用Photoshop制作喜庆华丽的镏金花纹立体文字
软件云 人气:0效果图由三层构成:文字面、立体面、镏金面,文字面及镏金面都是用图层样式来完成;立体面需要用手工等比例复制的方法完成。 最终效果
文字素材图片:

一、新建一个1000 * 800像素,分辨率为72的画布,背景填充橙黄色:#E4C88B。 上图素材为PNG格式,用移动工具拖到新建的画布里面。新建一个组,把文字拖到组里面,调整好文字位置,如下图。

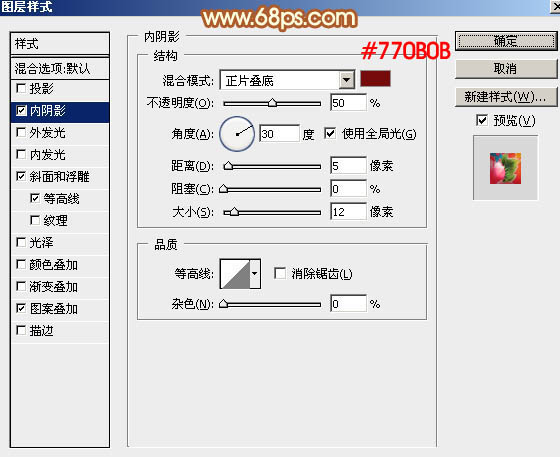
二、现在给文字增加图层样式: 内阴影:颜色设置为暗红色:#770b0b,勾选“使用全局光”。

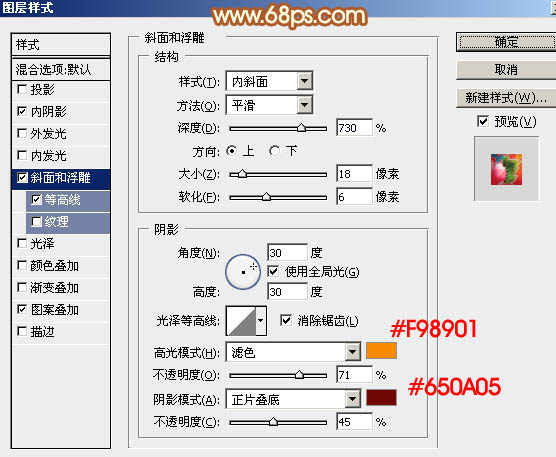
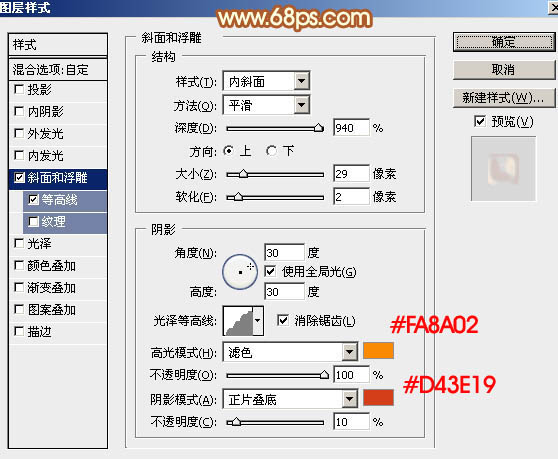
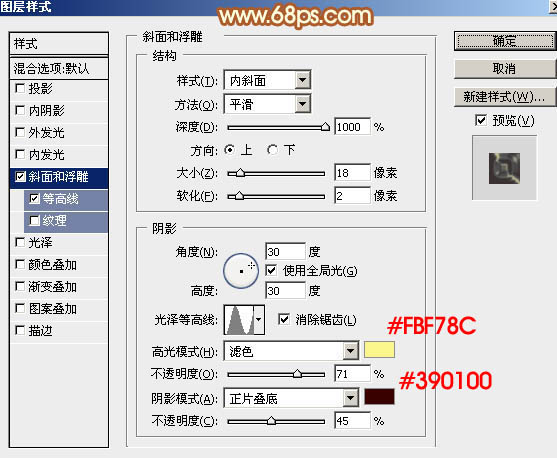
斜面和浮雕:高光颜色:#f98901,暗部颜色:#650a05,其它参数设置如下。

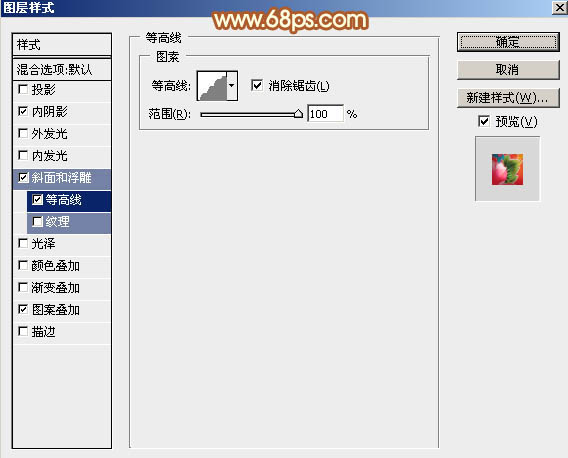
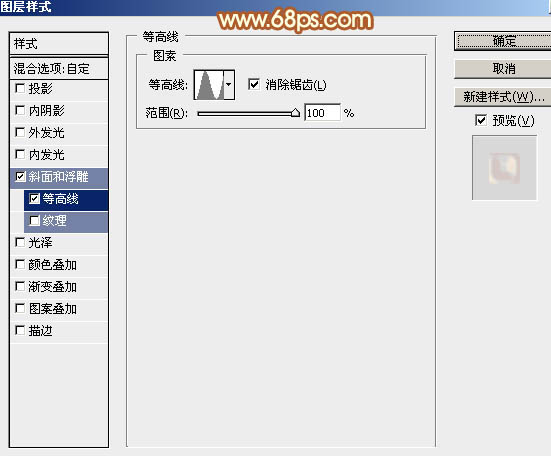
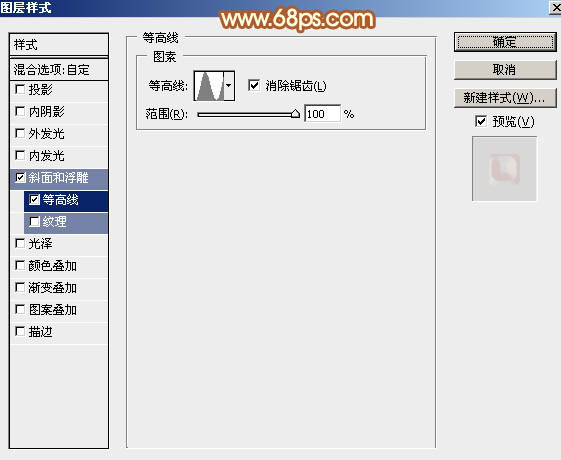
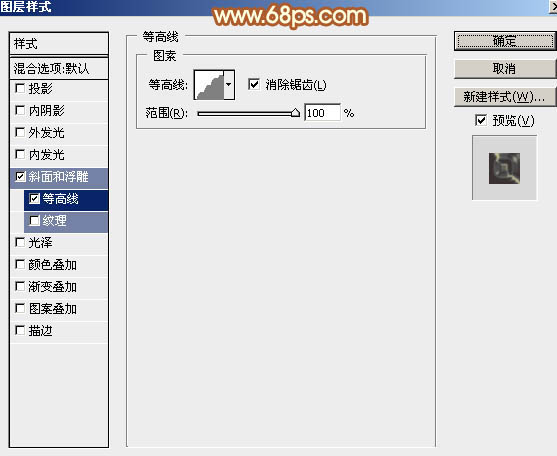
等高线:选择锯齿状曲线,如下图。

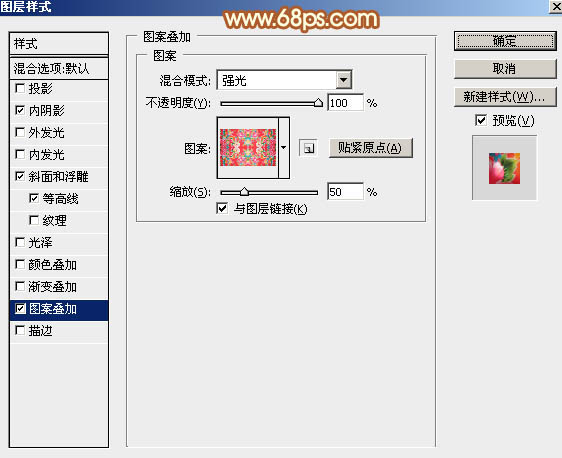
图案叠加:可以下图所示的花纹图片大图,在PS中打开后选择菜单:编辑 > 定义图案。

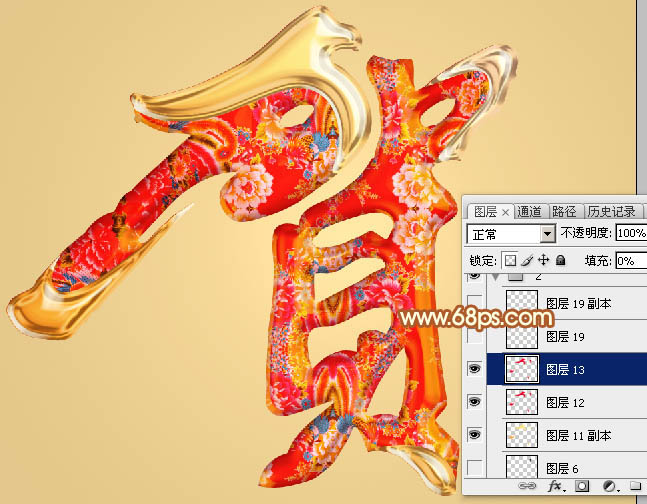
加好图层样式后的效果如下图。

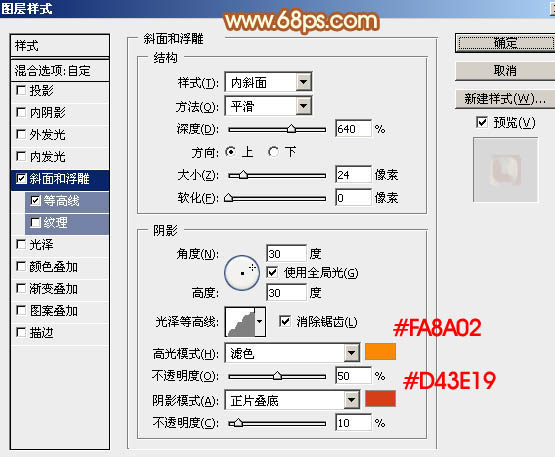
三、按Ctrl + J 把当前文字图层复制一层,然后修改一下图层样式,去掉内阴影和图案叠加,斜面和浮雕及等高线参数设置如下图。


四、确定后把填充改为:0%,效果如下图。

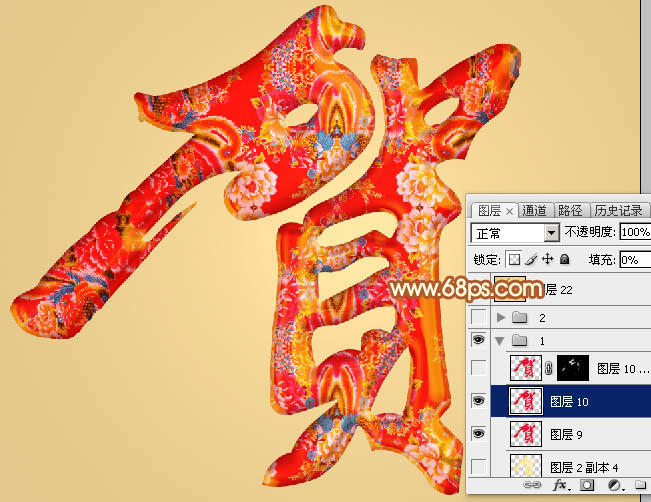
五、按Ctrl + J 把当前图层复制一层,同上的方法修改一下图层样式,如图10,11,确定后把填充改为:0%,效果如图12。



六、新建一个组,在组里新建一个图层,用钢笔工具勾出铬金部分的轮廓,转为选区如下图。

七、选择渐变工具,颜色设置如图14,然后由左下角向右上角拉出图15所示的线性渐变。


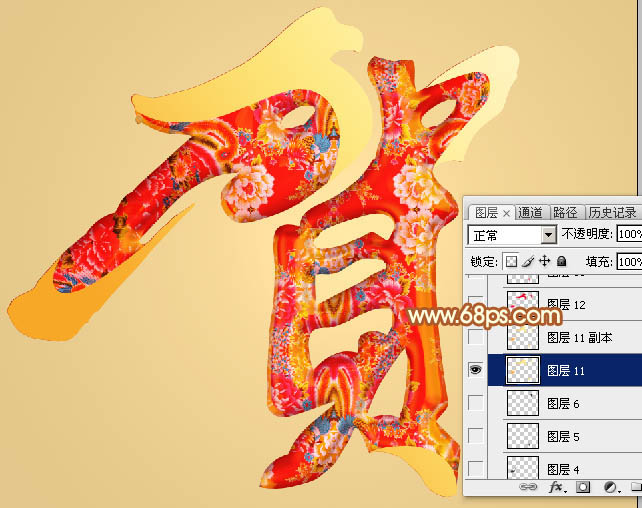
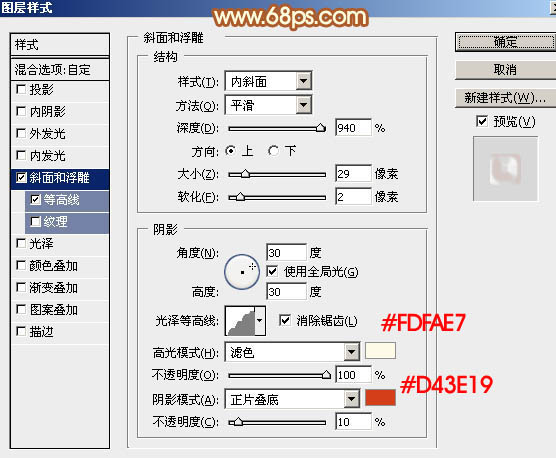
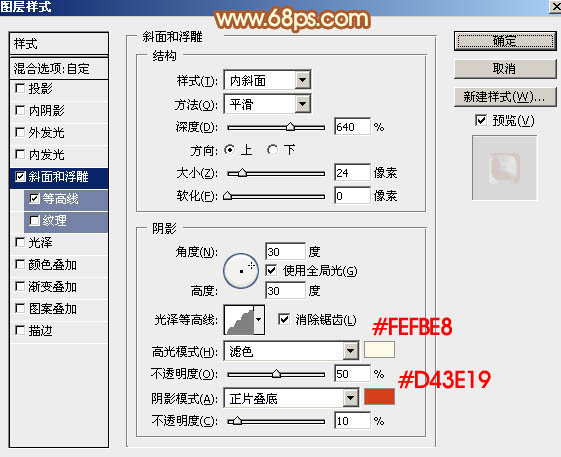
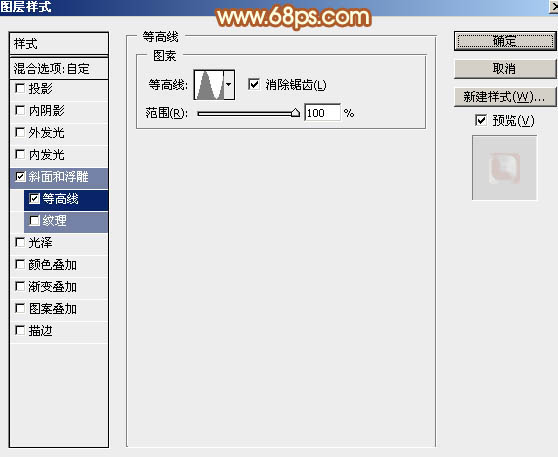
八、取消选区后给铬金部分增加图层样式,设置斜面和浮雕及等高线,参数及效果如下图。



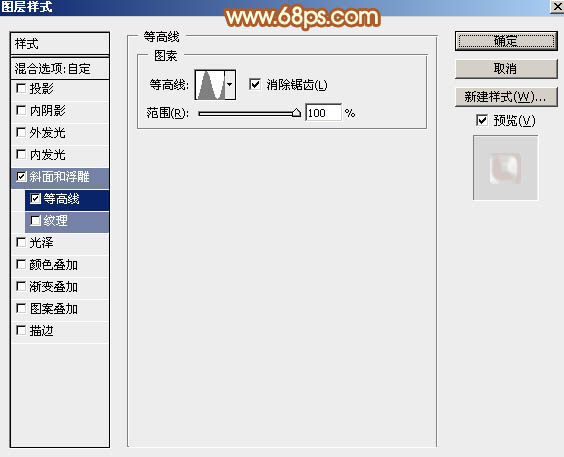
九、按Ctrl + J 把当前图层复制一层,再修改一下斜面和浮雕及等高线参数,如图19,20,确定后把填充改为:0%,效果如图21。



十、再按Ctrl + J 把当前图层复制一层,修改一下图层样式参数如图22,23,确定后把填充改为:0%,效果如图24。



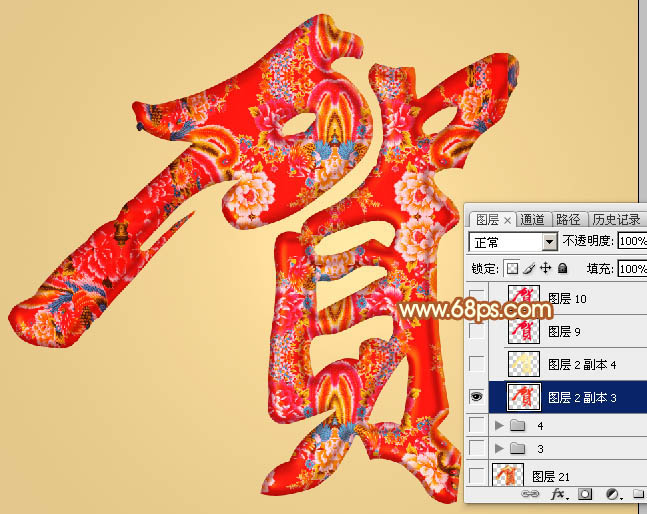
十一、现在开始制作立体面,先回到花纹字的组,把最底层复制一层,如下图。

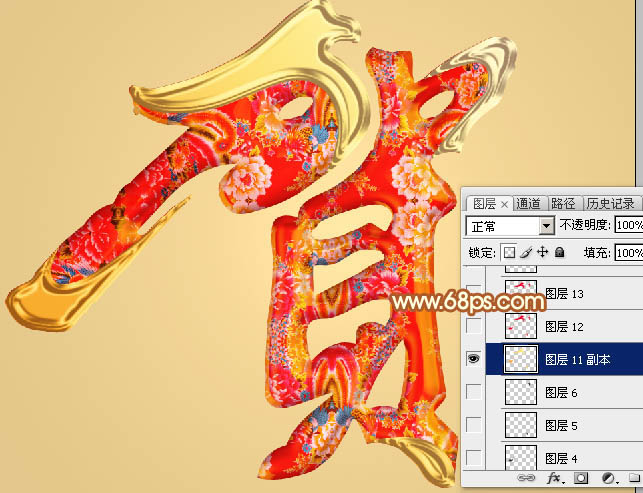
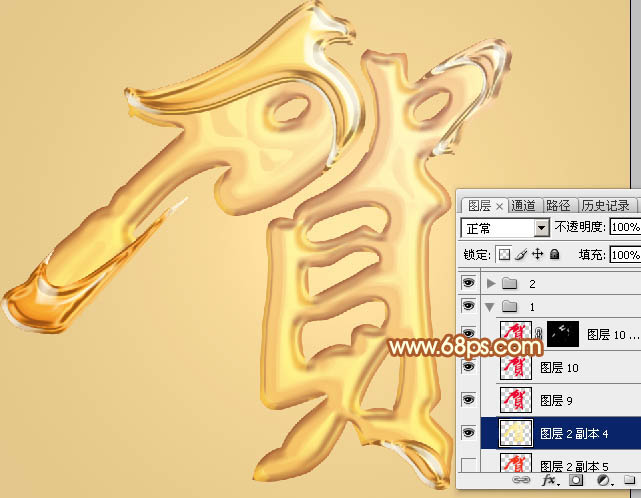
十二、修改一下副本的图层样式,去掉图案叠加,然后把文字部分加上跟铬金部分相同的渐变色,效果如下图。

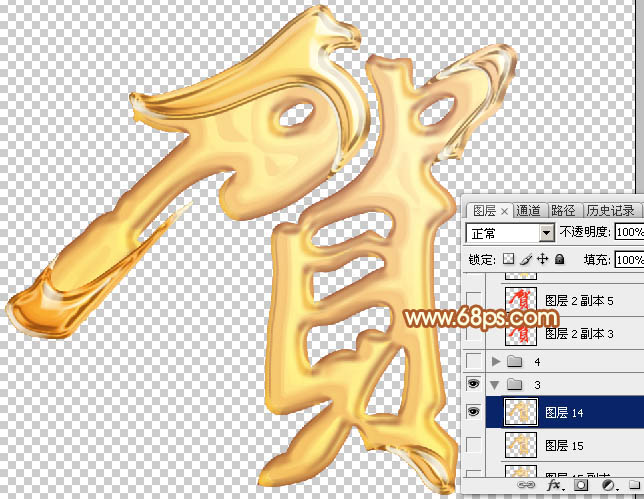
十三、在背景图层上面新建一个组,在组里新建一个图层,把背景图层隐藏,再按Ctrl + Alt + Shift + E 盖印图层,如下图。

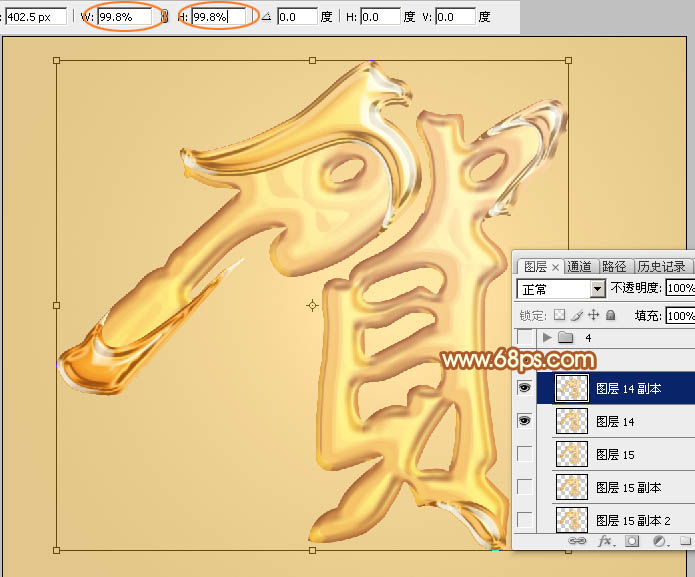
十四、按Ctrl + J 把盖印图层复制一层,按Ctrl + T 变形把宽和高的比例设置为99.8%,然后往上和往左各移1个像素,再回车确定。

十五、按Ctrl + [ 下移一层,如下图。

十六、然后重复操作:先按Ctrl + Alt + Shift + T 复制,按Ctrl + [ 下移,立体面就出来了,厚度自己喜欢为止。

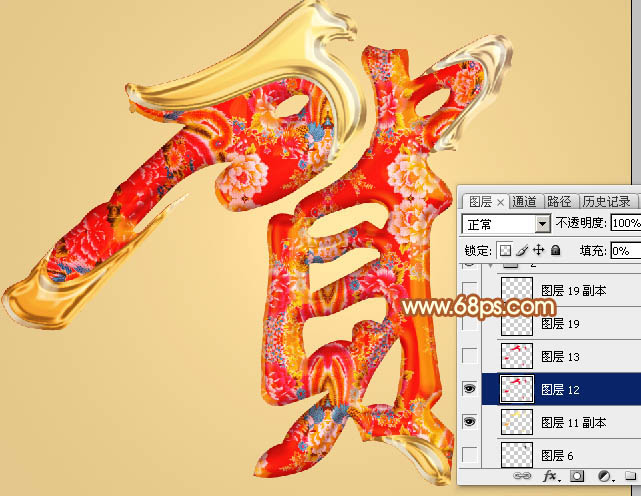
十七、回到花纹字组,把刚才修改后的层隐藏,效果如下图。

最后增加一点阴影,把整体锐化一下,完成最终效果。
加载全部内容

