绘制逼真复古汽车插画图片的Photoshop鼠绘教程
软件云 人气:0这辆车的制作主要考验了大家对PS的图层样式,光影制作,以及钢笔的掌握。在绘制过程中也有用到AI来制作图形。希望大家可以喜欢。
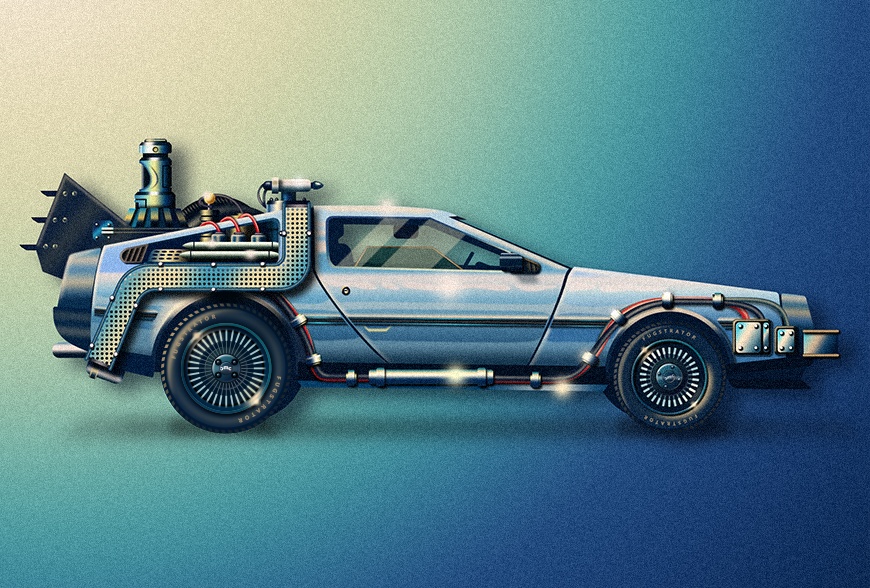
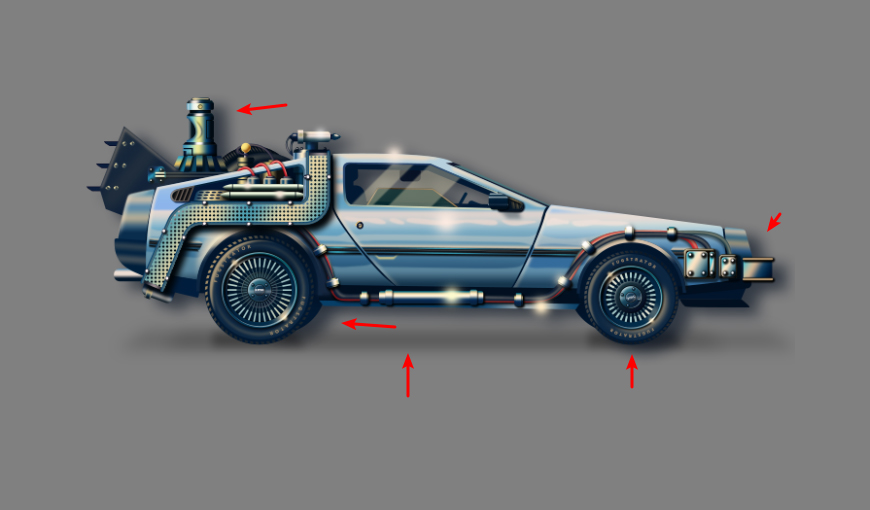
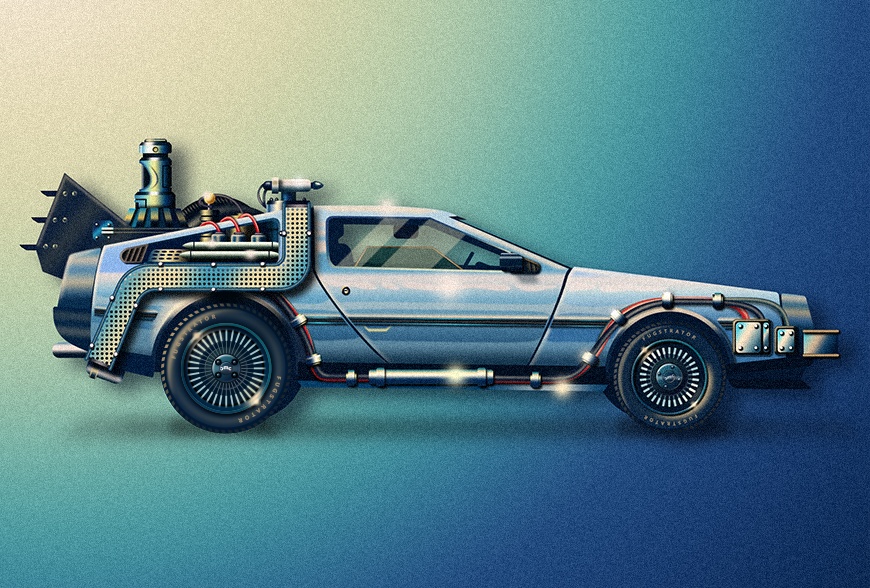
先看看效果图:

教程步骤—
步骤 01
新建画布,尺寸1500×1500像素,分辨率100,新建图层,命名为背景,填充渐变。(接下来色值没有标出的均为000000或ffffff)

步骤 02
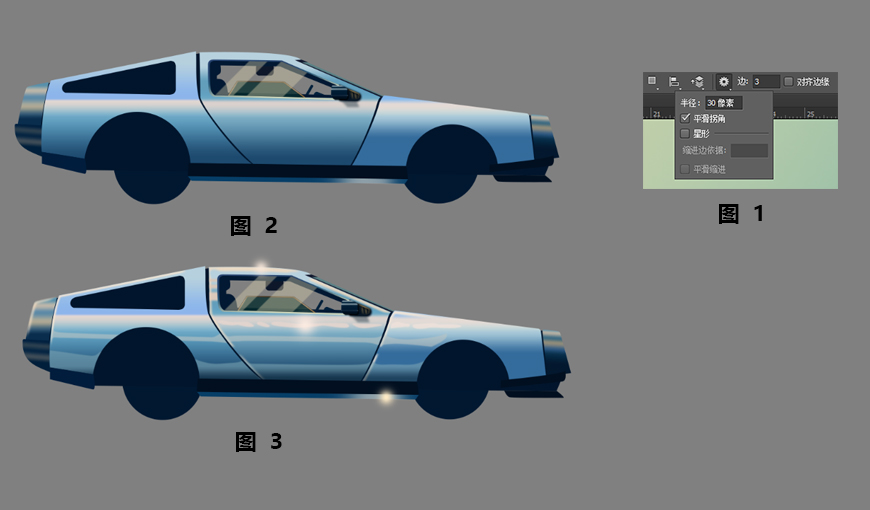
汽车轮廓主要通过钢笔以及基础图形的自由变化得到,比如,梯形:可以由矩形从自由变化中的斜切得到(注意两边斜切角度相同),圆角三角形:选择多边形工具,通过改变半径大小做出圆角三角形(图1)。然后通过渐变叠加为车身个部分添加光影变化(图2),再添加高光(图3)。

步骤 03
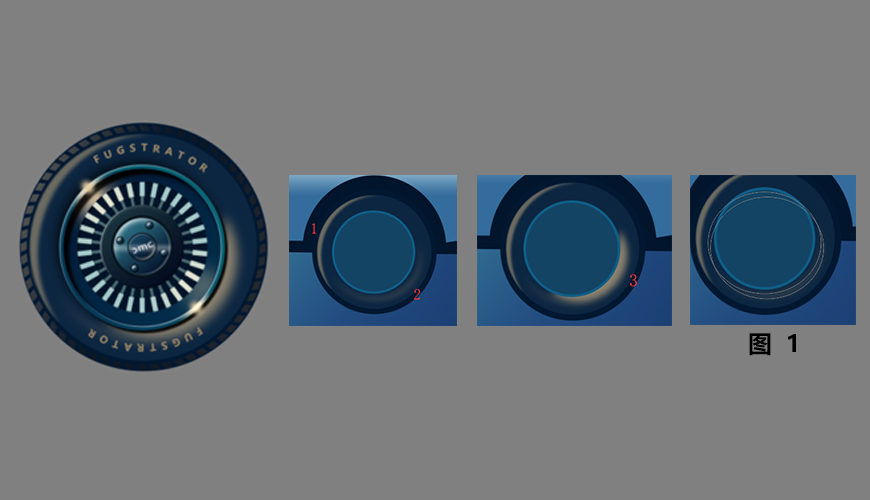
轮胎的制作主要通过图层样式以及光影的处理。以前轮胎为例,给胎身添加123高光(可以通过布尔运算画出高光形状,然后使用模糊滤镜或边缘羽化,最后调节透明度)列如图1。

步骤 04
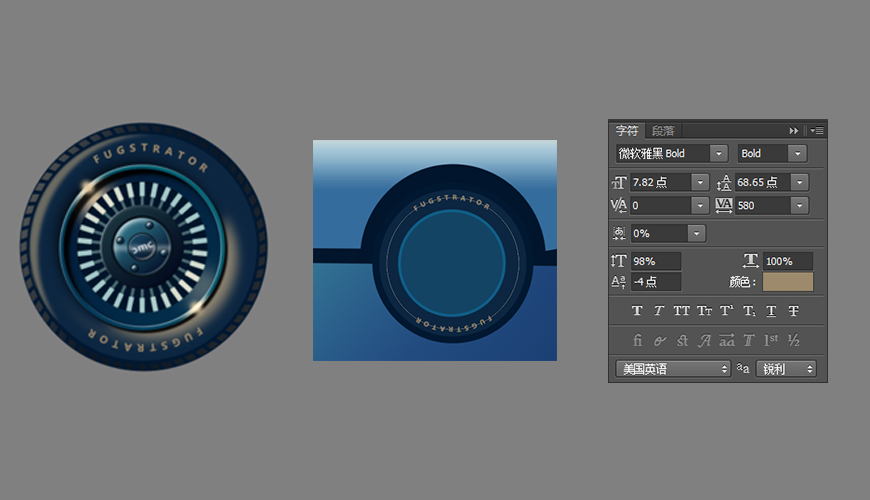
建一个圆,居中对齐,选择文字工具,移到圆上出现一个波浪线时,点击右建创建文字【FUGSTRATOR】,文字数据如图,在文字工具状态下按住ctrl可以拖动文字随圆形路径移动。

步骤 05
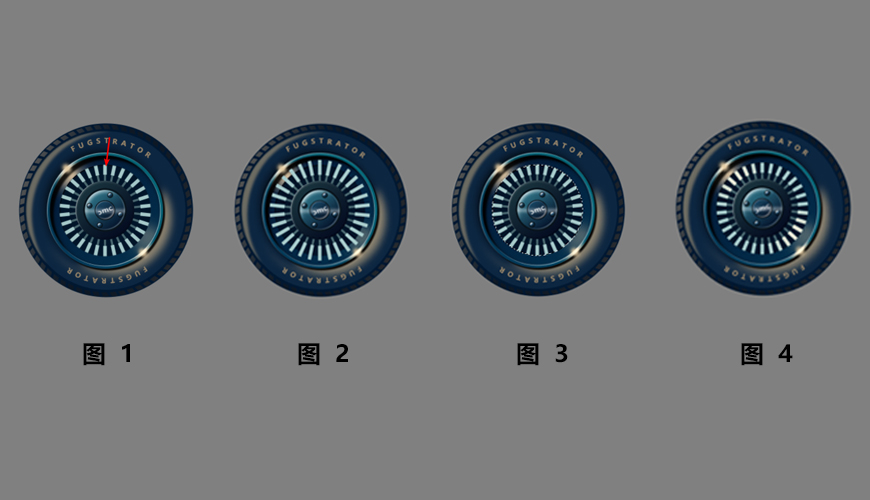
先建立一根如图1所示的辐条,复制并自由变换旋转12度,ctrl+alt+shift+t重复上面的动作(图2),轮胎的一圈胎纹也可以通过这种方式得到。Ctrl选中辐条所在的圆的图层,建立选区,给辐条建立蒙版(图3)。建立辐条选区,用画笔做辐条两边高光(图4)。

步骤 06
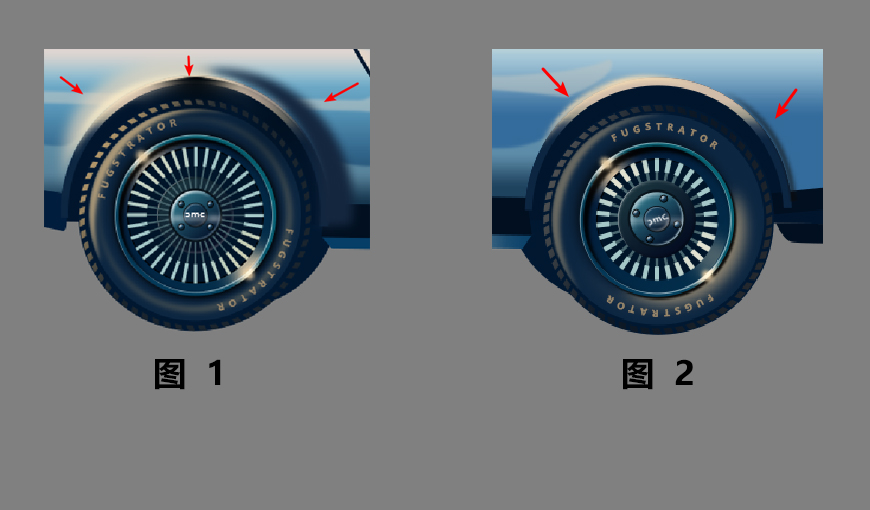
如图1这种边沿比较生硬的高光可以通过布尔运算 模糊/边缘羽化得到。后轮胎的制作方法几乎相同。

步骤 07
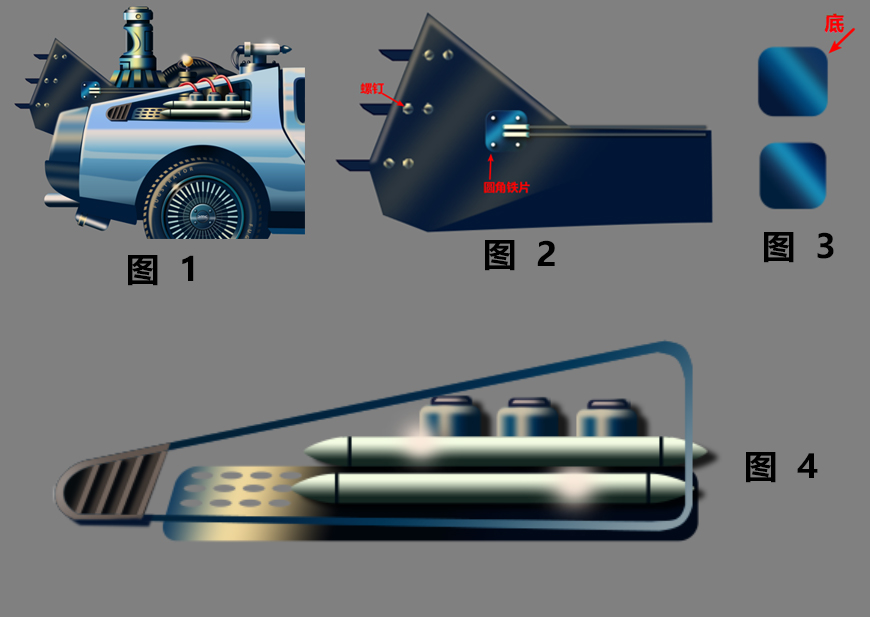
接下来车后面部分的装备(图1)主要使用了渐变叠加以及建立选区使用画笔涂光影的办法。列如图2的螺钉,可以建立选区,用画笔在选区外稍微涂抹,就能得到螺钉的高光,中间的阴影可以通过另建一个黑色矩形并模糊得到。图2的圆角铁片一共两层(图3),其目的是使铁片有厚度。车后窗(图4)中的部分主要是投影、渐变叠加的使用。

步骤 08
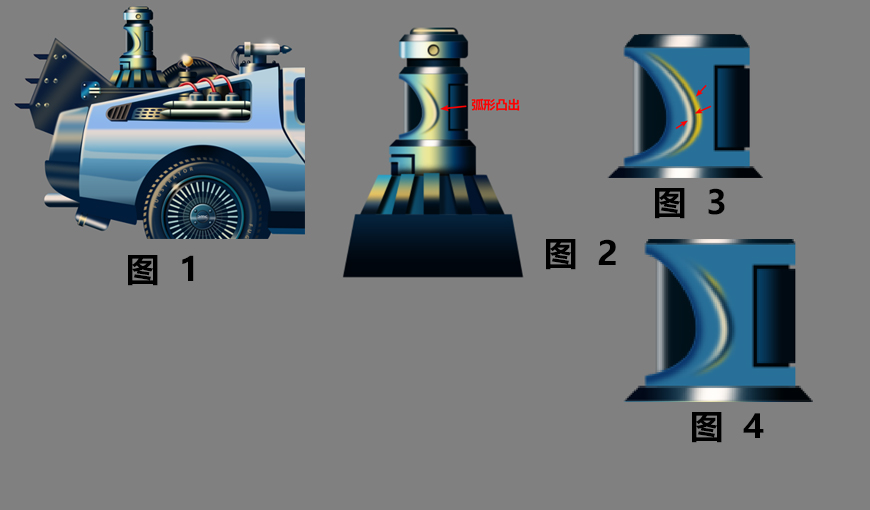
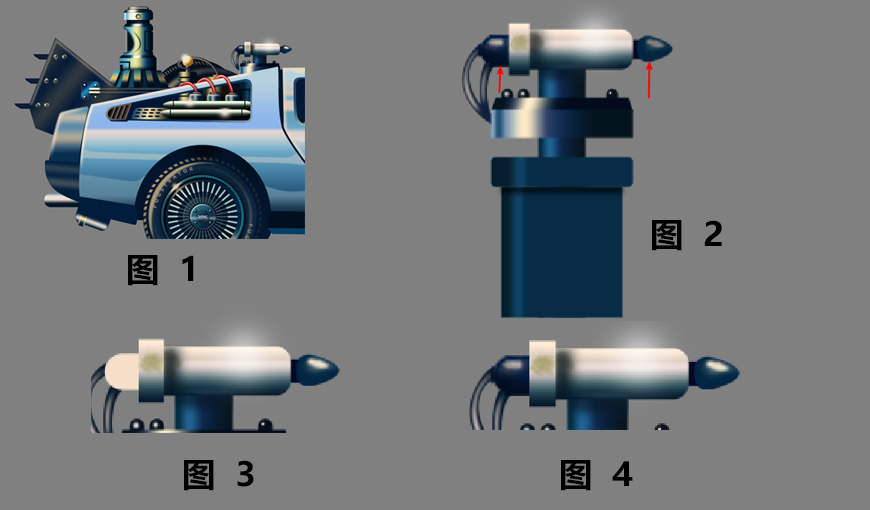
图2铁塔难点主要在弧形凸出部分,分别通过布尔运算画出如图3所示三个不同颜色的弧形并调整边缘羽化值(为方便观察去掉了底部图形的渐变叠加),然后分别建立蒙版用画笔擦除多余部分(图4)

步骤 09
图2导弹前后两边的光影,可以先建立基础图形(图3),再建立此图形的选区,用画笔在周围添加阴影。

步骤 10
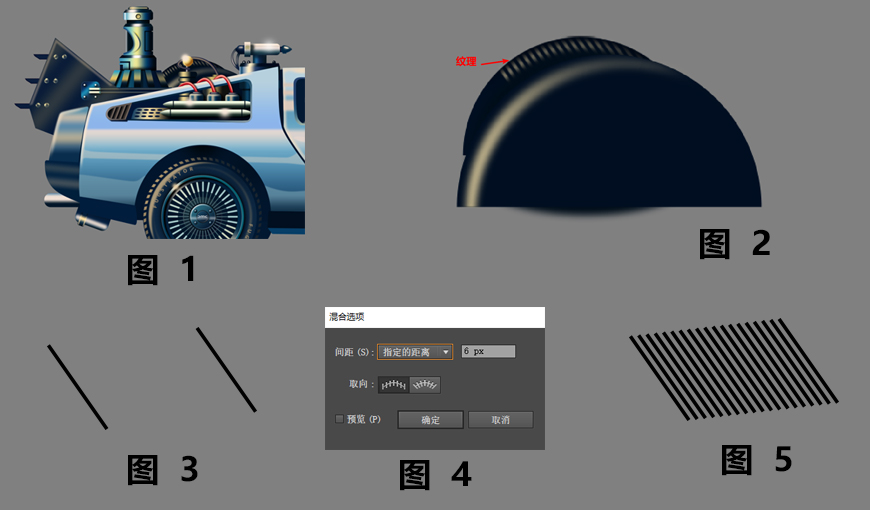
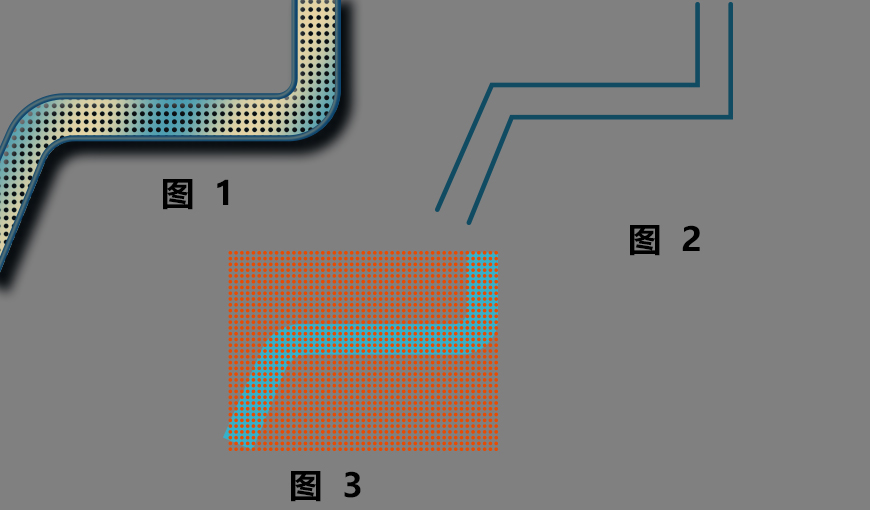
图2图形的纹理部分主要通过AI绘制,先在AI里画两条倾斜的相同矩形(图3),选中两矩形,对象—混合—建立,数据如图4,得图5。

步骤 11
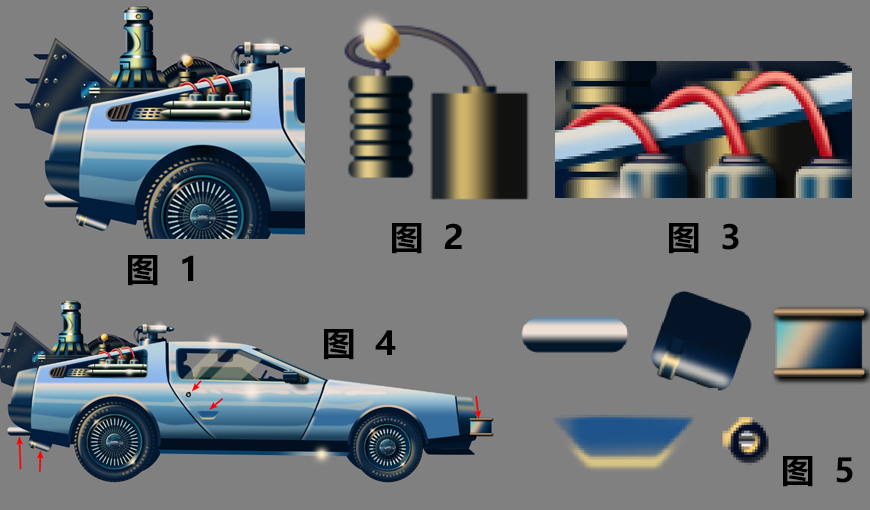
图2主要使用了渐变叠加的图层样式,黄色球的光影可以通过建立选区使用画笔涂抹建立。图3红管的光影(高光和投影):通过布尔运算画出所需图形图形,调整边缘羽化值和透明度。补上图4的零碎部分,细节如图5。

步骤 12
为轮胎边缘添加高光和阴影。

步骤 13
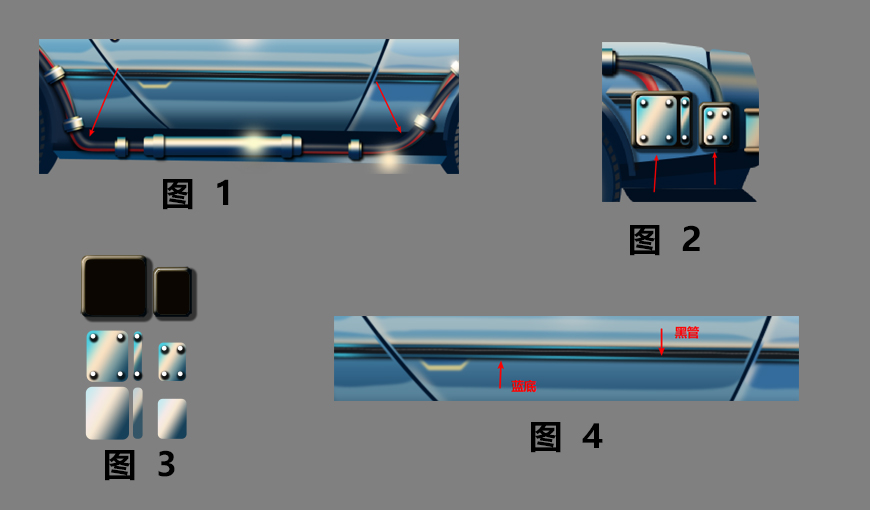
用钢笔勾出车底边缘的红黑蓝三条管(图1),用同样的方法(先勾出管子高光的大概形状,再修改边缘羽化值以及透明度)制作管身的高光。三条管子端点的装置(图2),细节如图3,底部形状边缘的宽窄可以通过直接选择工具变化,上部铁片同样有两层不同的渐变叠加样式。车身中间的长管(图4),黑管制作方式同上,蓝底主要在上方加上一条高光,在下方增加投影的图层样式,增加立体感。

步骤 14
车后管子(图1)的制作需要使用AI,先在AI用钢笔画出图2所示图形,再,通过直接选择工具给四个角拉圆弧。底下的铁板,先通过混合选项做出一面的圆(图3),再使用布尔运算减去顶层得到。

步骤 15
接下来给车子整体加上朝右下方的投影。

步骤 16
最后ctrl+shift+alt+E整体盖印所有图层(即复制并合并所有显示得图层,如图1),将该图层转化为智能对象,滤镜—杂色——添加杂色,数据如图2。

结语:本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
最终效果:

加载全部内容