制作华丽金色古典立体花纹图案的Photoshop教程
软件云 人气:0立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。最终效果

一、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。


二、先来制作花纹的第一段,需要完成的效果如下图。

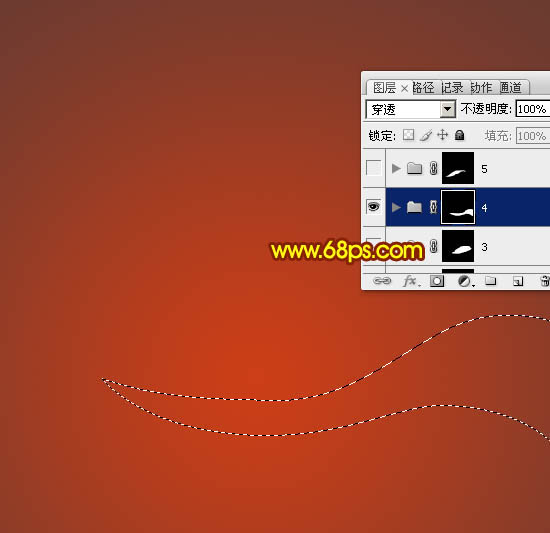
三、新建一个组,用钢笔勾出花纹轮廓路径,转为选区后给组添加图层蒙版。

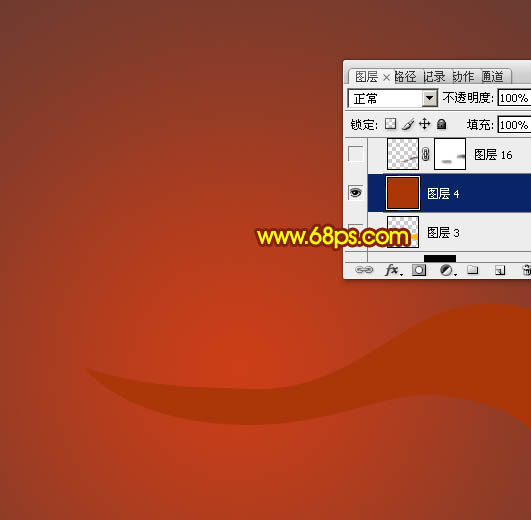
四、在组里新建一个图层,填充暗红色,如下图。

五、新建一个图层,用钢笔勾出花纹中间部分的阴影区域,羽化6个像素后填充较深的暗红色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来,效果如下图。

六、新建一个图层,用钢笔勾出右侧中间部分的高光选区,填充红色,取消选区后添加图层蒙版,用黑色画笔把顶部及底部边缘的过渡擦出来,如下图。

七、新建一个图层,用钢笔勾出中间部分的高光选区,填充黄色,取消选区添加图层蒙版,用黑色画笔涂抹一下边缘过渡。

八、新建一个图层,用钢笔勾出底部边缘的高光选区,填充橙黄色,再用蒙版控制好边缘过渡。

九、新建一个图层,同上的方法加强一下中间的高光部分。

十、新建一个图层,用钢笔勾出下图所示的选区,填充橙红色。

十一、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出右上角高光选区,羽化3个像素后填充黄色。

十二、新建一个图层,同样的方法制作中间部分的高光,需要用蒙版控制好两端的过渡。

十三、新建一个图层,用钢笔勾出底部暗部选区,羽化3个像素后填充暗红色。

十四、在当前组的最上面新建一个图层,用钢笔勾出底部暗部选区,羽化5个像素后填充暗红色。

十五、顶部还有一些花纹产生的投影,这里也做出来,如图18,19。


十六、再来制作第二段花纹。新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

十七、在组里新建一个图层,填充橙黄色。

十八、新建一个图层,用钢笔勾出底部高光选区,羽化10个像素后填充稍亮的橙黄色。

十九、新建图层,其它部分的高光及暗部制作方法相同,过程如图23 - 25。



二十、在背景图层上面新建一个组,同样的方法制作花纹的高光及暗部,效果如下图。

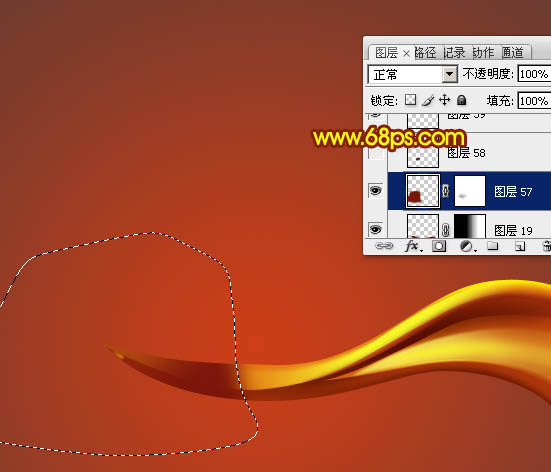
二十一、在背景图层上面新建一个组,现在来制作花纹弯曲的部分,用钢笔勾出下图所示的选区,给组添加图层蒙版。

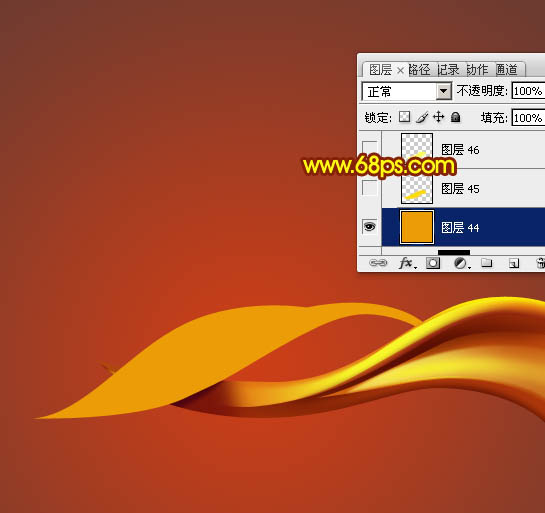
二十二、在组里新建一个图层填充橙红色。

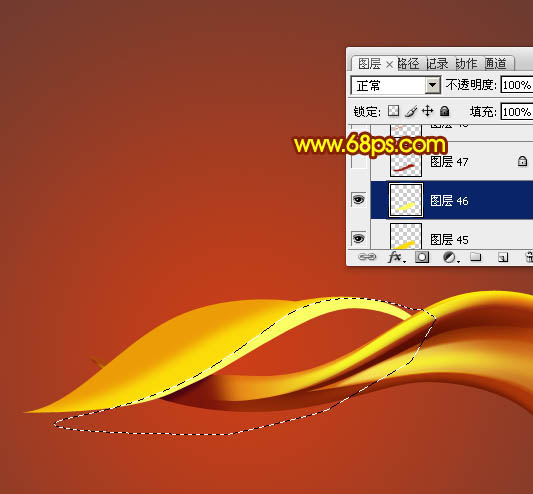
二十三、用钢笔勾出高光部分的选区,羽化3个像素后填充黄色。

二十四、新建一个图层,同上的方法加强一下中间高光。

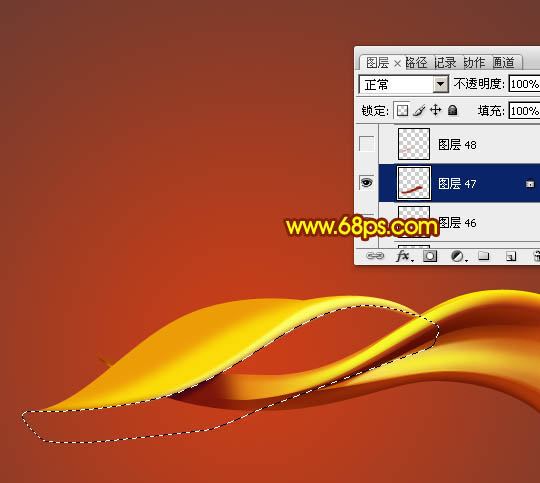
二十五、同上的方法制作边缘的高光及暗部,如图31,32。


二十六、花纹底部的制作方法相同,效果如下图。

最后合并所有图层,然后复制一层水平翻转一下,再对接起来,完成最终效果。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说