制作素描卡通表情图片的Photoshop实例教程
软件云 人气:0作者第一次做小教程,告诉大家如何快速的制作一个超火的描边风格小图标,其实操作方法很简单,10分钟轻松搞定。推荐给朋友学习,希望大家可以喜欢。
在网上看到MBE大神的描边小图标很是喜欢,就自己网上搜索学习怎么绘制这种风格的图标,这里就是将我练习的方法做一个总结,关键就是布尔运算和路径锚点,好了废话不多说,我们从最简单的小太阳开始。
注意:1、这个是我看的知乎教程,大家可以去看看,猛戳这里。还有特别感谢知乎的设计师阿牛,我的练习就是学习了他的Sketch画描边图标教程。
2、MBE大神追波地址:再猛戳这里
3、文章多图
4、新手向,老司机请自行略过
5、最后附PSD下载,供大家查看
先来个最终效果图。

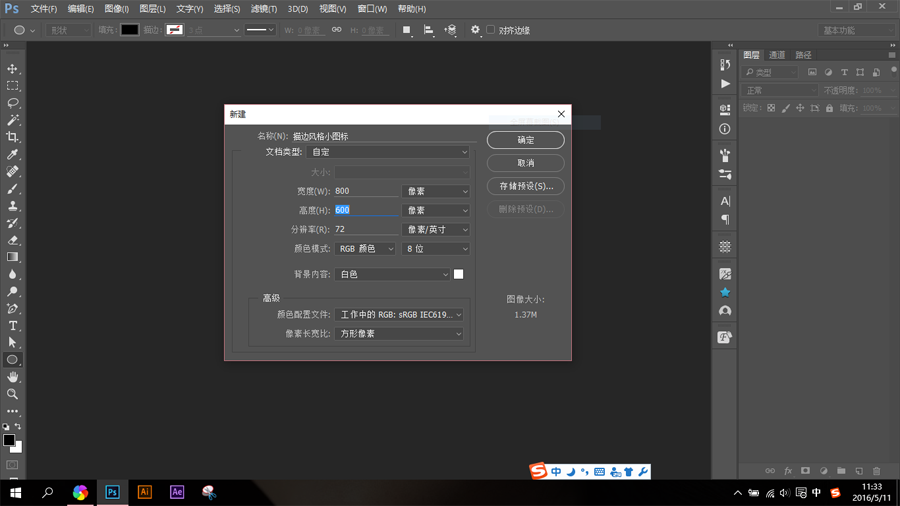
1、新建一个追波尺寸的画布800*600,背景色选白色,名称为描边风格小图标,注意分辨率为72

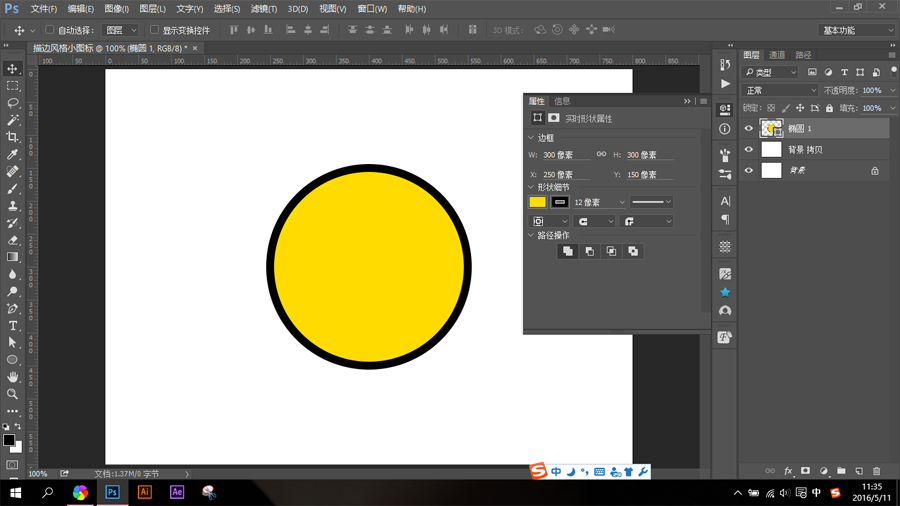
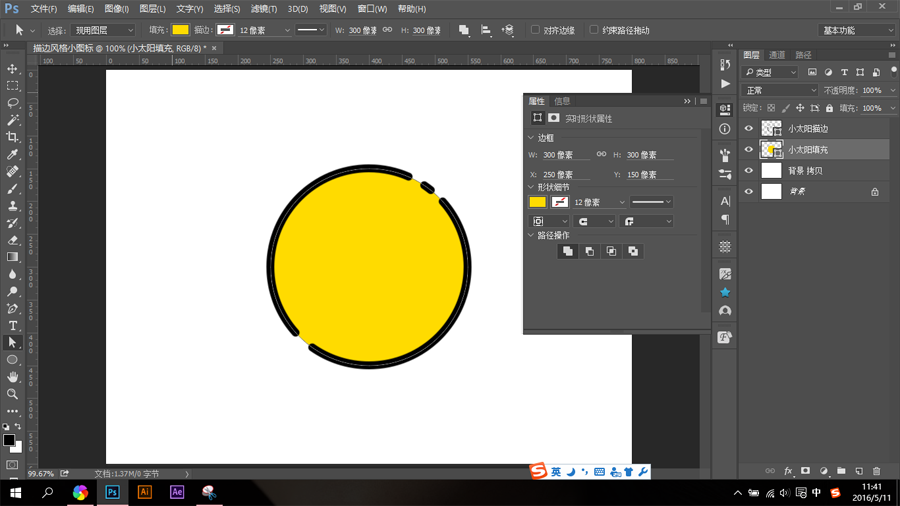
2、画一个300*300的圆形,填充颜色为#ffdb00,描边为12像素的#000000的黑色描边。注意这里描边的风格应该选居中描边,结尾和转角选择圆角形式。

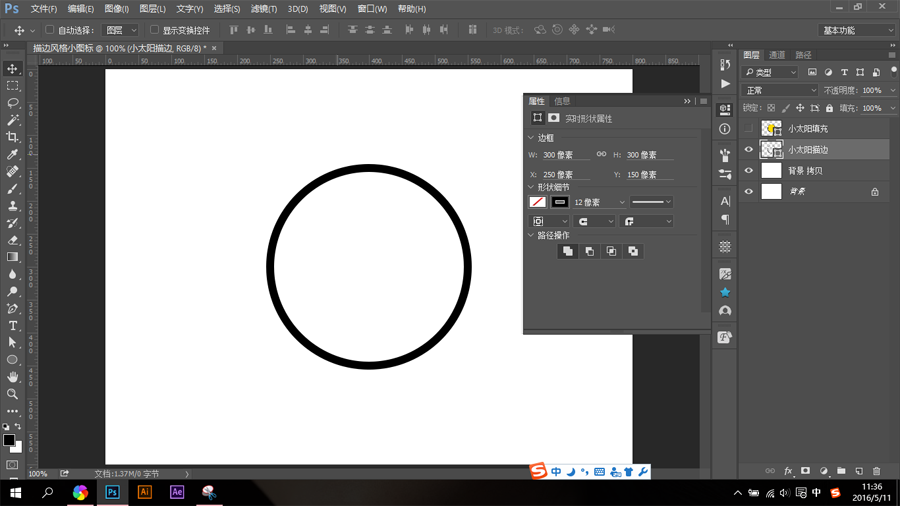
3、然后我们ctrl+j复制圆形图层,并分别命名为小太阳描边和小太阳填充。并将小太阳填充的图层关闭,将小太阳描边图层的填充去掉,只留下描边。

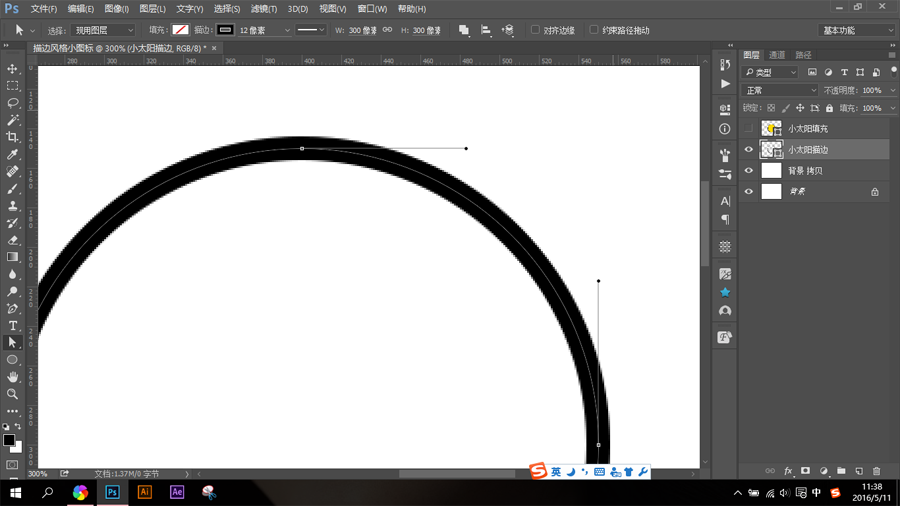
4、我们用直接选择工具(小白)选中描边,这时会出现锚点和路径的线(抱歉,我也不知道这线叫什么),然后我们用钢笔工具这一栏里的添加锚点工具,给描边添加6个锚点。

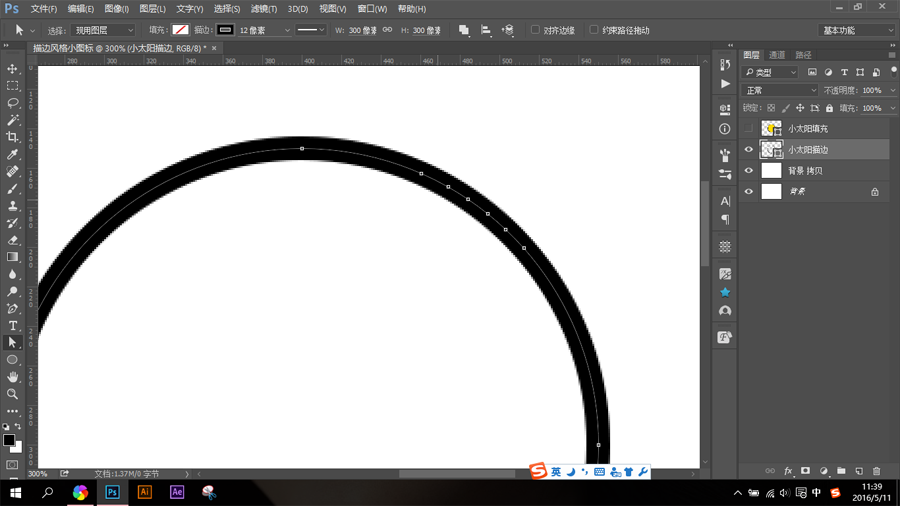
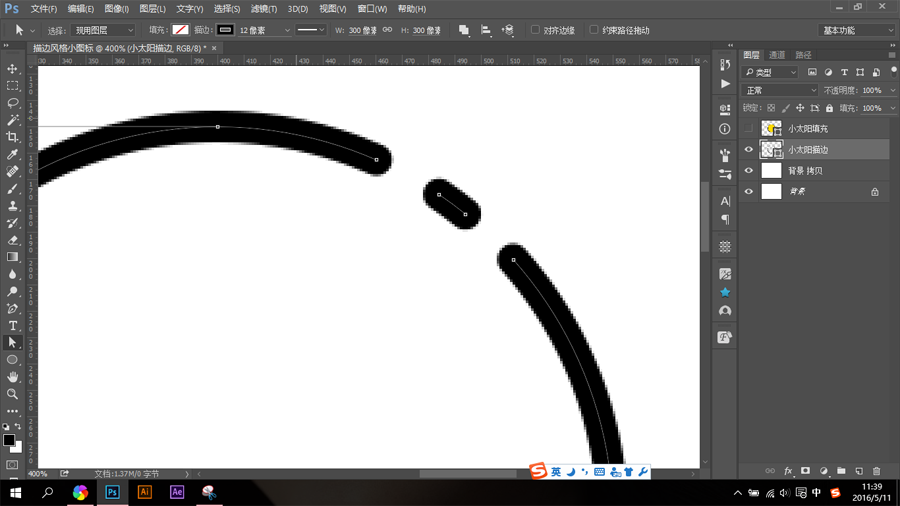
5、6个锚点添加完后(如图1),我们在用直接选择工具(小白)选择锚点进行删除(如图2)。发现问题了这里只添加4个锚点就够了,然后选路径进行删除就好了
图1

图2

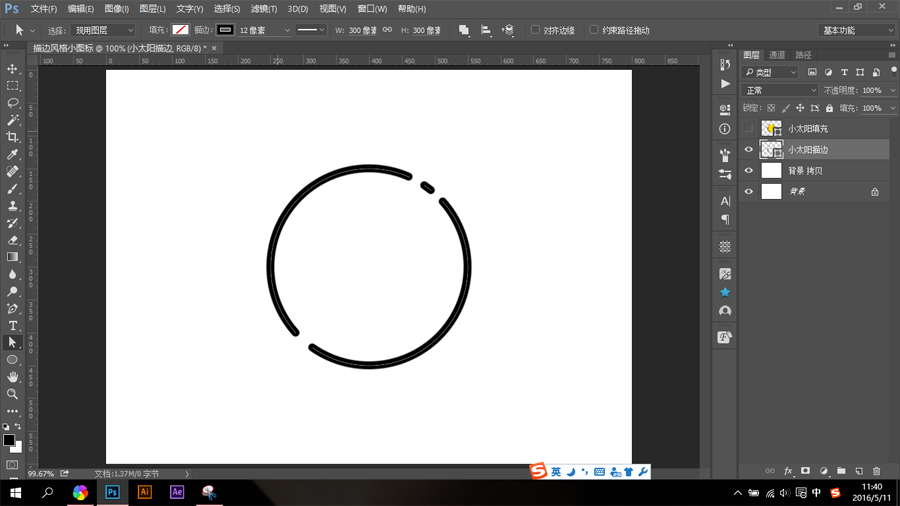
6、同理我们弄对角的另一边,弄完的结果如图

7、这一步,我们将小太阳填充的图层显示出来,并且把它放在“描边”图层的下面。看!!效果一下子就出来了。

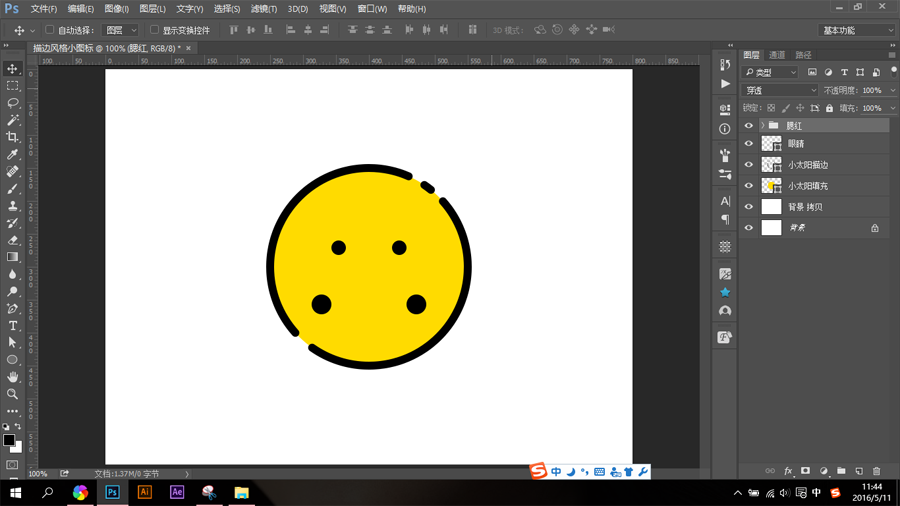
8、嘴巴和腮红的部分不多说了,根据图形之间的大小关系,自己绘制就可以。

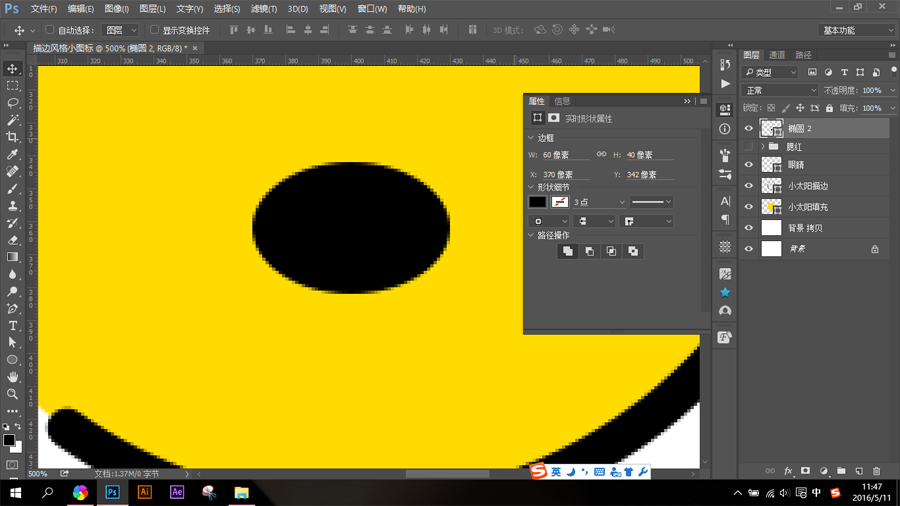
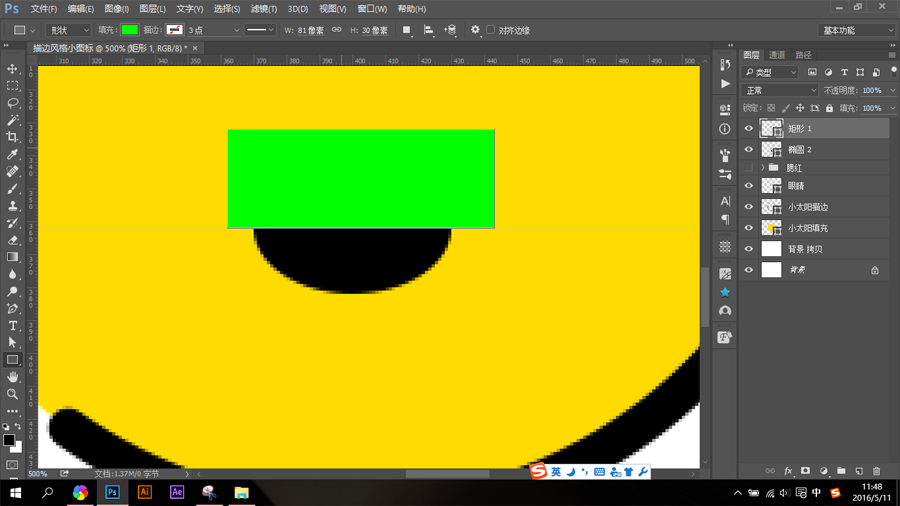
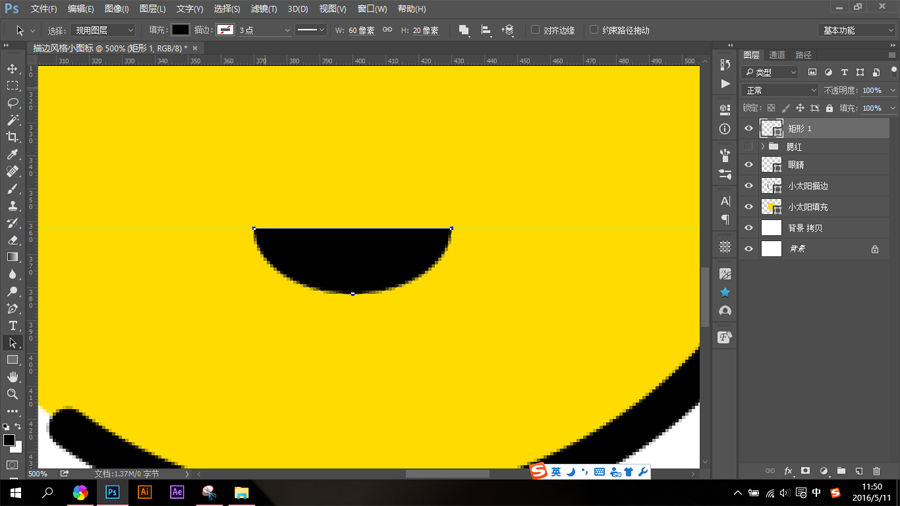
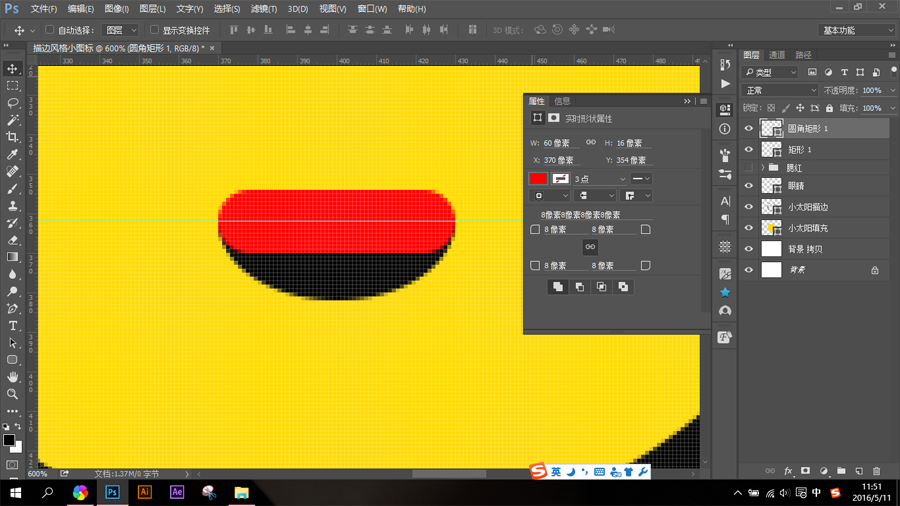
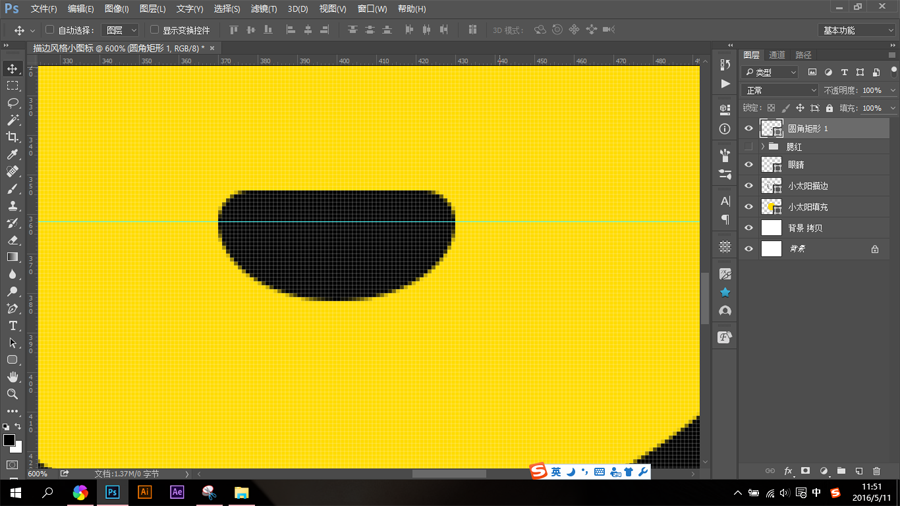
9、这里重点说下嘴巴的画法,这里我们画一个60*40的圆(如图1),建立水平参考线,找到椭圆的水平中心位置。建立个矩形(要比半个椭圆大,如图2),选中椭圆和矩形的图层,ctrl+e后,用路径选择工具(小黑)配合布尔运算的减去顶层形状,减去上边的矩形,并选择合并形状组件(如图3)。下面我们绘制个60*16圆角为8的圆角矩形,这里方便CS6的用户使用,可以绘制两个16*16的圆加一个44*16的矩形进行组合。将其放在刚刚减好的图形上(如图4),放好后,ctrl+e合并两个图层,并改为黑色(如图5)。
图1

图2

图3

图4

图5

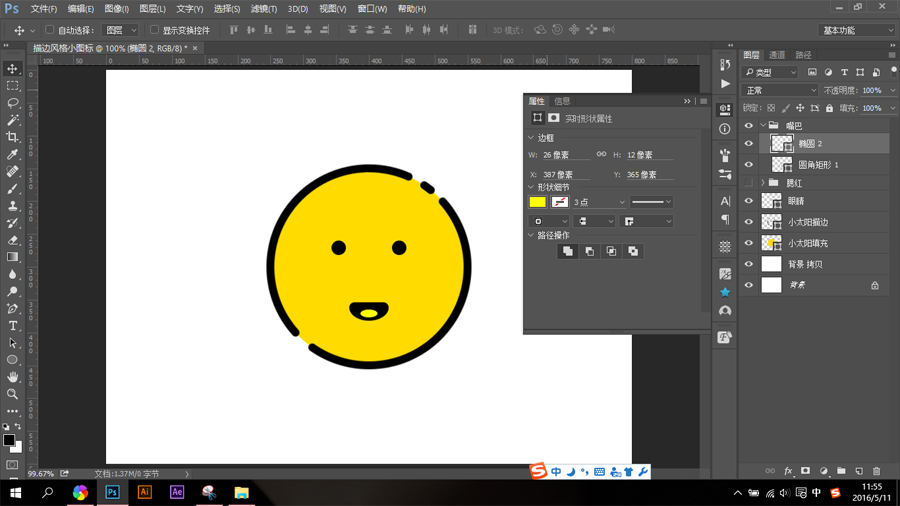
10、这里我们绘制他的小舌头(对!!应该是舌头)。大家可以根据自己的大小关系建立,我这里是26*12的椭圆。

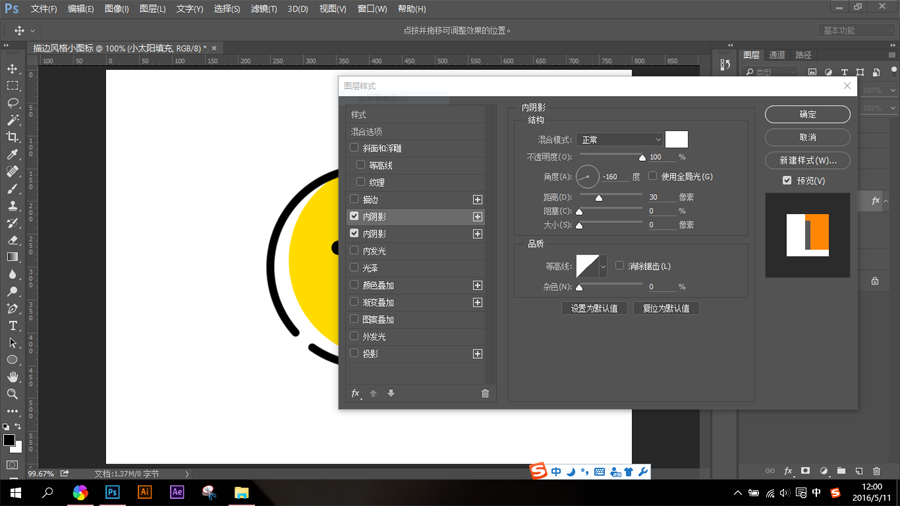
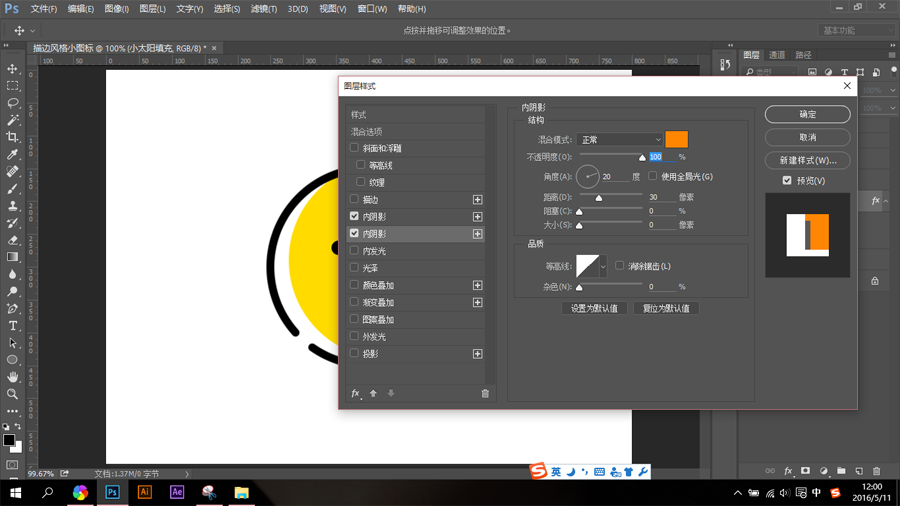
11、现在开始给太阳添加高光和反光(也就是添加两个内阴影),一个为#ffffff,角度-160度,距离、阻塞和大小为30、0、0(如图1);另一个为#fe8602,角度为20,距离、阻塞和大小为30、0、0(如图2)
图1

图2

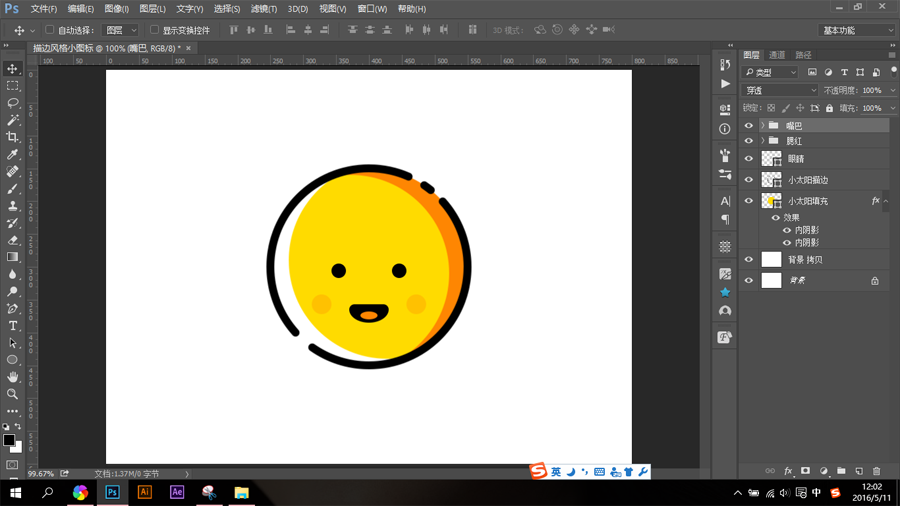
12、这步我们将眼睛、嘴巴、和腮红进行排放,放在一个合适并且可爱的位置,将腮红和舌头的颜色选为#fe8602,并将腮红的组调整不透明度为30%

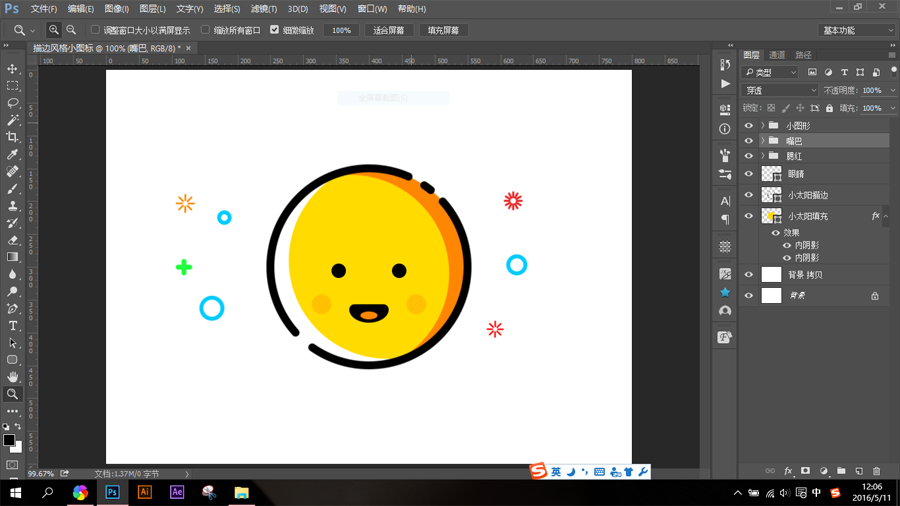
13、最后添加些色彩缤纷的小图形作为点缀修饰,使主体更加生动可爱

加载全部内容