怎样画好写实图标?写实图标绘制方法
软件云 人气:0我们本期分享的主题是"写实图标"。有的同学会问,写实图标不是已经很落伍过时了吗?为什么还讲它。这缘由有个同学提出的一个问题,这类问题在初学UI时经常遇到。这个问题就是,图标画完后发出来询问需要怎样调整,是否要追加内容,又或者寻求大家的建议以便改进。

每当看到这个问题时,我很难在群用几句解答。即使是造型问题、配色问题或者细节处理问题,我也很难用几句自圆其说,听的同学也未必真能理解,还要客套地说声谢谢。所以我在群里选择了沉默,思考了一段时间,写下本文,希望能够解答这个同学的疑问,也希望能给其他人一些启发。
从UI设计出现,发展到2016年的今天,写实图标使用率已经大不如前。在收集本文资料的时候,我发现以前比较擅长设计写实图标的团队SoftFacade,其官网作品也从写实转移到扁平化;前两个月大名鼎鼎的Instagram的logo也从写实变为扁平化了。写实图标的潮流已经过去,所以近年来设计师除了做"主题"外,就很少接触写实图标的设计了。作者不是主题设计的圈内人,而且身边的同学朋友用主题的情况也比前几年少多了,所以制作写实图标的机会实在不多了。
尽管如此,写实图标还是有进化和延展的。由于传统的写实图标需求已经大不如前,但是如运营配图、前置引导、新手引导这类需要画图的需求日益增加,而里面的设计元素或多或少跟写实图标有点沾边。我在本篇文章的最后,把它定义为写实图标的延展——"运营图"。
而在这之前,我还是想说一下写实图标。
写实图标与运营图的关系本人觉得写实图标是UI设计的基础,跟现今UI设计师常做的运营图有千丝万缕的联系。就如同初学画画,都是从单个静物开始,之后画多个静物组合,再推通过构图把多个静物组成一幅图画。
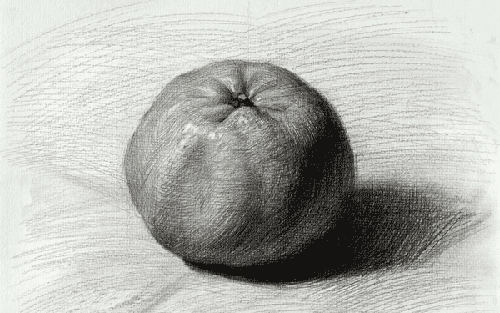
写实图标设计更像画单个静物,写实图标风格很多,无法量化,以前也看到不少同事把图标画得跟实物一样,而现今都会对实物有一定的变形和精简,为求达到视觉、表意呈现最好的效果。
单个静物(图片来源于百度图片)

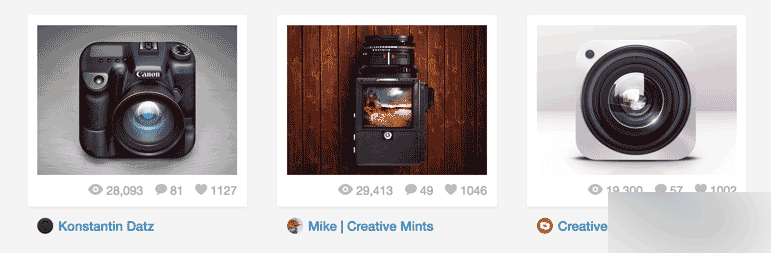
单个写实图标(图片来源behance)

一组静物(图片来源于百度图片)

一组写实图标(图片来源dribbble)

如下图,无论风格,要画出一个相机,我们用来呈现表意的方法有很多。

怎么样画好一个写实图标
由于画好一个写实图标的方法很多,本文只阐述"基础君"的观点。条条大道通罗马,如果读者有更好的方法,本文方法只作为一个参考。
临摹
临摹在写实图标的修炼里是非常重要的阶段。临摹并不只是让同学们直接模仿别人的优秀图标,而应该注重在临摹的过程中学习下面几件事情。
熟悉设计工具:因为大部分的效果都依赖设计工具,如投影如何做、描边如何做、高光如何打、反射光如何做,等等,这些都是软件层面的事情,临摹能让你快速掌握这些技能的实际应用。
理解作者的想法:如同是一个相机图标,别人为什么要这样画,他是怎样对物品进行变形的,他突出了图标的哪些部分,弱化了哪些部分…… 这些方面都能给自己一些启发。
了解作品的配色:对于初学者甚至可以模仿学习别人的配色,如我们要使用黑色时,并不是真的"纯黑色",往往会在黑色中加入其他颜色,让黑色"偏一点"。
通过临摹,能学习的东西还有很多很多,这里就不一一列举,就看大家在后面自行"悟"出它的好处。所以如果是UI初学者,可以多从临摹做起。
画好写实图标有一定的难度,以下是一些优秀的写实图标示例。




·美术基础
上面说到了,临摹是一种方法,但是这种方法对于每个人的成长未必是一样的。比如,有美术基础的同学进行临摹练习,效果肯定比没有美术基础的同学更好,当然"天才"不在讨论范围里。为什么说美术基础重要?简单点说,就算是按照教程进行临摹,图标达到与对比物非常高的相似度,但是很多同学还是不知道其中的精髓,如不了解为什么要加这个投影,为什么要加这个反光,配色怎么样才好看,什么是对比色,造型怎么处理……所以对于这些同学来说,美术基础的练习还是很有必要的。
如果想知道所以然,感兴趣的同学可以去找相关网络文章或者书籍学习一下,可以从几何体、静物基础、结构素描、形态与分析、造型基础等方面进行补充学习,当然也可以报一个美术基础班快速"充电"。
这些美术基础教程,我就不多介绍,在各电商就能找到很多,如果想了解可以联系作者。
这些素描看起来跟UI设计好像关系并不大,但是基础就是基础,无法逃避。



·其他方法
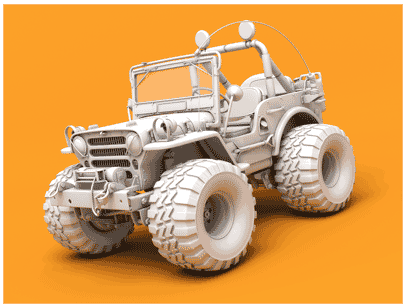
3D设计工具可以帮助设计师。以前也遇到一些UI设计师通过使用3D软件进行图标绘制,甚至还进行夸张的渲染。虽然作者没有深入研究,但是该方法的代价是,除了具备美术基础外,还需要掌握Photoshop或者Sketch以外的3D软件。虽然每款软件做出来的作品都有自身的优势,但是毕竟每个人的时间和精力都是非常有限的。
3D软件做出来设计元素,有可能用于UI设计上。
图片来源于dribbble


·总结和练习
如其他专业一样,如果做某件事达到一万小时的时候,就可能成为这个领域的专家。多练习、多与优秀作品对比,反复做这个简单的事情,你就可以有很大的进步。而且平时多思考为什么别人能画得比自己好,把自己的作品和优秀作品放在一起多对比一下,把问题找出来并把问题解决。
如下图,就算是两个再优秀的作品摆在一起,想法细节度的比较都能呈现,也能找出自身的问题,也可以重新思考为什么别人会这样画,东西的好坏是比出来的。


写实图标与运营图的一些联系
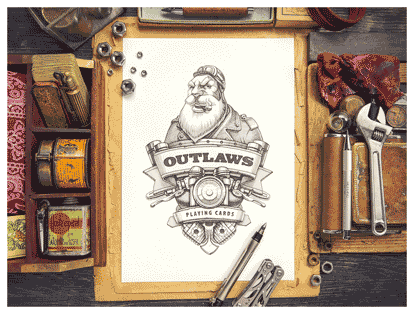
上面提到,作者把运营图作为写实图标的延展,为什么我要这样定义?运营图更像静物组合图画,由一个或多个物体通过有组织的合理构图进行描绘。有些同学说,那拼贴等平面设计方式也可以做运营图咯?我认为,做运营图的方法同样也有很多,如果要列出实际的制作方法,估计不是一篇文章能详细描述清楚的。但是UI设计时常遇到的新手引导、前置引导、小banner、小配图,为了达到APP实际风格效果,也会尝试使用"全绘制"方式。这些配图里的设计元素全部通过手绘、鼠绘方式制作,如果只拿其中一个设计元素来看,跟写实图标极其相似,当然这里也会存在一些风格差异。
如下图这些配图设计:



最后作者以上面几张图接受本期的分享。
以上就是写实图标绘制方法介绍,大家学会了吗?希望能对大家有所帮助!
加载全部内容