交互设计三要素之细节设计详细解析
黄红艺Designer 人气:0交互设计三部曲终于写到最后了,今天聊聊交互设计的最后一个要素 —— 交互细节设计。本要素是在前两个要素指导下的设计实践,也是交互设计可视化与形象化的关键。
相对于前两个要素的完整性和系统性,第三个要素-交互细节设计,就显得琐碎和零散。根据交互设计由浅入深的渐进,交互细节可以分为布局、控件、适配、音效与动效、流(目光与手指的循迹)等等。接下来,我们就从布局开始聊一聊交互细节设计。
首先是布局。页面布局的首要目的就是为了页面功能的秩序感,使其在页面功能的分类以及轻重缓急的表现上更加合理,符合用户的心智模型,在用户使用的过程中,做到Don’t make me think !在交互细节设计中,页面布局与前两个要素之间的联系最为紧密。布局的依据就是通过卡片分类法获取的并通过流程设计优化过的交互设计信息架构。根据得到的信息架构,我们就可以知道页面导航应该采用什么样的导航方式,抽屉式导航还是标签式导航,以及每个页面应该有哪些相关元素需要体现和体现的程度。笔者在页面布局中主要坚持格式塔心理学的设计原则。
格式塔心理学派断言:人们在观看时眼脑共同作用,并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。当一个格式塔单元中包含了太多互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为知觉上易于理解的整体。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。由此产生出了格式塔的一些基本原则(适用于布局和界面设计):主要包括接近原则、连续原则、相似原则和闭合原则。

有兴趣的读者可以了解相关的知识。
在交互设计的页面布局中,要对不同的功能进行分类,并将其在视觉体验上分开,这就会用到格式塔心理学中的接近原则。同理,页面布局中,主要功能的凸显、次要功能的弱化。总的要求就是重点突出,详略得当。
其次就是控件。说到控件,更多的是指移动端应用,Android和ios应用。控件的作用有两个:一、采用同一类型的控件可以使得应用的风格鲜明、有个性,赋予应用一种独特的气质;二、以不同平台为基础的控件,在开发的时候减少工作量,做到拿来就用。控件包括按钮、开关、输入框和进度指示器。控件还可以根据自己的需要来自己定义。有些应用在开发的过程中,制作设计规范的同时,会制作相应的控件,便于在后期的开发过程中减少工作量。

△ 界面控件距离(来源网络)
其次,是不同终端之间的界面适配。包括不同分辨率手机之间的适配、移动端和PC端的适配。适配有一个更专业的名称叫响应式设计(Responsive Design)。响应式的设计分为三个等级,第一等级是最弱的适配,就是没有适配,手机端会等比例缩小,需要放大才能查看,但是,不会出现图片破损的状况。第二个等级是轻度适配,可以实现移动端的正常预览,文字大小不变,图片等比例缩小。第三等级是图片、文字、元素位置以及显示方式等等,都会随着显示屏幕的大小而适应屏幕显示,达到显示效果的最优化,提高用户体验。

△ 响应式设计(来源网络)
响应式设计,第一要考虑兼容设备的范围以及相应的分辨率。这样就可以确定出几套交互稿和效果图。第二,根据不同的尺寸以及设计规范来设计交互原型。第三,对相应的元素和模块进行调整。在响应式设计中,有两点需要特别注意:1)菜单,PC端的页面足够大,能够将菜单全部展开来显示,但是移动端就要把菜单收起来或者以抽屉的形式放在左侧;2)图表,图表是做所有的页面中最难处理的。目前笔者还没有找到通用的有效方法,多采用PC与移动端不同的设计,PC上采用列表,移动端采用内容单元的形式,即将列表中的一个项目单独成为一个内容单元,以瀑布流的形式向下滚动。但是这种方法就丧失了列表的一项重要功能,就是项目之间的对比。
再次,就是音效和动效。智能手机满足了人们视觉和触觉,音效则实现了听觉的交互。目前,音效设计的主要作用还是现在动效设计师已经单独的独立出来作为产品开发中的一环。在扁平化风行天下的情况下,优雅的动效设计是更多应用的追求。
目前,有很多动效制作软件各有优劣点,笔者比较倾向于AE,因为AE设计出来的效果细腻,细节丰富,你想要什么效果 AE都能实现,但是程序上能不能实现就难说啦。AE缺点就是不可交互+精准度很难控制。正式因为效果细腻丰富,精准度的控制才是考验动效设计师水平的试金石。动效学习中,可以参考Google Material Design设计规范中的动效设计的详细说明:
《中文版来了!新版Material Design 官方动效指南》
《中文版来了!新版MATERIAL DESIGN 官方动效指南(二)》
《中文版来了!新版MATERIAL DESIGN 官方动效指南(三)》

另外,网上关于动效的设计案例很多,多看、多练才能提高。在《移动设计》作者总结了动效设计的相关原则:
运动形变,万变不离其宗(运动和形变之间的结合衍生)
节奏速度,掌控曲线时长
情感故事,拟物、隐喻、品牌
结合操作,关联轻量自然
点到即止,切记过犹不及
尊重习惯,谨慎进行创新
快速原型,多方沟通权衡
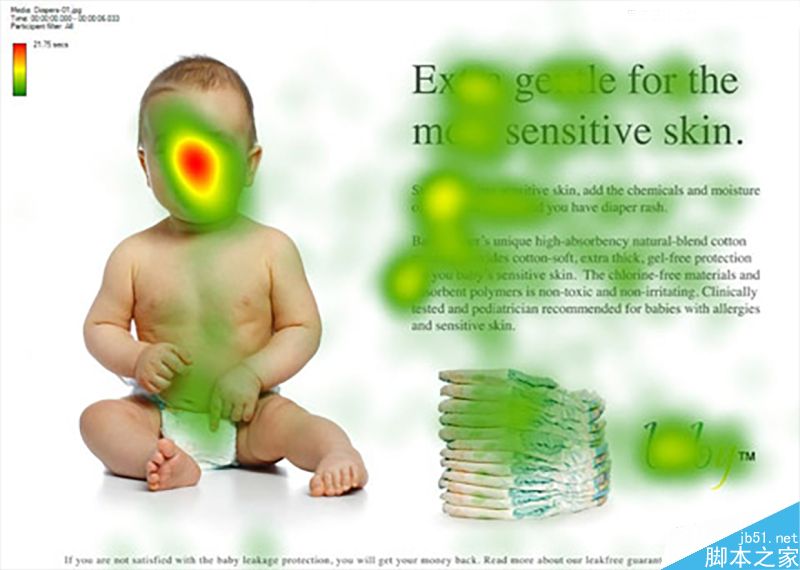
最后,就是流。流,即目光和手指的循迹,是信息在设备与人之间的流转,实现人与设备之间的触发、影响和反馈交互。整个信息与反馈之间的流转包括视线流和操作流。视线流的的形成是根据页面布局以及页面中的元素特点来流动的,对比越强烈越容易引起人的注意。

△ 页面布局视觉热力图(来源网络)
说到这里我们不得不把百度和Google拉出来说一说。通过研究发现,用户对于搜索的结果查看集中在前几条,从上到下进行阅读。Goolge的搜索结果就是这样布局的符合用户的视觉流,当用户从上到下浏览完成以后自然而然就要翻页到下一页,所以底部是翻页操作。百度的设计也符合这一规律,但是百度将用户的视觉热力图的重点以竞价方式做了广告,这也是百度竞价排名遭人诟病的原因。所以,大家用百度搜索都形成了习惯,直接跳过前几条,从后面开始。

△ 搜索结果视觉热力图(来源网络)
从操作焦点到视觉焦点的引导更多的是通过动效设计来实现。在搜索的过程中,从搜索结果到翻页就形成了视觉的引导流,当点击翻页以后,页面会显示在顶部,引导用户从头开始阅读,这就是从操作焦点到视觉焦点的反馈流。在界面设计过程中,要充分考虑视觉焦点到操作触点的引导流,从操作触点到视觉焦点的反馈流。
视觉流要符合用户的视觉习惯,或者引导用户去浏览产品想让用户浏览的内容。操作流需要考虑在任务的背景下,系列操作的连贯与自然可以引导的手指毫不费力地进行点击。另一方面要顺应用户的手指点击习惯,保证足够的容错性,不要让用户用自然的操作却达到了非预期的目标。在我们操作一款应用的时候,会因为网络、内存等原因,造成反应不及时,用户会产生多次点击的情况,如果多次点击的位置出现其他功能操作的button,就会出现误操作,严重降低用户体验。流又提供了从另一个角度来审视页面布局的新视野、新方法。在以用户体验为中心的设计风潮中,这种方法会越来越受到重视。
另外,交互设计的细节还包括手势设计等等。交互细节的设计很多、很繁琐,无论你做的多细致都不为过。这都需要用时间、以及用心去积累。

△ 移动端手势举例(来源网络)
最后推荐大家看一下,傅小贞、胡甲超与郑元拢编写的《移动设计》,里面有很多设计细节的阐述,很值得一读。笔者从中获得很大的收获。
交互设计三要素终于写完了,文章更多的是从宏观的角度,来阐述交互设计的三要素。文章概述了笔者在设计过程中的一些设计方法与设计要点,并没有对三要素给出具体的实施方法。后期,分要素单独介绍笔者掌握的设计方法与技巧。希望和大家一起进步。
加载全部内容