一个软件字体是怎样设计出来?一个字型的诞生及调试
志高高 人气:0一个软件字体是如何设计出来的?今天就写一写,就以我做过的"故事"为例子吧,大概,一个字体就是这么被制作出来的。

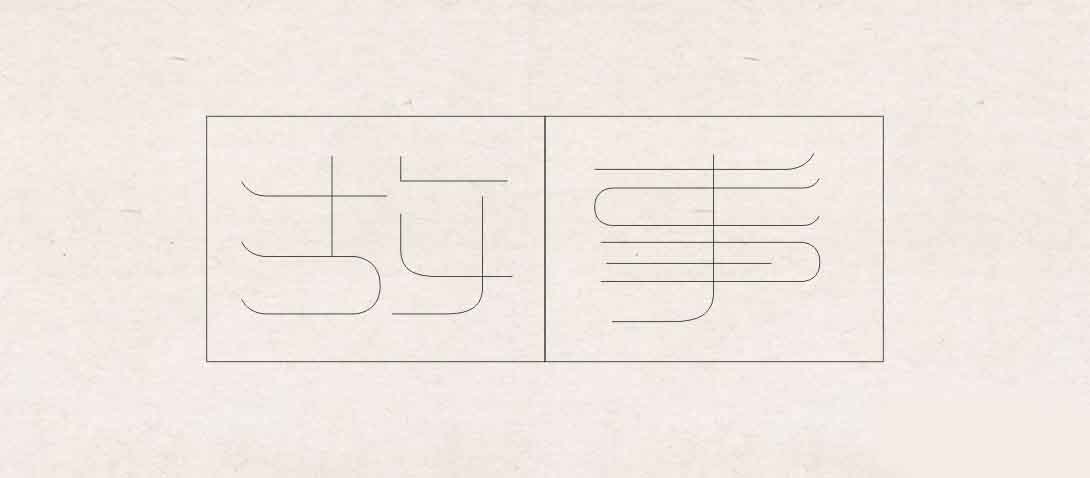
首先,当然是得打草稿。草稿打完,就开始上机,打开CDR(我用CDR做字),先画两个方框(很适合初学者,至少不会出现太严重的字形问题),然后根据草稿,用钢笔工具粗略勾出字体笔画骨架,如下图

相信大家已经看明白了,我用的还是最简单的钢笔造字法,所以下一步就是给骨架来一个描边了,具体描边粗细根据实际效果调整,如下

虽然我当时的源文件显示上图就是下一步,但大家仔细观察下,上图是有在描边后有调整过几步的,因为是比较浅显的问题,所以我那会应该是直接几步合在一起一起调。比如古字的竖,我左调了一点,左边三横缩短了一些,反文旁的丿往右拉了一点,上面简化的部分则下拉的一点;事字,最后一笔竖勾的勾缩短,口字压扁,左边缩短。下面像一本书的这部分,中间那一横往两边伸长,再往上点。第一笔横左边拉长。其实这些问题都是最浅显的,需要的其实就是你的字感,只能靠自己多练习培养起来。看似简简单单几步,很多初学者这一步都调整不好,就更别说接下去的精细调整了。看下图

这一步呢,不知大家有没看出来?
故字上面两横我都往上调了一点,然后反文旁的横上调后,中间自然多出空隙,所以我把下面两竖也上拉,然后左边捺那一笔的横拉低一点。事这里没有调整。接着看下图

然后这一步呢?
我是进行了更细微的调整,主要针对两字的高度,因为事视觉上看上去比故高,而且是整个字都往上了点,所以我对事的竖勾进行调整,顶点我调整到与故齐,勾往下拉一点,第一横往下拉一点,这些,就是我所说的更细微的调整,需要的还是字感,没有捷径,只有练习积累。

然后是进行笔画细节修饰,比如上图,我加了笔画相交处的圆角,笔画端点的角形修饰。

最后,因为加完笔画细节修饰,字形也是会稍微有些变化的,所以还要微调,比如上图,古的竖往左移了点,事的第一横右边加长。

然后最终图,中间加了个点,一排横字母,事的横右边又加长了一点,才算是调整到自己比较满意的形状。
就是这么个做字思路,不断调整完善,想要一步到位,不可能的!其中很多调整的缘由,我认为都是基于字感,字感就是你对一个字,一组字的把握,包括字形,结构,比例,形式感等等的感觉,只能靠多练多总结,没有什么捷径可走。因为字形的千变万化,所以不是说某个字别人跟你说了所有问题,你以后做其他字就都会了,这是不可能的,因为你字感太差。
写这个字的诞生过程,希望对大家有所启发。
加载全部内容