制作双层立体圆形网页按钮图标的Photoshop教程
软件云 人气:0本教程主要使用Photoshop设计蓝色素雅风格的圆形按钮,教程主要利用PS制作质感按钮,主要利用ps的图层样式,现在就把设置的步骤和截图分享出来,供大家参考使用。先看看效果图

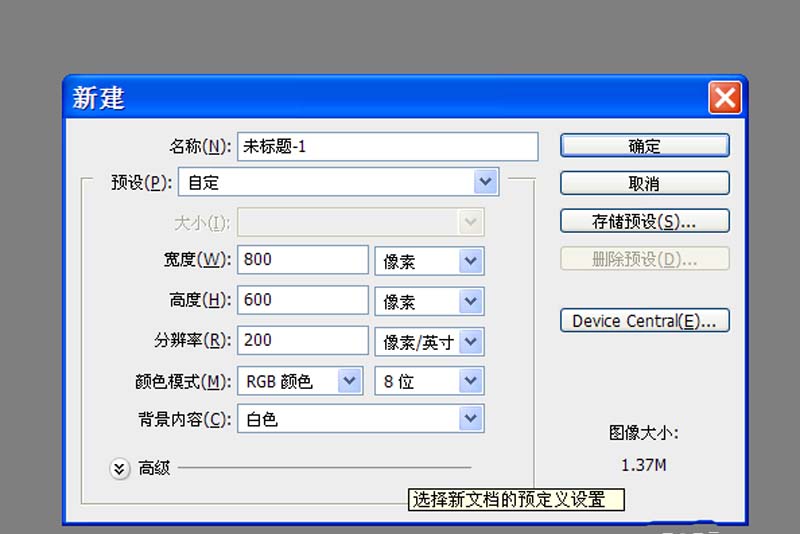
一、首先启动Photoshopcs5,执行ctrl+n组合键新建一个大小为800*600,分辨率为200,背景颜色为白色的文档。

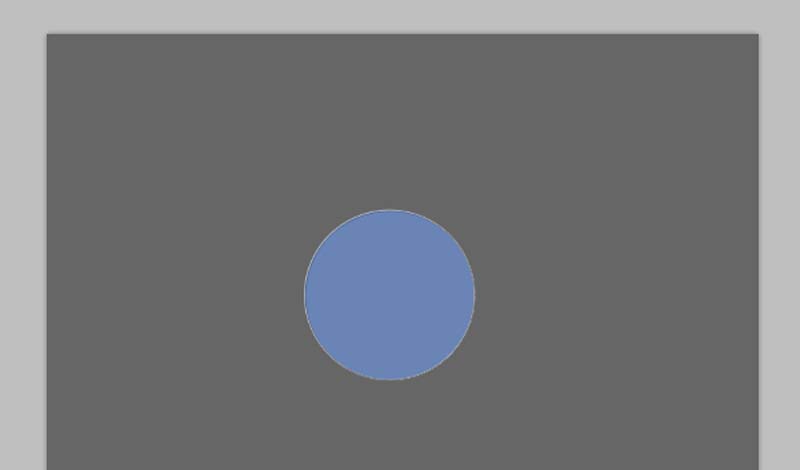
二、调整前景色为#666666,按alt+delete组合键填充前景色,选择椭圆工具,设置填充颜色为浅蓝色,按住shift在画布上绘制一个正圆。

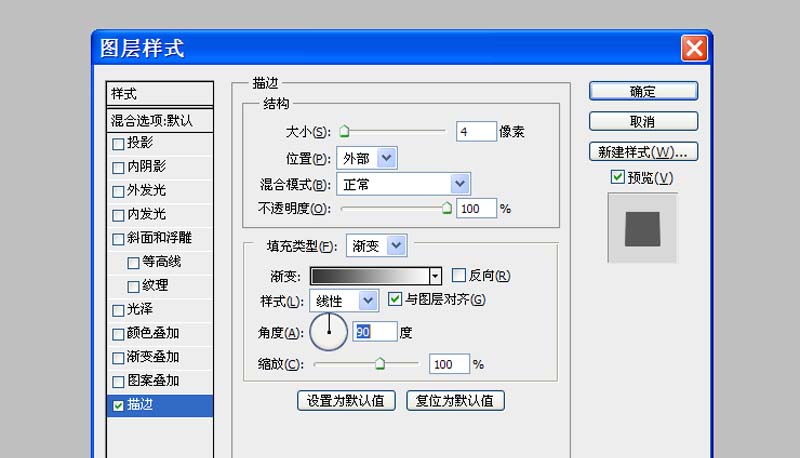
三、双击该图层弹出图层样式对话框,勾选描边,设置大小为6像素,并设置渐变颜色为#333333,角度为90.

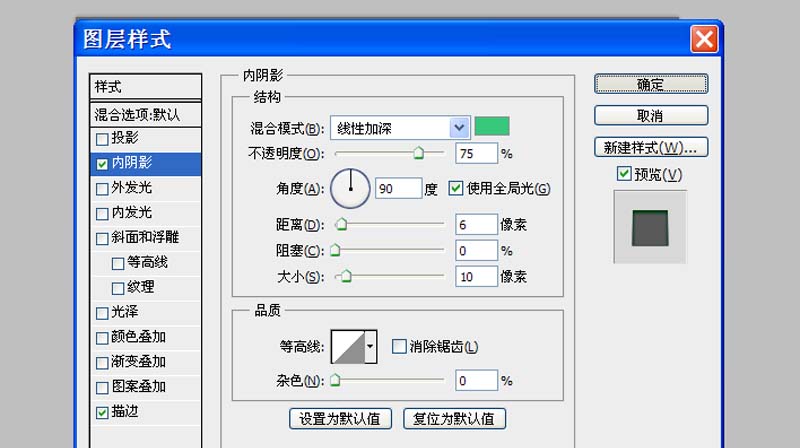
四、接着设置内投影,设置模式为线性加深,角度为90,距离为6像素,大小为10像素。

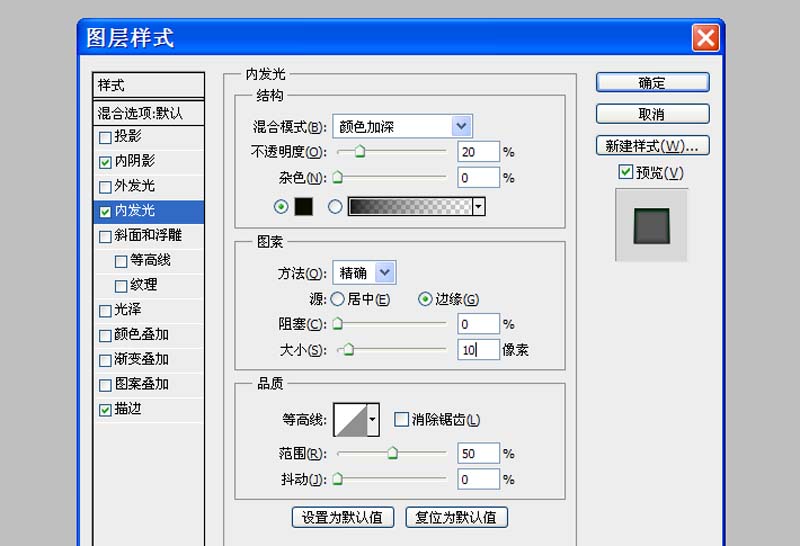
五、接下来设置内发光,设置混合模式为颜色加深,不透明度为20,方法为精确,大小为10.

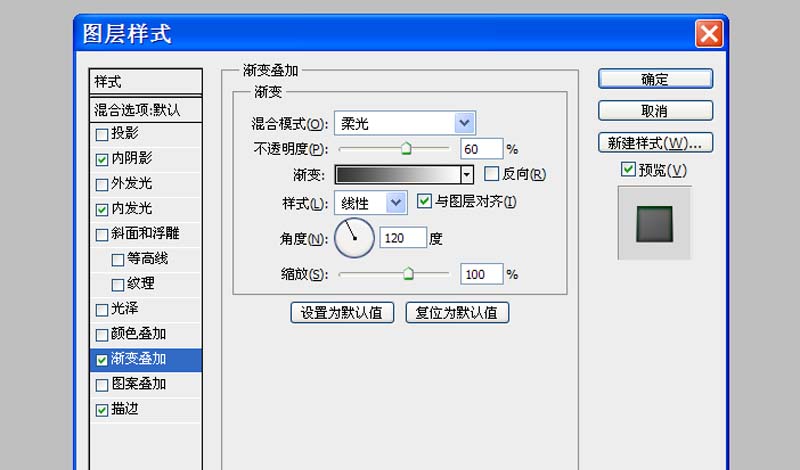
六、勾选渐变叠加,设置混合模式为柔光,不透明度为60,样式为线性,角度为120。

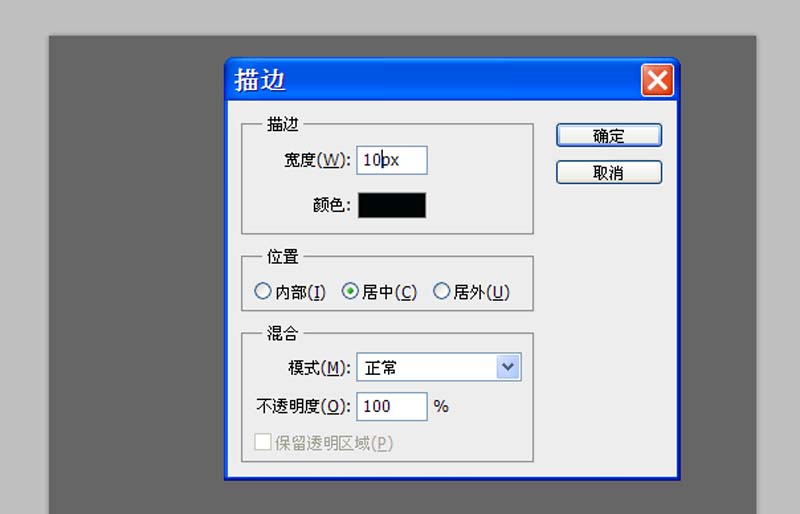
七、新建图层1,选择工具箱里椭圆选框工具,按住shift键绘制一个正圆,右键单击从下拉菜单中选择描边,设置10px,点击确定按钮。

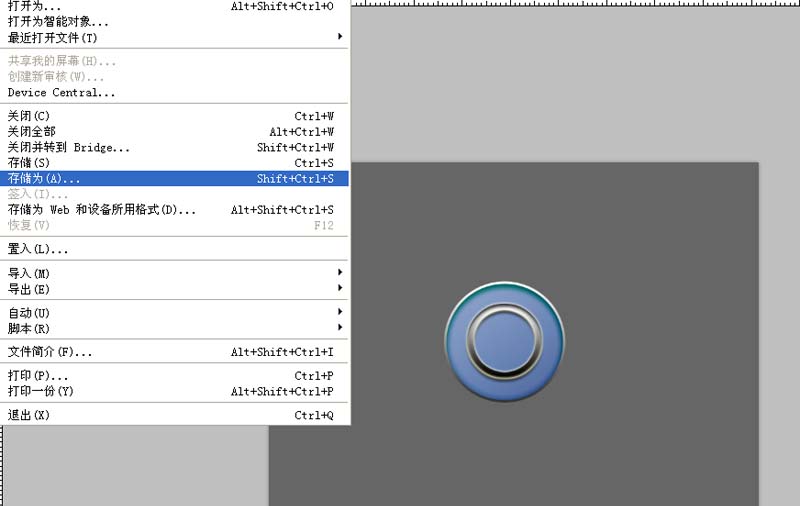
八、双击图层1弹出图层样式对话框,根据实际需要设置,这样质感按钮就制作完成了,执行文件-存储为命令,将文件进行保存即可。

最终效果图

加载全部内容