制作清新扁平化手机APP图标的Photoshop教程
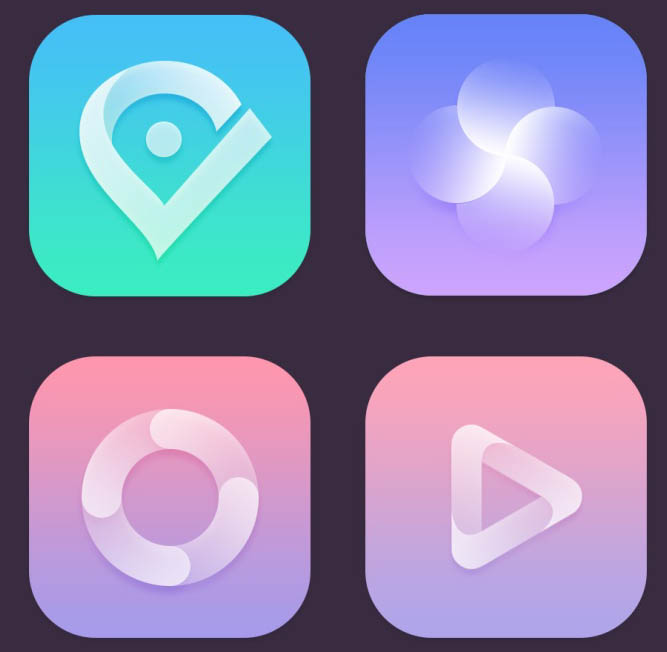
软件云 人气:0依旧是扁平化风格,这次难度略微提升,光影很简单,难点是半透明叠加样式的制作,还有就是色彩纯度较低不好控制。 最终效果

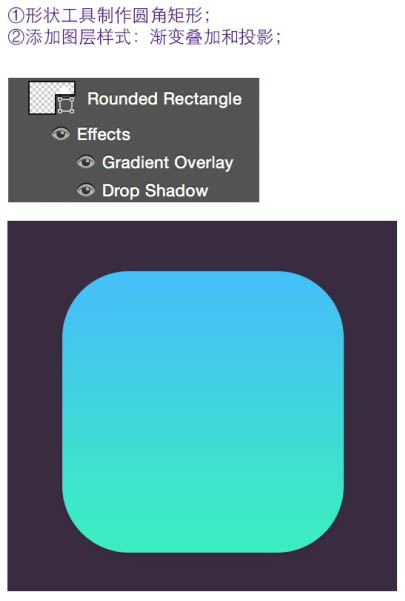
一、新建大小自定的画布,用形状工具制作圆角矩形。
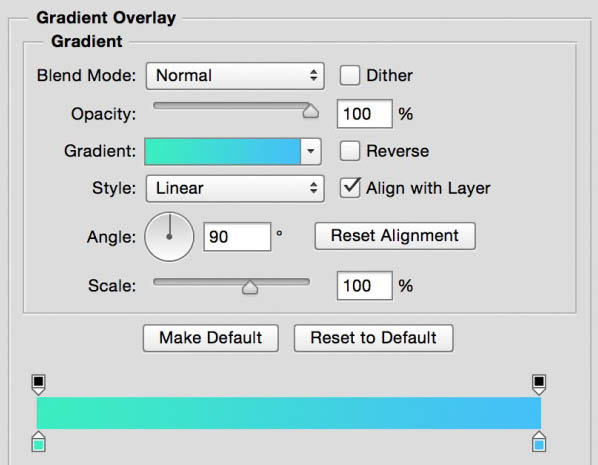
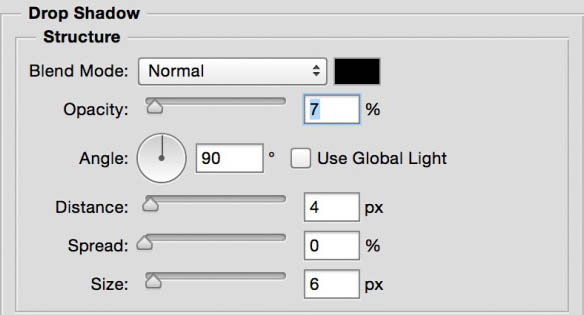
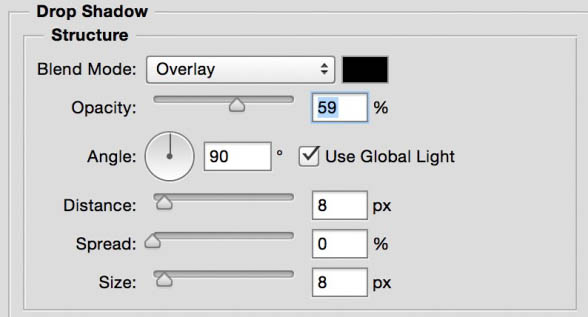
二、添加图层样式:渐变叠加和投影,参数及效果如下图。



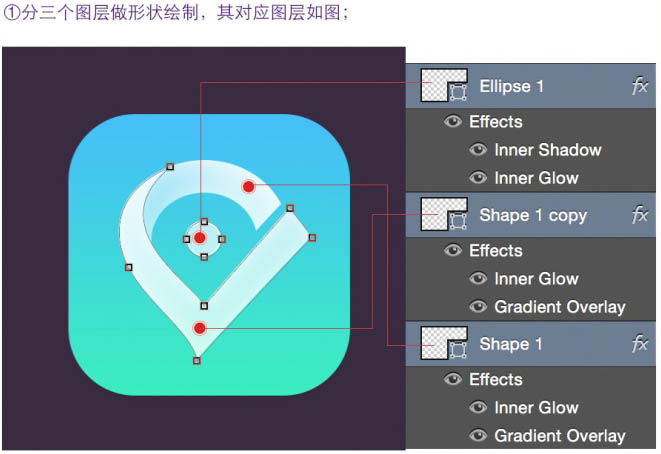
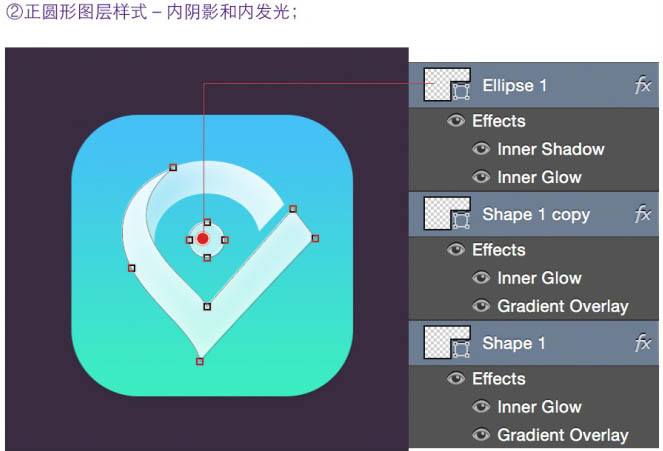
三、分三个图层做中间的形状绘制,其对应图层如下图。

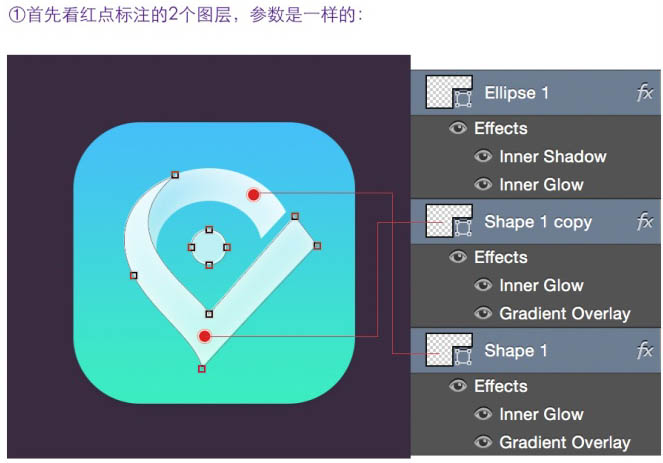
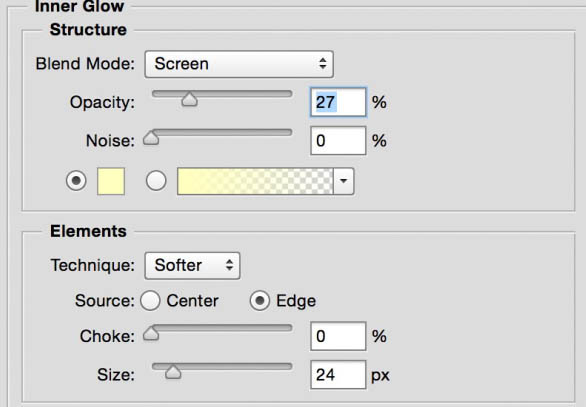
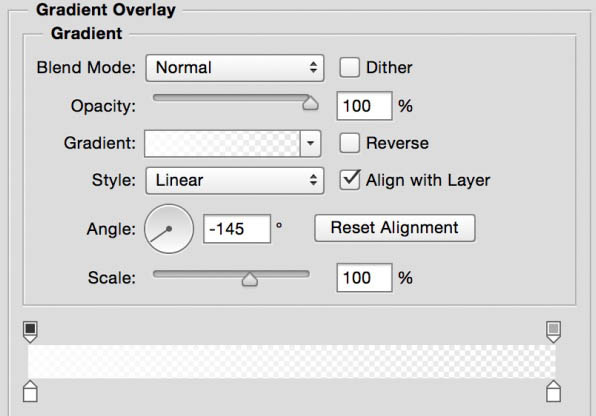
四、首先看红点标注的2个图层,参数是一样的。



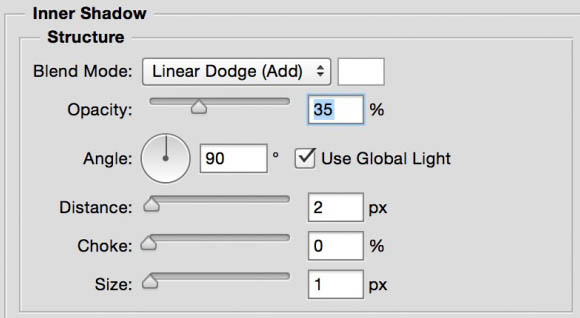
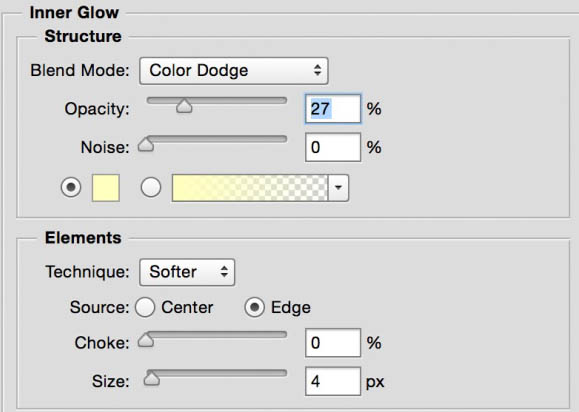
五、正圆形图层样式:内阴影和内发光。



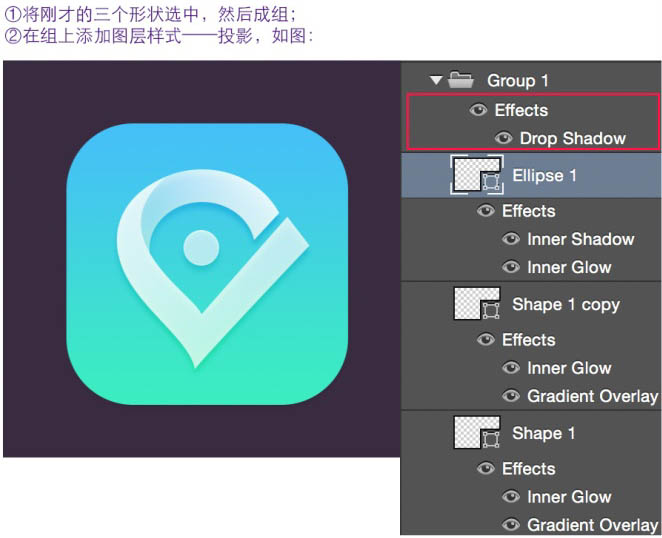
六、将刚才的三个形状选中,然后成组。
七、在组上添加图层样式:投影,如下图。


最终效果及其它类似效果:

加载全部内容