制作炫彩霓虹艺术文字图片的Photoshop教程
软件云 人气:0PS的图层样式参数众多,稍稍设置便可调出众多与众不同的效果,今天我们的这篇教程就只是简单的使用了一下图层样式,便制作出了一个很酷的闪烁的霓虹灯招牌文字效果,由于图层样式的设置过程比较枯燥,我先提供了几个做好的图,简单制作了一个闪闪的霓虹字。
下面是最终的霓虹灯GIF动画效果

这是我制作好的第一幅霓虹字效果

第二幅霓虹字效果

第三幅霓虹字效果

下面简单看下使用这三幅素材,制作GIF动画的过程
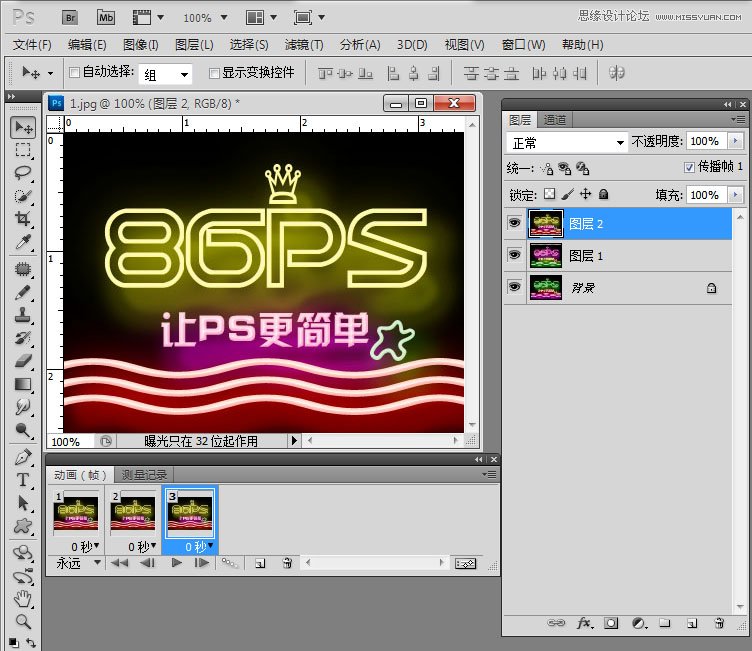
首先把三幅图片都拖入到PS中来,然后打开动画面板,添加三个帧

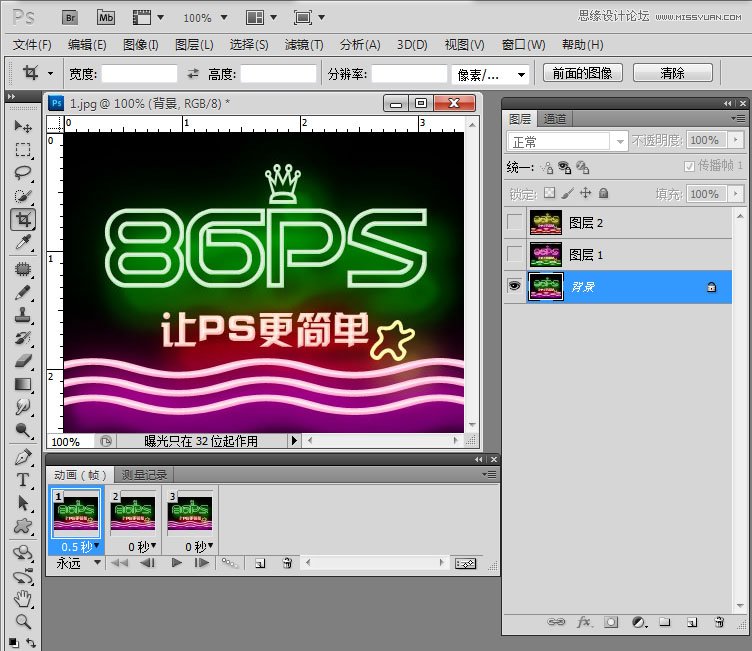
设置第一帧延迟时间为0.5秒,第一个图层可见,其他的两个图层隐藏

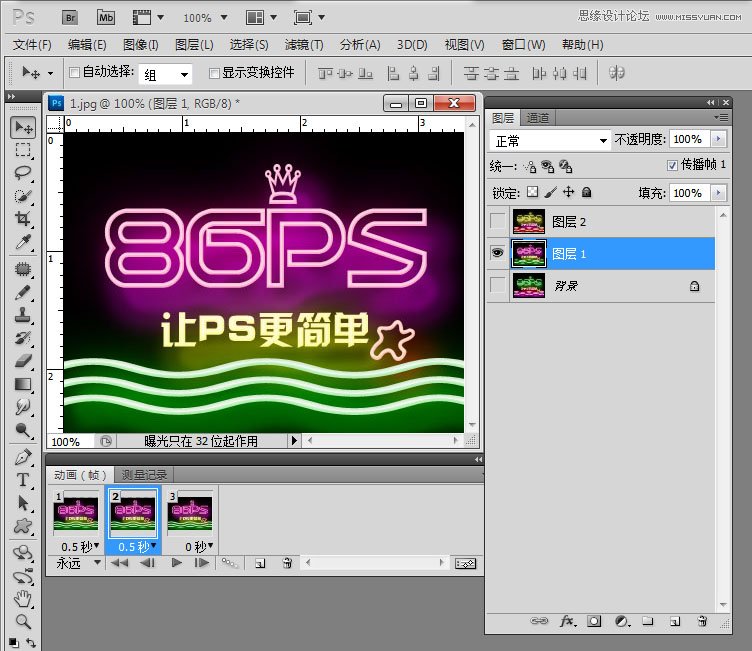
设置第二帧延迟时间为0.5秒,第二个图层可见,其他的两个图层隐藏

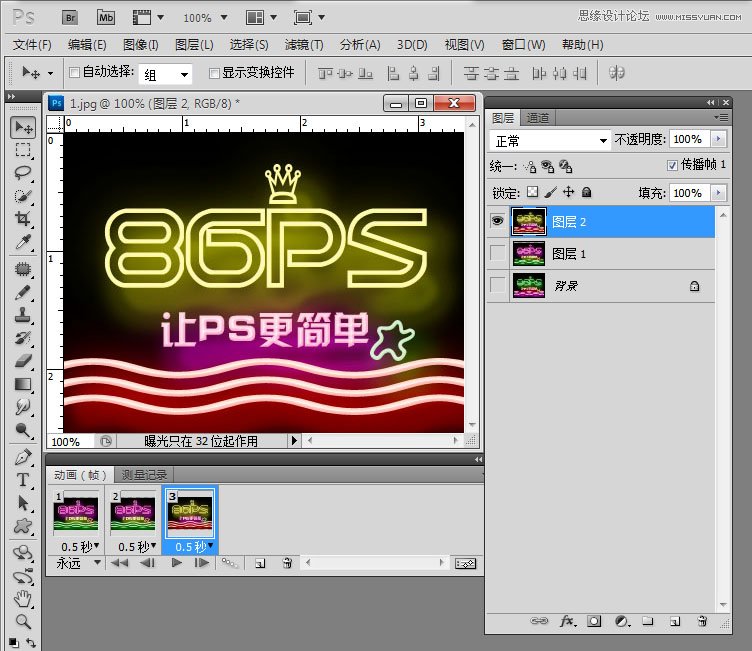
设置第三帧延迟时间为0.5秒,第三个图层可见,其他的两个图层隐藏

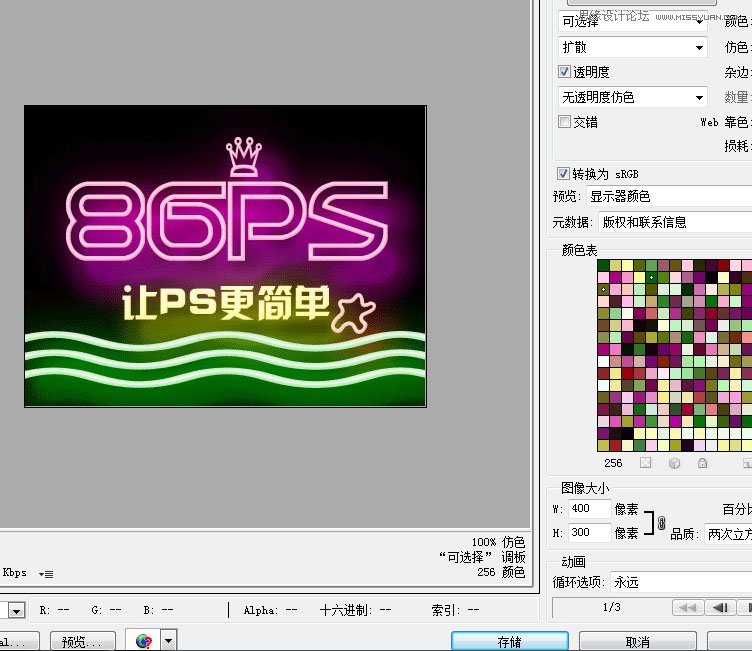
然后点菜单中的,文件》存储为web和设备所用的格式,在弹出的窗口中点击存储,保存为GIF动画,即可在外部预览这个文件了。以上我们简单介绍了生成GIF动画图片的过程,这里我们不做过多的说明,下面我们来详细介绍下如何使用图层样式,制作上面的霓虹字效果的过程。

首先,新建一个 400 x 300 背景为黑色的画布

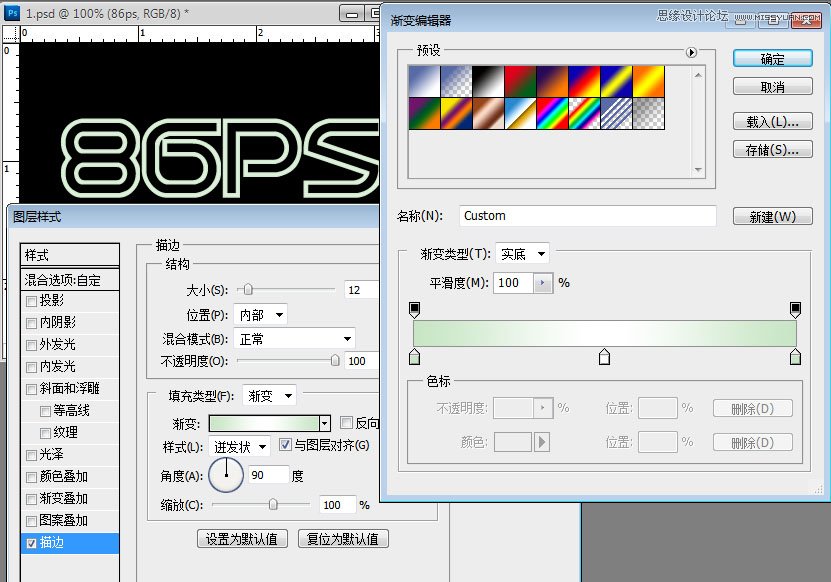
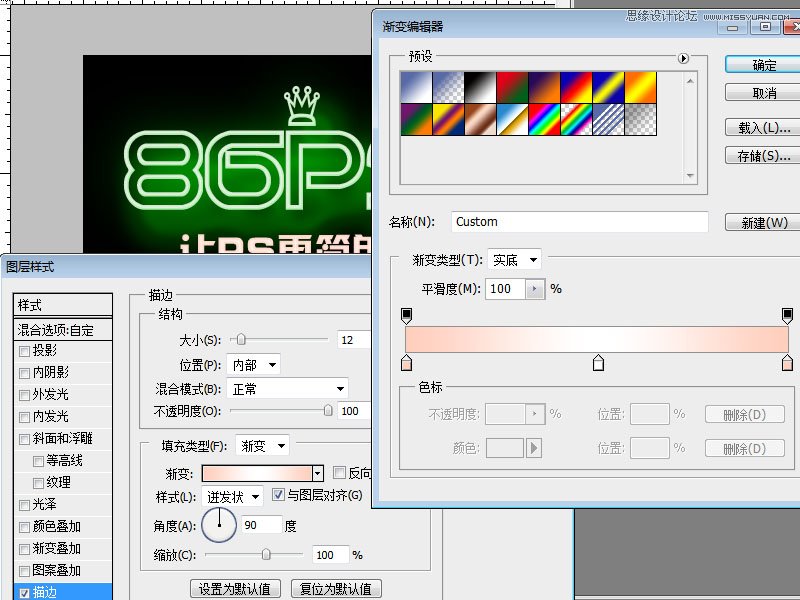
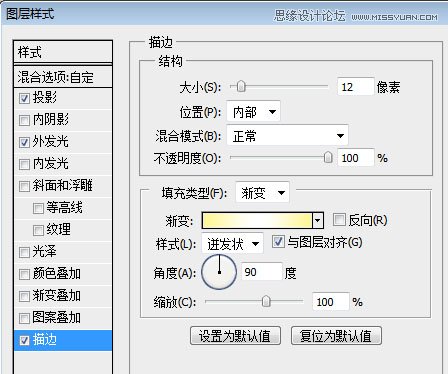
选择字体Quantum Flat Hollow BRK,在画布上输入86ps , 然后双击文字图层设置图层样式如图,选择描边,大小12 ,填充类型选择 渐变,渐变的设置为 绿色 白色 绿色 的渐变,具体如图所示。

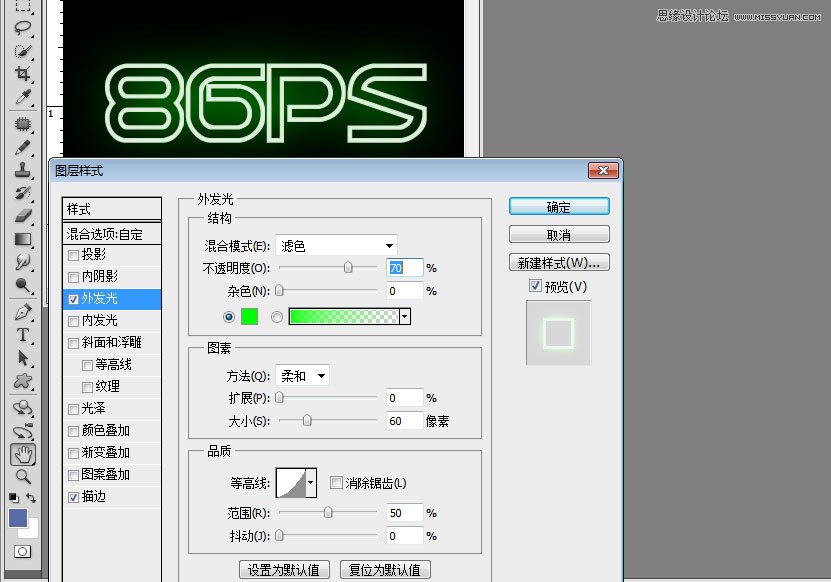
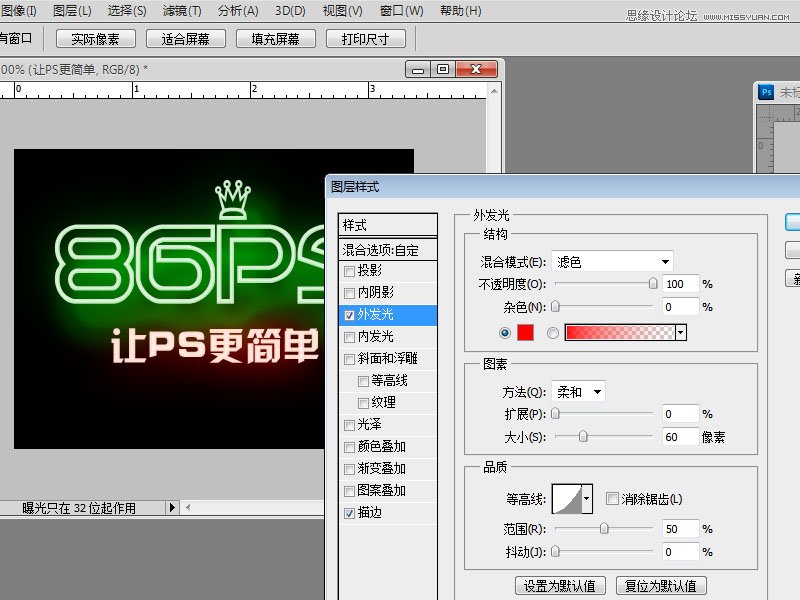
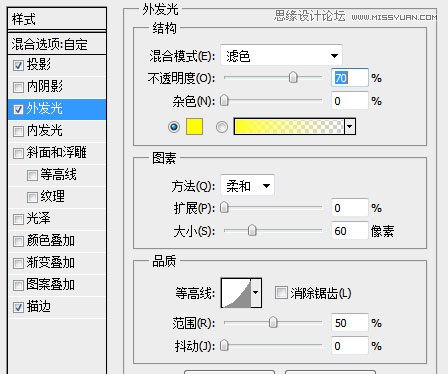
然后设置外发光效果,参数如图

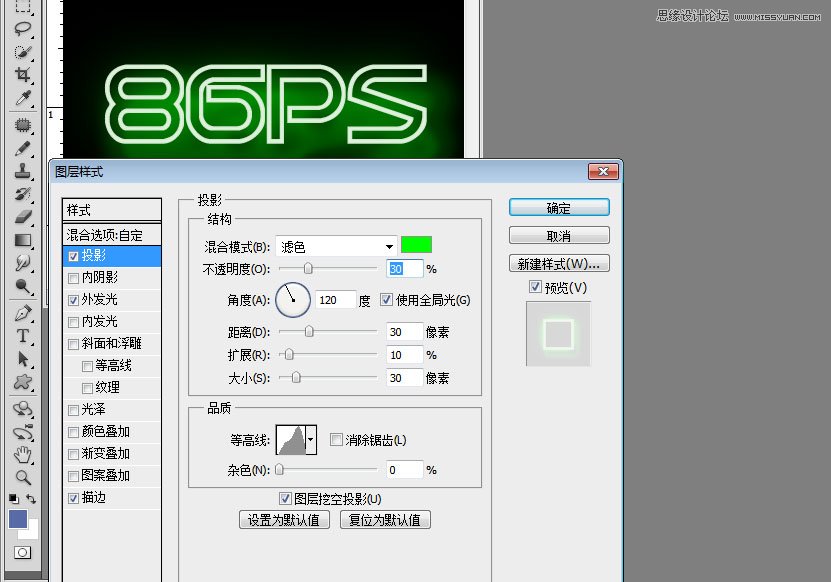
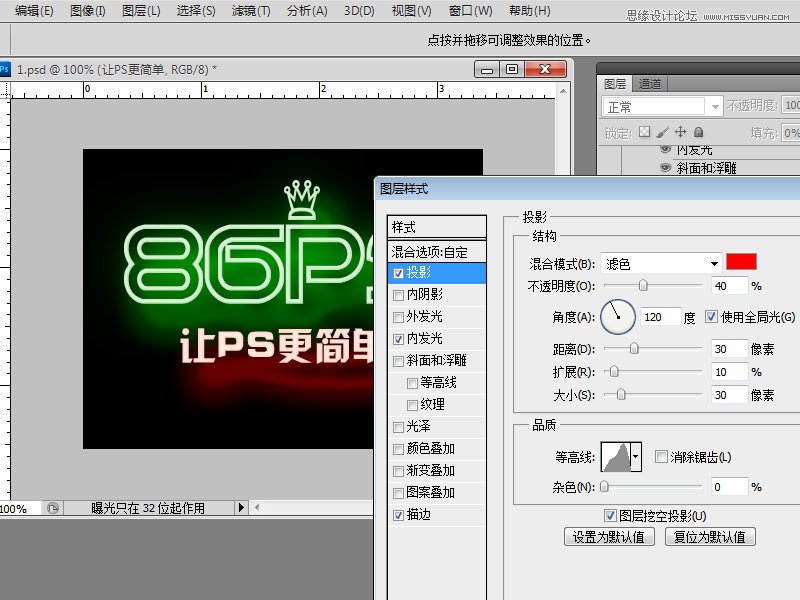
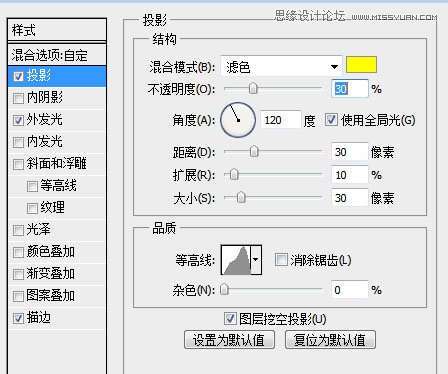
最后设置投影效果,参数如图所示。
设置好上面的三个参数后,我们的绿色的霓虹字效果就出来了,后面其他的字设置都类似,只是渐变设置,和填充颜色不同而已。

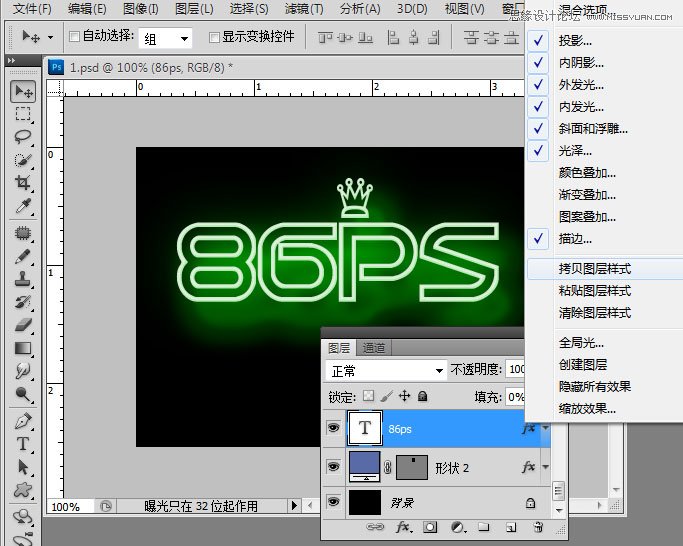
选择形状工具,在里面找到一个皇冠的形状,放到86ps文字的上方,点缀一下,然后在86ps文字图层上点击右键,在弹出的菜单中选择“拷贝图层样式”,然后回到皇冠图层,点击右键,在弹出的菜单中选择“黏贴图层样式”,这样就使皇冠图层和86ps文字图层具有了相同的霓虹效果,“拷贝图层样式”和“黏贴图层样式”功能很方便,可以使我们快速的对图层应用相同的样式,而不用一个个的重复设置。

然后我们继续制作其他文字效果,选择字体“迷你简菱心”,用文字工具输入“让PS更简单”,然后继续设置图层样式,依然是描边,外发光,投影,只是需要改变其中的填充颜色,和渐变而已。

红色的外发光效果

让PS更简单文字的投影设置
继续选择形状工具,在里面找到一个多边形圈圈,放到“让PS更简单”的文字旁边,点缀一下,下面是黄色的圈圈的霓虹效果的设置参数

描边参数

外发光参数

投影参数
设置完成后,我们再到多边形工具里找到一个波浪形的形状,放到文字的底下,然后再设置粉红色的霓虹效果

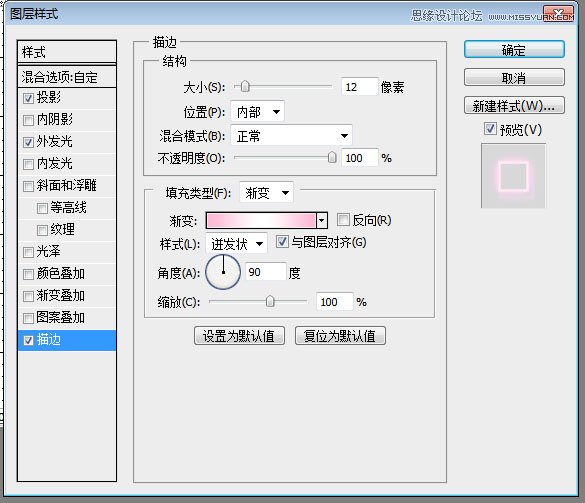
描边参数的设置

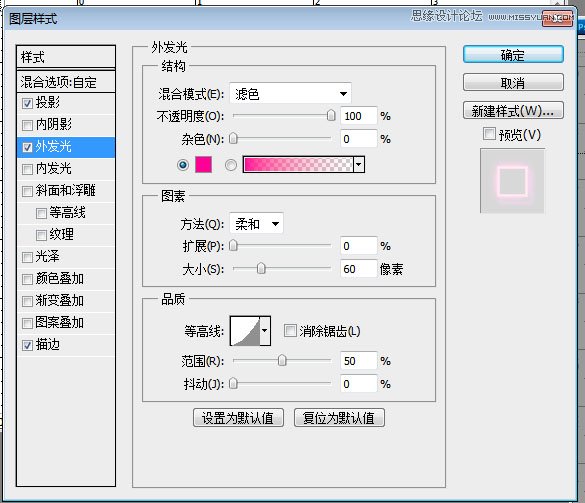
外发光参数的设置

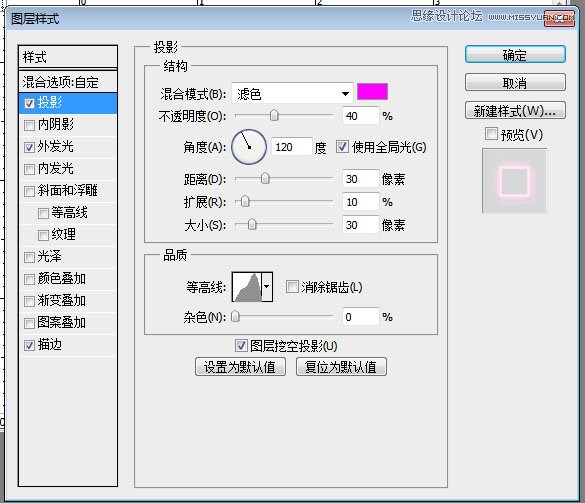
投影参数的设置。

全部设置完成后,就得到了我们第一幅图的效果,同样的方法,我们只要改变下填充的颜色和渐变设置,就可以依次完成其他两幅图了。

加载全部内容