绘制逼真皮包样式APP图标的Photoshop教程
软件云 人气:0今天的图标教程是一个写实的皮包图标,绝大部分效果都是图层样式做出来的,不熟悉这部分的同学可以来练习了,附上源文件免费下载,不会就看作者怎么做的,喜欢的朋友让我们一起来学习吧。
我们的最终效果:

下面,教程开始!
在正式做图标之前,需要先自定义一个图案。
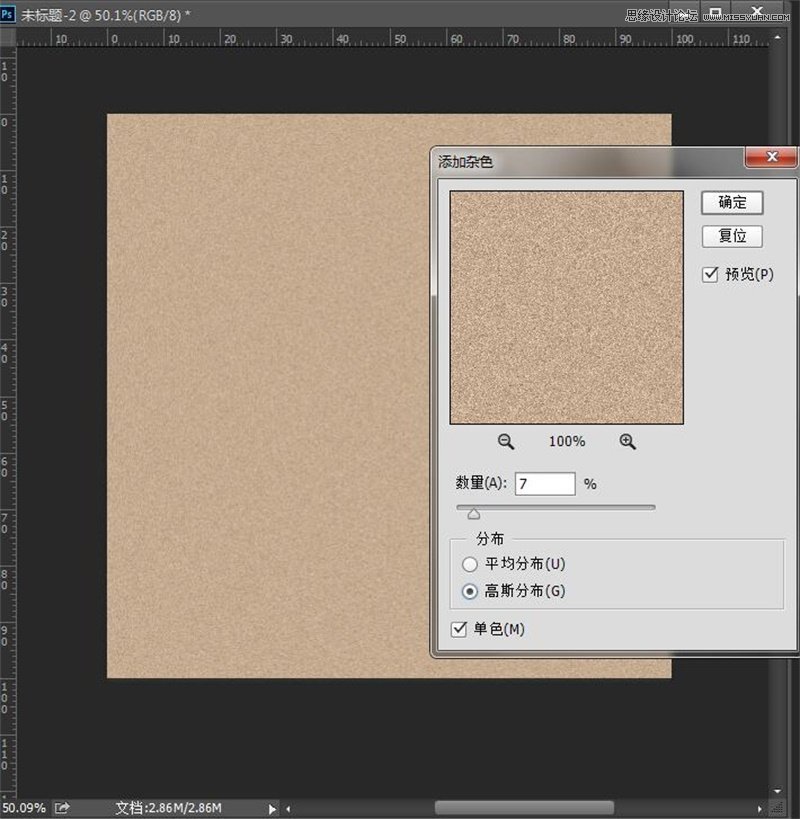
首先新建一个1000×1000px 的画布,填充颜色#c5ab90,然后【滤镜】-【杂色】-【添加杂色】,给图层添加7%的杂色。完成之后,【编辑】-【自定义图案】添加一个图案,命名为【磨砂纹理】

准备工作做好了,开始画皮包。
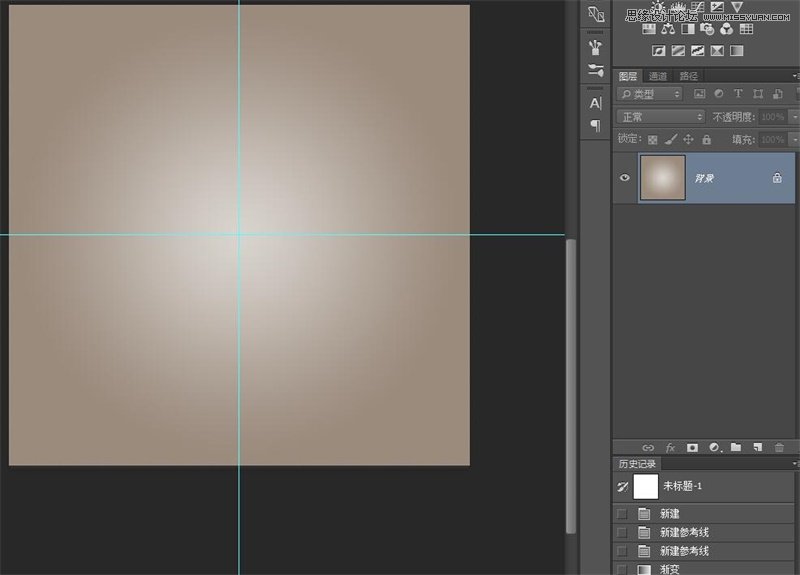
新建一个1000×1000的画布,填充一个从#d9d5cf到#9c8c7e的径向渐变。

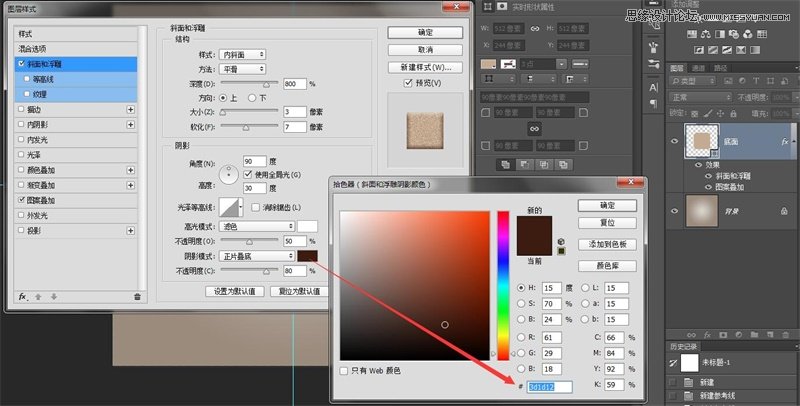
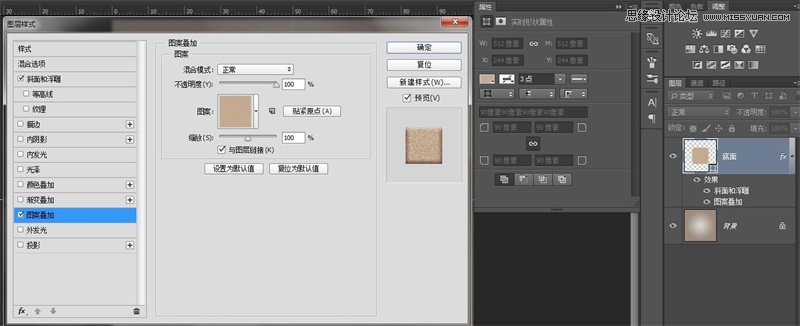
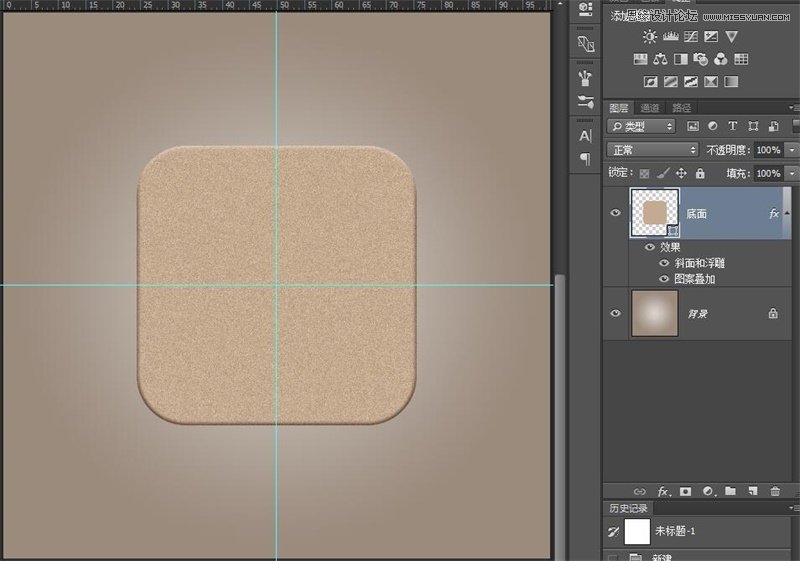
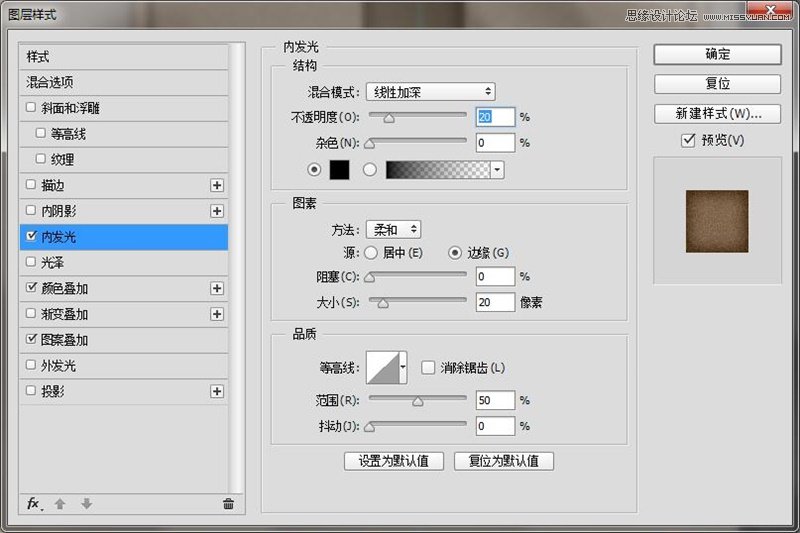
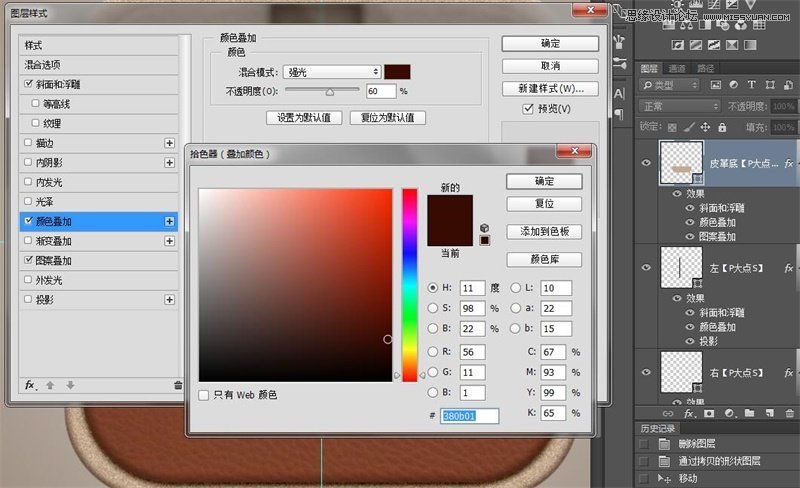
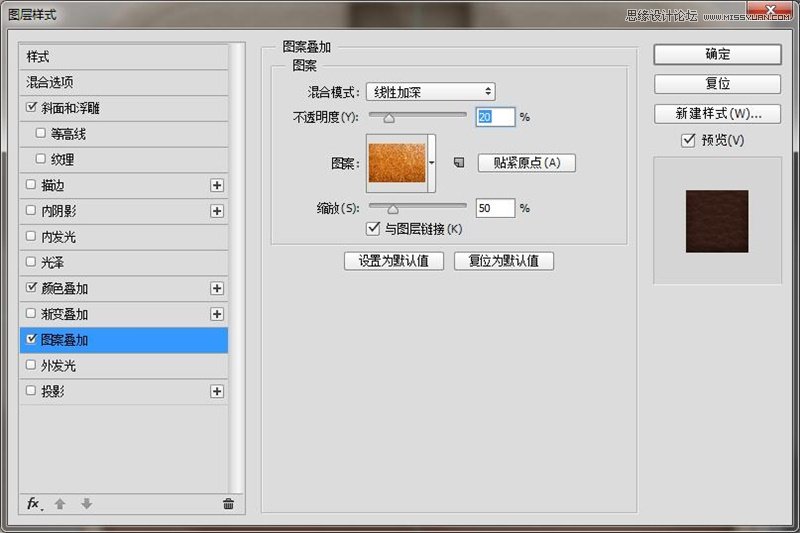
建一个512×512,半径为90的圆角矩形,并添加图层样式,其中【图案叠加】叠加的是刚才新建的【磨砂纹理】



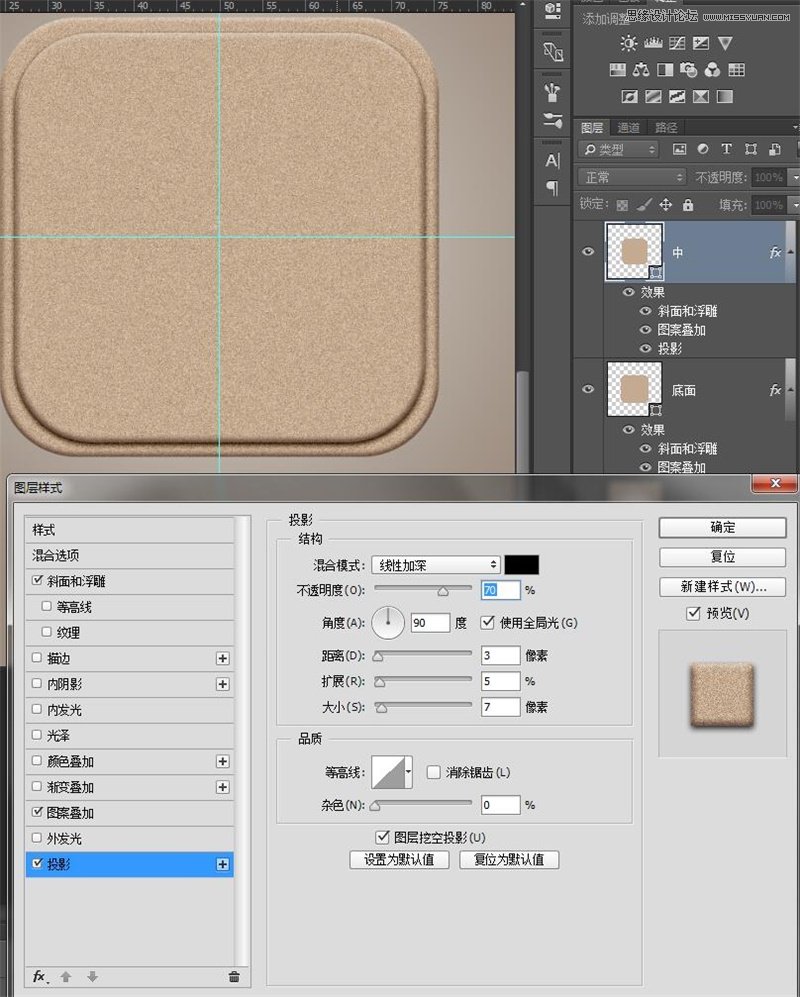
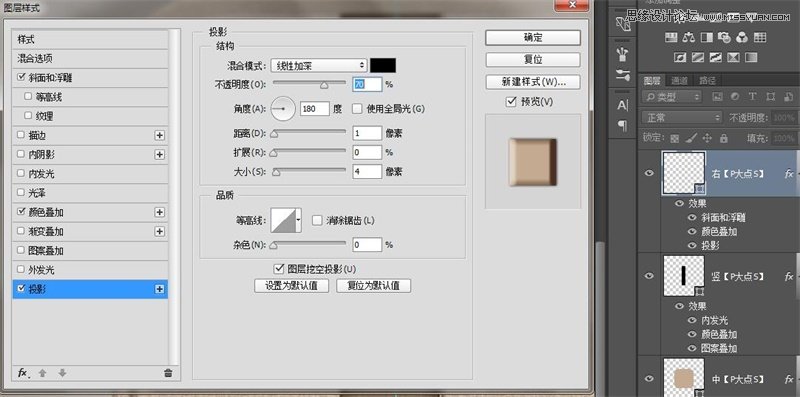
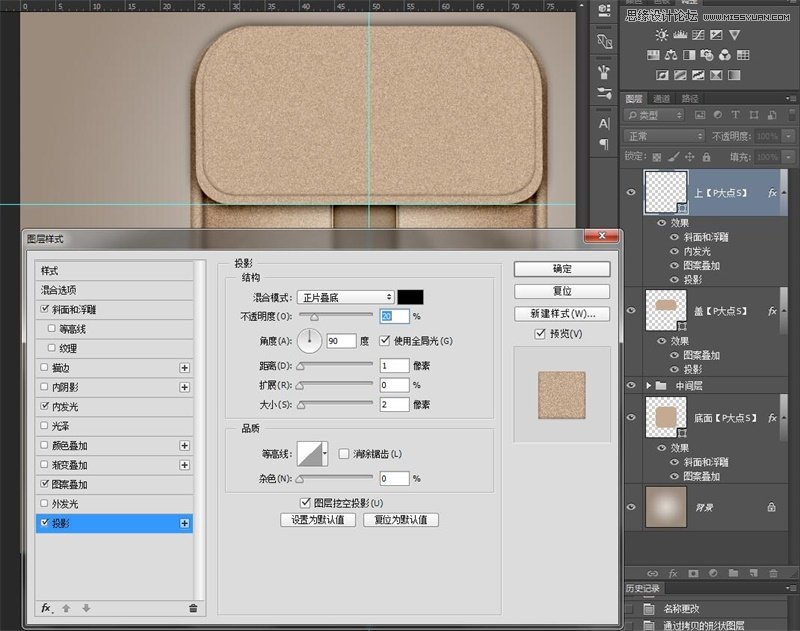
CTRL+J复制一层刚才的圆角矩形,CTRL+T并按住ALT+SHIFT等比缩小,然后再给这个图层添加一个投影。

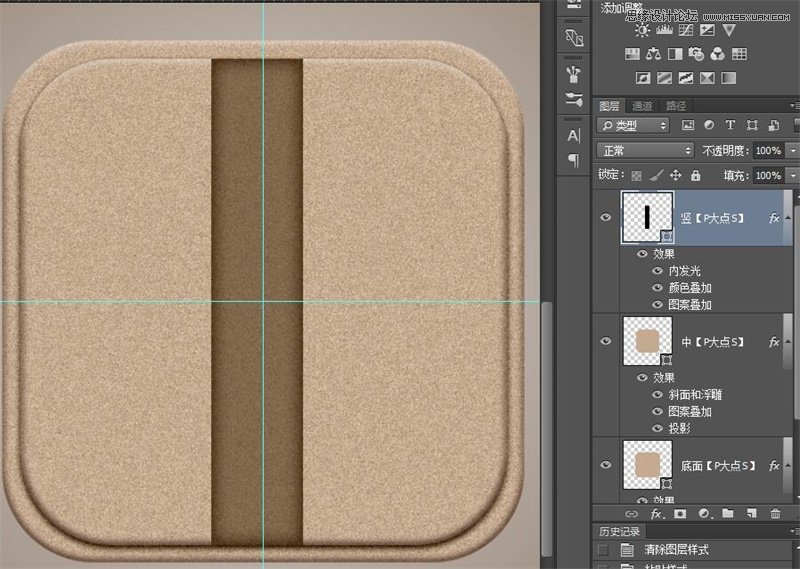
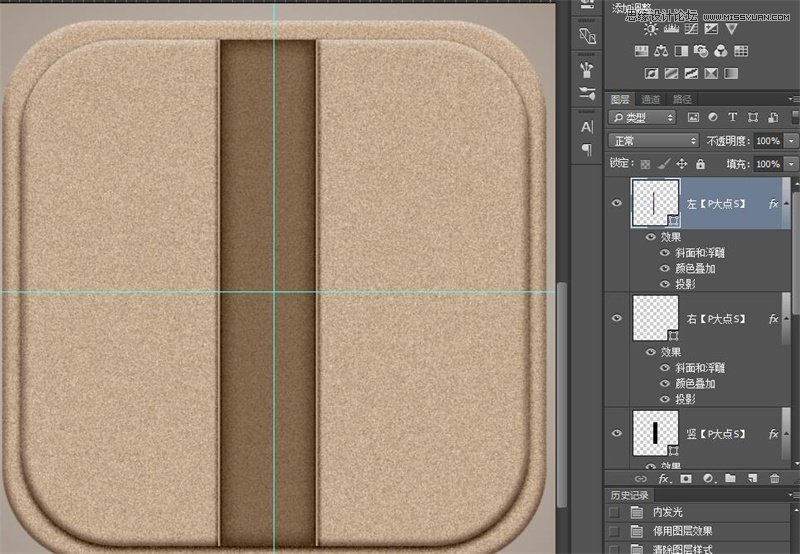
画一个竖着的矩形,居中摆放,并添加图层样式。




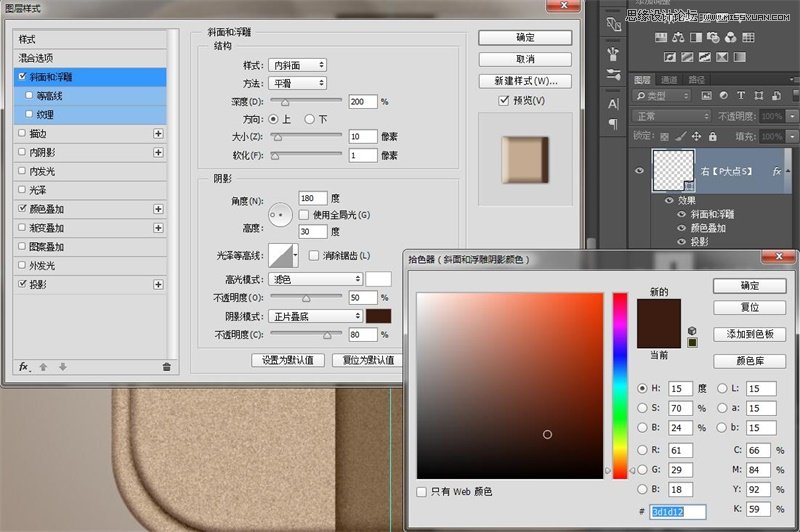
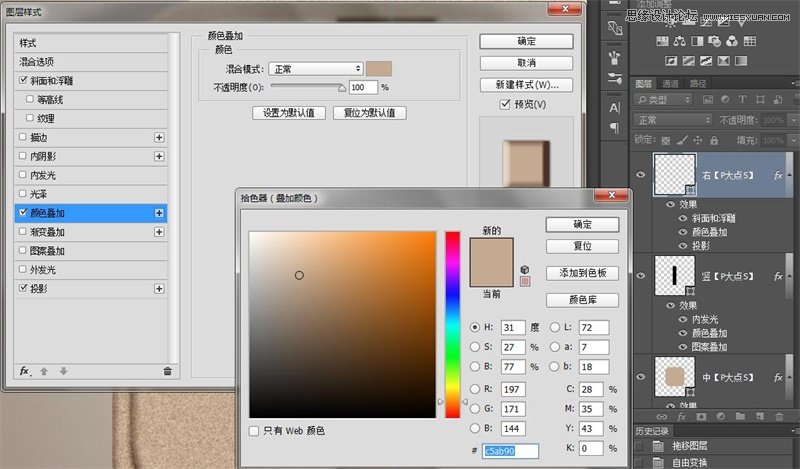
画一条细线,紧贴竖矩形的右边缘,添加图层样式。



将这个线条复制一层,移动到竖矩形的左侧,将【投影】角度改为0°

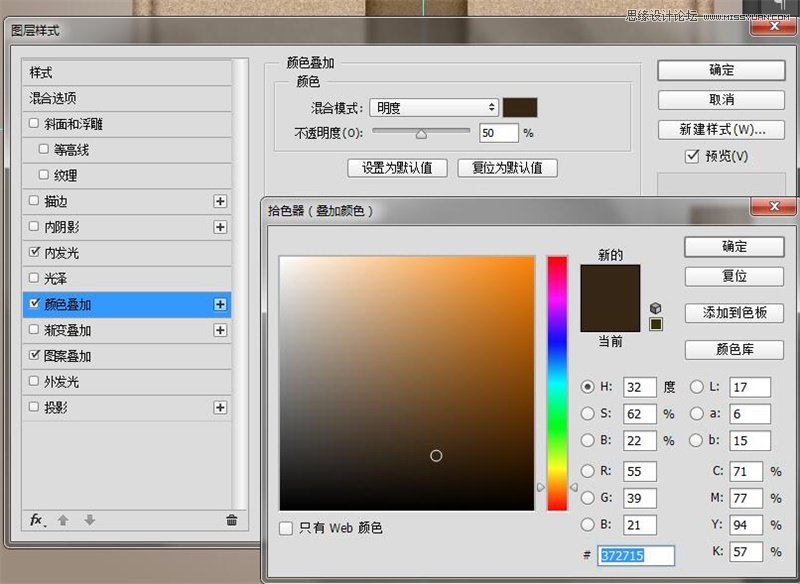
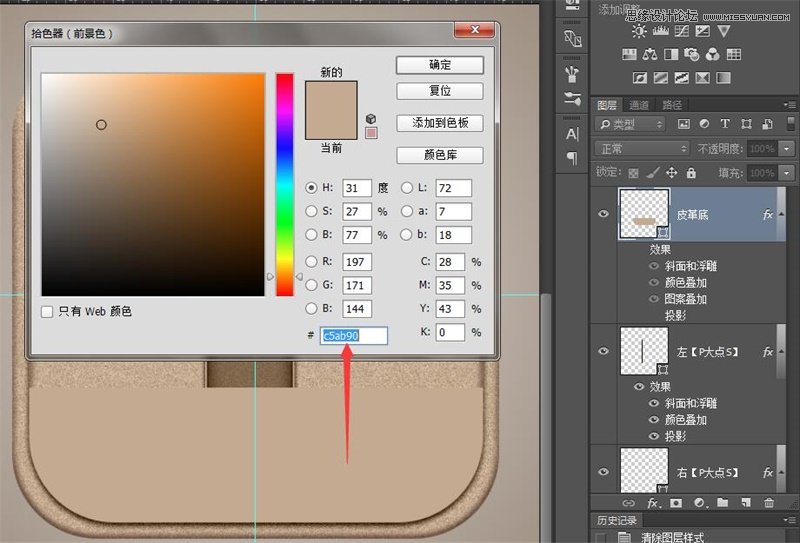
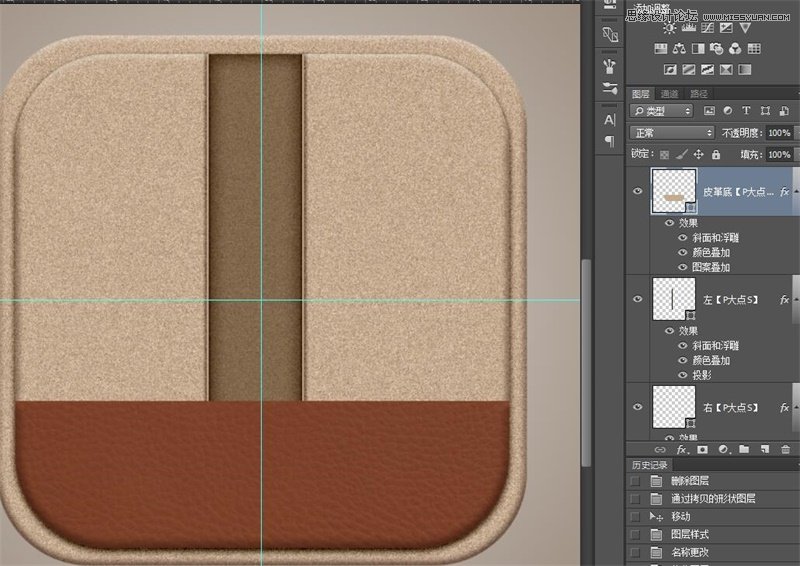
复制一层较小的圆角矩形(图层【中】),清除图层样式,用布尔运算裁掉上半部分,并填充颜色#372715

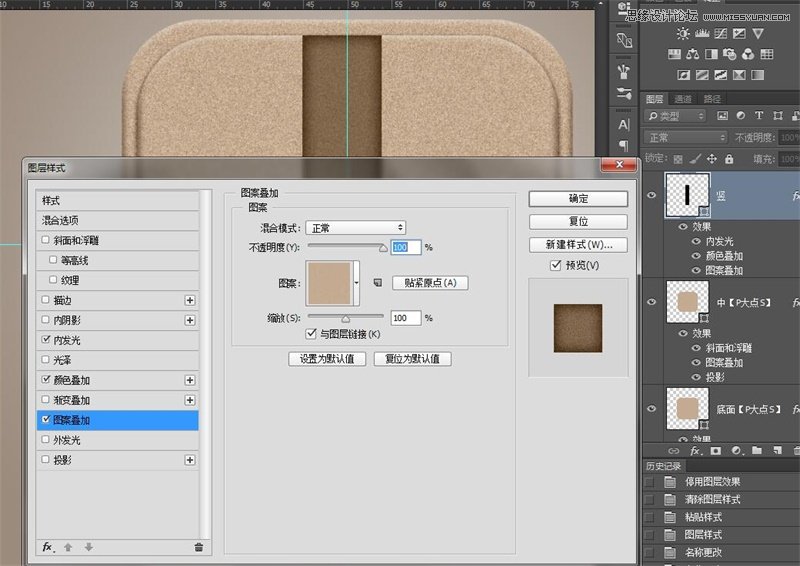
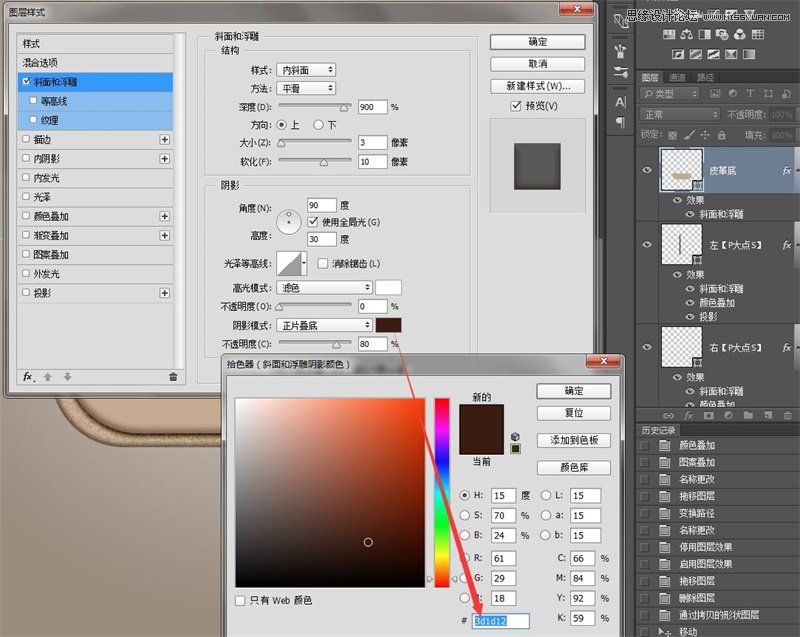
给这个形状添加图层样式,其中【图案叠加】叠加的是【皮革纹理】(素材包中有提供)




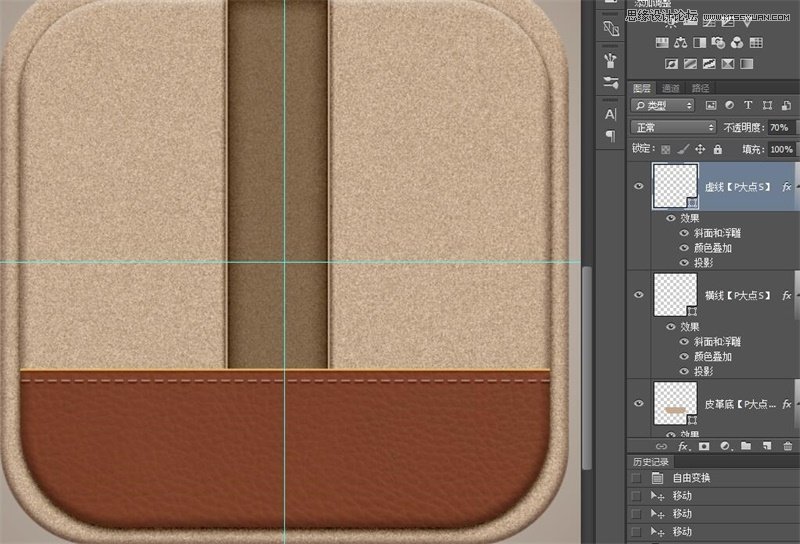
CTLR+J复制一层之前画的竖线(图层【左】),CTRL+T旋转为横线,放到皮革的上边缘。
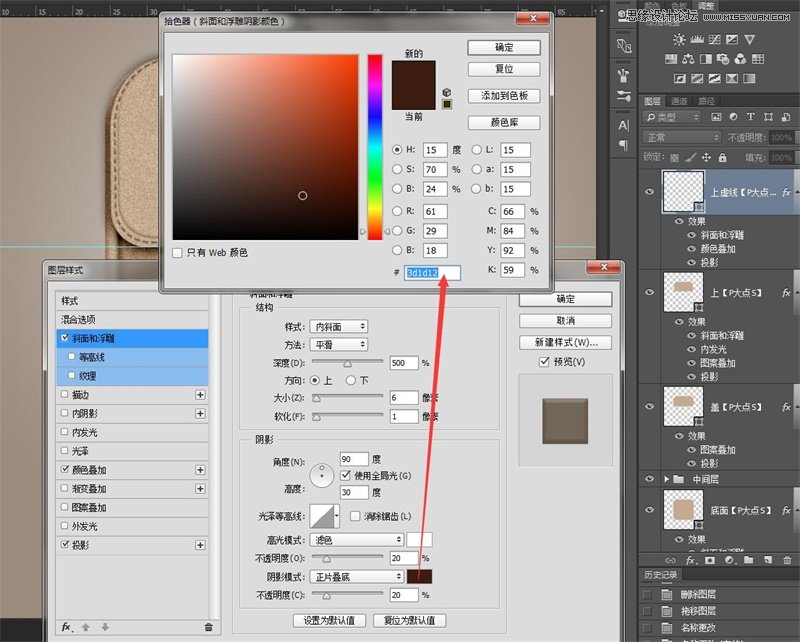
调节颜色和投影,做成这个样子~

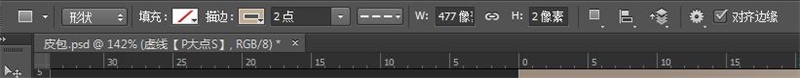
把这条横线复制一层,在形状工具下将线条改为虚线。

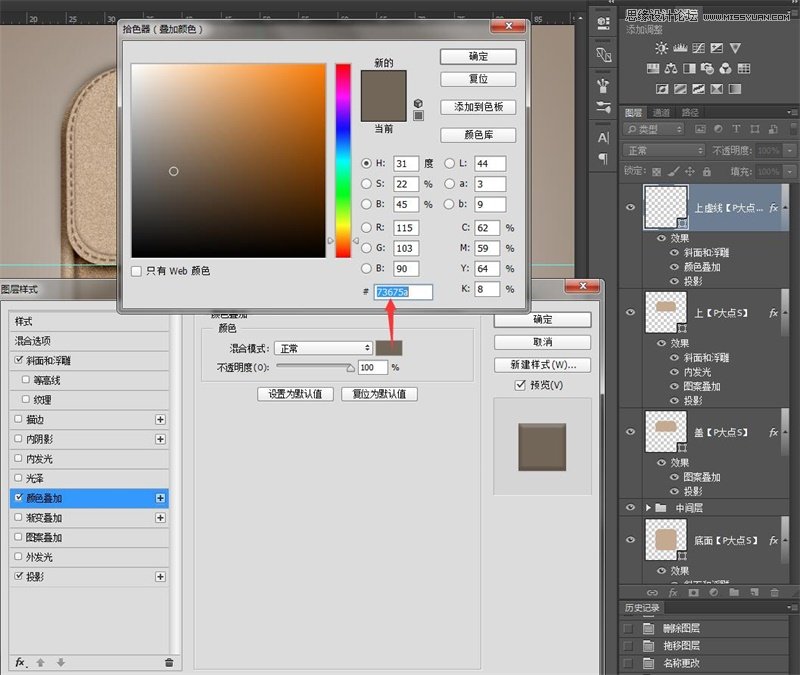
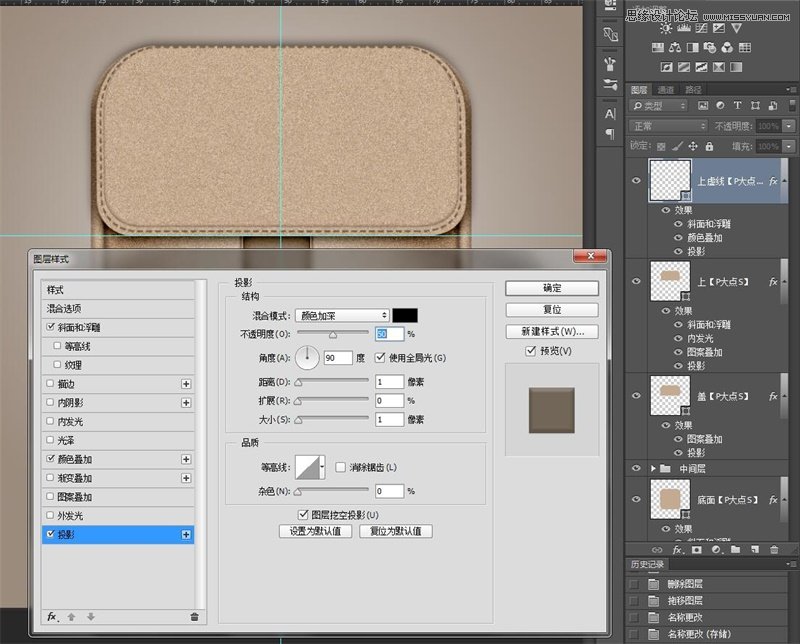
调整图层颜色和投影,做成以下效果:

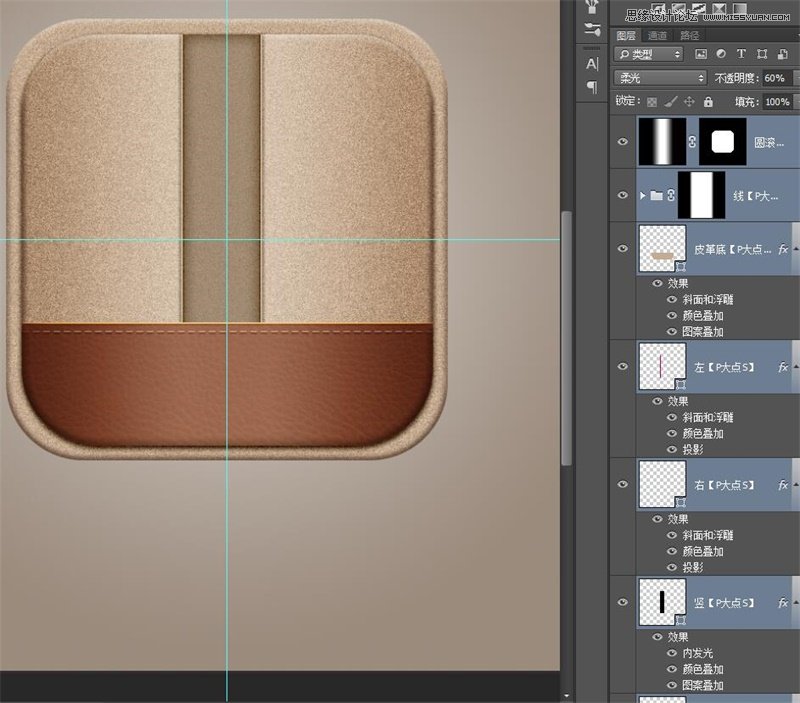
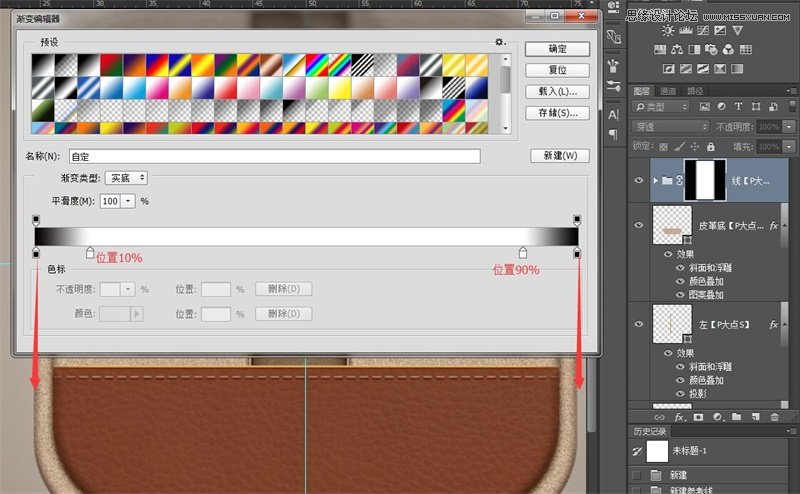
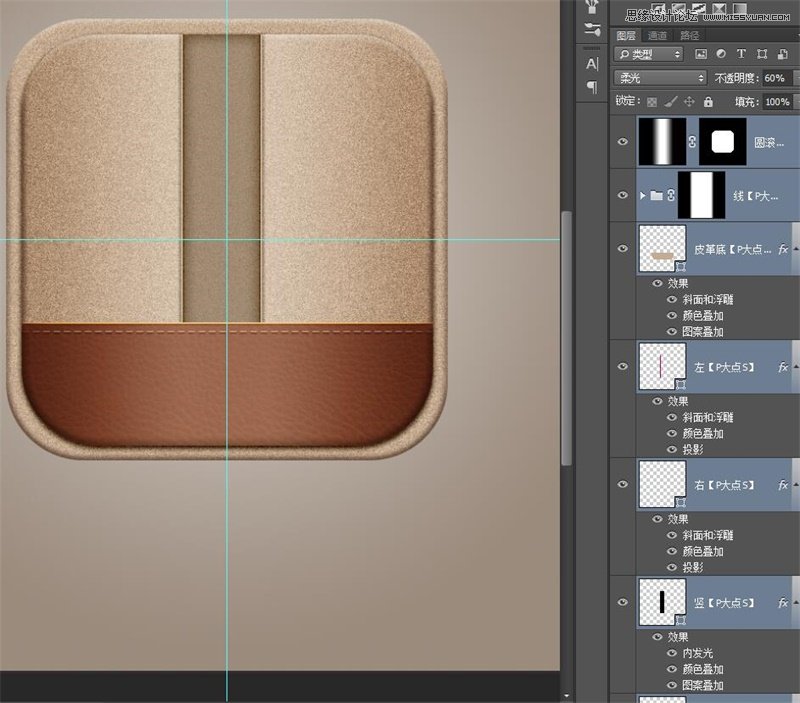
将刚才做的实线和虚线一起建组(CTRL+G),添加一个图层蒙版,然后在蒙版上拉一个渐变。

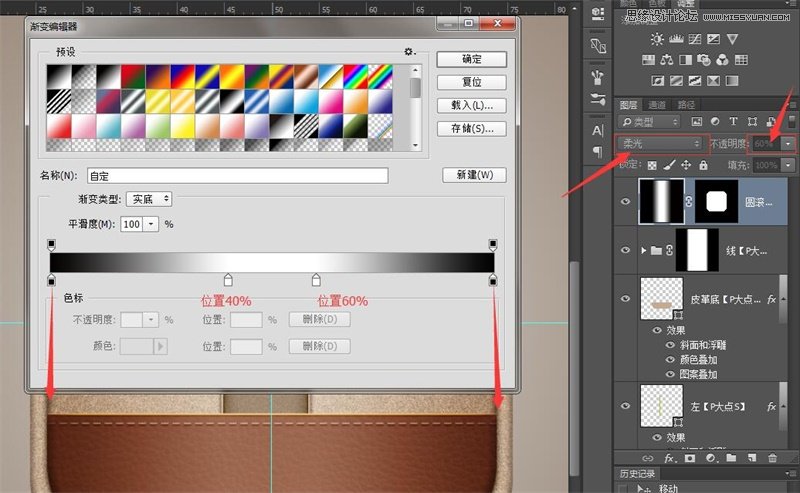
然后新建一个图层,添加一个黑白渐变。

按住CTRL较小的圆角矩形(图层【中】)的选区,加一个蒙版,把多余的地方隐藏掉。然后将混合模式改为【柔光】不透明度改为60%。
中间部分的效果已经完成了,建议把除了【底面】和【背景】以外的图层一起建一个组。

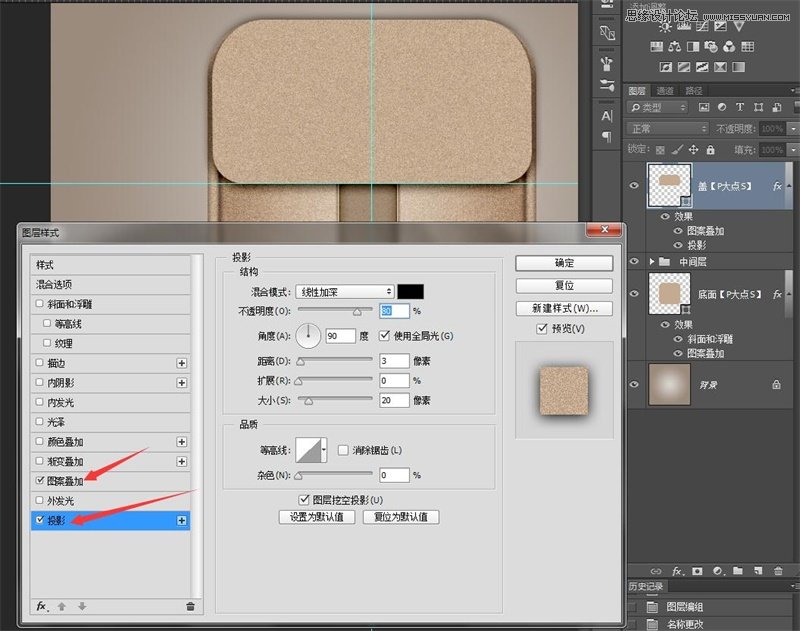
将【底面】图层复制一层,调整形状,更改图层样式。

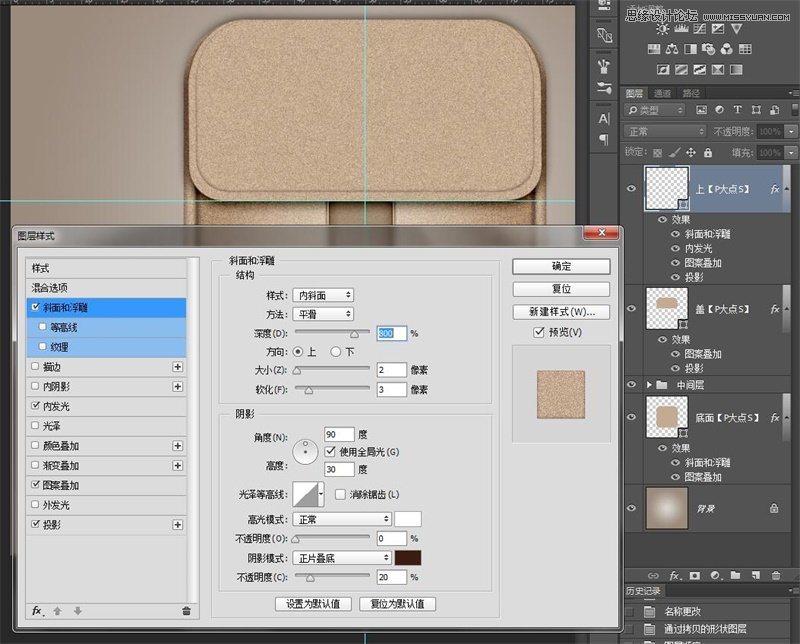
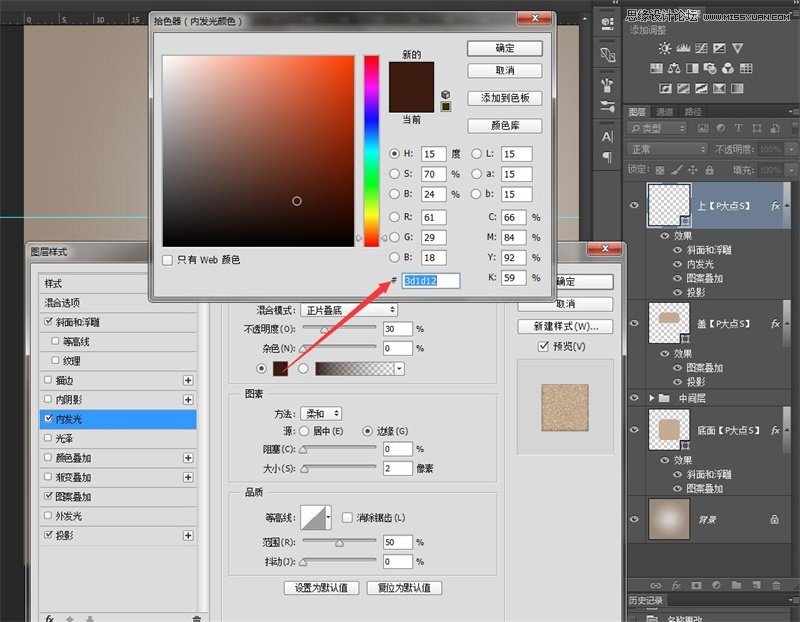
将刚才的图层【盖】再复制一层,调整大小,修改图层样式。



再复制一层,将形状改为虚线,然后拷贝之前做的【虚线】图层的图层样式,粘贴到这个虚线图层上,修改图层样式。



调整图层顺序,把【上虚线】图层移动到【上】图层的下面。
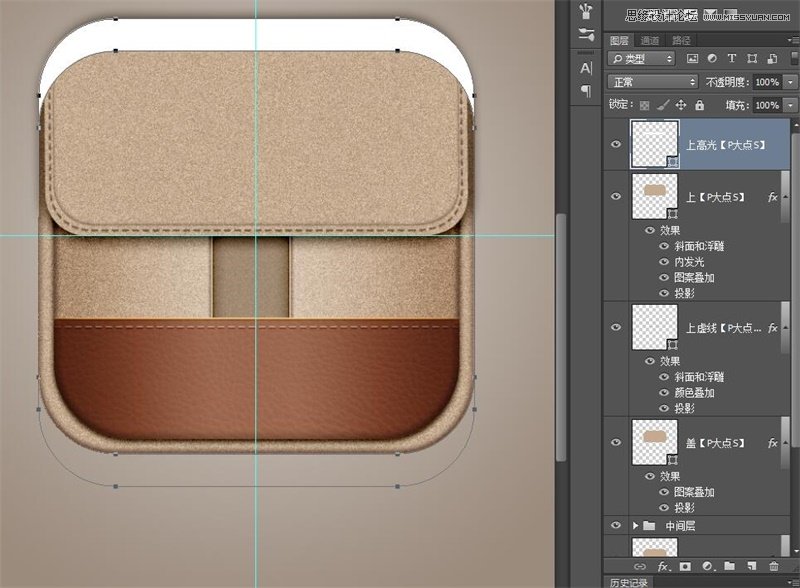
然后通过布尔运算做出以下白色形状。

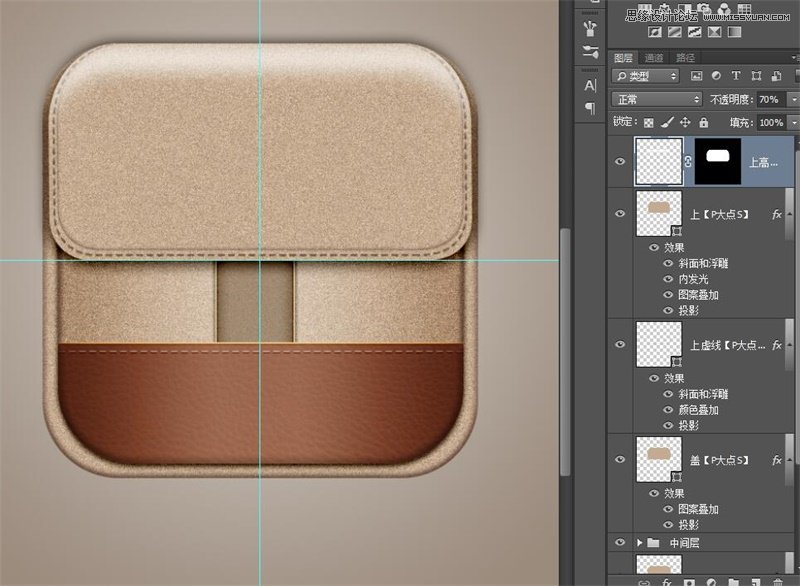
栅格化图层,【滤镜】-【高斯模糊】给予适当的模糊度,并调节图层透明度,用图层蒙版隐藏掉多余的部分,做出如下效果。

皮包的整体形状已经有了,接下来做皮带和金属扣。
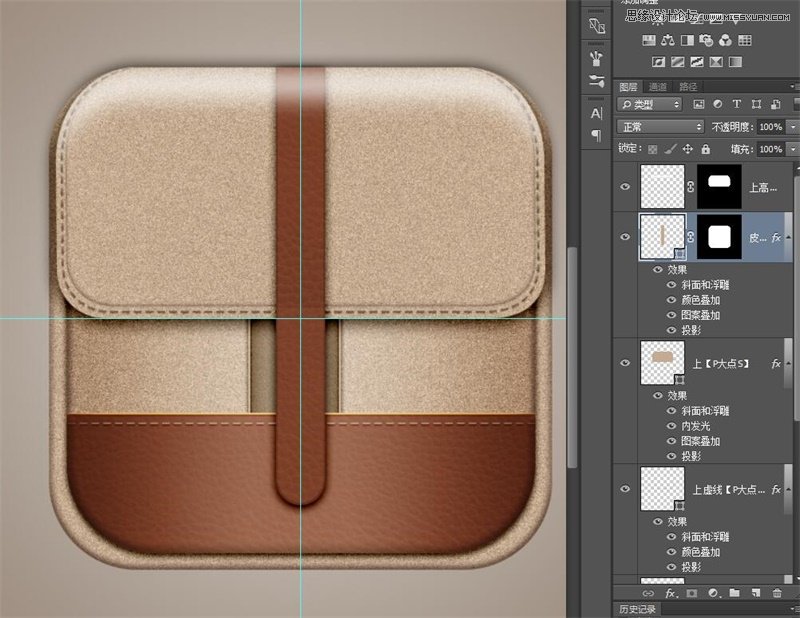
用圆角矩形工具画一个下图的形状,并填充颜色#c5ab90,记得将这个图层移动到刚才做的【上高光】图层的下面。

将前面【皮革层】的图层样式拷贝过来,适当调节图层样式,用蒙版隐藏掉多余的形状,得到如下效果:

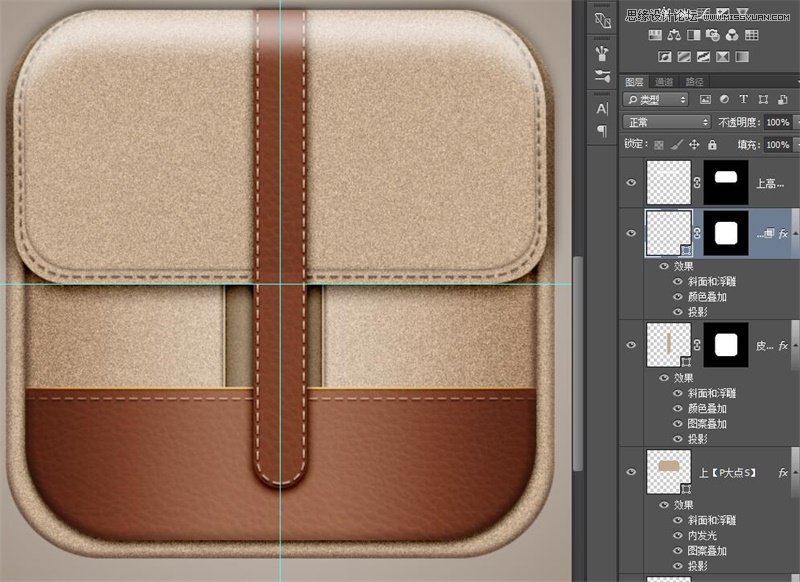
用之前做虚线的办法,再做一条虚线。

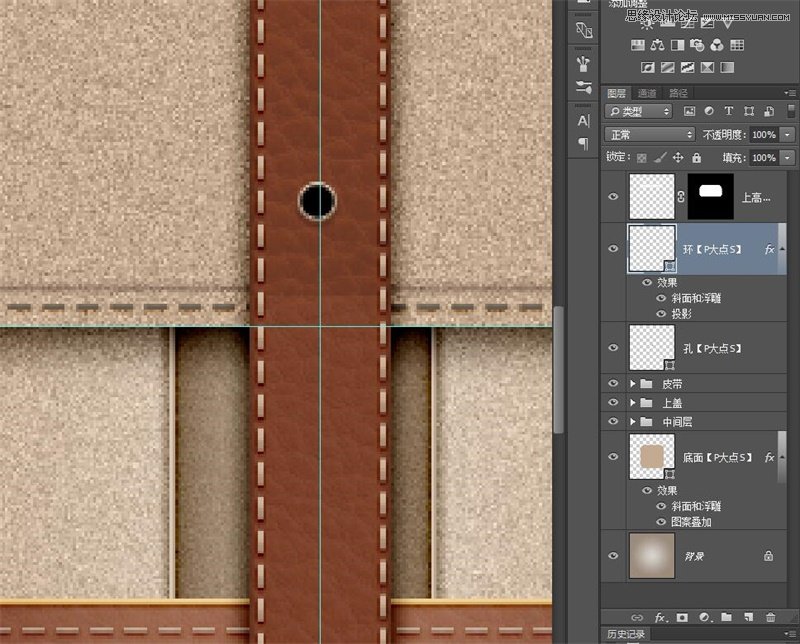
在皮带上画一个黑色的小圆,然后复制一个小圆,用布尔运算画一个圆环,填充颜色# c5ab90。
这里最好不要用图层描边的方式做圆环。如果一定要这么做,就必须要把圆环栅格化,才能继续后面的步骤。
将【虚线】图层的图层样式拷贝过来,粘贴给【环】图层,适当调节,做出以下效果

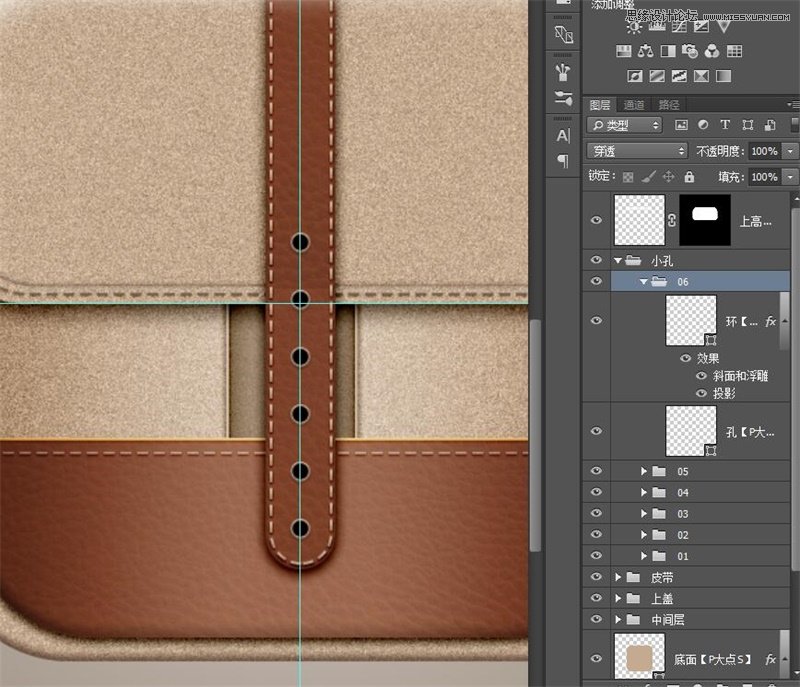
将【环】和【孔】一起建组,复制组,排列成以下效果:

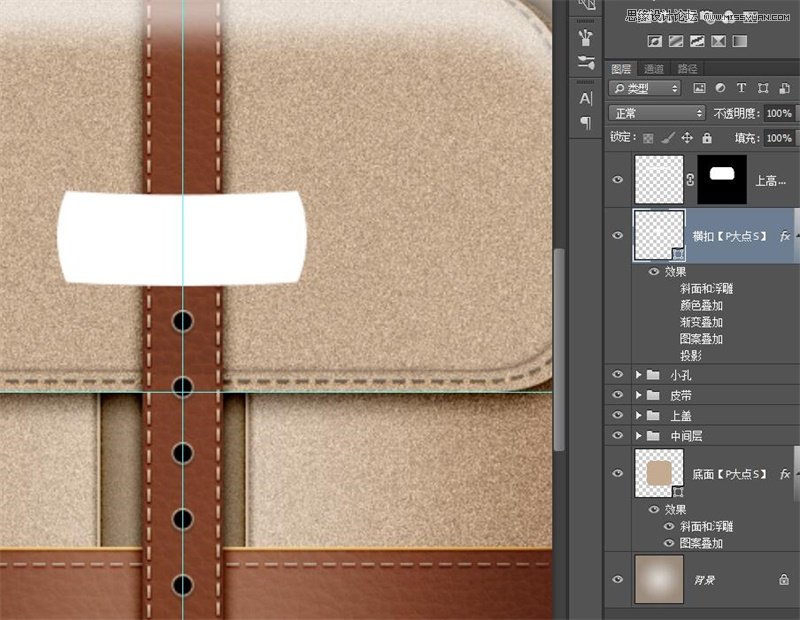
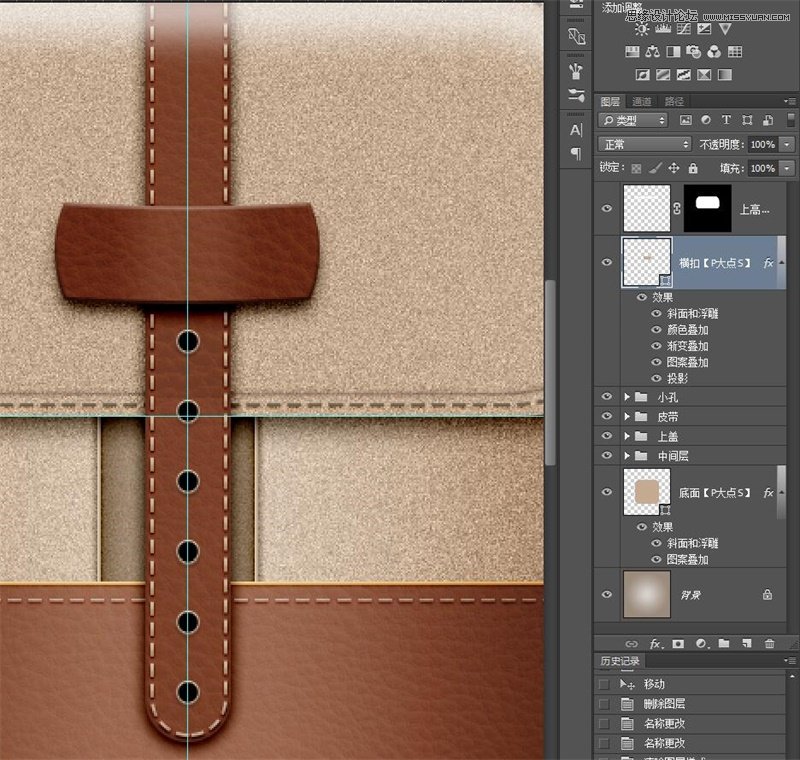
画一个矩形,利用变形做出以下形状,并填充颜色#c5ab90。

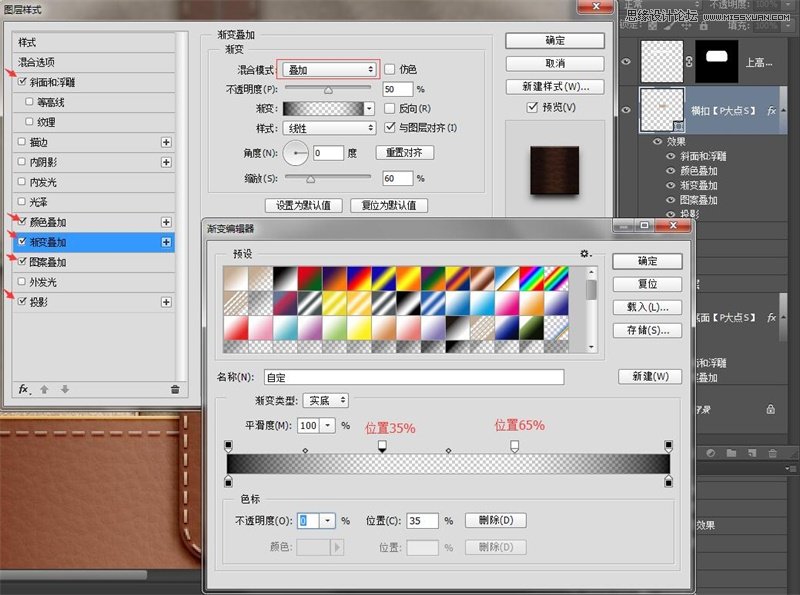
将【皮革层】的图层样式拷贝过来,适当调节,并添加一个【渐变叠加】


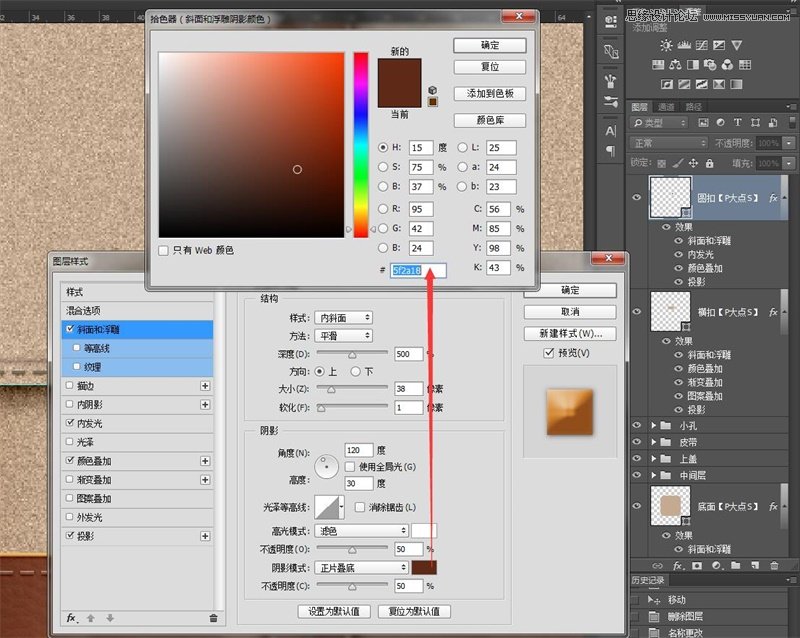
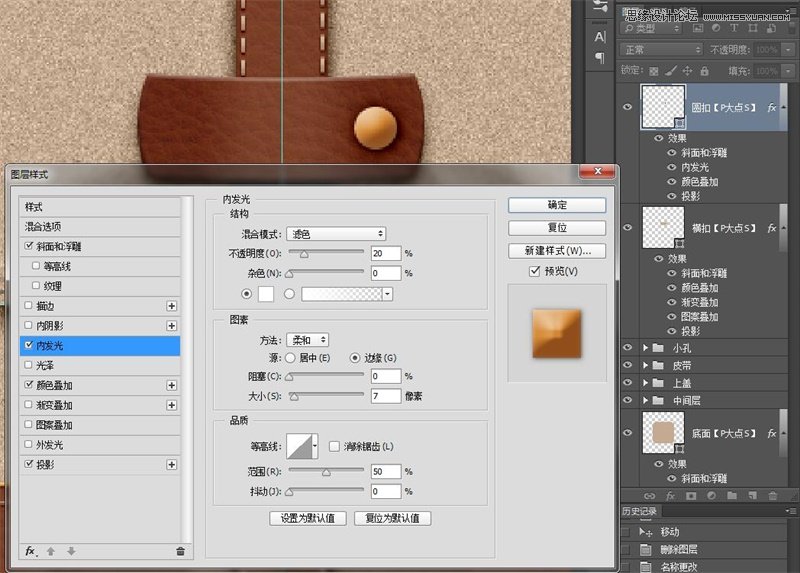
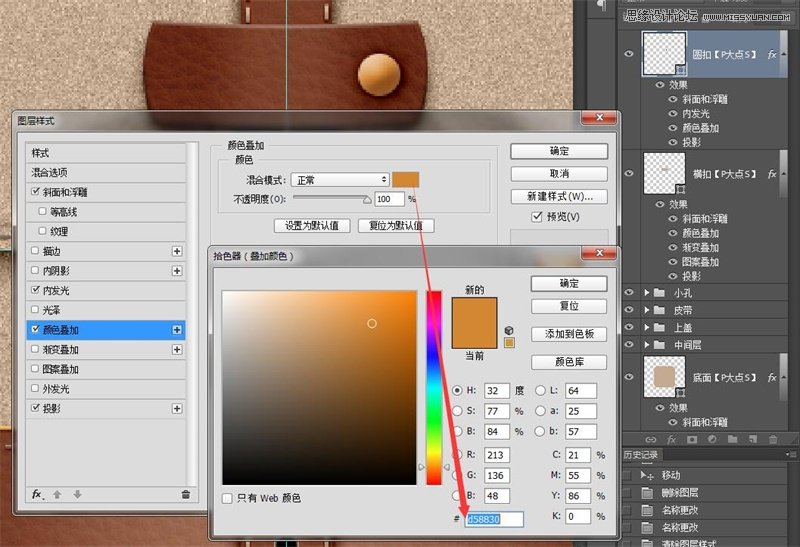
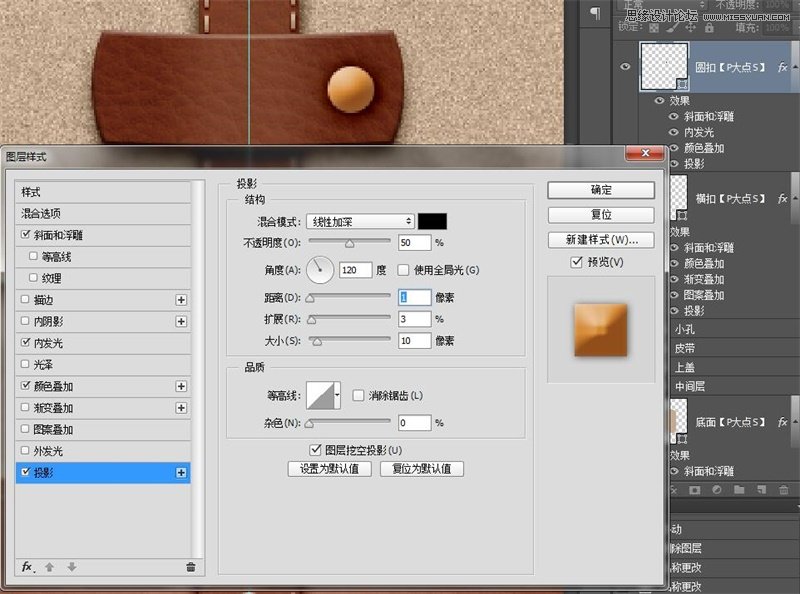
在【横扣】右边画一个圆,添加图层样式




复制一个【圆扣】到左边。再复制一个【横扣】图层到下面,调节形状,做成以下效果。

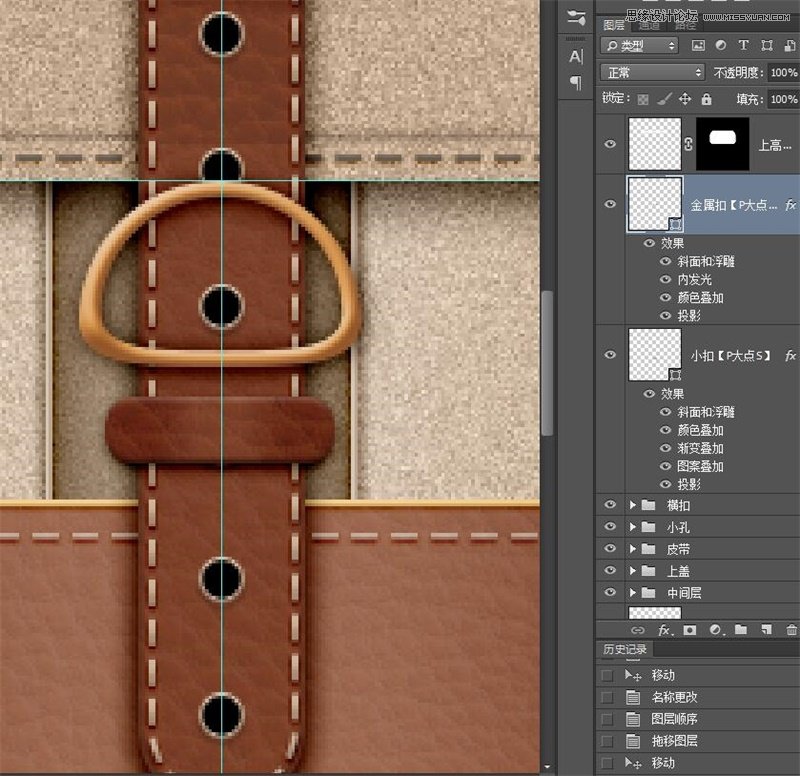
用布尔运算画出金属扣的形状,再将【圆扣】的图层样式拷贝过来,适当调节

关于这个金属扣,我自己是画了一个圆,然后将下面的锚点拖上去,并调节锚点的手柄,得到了这个形状。
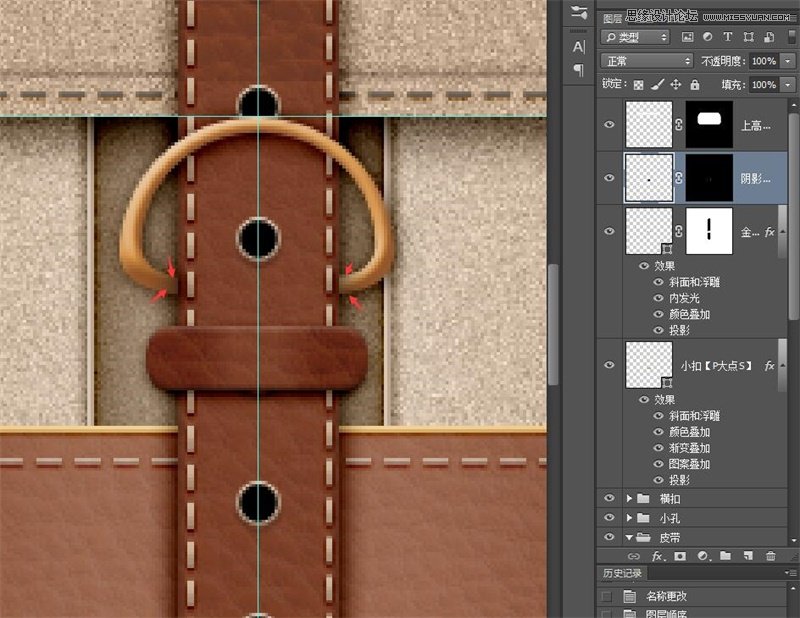
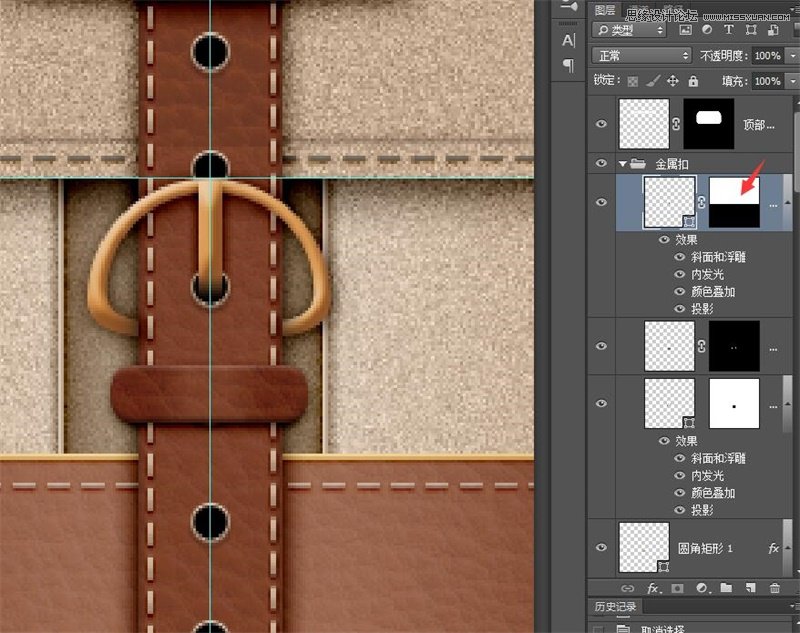
做出金属扣之后,用图层蒙版隐藏掉下面的那条边,然后用之前做高光的办法,给金属扣被皮带盖住的部分加点阴影

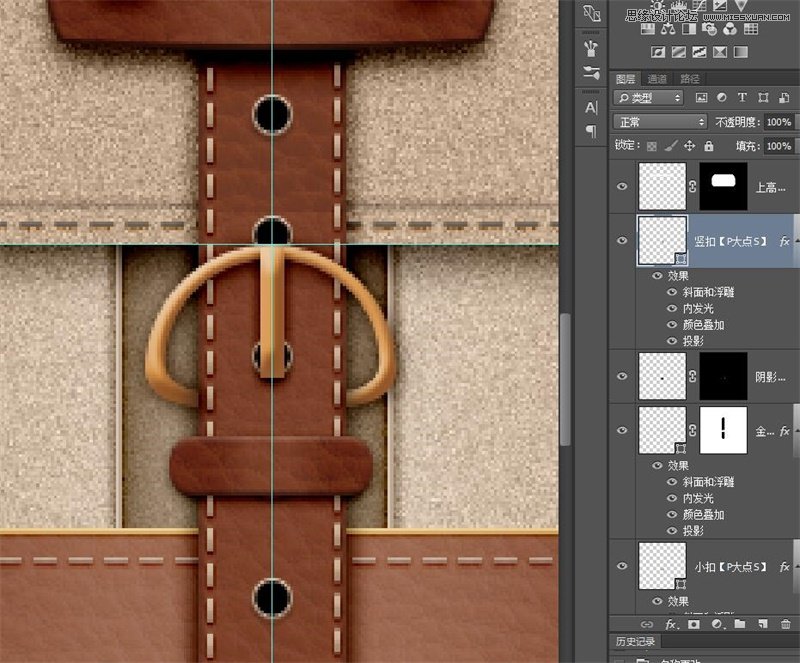
画一个瘦长的矩形,将【金属扣】的图层样式拷贝过来。

给这个图层添加一个蒙版,在蒙版上拉一个黑白渐变。

然后皮包APP图标就大功告成了~

加载全部内容