设计红色闪电特效艺术文字图片的Photoshop教程
软件云 人气:0今天这种文字的效果在一些电影和科幻类的海报中比较常见,文字的制作过程主要通过图层样式来完成的,然后使用特定的闪电笔刷和图案等背景来完成,推荐给朋友学习,希望大家可以喜欢。
先看看效果图:

1.从创建图层样式开始吧
步骤1
首先, 我们将会为此文本的效果创建五个图层样式。然后我们将会把这些图层样式保存起来然后在一起的使用。首先, 下载素材文件, 并将其解压缩到任何文件夹中。之后, 打开背景素材。请注意, 我将此图像设置为300dpi, 这非常适合本教程。(喜欢多少分辨率就设置多少)

步骤2
选择文字工具 (t)输入flash, 并将字体设置为 " Infinite Justice", 将字体大小设置为70。然后锁定图层。

步骤3
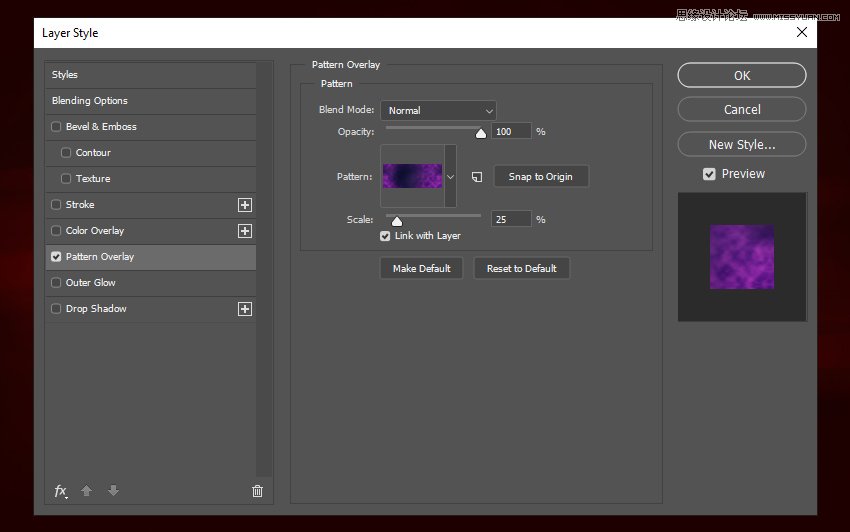
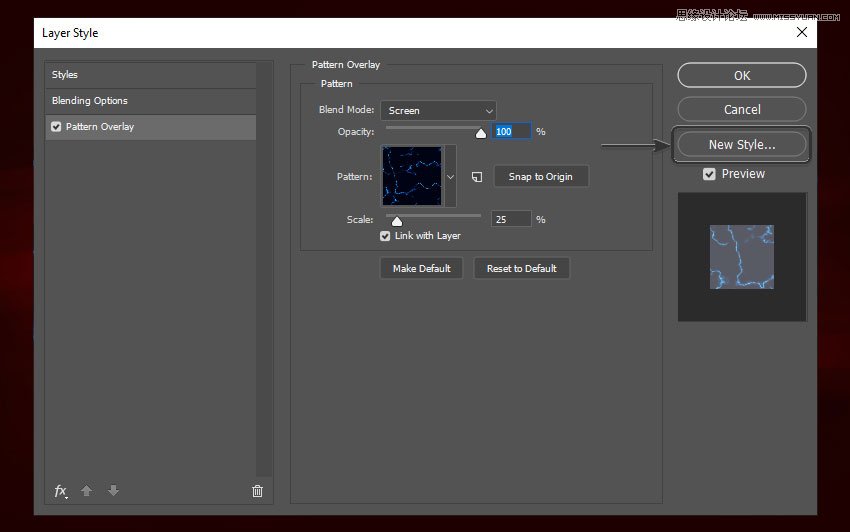
我使用本教程素材中的 energy patterns的预设(预设要在图案叠加里面才看的见)。要安装它, 你可以直接打开PS的时候往里面拖。如果没有用的话那你百度一下如何安装预设吧!你可以很容易地在网上找到取代它的预设。我建议添加高斯模糊和紫色映射渐变的图像, 如果你想它看起来和我的图像一样。双击 "FLASH" 图层以打开 "图层样式" 面板。然后使用以下设置来添加图案叠加:
混合模式: 正常
不透明度: 100%
模式: 图案叠加 (在 zip 文件中的预设可用)
缩放: 25%
与图层的链接: 打开
之后, 单击 "紧贴原点" 以重置纹理位置。

步骤4
现在添加一个斜面和浮雕然后参数设置:
样式: 内斜面
方法: 平滑
深度: 719
方向: 向上
大小:13 像素
软化:16 像素
使用全局光: 关闭
阴影角度: 90°
阴影高度: 38°
光泽度: 内凹-深
消除锯齿: 开
高光模式: 正常、颜色: #0096ff、不透明度: 15%
阴影模式 线性加深 不透明度: 0%

步骤5
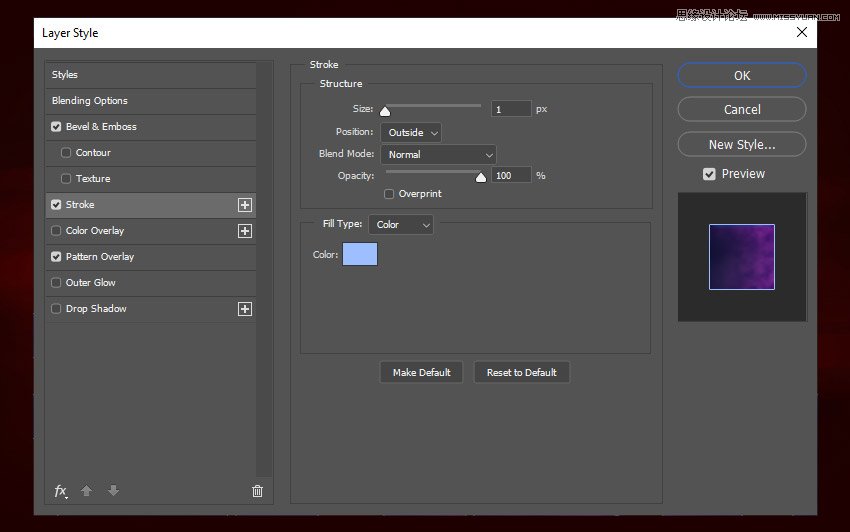
使用以下设置添加描边:
大小: 1像素
位置: 外部
混合模式: 正常
不透明度: 100%
叠印: 关闭
填充类型: 颜色
色值: #9cbfff

步骤6
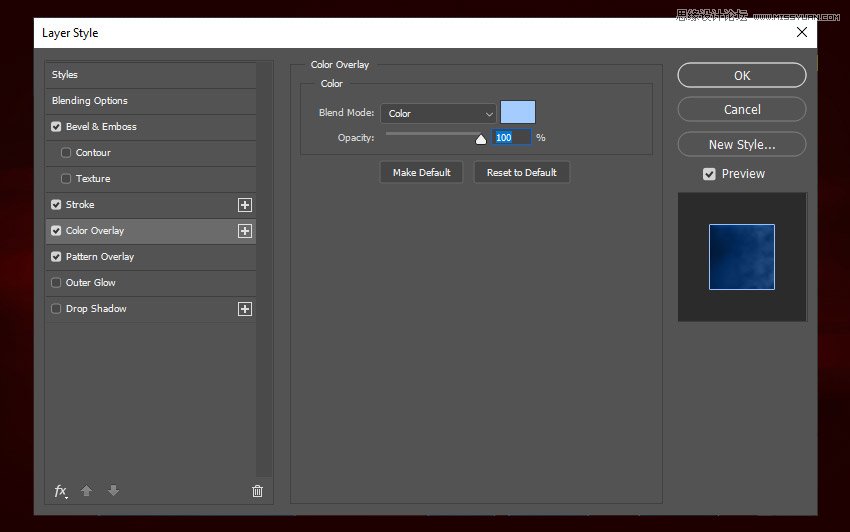
使用以下设置添加 "颜色叠加":
混合模式: 颜色
颜色: #a3ccff
不透明度: 100%

步骤7
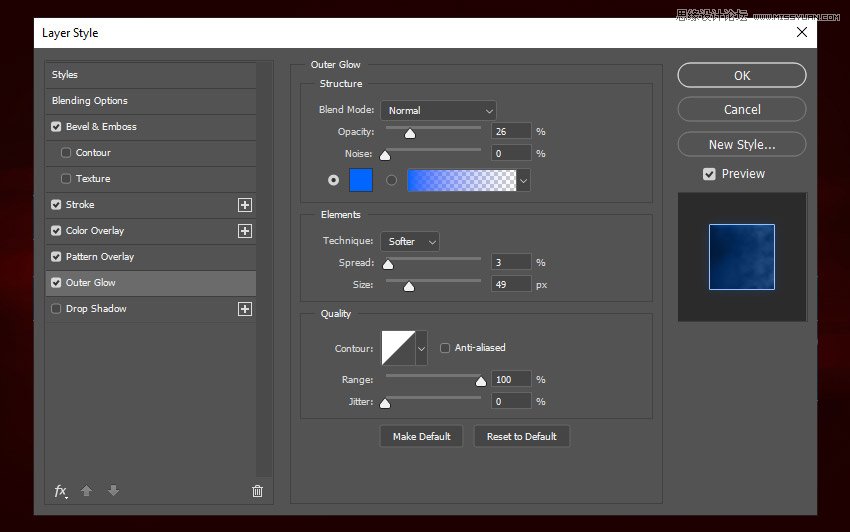
使用以下设置添加外发光:
混合模式: 正常
不透明度: 26%
杂色: 0%
颜色: #0066ff
方法: 柔和
扩展: 3%
大小:49 像素
等高线: 线性
消除锯齿: 关闭
范围: 100%
抖动: 0%

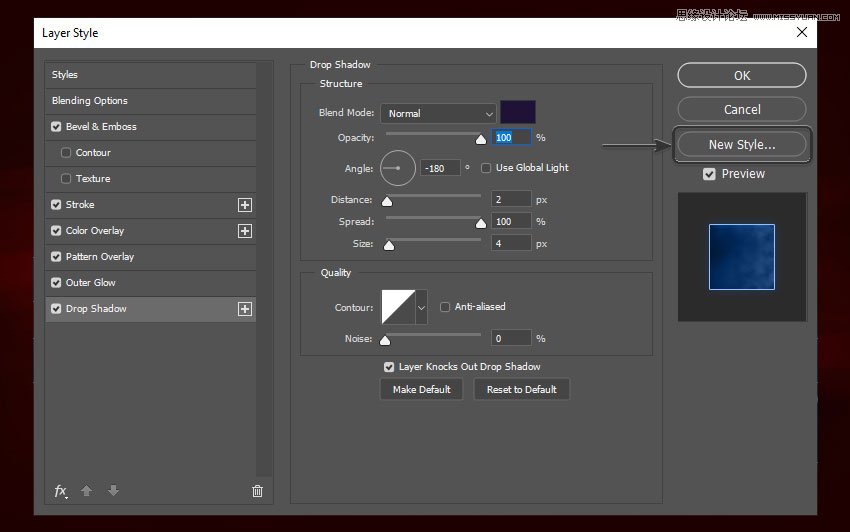
步骤8
使用以下设置添加投影:
混合模式: 正常
颜色: #1e1236
不透明度: 100%
使用全局光: 关闭
角度:-180°
距离: 2 像素
扩展: 100%
大小: 4 像素
等高线: 线性
消除锯齿: 关闭
杂色: 0%
图层挖空投影: 打开
然后, 点击新建样式并将其命名为 "闪电样式 a"

步骤9
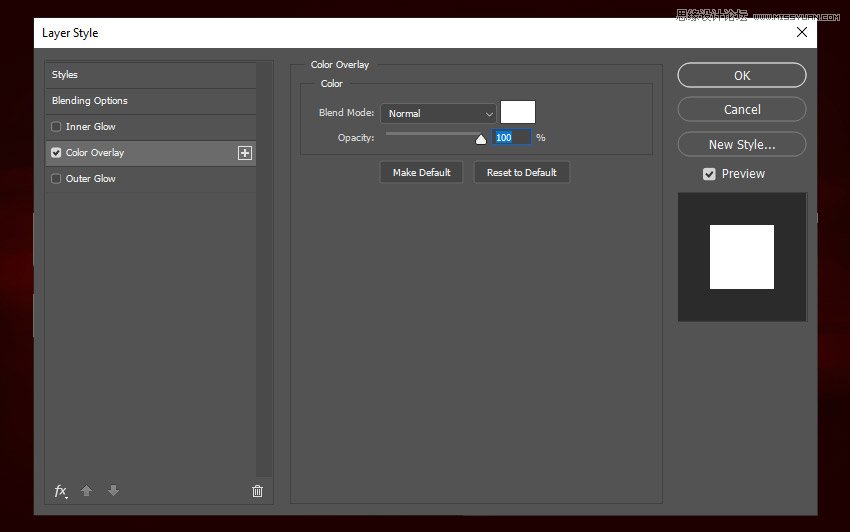
转到 "图层" 面板, 右键单击 "FLASH" 图层, 然后选择 "清除图层" 样式。然后双击它再次打开图层样式面板。然后, 使用以下设置添加 "颜色叠加":
混合模式: 正常
颜色: #ffffff
不透明度: 100%

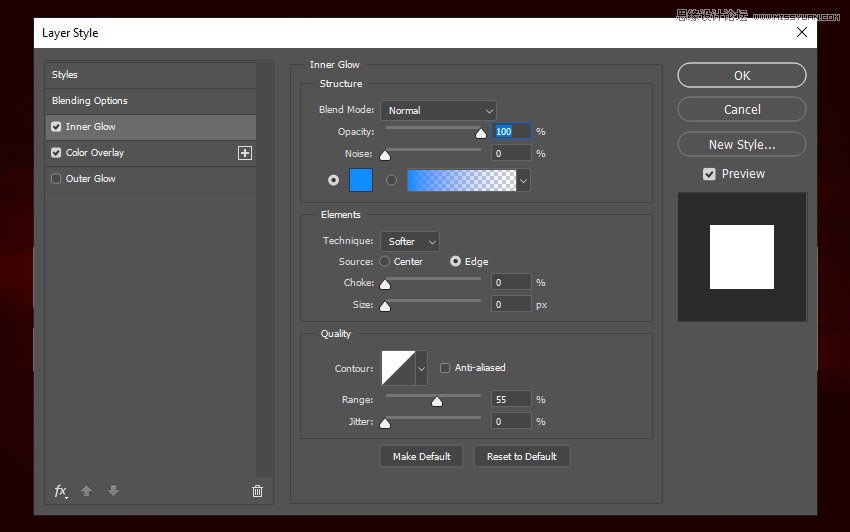
步骤10
使用以下设置添加内发光:
混合模式: 正常
不透明度: 100%
杂色: 0%
颜色: #108cff
方法: 柔和
源: 边缘
阻塞: 0%
大小: 0 像素
等高线: 线性
消除锯齿: 关闭
范围: 55%
抖动: 0%

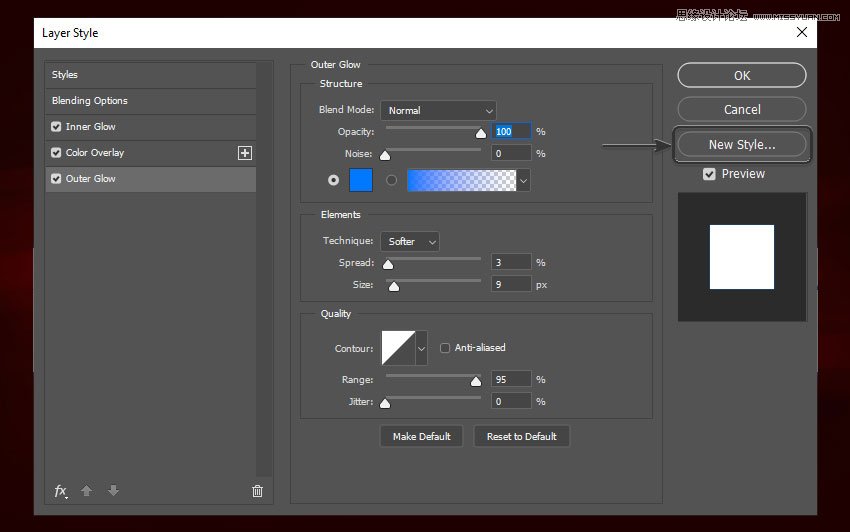
步骤11
使用以下设置添加外发光:
混合模式: 正常
不透明度: 100%
杂色: 0%
颜色: #0078ff
方法: 柔和
扩展: 3%
大小: 9 像素
等高线: 线性
消除锯齿: 关闭
范围: 95%
抖动: 0%
然后, 点击新建样式, 并将其命名为闪电样式 b。

步骤12
现在返回到 "图层" 面板, 再次清除 flash 图层的图层样式。然后双击它以重新打开 "图层样式" 面板。之后, 使用以下设置添加图案叠加:
混合模式: 滤色
不透明度: 100%
图案: ltn bg 22 (就是预设的那个图案)
缩放: 25%
与图层链接: 打开
现在点击新建样式, 并将其命名为闪电样式 c。

步骤13
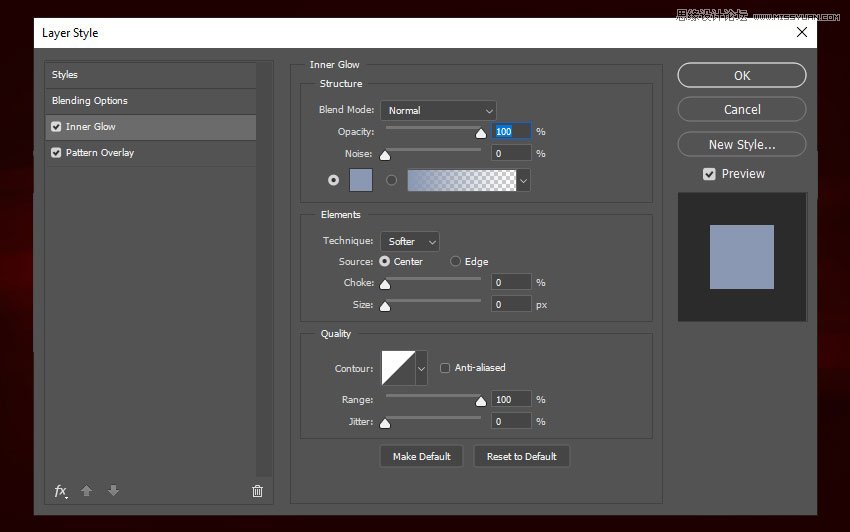
返回到 "图层" 面板, 再次清除 flash 图层的图层样式。然后双击它再次打开图层样式面板。之后, 使用以下设置添加 "内发光":
混合模式: 正常
不透明度: 100%
杂色: 0%
颜色: #8a98b2
方法: 柔和
源: 中心
阻塞: 0%
大小: 0像素
等高线: 线性
消除锯齿: 关闭
范围: 100%
抖动: 0%

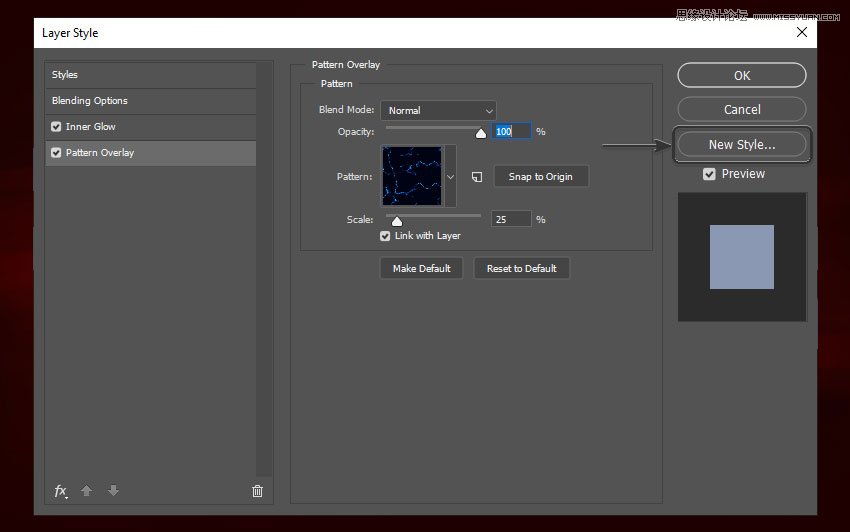
步骤14
使用这些设置添加图案叠加
混合模式: 正常
不透明度: 100%
图案: ltn bg 22
缩放: 25%
与图层链接: 打开
之后, 点击新建样式, 并将其命名为闪电样式 d。

步骤15
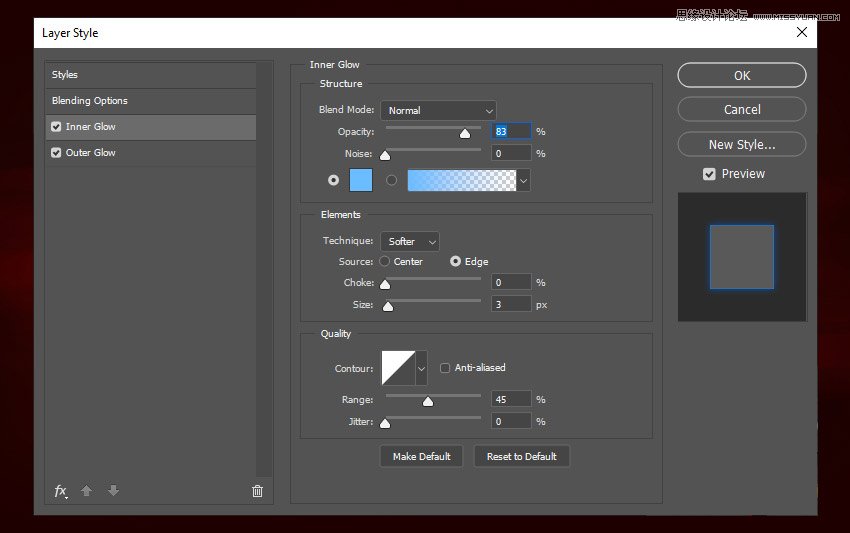
现在, 我们将创建最后一个图层样式。因此, 返回到 "图层" 面板并再次清除图层样式。然后打开 "图层样式" 面板, 并使用以下设置添加 "内发光":
混合模式: 正常
不透明度: 83%
杂色: 0%
颜色: #6cbcff
方法: 柔和
源: 边缘
阻塞: 0%
大小: 3 像素
等高线: 线性
消除锯齿: 关闭
范围: 45%
抖动: 0%

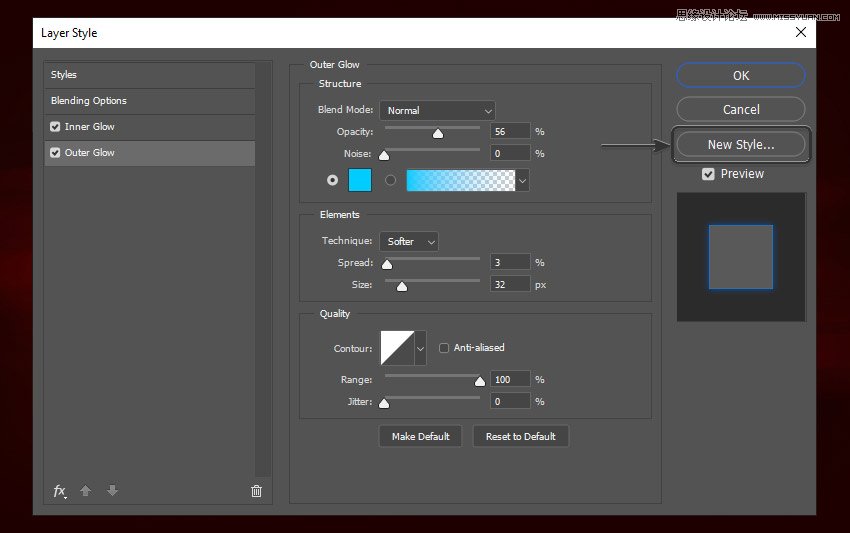
步骤16
使用以下设置添加外发光:
混合模式: 正常
不透明度: 50%
杂色: 0%
颜色: #00ccff
方法: 柔和
扩展: 3%
大小:32 像素
等高线: 线性
消除锯齿: 关闭
范围: 100%
抖动: 0%
然后, 点击新建样式, 并将其命名为闪电样式 e。

加载全部内容