Photoshop设计晶格化背景风格运动APP软件界面图片
软件云 人气:0在界面设计中我们经常会看到像晶格化效果的背景样式。让界面看起来丰富而有细节。那么这样的效果是用形状工具绘制出来的呢?还是有其他什么简单的方法?所以这一期MICU教大家图和快速制作晶格化的界面效果。喜欢的朋友一起来学习吧。
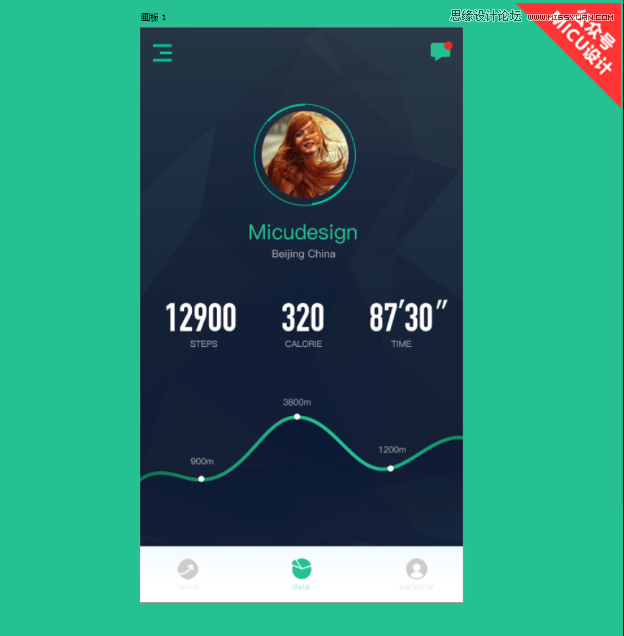
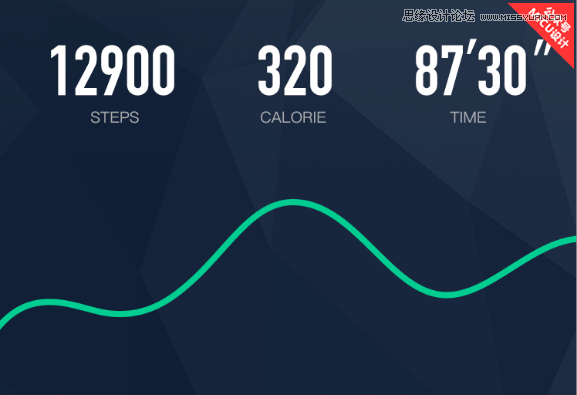
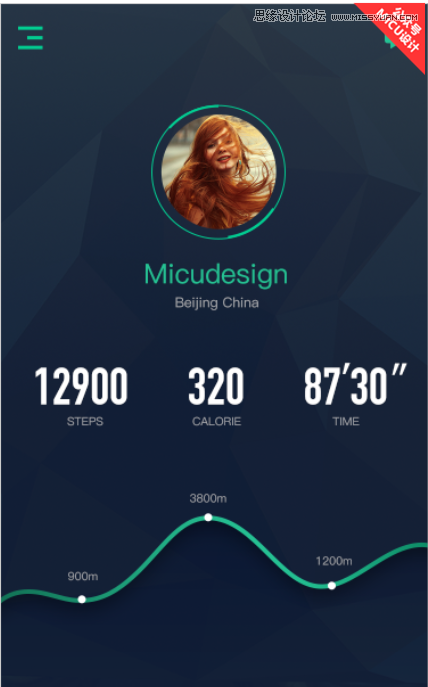
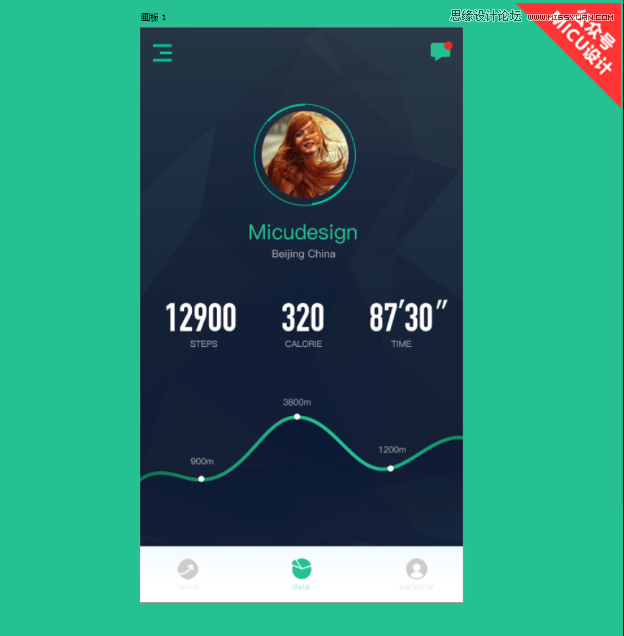
先看看效果图

第1步
建立渐变背景
首先在PS中新建一个iphone6(750X1334)的画布。

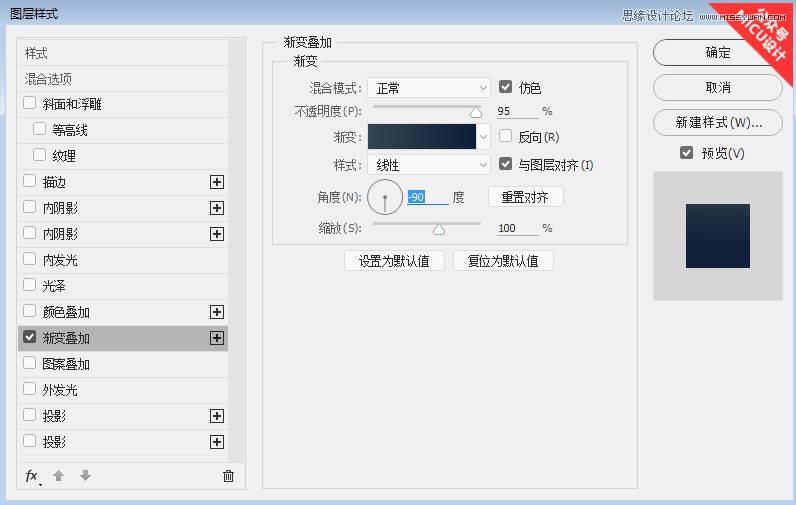
然后新建一个图层并双击图层,在【图层样式】中选择【渐变叠加】,“混合模式”为正常,“样式”为线性,“角度”为-90度。

点击“渐变条”,设置为深蓝色到黑蓝色的渐变,两个颜色不要过度要太强烈。

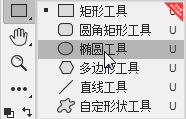
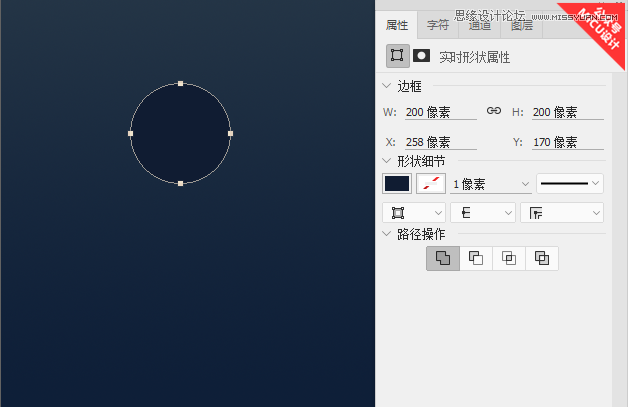
使用工具栏中的【椭圆工具】绘制一个200x200的正圆形。


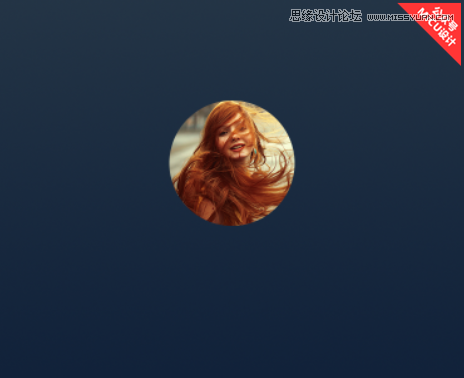
找一张照片素材Ctrl+T缩放发到合适的大小,按住Alt键在照片与圆形形状图层中点击,添加剪切蒙版。


第2步、生成晶格化背景
制作好头像效果后,再用头像照片素材制作晶格化背景效果。下载好的插件(插件在MICU设计公众号中回复27即可下载,运行插件需要安装java程序)

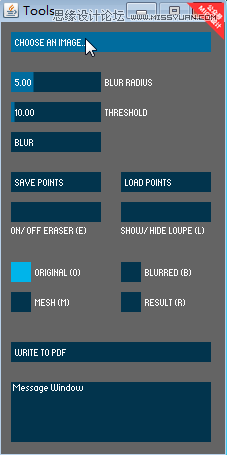
安装好后,打开插件应用程序。点击插件的第一个按钮选择头像照片,导入素材。

导入好素材后,在图片中点击关键点,点越多生成出来的晶格会越密集,点越少则越稀疏。

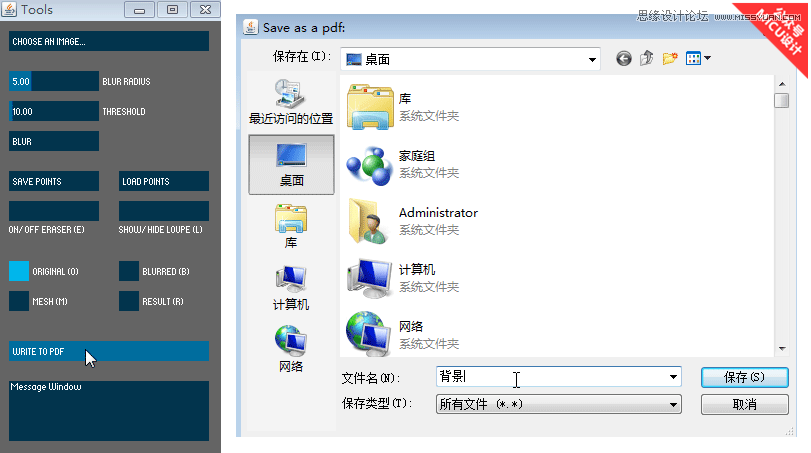
绘制好关键点后,点击插件中的最后一个按钮生成。设置命名后进行保存。

将生成好的晶格化背景用PS打开。

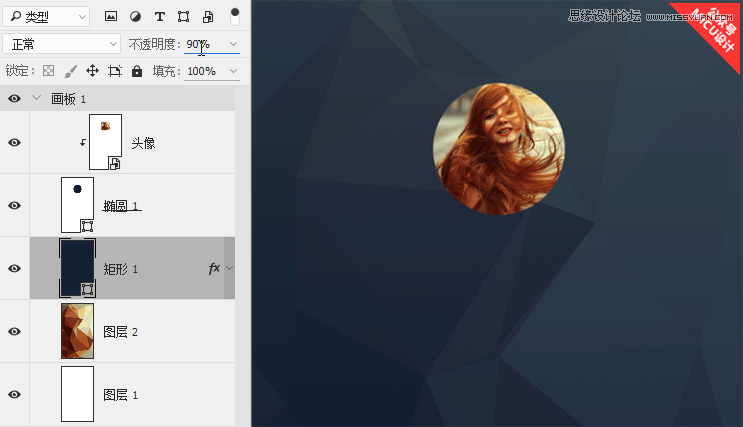
把素材丢入到界面的画布中,将晶格图层置于渐变图层下面,调整到合适的大小。

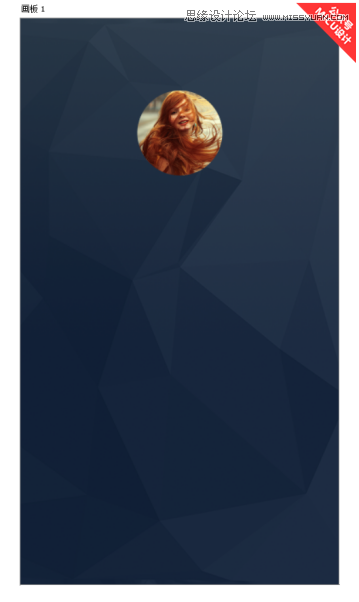
然后将渐变图层的透明度为90%,可以看到晶格的效果就融入到背景里了。

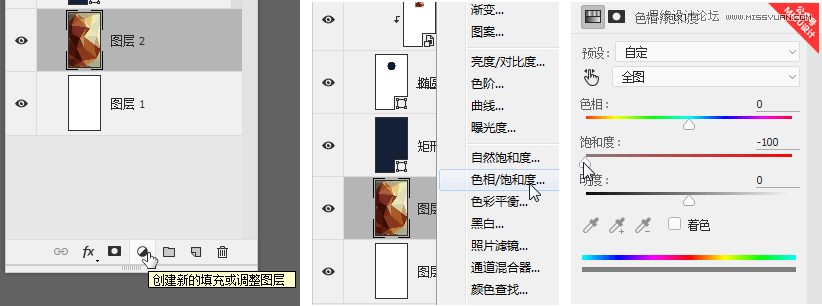
为了让晶格的颜色更通透,在晶格化图层上创建调整层,选择【色相饱和度】,将饱和度调整到-100。从而让背景颜色变得更为统一。


第3步
丰富细节及内容
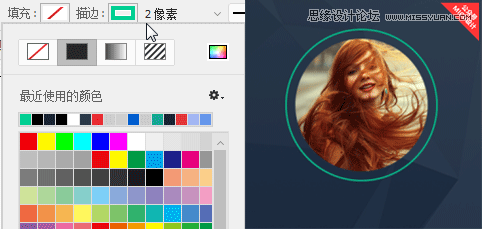
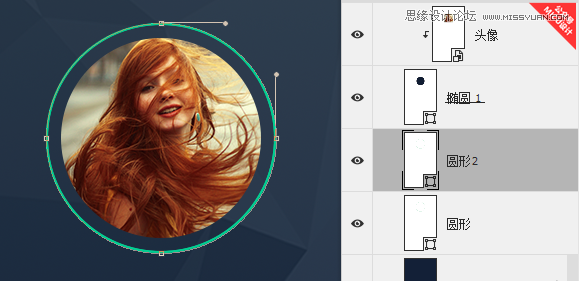
Alt键拖动复制圆形的路径层,【Ctrl+T】调整一下圆形的大小。将路径形状的填充关闭,描边设置为2px,颜色为绿色。


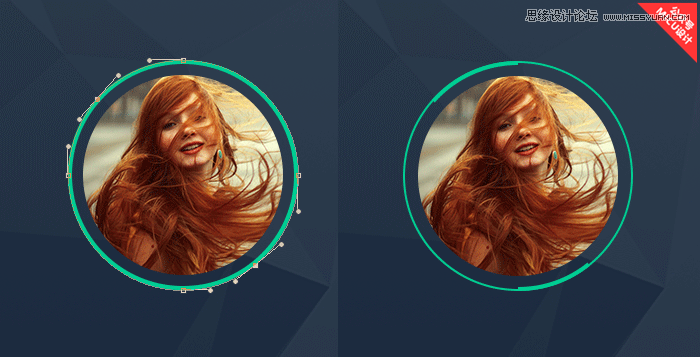
Ctrl+J复制一个圆形路径层,然后将描边改到4px,使用钢笔工具在左上角及右下角添加锚点。再使用锚点选择工具选择多余的锚点,Delete删除,制作出下图中的效果。

选择【文字工具】输入数据文字,包括卡路里、时间、步数。调整文字大小为90px.

添加昵称文字,将文字大小设置为42px。文字样式选择苹方字体,字体颜色选择主色彩的绿色。

继续添加辅助的地理位置信息、数据描述性的文字,文字大小为24px,颜色#ffffff 透明度50%。大文字和描述性文字间距为20px。

使用【钢笔工具】绘制出曲线形状,描边大小设置为8px,描边颜色设定为统一的绿色。将形状颜色填充,填充设置为0%。


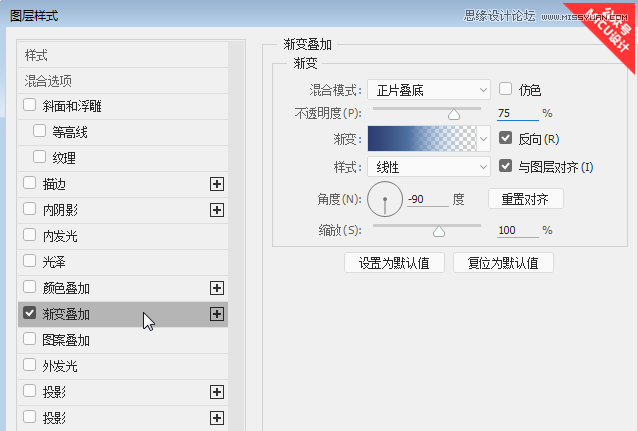
双击图层形状打开【图层样式面板】选择渐变叠加,“混合模式”选择正片叠底,“角度”为90°,“样式”为线性。

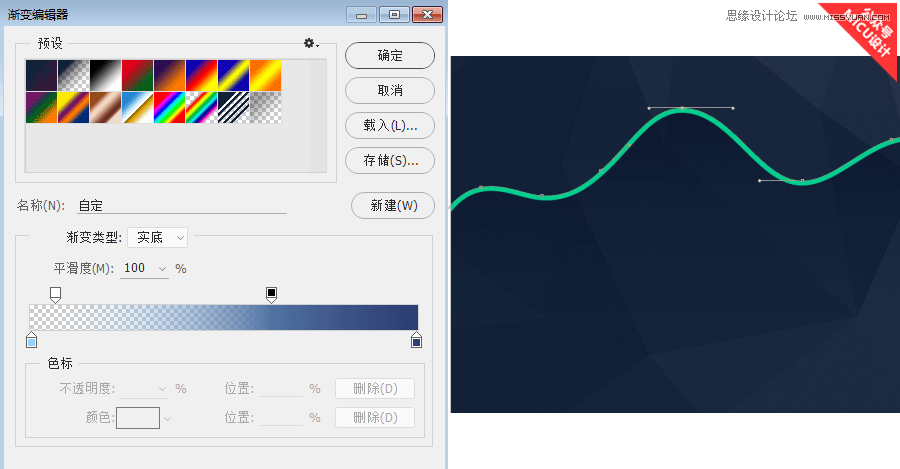
双击渐变条,打开“渐变编辑器”面板,调整渐变条为白色到深色的过度效果。

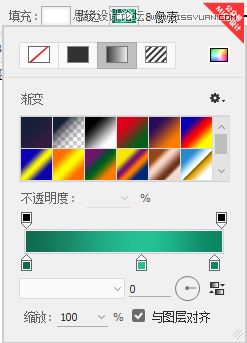
为了让曲线变得更为自然,选择描边的渐变模式,将描边调整到为深绿到绿色再到深绿的过度效果。度数设置为0°。

绘制好曲线后,使用椭圆形状工具绘制出数据点。

再使用【文字工具】添加上曲线上的数据文本。

最后再将界面中的底部导航绘制出来,让界面变得更为整体和工具化。
在设计中要注意选中按钮与未选中按钮的颜色对比,选中的颜色采用了主色彩的绿色,而未选中的图标为浅灰色。

最后在来看看设计完成的界面效果,是不是很炫酷~

加载全部内容