设计墙壁发光灯泡广告文字图片的Photoshop教程
软件云 人气:0教程主要使用PS的3D工具和设置以及一些图像和纹理以及图层样式和调整图层来创建选取框灯泡标志文字效果的技巧和窍门。教程所需要的素材都辛苦在外战帮助大家找回来,希望朋友在学习的时候更加方便。
先看看效果图

1.如何调整背景纹理
步骤1
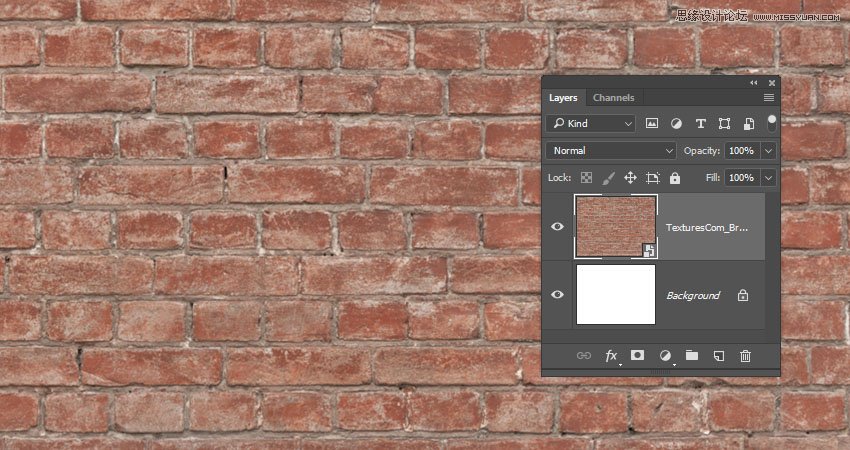
创建一个新的1000 x 750px文档,转到文件>放置链接,然后打开BrickSmallBrown0478图像将其添加为智能对象。
调整图像大小以填充文档并点击返回键。

第2步
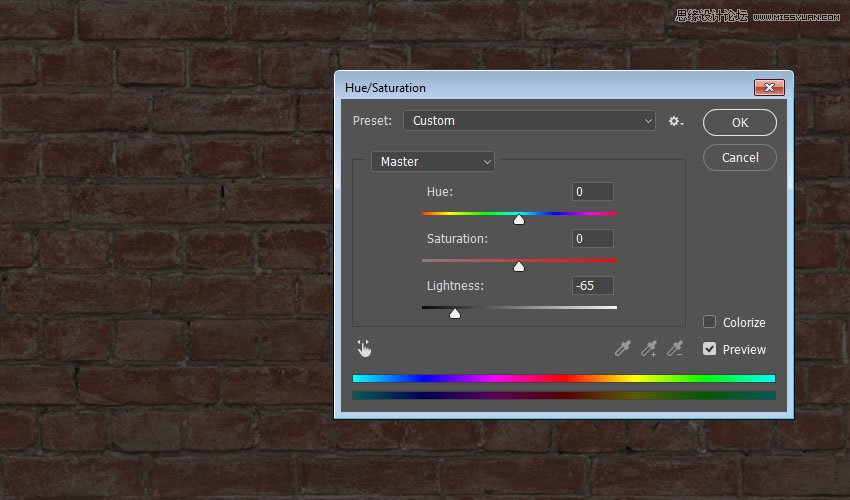
转到图像>调整>色调/饱和度,并将亮度值更改为-65。

第3步
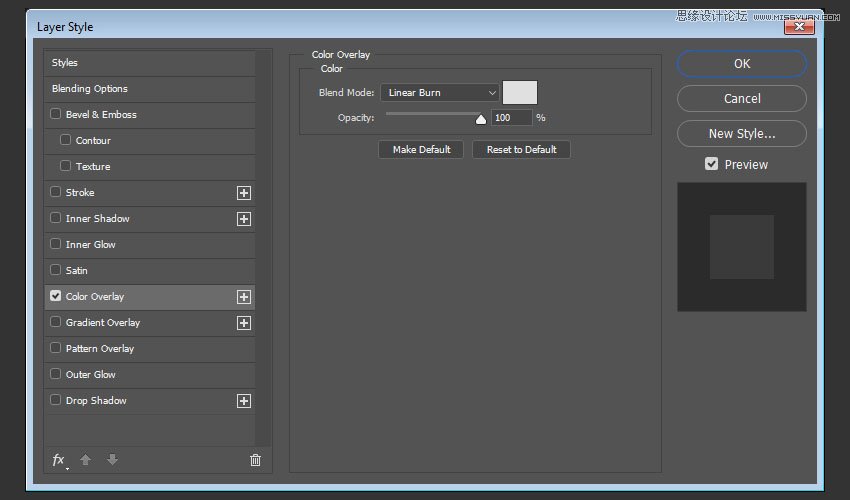
双击该BrickSmallBrown0478层施加颜色叠加使用这些设置的效果:
颜色: #e0e0e0
混合模式:线性刻录

这将创建一个黑暗的背景纹理。

2.如何创建可编辑的3D文字
步骤1
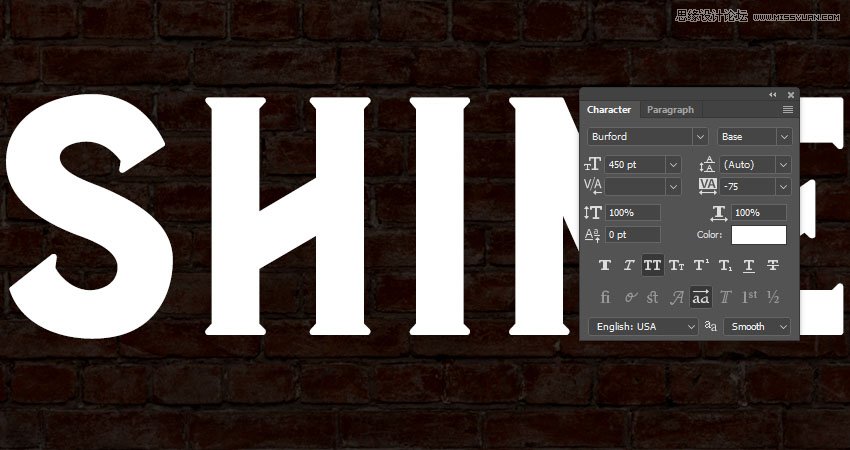
使用字体Burford Base在全部大写中创建文本。将大小更改为450磅,跟踪到-75。

第2步
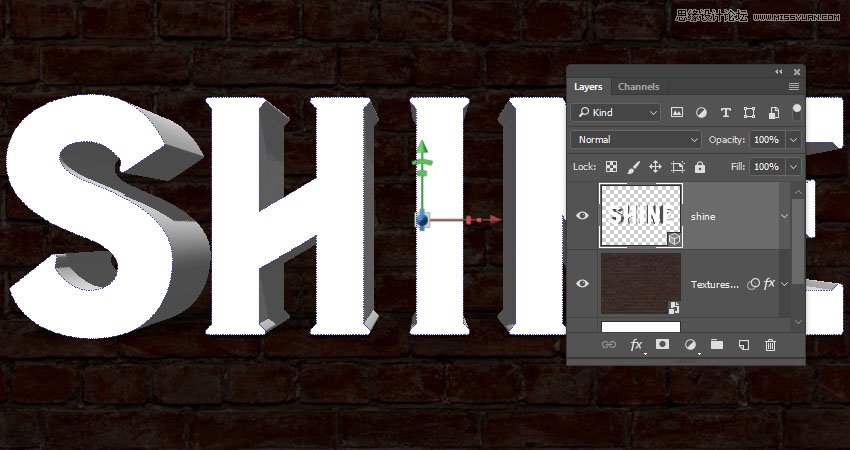
转到3D>从选定图层的新建3D挤出。
这会将类型图层转换为可编辑的3D图层。

3.如何使用3D场景
步骤1
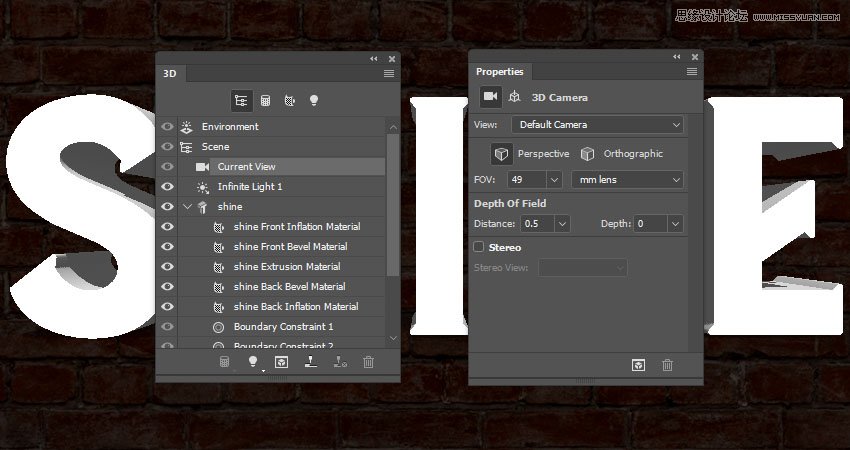
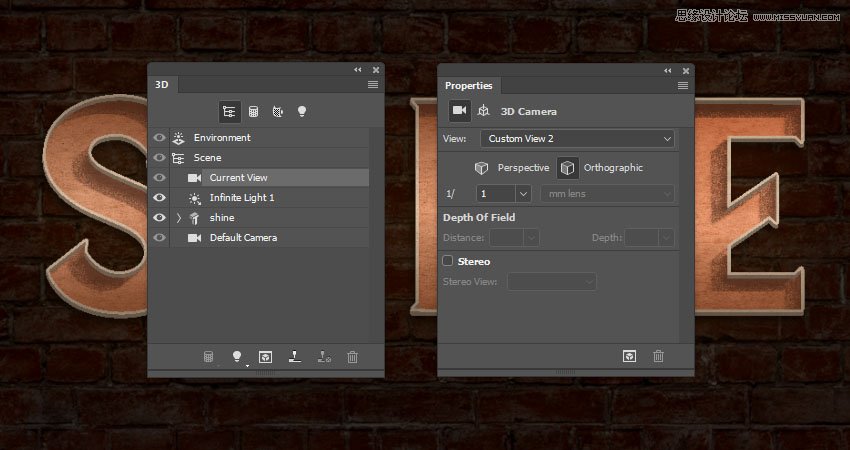
要访问3D网格设置和属性,您需要打开两个面板:3D面板和“ 属性”面板。
在3D面板的3D场景的所有组件,并且当你点击任何这些名称,你就可以访问在其设置的属性面板。因此,请确保在“ 属性”面板中更改其设置之前,始终在3D面板中选择要修改的元素的选项卡。

第2步
如果选择“ 移动工具”,则会在选项栏右侧找到一组3D模式。
当您选择其中一个时,您可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式将“ 当前视图”更改为您喜欢的角度。

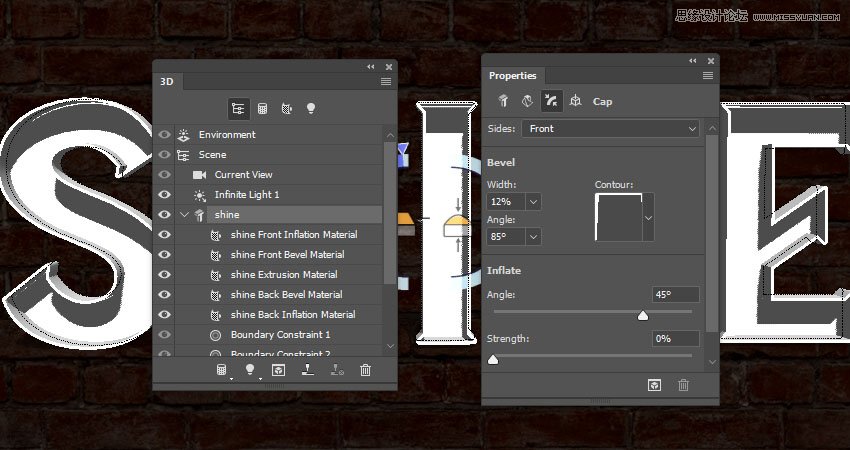
4.如何调整3D网格和顶盖设置
步骤1
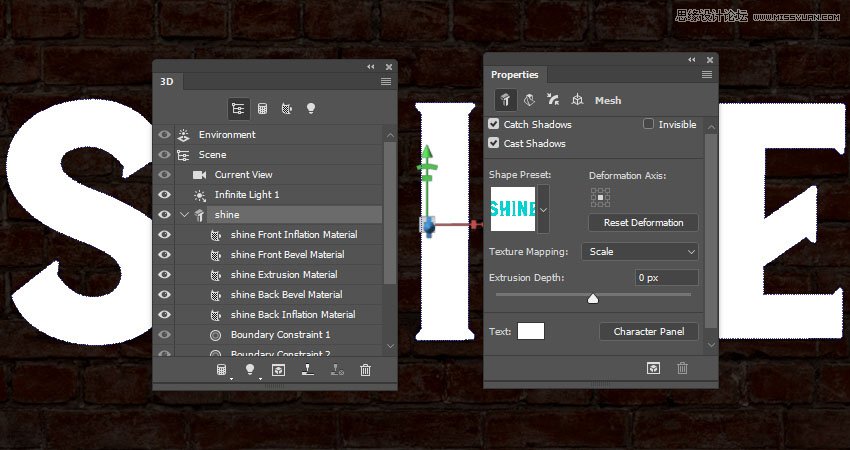
选择3D面板中的文本网格选项卡,并将“ 属性”面板中的“ 挤出深度”更改为0。

第2步
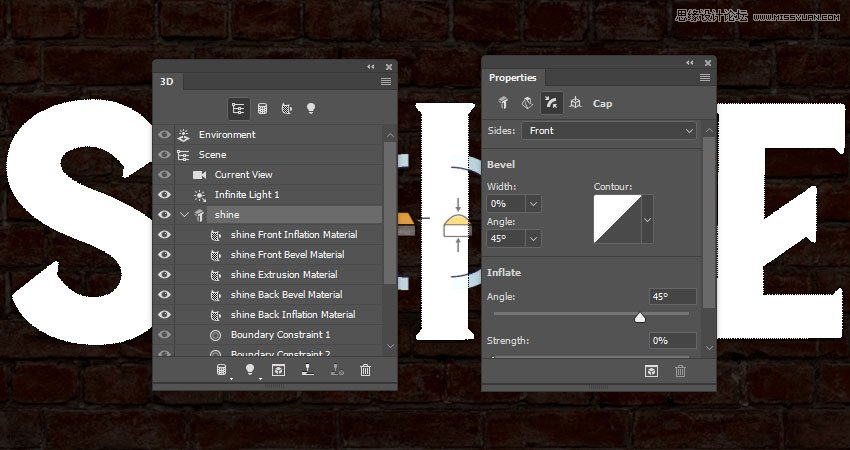
单击“ 属性”面板顶部的“ 帽子”图标以访问其设置。

第3步
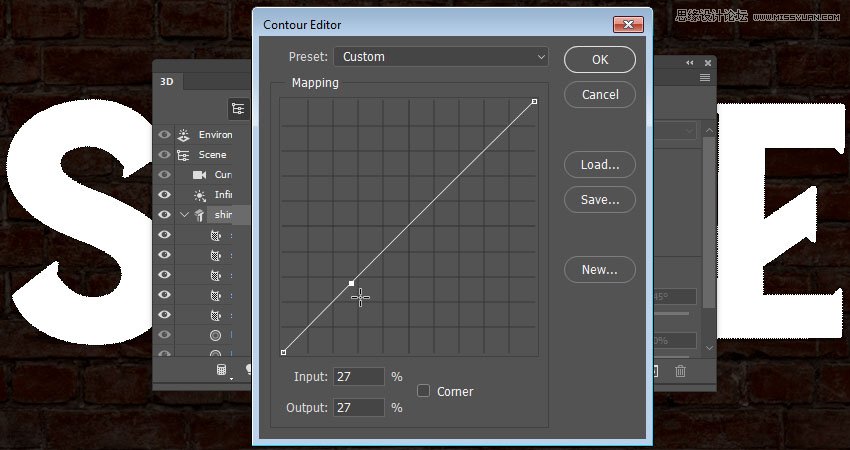
点击轮廓选择器创建一个自定义的轮廓。
一旦等高线编辑器打开,点击你必须添加一个点的线。

步骤4
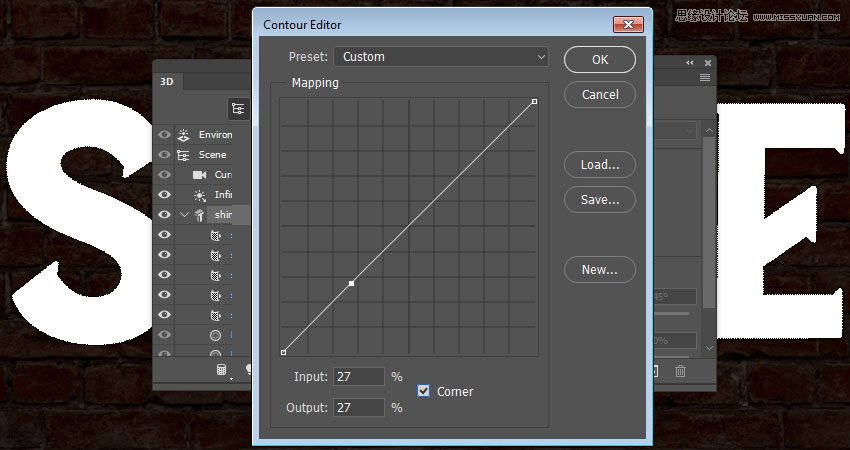
选择添加点后,选中底部的角落框。

第5步
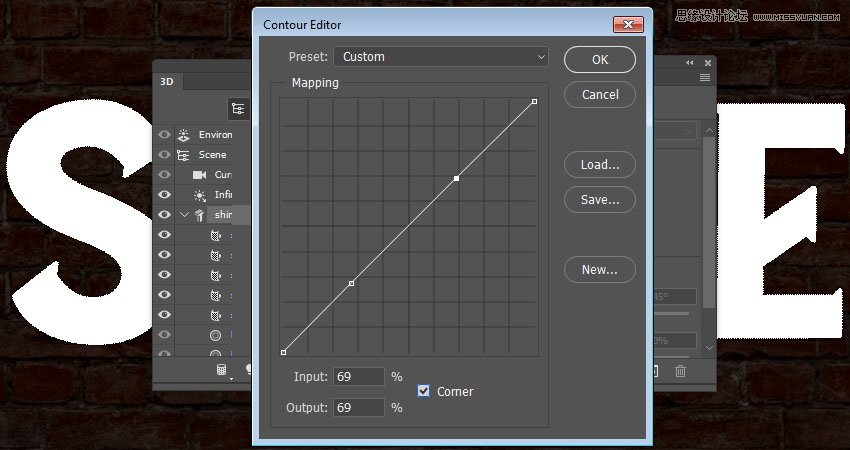
添加另一个点,并检查其角落框。

第6步
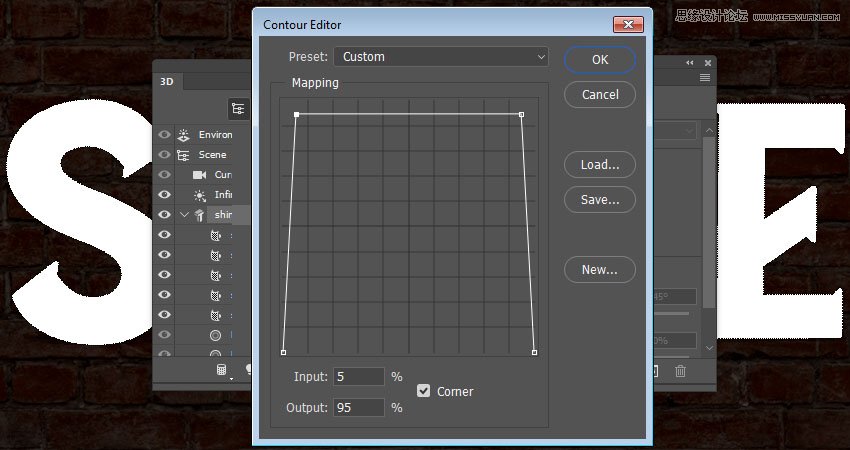
接下来,您将选择您添加的每个点,并在底部输入其“ 输入”和“ 输出”值。
左边的点的值是:
输入:5
输出:95
右边的值是:
输入:95
输出:95
完成后点击确定。

第七步
将“ 斜角宽度”值更改为12,将“ 角度”更改为85%。
如果你想获得不同的结果,你也可以使用任何你喜欢的其他值。

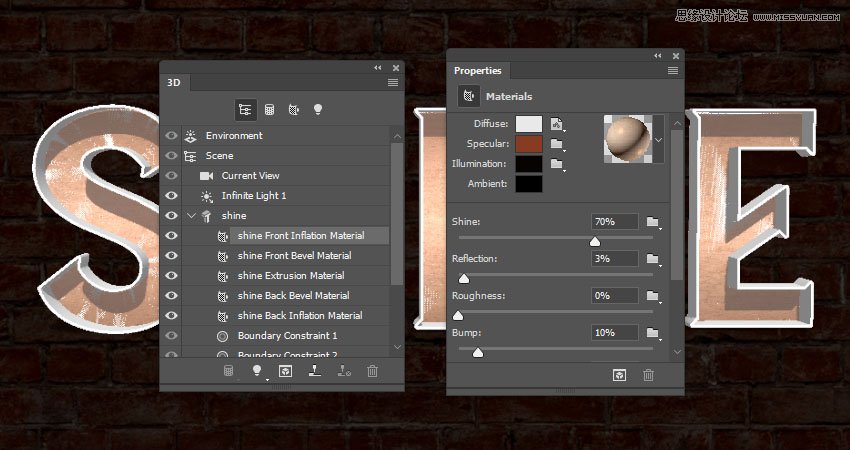
5.如何创建一个纹理材质
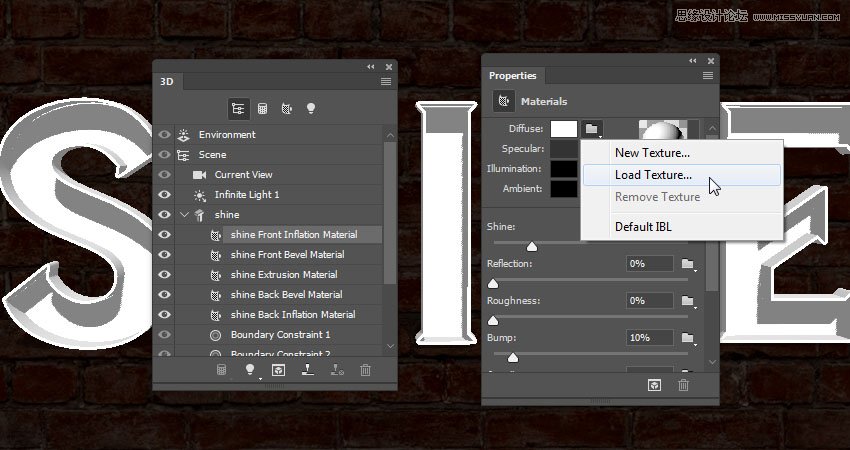
步骤1
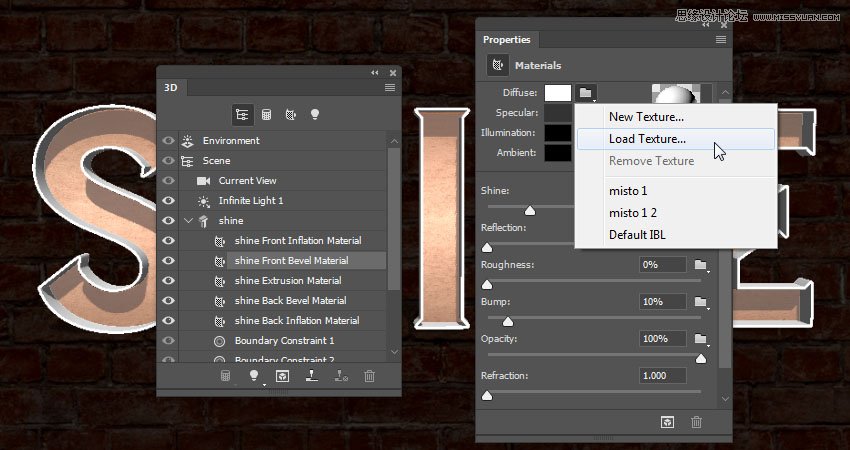
选择文本网格“ 前通胀材料”选项卡,然后在“ 属性”面板中单击其“ 漫反射”文件夹图标以选择“ 加载纹理”。
打开Metal gradient无缝纹理包中的misto 1.jpg图像。

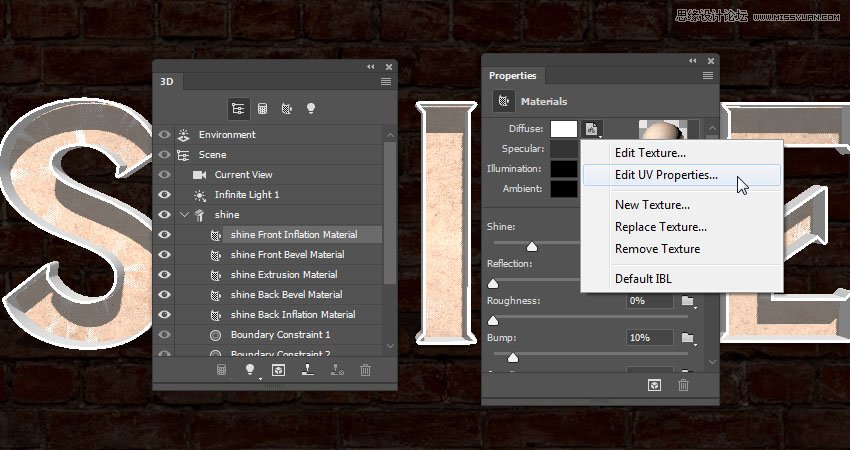
第2步
单击“ 漫反射”纹理图标,然后选择“ 编辑UV属性”。

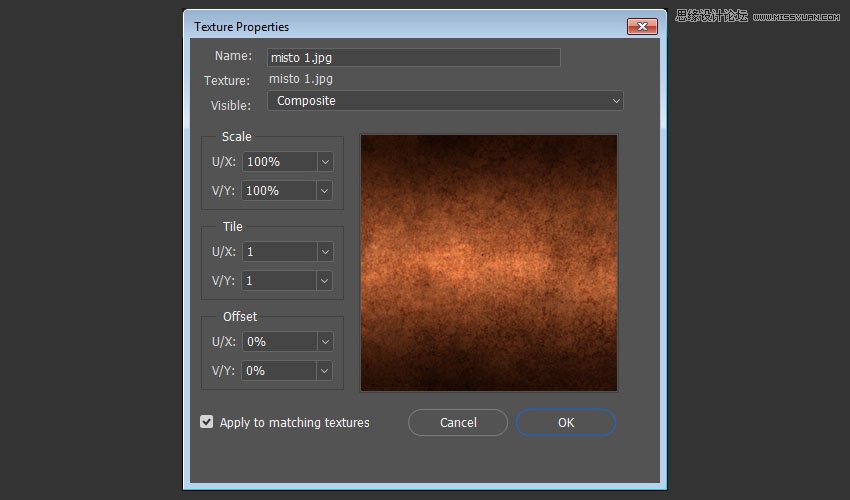
第3步
调整平铺和偏移值以获得您喜欢的结果。

步骤4
对于其余设置,使用这些值(使用的颜色值是RGB):
镜子:135,59,33
照度:191,96,27 - 强度-4.77
闪耀:70%
思考:3%

6.如何保存和重新应用3D材质
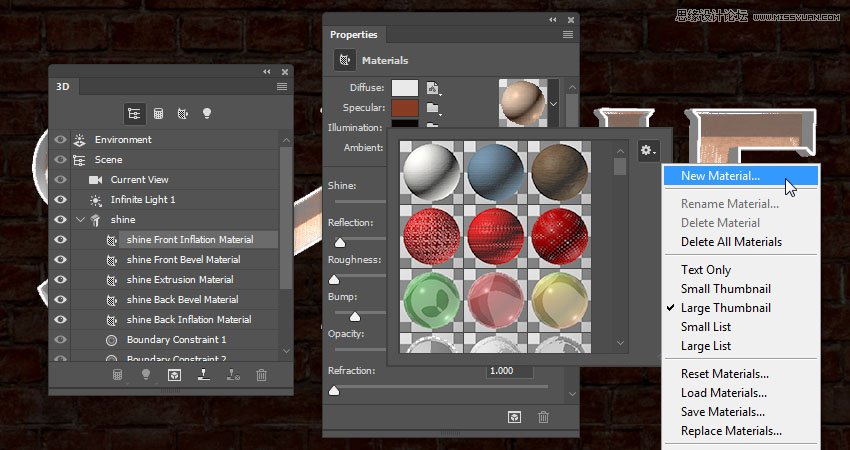
步骤1
点击Material Picker框,点击弹出菜单图标,然后选择New Material。

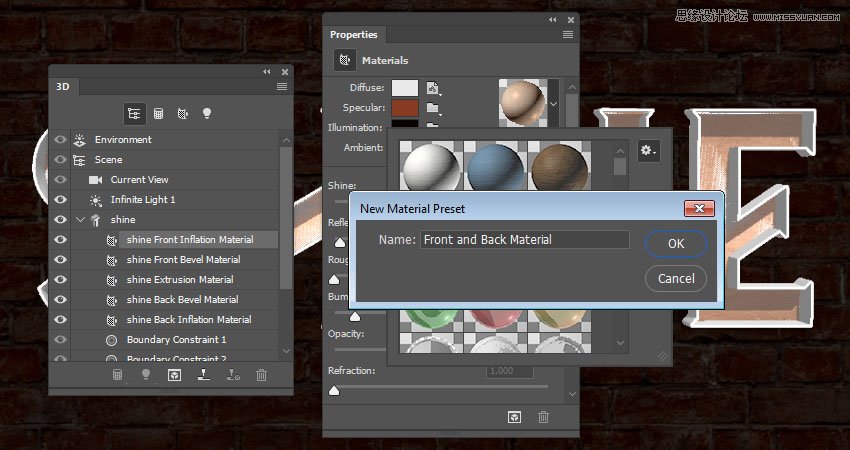
第2步
在名称字段中键入前面和后面材质,然后单击确定。
这会将材料添加到拾取器,以便稍后可以重新应用。

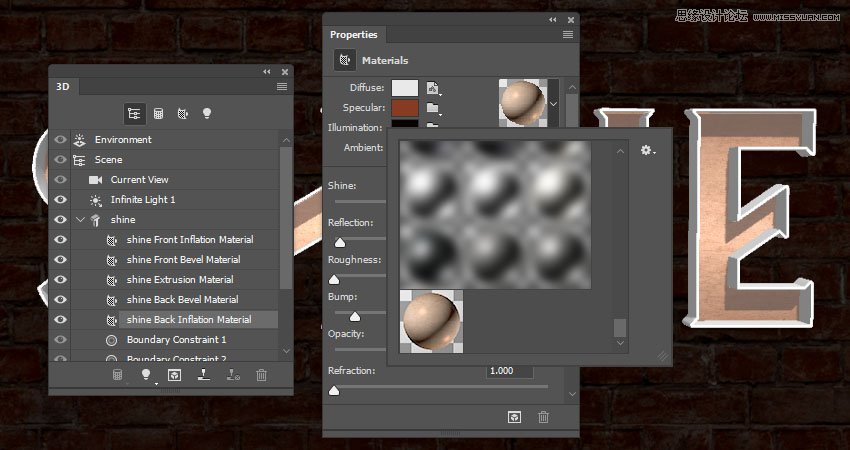
第3步
选择Back Inflation Material选项卡,打开Material Picker,向下滚动到Front and Back Material的图标,点击它应用它。

7.如何创建更多的纹理材质
步骤1
单击文本网格前斜角材质选项卡,单击其漫反射文件夹图标,然后选择加载纹理从金属渐变无缝纹理包中打开d.jpg图像。

第2步
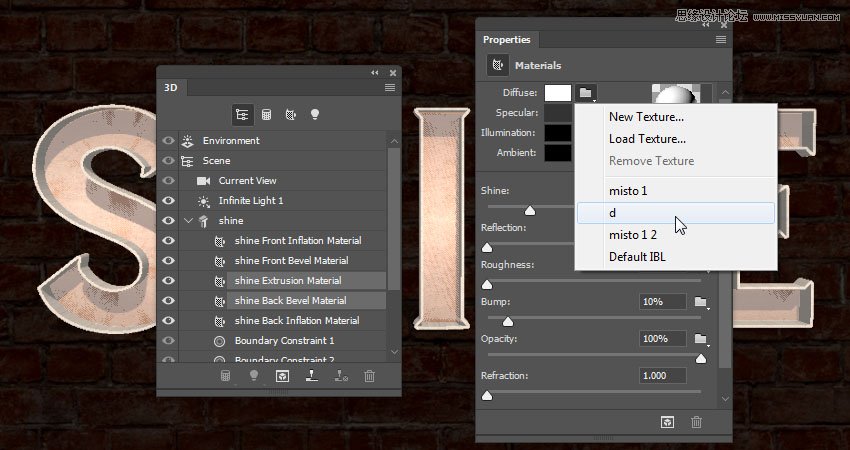
选择“ 挤出和倒角材料”选项卡,单击“ 漫反射”文件夹图标,然后从列表中选择d纹理名称。

第3步
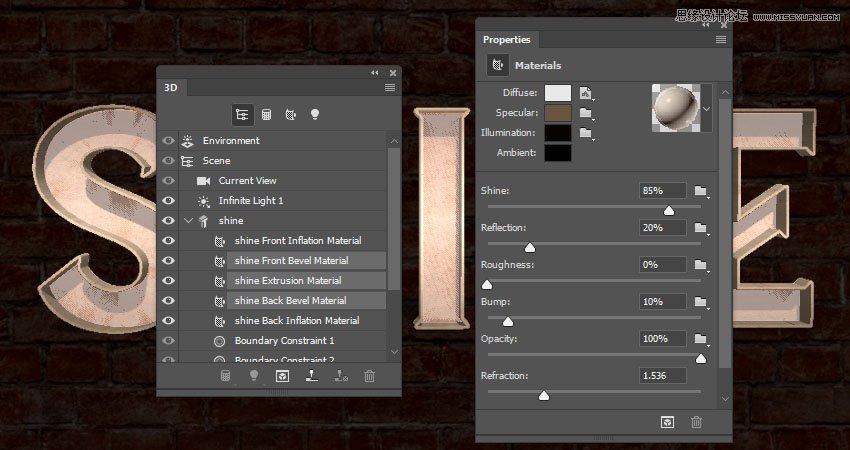
选择“ 前斜角”,“ 挤出 ”和“ 后斜角材质”选项卡,然后使用以下设置:
镜面:104,86,64
照度:191,96,27 - 强度-4.77
闪耀:85%
思考:20%
折射率:1.536%

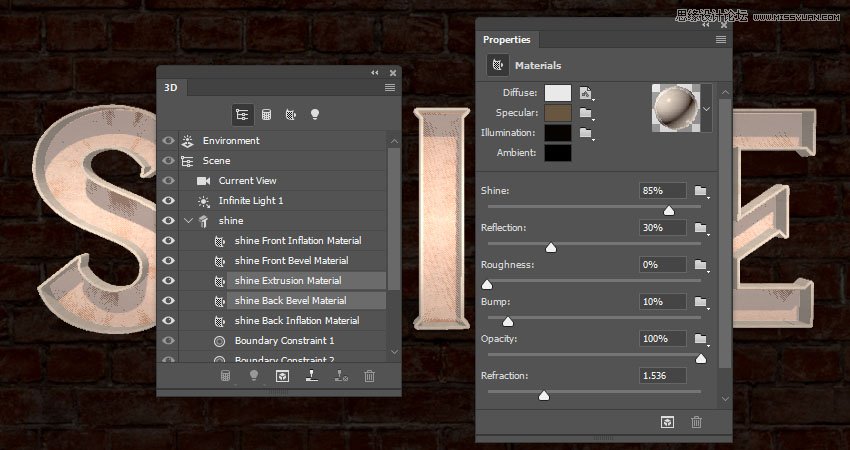
步骤4
只选择“ 挤出”和“ 后退倒角材质”选项卡,并将其Shine值更改为30%。

8.如何调整3D场景的照明
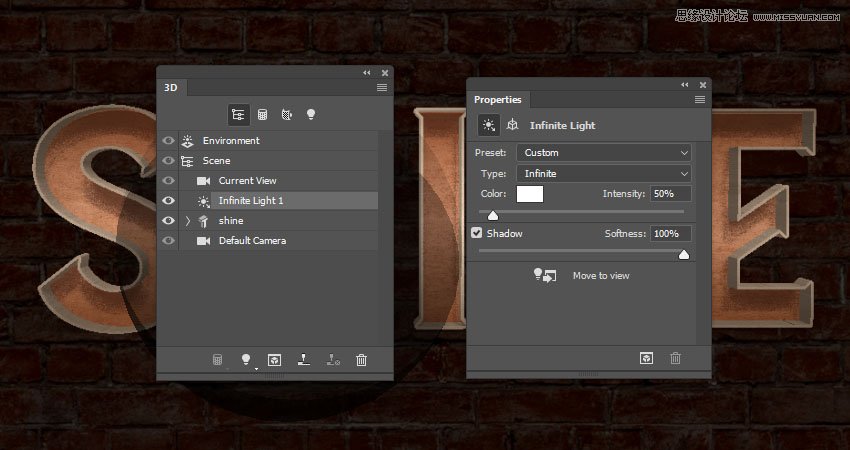
步骤1
选择“ 无限光1”选项卡,将其“ 强度”更改为50%,将其“ 阴影柔软度”更改为100%。

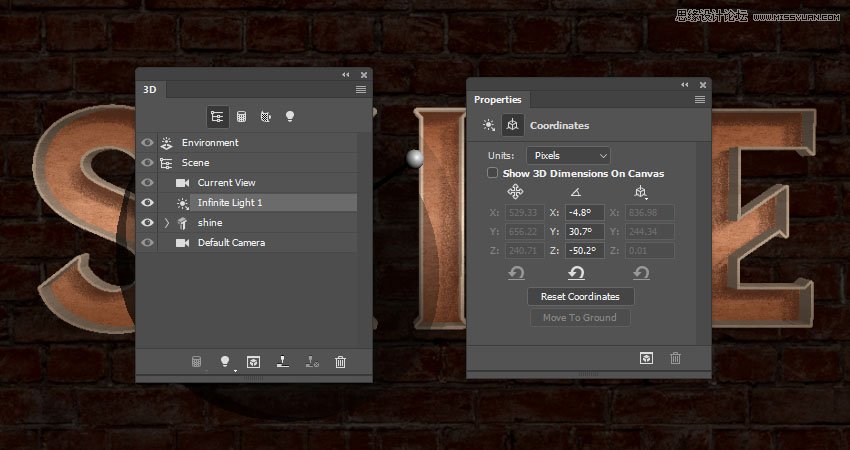
第2步
使用移动工具将灯光移动到您喜欢的角度,或者您可以单击“ 属性”面板顶部的“ 坐标”图标以使用数字值。

9.如何调整杂项3D设置
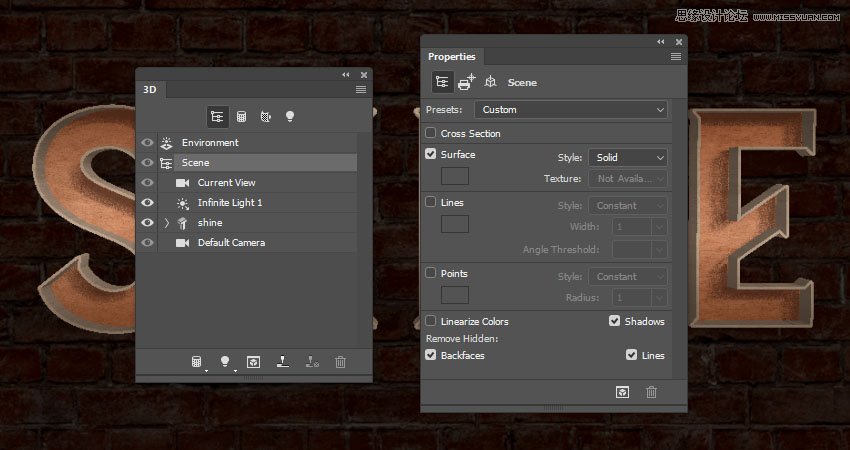
步骤1
由于我们使用“ 等高线”创建三维网格,而没有任何“ 挤出深度”,因此可能会在文本中出现一些随机线条。
要删除这些行,请单击“ 场景”选项卡,然后在“ 属性”面板中的“ 去除隐藏”下,选中“ 背面”和“ 线条”框。

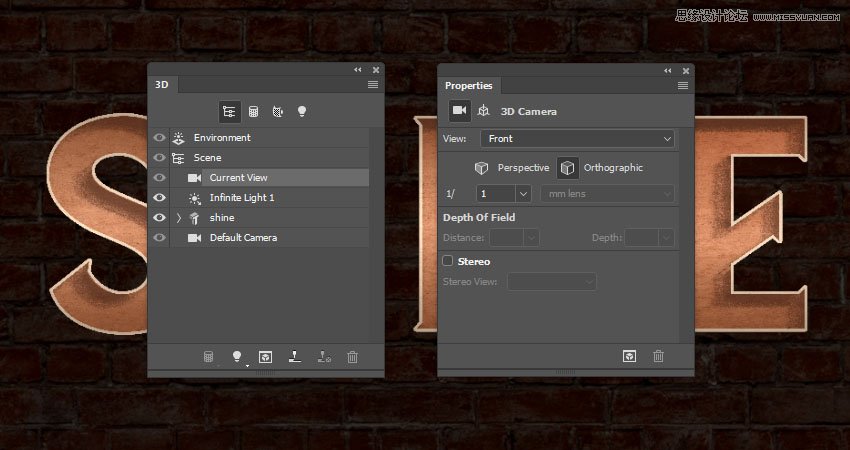
第2步
由于我们要使用库存图片手动添加灯泡,因此很难匹配3D文本的视角。
有两种方法可以解决这个问题。您可以选择“ 自定义视图”选项卡并从“ 视图”菜单中选择“ 前置”预设。

或者,您可以使用移动工具的3D模式手动调整相机视图,然后单击当前视图选项卡,然后单击正交图标。

10.如何渲染和修改渲染的3D场景
步骤1
完成调整和更改后,转到3D>渲染3D图层。渲染可能需要一段时间,但您可以通过按Esc键随时停止渲染。
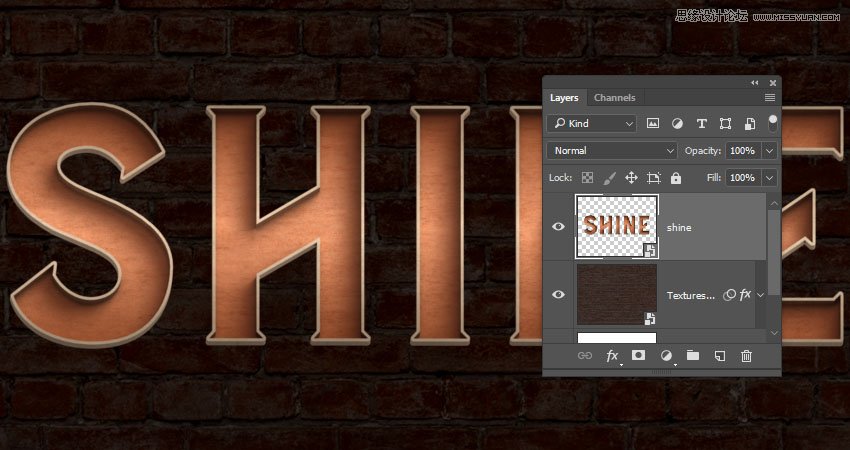
渲染完成后,右键单击 3D图层并选择“ 转换为智能对象”以避免发生意外更改。

双击该3D层应用以下图层样式:
第2步
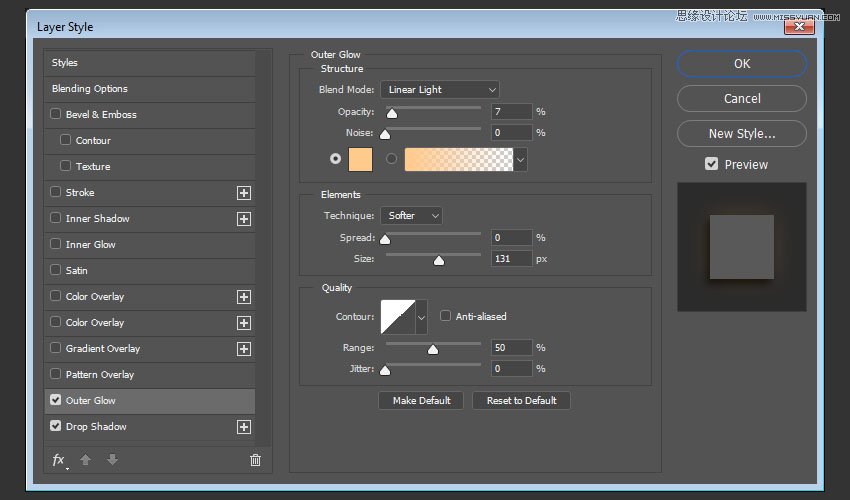
添加一个外发光与这些设置:
混合模式:线性灯光
不透明度: 7%
颜色: #ffcb8d
大小: 131

第3步
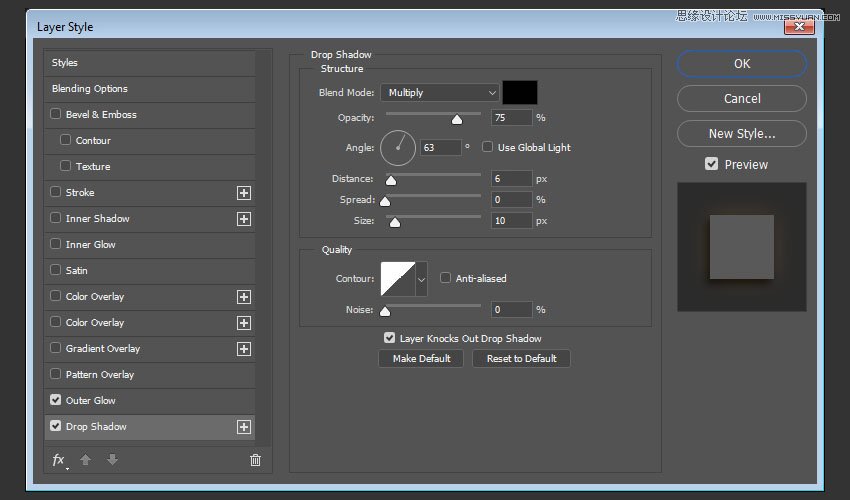
添加阴影与这些设置:
不透明度: 75%
取消选中使用全局灯光框
角度: 63
距离: 6
大小: 10

这将风格的3D文字。

11.如何创建小插曲效果
步骤1
单击“ 图层”面板底部的“ 创建新填充或调整图层”图标,然后选择“ 纯色”。
将填充颜色设置为Black,然后将图层的混合模式更改为柔光,并将其不透明度更改为50%。

第2步
选择椭圆选框工具, 并在文本周围创建一个选区。
选择纯色图层蒙版的缩略图,然后填入选择内容Black。
按Command-D取消选择。

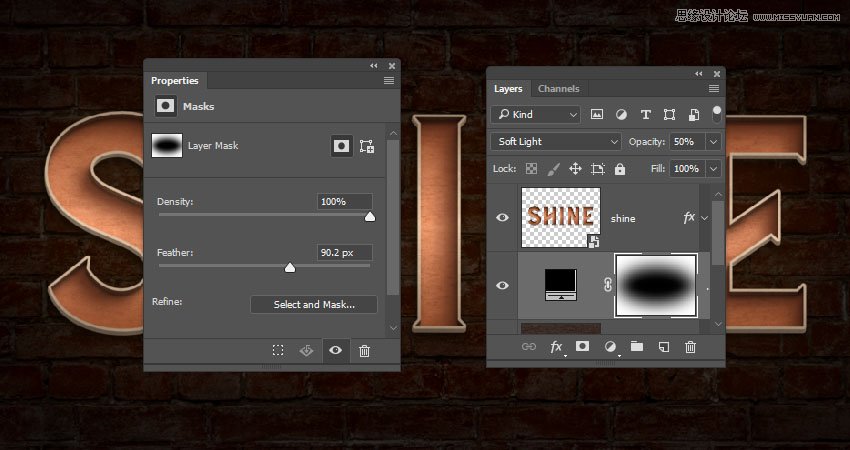
第3步
在蒙版的缩略图仍处于选中状态的情况下,打开“ 属性”面板,然后增加羽化值以柔化边缘并创建晕影效果。

12.如何添加灯泡
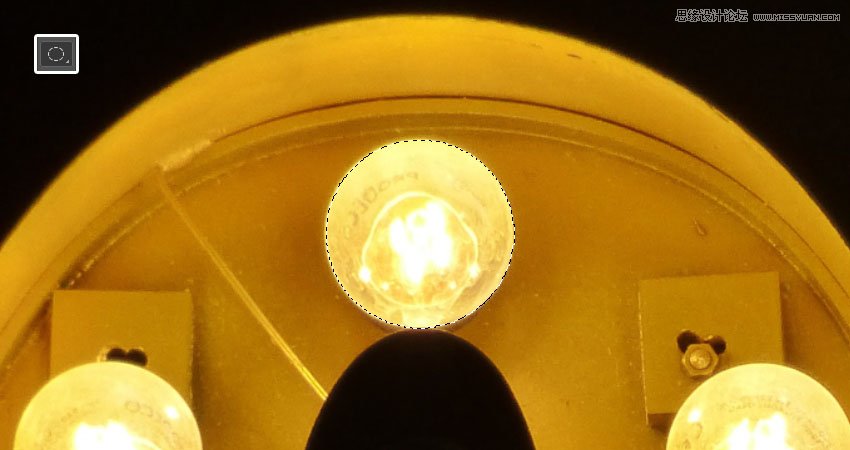
步骤1
打开Letter E灯泡图像,并使用椭圆选框工具选择字母顶部的灯泡。
转到编辑>复制复制选择。

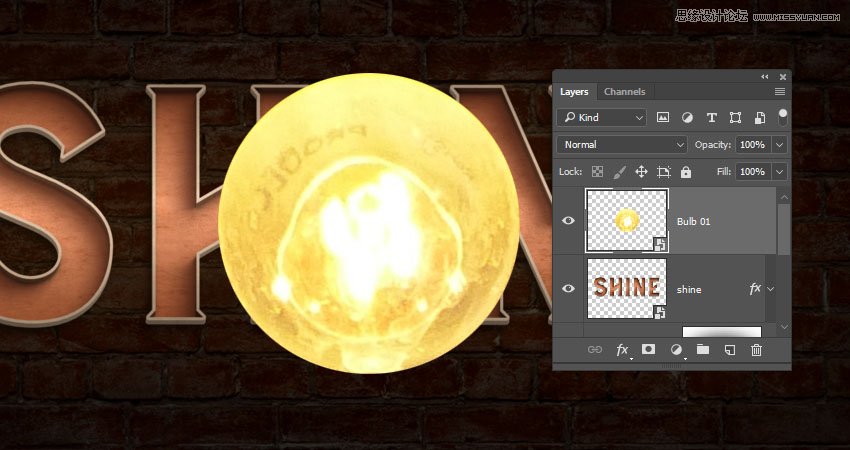
第2步
回到原来的3D文档,进入编辑>粘贴,将图层重命名为Bulb 01,并将其转换为智能对象。

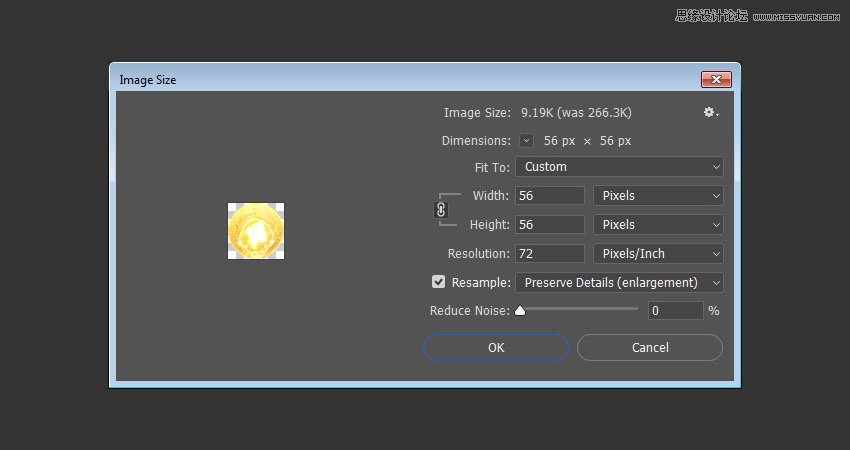
第3步
双击该智能对象的缩略图打开灯泡的文件,去图像>图像尺寸改变宽度和高度值56。

步骤4
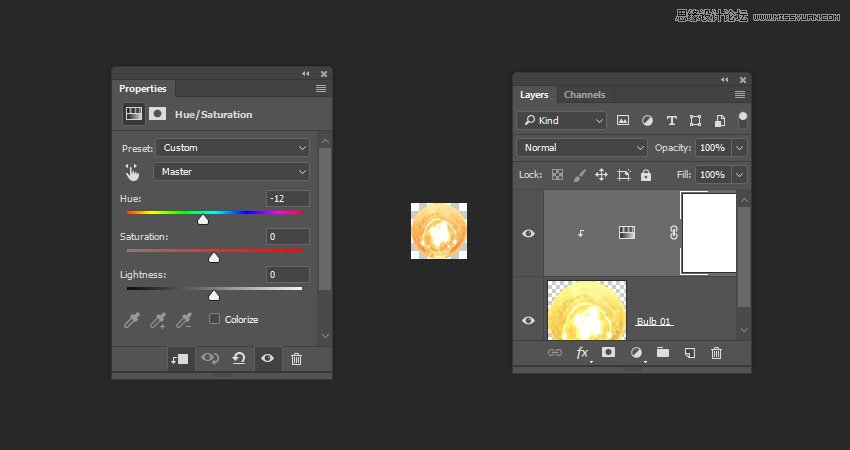
在Bulb 01图层的顶部添加一个色调/饱和度图层,并将其剪辑。将色相值更改为-12。

第5步
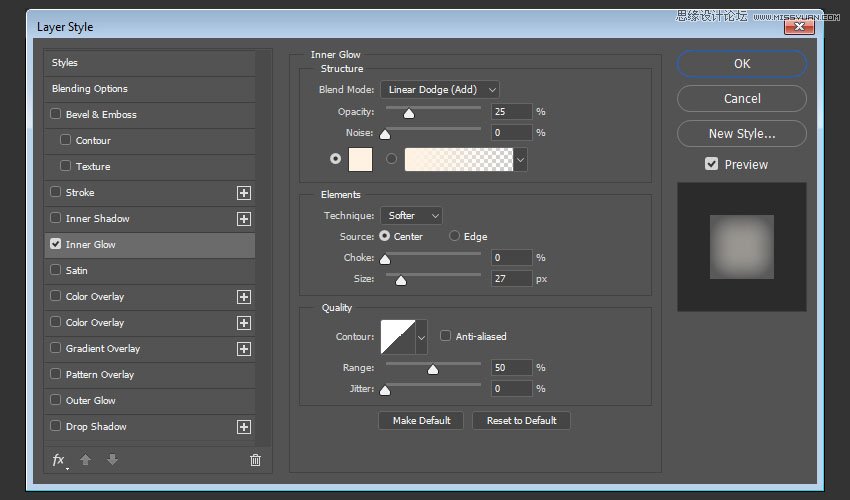
双击该灯泡01层以应用内发光,使用这些设置的效果:
混合模式:线性减淡(添加)
不透明度: 25%
颜色: #fff2e3
来源:中心
大小: 27

第6步
保存该文件并关闭它以返回到原始文档。

13.如何建立图层样式和重复的对象
步骤1
将灯泡图像置于您的第一个字母内,按下Command-T进入 自由变换模式,并根据需要调整灯泡大小。
完成后按回车键。

双击该灯泡01 智能对象层到应用层以下样式:
第2步
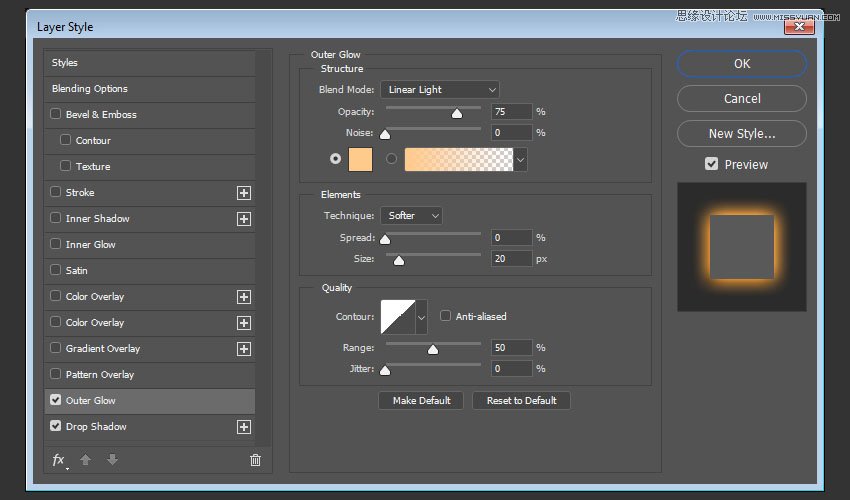
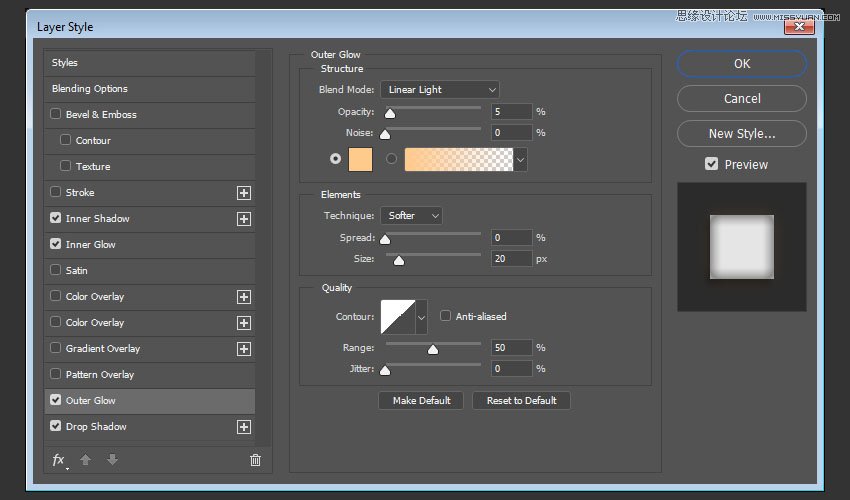
添加一个外发光与这些设置:
混合模式:线性灯光
不透明度: 75%
颜色: #ffcb8d
大小: 20

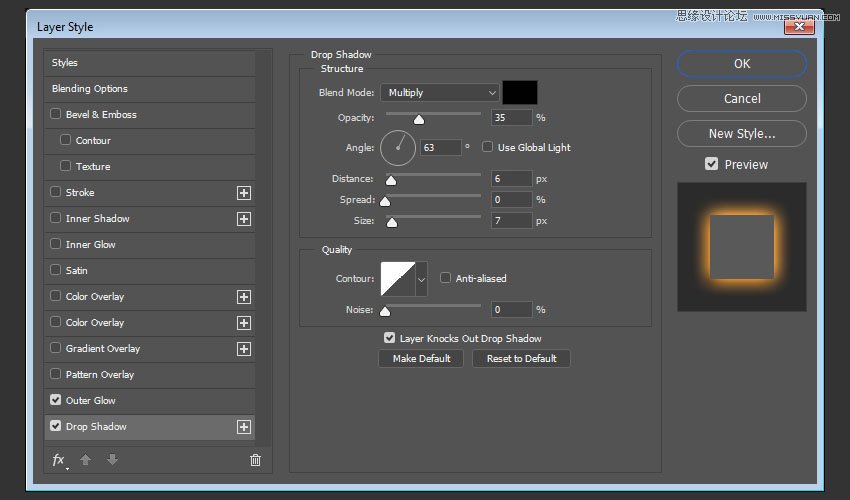
第3步
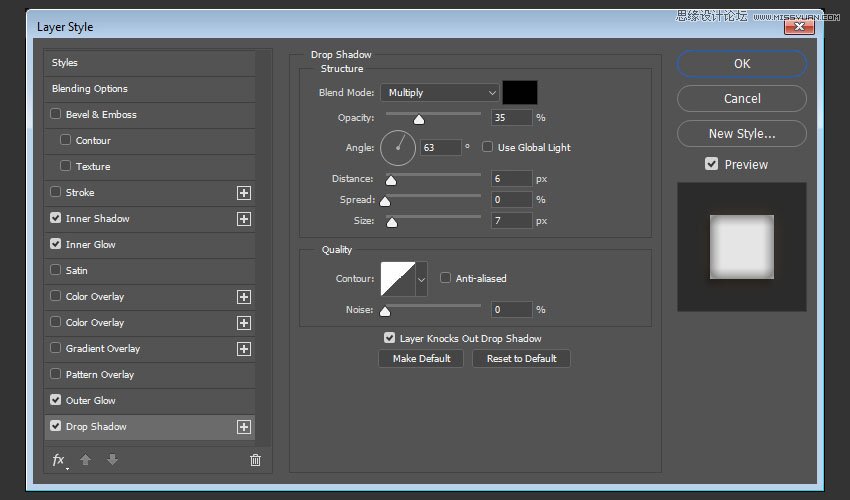
添加 阴影 与这些设置:
不透明度: 35%
取消选中使用全局灯光框
角度: 63
距离: 6
大小: 7

这将风格的灯泡。

步骤4
按下并按住的选项键,然后单击并拖动灯泡来复制它。

第5步
重复该步骤以复制灯泡并用它们填充文本。
完成后,将所有灯泡图层放在一个组中,并将其命名为“ 灯泡”。

14.如何添加未点亮的灯泡
步骤1
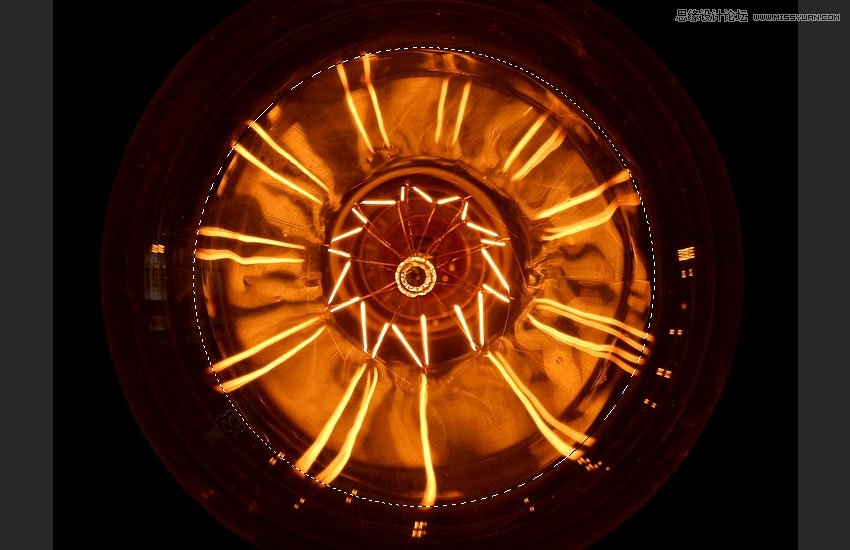
打开灯泡图像,并使用椭圆选框工具选择灯泡的内部,并复制它。

第2步
将复制的灯泡粘贴到原始文档中,将其图层重命名为Bulb 02,然后将其转换为智能对象。
调整Bulb 02图像以匹配 Bulb 01的大小。
然后,隐藏任何 Bulb 01图层并将Bulb 02放置在其位置。

双击该灯泡02图像应用以下图层样式:
第3步
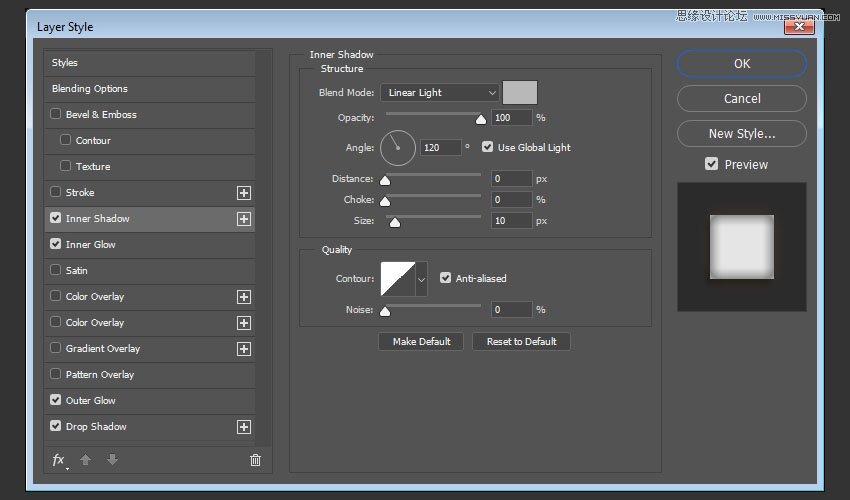
添加一个内部阴影与这些设置:
混合模式:线性灯光
颜色: #b8b8b8
不透明度: 100%
距离: 0
大小: 10

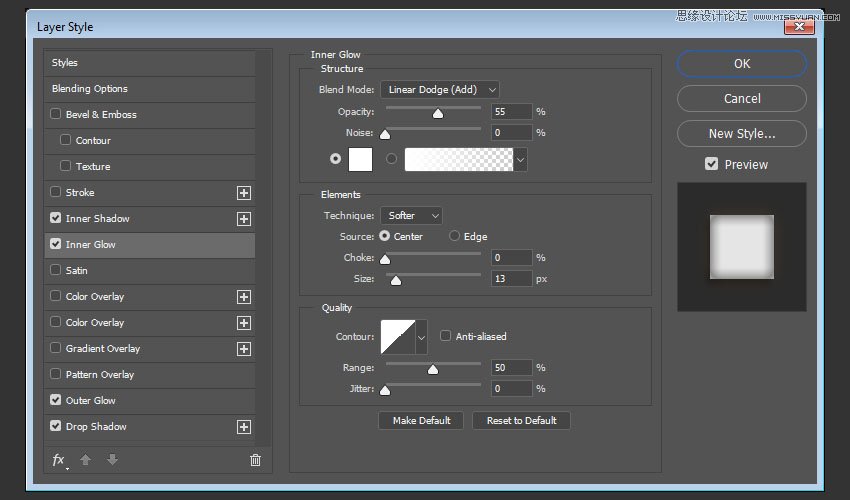
步骤4
添加一个内部发光与这些设置:
混合模式:线性减淡(添加)
不透明度: 55%
颜色: #ffffff
来源:中心
大小: 13

第5步
添加一个外发光与这些设置:
混合模式:线性灯光
不透明度: 5%
颜色: #ffcb8d
大小: 20

第6步
添加阴影与这些设置:
不透明度: 35%
取消选中使用全局灯光框
角度: 63
距离: 6
大小: 7

这将风格的第二个灯泡,但我们仍然需要摆脱黑暗的地方。
第七步
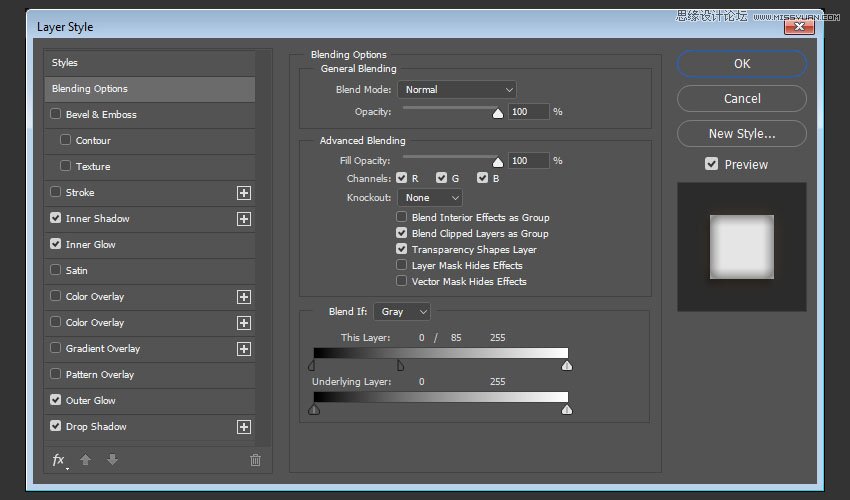
双击该灯泡02再次层调整其混合选项。
我们将调整Blend If部分下的This Layer滑块,这将有助于保护Bulb 02层的较暗区域不与其他层相互作用。
要做到这一点,按下并按住该选项键,然后单击并拖动左侧的滑块来拆呢。
然后,移动两端,直到看不到黑暗的地方。

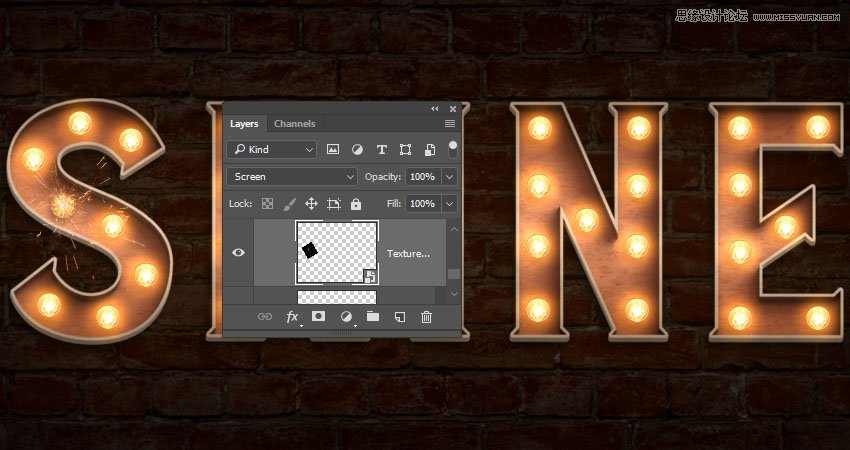
你应该得到这样的结果:

15.如何添加火花
步骤1
将任意Fireworks0023图像放置在Bulb 02图层的顶部,将图层的混合模式更改为屏幕,然后根据需要进行变换。

第2步
复制Bulb 02图层,并添加更多的火花图层,以在文本上创建更多未点亮的灯泡。

16.如何添加全局调整
步骤1
在所有图层的顶部添加一个新图层,并将其命名为“ 噪点”。
转到编辑>填充,将内容更改为50%灰色,然后单击确定。

第2步
将“ 噪点”图层转换为智能对象,并将其混合模式更改为柔光。

第3步
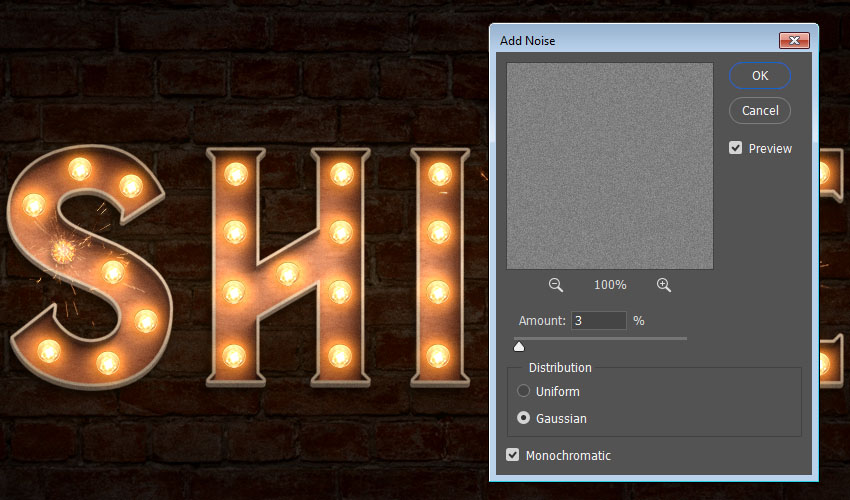
去滤镜>噪音>添加噪音。将数量更改为3 ,并将分布更改为高斯,并检查单色框。

步骤4
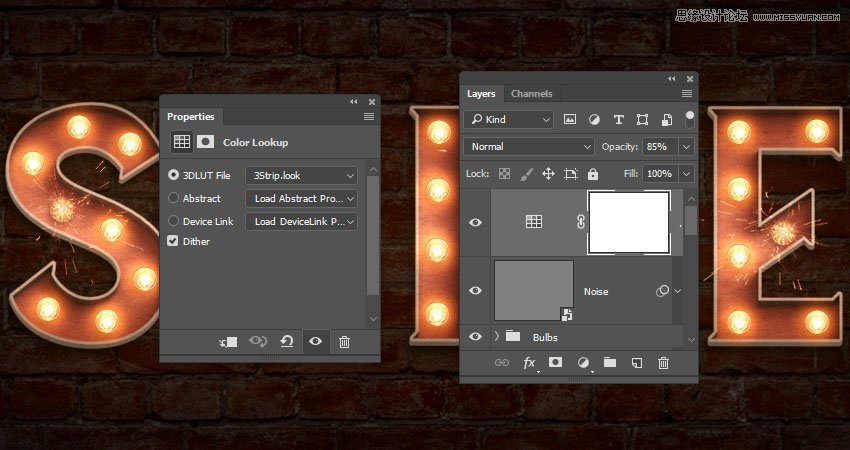
添加颜色查找调整图层,从3DLUT文件菜单中选择3Strip.look表,并将图层的不透明度更改为85%。

恭喜,你完成了。
在本教程中,我们调整了一个简单的纹理来创建一个背景,并从文本层创建一个3D网格。
然后,我们调整了三维网格设置,创建了它的材质,调整了它的光照和设置,然后渲染了它。
之后,我们使用了几个图像,以及调整图层和图层样式来将文本添加到文本中。
最后,我们增加了一些全局调整来完成效果。
请随时留下您的意见,建议和结果。

加载全部内容