Photoshop设计UI界面中的抽象花朵背景图片
软件云 人气:0在我们制作界面的时候经常会看到网上有很多的绚丽的界面他们的图形都非常炫酷。如何才能快速的制作出这样效果呢?那么今天MICU教大家如何使用2部方法制作炫酷的APP界面。喜欢的缘友们一起来学习吧。
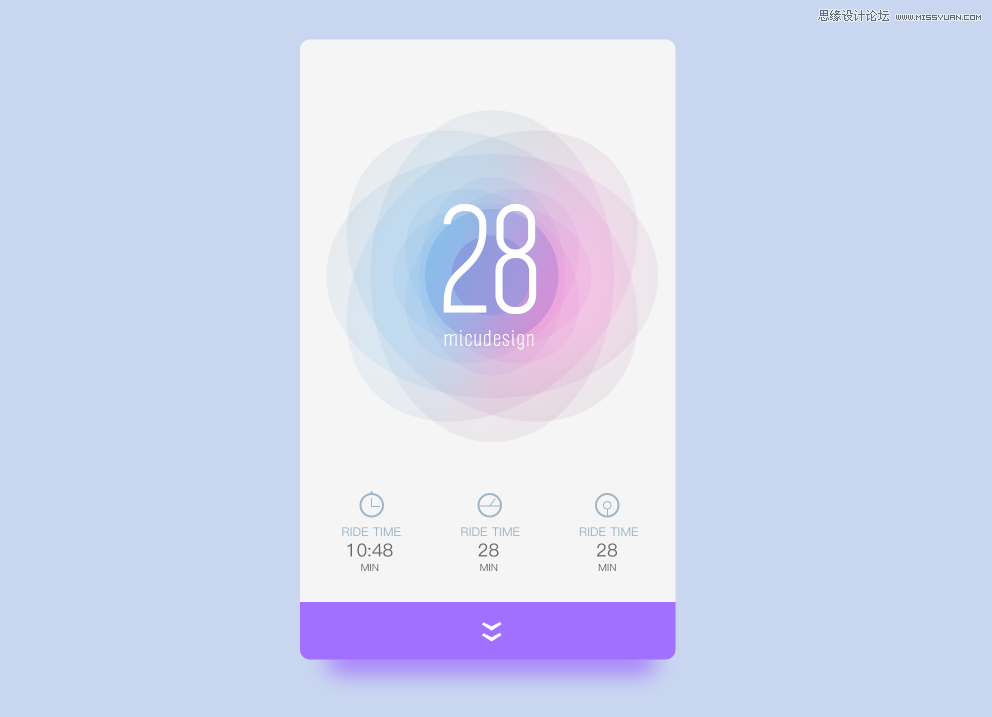
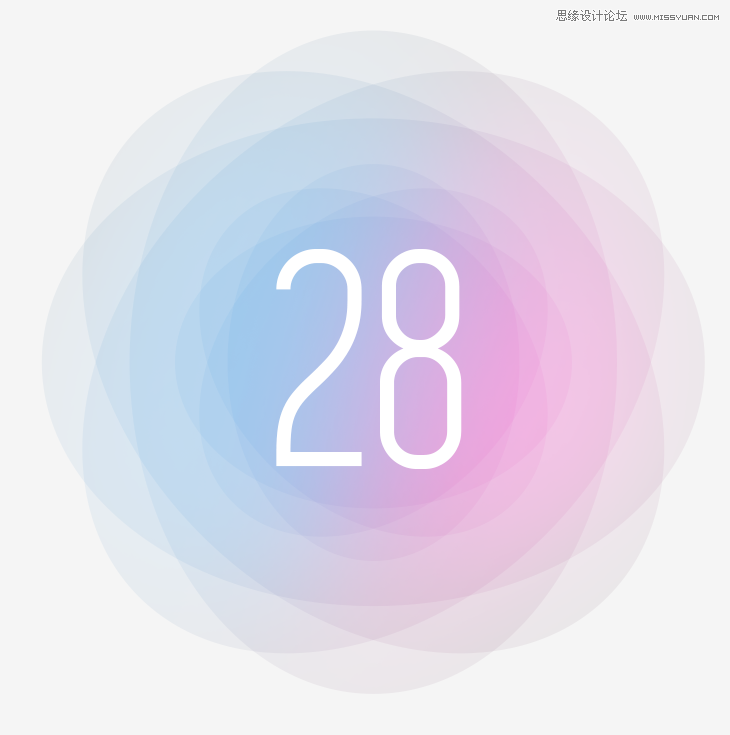
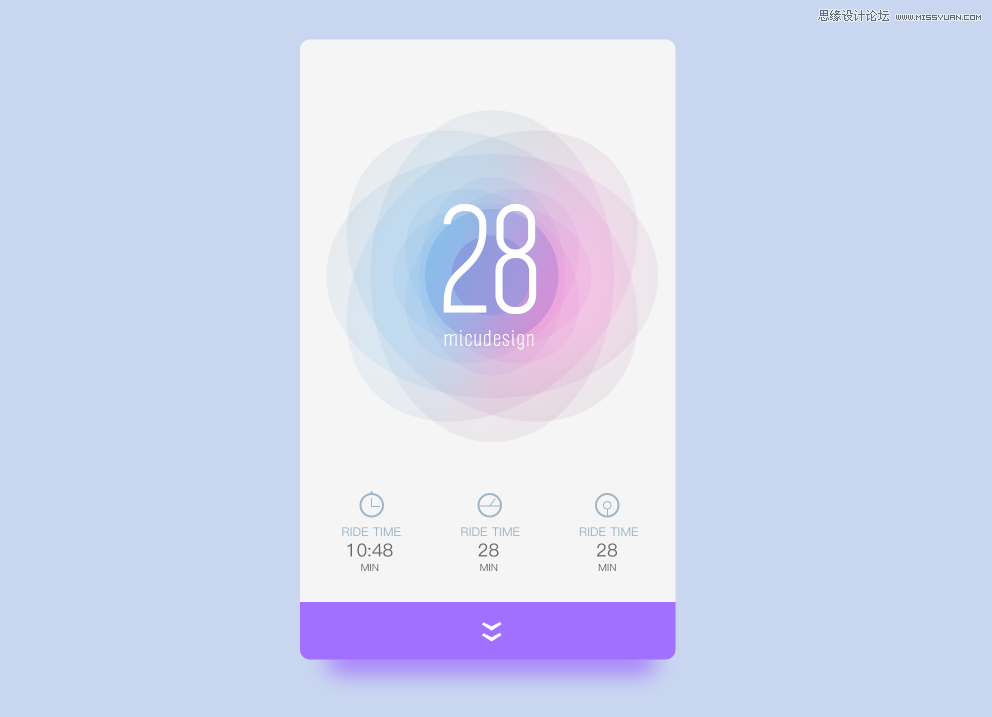
先看看效果图

第1步
绘制图形
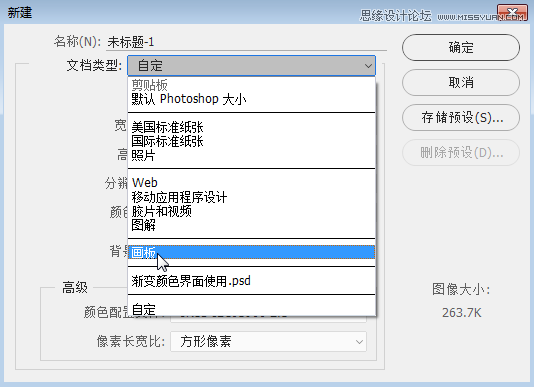
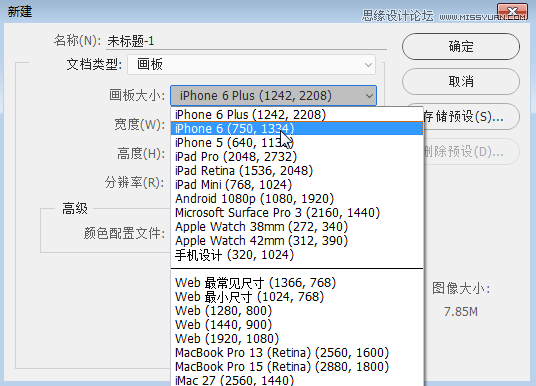
新建图层选择画板(ps cc 2015才有的功能),选这iPhone6的尺寸大小。


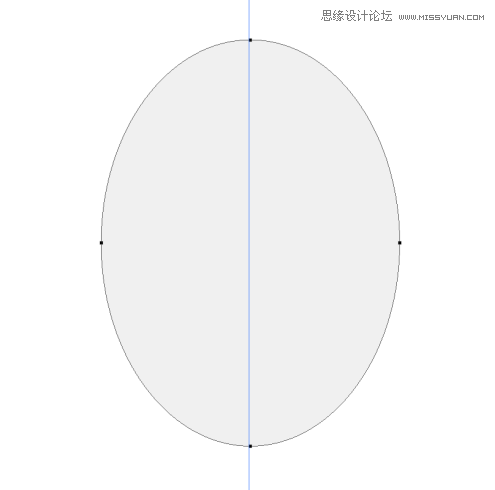
新建完图层后我们使用工具栏中的椭圆工具绘制一个椭圆形。双击形状图层将形状的颜色改为黑,
透明图设置为5%。



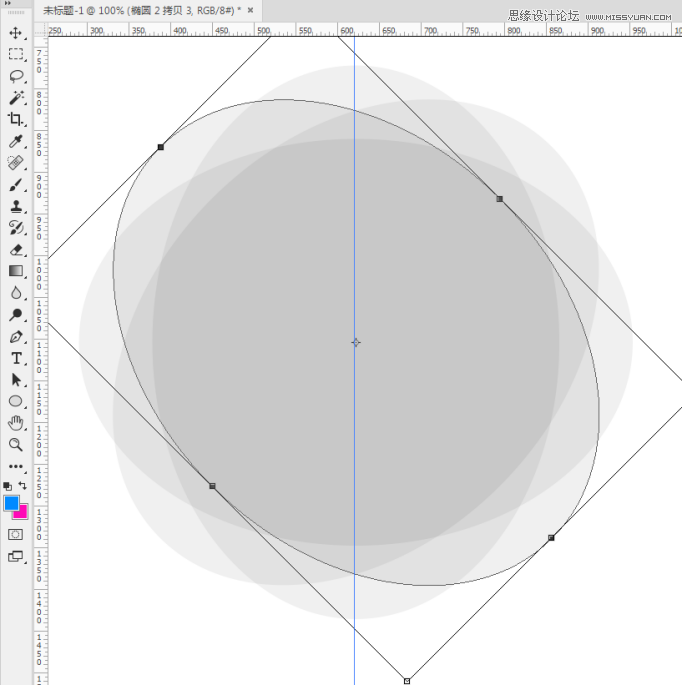
选择形状图层,Ctrl+J复制出同样的一个形状。

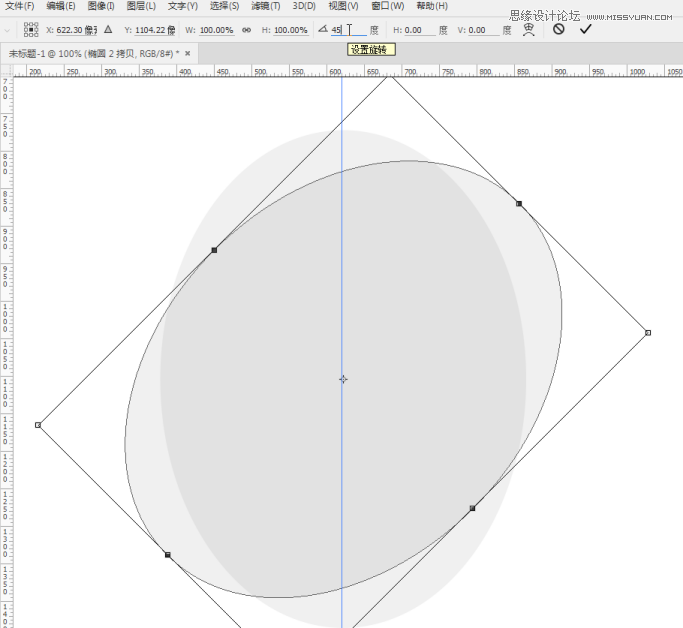
选择复制出来的图层,【Ctrl+T】将旋转的角度调整为45°。使用同样的方式Ctrl+J进行复制图层,
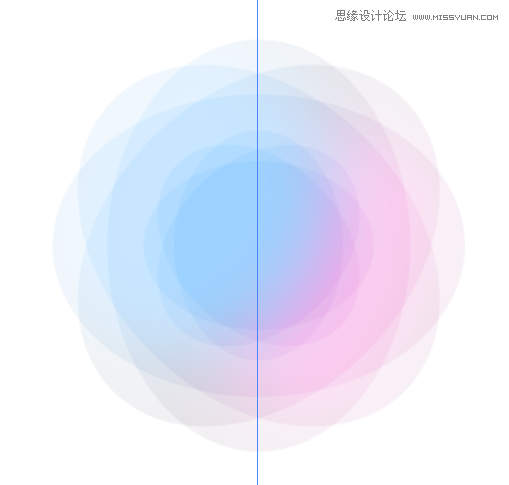
再Ctrl+T进行旋转,重复3次同样的操作后绘制以下的形状效果。


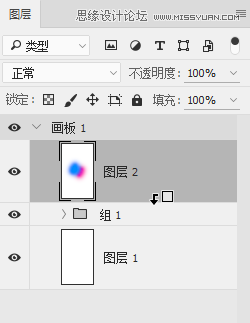
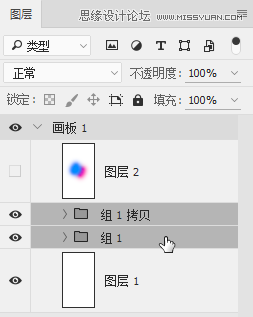
将绘制好的图层全部选中【Ctrl+G】对图层进行编组,方便后面的制作。

第2步
添加颜色,加强细节
在图层面板中底部找到【新建图层】按钮点击,新建一个空白图层。

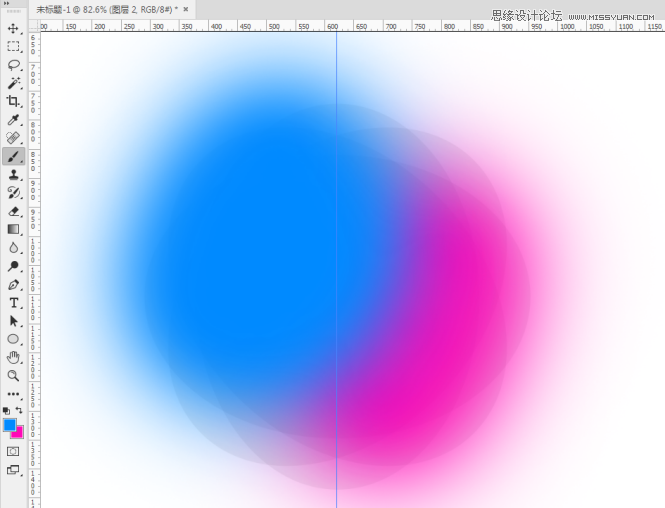
使用工具栏中的【画笔工具】绘制颜色。在绘制的前可以调整画笔的大小和颜色,双击工具栏中的颜色进行设定前景色和背景色。通过使用【画笔工具】将颜色绘制成从蓝色到桃红色的渐变效果。



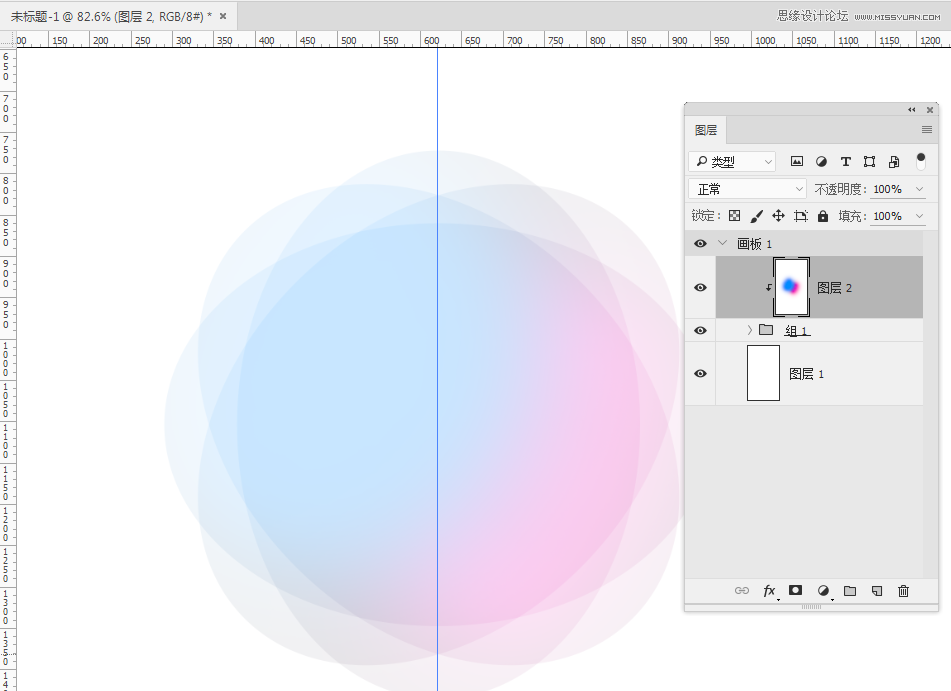
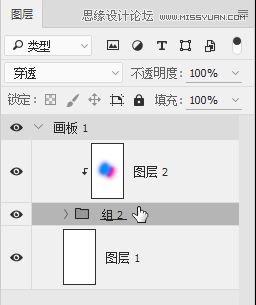
渐变颜色图层绘制好后,在图层与编组之间按住【Alt】键进行图层与编制之间的嵌套,让渐变的颜色嵌套到下面的编组上。从而完成以下的效果。


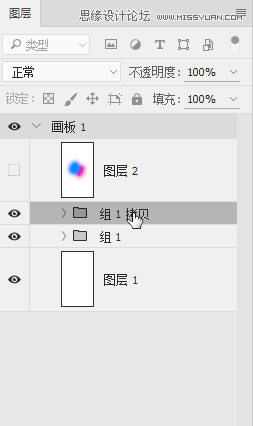
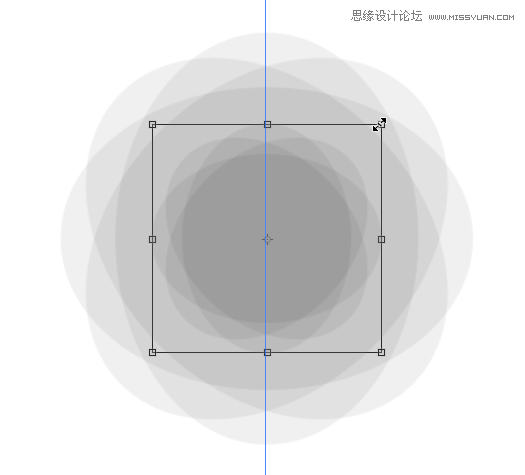
选择图层编组,Ctrl+J复制新的编组。选择复制的编组Ctrl+T进行变换,缩放的时候后按住shift+Alt键拖动边缘的方块对图形进行进等比缩放。将图形比例调整到合适的大小,让形状显得更有层次和空间。


为了让颜色嵌套到所有的图层上,选中形状的两个编组【Ctrl+G】把图层下面的两个编组合成为一个编组。然后在颜色层与编制之间按住【Alt】将图层嵌套到合成的编组上,这时候背景的主要形状就绘制好了。



背景效果制作完后,使用工具栏中的【文字工具】制作字体,文字颜色设置为白色,大小设定280px。



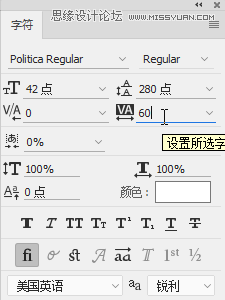
Alt键拖动复制字体图层,改成副标题的文案。在【窗口】中找到【字符】面板调整文字的字间距到合适的间距,将字体大小为42px,文字字间距为60。


文字制作好后,再次丰富一下背景的效果。选择路径【椭圆工具】,在绘制的时候按住【Shift】绘制一个正圆。


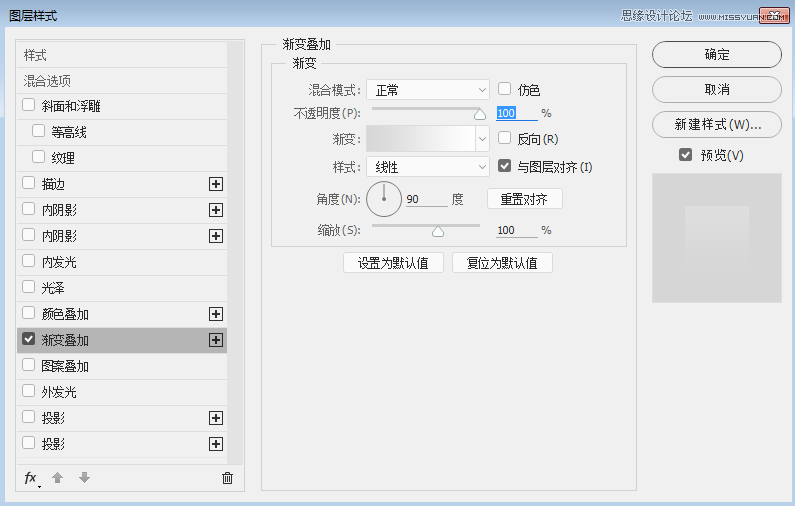
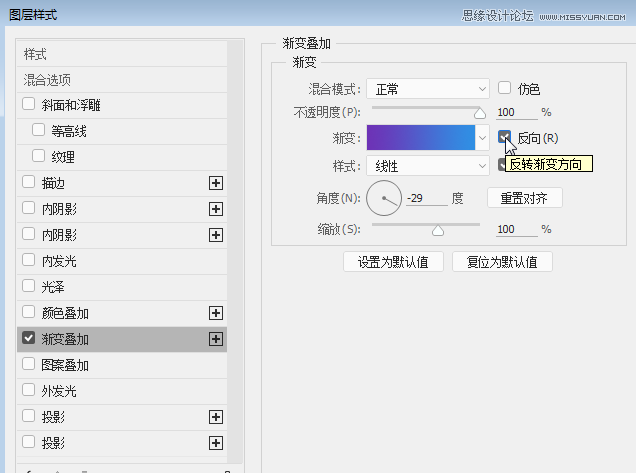
双击绘制好的路径图层打开【图层样式】面板选择【渐变叠加】。

在【渐变叠加】面板中双击‘“渐变条”调出渐变编辑器调整蓝色到紫色的渐变效果。

做好一个圆形的渐变效果后,选择图层【Ctrl+J】复制一个新的图层。然后【Ctrl+T】对新的图层进行缩放。

将圆形调整到合适的大小后,再双击图层调整渐变为方向为反响,从而加强两个圆形之间的层次效果。


但炫酷的效果完成后,我们可以对整体的页面进行功能布局。绘制好功能的按钮及子功能的ICON图标等,从而让页面变得更加的丰富和细腻。

加载全部内容