Photoshop制作漂亮的飘舞绚彩光束图案
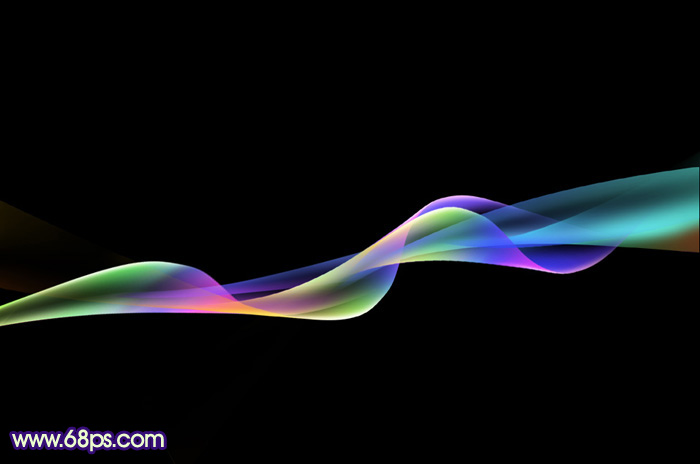
软件云 人气:0飘舞绚彩光束看上去复杂,其实也是由一些简单的小光束组合而成。制作之前,我们需要认真的分析,把复杂的东西简化,找出各条小光束,然后再逐步完成即可。 最终效果

一、新建一个1024 * 768像素的文档,背景填充黑色,如下图。

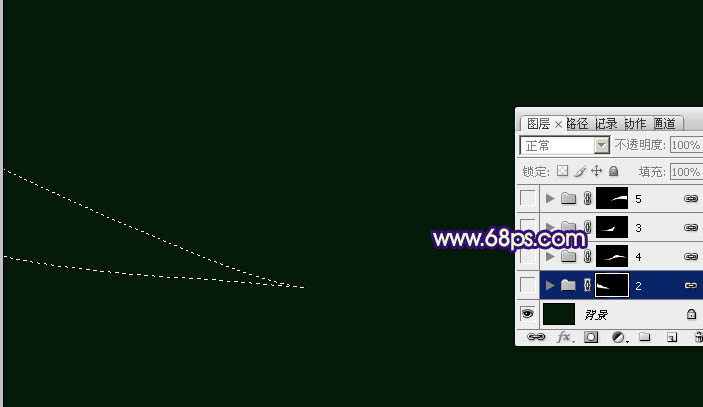
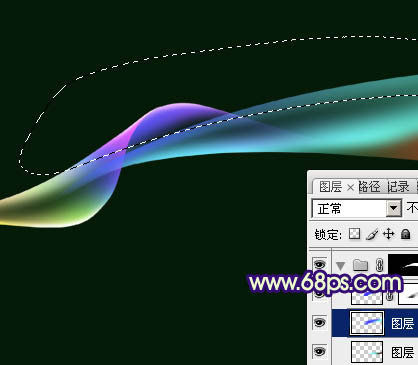
二、光束是分段来制作的,先来制作第一段。新建一个组,用钢笔勾出光束的轮廓,转为选区后给组添加图层蒙版,如下图。

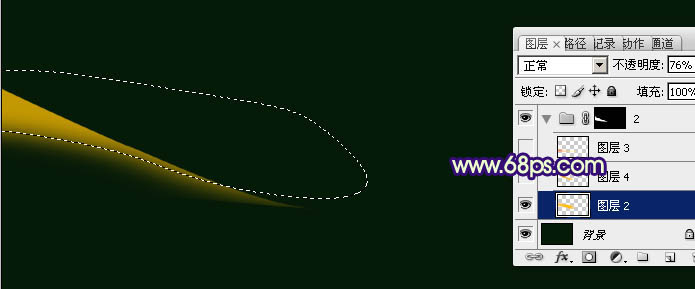
三、在组里新建一个图层,用钢笔勾出光束顶部的高光选区,羽化10个像素后填充橙黄色:#FFC000,图层不透明度改为:76%,如下图。

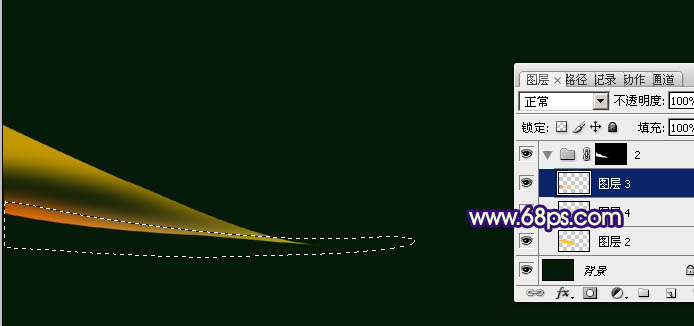
四、新建一个图层,用钢笔勾出光束底部的高光选区,羽化8个像素后拉上图5所示的线性渐变,效果如下图。


五、现在来制作第二段光束,需要完成的效果如下图。

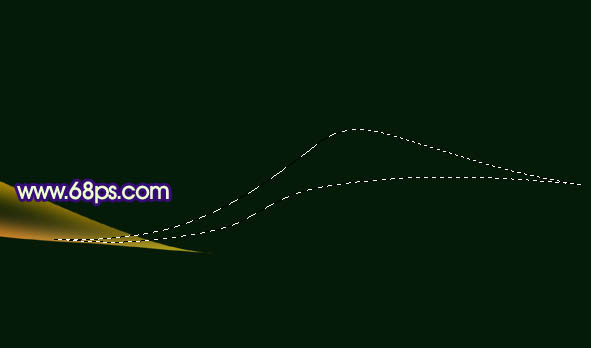
六、新建一个组,用钢笔勾出第二段光束的轮廓,转为选区后给组添加图层蒙版。

七、在组里新建一个图层,用钢笔勾出顶部高光选区,羽化3个像素后拉上图9所示的线性渐变。取消选区后再添加图层蒙版,用黑色画笔把左侧及边缘的过渡加强一下,效果如图10。



八、新建一个图层,用钢笔勾出底部的高光选区,羽化6个像素后拉上图12所示的线性渐变。


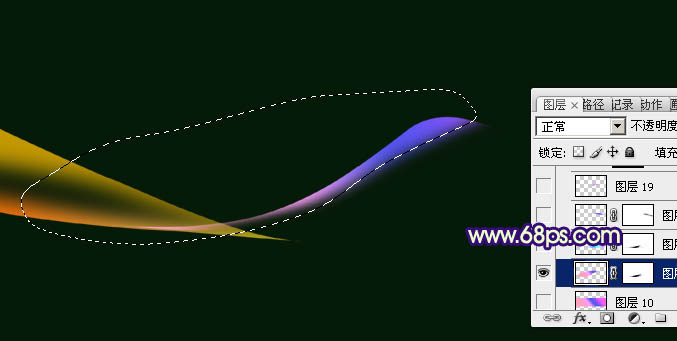
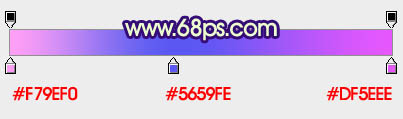
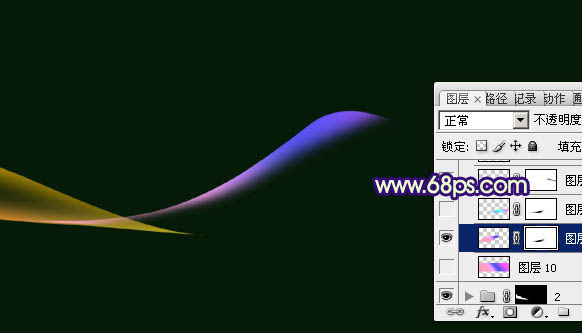
九、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充紫色,混合模式改为“颜色减淡”,如下图。

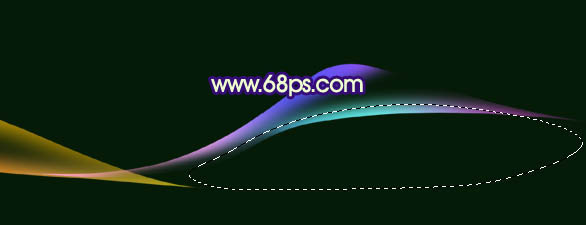
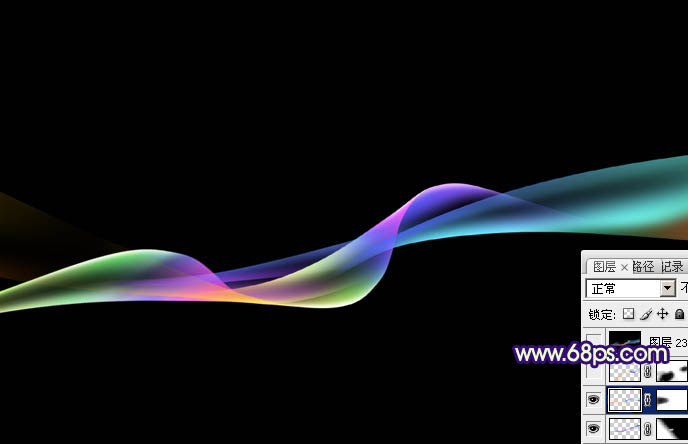
十、新建一个组,再来制作第三段光束,需要完成的效果如下图。

十一、新建一个组,用钢笔勾出第三段光束的轮廓,转为选区后给组添加图层蒙版,如下图。

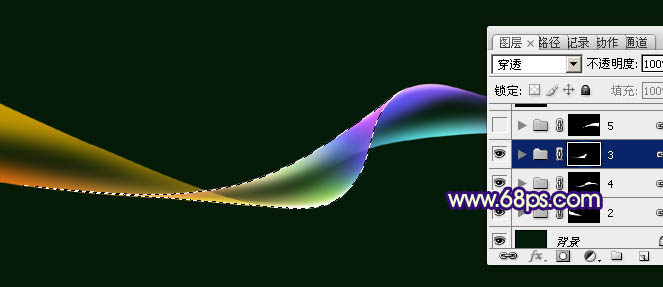
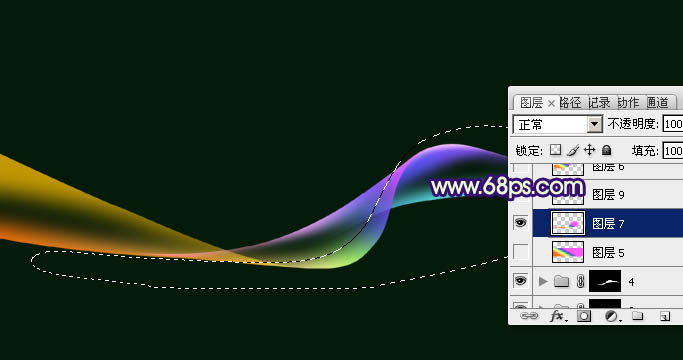
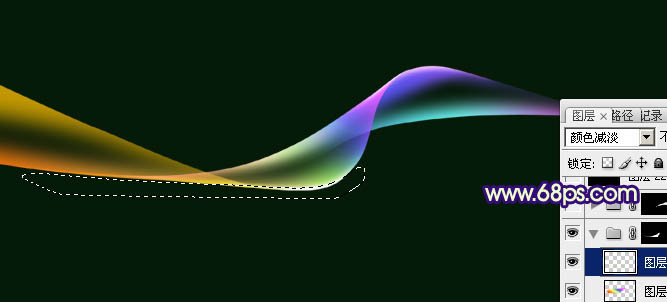
十二、在组里新建一个图层,用钢笔勾出底部的高光选区,羽化8个像素后拉上图17所示的线性渐变。


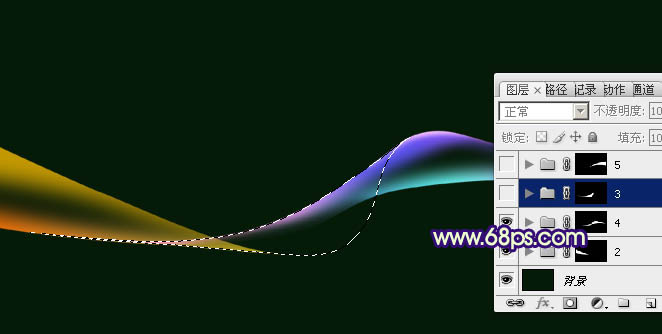
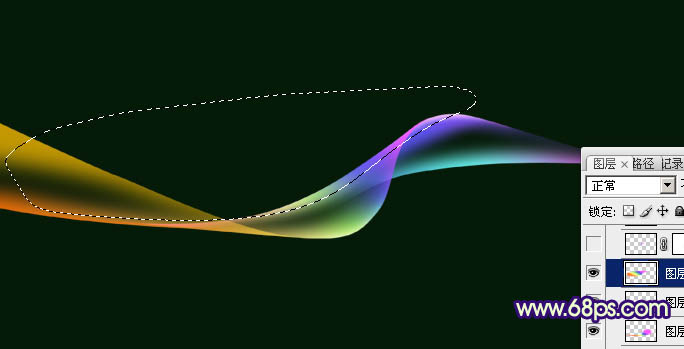
十三、新建一个图层,用钢笔勾出顶部的高光选区,羽化6个像素后拉上同上的渐变色,效果如下图。

十四、新建一个图层,稍微加强一下边缘的高光,效果如下图。

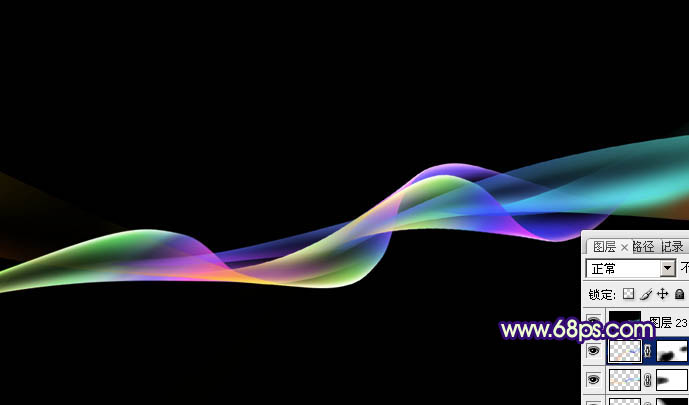
十五、新建一个组,再来制作最后一段光束,需要完成的效果如下图。

十六、在组里新建图层,同上的方法制作底部及顶部的高光,过程如图21,22。


十七、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。然后把光束再复制,然后融合成较为复杂的光束,如图23,24。


最后调整一下细节,完成最终效果。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说