Photoshop怎样制作科技感的蓝色光晕图案
软件云 人气:5效果图为比较简单的光晕,由线条及柔和的色块构成。制作的时候先做出色块,然后变形就可以得到想要的小光束,再渲染一下中间及边缘的高光即可。 最终效果

一、新建一个1500 * 1200像素,分辨率为72的画布。把背景图层填充黑色,如下图。

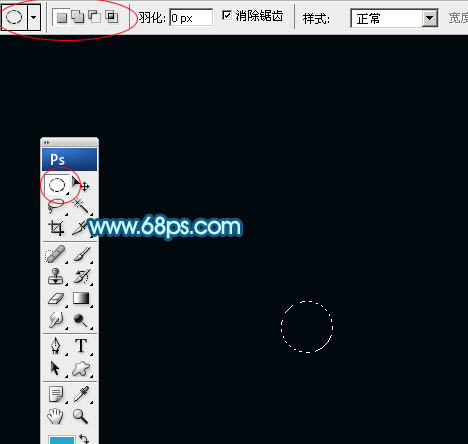
二、新建一个组,在组里新建一个图层,选择椭圆选框工具,按住Alt + Shift + 鼠标左键拖动拉一个较小的正圆选区,如下图。

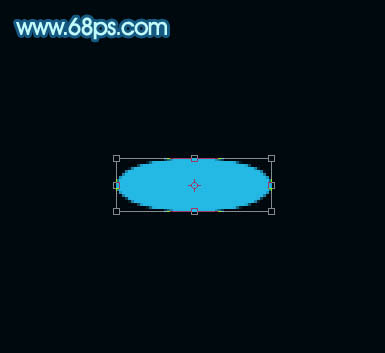
三、点击前景色调出拾色器面板,把颜色设置为青蓝色,如下图。确定后按Alt + 删除键填充前景色,取消选区后效果如图4。


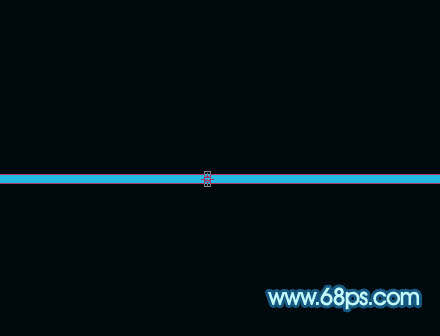
四、按Ctrl + T 对圆形变形处理,先压扁一点,然后再拉长,过程如图5,6,效果如图7。



五、添加图层蒙版,用黑色画笔把边缘过渡涂抹自然。

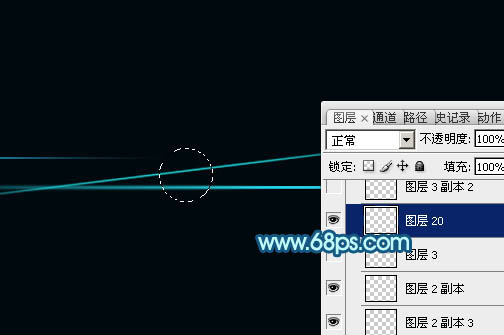
六、同上的方法制作其它的线条光束,局部颜色有点变化,过程如图9,10。


七、新建一个图层,用椭圆选框工具拉出图11所示的正圆选区,羽化12个像素后填充青蓝色,取消选区后效果如图12。


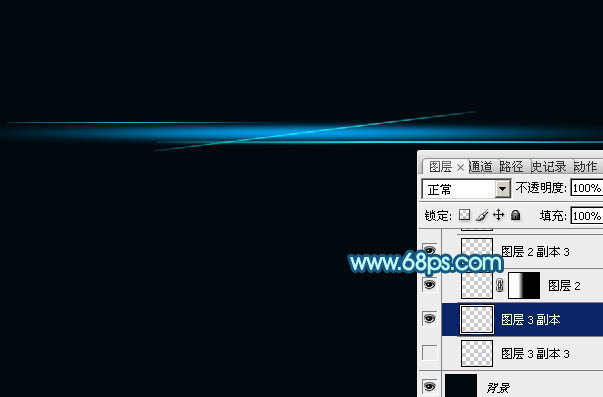
八、按Ctrl + J 把当前图层复制一层,原图层隐藏,然后对副本变形处理,效果如下图。

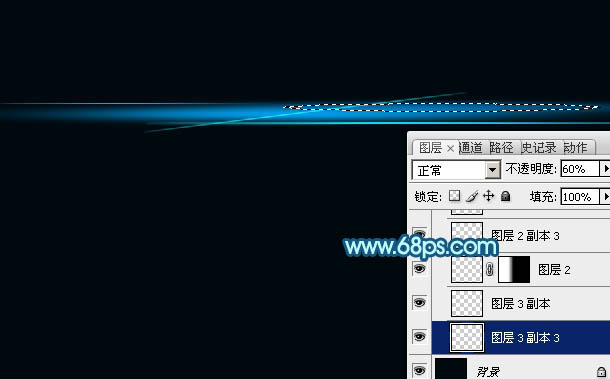
九、把当前图层复制一层,用移动工具移上一点,按Ctrl + T 稍微调整一下大小,确定后把不透明度改为:60%,如下图。

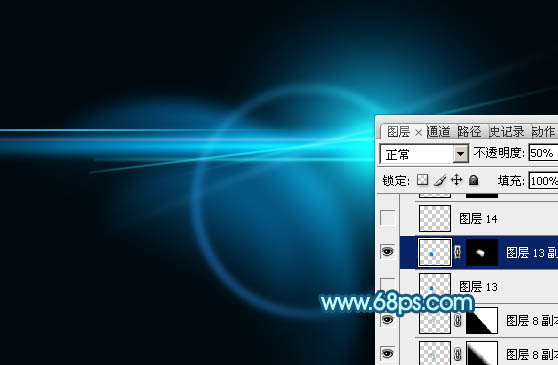
十、复制当前图层,按Ctrl + T 变形,缩小一点,用移动工具移到大光束的中间位置,并把混合模式改为“滤色”,如下图。

十一、同样的方法多增加一点高光,效果如下图。

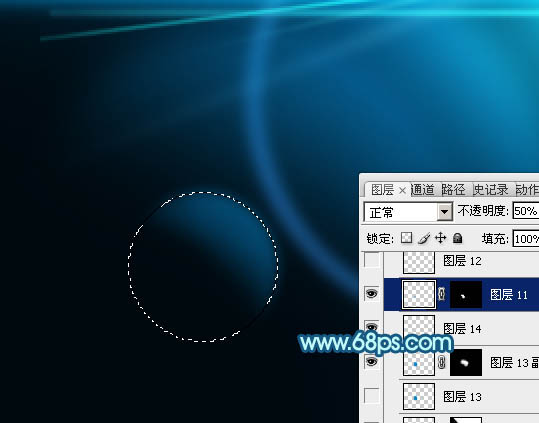
十二、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化25个像素后填充青蓝色,取消选区后把混合模式改为“滤色”,如下图。

十三、按Ctrl + J 把当前图层复制一层,混合模式改为“颜色减淡”,按Ctrl + T 稍微缩小一点,效果如下图。

十四、新建一个图层,用椭圆选框工具拉出图19所示的正圆选区,再选择菜单:编辑 > 描边,参数设置如图20,确定后取消选区,效果如图21。



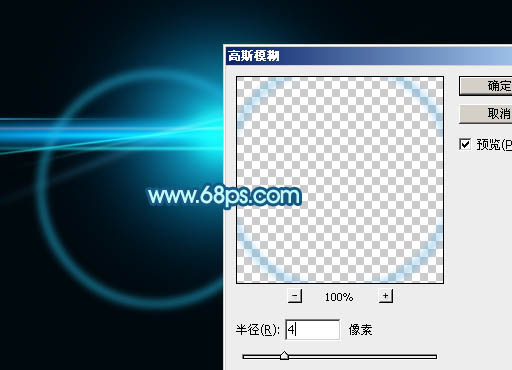
十五、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为4,确定后把混合模式改为“滤色”,添加图层蒙版,用黑色画笔把一些需要降低不透明度的部分擦出来,效果如图23。


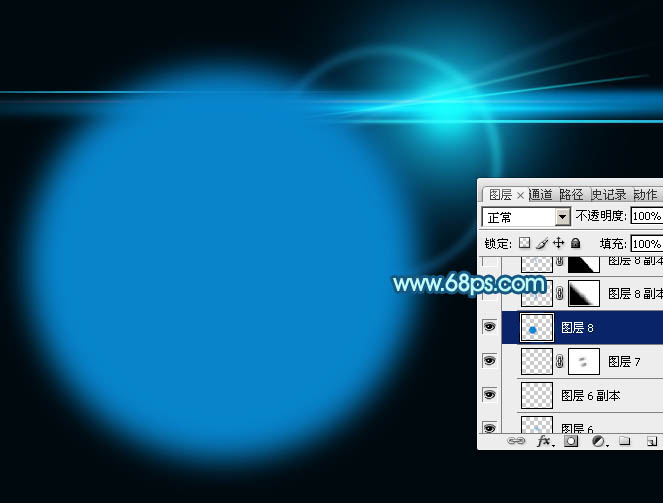
十六、新建一个图层,用椭圆选框工具拉一个稍大的正圆选区,并填充蓝色,如下图。

十七、取消选区后选择菜单:滤镜 > 模糊 > 高斯模糊,数值为25,效果如下图。

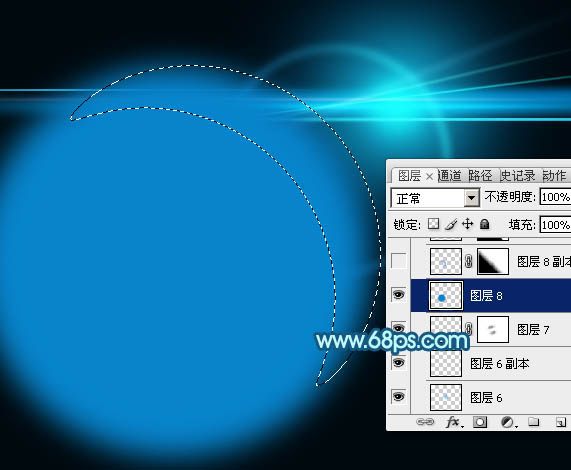
十八、用钢笔勾出下图所示的选区,羽化20个像素后按Ctrl + J 复制到新的图层。

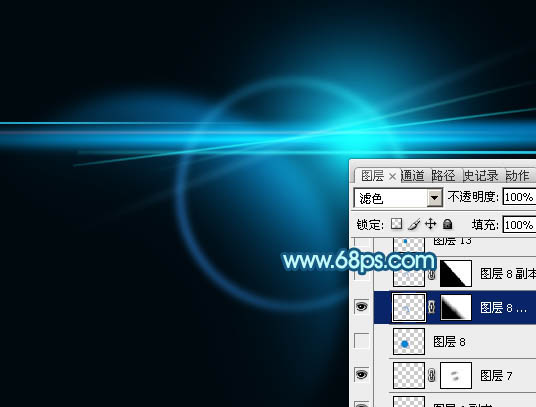
十九、把底部图层隐藏,给副本添加图层蒙版,用黑色画笔把底部过渡涂抹自然,确定后把混合模式改为“滤色”,如下图。

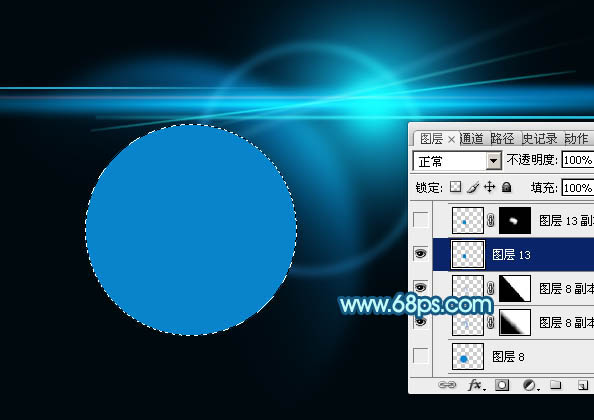
二十、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,并填充蓝色。

二十一、取消选区后适当高斯模糊,添加图层蒙版,用黑色画笔擦掉一些不需要的部分,并降低图层不透明度,效果如下图。

二十二、新建一个图层,用椭圆选框工具拉出较小的正圆选区,降低不透明度后用橡皮工具把中间部分擦出来,如下图。

二十三、把做好的图层复制几份,调整好大小及位置,如图31,32。


二十四、新建图层,局部再增加一点高光,效果如下图。

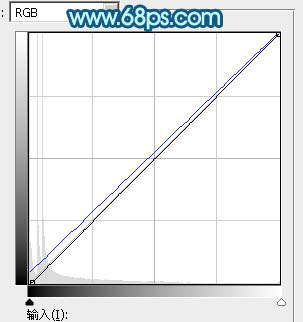
二十五、在图层的最上面创建曲线调整图层,微调一下颜色和对比,参数及效果如下图。


最后微调一下细节,再把整体锐化一下,完成最终效果。

加载全部内容