提高电商网站商品图片的10个可用性办法
软件云 人气:0用户在网上购物的时候,有很多要素会引导转化。比如,有可靠性、网站的设计、加载速度、可用性等等。单单以一个要素作为设计的理由是未经考虑的。
假如所说的网站的设计、加载速度、可用性以至于可靠性这些要素,把顾客带到商品页面,商品图片将会变成最大的卖点。
商品照片是面向转化的最后一块拼图。这篇文章就是介绍应该如何使用你的商品图片。

1.不要吝啬使用图片
在EC(电子商务)网站,为了展现商品的外观如何,放上必要且足量的图片是十分重要的。但是,和制作商品图册目录同理,要记住没有必要上传上多余的图片。
另外,选用高品质的图片的同时,还必须要保证其在网页的最优化性。近来,由于CDN(Content Delivery Network即内容分发网络)的价格变得更合适了,更有利于高分辨率图像的使用。
如果没有高品质的商品照片,就无法吸引客户果断地购买,客户就会离开网站。

Source: UrbanOutfitters.com
Urban Outfitters的网站,就在使用图像这一点上很出彩。在上述的屏幕截图中,衣裙到底是什么样儿的是从多个角度的图像显示其细节来展示出的。第二张图就放上了其他可以与之搭配的商品,并有穿搭的方案。
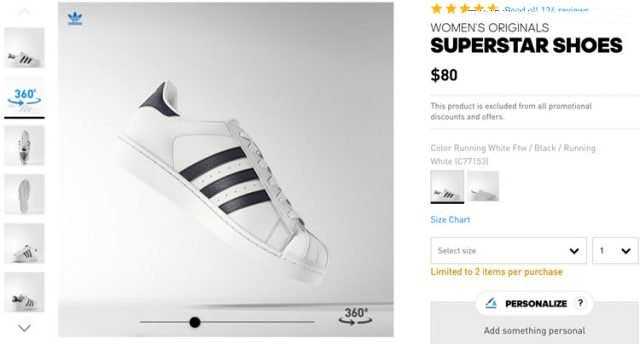
2.360°图像显示
360°全方位图片显示,可以让顾客更全面地了解商品。使用360°图片显示方法,可以减少你的电商网站商品图片的使用。

Source:adidas.com
这一方法能试着再现在实体店中,接触商品的真实场景。
在DueMaternity.com网站上追加360°商品展示的同时也会提高27%的图像转换率。另外,在Golfsmith.com网站上追加特定商品的360°商品展示图时,相比之下一般商品的图像转换率也有30%到40%的增长。
3.商品的上下文配图
对你的商品添加上下文图片,结合对目标客户的分析选择合适的商品照片,商品是怎样的东西、如何使用、什么样的客户会喜欢使用它。要让顾客感受到使用商品的实际场景。

Source:amazon.com
4.进行适当的放大
平衡是图片放大的全部。过小的放大是没有用处,而过度放大的商品会偏离视线。放大是让潜在客户能够像在实际的店铺见到商品那样去确认所有细节的必要手段。

Source:newegg.com
放大功能的适当平衡,为购物客人带来更好的体验。潜在客户到店铺的时候,感觉是把商品拿在手上好好地观察。由于适当的放大,顾客能够放心购买商品。
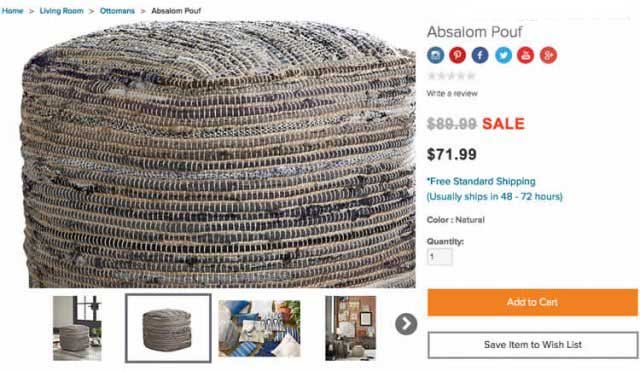
5.体现产品的质感
质感对特定产品来说非常重要。然而仅通过数码图片很难体现出商品的质感。如果这个问题误导了买家,不仅会使买家对产品不满意,还可能会上网写差评。这就会导致公司售后人员要对商品进行退换货处理而增加额外费用(根据退换货政策)。
在需要体现商品纹理等特征的时候,为了更容易看出产品的质感,正好与第4条规则[适当放大]相辅相成,特写更容易体现出产品的质感。

Source: AshleyFurniture.com
家具类产品是特别需要体现出质感的。上图中Ashley Furniture通过适当程度的放大,准确传达出产品特有的纹理。对于一些客户来说,这是非常重要的卖点,如果没能从图片中确认商品的质感,很可能就不会去购买。
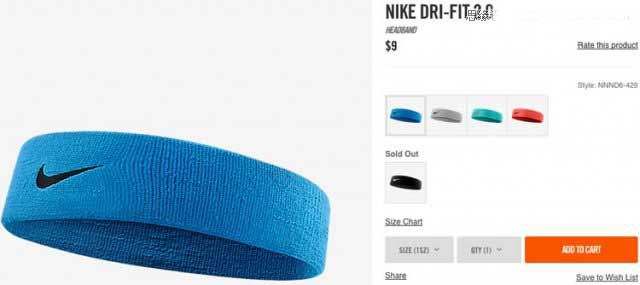
6.按商品的颜色和样式准备商品图片
到目前为止,你对售卖商品的颜色有过期待吗?如果您的商品有12种颜色要展现出来,那么就需要为每一个颜色的商品准备不同的图片。

Source: nike.com
展示我们商品的颜色。这里可以用两种不同的方式来实现。
商品的详情页中提供颜色规格选项。点击所选颜色后,当前页的商品图片更新为该颜色的图片。
2 . 显示多张不同的图片。产品的各个颜色都显示在商品列表中,一旦颜色被选中,页面更新为所选颜色的产品详细介绍页。
第一种方法,可以一页显示各种各样的样式和颜色的商品,更容易顾客使用。
7.显示商品的尺寸
显示商品的尺寸是顾客把握实际的尺寸的必要方法。如果你的商品小,就在旁边配置小东西简单地比较吧。这对长的商品和高的商品也同样适用。

Source: Urbanoutfitters.com
(商品小的话)很多商店会在图片旁边写着实际尺寸。像星巴克,时常在店铺前面的黑板上标示这些饮料的尺寸。这样的策划不只是在在线商店才使用的。
特别是商品照片中那种使用与现实不同的白色背景的摄影方法。如果是表示大的商品,不合适使用白色背景。而是在实际使用场景(例如客厅和厨房,阳台上等)摆放商品,并在上下文中表示商品实际尺寸。
上述商品页中,展示了商品样品和被脚踩着的状态。这样不仅能表现商品的尺寸大到足以歇脚,而且踩着的状态会让顾客感觉商品很坚固。
8.商品有隐藏的项吗?
一些商品拥有让人预想不到的隐藏项。顾客对于购买前没有发现床架的隐藏抽屉会感到吃惊,所以在商品照片里最好展示出那个抽屉。(与同类竞品相比有针对卖点)

Source: Ikea.com
准备好商品所有侧面都能够明确看到的图片非常重要。在商品目录里展示抽屉功能,关系到这个商品的出售。
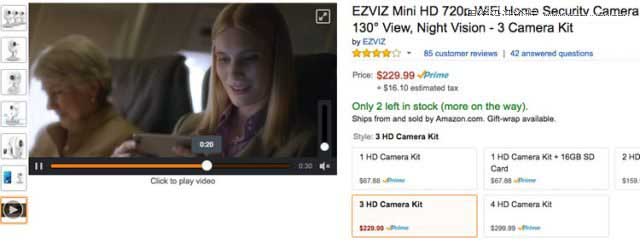
9.用动画介绍商品的使用方法
介绍商品的动画的要点是:展现如何使用商品,或者帮助顾客理解商品,并且为潜在的客户提供相应的信息。与图片不同动画需要在短时间内传达更多的信息。

Source: amazon.com
拥有什么样的商品?不同的照明下能看到什么样子?如何使用?还有其他使用方法么?
与图片相比,可以传达商品的各个侧面。
10.让点击最小化
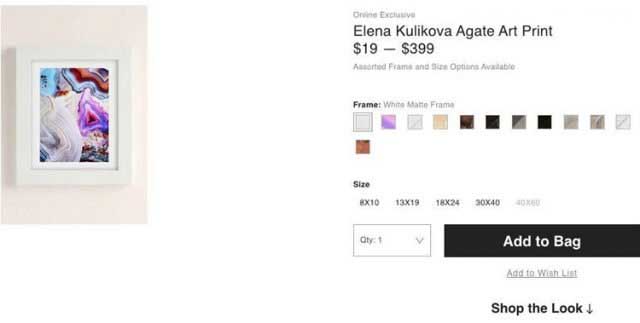
为了最大化商品页的可用性,用户可以不用转换页面,也能把所有的商品变化在同一商品页面上看到。下面的Urban Outfitter截图例子,就是不同框架的类型和尺寸都能在一页里表现出来。

Source: Urbanoutfitters.com
为了检索形式不同的版本或看不同版本的图片而返回检索,结果浪费用户的时间。
翻译人员:あおい*~、晶晶、MOYA.茉尧、てるてる坊主、球球、牛叔-echo、群仔、天线喵喵、SISENdesign共同翻译完成。
校对:SISENdesign
设计:书签
出典:http://uxmilk.jp/56007
加载全部内容