扁平化风格的设计为什么这么火?扁平化会过时吗?
junhong 人气:05月11日,Facebook 旗下的图片社交应用 Instagram 更换了新的 LOGO,放弃了复古相机的样式,转而变成了一个典型的扁平化风格的设计。

笔者依稀记得这个拟物风格的logo一直坚挺的使用了5年,当别的应用都在随大流纷纷加入扁平化大军的时候,这个应用却一直保持着原来的风格,以致于我总是很容易就在手机里找到这个应用(从另外一个角度来说,人家并没有把精力整天花在视觉改版上,而是专心在做产品细节,不像某些国内公司一发现数据差了就怪设计,卧槽,尼玛你不知道你产品有多烂啊~(~ ̄▽ ̄)~[] 请原谅笔者又激动了·~)。5年啊!~~绝对的持久!
\(▔▽▔)/

But,当人们习惯一样东西后,然后这个东西突然的来了个180°的大翻身的时候~~带来的妥妥就是一片骂声和各种呐喊啊~~有网友甚至P出了一张Instagram版的呐喊·~如下图,(─.─|||| 。哈哈哈......高手在民间啊·~

图片来自网络
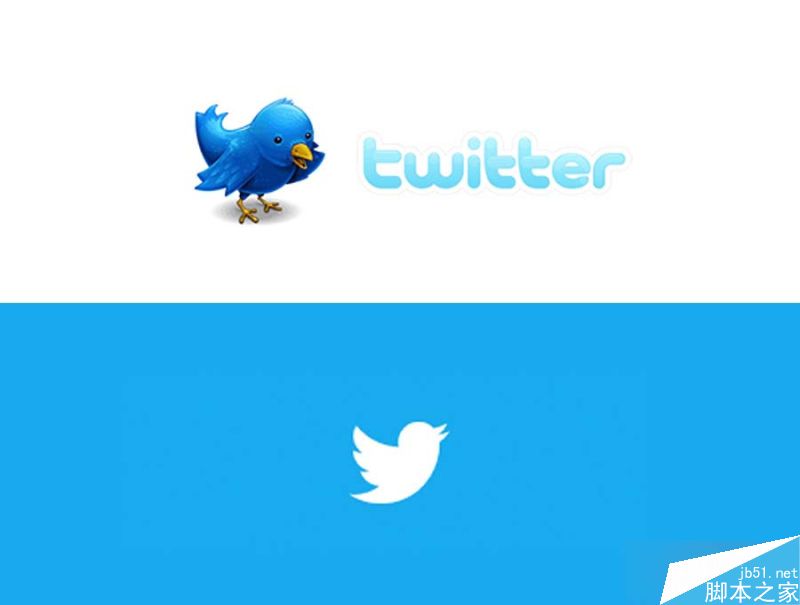
咱们先不讨论这个设计的好坏,倒是这次事件让一众人再次开始讨论起扁平化设计。

图片来自网络
而说到扁平化设计,其实笔者第一反应是乔布斯-乔帮主。因为这位神一般的人物是个钟爱拟物化设计的代表。笔者依稀记得那场关于扁平化和拟物化的口水战是多么的激烈~,现在想想要是乔布斯发现现在的Apple已经完全的抛弃了拟物设计,转而投入大热的扁平化设计,他会不会从坟墓里爬出来,对着乔尼·艾维(Jony Ive)和库克上演植物大战僵尸的桥段呢~~^O^
当然玩笑归玩笑,不管乔帮主怎么想,Apple还是继微软后加入了扁平化的大军。那么问题来了,扁平化虽然有不少优点,但至于这么火么?~它也会像拟物化一样在不久的将来迅速被别的更牛逼的风格代替吗?就好像一个武林盟主在风光很多年后,被个突然冒出来的小子打败了,只好退居幕后。正所谓三十年河东三十年河西嘛~~
so,要弄清这个问题,还是有必要先了解清楚扁平化的由来和它的优缺点,看看它是不是符合当下产品发展的要求.......
扁平化的由来
可以肯定的是,现在这些什么app设计、网站设计的美学要求,大多都源自传统的印刷出版物和传统美学。要准确的说出扁平化来自哪里很难。不过笔者找了不少资料,发现扁平化貌似多半是被这两个设计风格所影响。
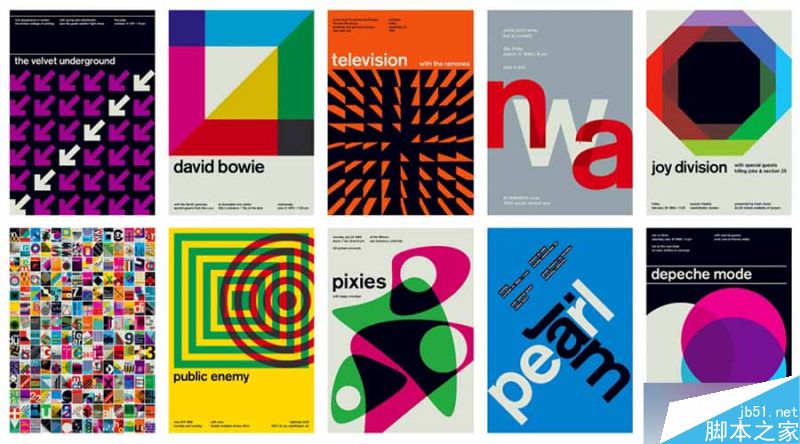
瑞士风格(Swiss Style)

瑞士风格其实也叫做国际主义设计风格,是由包豪斯时期现代主义设计演变而来的。这个风格最早其实是德国佬弄出来的,但真正发扬光大的却是瑞士人,所以索性就叫做瑞士风格啦,在20世纪四五十年代这样发展为主流。(话说北欧真是个神奇的设计帝国~笔者是炒鸡向往的,就是天气不要太冷就好了~)
瑞士设计风格讲究沿袭形式和功能的完美结合的理念。光这一点笔者都佩服得五体投地!而且瑞士风格并不单单应用在平面海报设计上,还包括家具、工业产品、汽车等设计上。
瑞士风格注重网格以及无衬线字体的使用,层次分明。在那个年代,瑞士风格通常是一张很大的图片,配上简洁、极小的字体(上图所示)。值得一提的是,最近被玩坏的Helvetica字体也是在那个时候生出来的,并一发不可收拾的被广泛使用。总之灰常牛B就是了。
极简设计(Minimalist Design)


图片来自网络
(其实我想说,极简主义不是一般的省油墨啊·~^_^||| )
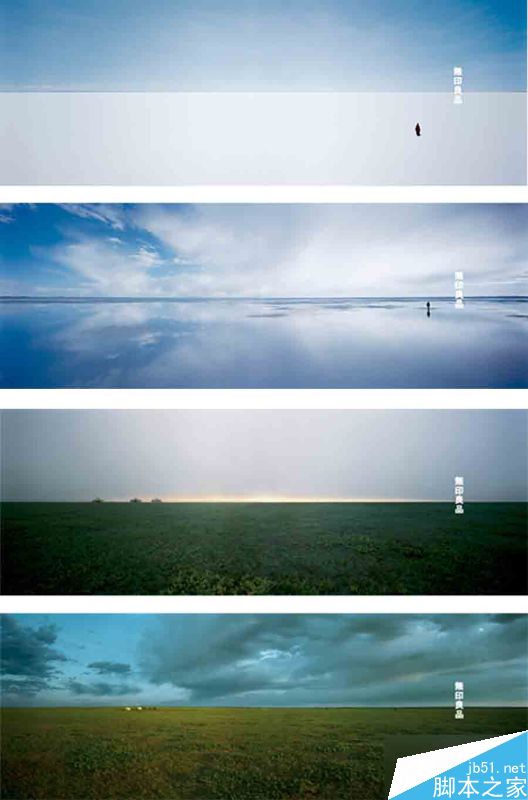
另一个对扁平化设计有深远影响的是极简设计。我想这个风格很多设计师并不陌生,因为笔者发现只要是设计师都喜欢MUJI。而MUJI正是这个风格的代表之一。

图片来自网络
所谓极简就是移除多余的元素,只留下必要的成分。几何图形、少数的元素、明亮的色彩和干净的线条主导多数极简风格设计。
需要说明的是,极简主义并不局限于艺术或设计,它是极简主义者奉行的一种哲学思想,价值观以及生活方式--"极简主义"生活方式。(对,你没有看错!这是真的已经上升到哲学领域了~( ̄ε  ̄) ,这B装得可以~~)
当然,其实极简主义本来就是设计的一个极端,很多时候极简主义给人的感觉是性冷淡......太高冷了~格调有余,但亲和力就差了点啊~
Windows Metro

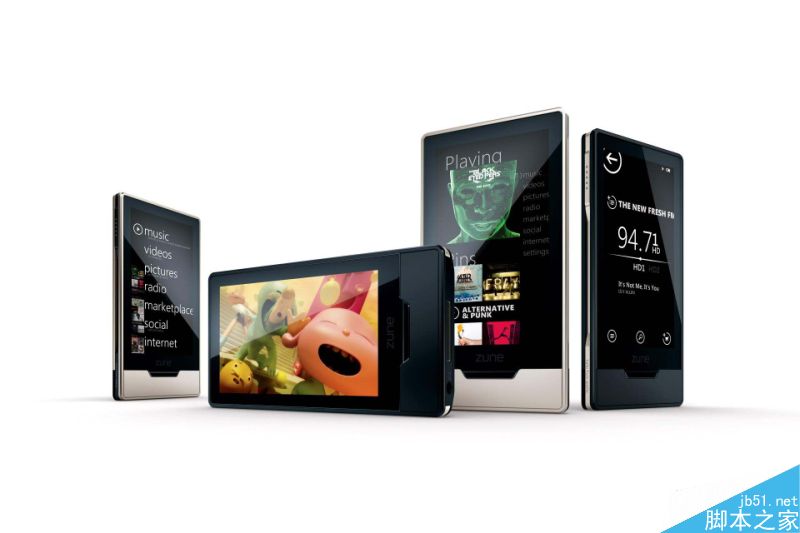
扁平化设计真正应用到界面设计里,是微软早期的Zune播放器(下图)。或者很多人都木有听过这个播放器~~这也不奇怪。因为这个播放器貌似并没有在大陆发售,知道的人自然少之又少。

图片来自网络
微软一直都没有对苹果停止过斗争。2006年末,为了和苹果的iPod竞争,推出了Zune。并提出了Metro的设计风格。不过,最终这个产品因为营销问题,挂了┑( ̄。。 ̄)┍ ~
我们姑且不说这个产品成功不成功。笔者当时是妥妥的被Zune的界面设计所震撼,倔强的认定这个设计必将影响其他设计。

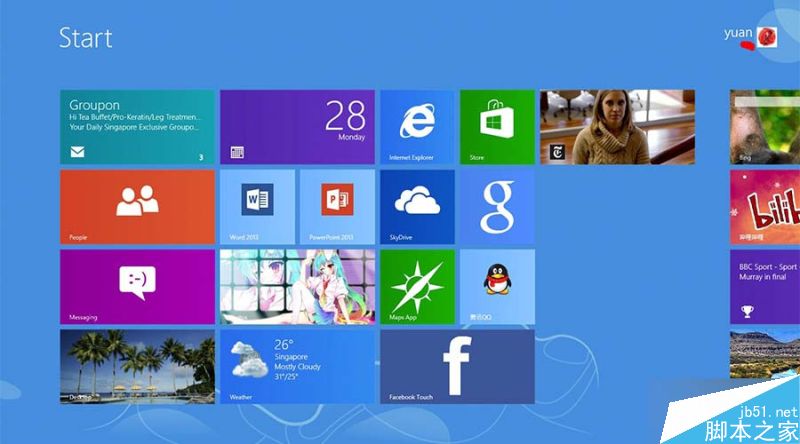
然后iPhone出来后,微软又坐不住了。2010年这样,微软从当年Zune设计中积累了的经验,改良了新版的Windows Phone 7的设计,大号字体、明亮的色彩、网格、简洁和扁平的图标主宰了全部风格(当然还有流畅的动画~这个后面谈)。
当metro风格出来后,媒体和设计界在当时反响是真的火热。很是被看好的。扁平化设计也理所当然的被端出了桌面。
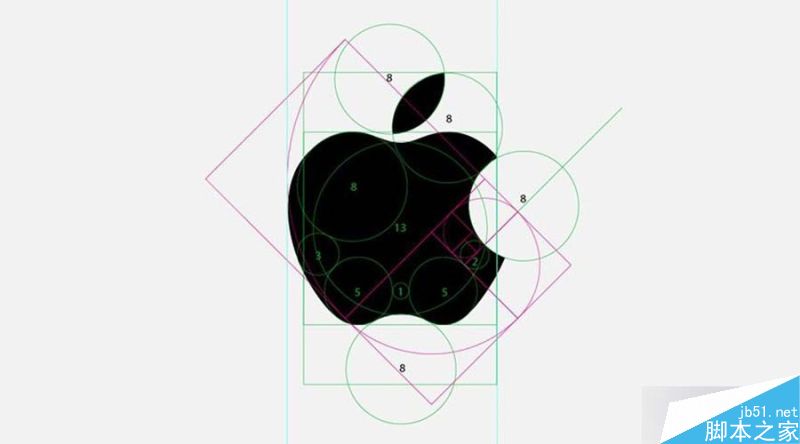
Apple 和 iOS 7的转变

图片来自网络
当时候媒体讨论最多的就是苹果会不会随大流放弃拟物化设计,笔者当时自己也是自己YY了蛮久的。不过最终苹果也没能抵抗诱惑,加入了扁平化大军。2013年iOS7发布后,苹果彻底放弃拟物化设计。(我一直在想是不是因为乔大神不在的缘故~~不然我想扁平化也不会辣么轻松的就征服世界..)

图片来自网络
由于苹果的产品是个标杆(各大厂家的"学习"对象●▽● ),用户也都是相对上流一点的(因为真的很贵,当时笔者都没好意思买啊~~(>_<)~~),iOS7的发布使得扁平化设计一夜爆红。拟物化设计几乎瞬间过时。所以扁平化虽然是先由微软弄出来,但却是由苹果推向主流的。
然后就看到各种软件和App的设计一夜之间都尼玛变了~~再后来要是设计个什么东西不和扁平化扯上边就尼玛不好意思拿出来!(当时笔者是妥妥的深有体会啊!唉...╮(╯▽╰)╭)

那些习惯了画拟物风格的设计师,顿时尼玛就傻了眼。原来画一个icon需要好几小时,现在一个新手一上来花个十多分钟就画完了(先不要在意画得好不好)~~那种失落感,我也不知正在看文章的你懂不懂~~╮(╯▽╰)╭ 那种感觉就如下面这张gif一样,不好意思。Instagram表示又躺枪了·~

扁平化设计的优点和缺点
想了想,扁平化之所以能够那么火,也确实是有诸多原因的。至少它的优点是绝对的符合当下技术发展需要的。
优点
响应式布局
由于现在终端设备越来越多,并且什么奇葩尺寸都有,为了适应这些屏幕尺寸能够提供使用者优质的阅读体验,响应式的布局设计应运而生。而扁平化设计由于设计简单等特点,RD甚至可以用代码实现设计效果(因为很多时候并没有渐变或是一大张图)。这样的情况下阅读体验想不好都难啊。RD看到这些设计图心里你不知道有多么的开心和温暖!~(除非交互设计得很烂哈·~这里只谈扁平化对响应式布局的好处~)
让用户更加注意内容本身,而不是别的不必要的装饰
因为说实话用扁平化方式设计出来的作品,并没有那么多吸引眼球的东西,太简单(这里主要指界面)。这样用户自然而然的更容易去关注内容本身,而忽略了这个是被设计过的。(但其实真的就是被设计过的,有句话说得好"最后的设计就是没有设计")
感官上和实际轻量化,降低设备硬件要求
用于设计简单明了,以及扁平化设计多以明快而单一的色彩去设计,去除和减少了那些多余的元素,使得整体界面让人从感官上觉得特别的轻快。从另外一个层面说,由于设计简洁,以至于RD有些地方都可以不切图,而用代码直接写出。甚至一些动画效果也是可以用代码写出。这样就大大降低对硬件的要求。而且最要紧的是安装包妥妥的小了好多啊~(其实扁平化风格是代码仔的最爱才对... - -)
结构层次扁平化
扁平化设计的理念也在影响着交互方式。可以看到越来越多产品的交互不再像过去那样那么多层级,而是减少归纳整合起来。一目了然的同时,提升了用户体验。
缺点:
需要一定的学习成本
乔帮主之所以要iPhone走拟物化风格,其实很大原因在于他对学习成本的极大重视,因而才会在界面中大量的使用隐喻和模仿。他对界面设计的一个理想是,任何年龄的人,任何经历的人,都可以在拿到设备后的几分钟内轻松的掌握它的用法。这也是为什么当年那么多用户拿着iPhone后就爱不释手了·~说个简单的栗子:我爸从来没玩过智能手机,但当他拿着我的ipad时,我都没怎么教他,他居然一下就会了。在这个层面上,扁平化确实有点弱哦。
可点击区域模糊
很多人(特别是没经常接触电子设备的人),第一次看到扁平化设计是有种焦虑感的,因为很多时候不知去按哪里......
表现形式单一,同质化严重,缺乏个性
很多时候,扁平化设计在界面和网页设计中的表现形式少得确实有点可怜。如果去掉这个app的logo,有时候还真是不好区分,尤其是在现在这个你抄我我抄你的时代,你我的产品是辣么辣么的相近~( ˇˍˇ )....何为个性可言啊~
高冷、缺乏亲和力
扁平化设计大都用的是精简或抽象后得到元素,而且甚至有些网站的设计就是同一个颜色一大片,然后敲几个字在中间。卧槽,确实够简洁,高大上,B格大大的有。但这种风格看多了,就会觉得无内容和空洞,甚至有些性冷淡。
通过上面分析扁平化的优缺点,细心的你其实不难发现扁平化的很多缺点都是可以通过一些方法去改善的。其最大的好处还是在于,能够适应技术的发展。并且最大限度的呈现内容本身,而不是展示无用的装饰。(因为在产品设计当中,设计只是为了更好的呈现产品本身而存在的,一旦"设计过了",就妥妥的变成了一种无用的装饰了。)

图标来自花瓣
因此可以说扁平化设计是顺应时代的产物啊。而事实上发展到今天的扁平化设计确实也在不断的优化自己~使得自己更加的适应时代的发展。但其实要想真正的运用好扁平化设计,绝不是一件简单的事情。练过书法的孩子都应该知道一件事:笔画越少的字越难写的好,反而是那些笔画多的字很容易写好。扁平化设计也是一个道理,它非常的考验一个设计师的基本功。

图片来自网络
运用好扁平化设计需要哪些技能
排版
由于扁平化设计摈弃了很多无用的元素,让人全部集中在内容上面。这个时候对内容的合理呈现变得尤为的重要。所以排版我认为在扁平化设计当中是核心啊。
配色
了解配色基本原理的都该知道,一个页面最好不要超过3种以上的颜色。颜色配的好不好,正确与否都是用户是否愿意停留在界面的关键因素,因为颜色会给人第一个感觉,感觉不好细节都懒得看了~

图片来自花瓣网
字体运用
和配色差不多,字体也不能随意使用,最好都不要超过两种字体。内容绝定用什么字体。举个栗子:要表现的内容是古典的奢侈品,这时候脑子里第一反应就该用衬线复古字体。

图片来自花瓣网
精致的图标
这里的精致包括两层含义,1.图标本身的语义 2.设计形式。就是说无论你用线的形式还是面的形式画图标,都得让人明白你这个图标是什么意思。只为好看不求语义的icon,就是耍流氓~

图片来自花瓣网
有趣的配图
为了降低扁平化带给人的距离感,很多时候需要通过有趣而具有亲和力的配图来拉进与用户间的距离。这样让界面和产品有了感情在里面,容易让人接受。

图片来自花瓣网
适当的动效
扁平化加入动效是现在设计的一个趋势。为了让关键操作区域能够提供良好的操作反馈,动效的引入简直就是神助啊~~所以骚年~感觉去学现在流行的Motion Graphic吧~妥妥的对你有帮助~

图片来自google
你会发现这些技能除了最后一项,其余的全是设计基础。如果你的基本功不好。笔者敢保证你的设计绝对是......以下省略几万字。(~ ̄▽ ̄)~

以上说了半天,想必也该知道为什么扁平化设计辣么火了吧~~至于它会否被另一个新的风格所取代,臣妾也不知道啊!!
但是如果大家对世界现代设计史有了解的话,或许你会有自己的答案。你会发现从英国工艺美术运动开始,一直到现在的现代主义设计。这中间所经历的风格都是跟随着科学技术的发展而发展的。

图片来自波普艺术家Craig&Karl
另外还有一个点就是所谓的 "审美疲劳"。当你一直看着简单的东西,久而久之就会越来越烦,你就会越来越想要看那些丰富多彩的东西。反之亦然。我想设计也不例外。不管是制作方还是用户自己,都会审美疲劳。就算不疲劳,有些产品也需要标新立异,与众不同,也必然会走向另外一个极端了。微软的metro其实就是~就是为了和苹果的风格区分开来。历史上还有很多艺术运动也是如此。例如"波普"设计运动~等等......
过度解读设计趋势这个东西笔者认为意义不大的。设计的一切都是为产品服务的,无论是哪种设计风格,只要设计师NB,都能做出叼叼的东西~。所以风格没有好坏之说。
很多时候,设计本身最核心的东西一直都没变,即更好的解决问题,风格什么的都是为解决问题而服务的~~
加载全部内容