制作扁平化长阴影字体效果的Photoshop教程
软件云 人气:0长阴影是扁平化风格里的阴影表达,它的夸张和象形手法非常到位地给予了阴影以别有洞天的形态。在UI设计中,当你想要让图标或LOGO变得更具吸引力,最好的方式就是增添上长阴影,其原有的平淡将被打破,带来更多丰富的视觉感受。
为规则几何形制作长阴影应该并不算困难,然而,当我们面对的是并不能确定一以贯之的文字外形样式,所做的工作将会比较繁琐。今天我们就来和大家分享一种制作长阴影的方法,根据这个方法,任何形态的长阴影都能在短时间内完美绘制出来。
先看看效果图

一、制作长阴影画笔
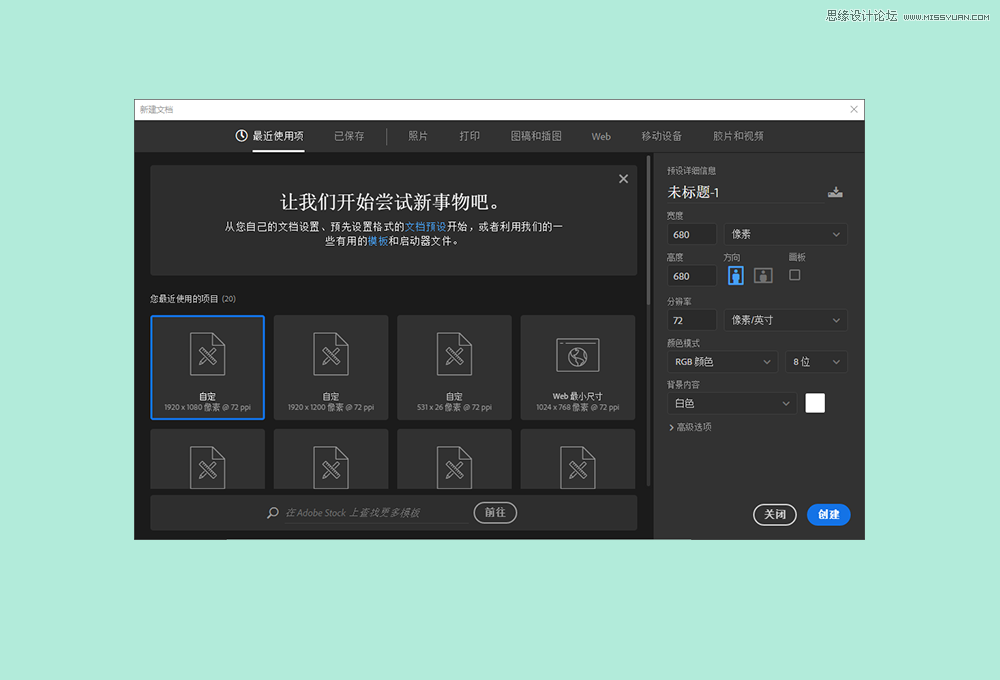
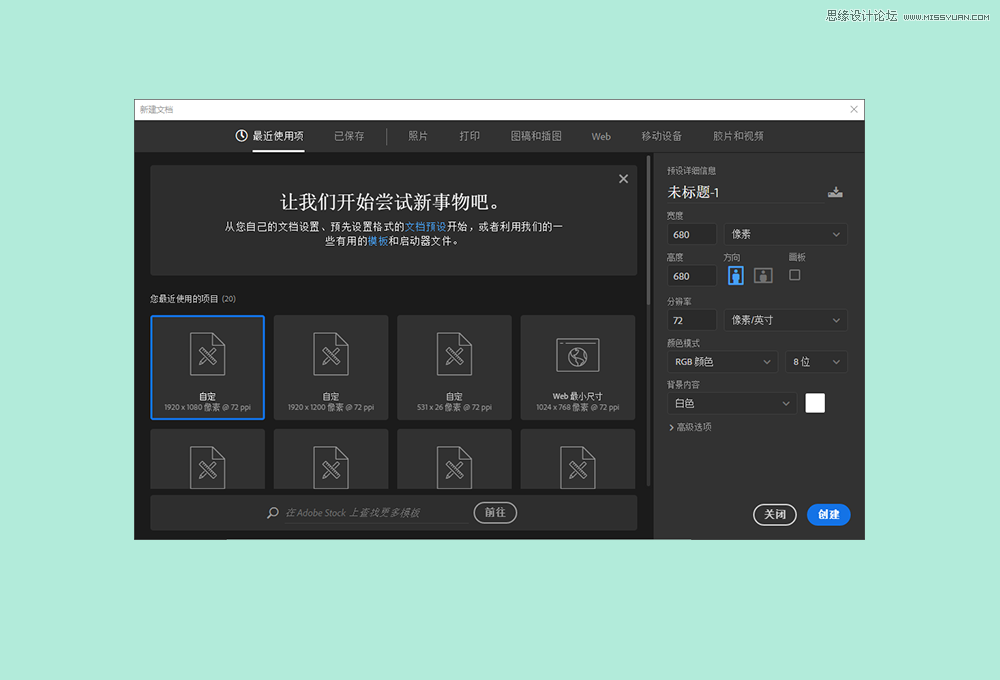
首先,让我们打开PS,新建一个680px*680px的文档,文档填充背景为青色,#b2ebda。


STEP 01
在网页设计中,我们大概会遇到需要特别突出文字的时候,如"促销"、“折扣”等,这时,先在画面中央安排好需要增加阴影的文字。这里我安排的是英文单词,但中文字体仍然适用,只是需要在字体风格上与此相匹配。
我安排了两行字体,一行是较大的字体,字距较紧密,而下面一行的字体稍小,字距较宽。


STEP 02
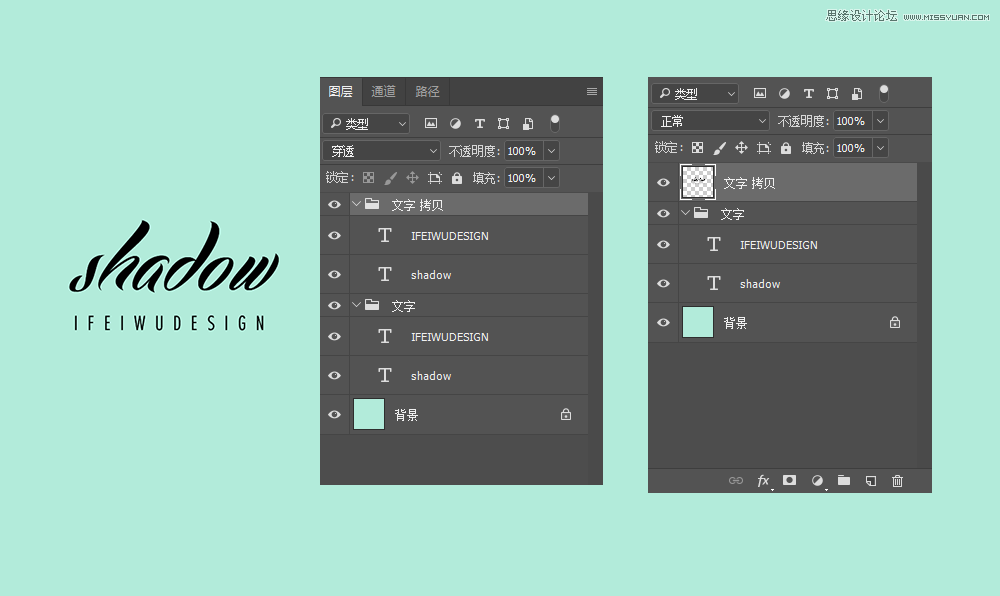
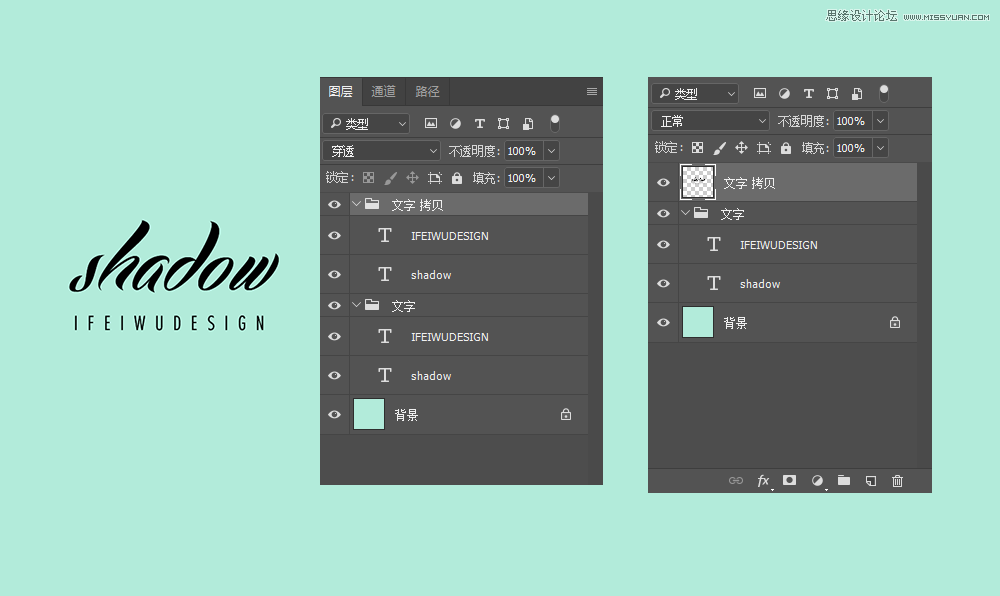
图层面板中,将文字图层合并为一个组,并复制这个组。右键点击拷贝的文字组,并选择“合并组”,这时新的被复制的组就合并成一个图层。


STEP 03
在按住“Ctrl”键的情况下鼠标单击上一步我们所合并的图层,这时出现了以文字边缘为蚂蚁线的选区,也可以说这是文字的轮廓。保持选区的情况下,进入【编辑>定义画笔预设】,在弹出的对话框中填入画笔名称。这时,我们就新建了叫做“文字长阴影”的画笔。这个画笔将会成为我们的长阴影的基础形。


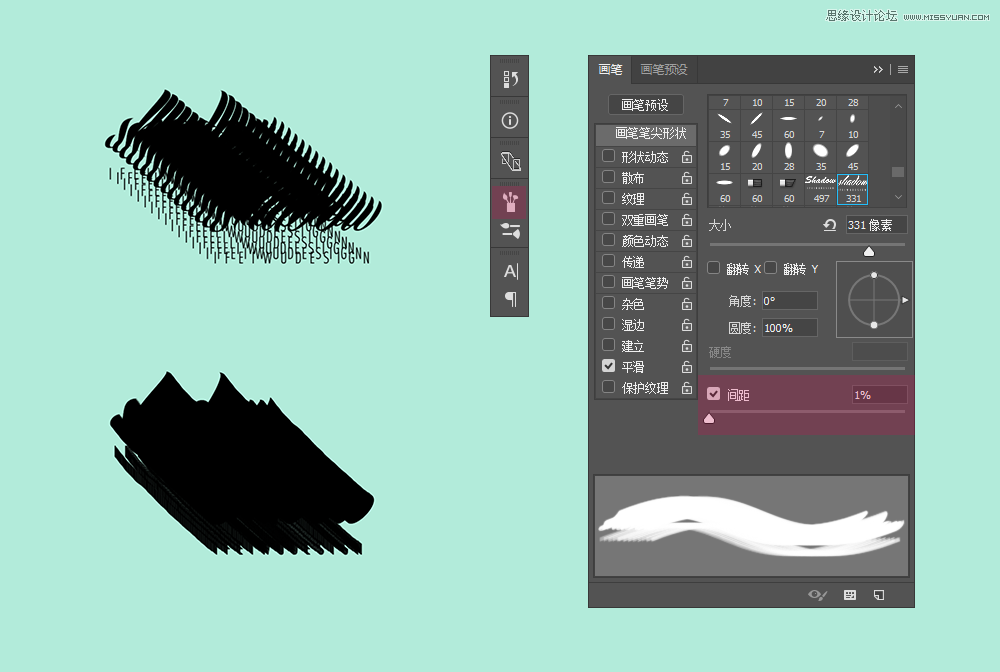
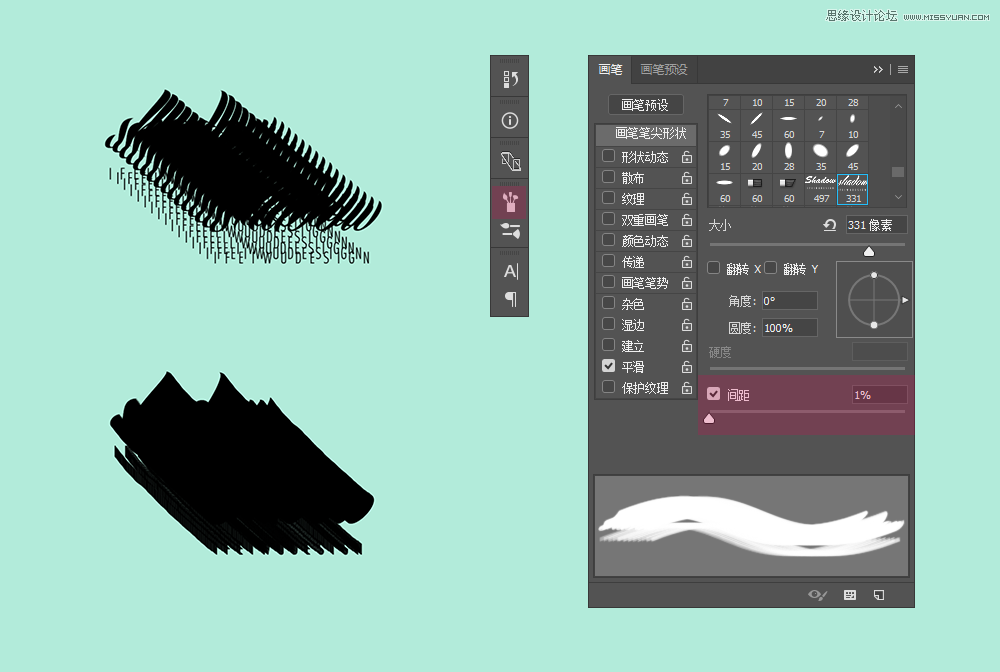
刚制作完毕的长阴影画笔并不能立刻使用,大家可以试着选中这一画笔画出一条痕迹,没错,这就是我们通过画笔制作长阴影的思路关键,但是,很明显表现并不理想,画笔笔触里的间隔还看得分明,并没有连缀成片。
STEP 04
当然,我们要解决这一问题,这时让我们来调试画笔。点击画笔面板的图标,进入该新建画笔的参数。只需要将原有默认的间隔25%改为1%,就实现了连缀的问题。


二、绘制长阴影
STPE 05
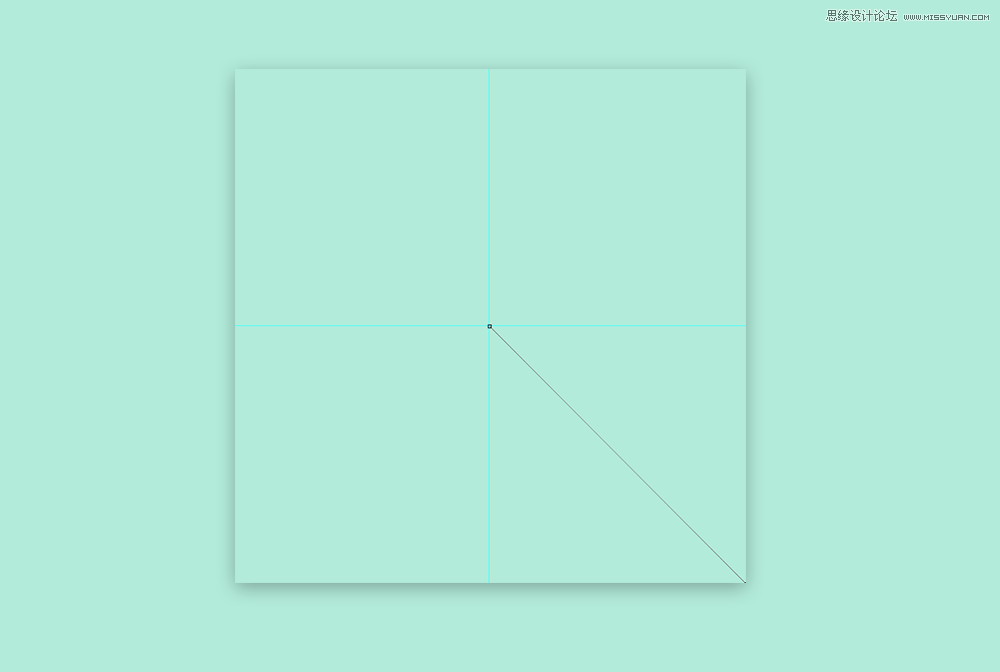
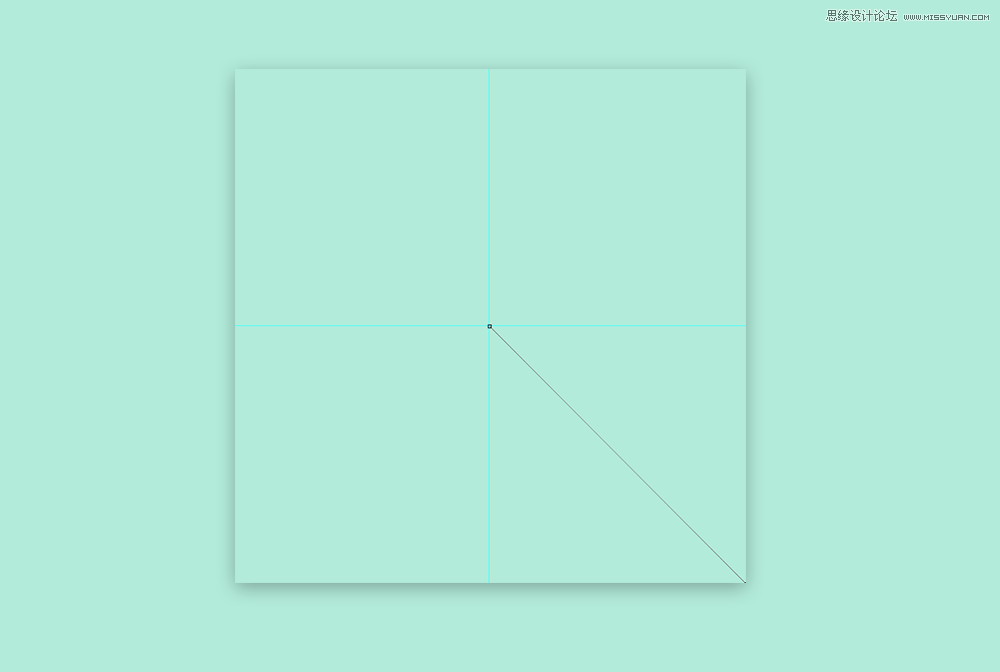
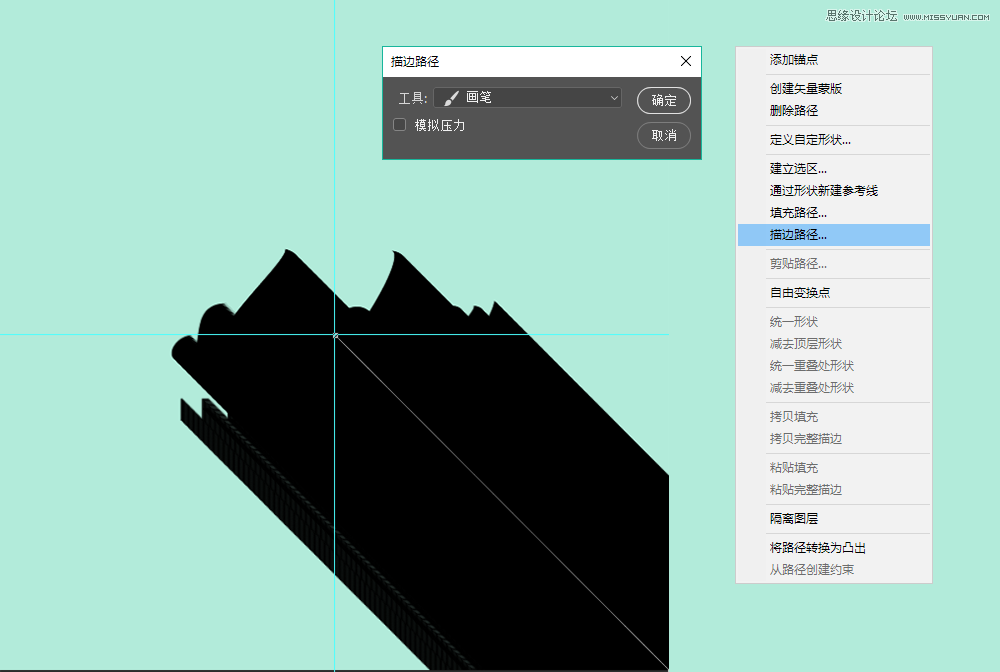
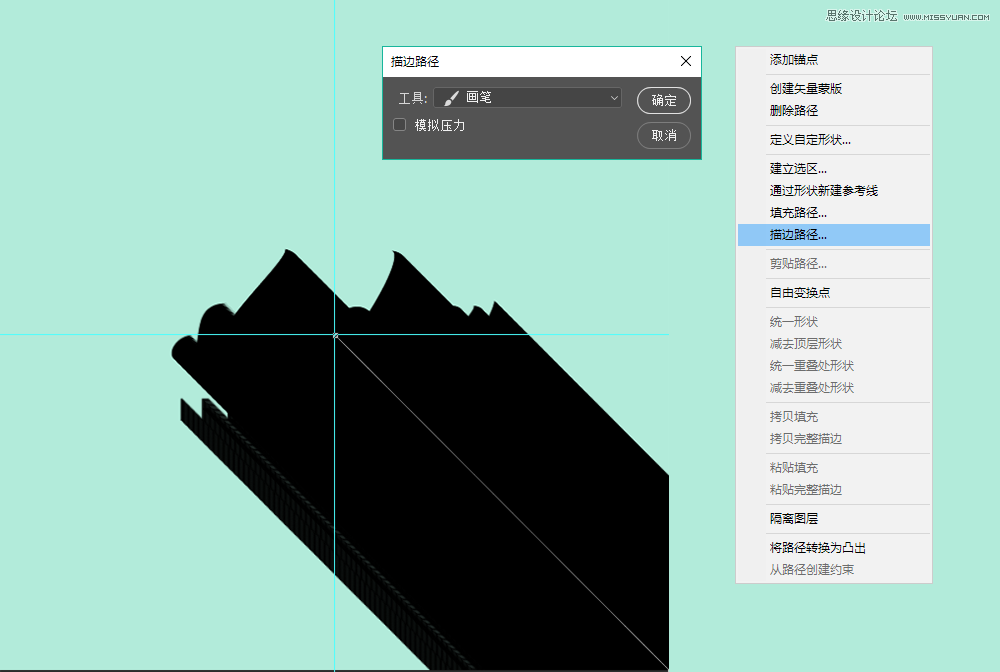
在画布上,用参考线标出一个十字形。首先确认画笔工具选中的是文字长阴影的画笔,然后用钢笔工具,由十字形的中心位置开始到画布的右下角画一条路径。新建一个图层,在这条路径上单击鼠标右键,点选“描边路径”,在描边路径中选择工具“画笔”。




STEP 06
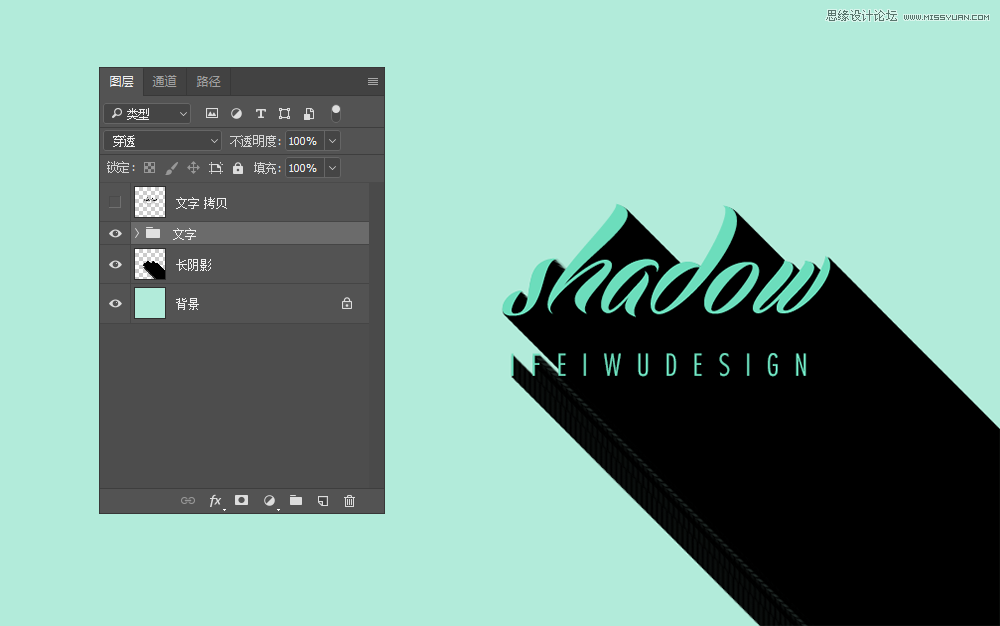
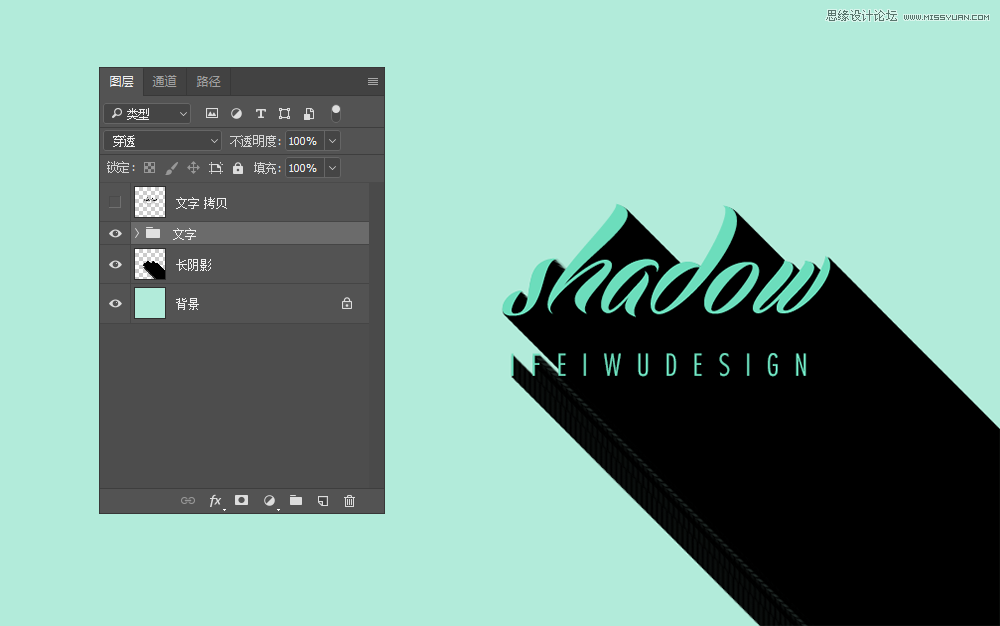
将上一步绘制的长阴影图层移动到文字组的下方。由于这时文字和长阴影都是黑色,并不能看出层次,因此需要修改文字的颜色为#6cddbc。然后用选择工具移动文字组将其放置于和长阴影刚好契合的位置。


STEP 07
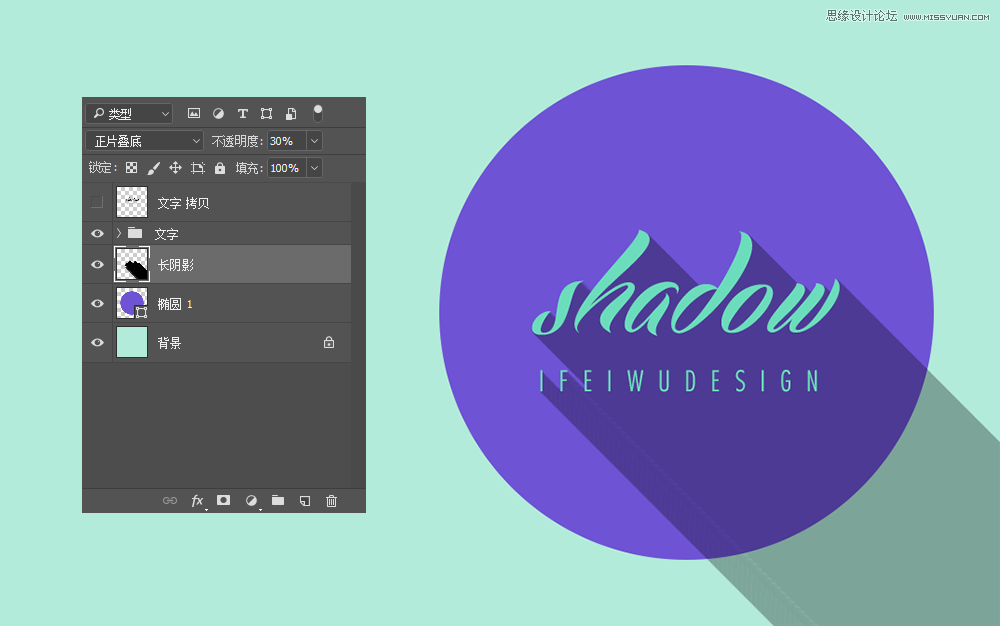
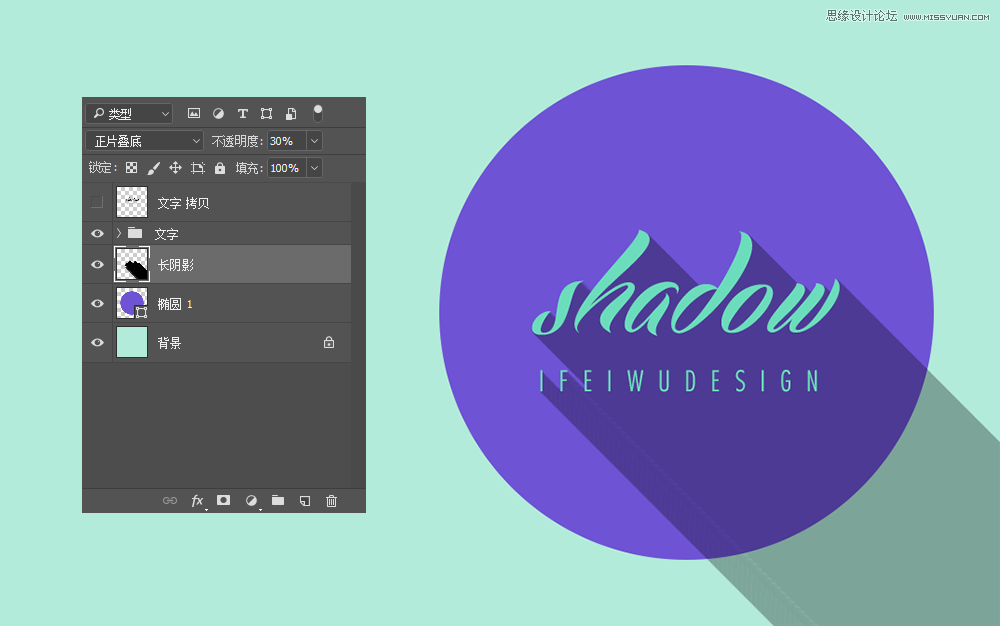
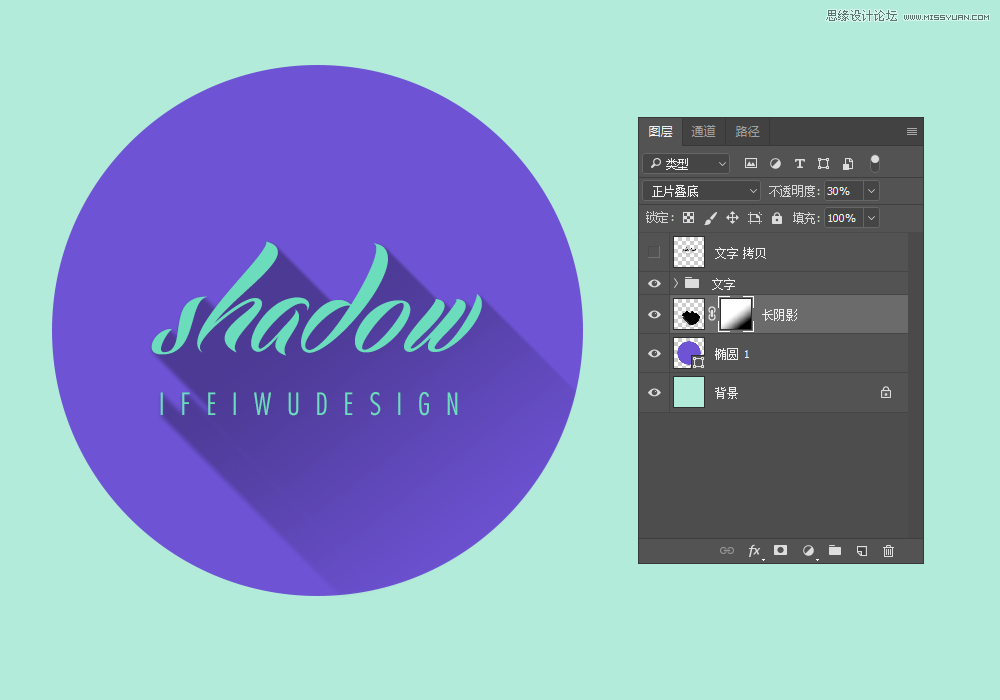
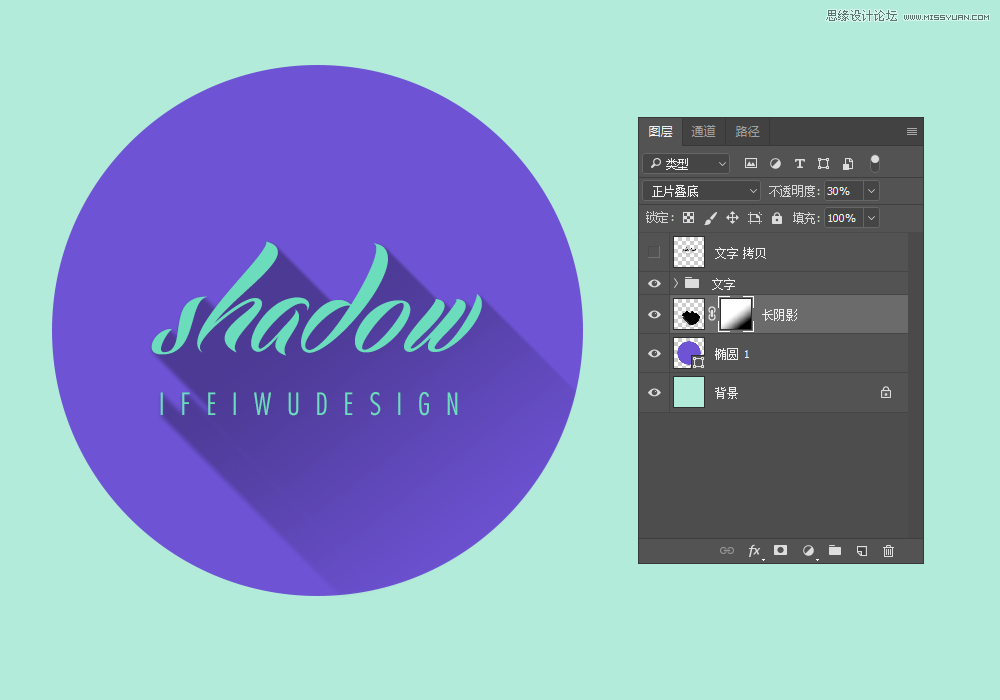
在长阴影的下方再新建一个图层,在这个图层绘制一个紫色的正圆。然后将长阴影的图层混合模式设置为“正片叠底”,透明度降至30%。


STEP 08
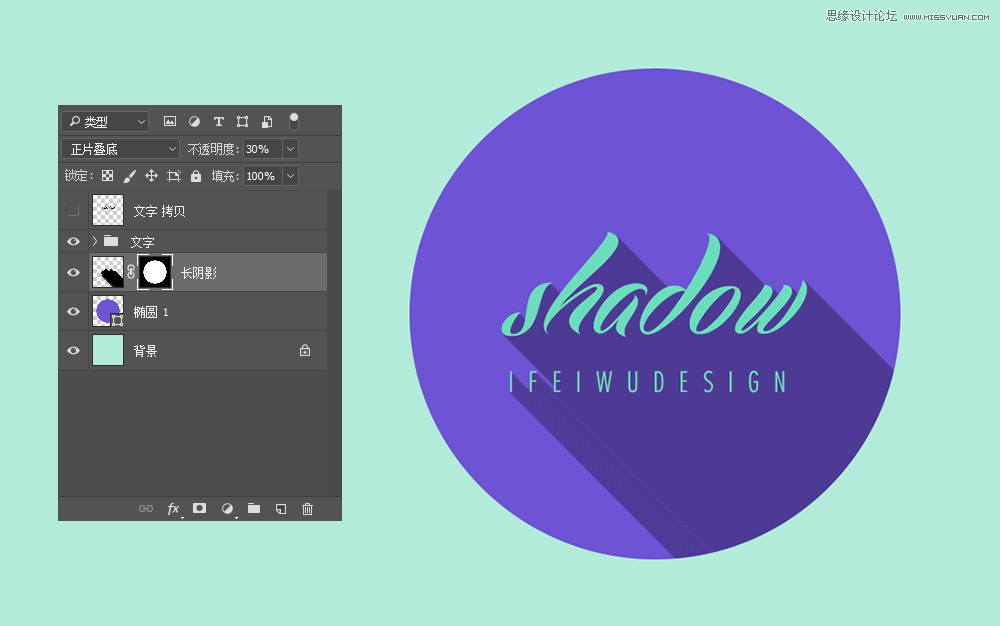
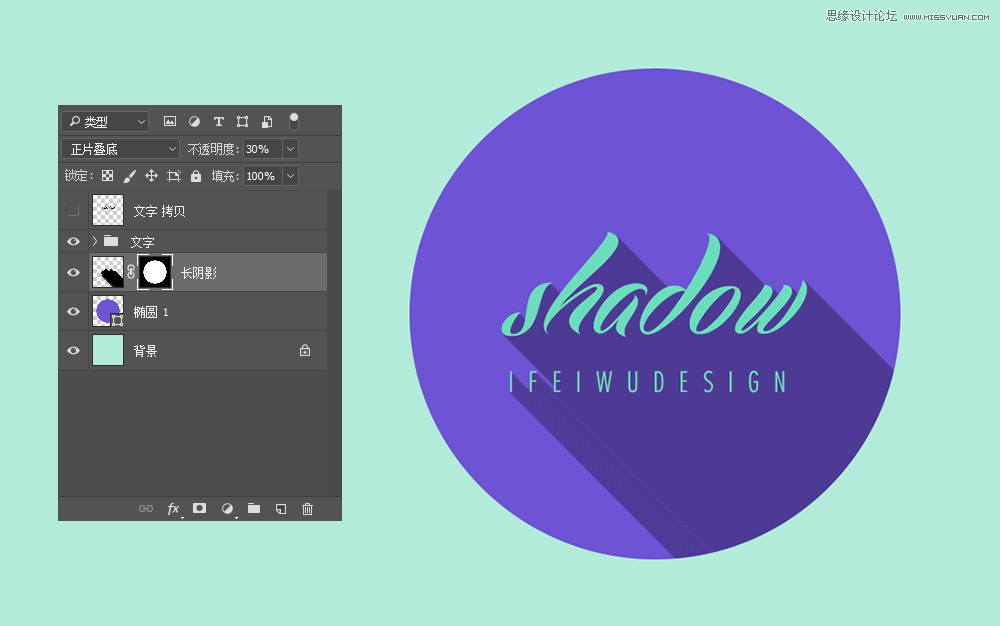
增加正圆的目的是为了突出文字,也让长阴影有一个界限。因此,这时需要为长阴影增加一个蒙版,这个蒙版的形状为正圆的形状,让超出正圆的部分的阴影不可见。确定好位置后再在图层上单击右键“应用图层蒙版”。


三、润色处理
这时长阴影就绘制完毕了吗?当然没有!为长阴影润色出更多的细节看上去是永无止境的。在此,我们只需要简单做一两步,也许就能让我们的阴影脱离“呆板乏味”的印象了。
STEP 09
投影的边缘模糊也许是比较接近拟物的做法,然而,我们不能简单运用高斯模糊就可以了,这会让长阴影(接近文字的部分)看上去失真,也失去了长阴影的魅力。这时,让我们进入【滤镜>模糊画廊>场景模糊】,场景模糊允许我们可以选择模糊的位置,并且增加多个模糊点。我们将设置两个模糊点,一个模糊点的模糊值为3、另一个为2。


STEP 10
接下来,让我们为长阴影内部增加一点层次,这个层次关系是:离文字越近,阴影就越深。因此稍远的部分逐渐就不见。现在让我们为长阴影图层增加一个蒙版,在蒙版上拉出一条黑白渐变。这一点相信已不用我多说,蒙版中黑色部分是不可见,而白色的部分是可见,灰色就是中间的透明过渡地带。


这时长阴影的模糊处理就完成了。这时长阴影的模糊处理就完成了,比起整体模糊来说,场景模糊是非常灵活的处理方式。
STEP 11
仔细观察过投影的小伙伴都有体会,当你的影子被太阳拉长的时候,除了被拉长的影子外,你的身体自身还有一个投影。这里的文字也不例外。为文字增加投影,便利一点的做法是直接添加图层样式,但这样做法显然是比较粗暴的。
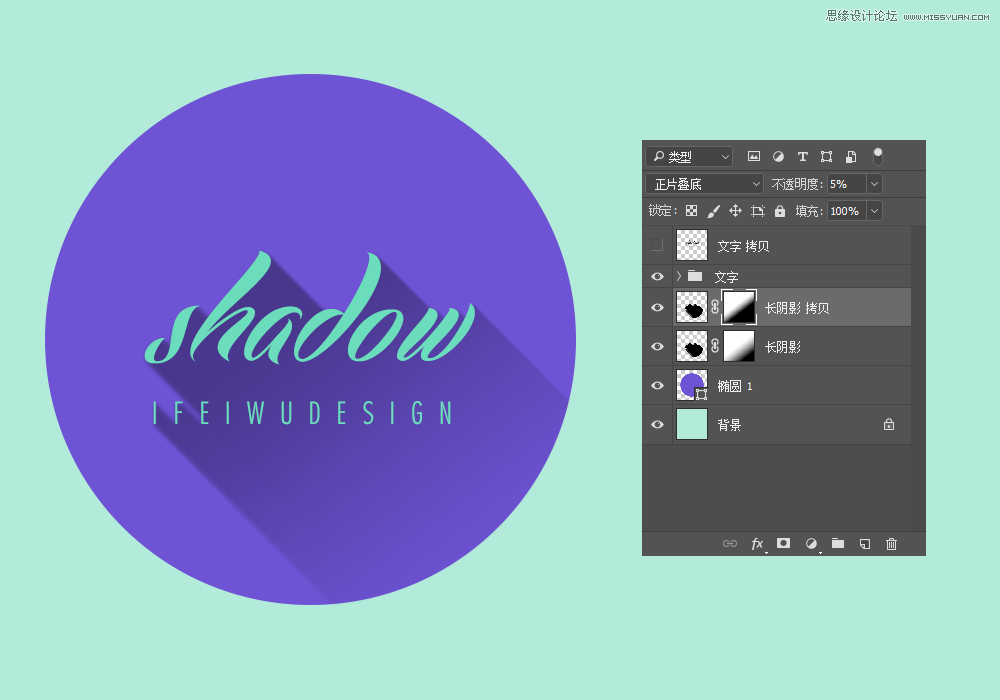
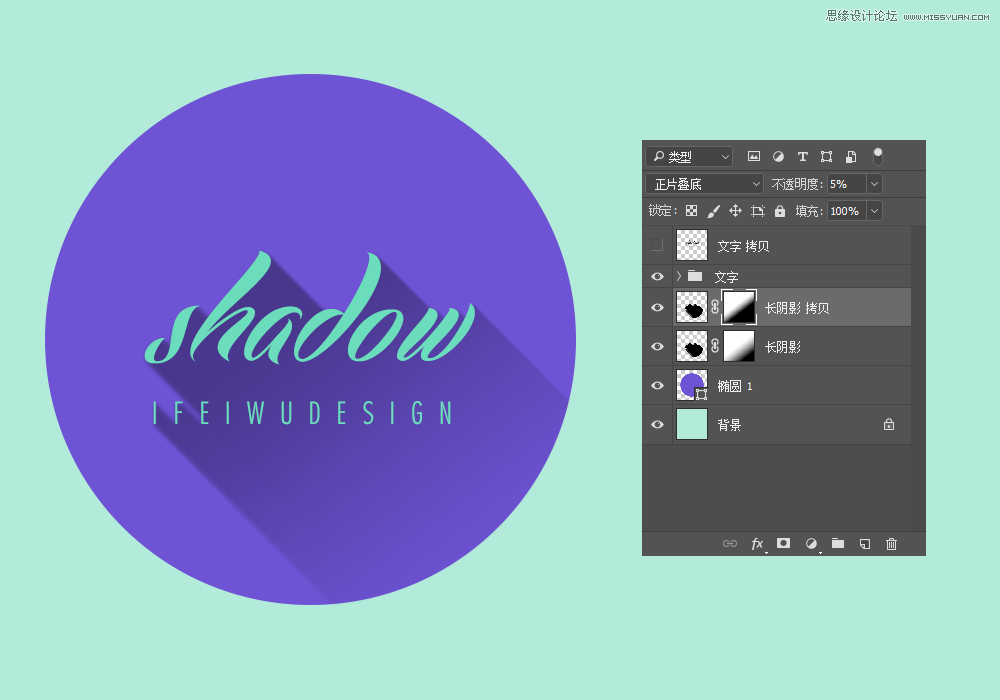
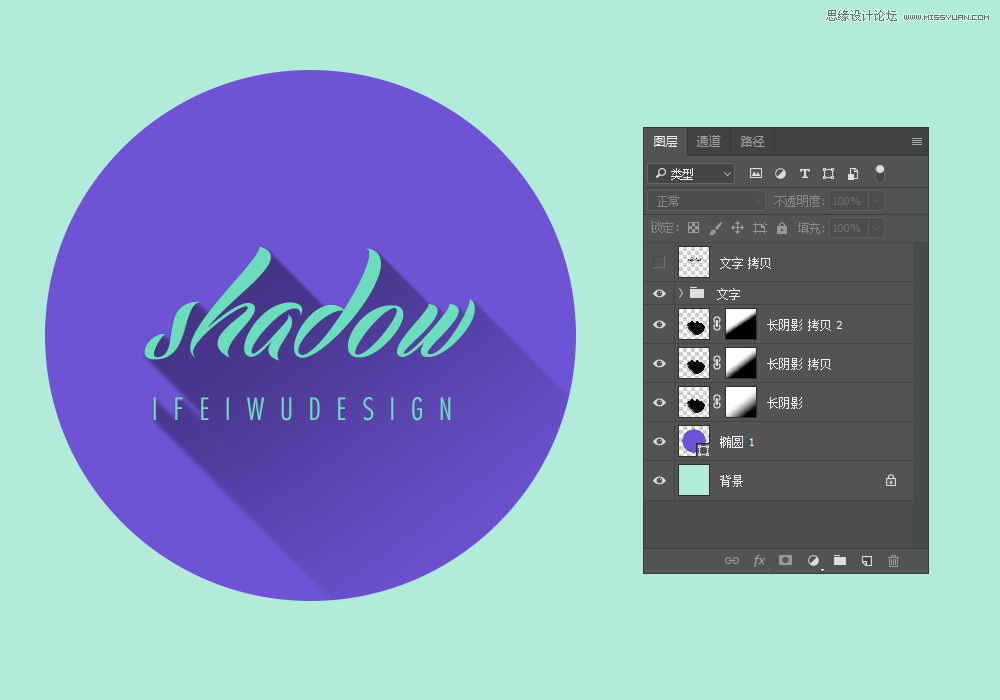
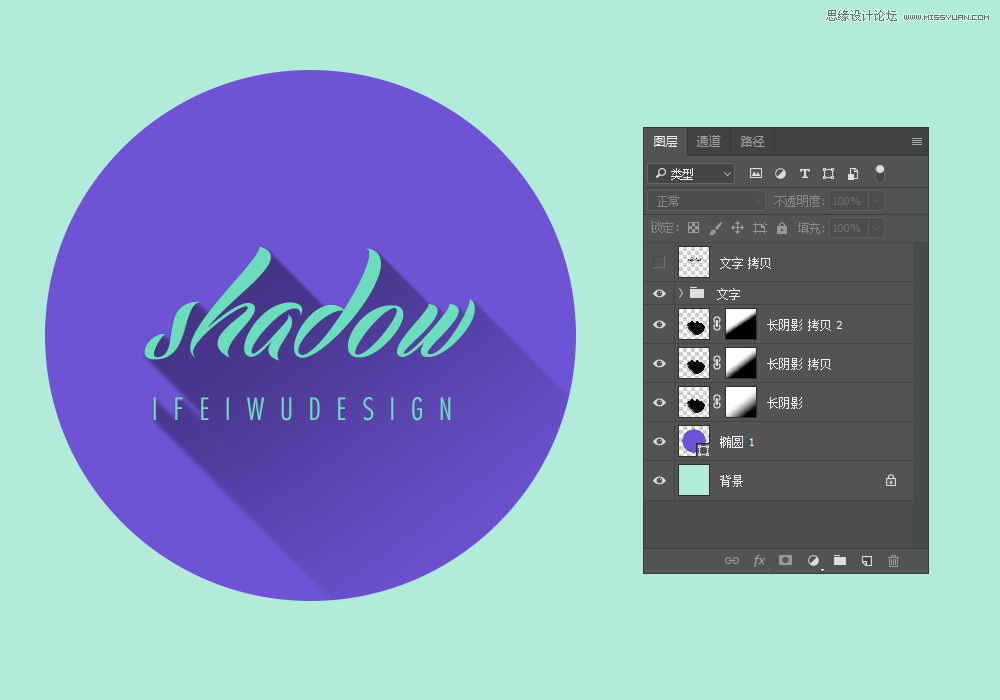
我们的做法是先复制长阴影图层,然后在其复制层的蒙版上重新拉出黑白渐变,其黑色的部分更靠近文字。将这个图层的透明度降至5%。


还可以再增加一个复制层,继续将蒙版中黑白渐变的位置往文字的顶部移动。


长阴影的润色部分就暂告一段落了。
STEP 12
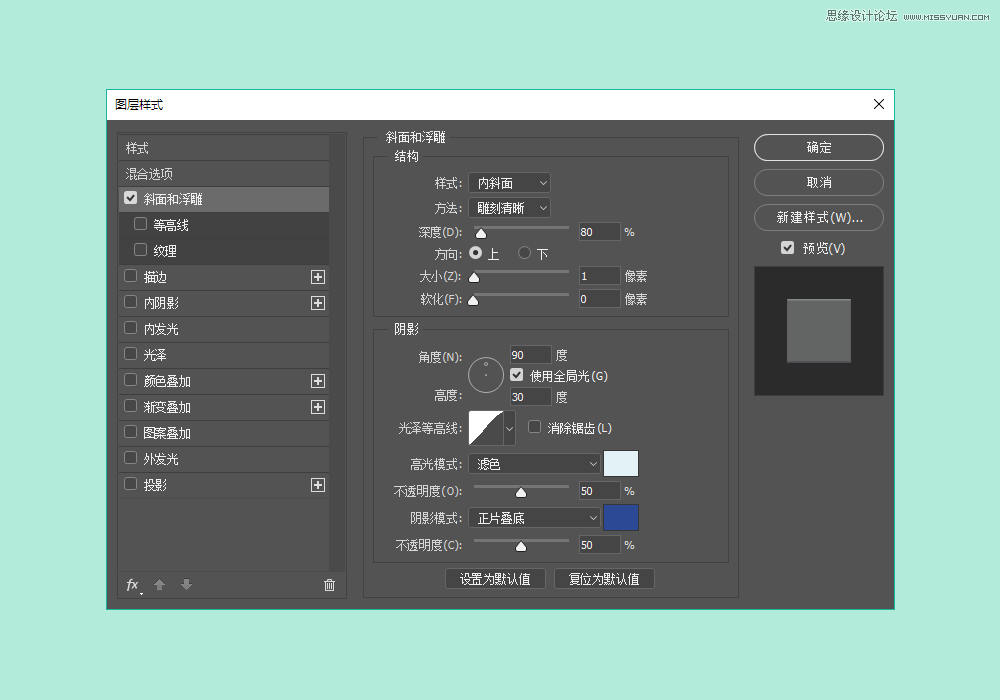
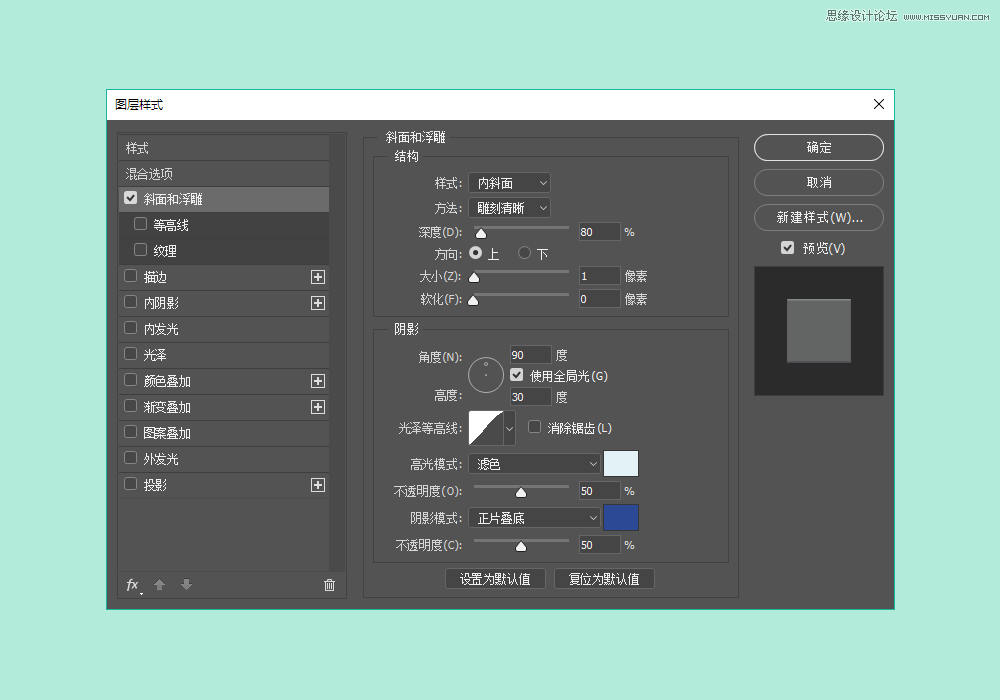
因为看上去文字,尤其是较大的文字在阴影的衬托下略显单薄,因此可以增加文字的“厚度”,为文字组添加“斜面与浮雕”的图层样式。


最终效果如下:


后记
学习的任何阶段,我们都不应受困于标签。就像长阴影这个标签一样,它永远有无限探索的空间,如果你只对现状满意,那么灵感濒临枯竭也不会是短时间发生的事。
加载全部内容