微信小程序接入vant Weapp组件的详细步骤
小佑@小佐 人气:0刚创建的项目的文件结构

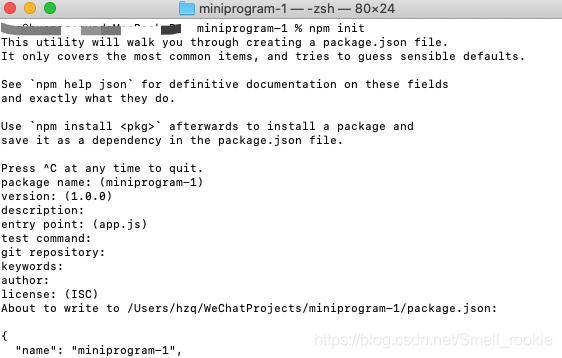
首先在你项目的根目录下打开终端,输入npm init 对项目初始化

这时会生成pachage.json文件。

继续在终端运行以下命令

我这里用这个:
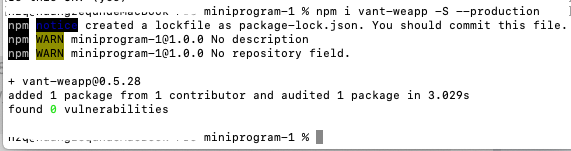
npm i vant-weapp -S --production
运行完如图所示:

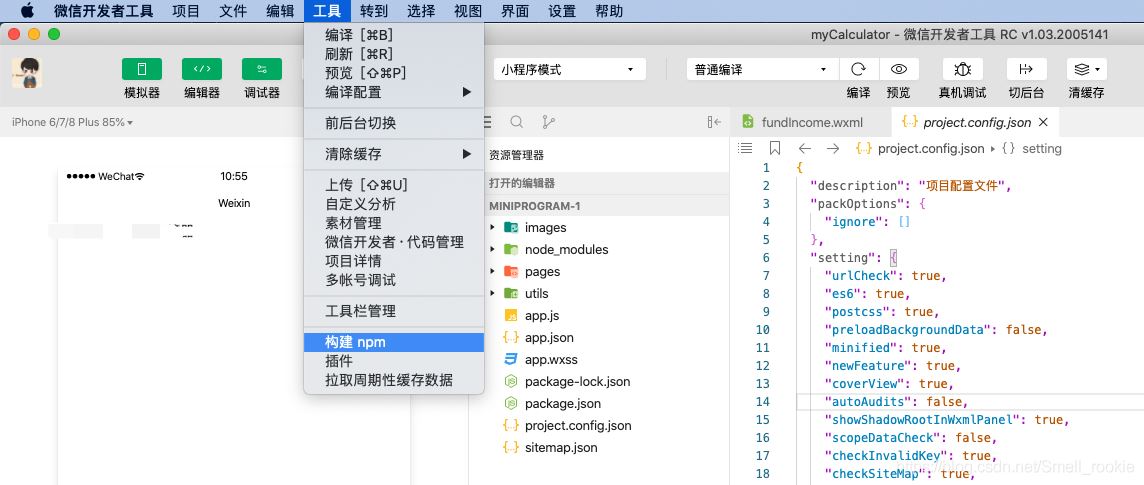
安装成功后 回到小程序开发工具 点击 工具 => 构建npm

运行完截图:

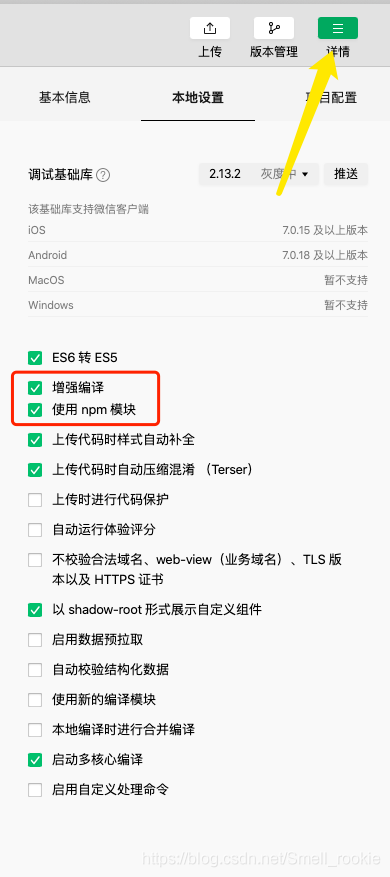
完成后在编辑器右边的详情把红框内的打勾上

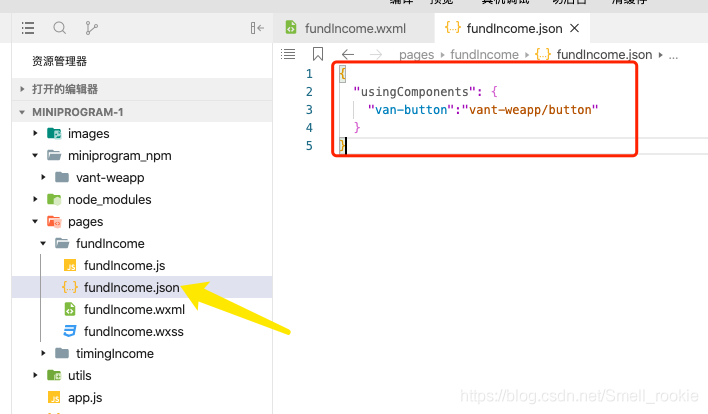
使用组件
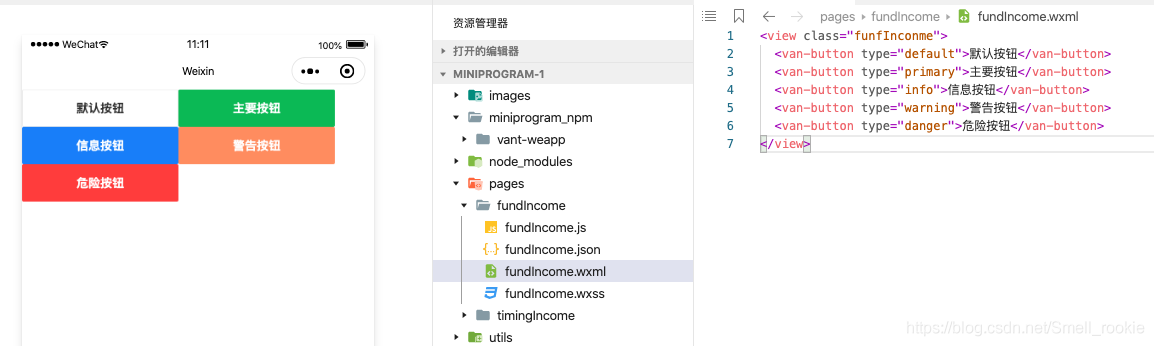
在你想使用组件库的的json文件内引入组件。比如你想在fundIncome页面内使用button组件。

效果:

上面的代码就参照vant的官网文档了。
加载全部内容