设计渐变色彩主题海报图片的Photoshop教程
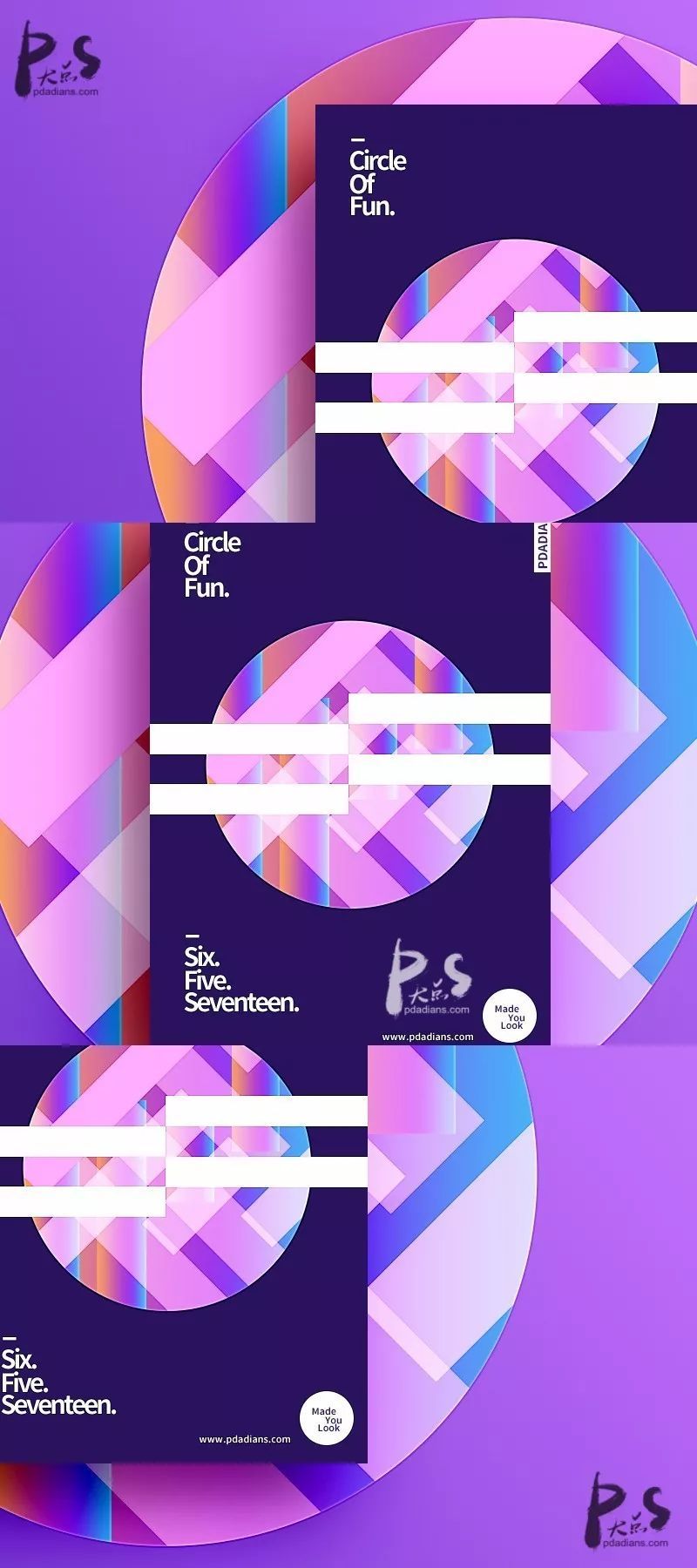
软件云 人气:0首先,按照国际惯例是 Studio–JQ 的原作和我们的山寨对比,同样的,我拿到的图片是800X600像素,我们依旧做成1200X900像素了,可能在细节上做不到完全一致,但是大致的意思是这样。

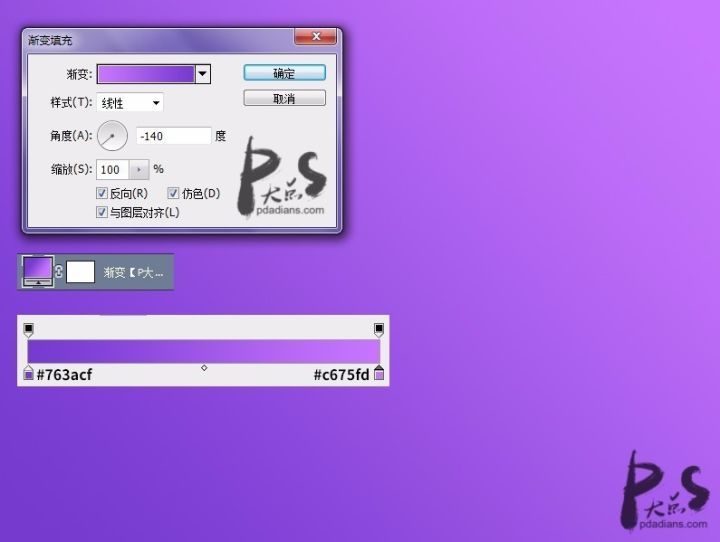
首先,新建文档,我用的尺寸是1200X900像素,创建一个渐变调整层,设置渐变颜色,参数如下:

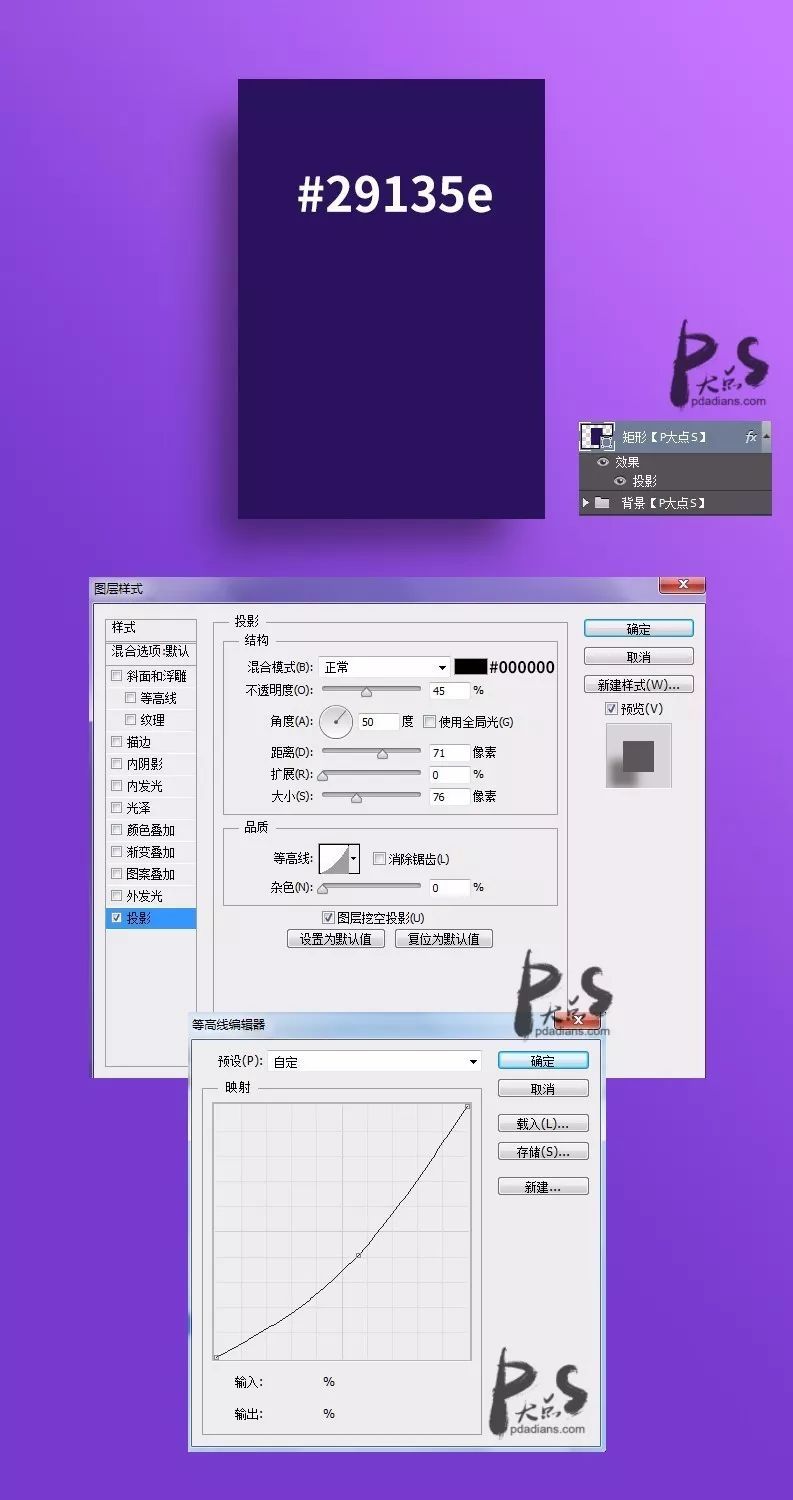
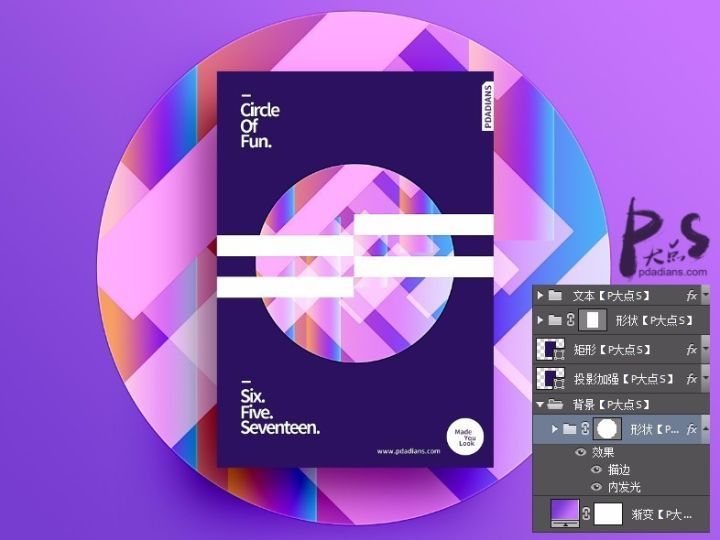
用矩形工具画一个颜色为 #29135e 的矩形,作为我们的海报主体,然后添加一个投影图层样式。(跟前几次的操作方法是一样的)。

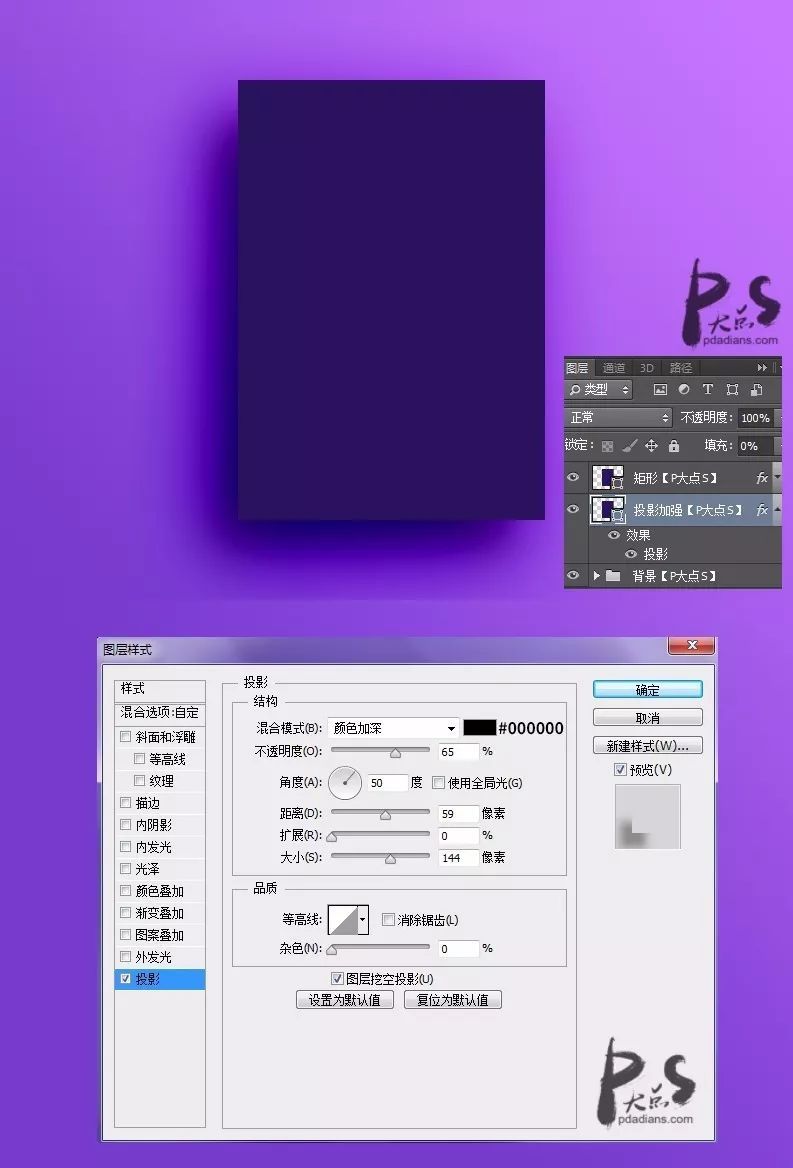
接下来,我复制了一层矩形,下移一层,将填充修改为0,重新调整了投影样式的参数,注意投影的图层混合模式。(这一步是为了照顾低版本的朋友,如果使用高版本的朋友,直接添加两个投影样式即可)

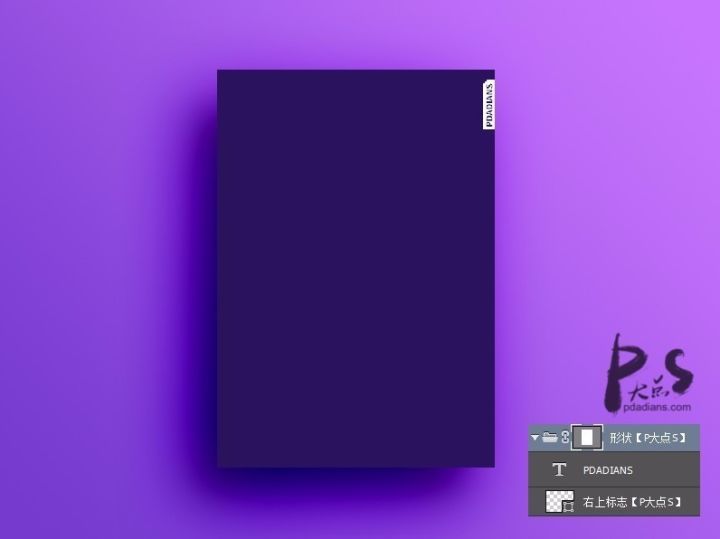
下面,我创建了一个图层组,准备来做矩形主体里面的部分了,为了方便,使一会我们所做的形状不会超出矩形范围,所以,我给这个图层组一个矢量蒙版。同时,我添加了右上侧的标志。

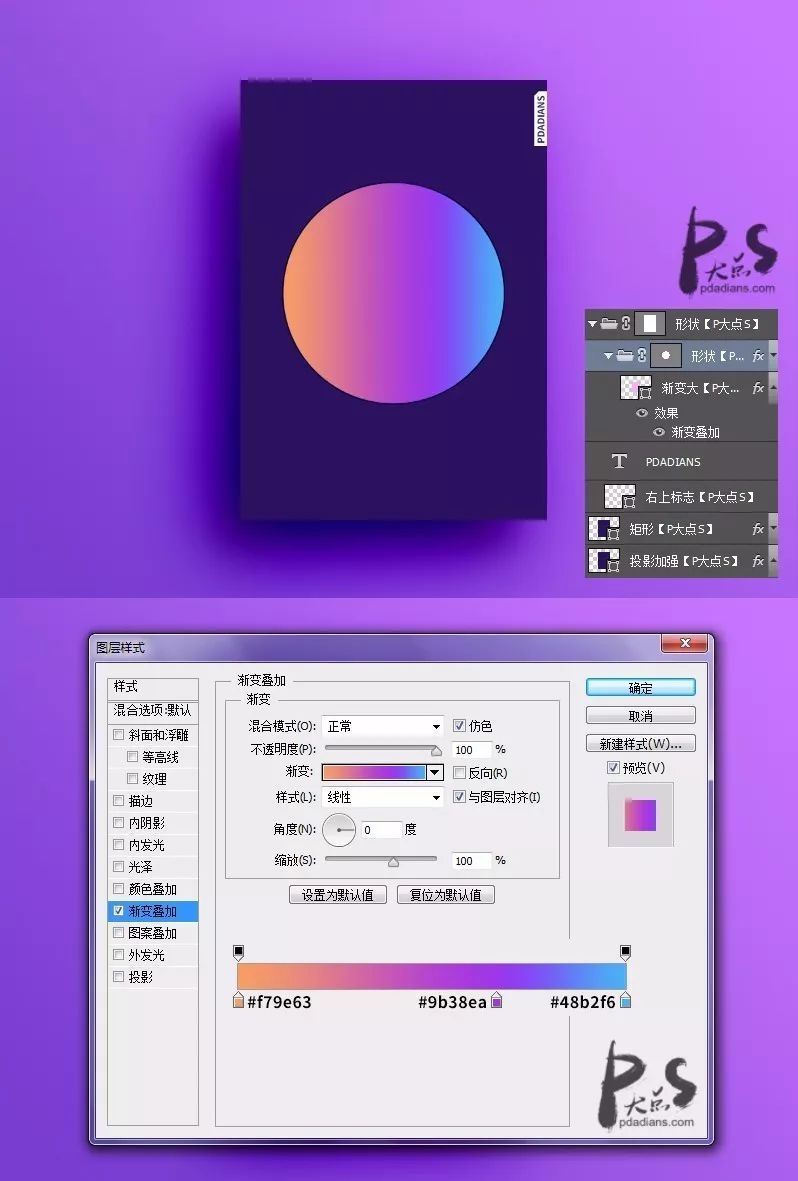
接下来,我再次新建了一个图层组,添加一个圆形的矢量蒙版,这也是为了往后的几步,我们添加的条形形状不会超出圆的部分。既然有矢量蒙版的存在,我直接画了一个矩形,作为我们整个渐变形状的最底层,矩形颜色无所谓,因为我们会添加一个渐变叠加。

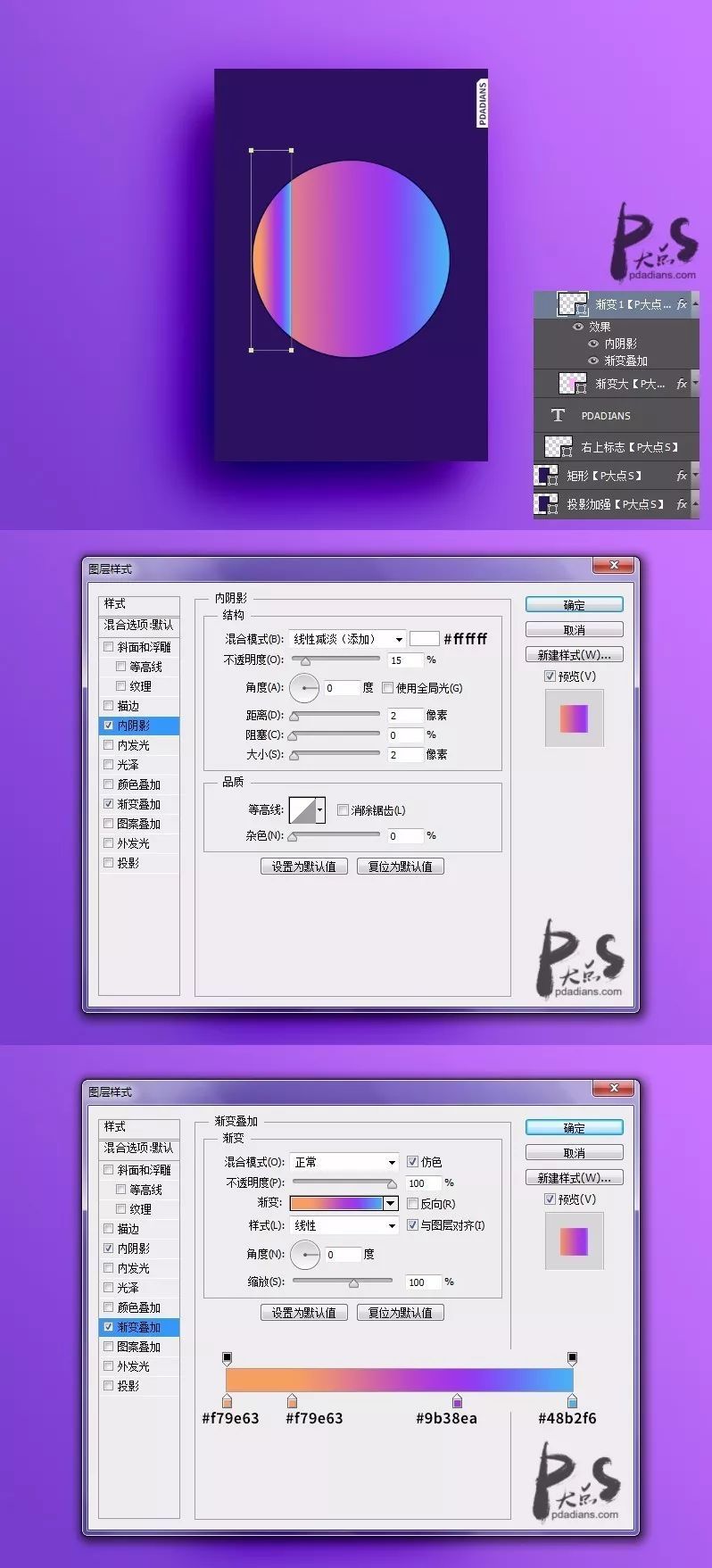
下面,我们用矩形工具画一个矩形,添加一个内阴影和渐变叠加,我们开始完善渐变背景。

接下来,复制这个渐变的矩形,进行排列,调整大小,同时也适当的调整渐变,我们得到如下效果。

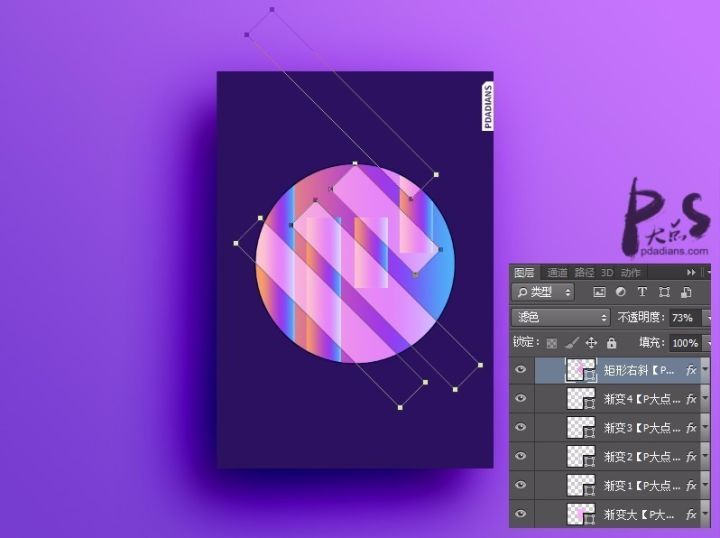
接着,我们画出往右斜的这些矩形,形状颜色为#ff89f1,图层混合模式:滤色,不透明度73%。

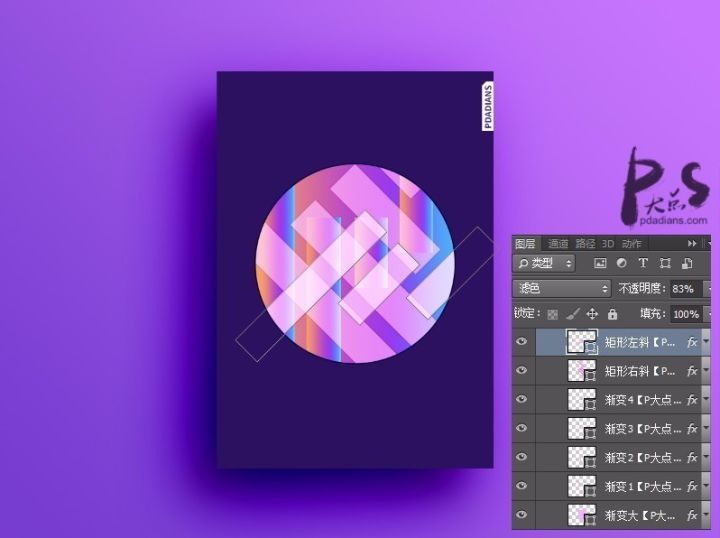
再往下,我们画出往左斜的这些矩形,形状颜色为#ffadff,图层混合模式:滤色,不透明度83%。

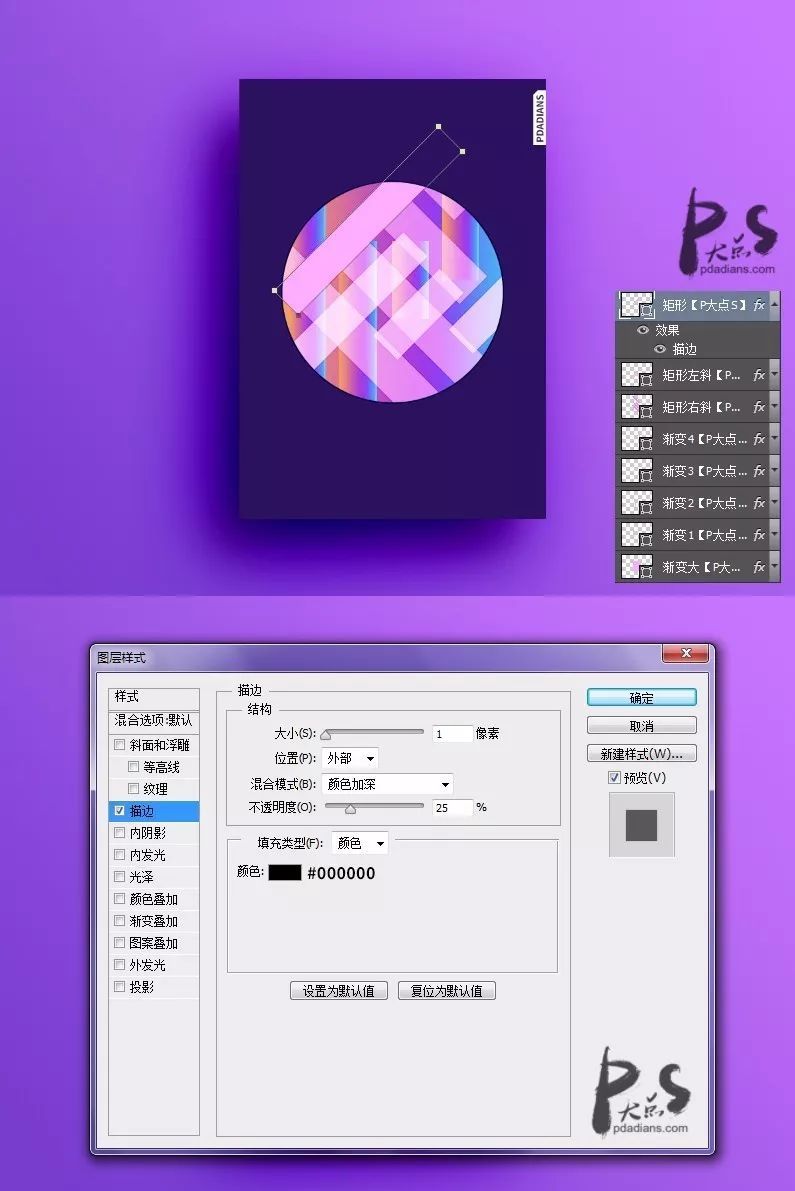
接着,我们画出往左斜的这些矩形上面的那个颜色重一点的矩形,形状颜色为#ffadff,图层混合模式:正常,添加一个描边样式。

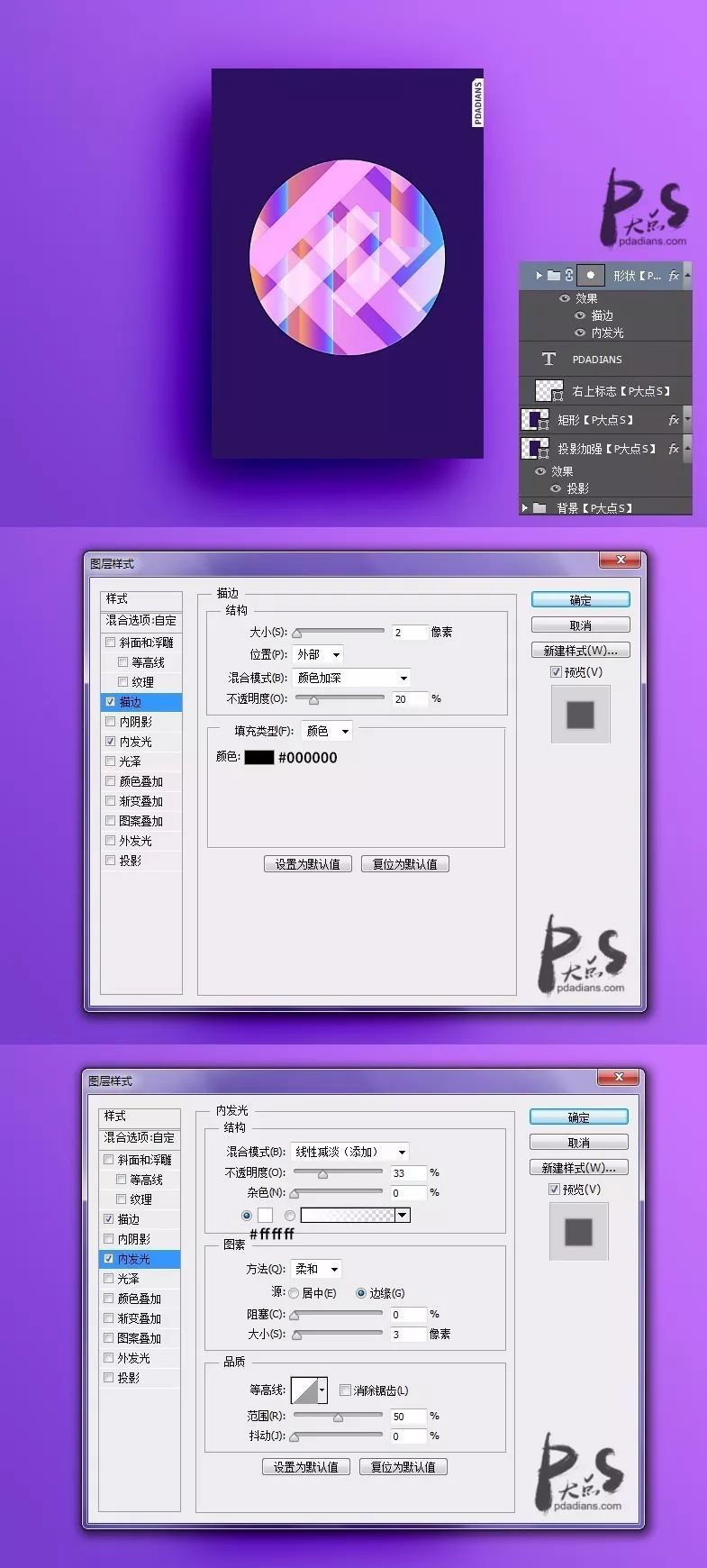
接下来,我为这个形状图层组添加一个内发光和描边样式。

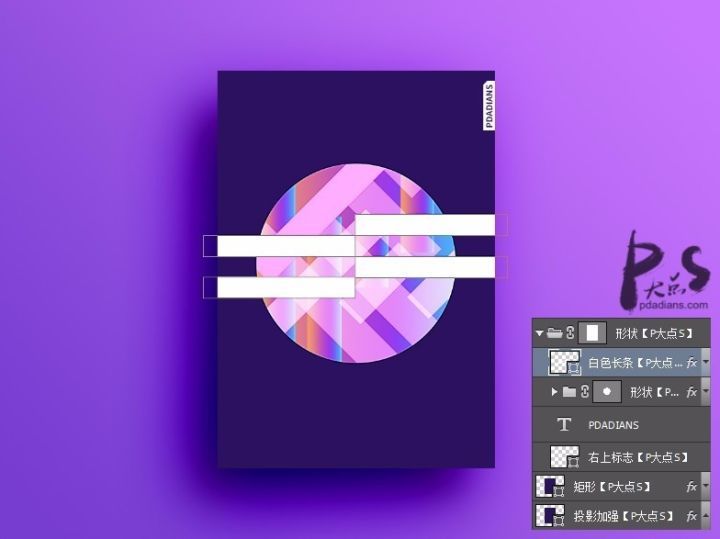
接着,我们再添加这四条白色的矩形。

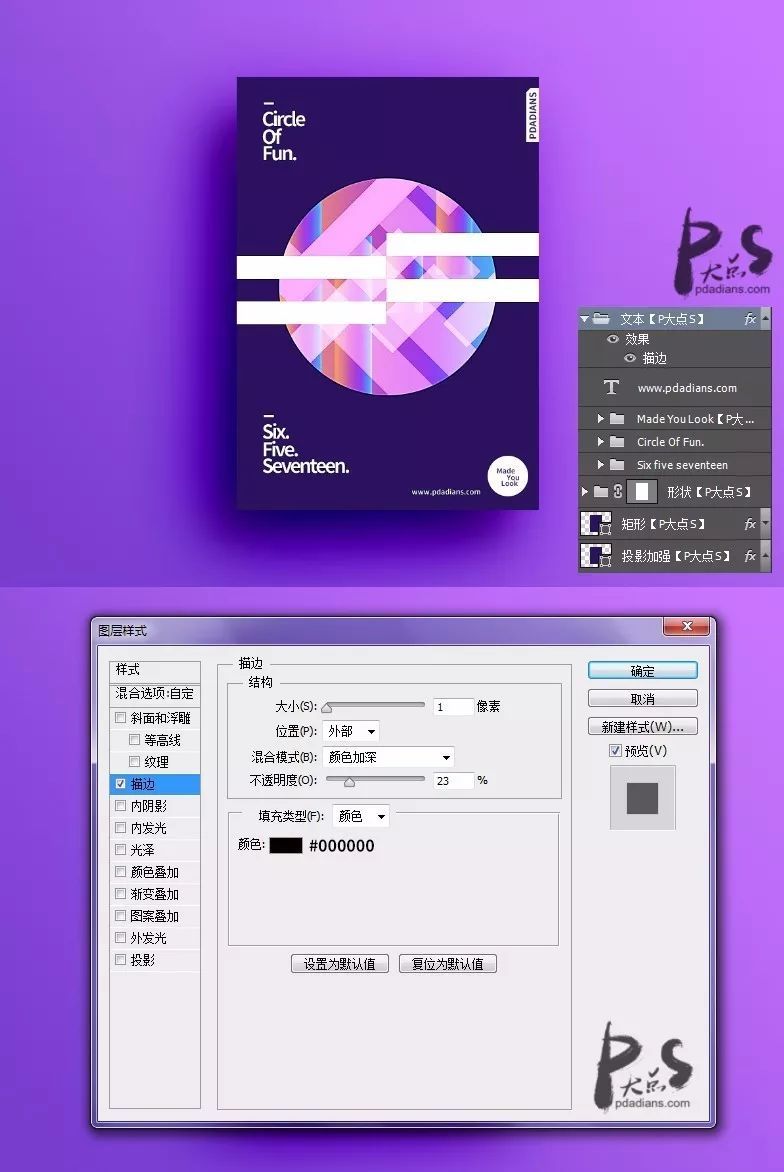
再往下,就是添加文本,并且为文本图层组添加一个描边样式。

最后,我们复制一层那个圆形的形状图层组,移到底部渐变背景层的上层,CTRL+T放大,大功告成。

我们最后的效果。

加载全部内容