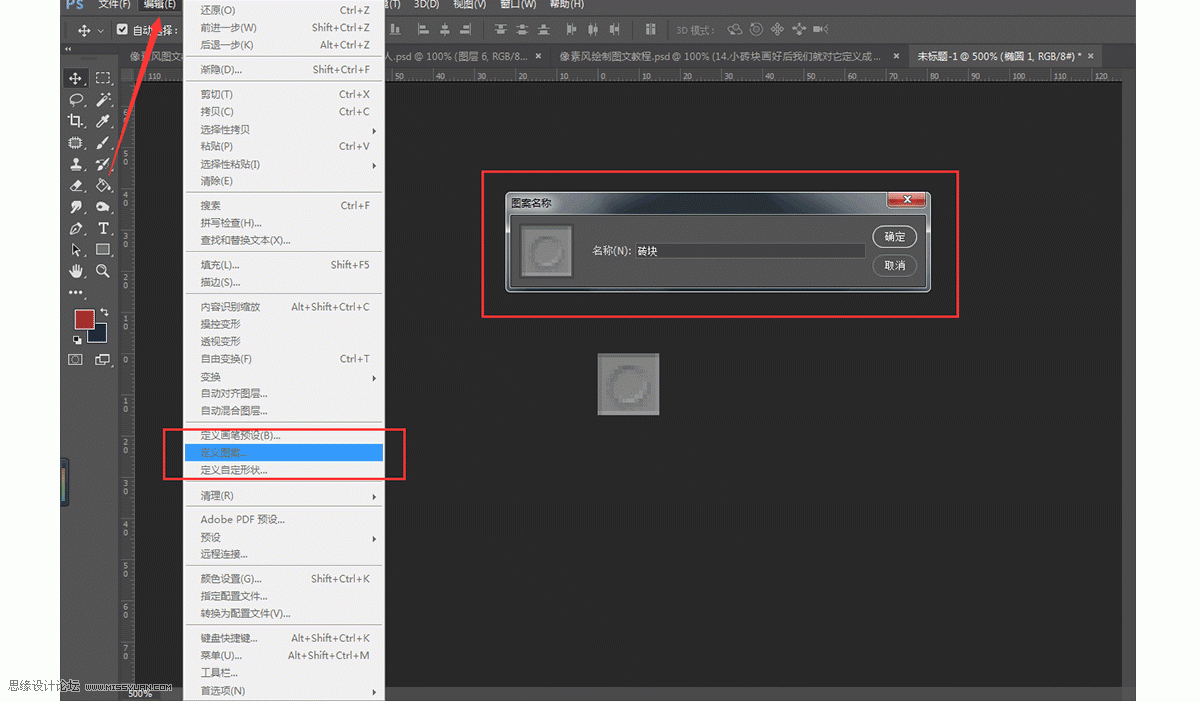
18.小砖块画好后我们就要在菜单栏的编辑中找到定义图案,然后把它储存为定义成图案,然后按确定。

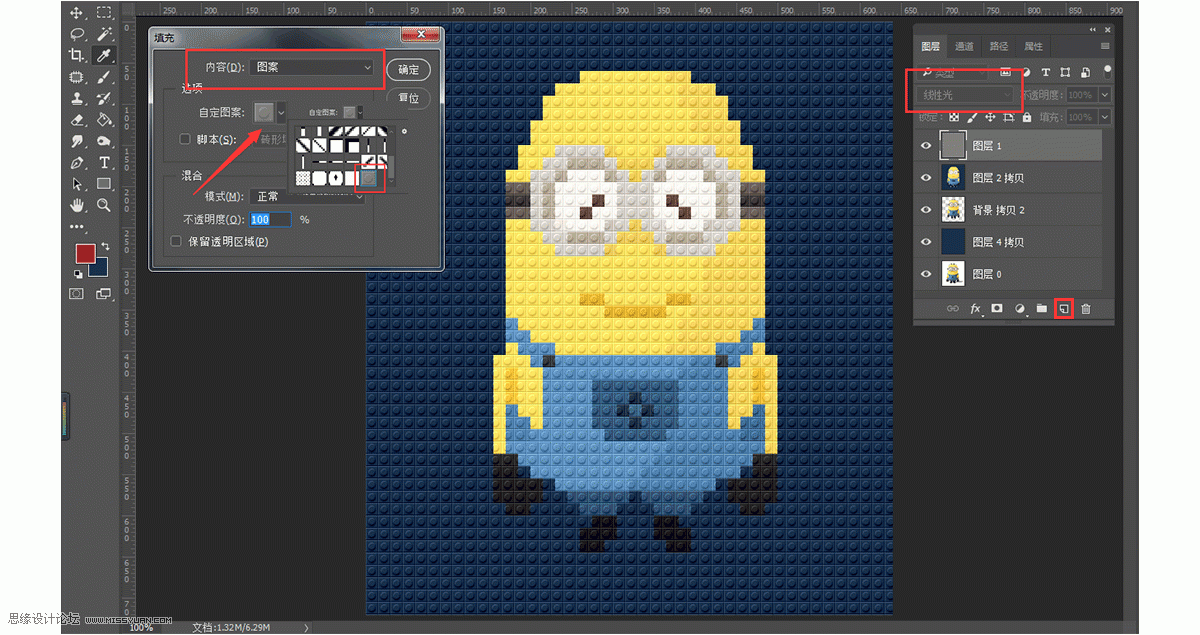
19.最后一步啦,我们点击小黄人图层,再新建一个图层,按住SHIFT+F5,打开填充面板时,选择刚刚定义的砖块图案(普遍在图案的最后一个),点击确定填充进去;接着点击这层图层,将上方的把混合模式改成线性光。我们的像素风案例就出来啦~

加载全部内容