Photoshop设计棱形光线海底场景人物壁纸图片
软件云 人气:0互联网带给人更多选择的自由,同时,又让人失去另一些自由。在好看壁纸泛滥的时候,突然想起这句话“好看不是扮靓的最高境界”,就像设计也不仅为了好看一样。所有全屏大图做出设计时,往往一张图就能定江山。这张图的分量,也许是努力了好几个晚上的画作,或者是自己用刚买的中高端数码相机在某个深山旷野里对美景的捕捉。
下面的教程就是教大家如何利用一张全屏照片再加工,做出一个手机全屏大图,这张图同样可以进入你的壁纸库哦。

一、新建文档
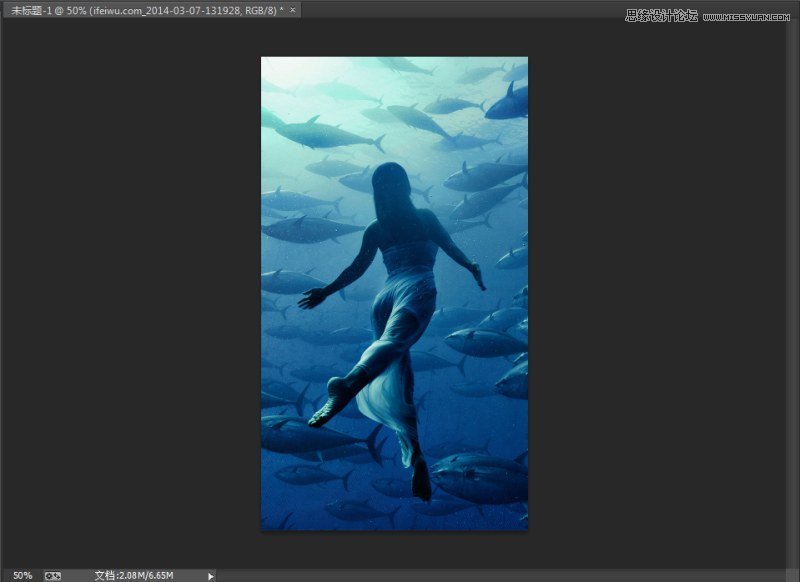
打开你的PS,新建一个适应手机屏幕的文件,尺寸大小设置为 W:640px H:1136px,将你的图片插入到文档中。
这是我选用的图片(by摄影师Jared)。

二、对图片的美化
1、基本美化
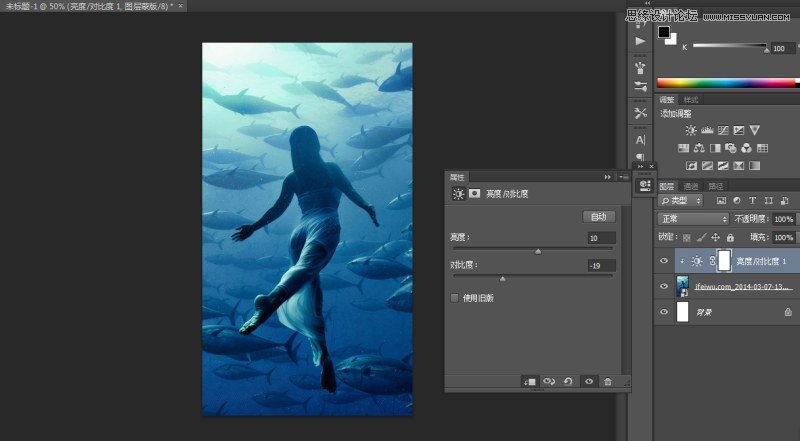
如果选入的是一张普通的照片,那么后期处理必不可少。这时,我稍微提亮一点自己的图片,并降低图片的对比度。对图片的处理总是因照片而异,没有必须要做的步骤,目的是在于将照片调整到刚刚适合自己将要做出的效果即可。

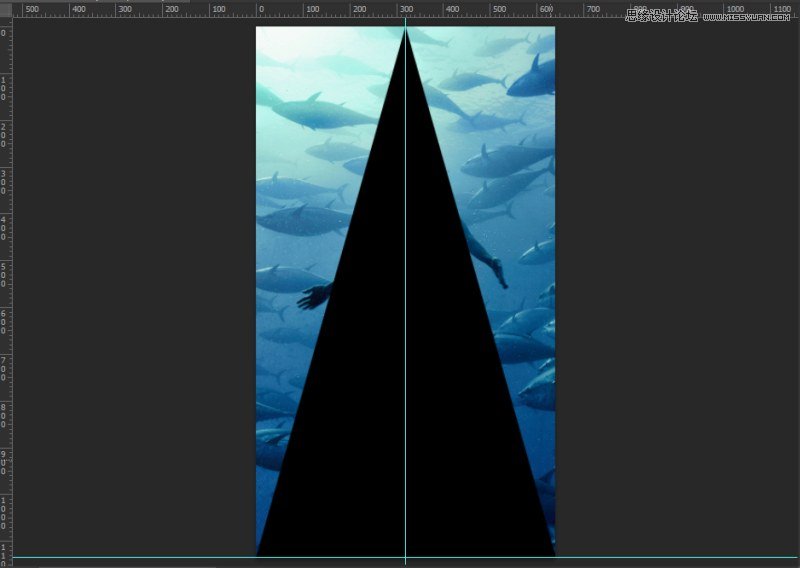
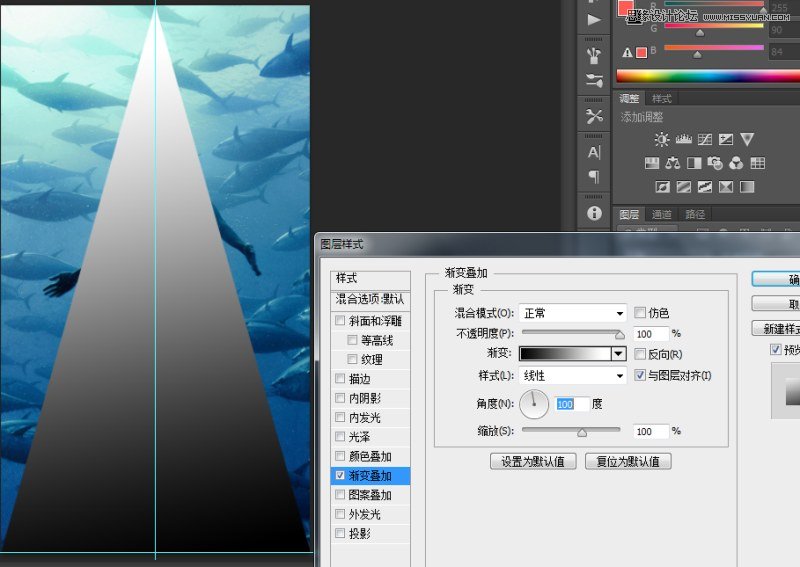
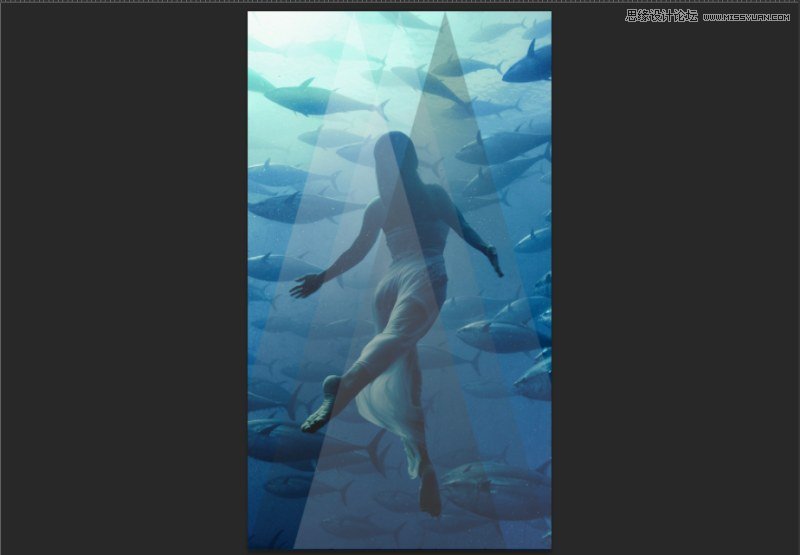
2、利用标尺和参考线,在图片上方用钢笔工具画出一个三角形,三角形填充色为黑色。

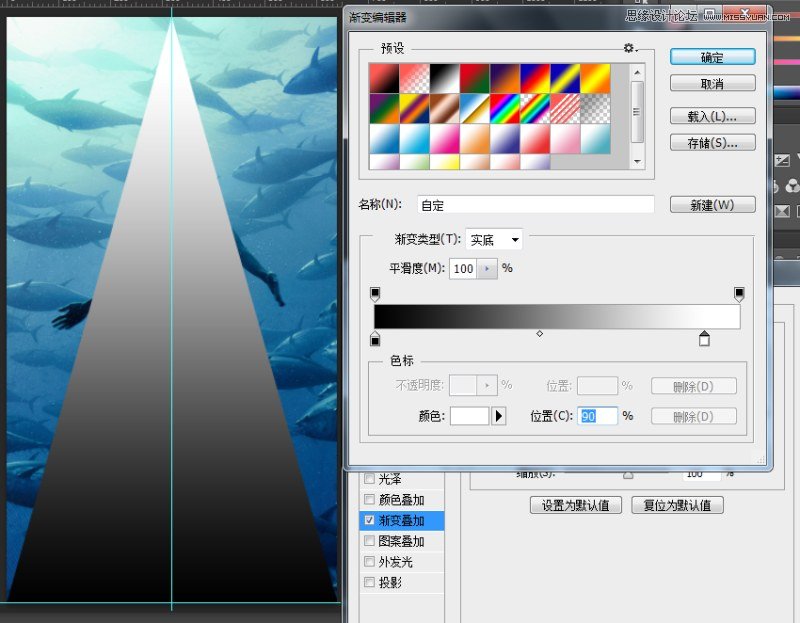
3、为三角形图层增加渐变叠加,渐变选用黑白渐变,白色滑块位置为90%,角度改为100度,其他均为默认设置。


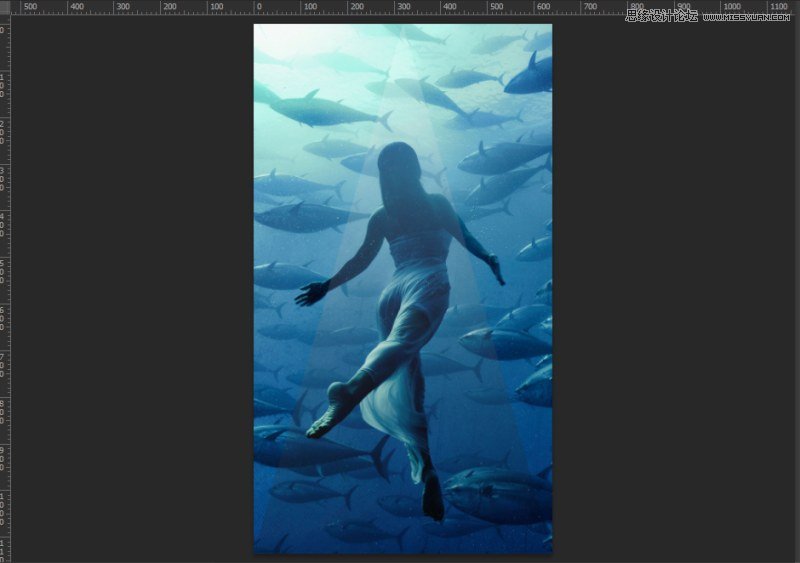
4、此时,将三角形图层的透明度降为20%,将得到下面这样的效果。

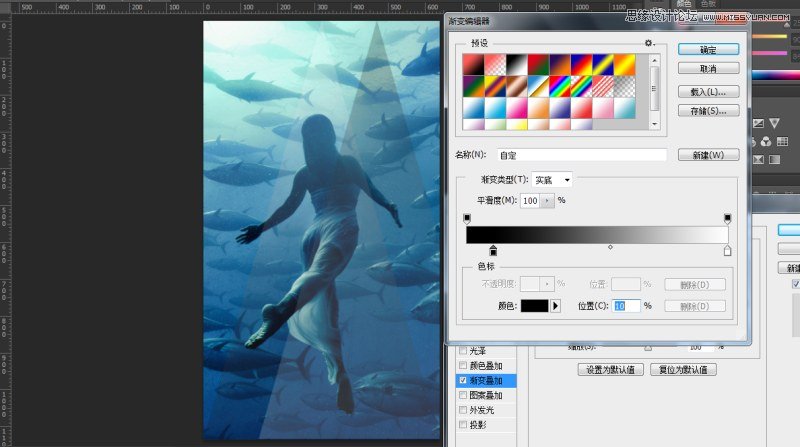
5、再将三角形的图层复制并将复制层往右边平行移动一定的位置,将渐变叠加里的参数作一定的修改:勾选“反向”,将黑白渐变条中白色滑块的位置还原至最右端,黑色滑块移动至10%.


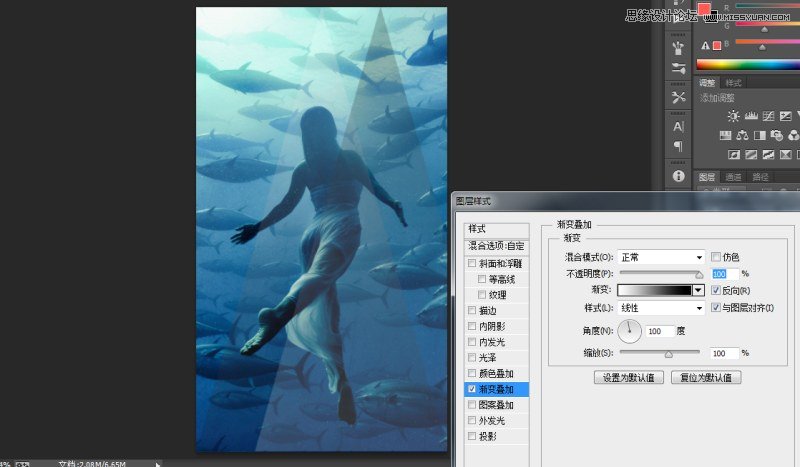
6、将第一个三角形的图层再复制一次,将复制层往左边平行移动至一定的位置,距离与上一步平行移动时相同。将其透明度改为30%。

对于这些对图层透明度和渐变叠加里参数的调整并不是一成不变的,这些都是根据你选用的图片本身的情况和你使用的环境进行的改变。你需要大胆去尝试,通过多种尝试去得到最好的效果。这样才能更灵活地把握软件。
三、深度创造性的美化
说到深度创造性,听起来好像遥不可及的感觉,其实每个人都会有这样的体验。试着去继续美化,继续去思考怎样才能让它变得更加与众不同又兼具美感。
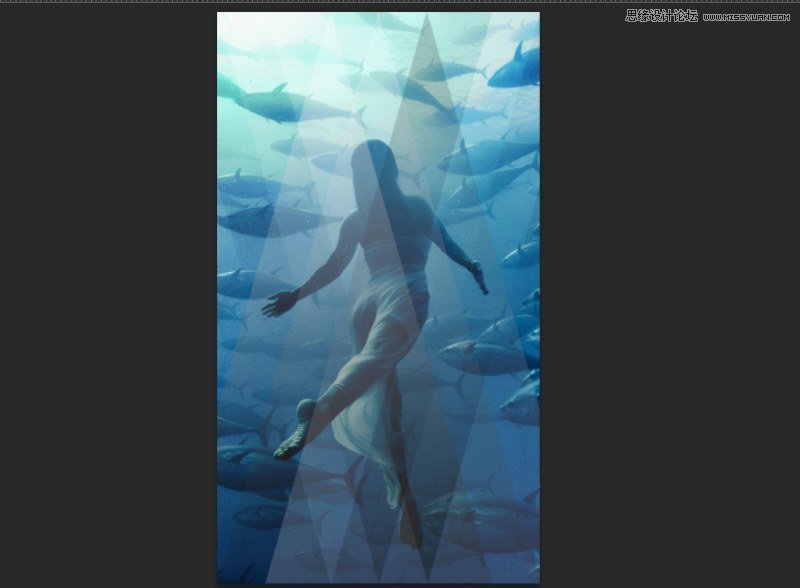
在这里我尝试将这三个三角形图层编成一个组,然后再复制组,得到的复制组,我做了一个180度旋转,并将复制组的混合模式改为了“叠加”。
于是,它呈现出如下效果:

在iphone全屏显示为这样的效果:


在我们制作图片的过程中,我们要学会练习的并不是软件的操作技巧,而是自己对美的创造力和感受力。通过对一张图片的再加工,设计出自己的手机壁纸。在这张壁纸的基础上再添加一枚怀旧感logo,制作方法可以参考我曾经写过的教程怀旧图章的制作

加载全部内容