制作不锈钢金属按钮图片的Photoshop教程
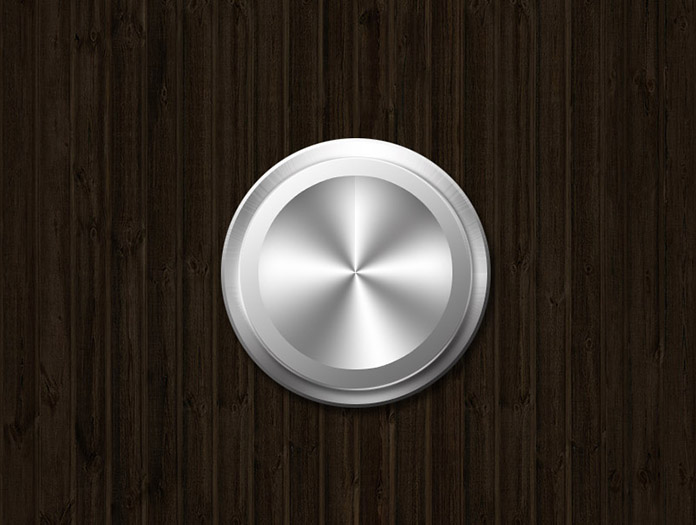
软件云 人气:0今天我们来做一个不锈钢按钮,制作方法很简单,只需要通过图层样式就可以实现,适合ps初学者练习,让我们开始吧!先看下最终效果图:

一、我们新建或Ctrl+N,创建800x 800像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为白色的新文件 。大小也可以根据需要自己设定。

二、转到椭圆选框工具,按住Shift键画一个圆,Alt+Delete填充颜色。


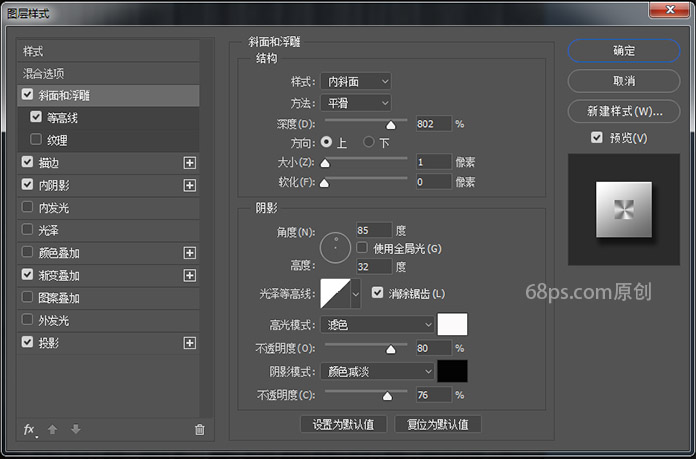
三、转到图层面板,双击图层1打开图层样式。 使用以下设置添加斜面和浮雕 :

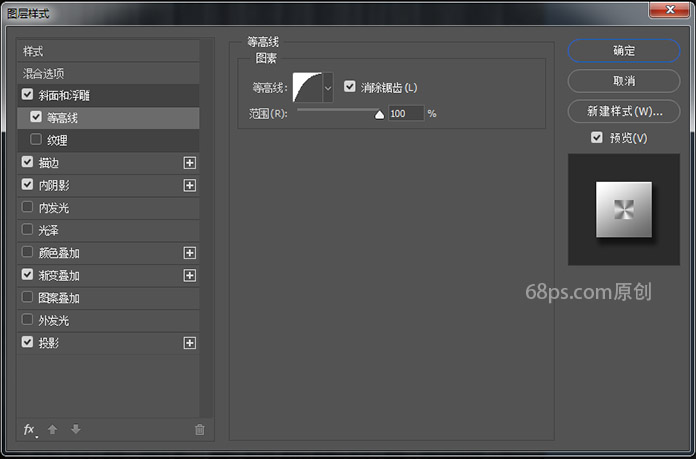
四、使用以下设置添加等高线 :
- 等高线:半圆
- 检查反锯齿框。

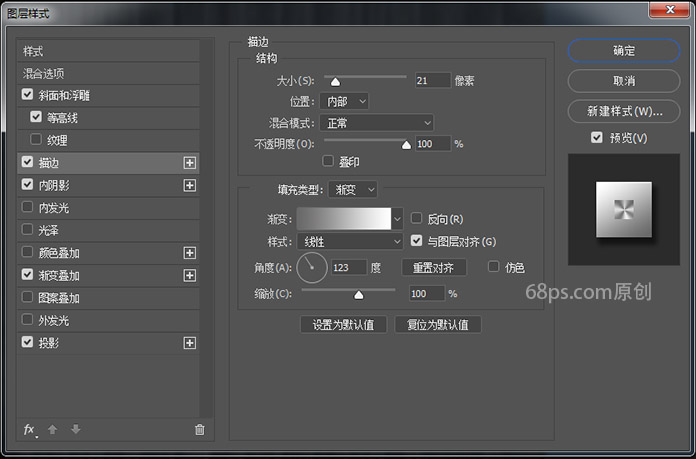
五、使用以下设置添加描边 :
- 大小:21
- 填充类型:渐变
- 角度:123

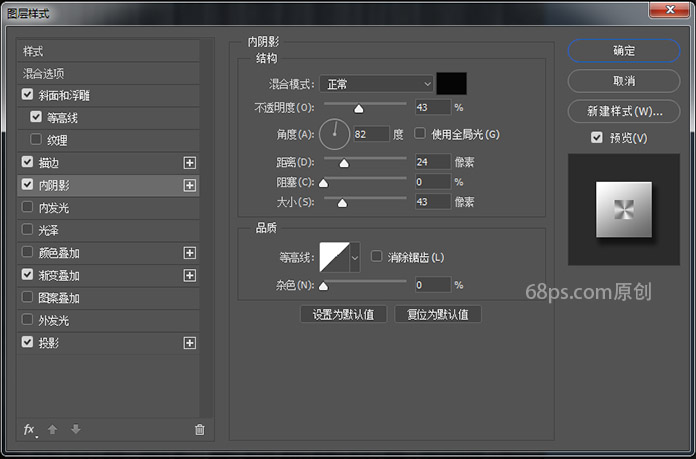
六、使用以下设置添加内阴影 :
- 距离:24
- 大小:43。

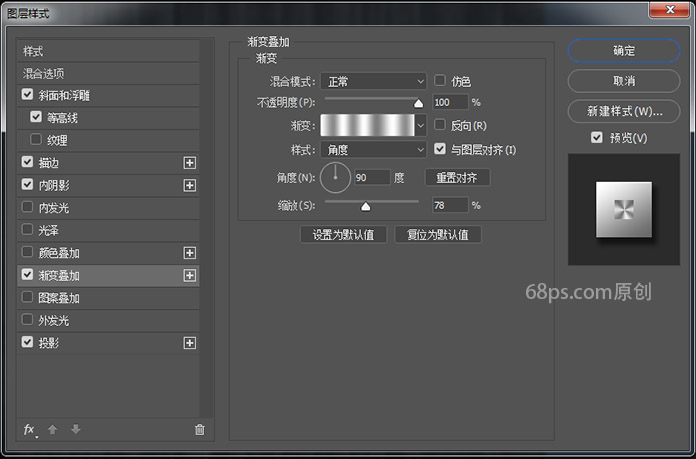
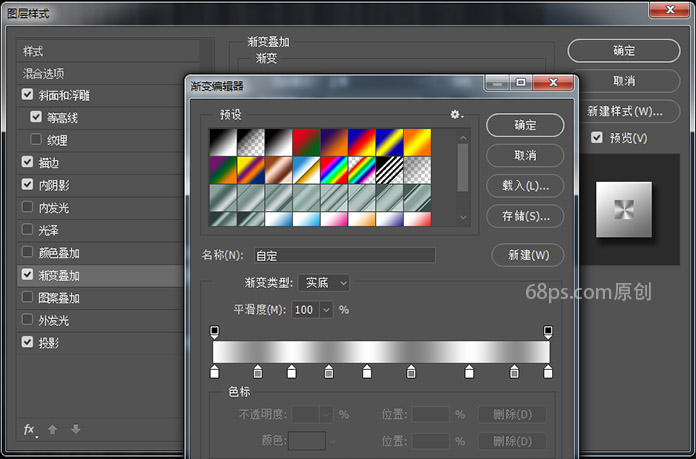
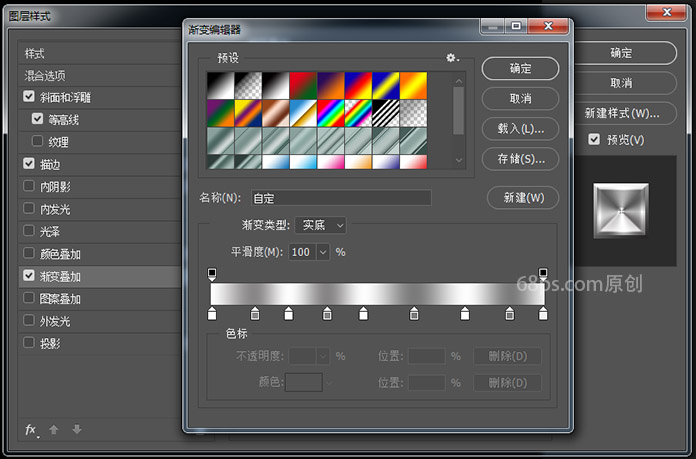
七、使用以下设置添加浙变叠加 :
- 样式: 角度
- 浙变颜色色值:#ffffff、 #8b8a8a、


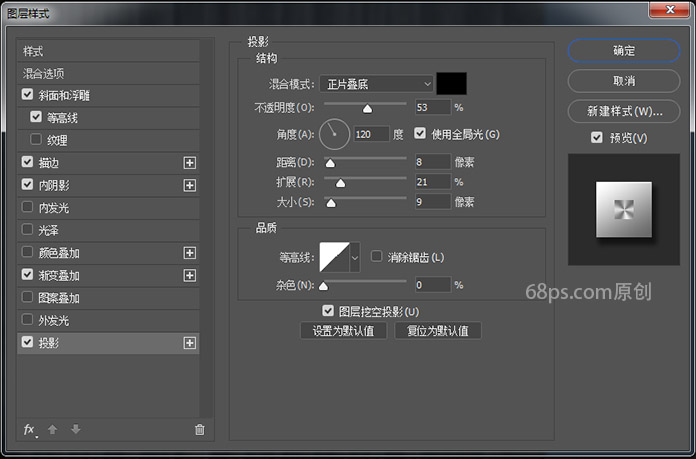
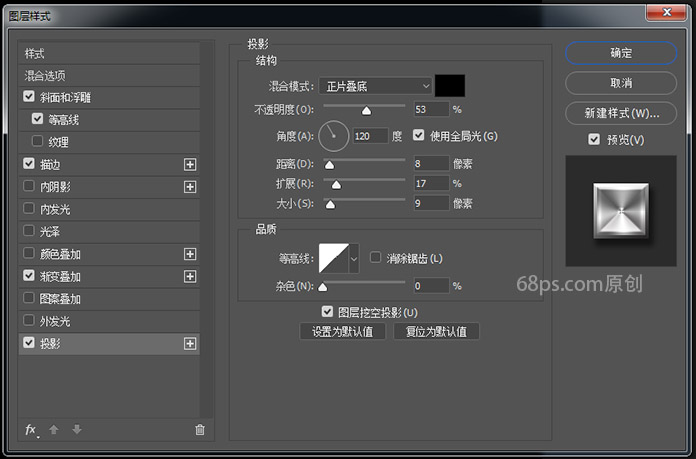
八、添加一个投影与这些设置:
- 不透明度: 53%
- 距离: 5
- 扩展: 21
- 大小: 9

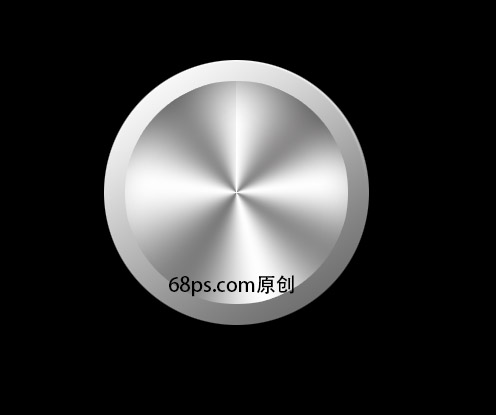
九、这样第一个圆画好了,效果如下:

十、接下来我们来做下面的圆,转到图层面板,选用椭圆选框工具,按住Shift键画一个更大的圆,Alt+Delete填充颜色。

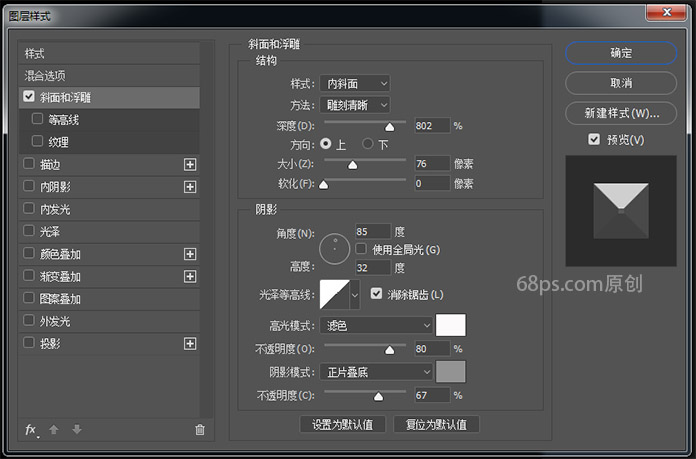
十一、转到图层面板,双击图层2打开图层样式。 使用以下设置添加斜面和浮雕 :

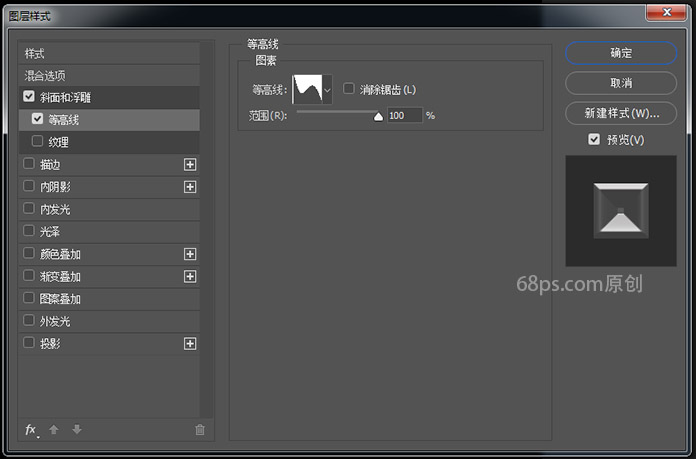
十二、使用以下设置添加等高线 :
- 等高线:滚动斜坡-递减

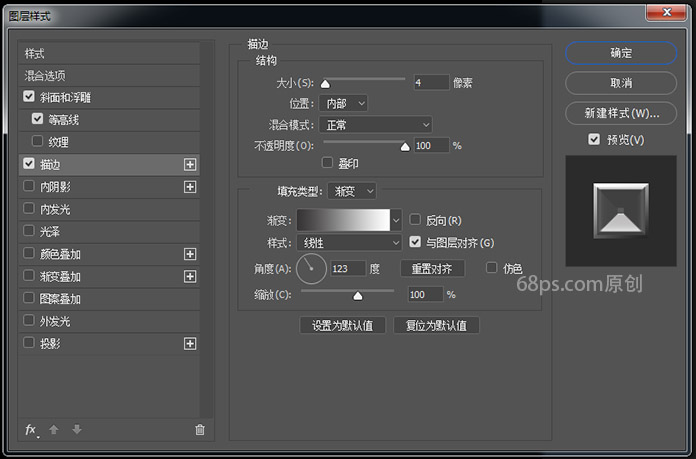
十三、使用以下设置添加描边 :
- 大小:4
- 填充类型:渐变
- 角度:123

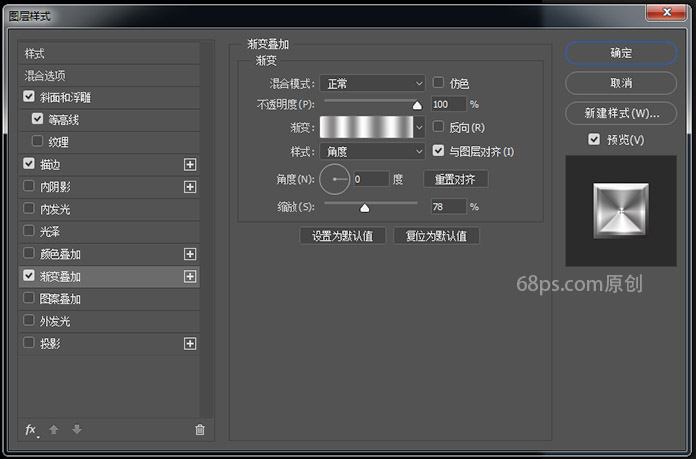
十四、使用以下设置添加浙变叠加 :
- 样式: 角度
- 浙变颜色色值:#ffffff、 #8b8a8a、


十五、 添加一个投影与这些设置:
- 不透明度: 53%
- 距离: 8
- 扩展: 17
- 大小: 9

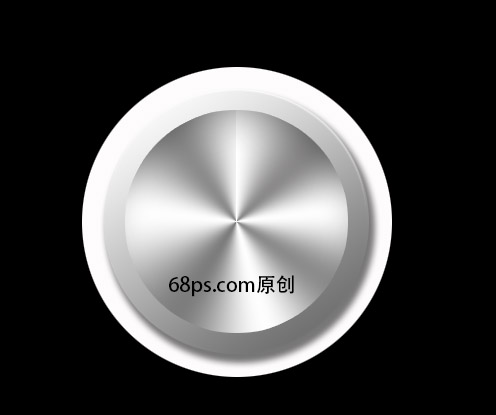
十六、好了,看下效果如下:

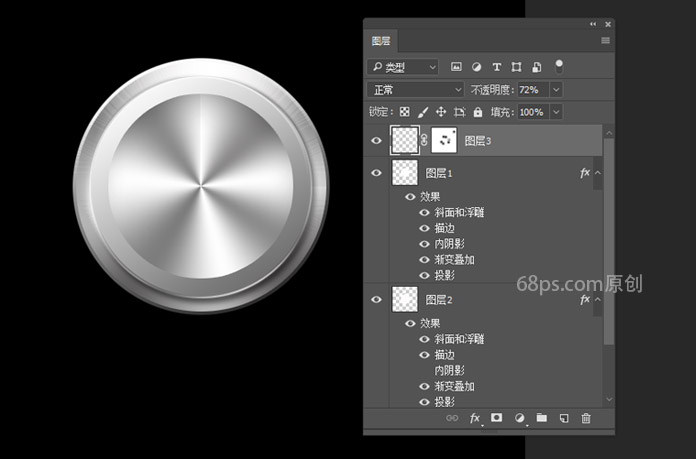
十七、为了使按钮金属感更强,我们增加一些高光,按Ctrl键点击图层1,得到选区。

十八、转到编辑-描边,宽度2像素,颜色白色,位置居中。

十九、转到编辑-描边,宽度2像素,颜色白色,位置居中。

二十、转到图层添加图层蒙板,不透明度设为72%,用画笔把不需要的地方涂一些掉,完成后如下图。

二十一、我们还需要在给按钮加上一个背景图。找一个木纹图片拉入Photoshop中,放在按钮的最下面一层,好了,最后的效果如下。

加载全部内容