Photoshop制作创意的潮流缠绕金色立体文字
软件云 人气:0本教程的字体效果制作难度较大,完全用鼠绘的方法完成。大致过程:先根据需要打上文字,然后给文字变形处理,做出有艺术感的连写效果。然后给文字上色做出金属及立体感,后期再添加装饰即可。最终效果

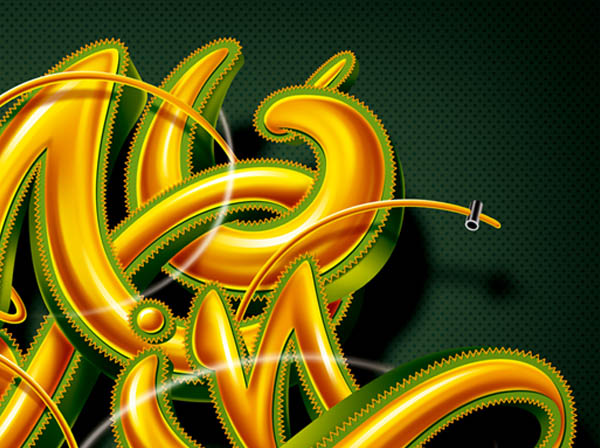
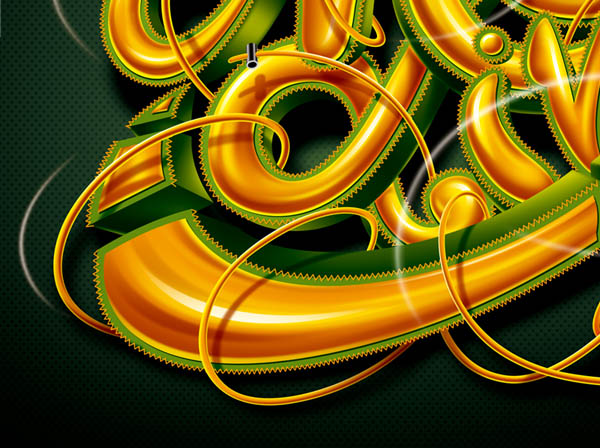
局部细节



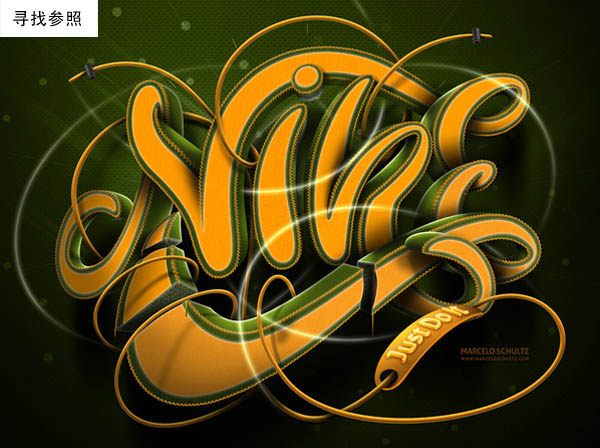
寻找参考图。

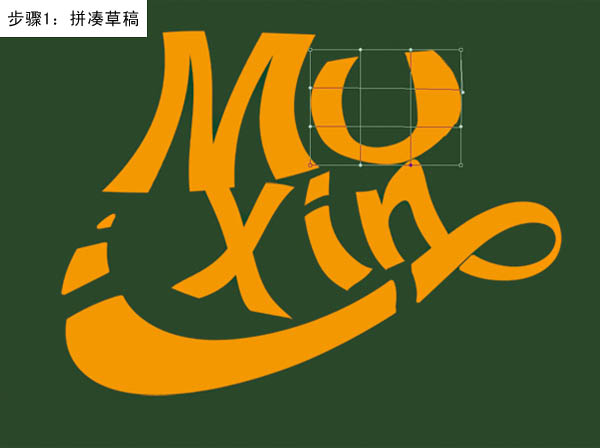
一、选比较粗矿点的英文字体,打出你想要的字母,鼠标放该图层右键点将其栅格化,独个Ctrl+T(变换),在变换框右键,将其各种变形,塑造好你想要的造型,或者从参考图裁取你想要的笔画部分,进行各种拼凑。

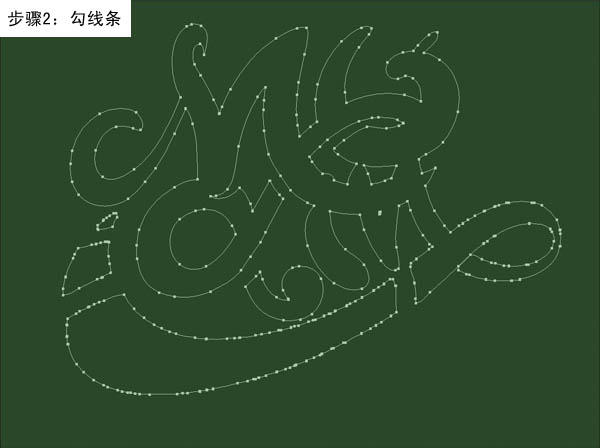
二、完成草图后,用钢笔工具(P)将其勾勒出来,把图案修饰完整(可根据参考图,勾画出你想要的笔画造型)

三、填充色块。

四、再则将其独个描边,修饰,删除掉被有些笔画遮挡住的部分,使其有种前后的效果。

五、将整体复制合并新键一个图层,垫于最下层,将其往下移(再进行稍微的缩小,不然会显得比较平均,立体效果不明显),填充另外一种颜色,将其两者区分开来,这样很明显,立体的效果就出来了,再稍微调整,使其冲击力更强一些。

六、接下来是上色的部分,用画笔工具(B),根据其原有颜色,在画板上调出暗部的颜色,喷画上,这样就不会显得太平(强调一下,这里我是想喷绘出自己想要的效果,而不是根据参考图效果模仿得一样,我参考得只是它的造型)。

七、反过去,在画板上调出原色彩比较亮一点部分的颜色,学过美术的人应该就懂得怎样强调画出立体效果,但这里我们也不用太拘束刻画得那么深入,把该有的表现出来就好。

八、打上最亮最显眼的地方,不用太多,根据需要把(本来喷的时候模糊了下,但发觉效果太柔软了,所以我选择硬一点的)。

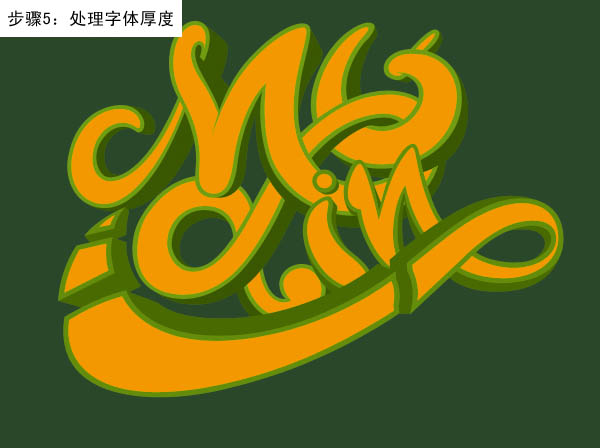
九、接下来是字体厚度部分的上色,同上,用画笔工具(B),根据其原有颜色,在画板上调出暗部的颜色,喷画上。

十、同上,在画板上调出原色彩比较亮一点部分的颜色,喷画上。

十一、根据需要,勾勒圈绕字体的绳子跟小标牌(被字体遮挡住的部分,将其删除)。

十二、同上,用画笔工具(B),根据其原有颜色,在画板上调出暗部的颜色,喷画上。

十三、同上,在画板上调出原色彩比较亮一点部分的颜色,喷画上。

十四、接下来是小标牌的处理,同最初的步骤,打出你想要的字体,再将其复制垫于其下面的图层,往下移(将其勾勒,相接),用不同颜色区分开来,这样立体的效果就出来了,再稍微喷画出一下过渡明暗,打上投影。

十五、参考的字体我也不清楚是用什么软件做的效果,所以只能用钢笔 工具(P),一笔一划勾勒出来(如果熟悉其他软件能做出这种效果的朋友,千万别学我啊,这样很费神,还需要很多时间耐心) 勾好了在路径那双击将其保存,然后选用画笔(选边缘实而不是边缘模糊的画笔,把数据调整好想要的大小),在保存的路径那右键,选“描边路径”,“模拟压力”不用打勾(这是使线条两头自动 收缩变尖细的效果,不打勾则是线条平均的效果),然后按确定。

十六、接下来将字体,绳子,以及笔画与笔画之间一些投影,喷画表现出来,再进行修饰调整,让效果更好看,有冲击力些。

十七、再画上几条有动感点的线条,显得有带动性。最后选张比较中意的图案纹理作为背景(虽然步骤看似简单,但每个环节都调整了很多次,我只整理了大概步骤,相信经常做字体的朋友一看便懂了。

最终效果图如下所示:

加载全部内容