手绘设计简约书本图标的Photoshop教程
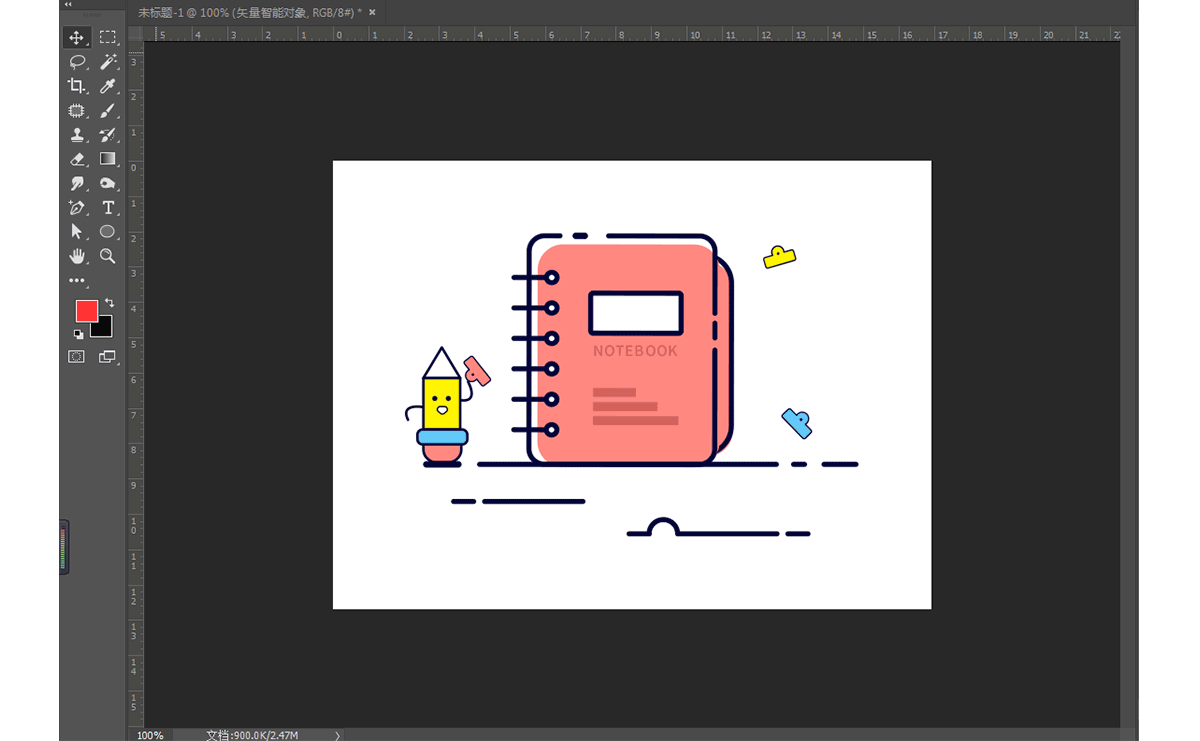
软件云 人气:0本教程主要使用Photoshop绘制MBE风格的书本图标教程,整体的绘制过程很不错,希望大家可以喜欢。先看看效果图


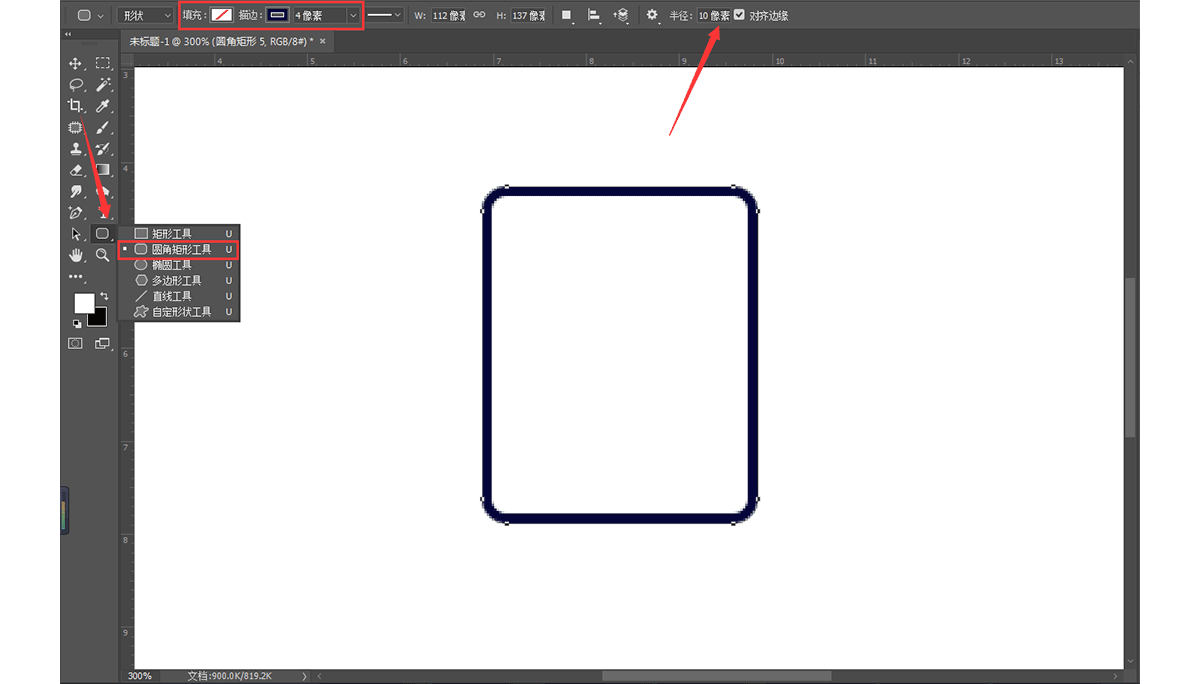
1.先新建一张画布,然后选择圆角矩形工具,半径调成10像素,去掉填充颜色,然后选择一个描边颜色把描边扩大到4像素做出图形。

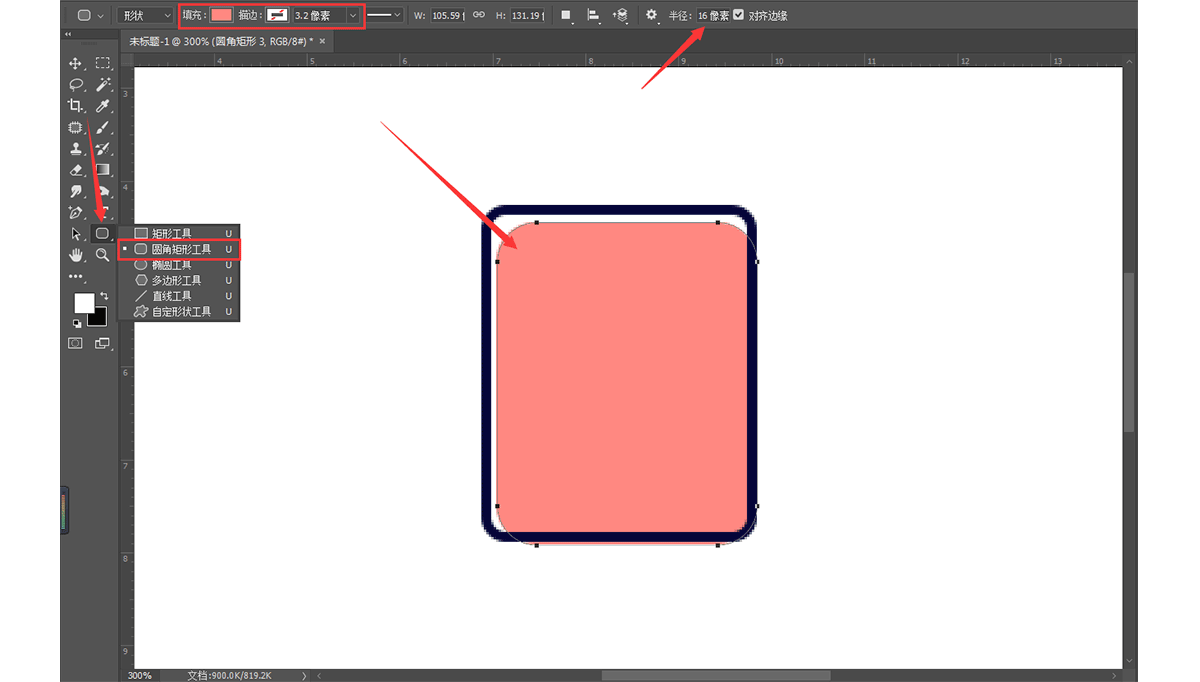
2.接下来我们继续选择圆角矩形工具,这次把填充色打开,描边去掉,半径像素为16,再作出一个内圆角矩形。

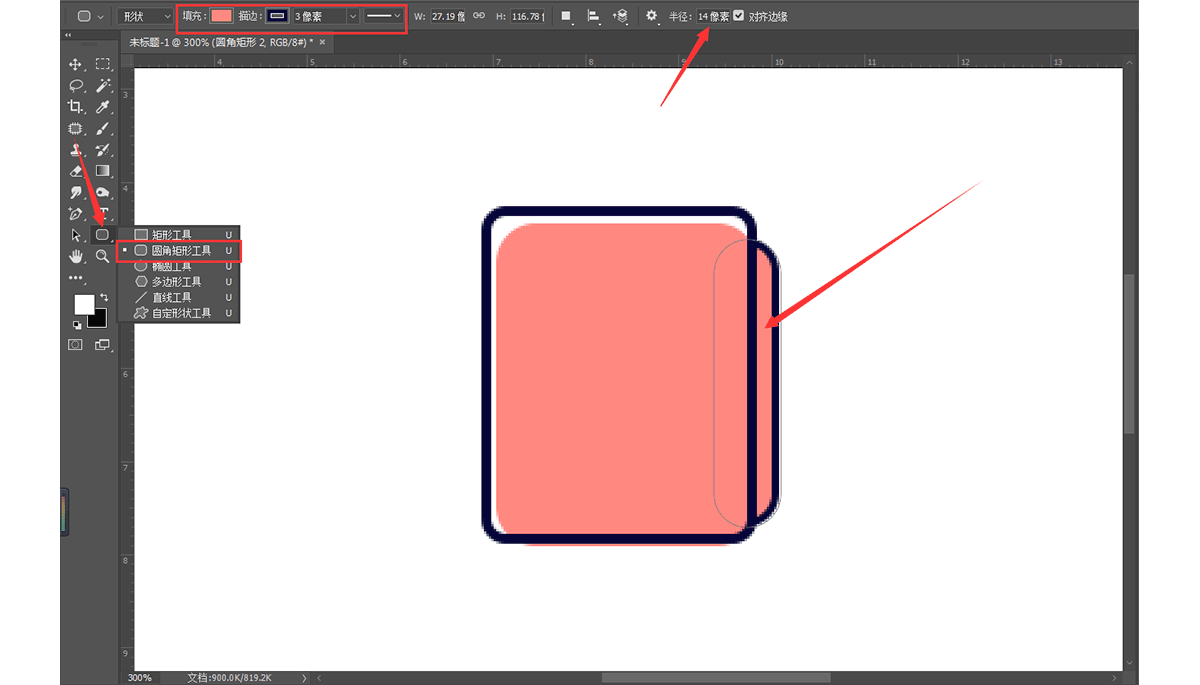
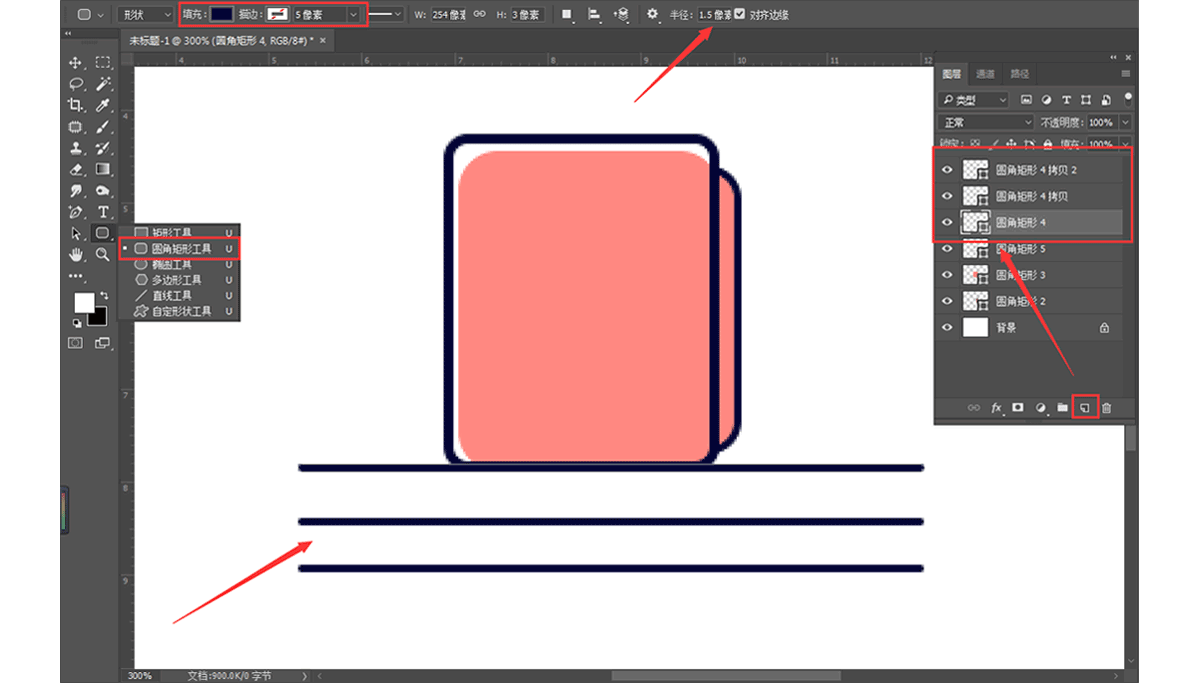
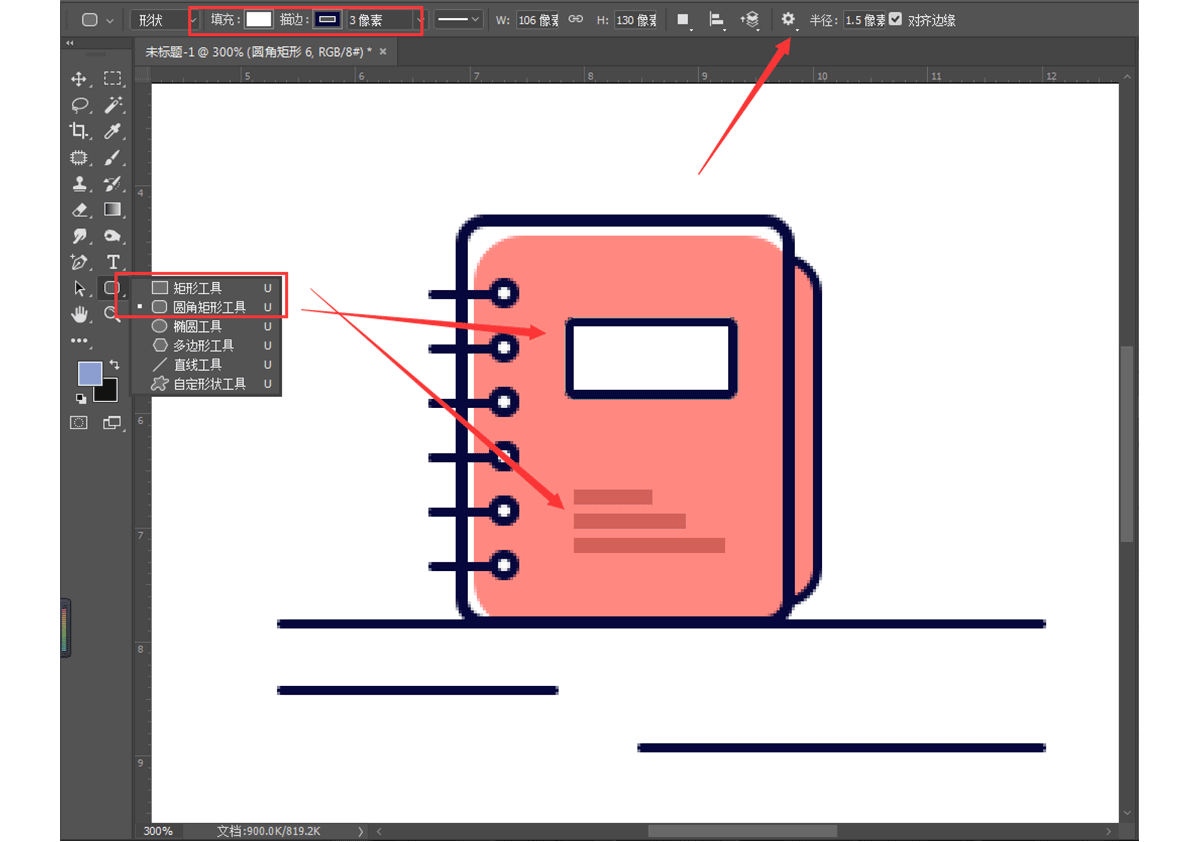
3.然后我们还是继续选择圆角矩形工具,这次我们需要填充色,跟描边色都打开,描边大小调成3像素,半径调成14像素,作出第三个圆角矩形,放置在底部。

4.接下来我们把圆角矩形工具的填充色选择一个颜色,描边色关掉,半径像素调成1.5绘制一个细长的圆角矩形,绘制出来后,我们就复制出来两份把他们拖拽适当的位置上。

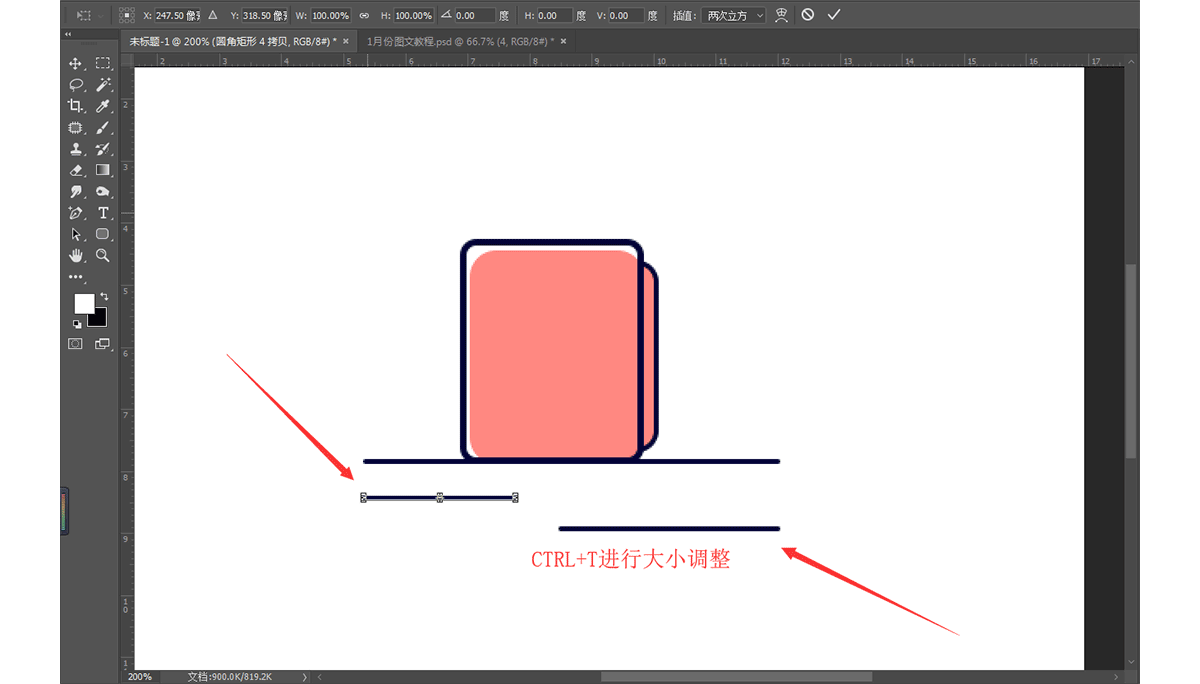
5.接着我们要利用CTRL+T自由变换对复制出来的圆角矩形进行大小的调整。

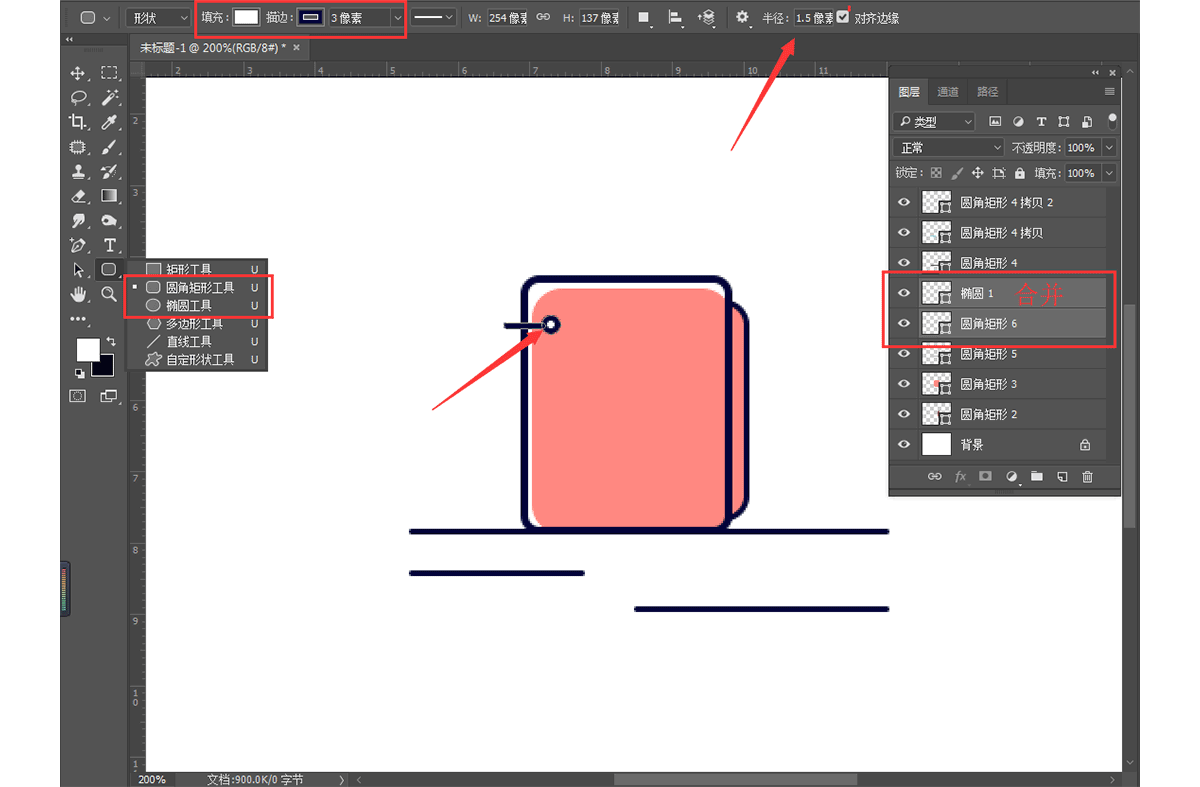
6.接下来的操作也是一样,选择图形工具里面的矩形工具,跟椭圆工具作出图形来,然后CTRL+E进行图形合并。

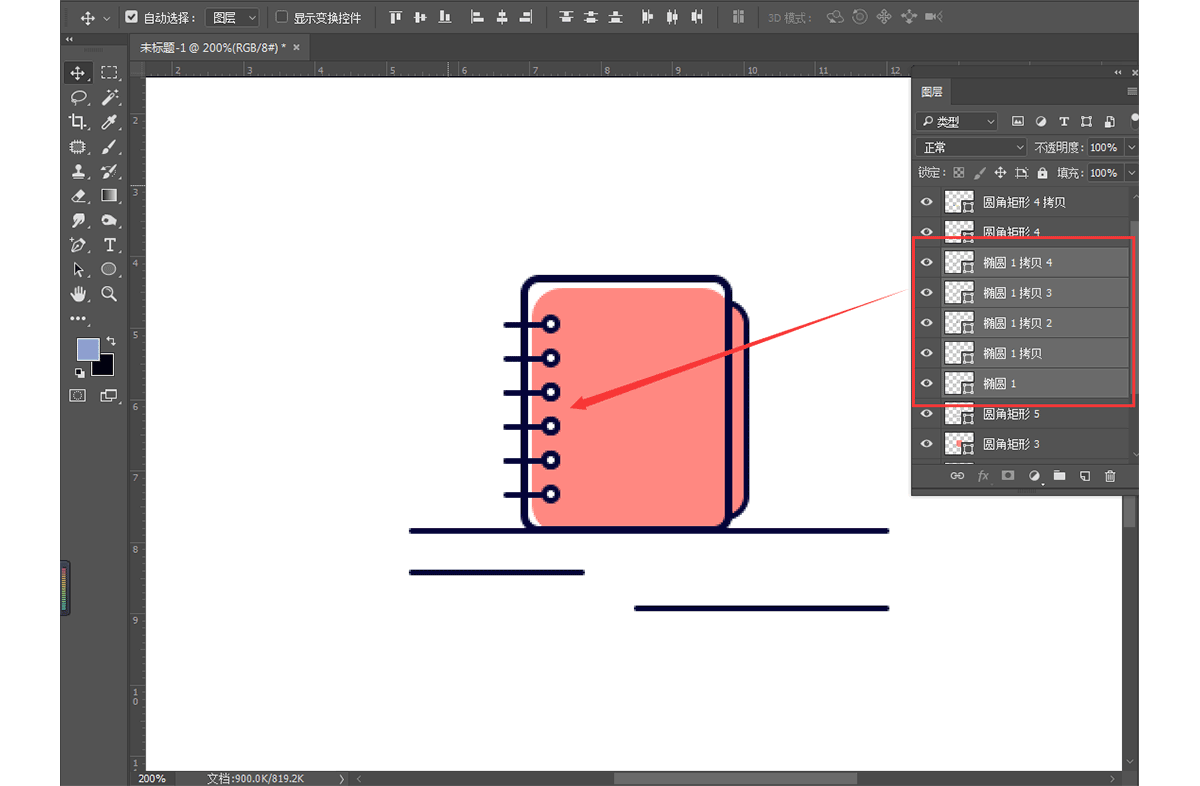
7.图形合并后,我们要先复制一个图形,然后CTRL+T选择个复制位置,最后再按CTRL+ALT+SHIFT+T进行再制命令得出图形。

8.接下来的操作也是一样,利用图形工具的圆角矩形工具跟矩形工具把笔记本里面的内容都绘制出来。

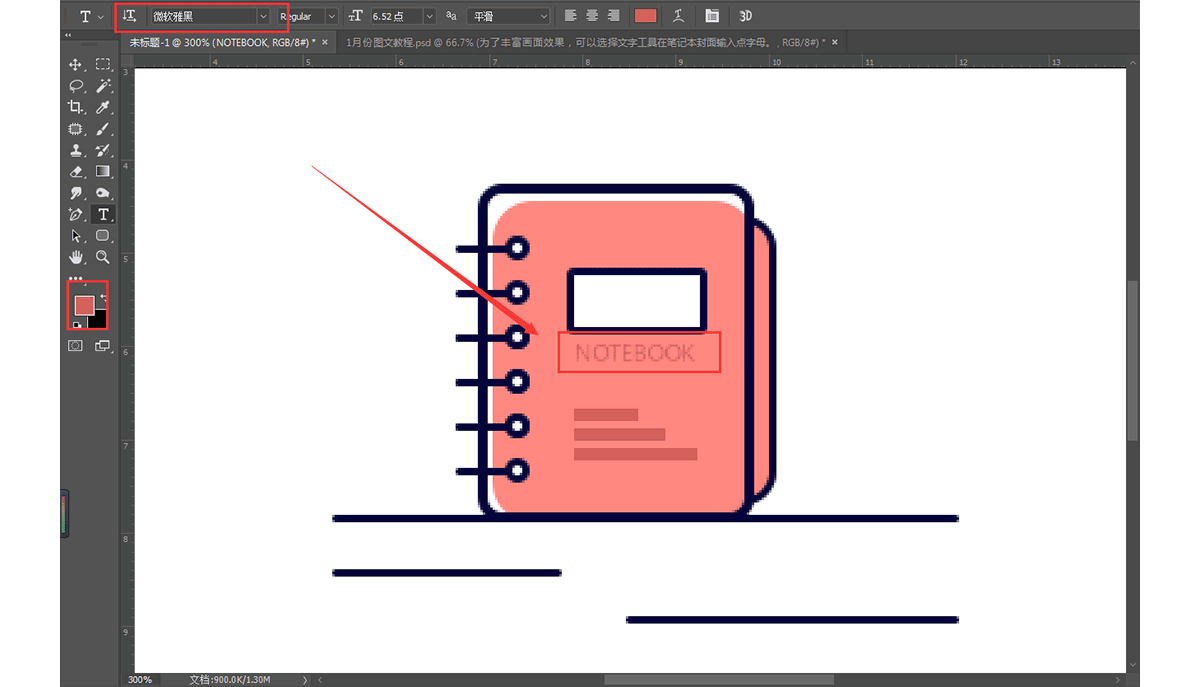
9. 为了丰富画面效果,可以选择文字工具在笔记本封面输入点字母。

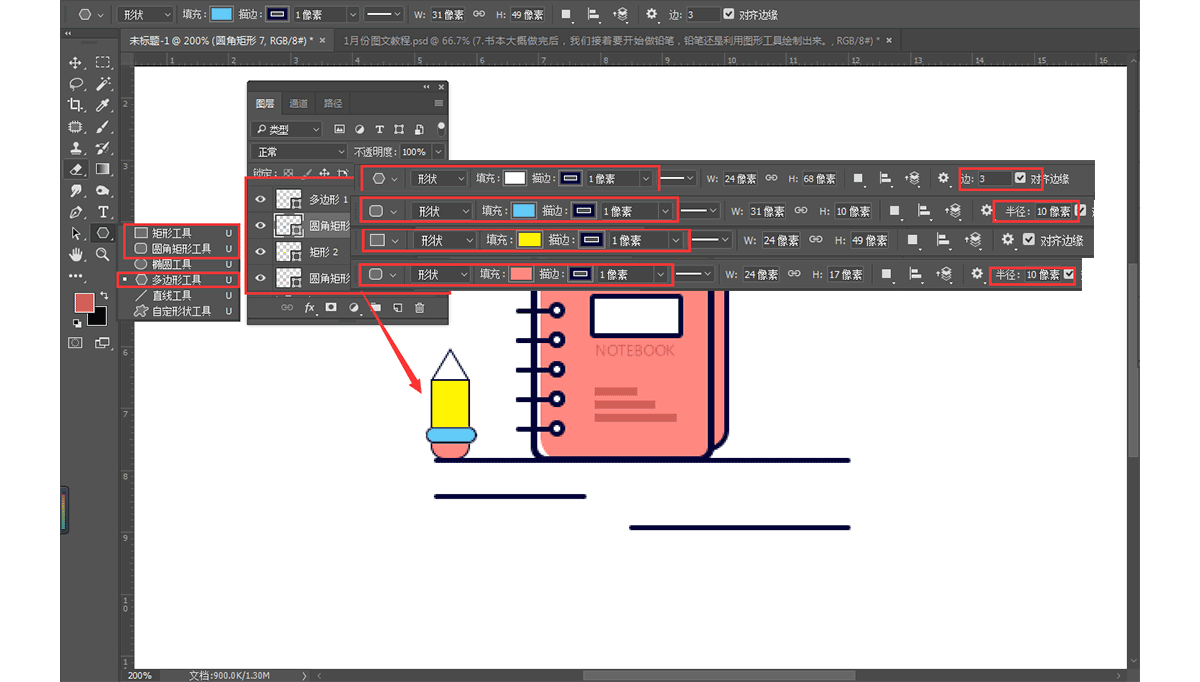
10.书本大概做完后,我们接着要开始做铅笔,铅笔还是利用图形工具绘制出来。

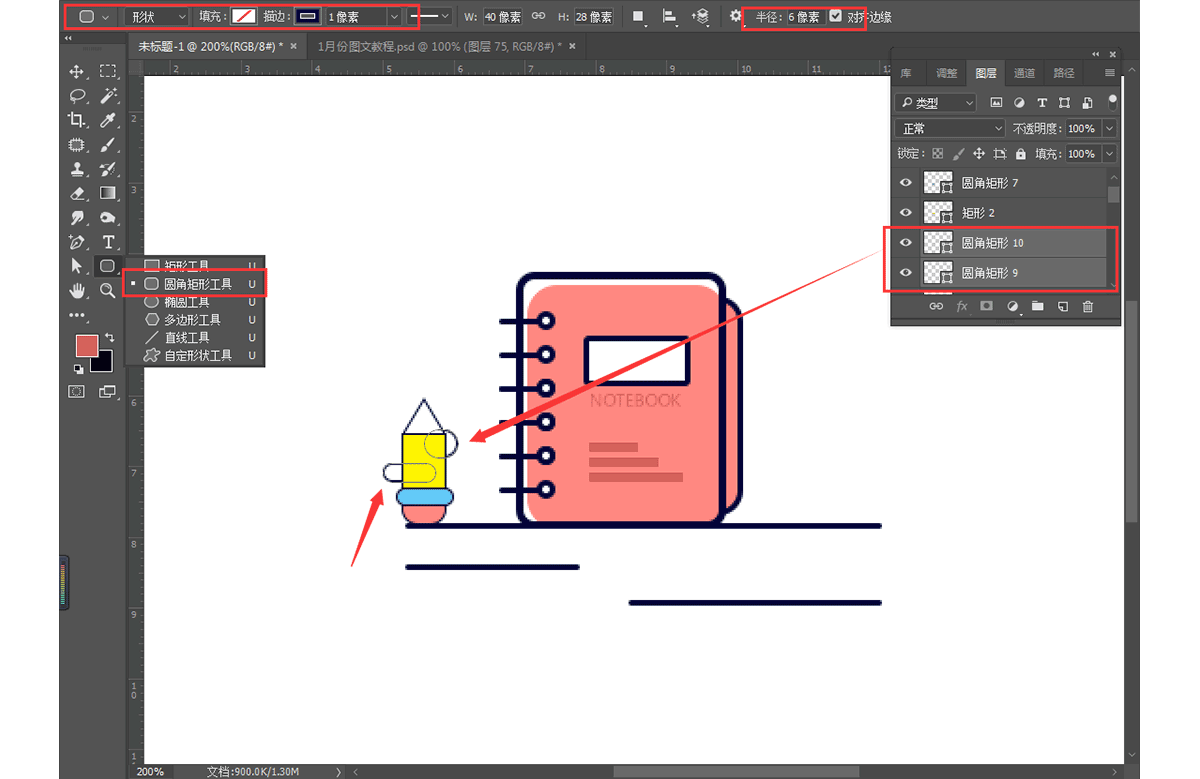
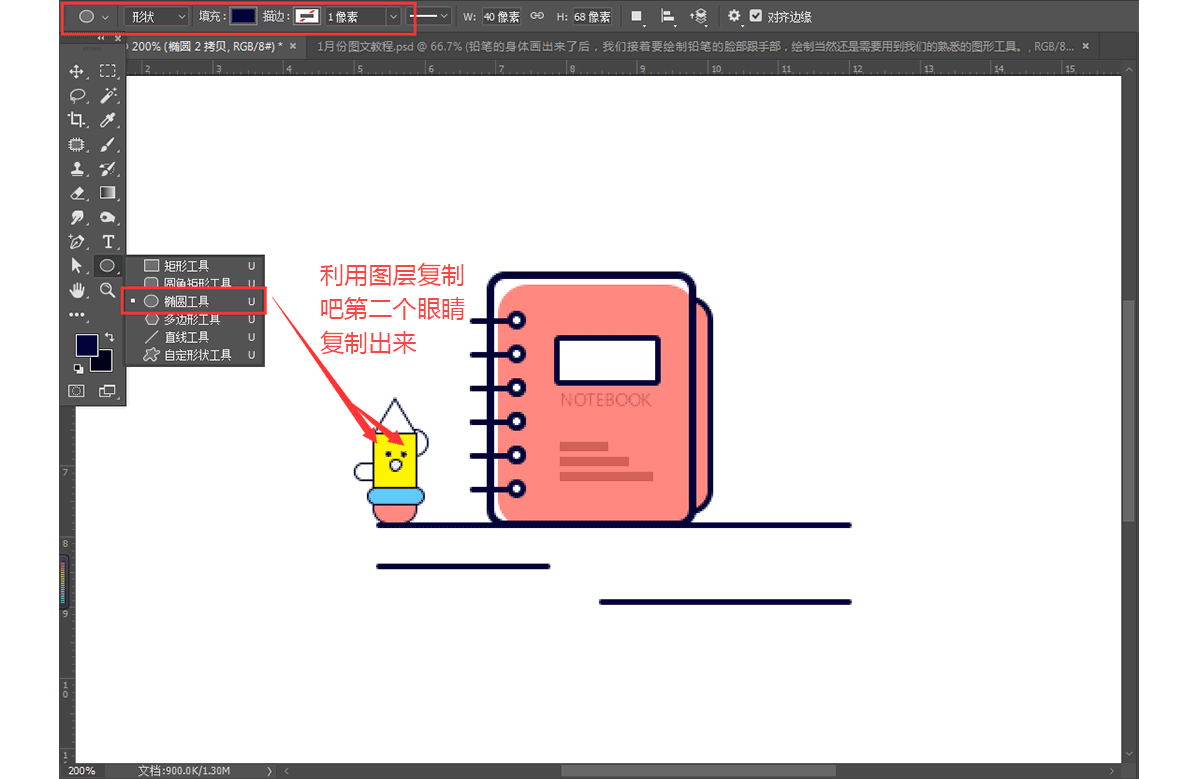
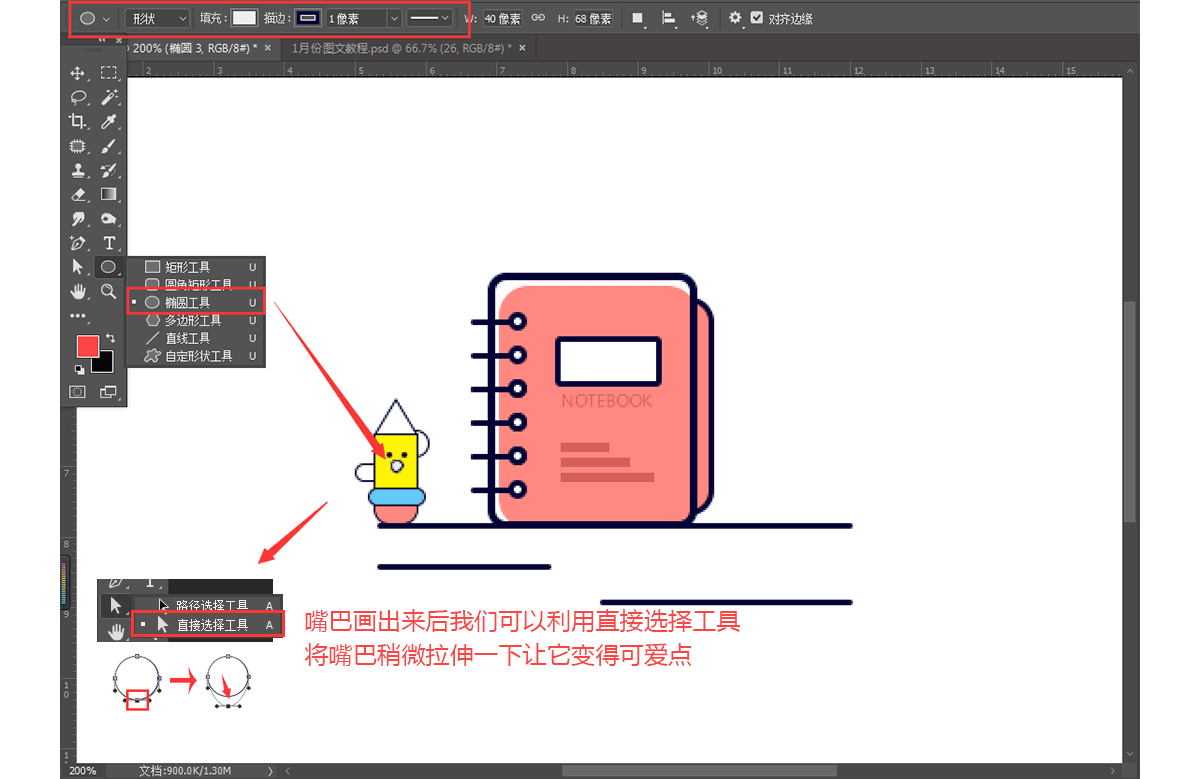
11.铅笔的身体画出来了后,我们接着要绘制铅笔的脸部跟手部,绘制当然还是需要用到我们的熟悉的图形工具。



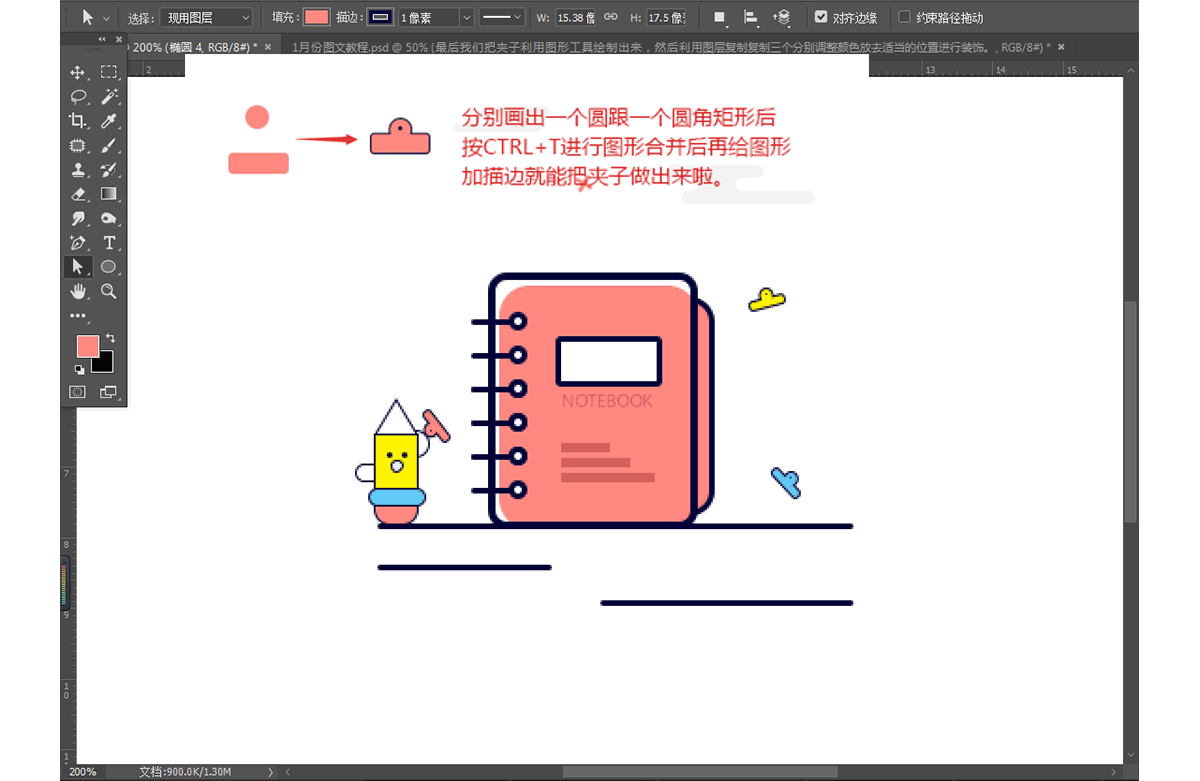
12.最后我们把夹子利用图形工具绘制出来,然后利用图层复制复制三个分别调整颜色放去适当的位置进行装饰。

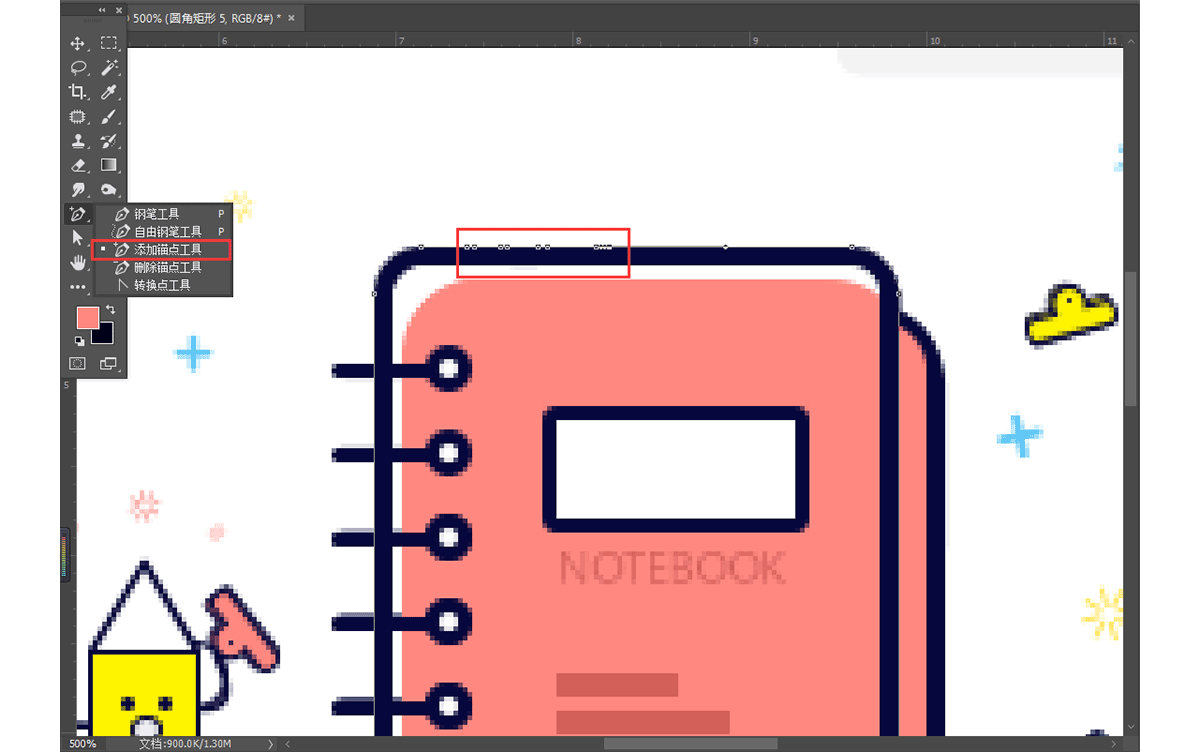
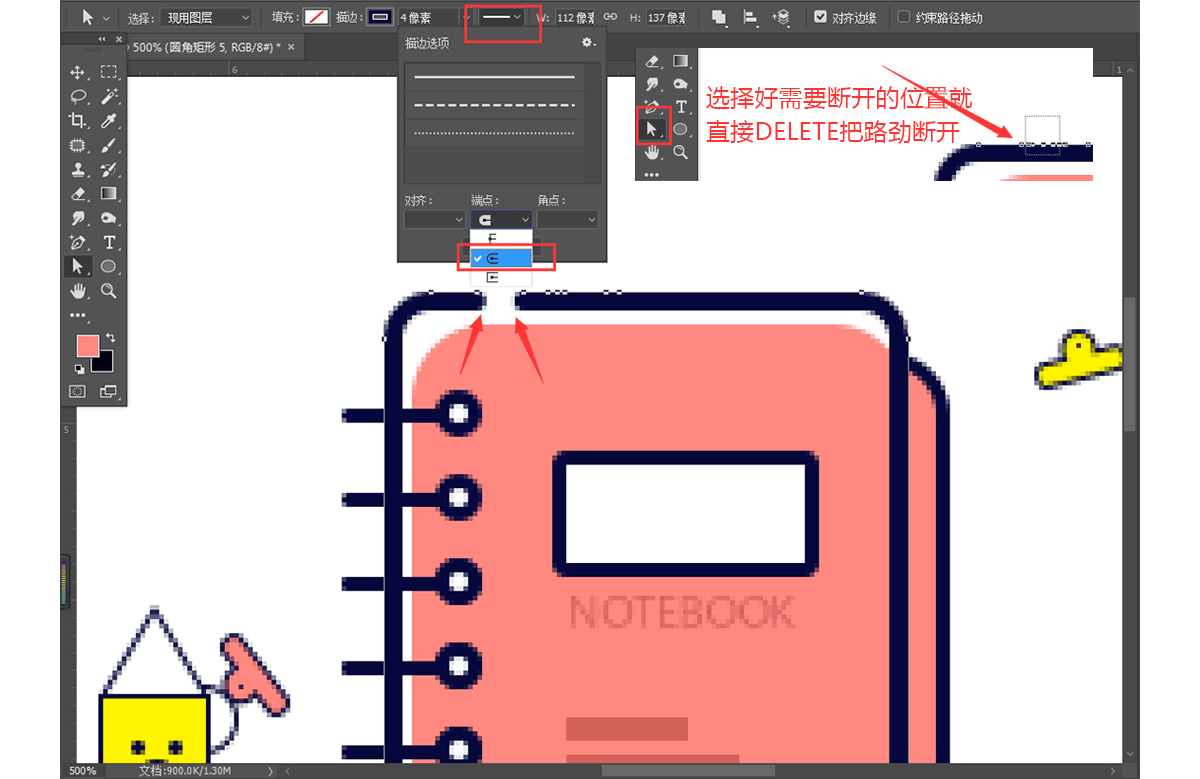
13.整体画面都出来后我们有没有发现,我们的线段好多都是还没断开的呢,所以我们接下来就是要对没有断开的线条进行断线。我们要选择钢笔工具里面的添加锚点工具在一开始我们绘制好的图形的路径上进行锚点的添加。

14.锚点添加完成后,我们需要选择到直接选择工具,然后对需要断开的路劲的地方选择后直接DELETE把路劲断开,断开路径后就在描边处把蹲点改成圆滑的。

15.剩下的需要地方也是同样的操作方法,利用添加锚点工具跟直接选择工具把路径断开然后把端点改成圆滑就行了。

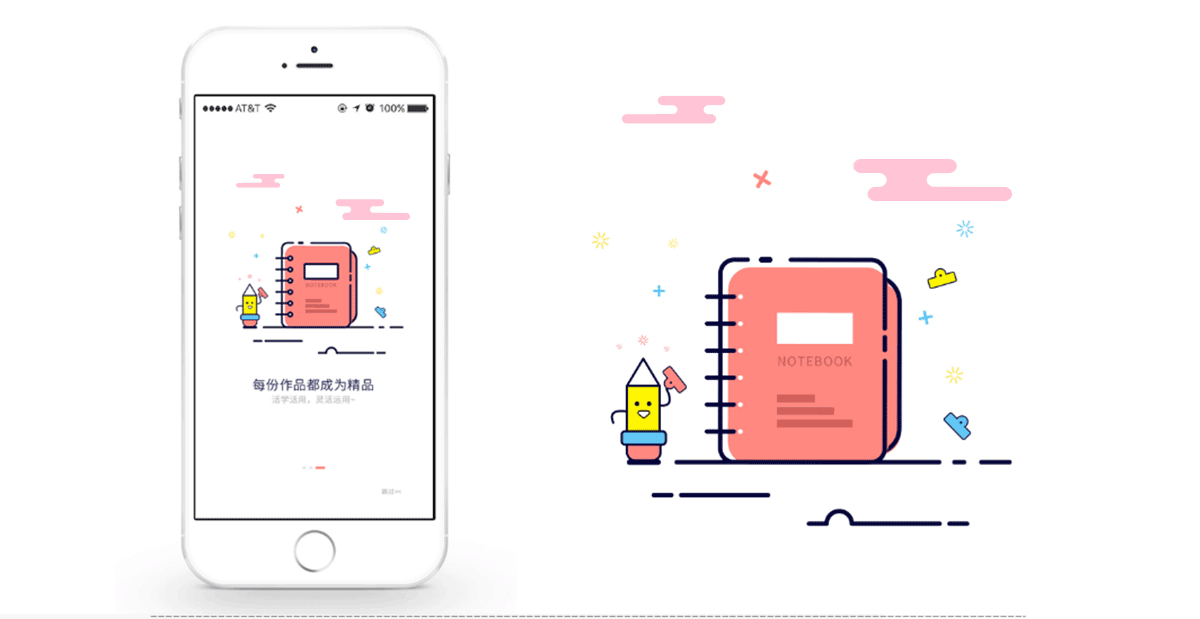
16.我们可以应用于很多地方呢,最后给大家展现一个效果图的应用。

加载全部内容