鼠绘简约抽象沙滩插画图片的Photoshop教程
软件云 人气:0本教程主要使用Photoshop绘制夏季海边简约风格的插画,教程的本身没有什么难度,推荐给朋友学习,希望大家可以喜欢。
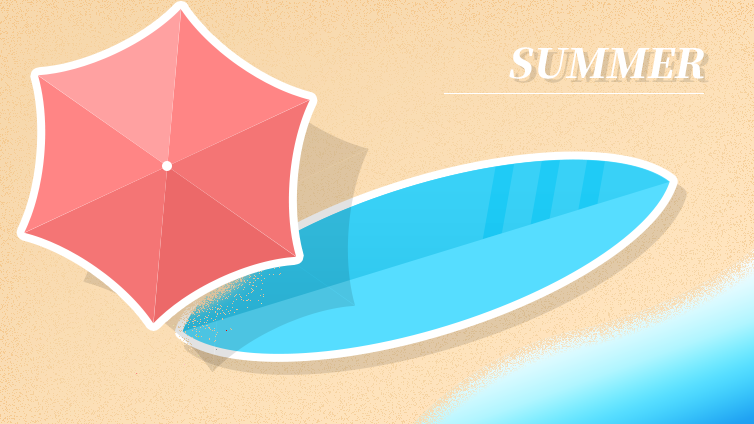
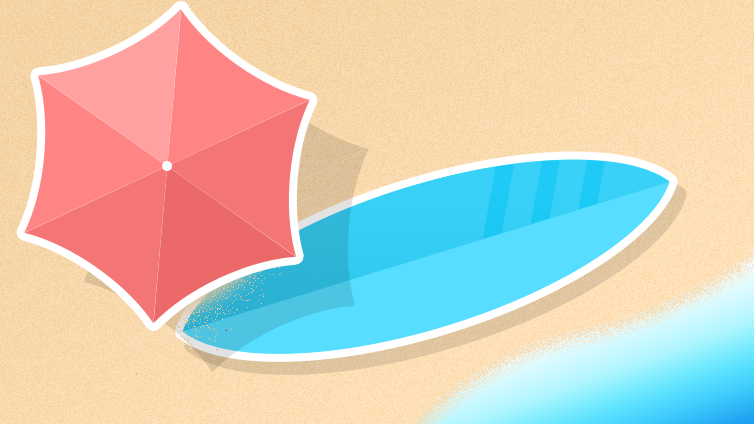
先看看效果图:

让窝来一步步教大家画
先做个沙滩
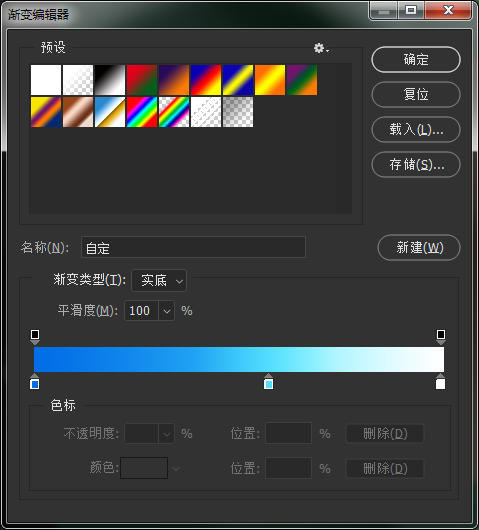
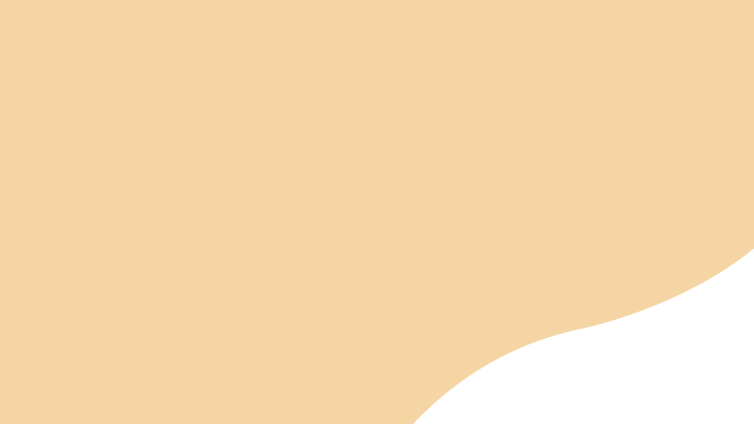
建好画布,先做个沙滩背景,我这里选用的是微微的渐变色:

然后窝们再复制一层放在上面,图层模式改为溶解,透明度40%,将渐变色的两头颜色都加深一点就能看到沙子效果了,透明度要和颜色加深的程度相互配合来达到合适滴效果哦:

做海浪
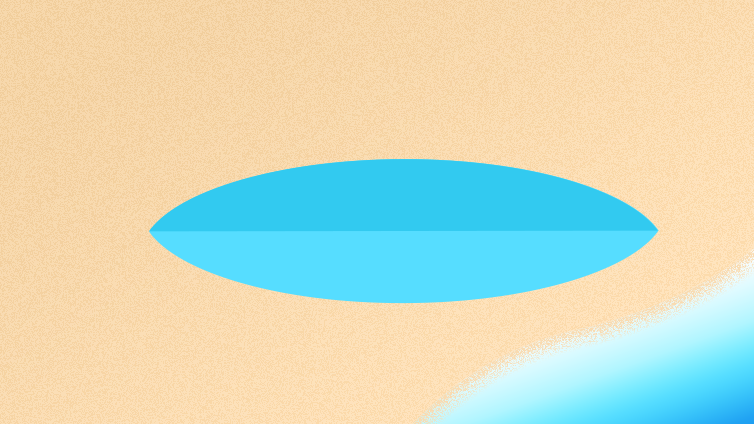
接下来窝们来做这个海浪,先用钢笔工具画出海浪滴造型,占滴面积不要太大了:

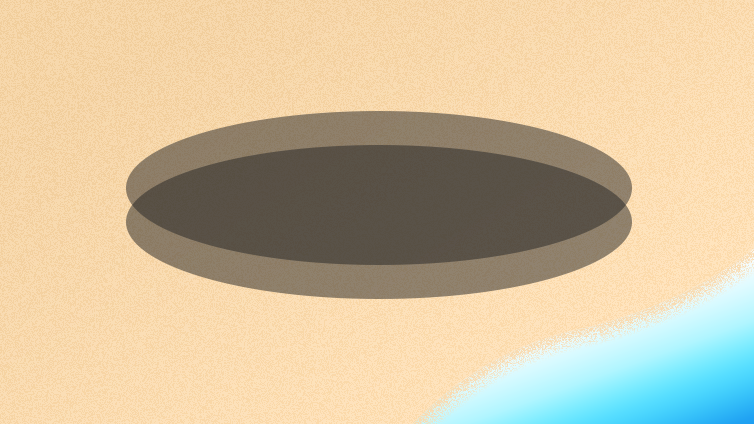
现在交接滴地方看起来灰常生硬,让窝们来醋理一哈,先给海浪一个渐变色,下面是我滴数值和效果:


现在看起来好一点了,再做下交接滴地方,砸门将海浪和沙滩都复制一层放在上面,去掉图层样式,使用布尔运算减去海浪滴形状:

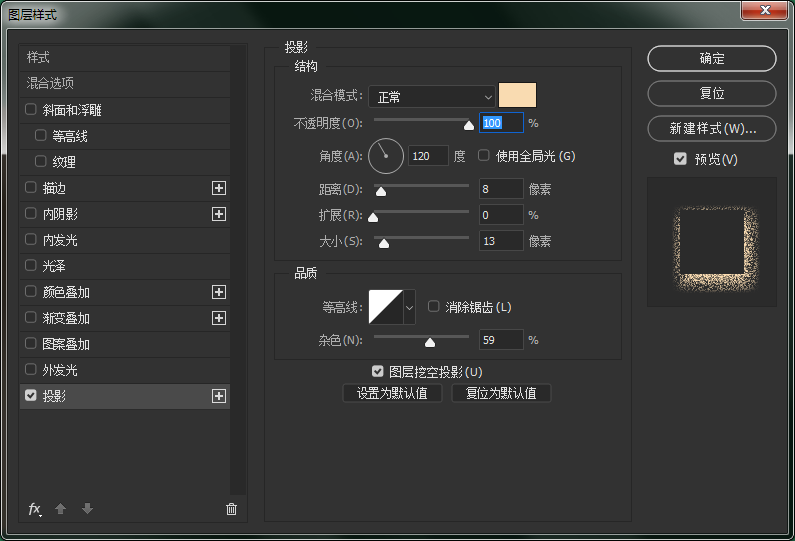
然后填充改为0,然后加一个有杂色的投影:


嘻嘻,效果还阔以嘛
开始做冲浪板
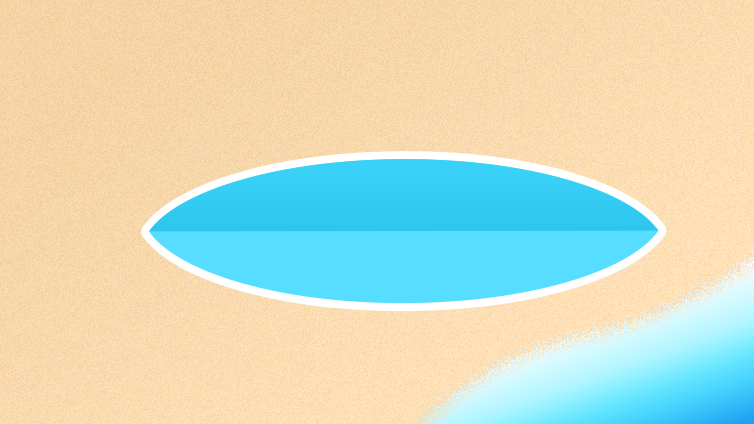
海滩怎能少了冲浪板呢,砸门见两个椭圆形,使用布尔运算取交集就能得到冲浪板滴形状啦,如果不想要两头滴尖角,也阔以直接用一个椭圆形来做:

得到形状后先合并形状组件,窝这里设想的这个冲浪板是微微凹进去的,光线的方向是从左上角来的,所以窝们复制一个并将最下面那个锚点删除,取好颜色:

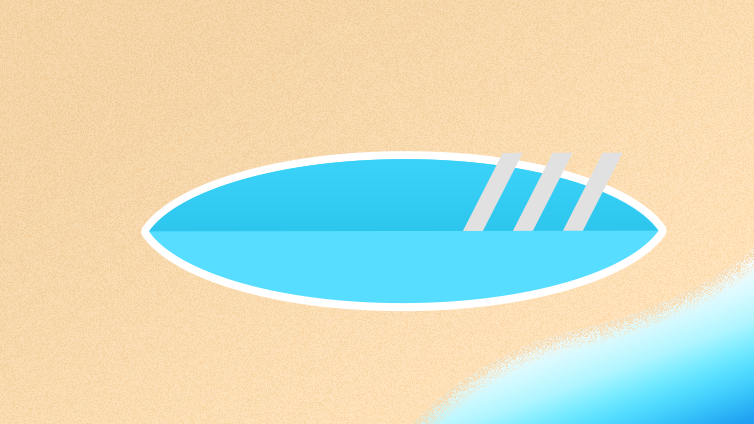
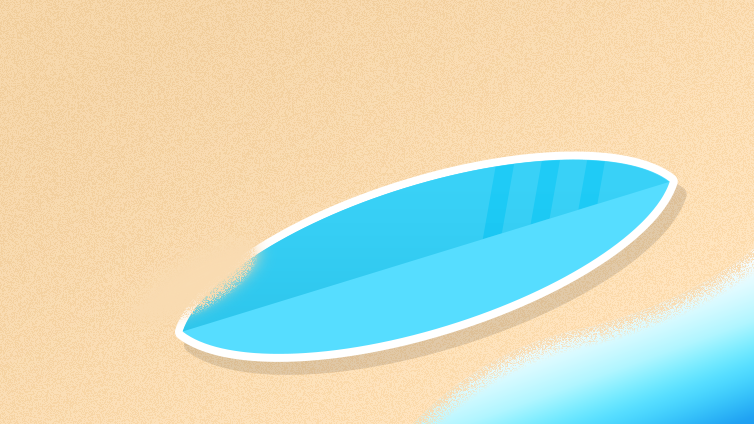
紧接着,窝们给下面的形状在选项栏里加一个外描边,平滑拐角,上面的深色窝改成了渐变色:

嗯~看起来还不错,再加点装饰品:

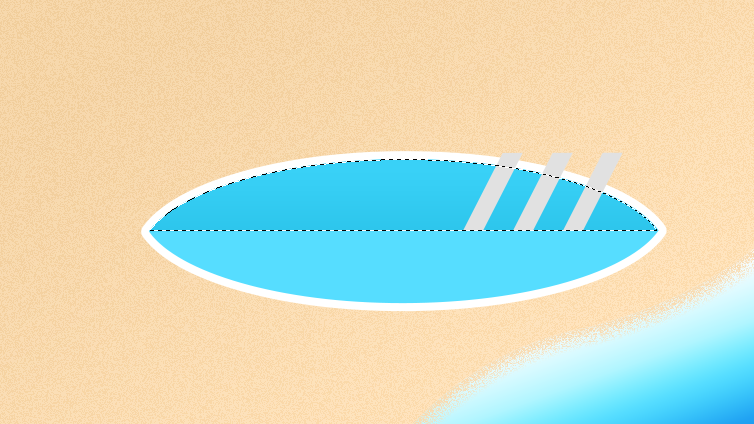
把这些条纹的图层模式改成“颜色加深”,并将其蒙版到下面的形状上,因为加了渐变色,所以快速蒙版木有用,可能有童鞋这里不知道怎么弄,简单说一哈:

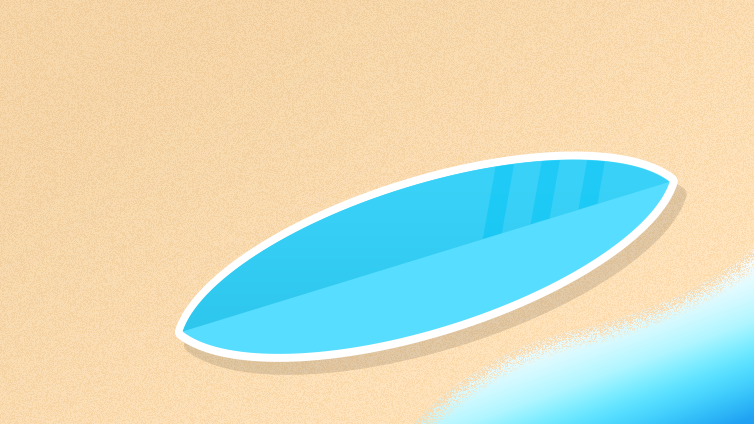
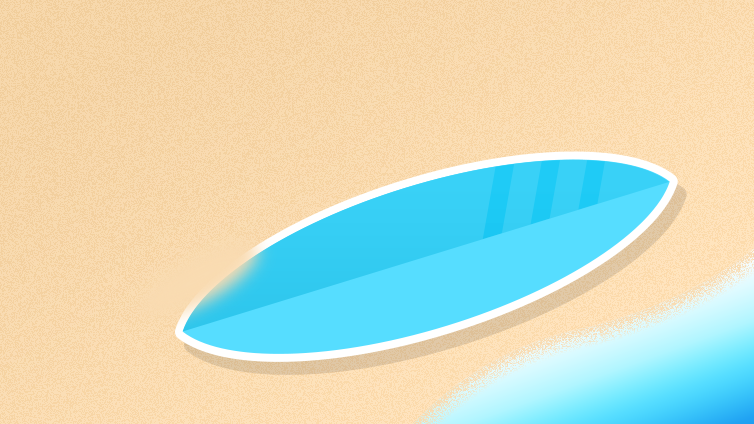
选中这些条纹,ctrl+左键点击下面那个图层的缩略图出现选区,这时候窝们在点击蒙版就OK啦~最后把冲浪板旋转一哈,加一个投影:

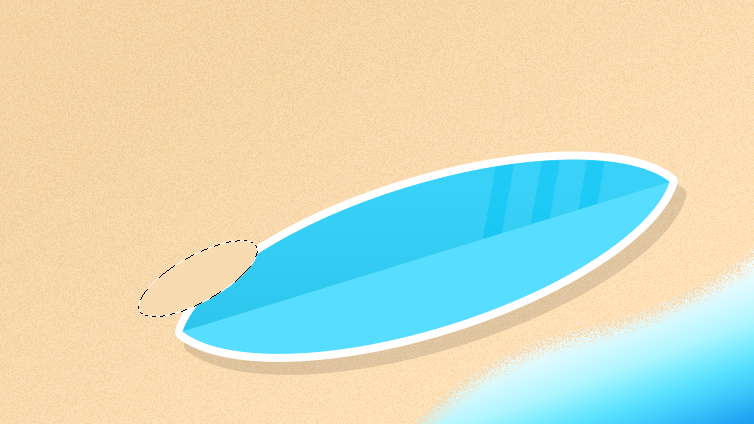
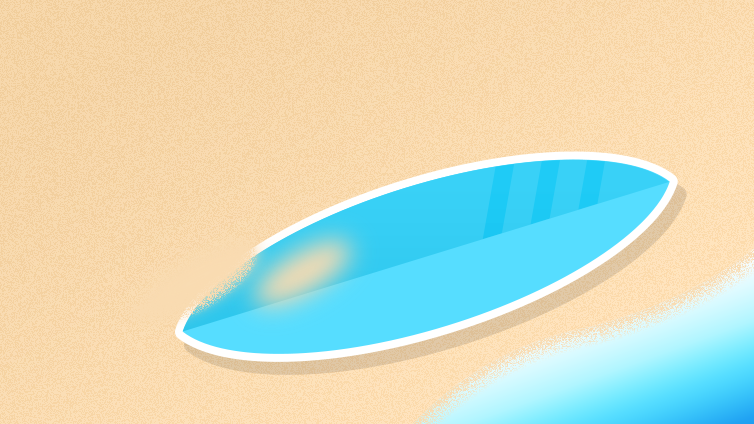
为了增加画面滴生动性呢,这里窝们在做些沙子覆盖到冲浪板上滴效果,画一个椭圆形取沙滩滴颜色:

然后使用高斯模糊,窝取得8px半径:

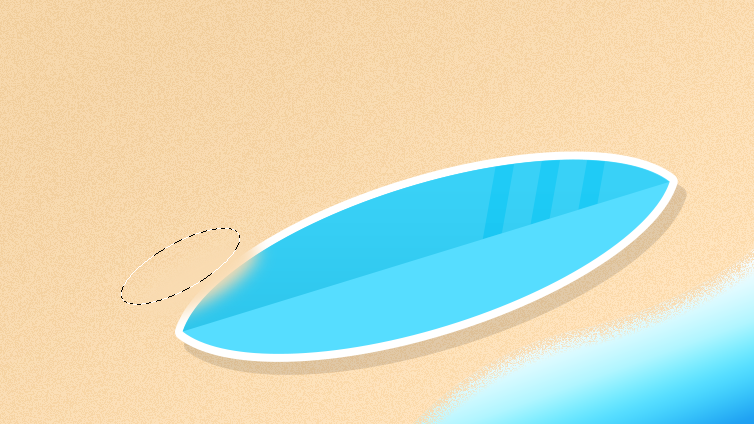
这里窝们再画个椭圆,填充改为0

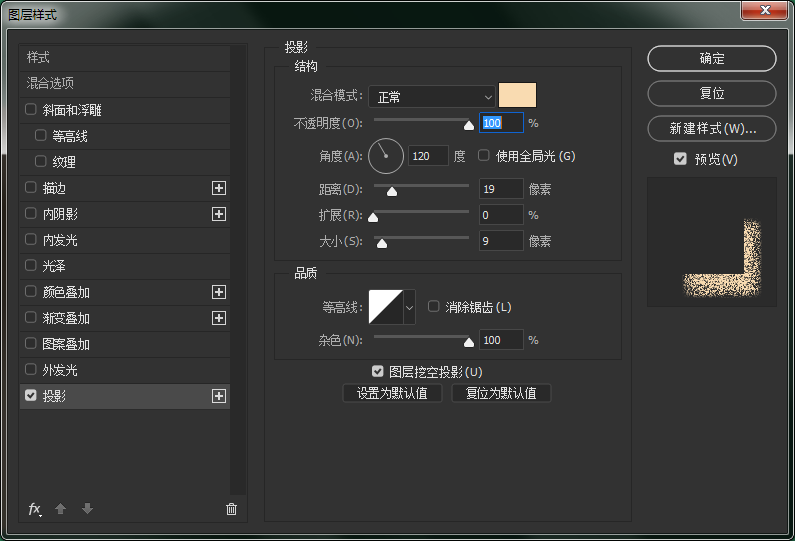
图层样式里添加投影,下面是窝用滴参数:

根据实际情况,参数不是固定滴哦,弄成这个样子就行啦:

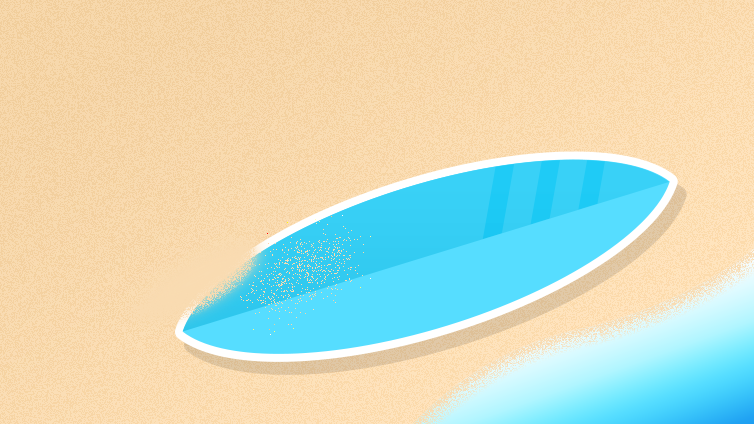
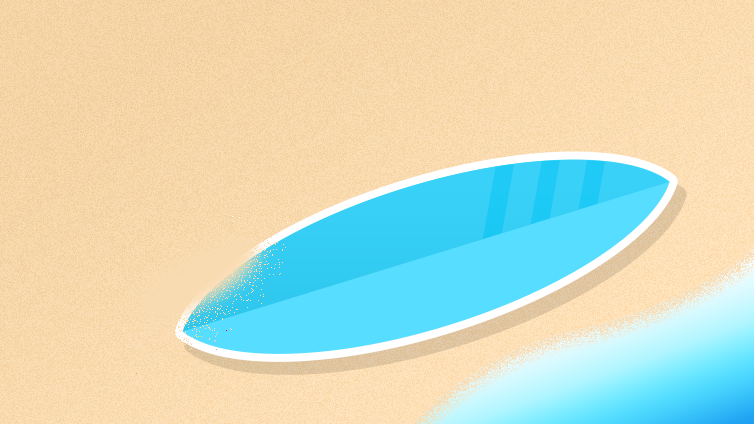
嘿嘿,有点效果了,砸门再加一点零碎的沙子上去,再画一个椭圆,使用高斯模糊:

图层样式改为溶解,透明度20%

窝们把这个图层放在最下面,调整位置,窝这里多复制了一个,童鞋们随意一点就行:

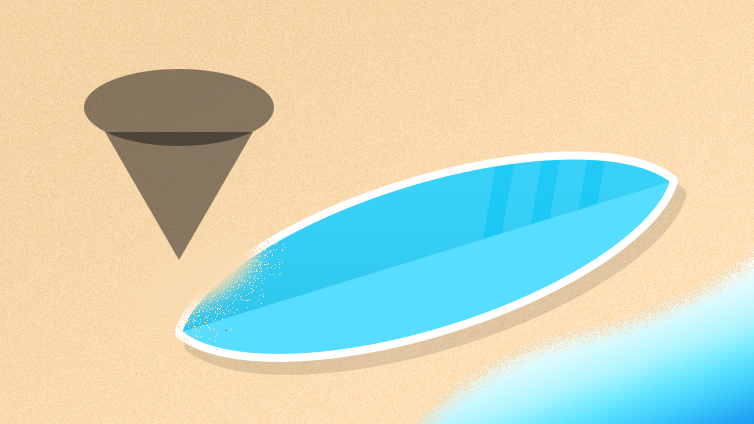
做一个红红滴遮阳伞
再给冲浪板做个女盆友遮阳伞,嘿嘿,这个女盆友可以看粗来是由6个形状拼起来的,砸门先做个这个形状,三角形是用多边形工具做的正三角形,这里数值都取偶数:

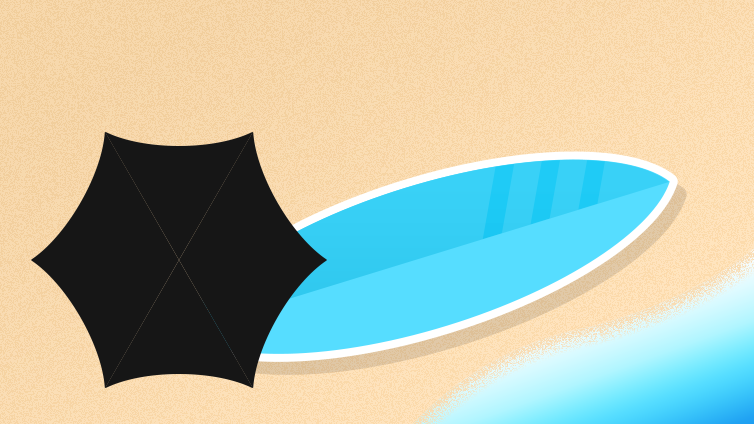
使用布尔运算就能得到我们想要滴形状啦:

使用自由变换,将中心店移到下面那个尖脚上,旋转60°,然后使用ctrl+alt+z+t,弄出6个来,这里肯定没法做完美,所以可以看到有缝隙,窝觉得这些缝隙还是比较适合的就木有管,童鞋们也阔以调整锚点去掉这些缝隙:

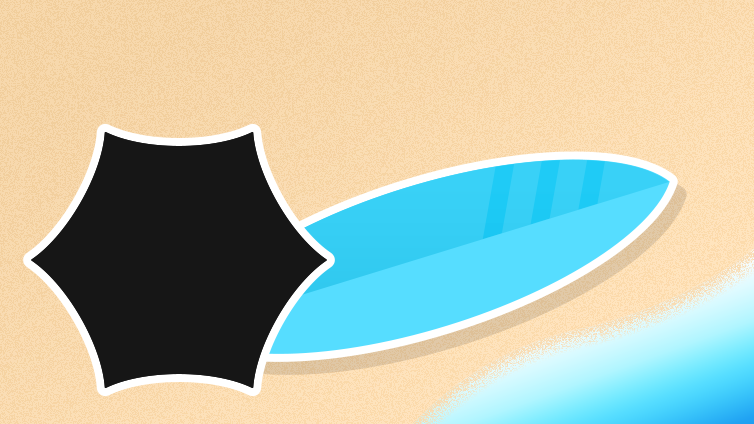
把这些形状全部复制,然后合并成一个形状放在最下面,加上外描边,平滑拐角:

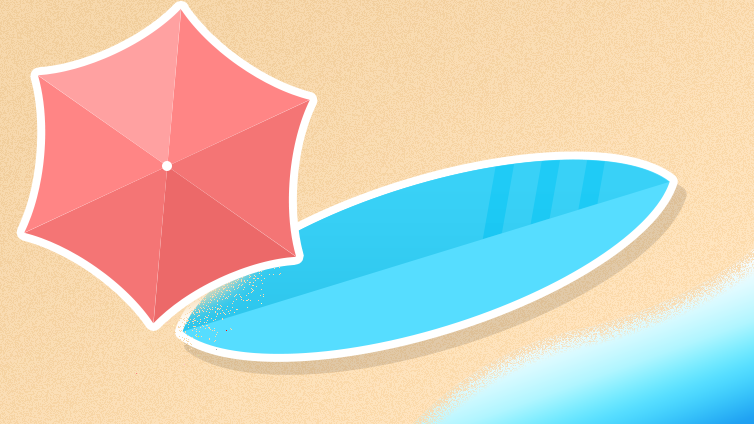
旋转一下遮阳伞并调整位置,根据光滴方向,砸门调整每个小形状滴颜色,中间哪里加一个白色小原形:

再加上投影:

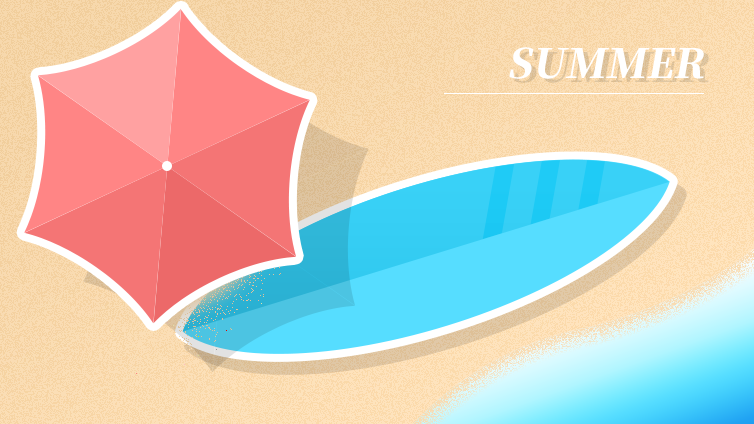
嘻嘻,窝发现右上角有点空,所以加了个英文:

加载全部内容