Photoshop手绘毛茸茸可爱小猫咪图片
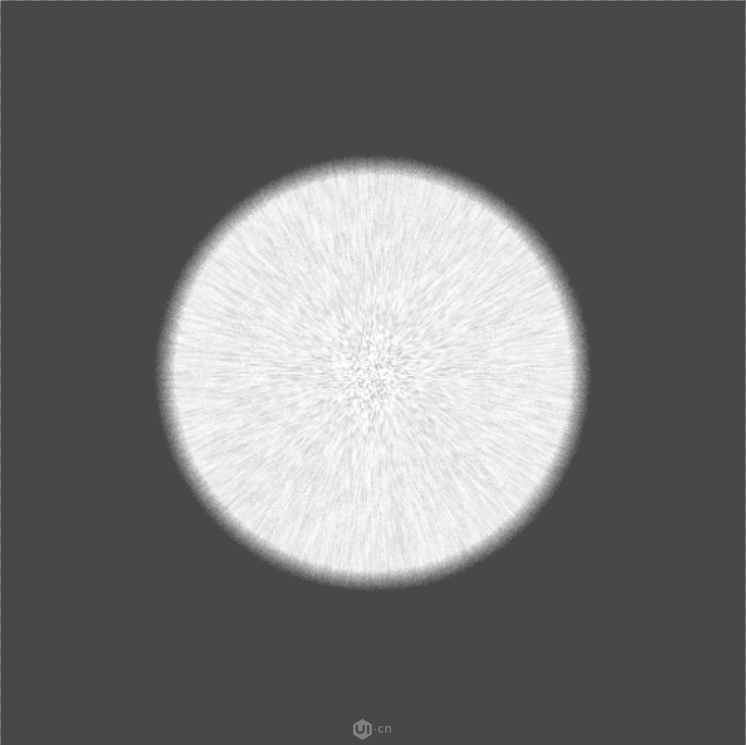
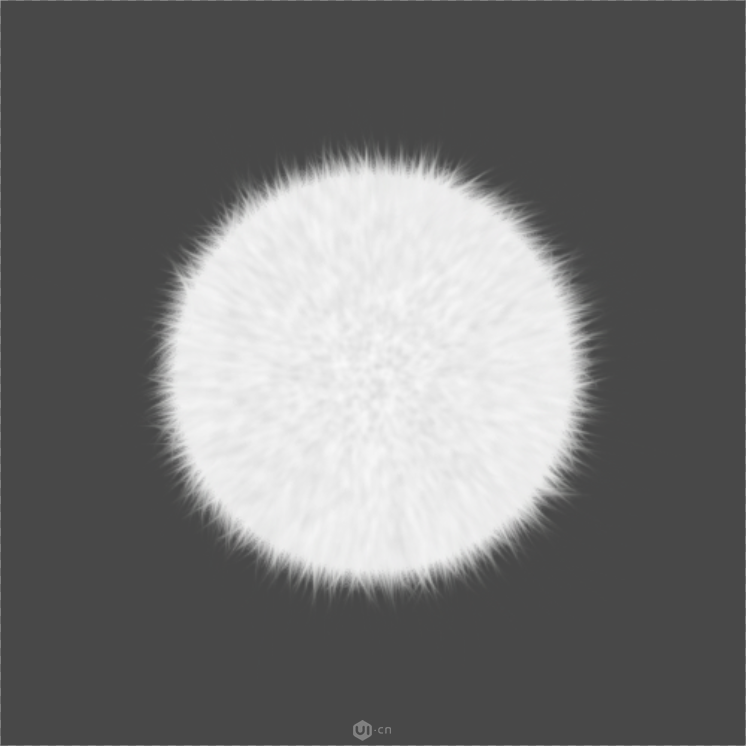
软件云 人气:0本教程主要使用Photoshop绘制毛茸茸的猫咪效果图,整体的效果很可爱,推荐给朋友学习,希望大家可以喜欢。先看看效果图:

新建一个500*500像素的画布

将前景色改为一种深灰色
按Alt+Delete填充为背景

下面使用椭圆工具
设置填充为纯白色描边为无
在画布上按住鼠标左键
再按下键盘上的Alt+Shift
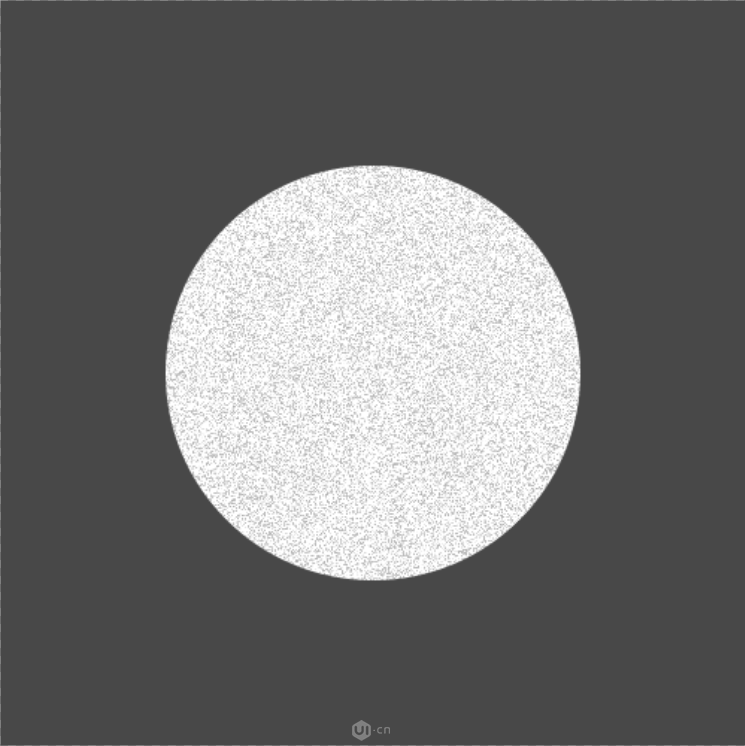
绘制一个圆形

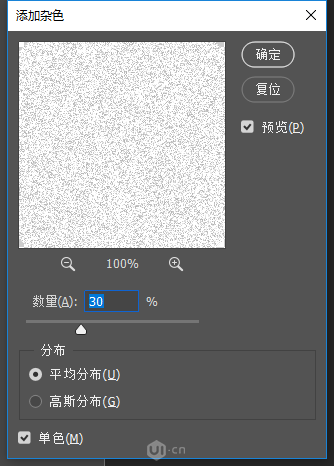
点击顶端的滤镜-杂色-添加杂色
这里PS会提示

我们选择转换为智能对象
添加杂色做如下设置


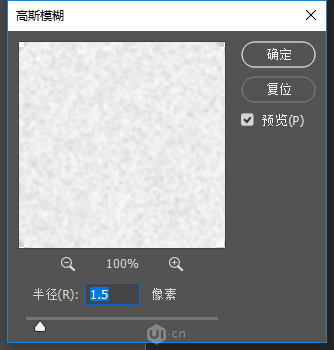
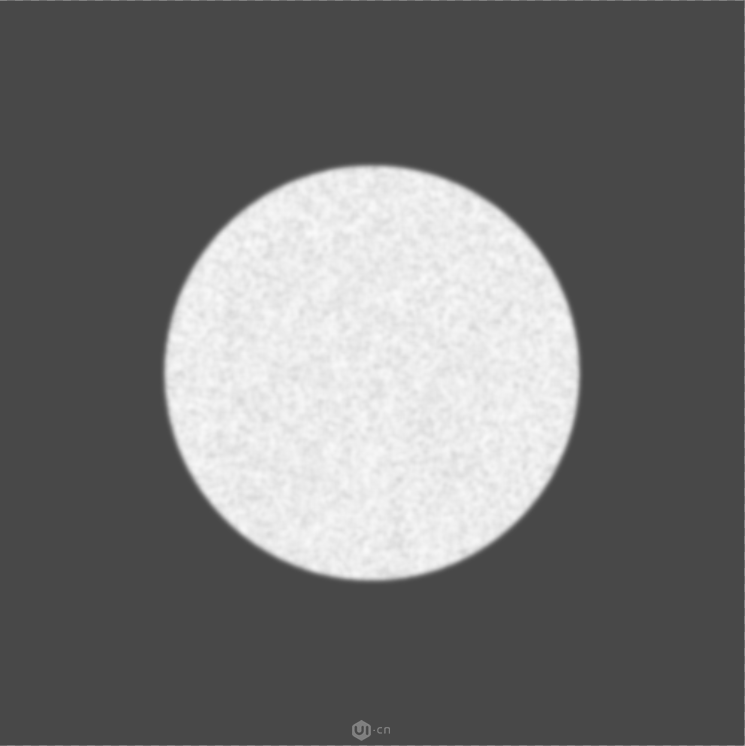
再添加一个滤镜-模糊-高斯模糊


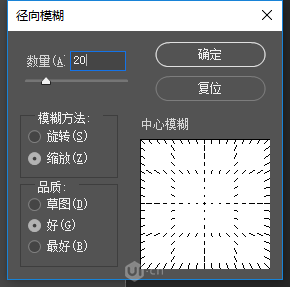
再添加一个滤镜-模糊-径向模糊


这里设置为智能对象的目的是
为了可以灵活调整每个滤镜的数值
在调整好最终数值以后
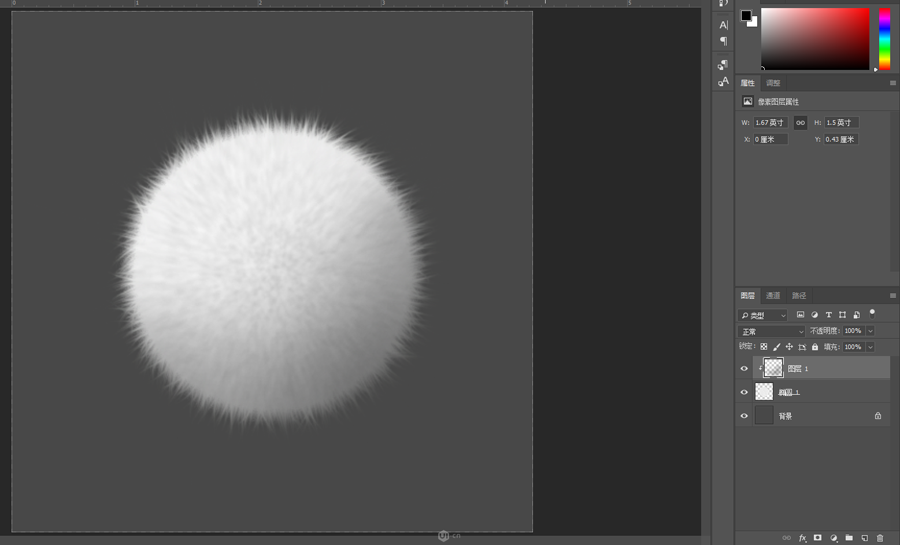
使用涂抹工具

设置为2像素强度70%

在圆形的边缘从内向外拖动
这里会提示

点击确定即可
不过确定后就不能再调整滤镜数值了
然后咱们就可以在圆的边缘
画出毛绒效果了

重复的绘制
让整个圆球边缘都覆上绒毛

还是需要耐心的
下面我们来给这个毛绒球添加一些暗面
让它显得更加立体
新建一个图层
使用纯黑色不透明度10%的柔边圆画笔
在新图层上绘制出球的暗面

完成
理解了这个原理之后
大家只要将整个流程应用到
一个矢量的小动物上
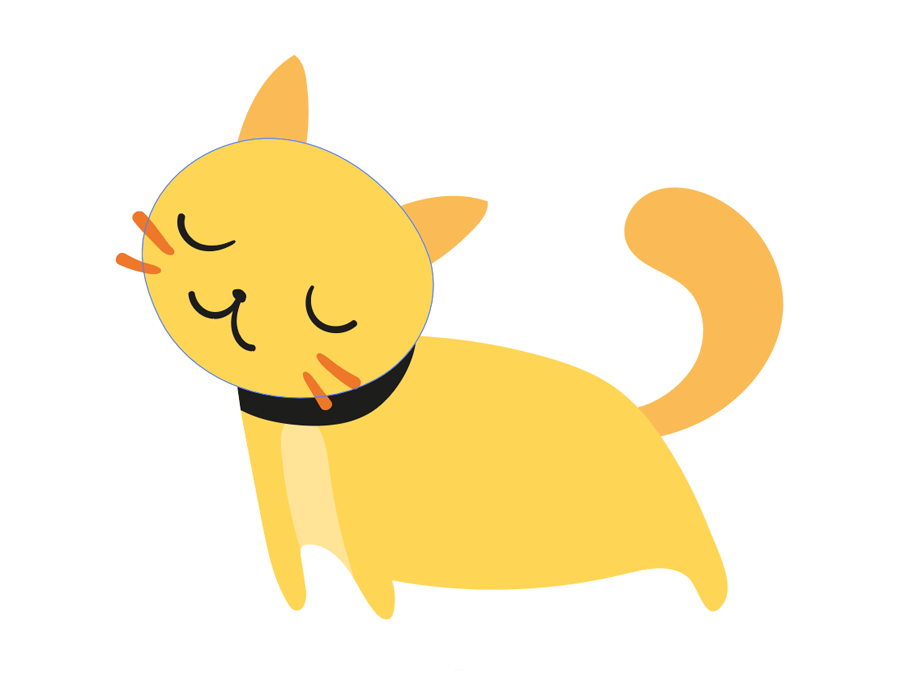
例如一只小猫

这是一个用AI绘制出来的小猫
由几个块面构成
咱们在AI中选中小猫的头部
按Ctrl+C
切换到PS中
按Ctrl+V
遇到这个对话框
选择智能对象点击确定

下面的步骤大家都懂的
滤镜三步走
杂色-高斯模糊-径向模糊
然后涂抹出绒毛
最后添加暗面
具体的数值需要大家自己去摸索出最合适的值

这里要注意的是将身体不同的部分
分别导入PS来制作效果

加载全部内容