用Photoshop制作精制的灰色立体天气图标
软件云 人气:0本教程重点是球体部分的制作,需要先用图层样式做出大致的底色,然后渲染球体边缘及局部的一些高光及暗部加强球体的立体感。最后再加上纹理及小坑等即可。 最终效果

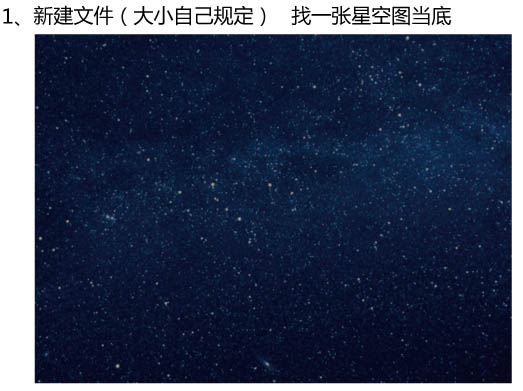
一、新建文件,大小自定。再找一张星空图当背景。

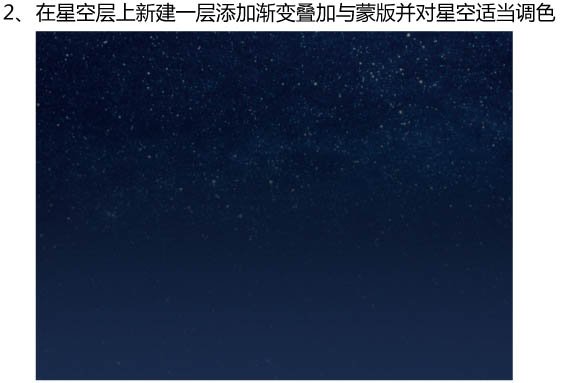
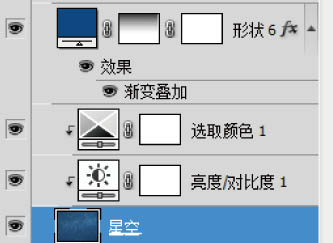
二、在星空层上新建一层添加渐变叠加与蒙版,并对星空适当调色。



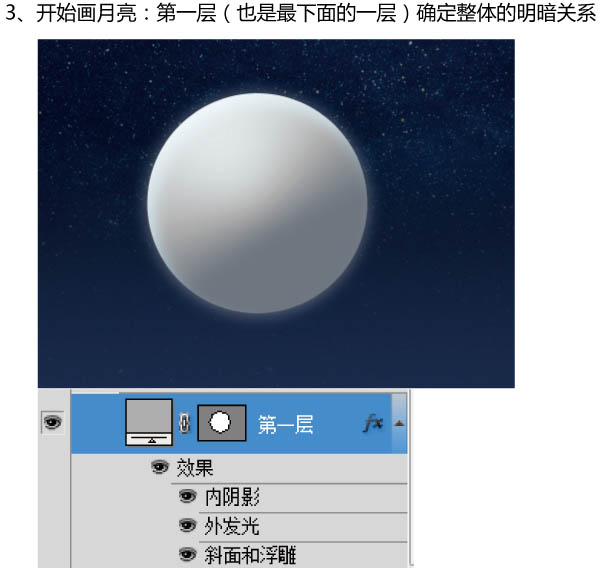
三、开始画月亮,第一层也是最下面的一层,确定整体明暗关系。




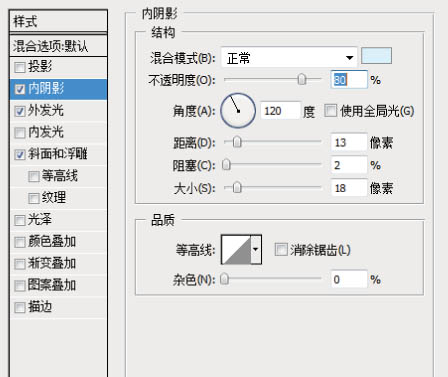
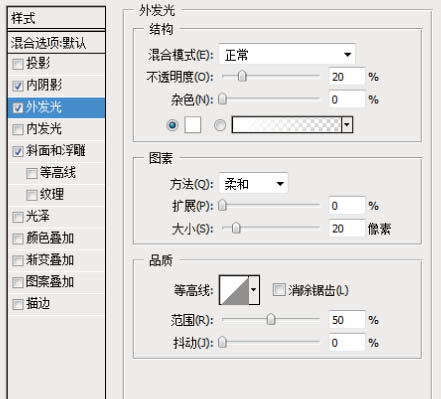
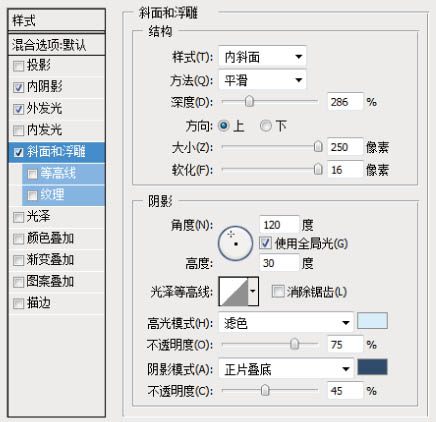
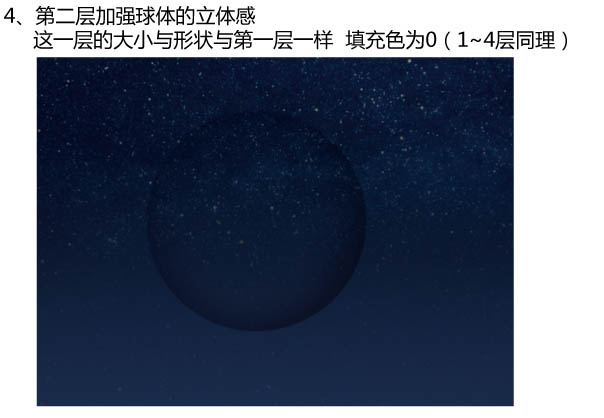
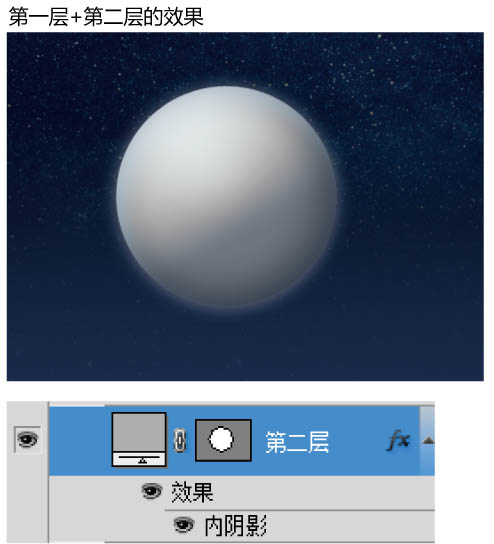
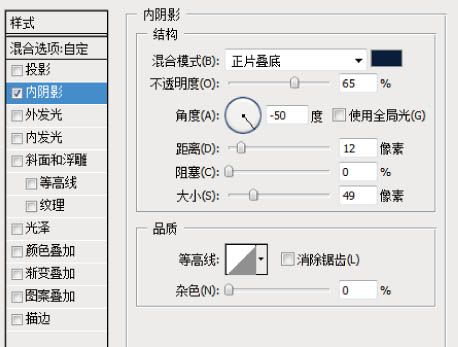
四、第二层加强球体的立体感,这一层的大小与形状与第一层一样,填充色为0。

第一层及第二层综合效果。


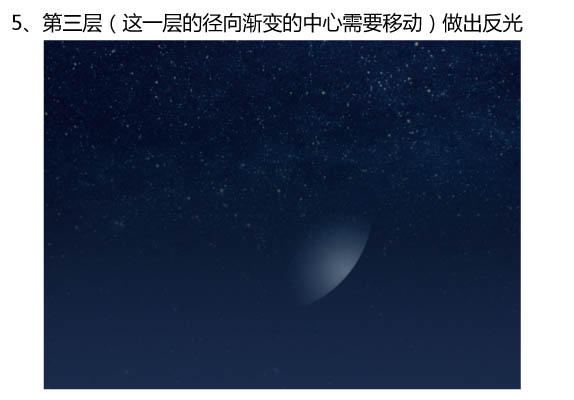
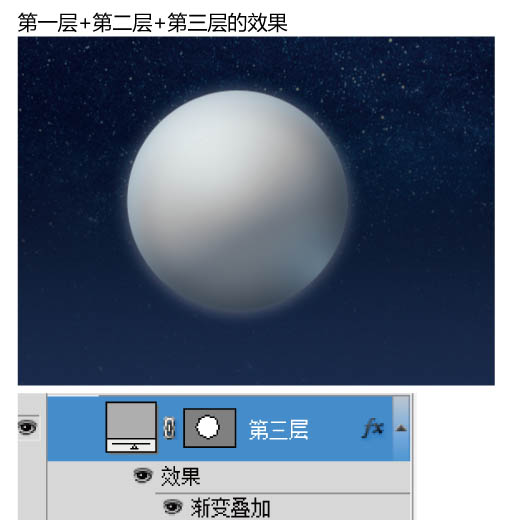
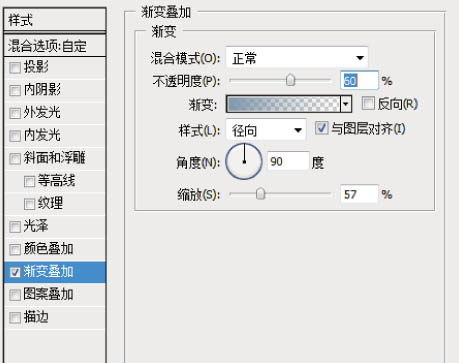
五、第三层,这一层的径向渐变的中心需要移动,做出发光。

前三层综合效果。


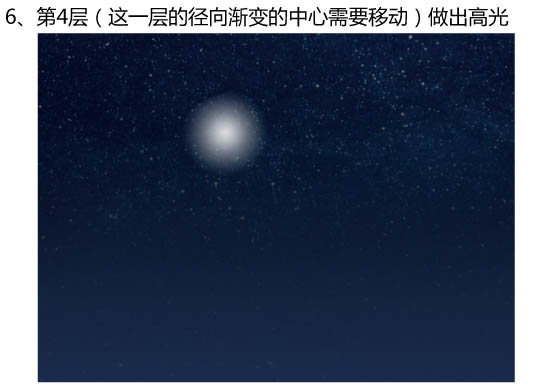
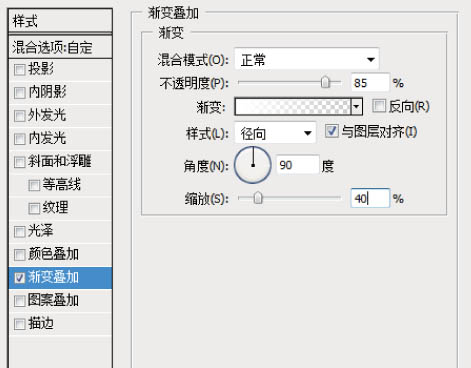
六、第四层,这一层的径向渐变的中心需要移动,做出高光。

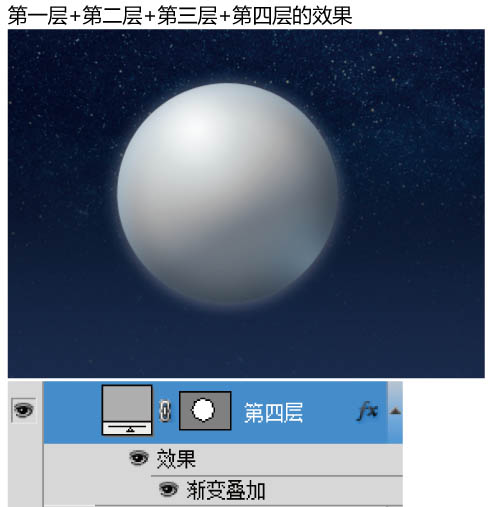
前四层的综合效果。


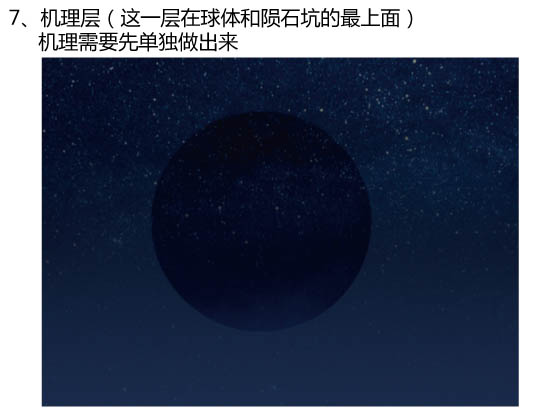
七、肌理层,这一层在球体和陨石坑的最上面,肌理需要先单独做出来。

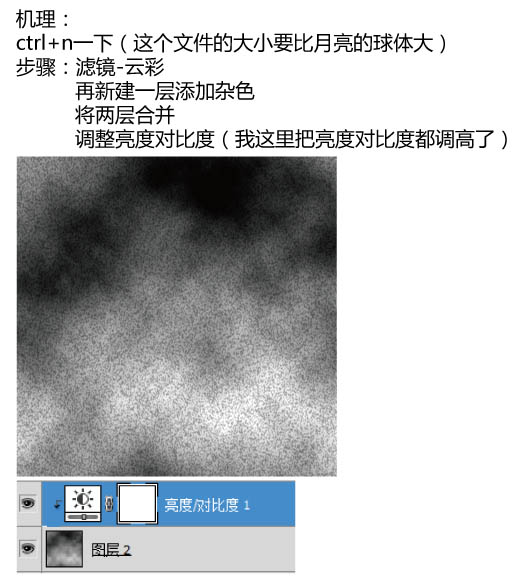
再新建一个文件,这个文件的大小要比月亮的球体大。执行:滤镜 > 渲染 > 云彩,再添加杂色并调整亮度对比度。

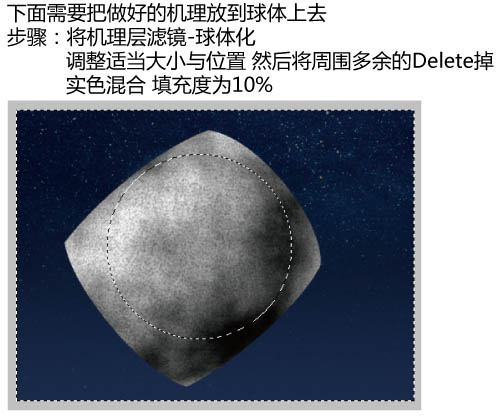
下面需要把做好的肌理放到球体上去。将肌理层执行:滤镜 > 扭曲 > 球面化,调整适当大小与位置,然后将周围多余的删除掉,混合模式改为“实色混合”,填充度为:10%。

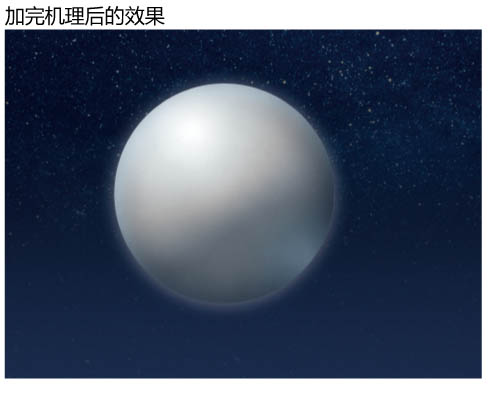
加完机理后效果

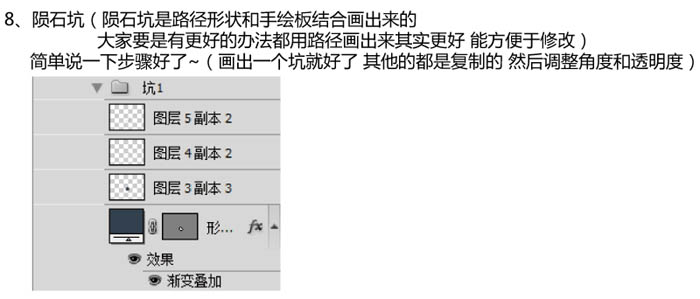
八、陨石坑制作。

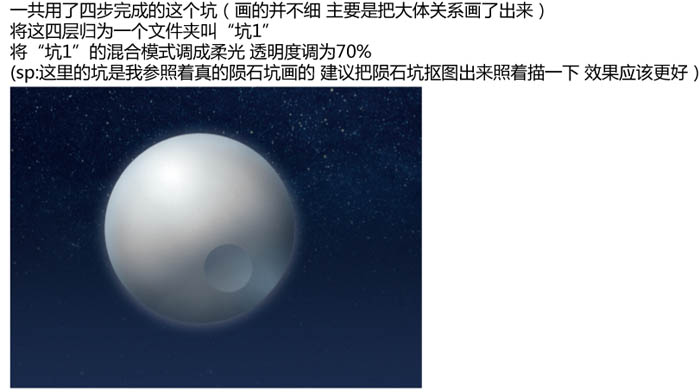
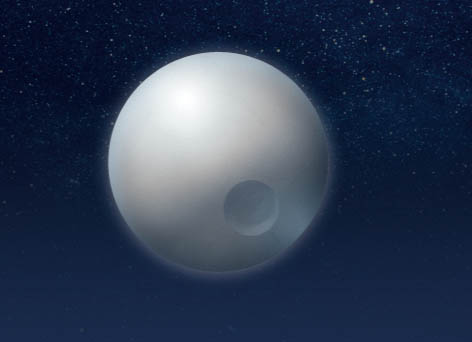
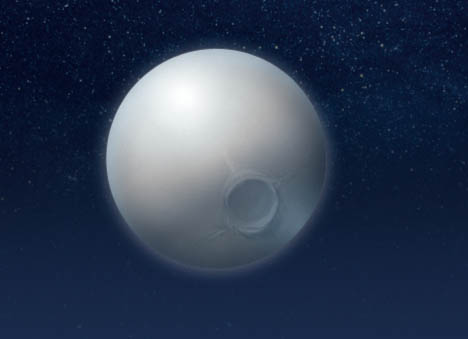
一共用了四步完成的这个坑,将这四层归为一个文件夹叫“坑1”,再把组的混合模式改为“柔光”,不透明度改为:70%。(这里的坑是我参照着真的陨石坑画的,建议把陨石坑抠图出来照着描一下,效果应该更好)




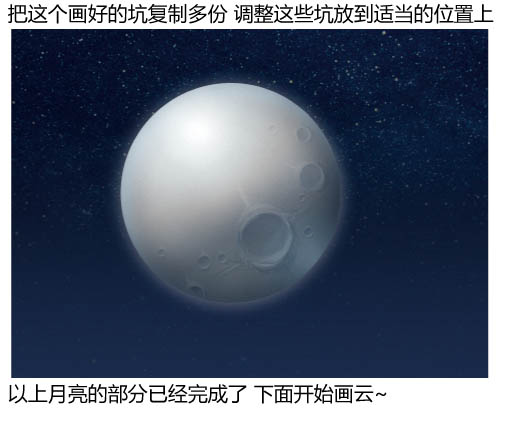
把这个画好的坑复制多份,调整这些坑到适当的位置。

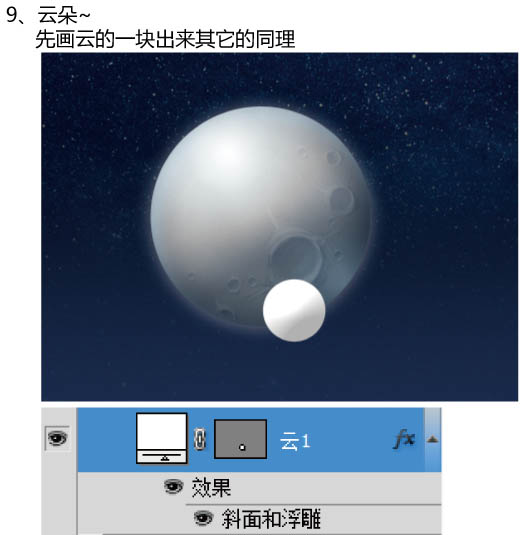
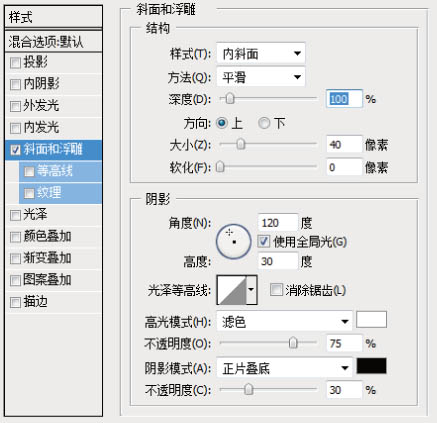
九、云朵绘制:先画云的一块出来,其它同理。


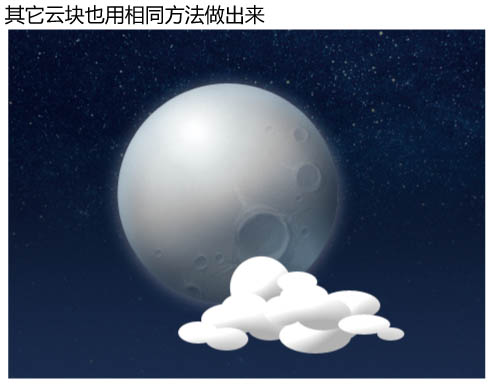
其它云块也用相同方法做出来

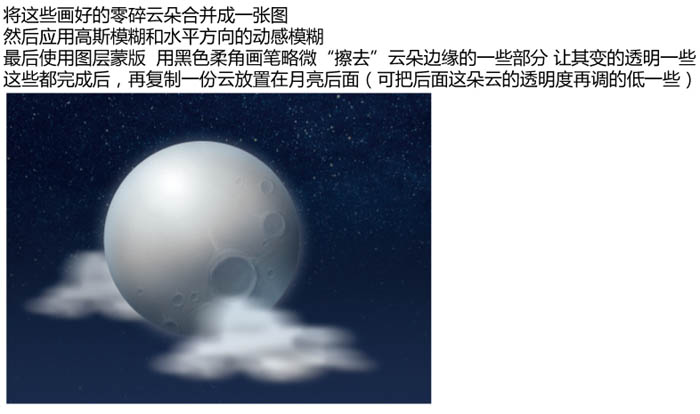
将这些画好的零碎云朵合并成一张图,然后应用高斯模糊和水平方向的动感模糊。最后使用图层蒙版,用黑色柔角画笔略微擦去云朵边缘的一些部分让其变得透明一些。这些都完成后,再复制一份云放置在月亮后面。

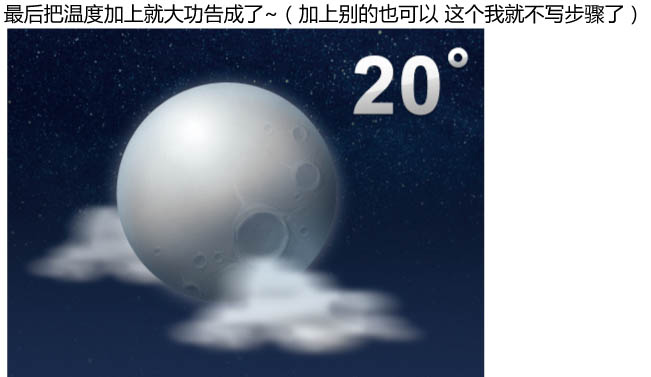
最后加上文字,完成最终效果。

最终效果:

加载全部内容