设计抽象波纹文字海报图片的Photoshop教程
软件云 人气:0今天我们就来试试用AI和PS制作波纹线条纹理的海报吧。整体的字体效果非常的抽象,希望朋友可以喜欢。
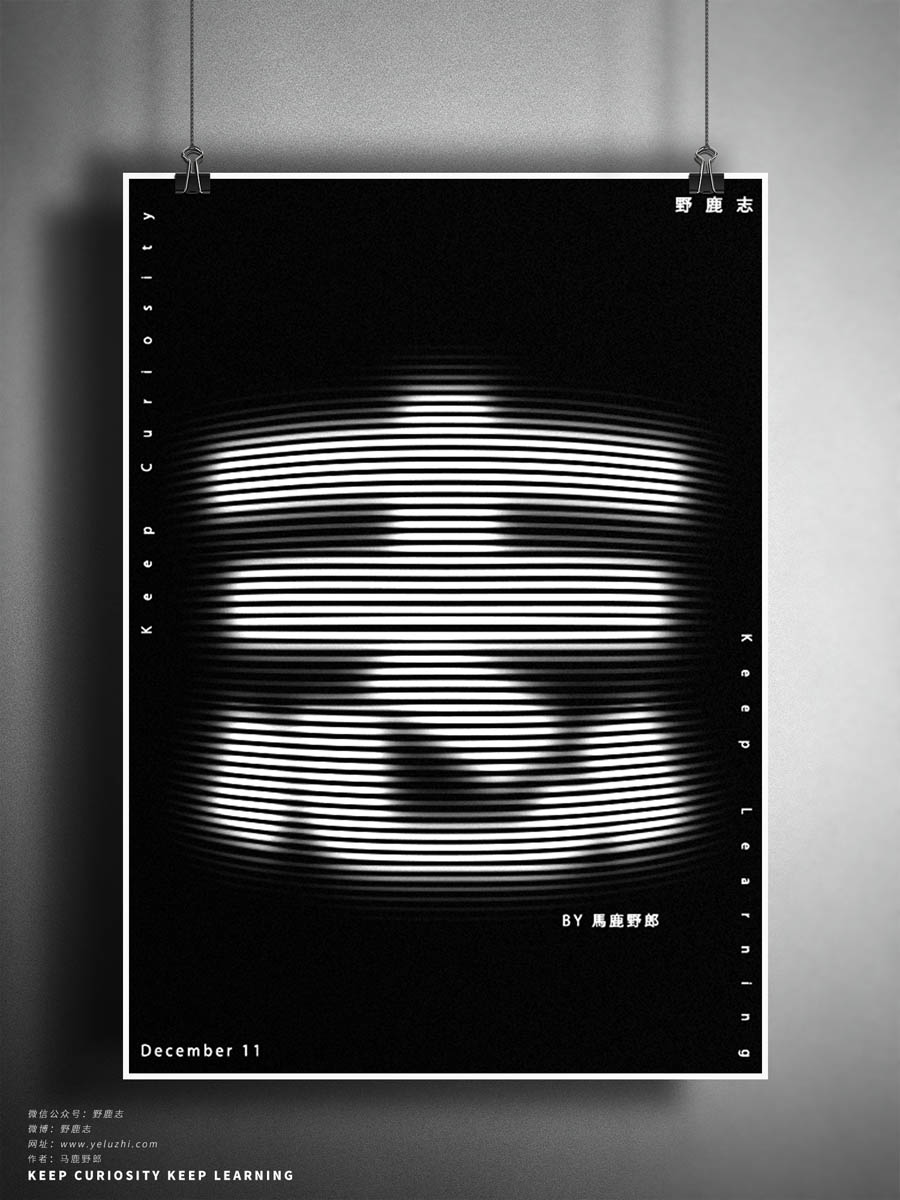
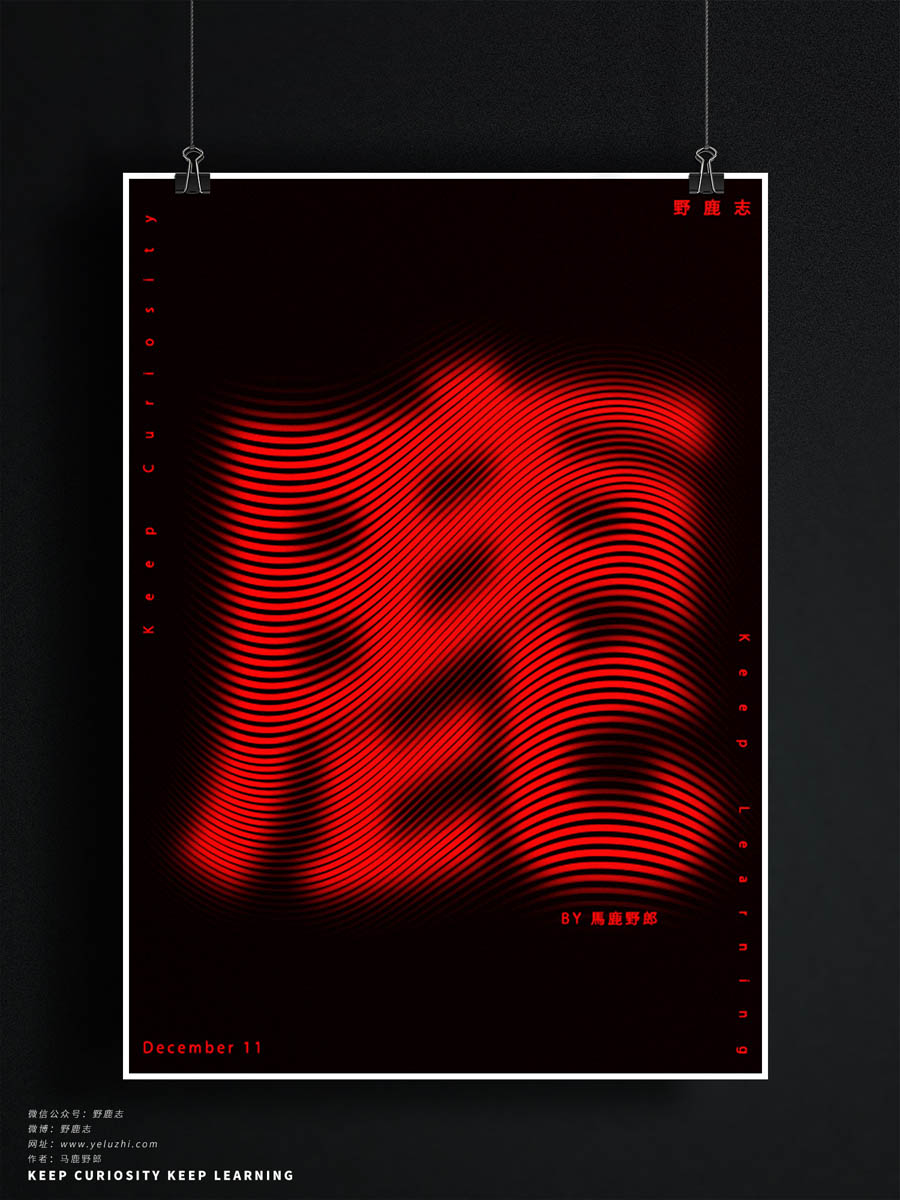
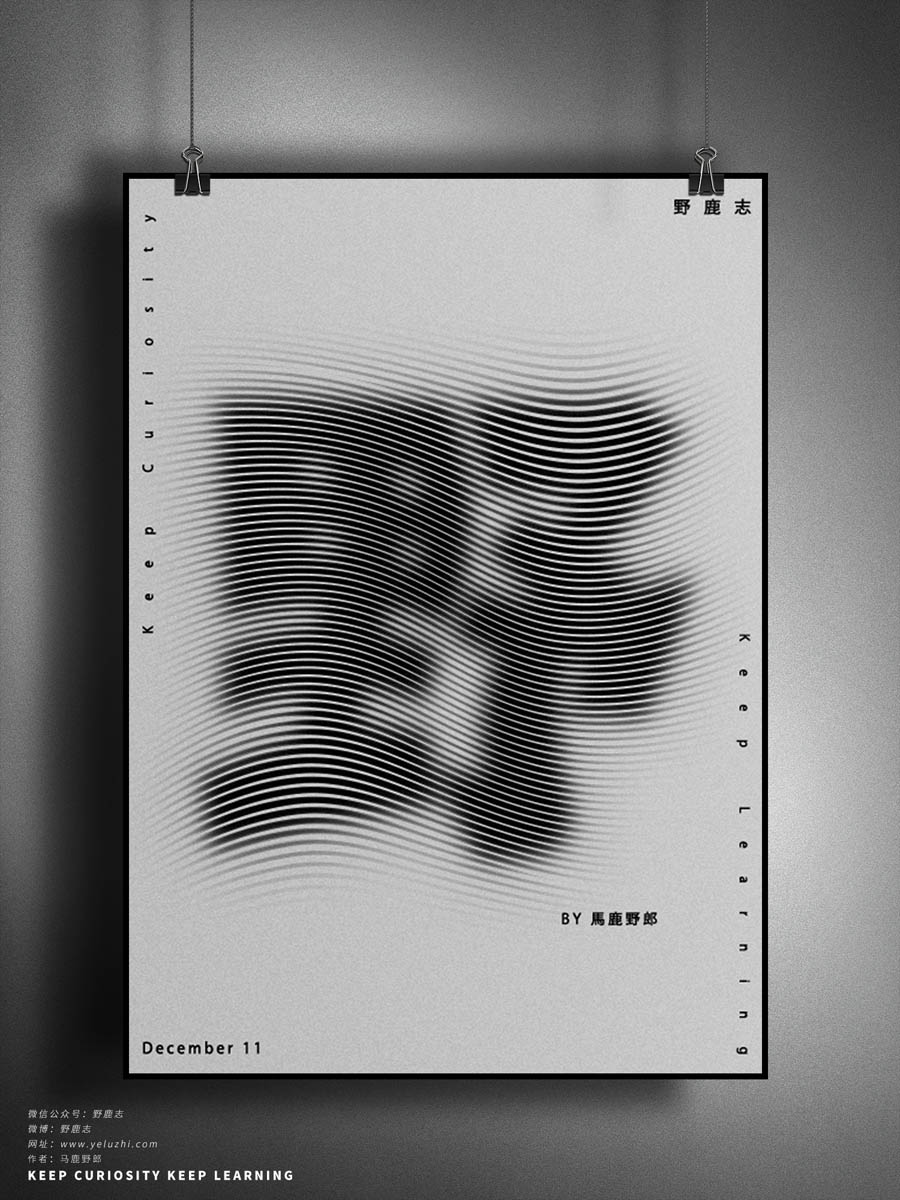
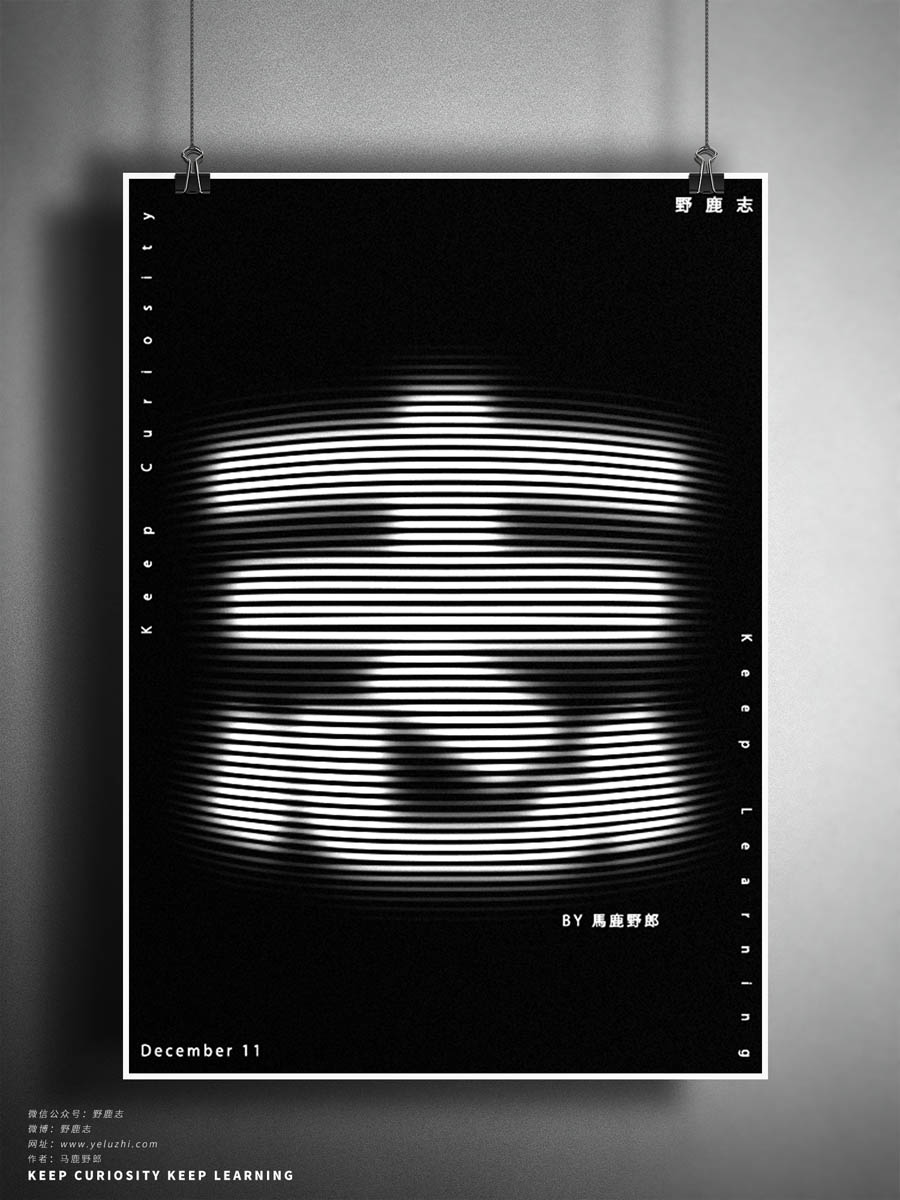
先看看效果图

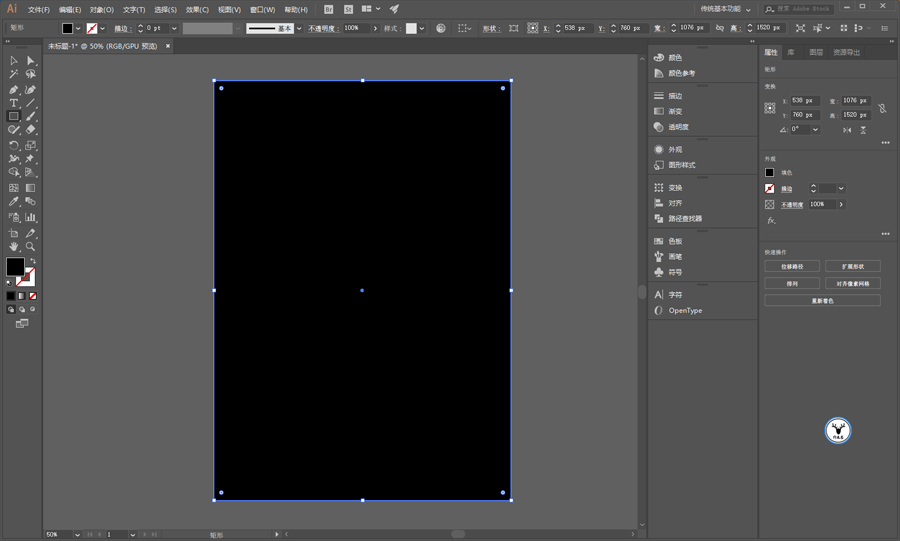
打开AI,新建画板,为了方便观察,先画一个黑色的矩形锁定充当背景:

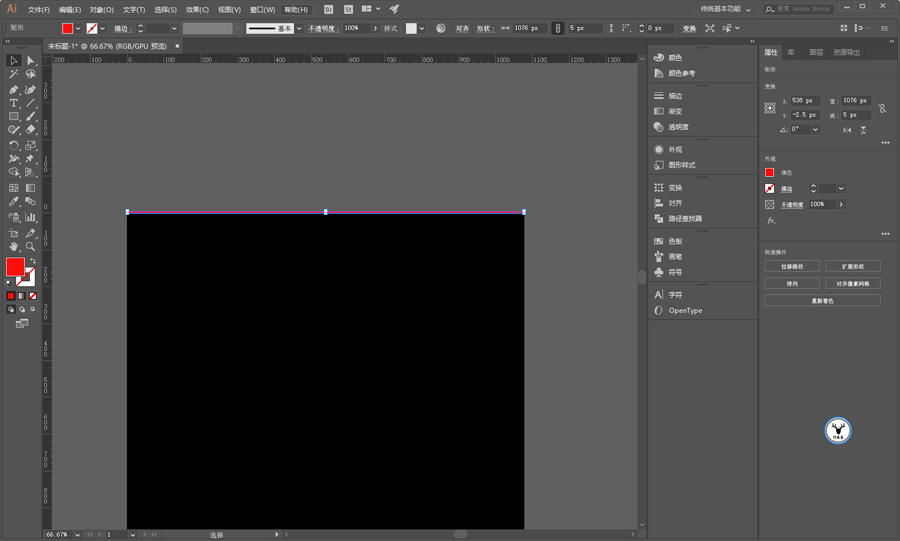
再如图所示画一个矩形,粗细大家可以多尝试一下,颜色决定了以后成图主体的颜色:

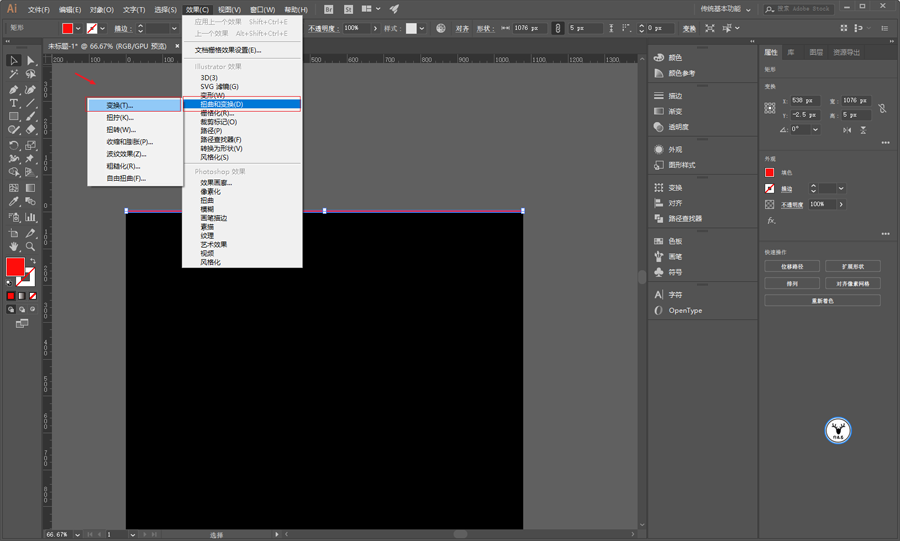
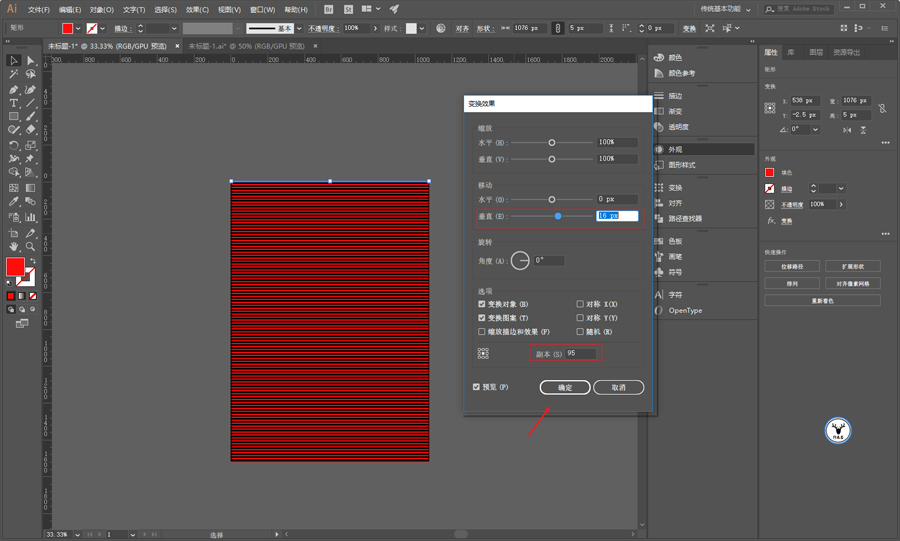
选中矩形执行扭曲和变换-变换:

然后更改垂直方向的距离以及副本的数量做出多个矩形来,当然你用混合也可以,方法不是唯一哈:

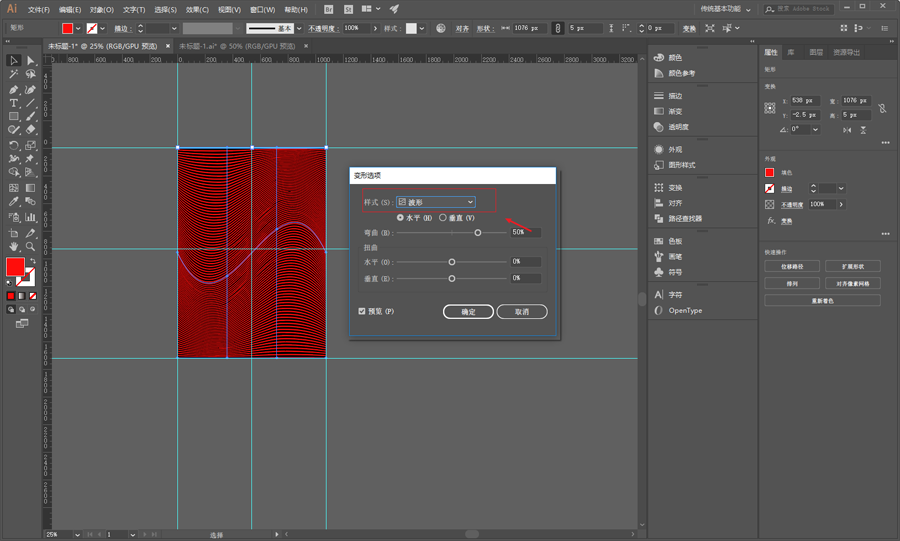
继续选中对象执行封套扭曲-从变形建立,变形的样式大家可以选择自己觉得合适的,样式不同最后呈现的波纹效果就不一样。强度我觉得默认就可以了。
上面的操作步骤当然也可以在PS里直接完成,封套扭曲这一步可以用液化来操作,这样变形的效果自由度会更高。
但是因为很多鹿友如果用液化工具手动来操作变形可能效果不太好,所以我选择用Ai来弄:

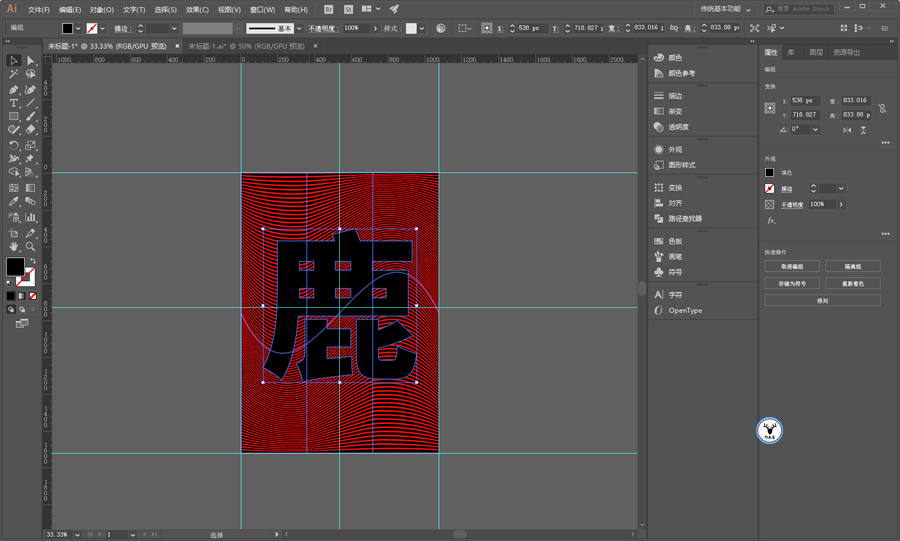
选择一个合适的字体,粗一点的比较好,颜色不重要,然后调整到合适的大小:

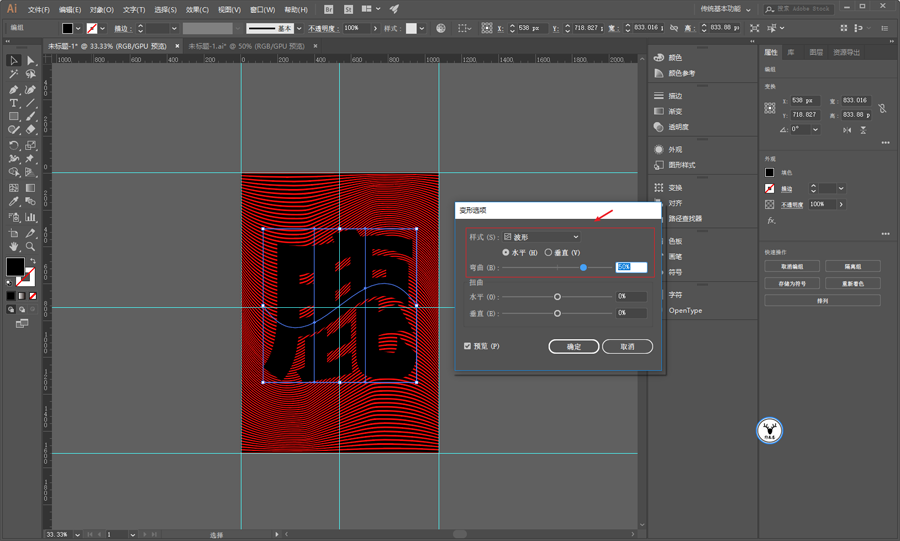
然后对文字也执行同样的封套扭曲,这样文字的扭曲走势就和纹理是一致的:

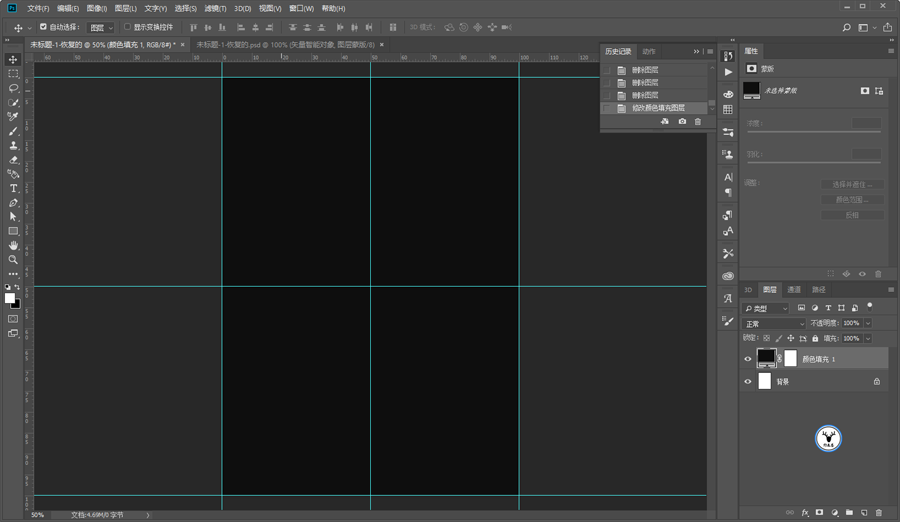
至此Ai里的操作就完成了,下面要到PS里操作了。打开PS,新建画布和填充色:

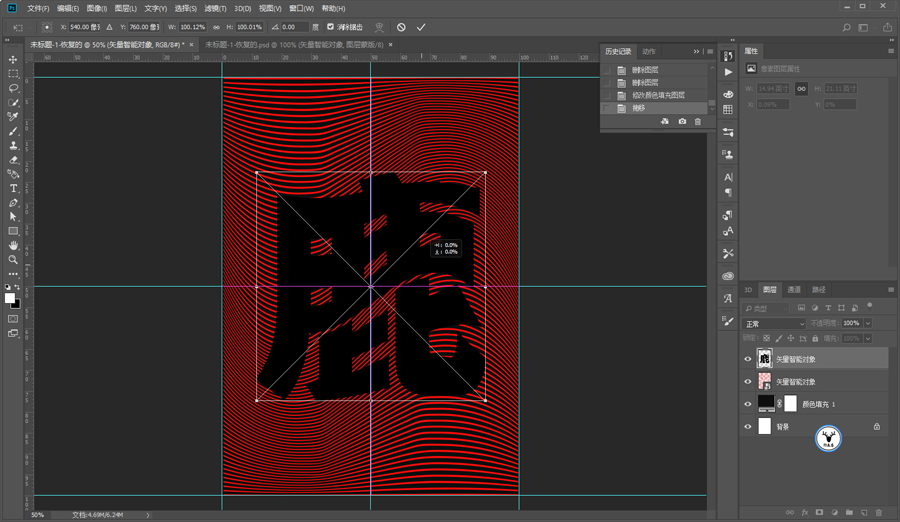
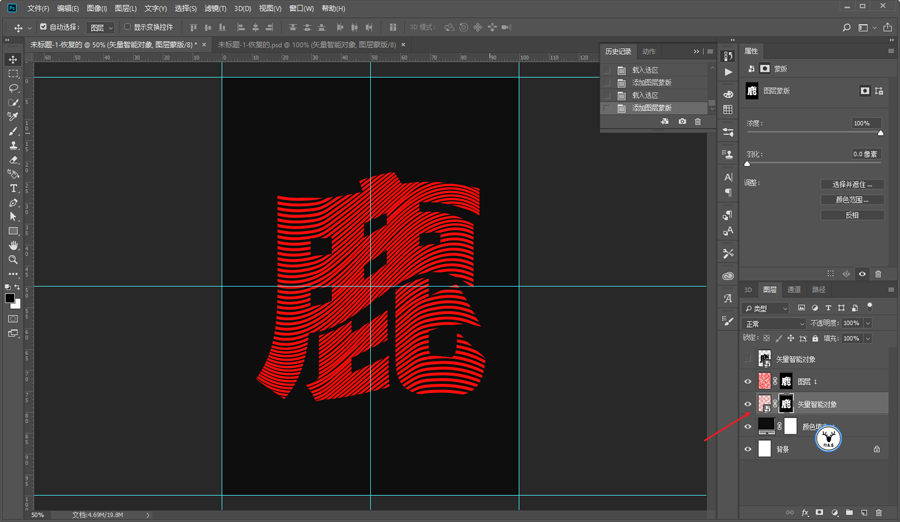
把文字和背景纹理分别拖进PS里:

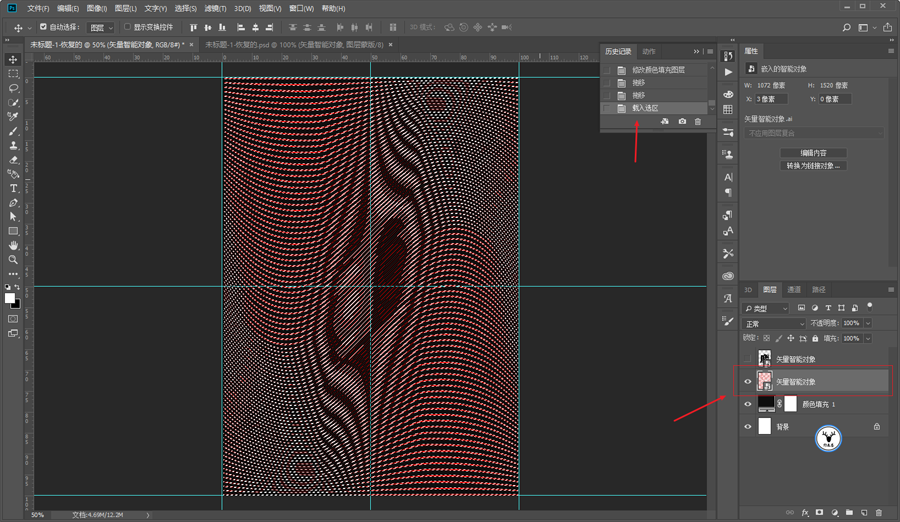
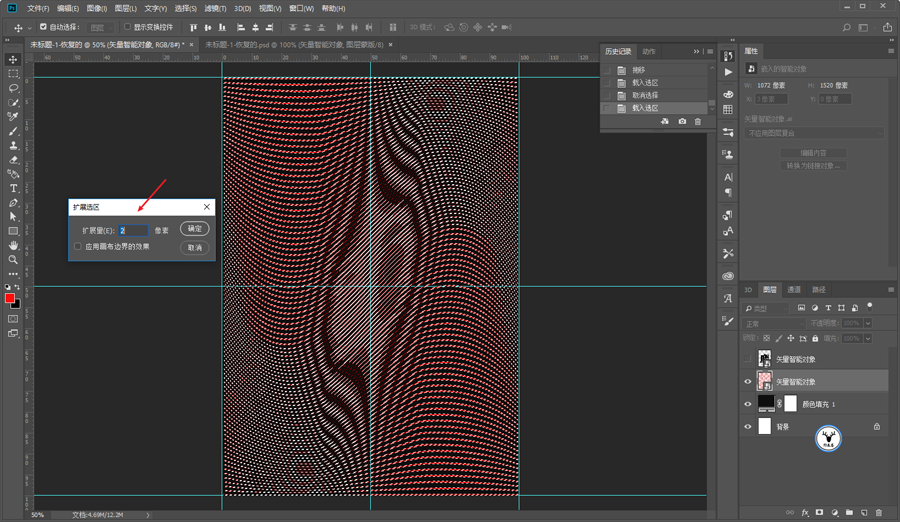
先暂时隐藏掉文字图层,按住ctrl键鼠标单击纹理图层的缩略图载入选区:

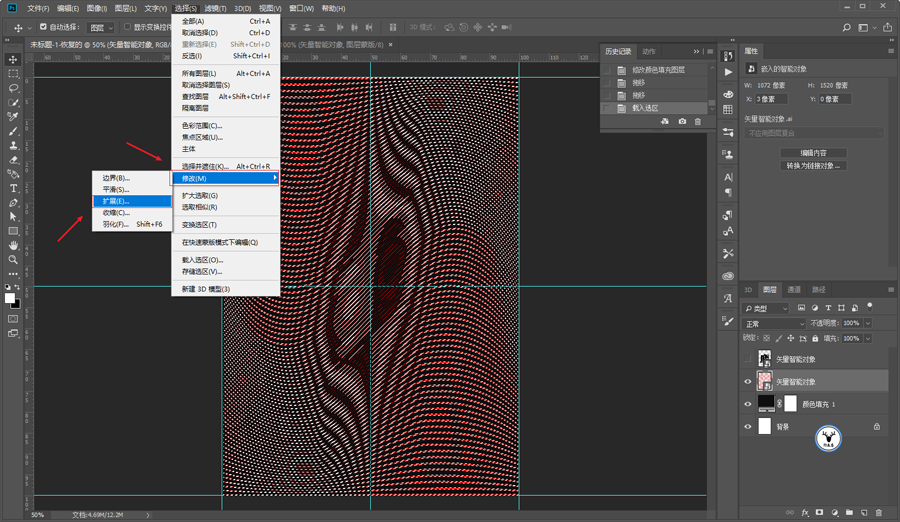
这一步很关键,执行选择-修改-扩展:

扩展的像素大家可以多尝试一下,只要别扩展以后选区都黏在一块就好:

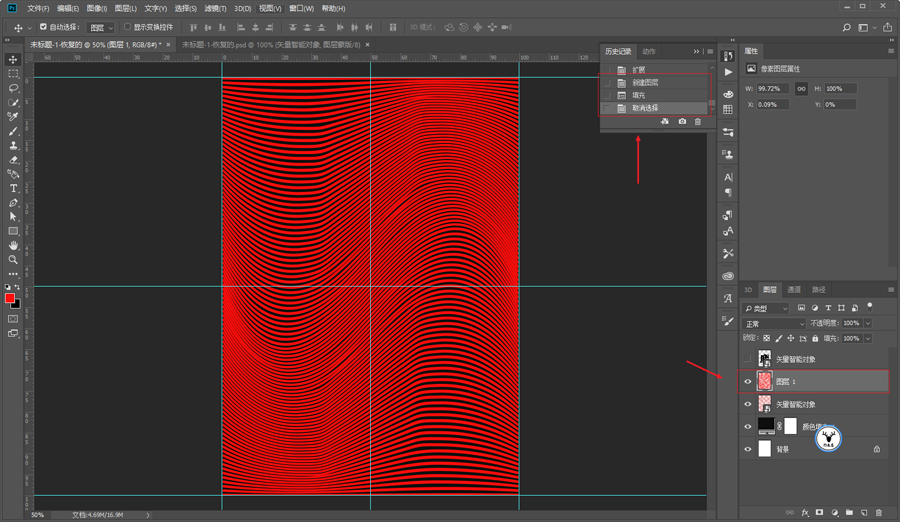
新建图层,将扩展以后的选区填充为纹理一样的颜色:

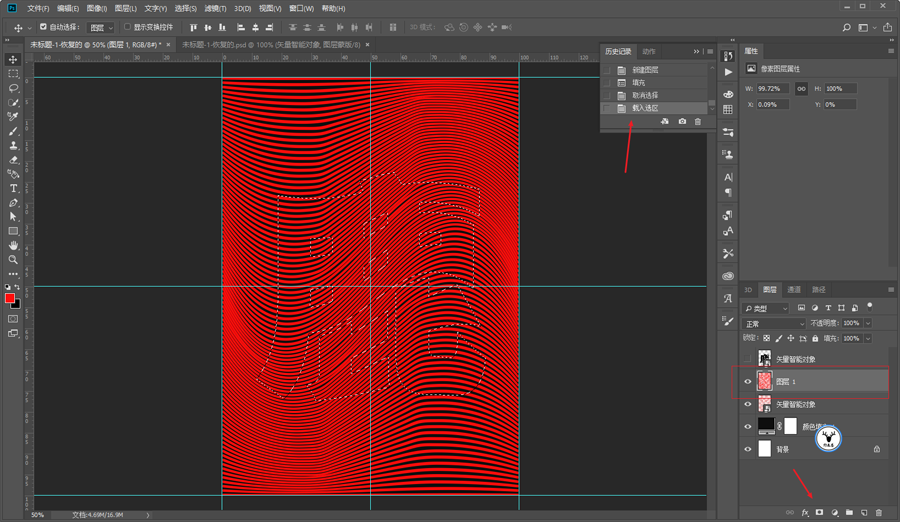
然后再载入文字的选区,给扩展填充后的图层添加图层蒙版:

这样文字所在的部分就会比背景的纹理略微粗一丢丢:

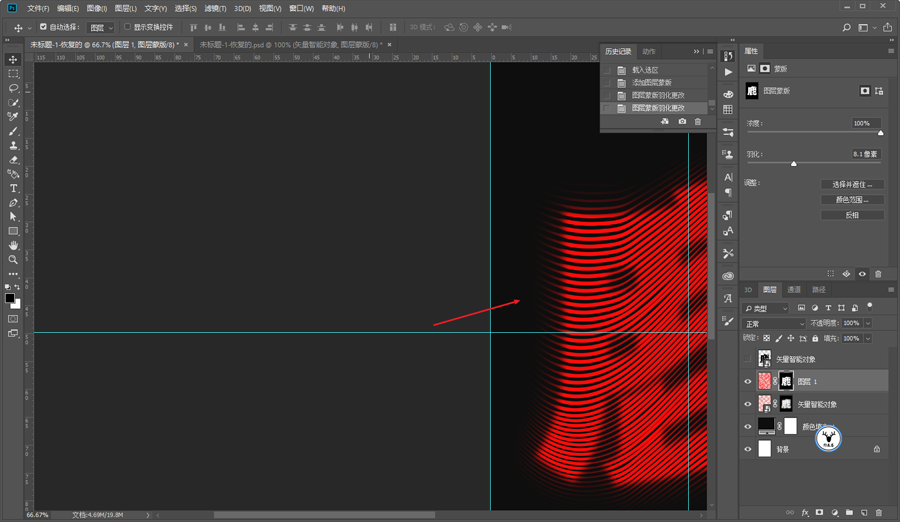
然后同样载入文字选区给下面的纹理图层也添加图层蒙版:

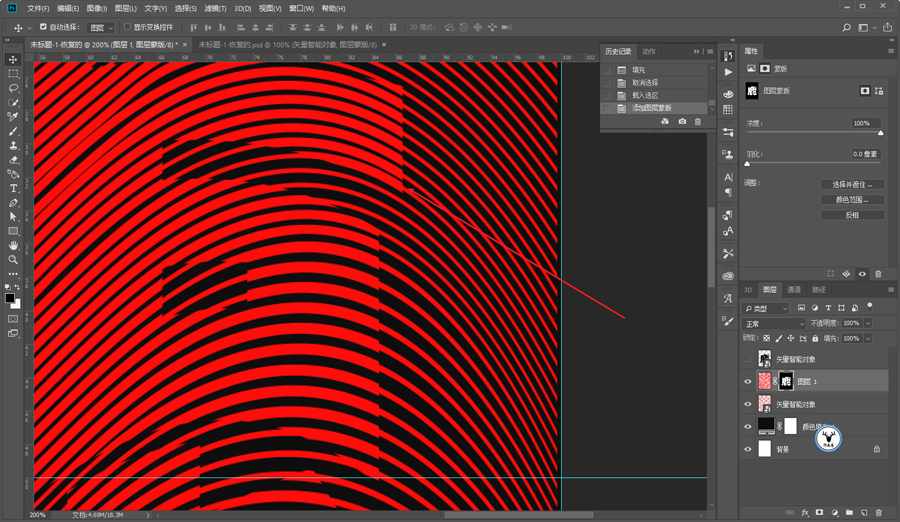
再去分别修改两个图层蒙版的羽化值,这样两边细中间粗的效果就出来了:

最后码字排版导样机,老三样看看效果吧:

很简单吧,其实熟练以后操作起来是很快的:


加载全部内容