用Photoshop制作墙壁上的时尚立体文字图案
软件云 人气:0我们看到的文字就好像是从厚纸中剪出来的,制作的时候有两部分需要处理。首先是剪出来的效果,可以直接用图形选区复制底色,然后渲染高光、暗部,投影等做出立体效果;然后在挖空的位置增加一些阴影,高光做出镂空效果。最终效果


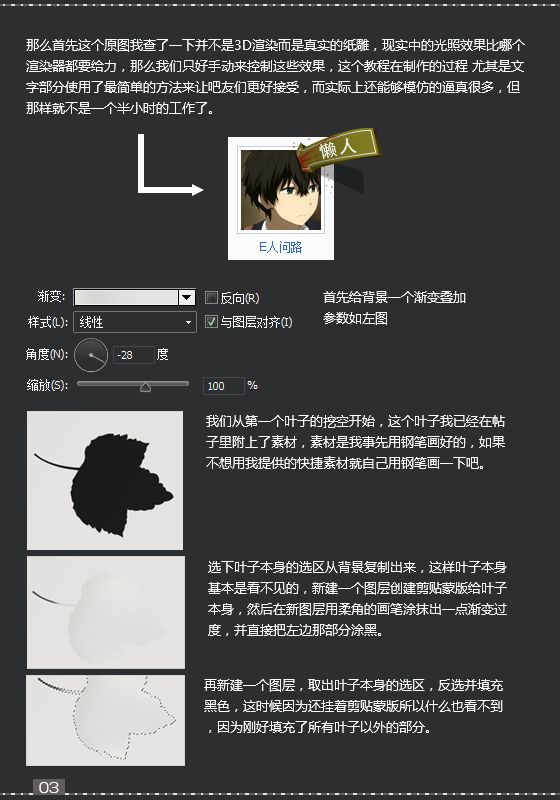
一、新建大小自定的画布,首先给背景一个简不简单,如下图。 我们从第一个叶子的挖空开始,这个叶子我已提供素材,如果不想用素材就自己用钢笔画一下。
二、选下叶子本身的选区从背景复制出来,这样叶子基本是看不见的,新建一个图层,创建剪切蒙版,然后在新图层用柔角的画笔涂出一点渐变过渡,并直接把左边那部分涂黑。
三、再新建一个图层,取出叶子本身的选区,反选并填充黑色,这时候因为还挂着剪切蒙版所以什么也看不到


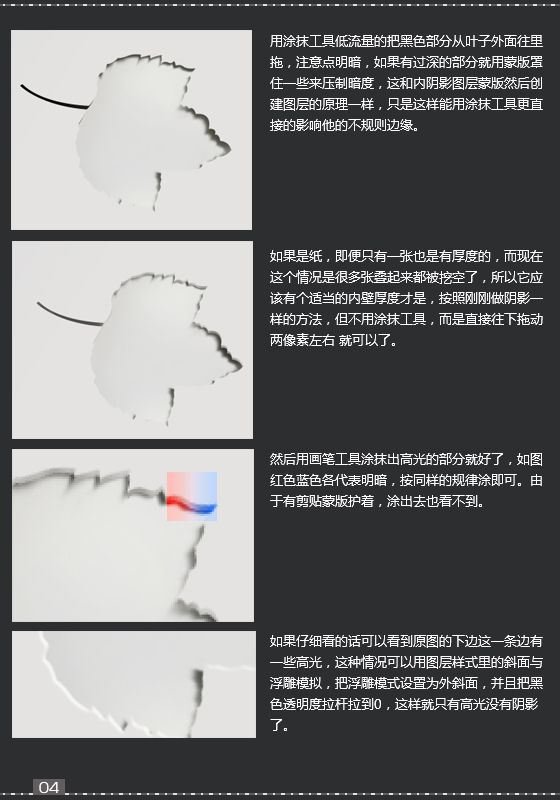
四、用涂抹工具低流量的吧黑色部分从叶子外面往里拖,注意点明暗,如果有过深的部分就用蒙版罩住一些来压制暗度,这和内阴影图层蒙版创建图层的原理一样,只是这样能用涂抹工具更直接的影响他的不规则边缘。

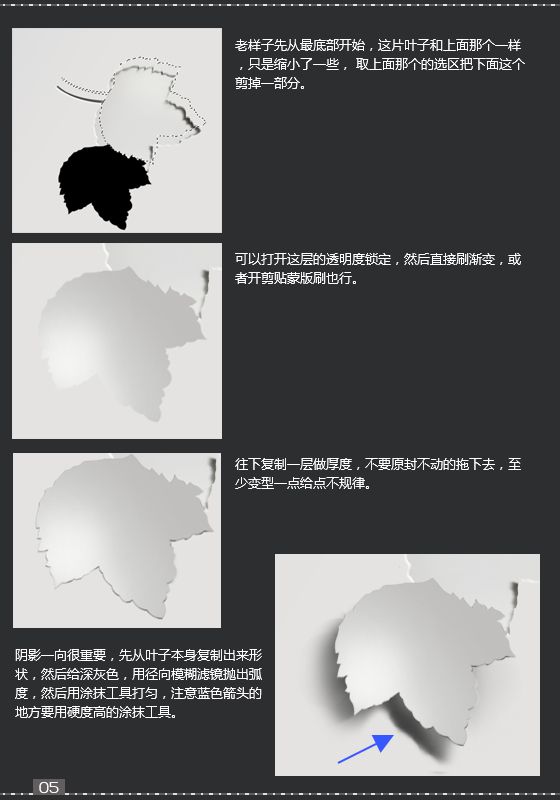
老样子先从最底部开始,这片叶子和上面那个一样,只是缩小了一些,取上面那个的选区把下面这个剪掉一部分。可以打开这层的透明度锁定,然后直接刷渐变,或者开剪贴蒙版刷也行。

五、现在做第二层阴影,同样的方法先复制一层并给灰色,这次直接先按住Alt键给蒙版全部蒙住,然后用淡一些的画笔轻轻涂出一点边缘就够了,然后应用图层蒙版用涂抹工具修饰一下。

六、这两片就不用说了,用的和前面一样的方法。只要留心细节和渐变的颜色就好,不确定就取色。

复制到底,感觉厚度差不多了就可以停了。
开始阴影,复制一层填充黑色挂ALT+蒙版然后用白色笔刷刷出可见度,如上图。
同样的方法,复制出去图层,换个角度重新刷蒙版,产生不同角度的阴影。
还是同样的方法但这次不挂蒙版了,直接涂抹出去达到一个基本的覆盖面阴影效果。
最后加一层最深的垫底,这次用径向模糊抛出去长投影,如果不够就CTRL+F多重模糊,如果出杂边就用高斯模糊弥补。

放大后修饰点细节,比如白色和黑色的明暗描边,可以先取文字的选区然后新建两个图层分别给纯黑和纯白,然后最小值扩展出去,然后再获取一次文字选区把选区的部分删掉,剩下的就是刚被扩展出的那些部分了,添加ALT+蒙版全部隐藏然后用魄笔刷画出你觉得应该会有高光和阴影的部分即可。

现在布局基本已经清晰了,右上角的那一块也是知道方法就基本没问题了。

现在就是做凸出来的这一块了,阴影抛的远一点,其他的没什么好说的,这两片叶子就简单多了,阴影也非常简单,只是变型后给一个渐变蒙版,需要注意的是这阴影有两层,第二层特别淡,仔细看能看到,但是会让阴影真实很多。

最终效果:

加载全部内容