教你从层次、色调和创意三个方面设计出优秀的网页
软件云 人气:0大家在浏览网页时经常可以看优秀的海报设计,这些设计往往可以通过其优秀的颜色处理、场景打造、氛围渲染、排版布局、文字处理以及巧妙的创意等方面来抓住浏览者的眼球。那么今天我们就跟大家分享一下一些优秀的海报设计在网页中的应用。
大家在浏览网页时经常可以看优秀的海报设计,这些设计往往可以通过其优秀的颜色处理、场景打造、氛围渲染、排版布局、文字处理以及巧妙的创意等方面来抓住浏览者的眼球。那么我们是不是可以吸收这些优秀的海报视觉,来帮助我们设计其他领域的东西呢?设计是相通的,答案自然也是肯定的。那么今天我们就跟大家分享一下一些优秀的海报设计在网页中的应用。
我们主要通过层次、色调和创意三个方面来跟大家进行讲解。
01. 层次画面的层次感,说白了其实就是画面的内容有主次之分,有空间感和距离感,有虚实之分,光影层次清晰,这样的画面才起来才真实、丰富,而且通过一些特殊的处理手法,可以进一步拉开画面中不同元素的层次,使得主体更加突出。(因本部分的讲解不涉及到色彩方面的知识,为了更便于大家观察,所以对海报进行了去色处理)
远近关系
上两图中按箭头所示方向由近及远,画面纵深感强,远近景层次明显,画面感很强。运用到网页设计当中如下:




通过上面的例子可以看出,远近层次清晰的画面,搭配上网页中的内容,可以使页面看起来更加透气,在浏览内容的同时,也能够通过场景传递出很强的代入感。
虚实关系
上左图中按箭头所示方向依次由实到虚变化,满足正常情况下近实远虚的道理,层次感很强;在上右图中,实景和远处的虚景想必大家都可以理解,但为什么离我们最近的下方的人也是虚的呢?我们看下下面这张图可能更容易理解。

这张海报其实更接近于咱们生活中的实景拍摄,而且是那种有明显对焦主体,毫无疑问是图中拿着竹竿的美女。那这时,虽然前景的花草离我们更近,但是因为它们偏离我们的对焦点(我们的视线并没有直接去看这些花草),所以,这时候前景的花草我们也是去做模糊处理的,甚至有的时候模糊度比远处的场景还要明显。这个是需要了解的。那我们再看下海报中的虚实关系在网页中的应用。



通过上面的例子可以看出,把握好画面中的虚实层次,结合网页的内容,可以使页面看起来更加接近真实场景,视觉体验上来说更加逼真。
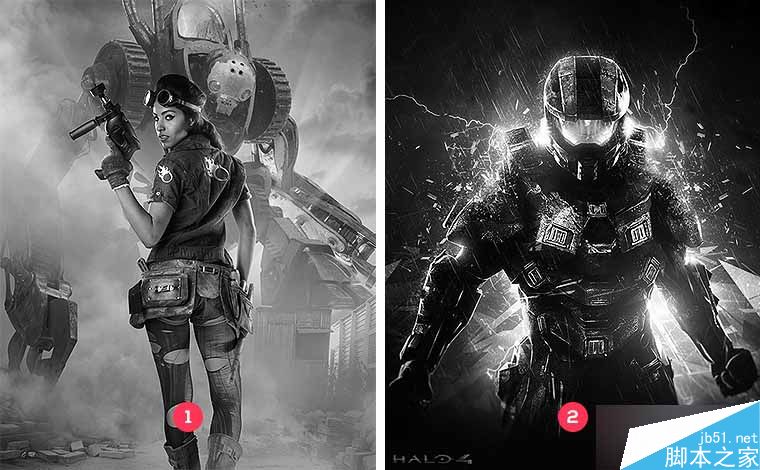
氛围关系

图1通过烟雾来拉开女主与远处机器人的层次,烟雾既弱化了远处机器人,同时突出了女主,让两者有一个明显的层级关系;图2中人物本身颜色较暗,背景也是暗色,这时候如果直接把人物置入,人物就会与背景融为一体,这里利用人为添加的光效、碎片等氛围元素,凸显了人物的边缘轮廓,背光的效果使人物从黑暗中分离出来;图3也是同理,只不过它通过光影和烟雾一起来区分众多人物之间的层次关系。
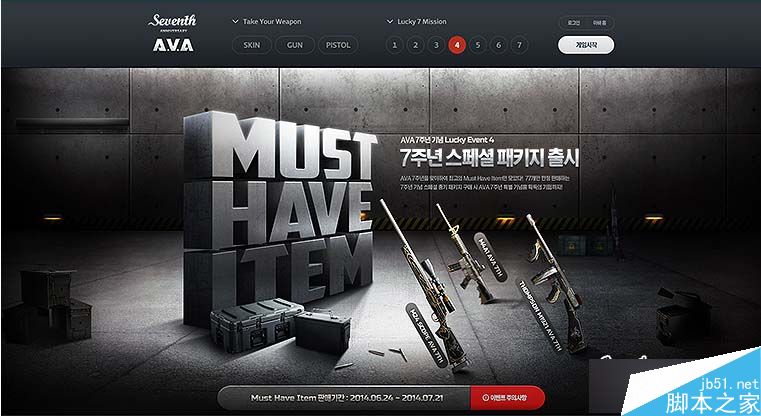
那么氛围关系运用到网页设计当中如下:



通过上面的例子可以看出,合理利用一些氛围元素的渲染,例如光、烟雾、云等素材,不仅可以起到烘托页面气氛的作用,而且可以突出主体,同时弱化主体外的其他元素,成功地拉开主体与其他非主体元素之间的层次关系。
02. 色调画面的色调,是传达画面所要表达情感的有效途径。不同的色调可以给人带来不同的体验,正是因为有了不同的色彩,才使得我们的设计更加丰富。
色调统一
上两图中,左图统一的暖色调彰显了画面的热情激昂,而右图统一的冷色调则表现出画面的冷酷。在处理时切记对画面中所有的元素都要进行统一的环境色处理,运用到网页设计当中如下:



上面几个例子中,为了更进一步的融入大环境中,设计师都对原始素材进行了色调上的二次处理,整个网页的风格在色调上保持统一。
冷暖对比

上三图中,在色调处理上都运用了冷暖对比的形式,使画面的细节更加丰富,同时,冷暖的对比可以表达出超强的对抗性。运用到网页设计当中如下:



通过上面的例子可以看出,冷暖的对比在网页的场景打造过程中,可以用来很好的表现"对抗"和"战斗"方面的主题,另外,整个冷调的场景中适当加入些暖调,也可以起到突出主体的作用。
03. 创意丰富的海报创意不仅可以抓人眼球,而且可以很巧妙地表达出主题。大到整体的形式,小到文字或素材的细节处理,都是可以学习并且运用到网页设计中的。
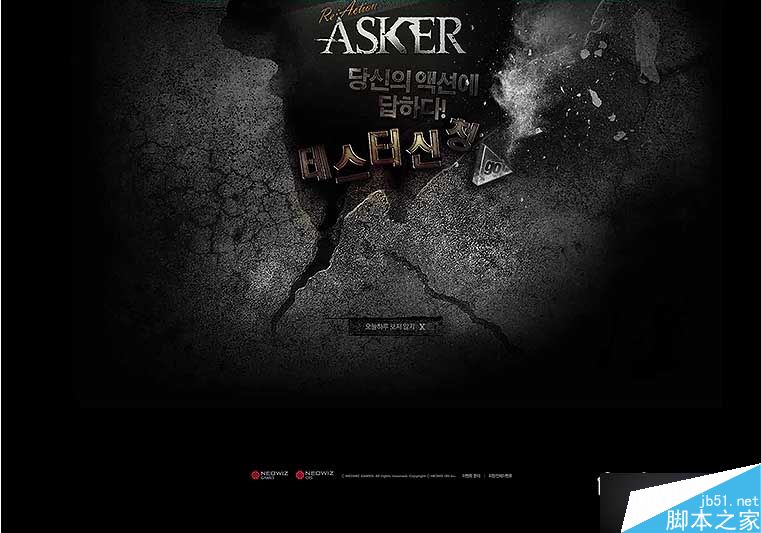
形式创新
上左图通过人物躲在墙壁破裂的一角来体现画面的神秘感,而右图则通过破碎的玻璃来反射出一些跟男主相关的人物或场景,运用到网页设计当中如下:


素材处理

上左图对中间的复联英雄进行了类似剪影的处理,而右图则对人物的边缘进行了颗粒化的处理,运用到网页设计当中如下:


文字烘托

上左图将书法的"武侠"二字作为画面主视觉进行处理,而右图则直接将死侍坐在类似3d处理后的电影名字上,很好的融入到了画面中。运用到网页设计当中如下:


04. 实例


这里通过对原画的再次处理,加强了画面的对比度,进一步加强了冷暖对比,对距离远近不同的人物也通过模糊、调色、添加烟雾及火光等素材进行了层次上的进一步区分,同时添加了下雨及火炮等氛围元素。页面的部分内容元素相对于人物做了一个前后的处理,使得页面整体的层次得到了进一步的加强。

小结
海报可以给我们的设计带来很多灵感,其实不止是海报,设计本身就是相通的,所以很多别的领域的设计也可以让我们去学习。本文的讲解更偏重于游戏,而且由于本人水平有限,讲解涉及到的知识并不全面,还望各位看官能够理解。最后送给大家一句话: 设计源于生活,我们应该学会从生活中汲取灵感。
加载全部内容