设计蓝色灯光霓虹广告文字图片的Photoshop教程
软件云 人气:0本教程主要使用Photoshop制作蓝色科幻发光字,类似于霓虹字的效果,希望教程网的朋友可以喜欢。
最终效果

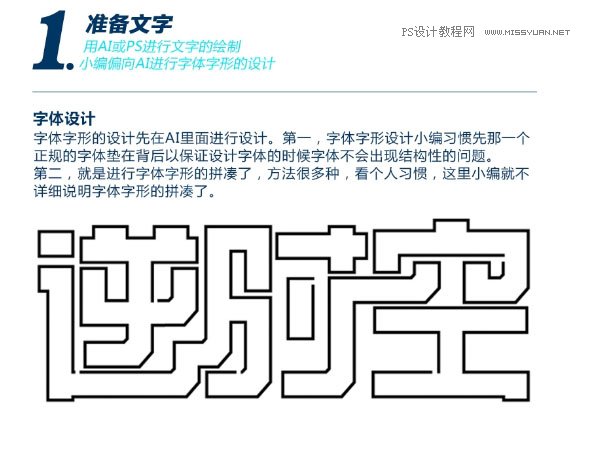
字体字形的设计先在AI里面进行设计,第一,字体字形设计小编习惯先那一个正规的字体垫在背后以保证设计字体的时候字体不会出现结构性的问题。
第二,就是进行字体字形的拼凑了,方法很多种,看个人习惯,这里小编就不详细说明字体字形的拼凑了。

实绩的搭建,字体的科技感,小编第一步通过线来进行丰富化。当然线也是一笔一划进行构造的,一笔一划的描绘也方便以后进行修改。

通过添加三角形的元素再次丰富字体。

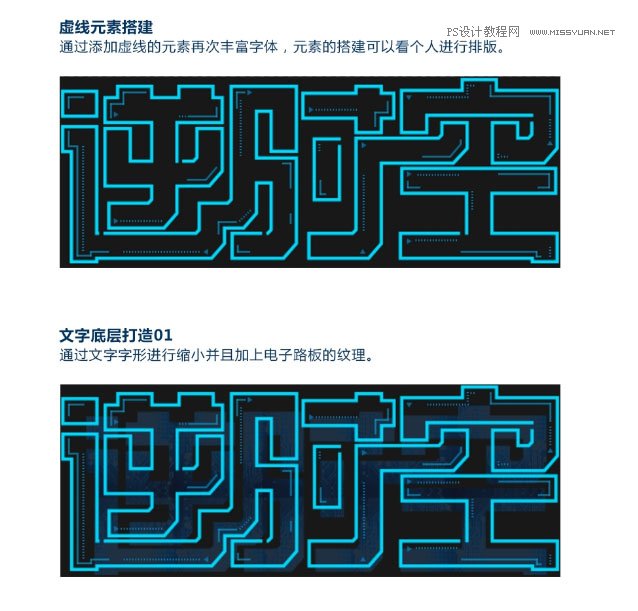
虚线无素搭建,通过添加虚线的元素再次丰富字体,元素的搭建可以看个人进行排版。
通过文字字形进行缩小并且加上电子路板的纹理。

对主体文字进行了一层外发光,至于外发光的参数需要具体情况具体分析。
主要文字的部分效果已经完成后,接下来继续围绕时间、空间进行塑造,但是在此之前小编把之前做的图层转化为智能图层以更方便去做接下来的步骤。

加上了风的效果,画面也不是特别丰富,接下来小编加上了一些离子、粒子,粒子的做法很简单,只需复制逆时空的字体放置在逆时空的图层的下面,添加颜色叠加和外发光效果,进行位置移动。添加蒙版进行部分擦除即可。


主体字体基本完成后便是添加其他文字或者装饰,让整体更完整。如添加时间一些副标题等等,可根据个人习惯。

添加光效,文字的整体都做得差不多就可以添加光效让效果看起来更佳。

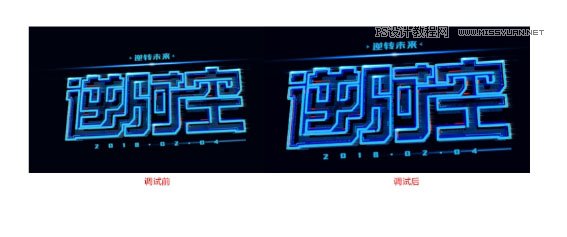
从画面看,字体的颜色还不是特别艳丽或者科技感、逆时空的感觉不足,进行色相的调试,让字体更偏蓝些,科技感好些,更艳丽些。


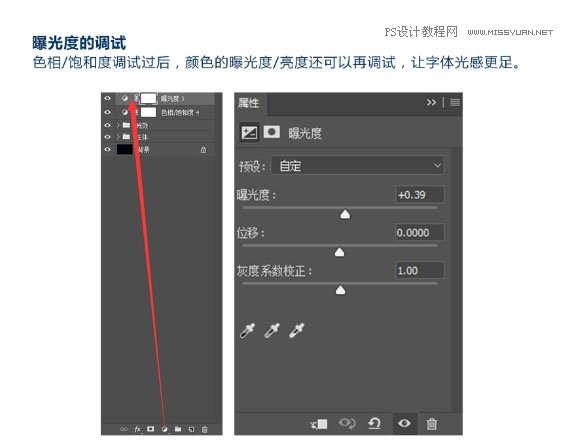
色相/饱和度调试过后,颜色的曝光度/亮度还可以再调试,让字体光感更足。

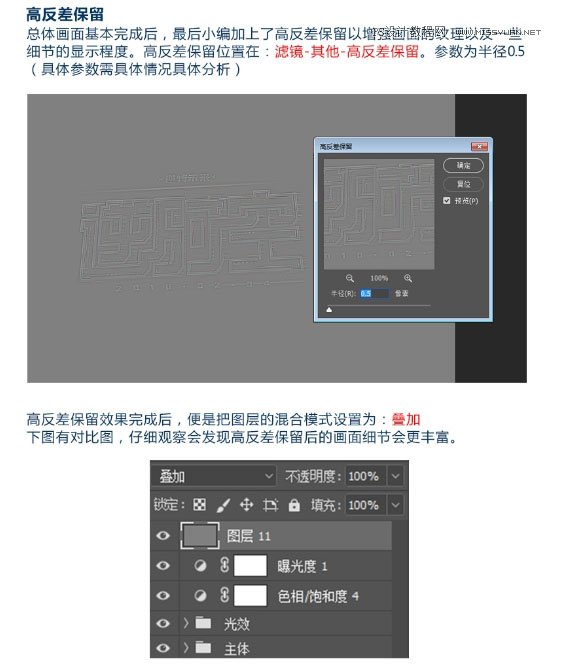
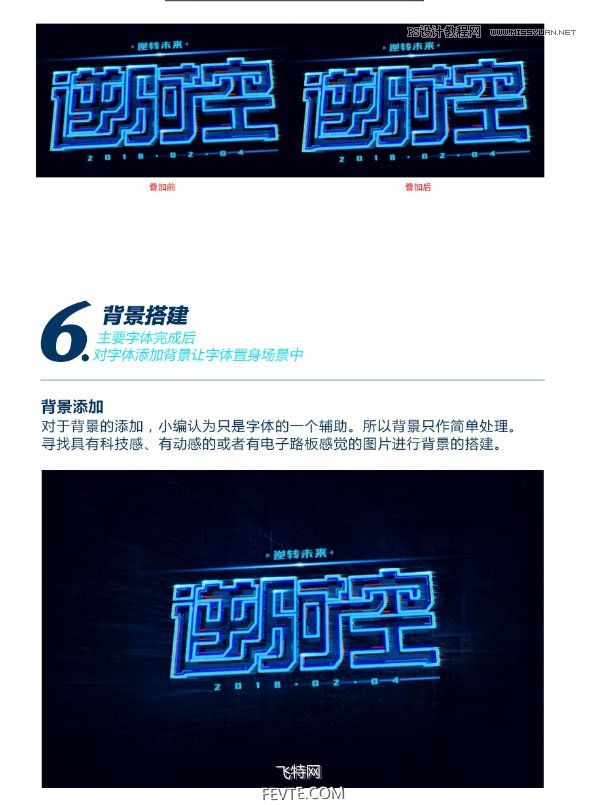
总体画面基本完成后,最后小编加上了高反差保留以增强色彩纹理以及一些细节的显示程度。高反差保留位置在:滤镜-其他-高反差保留。参数为半径0.5

对于背景的添加,小编认为只是字体的一个辅助。所以背景只作简单处理。寻找具有科技感、有动感的或者有电子路板感觉的图片进行背景的搭建。

最终效果

加载全部内容