界面灵魂大法分析 在界面中元素解构
MICU 人气:0在设计界面的时候要注意整体层次的把控,注意主要信息和次要信息的分布的同时,我们还需要使用元素来突出产品的独特性和丰富性。
一个好的产品首先需要保证他的易用性,不要让用户想,直接就能找到他想要的信息。
那怎么让一个好用的产品锦上添花,发挥出潜在的光芒呢?
这个小结我和大家一起解构一下元素在界面中的重要性,重新打开设计的再创造力!
常用的方式有哪些?
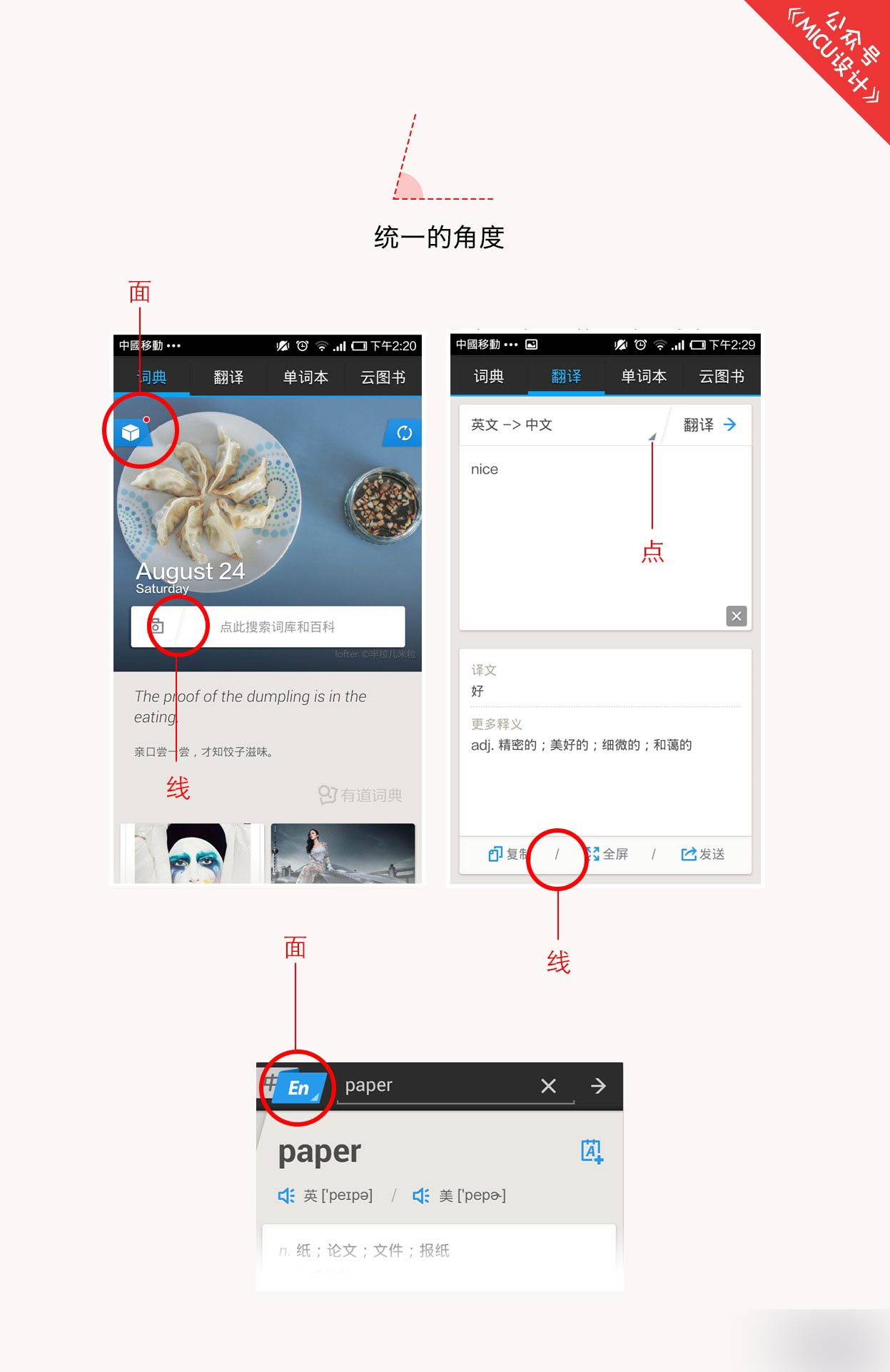
最为基础的就是我们常说的点、线、面就是元素的组成方式。
先说说点线面
在哲学上的定义:点就是宇宙的起源,没有任何体积,被挤在宇宙的"边缘";点是所有图形的基础。线就是由无数个点连接而成的。面就是由无数条线组成.。

在视觉层面上我们可以这样理解

点:点缀(目的丰富画面,活跃气氛)
线:联系(具有引导性,贯穿画面)
面:重点(主要信息呈现,有分量感)

一句话把重点串联起来就是点线面


从点线面中我们运用到了元素,而这些元素就是我们构成画面的最重要的因素。
元素不仅起到了点缀作用,丰富了产品内容,并且元素让产品设计散发了他独特的光芒和锐气。
在设计过程中我们要学会提取点元素。一个好的产品他的点元素是统一的,贯穿于整个产品风格。
好了,那我们就开始解构元素大法的奥义吧~
第一招:极简即逼格

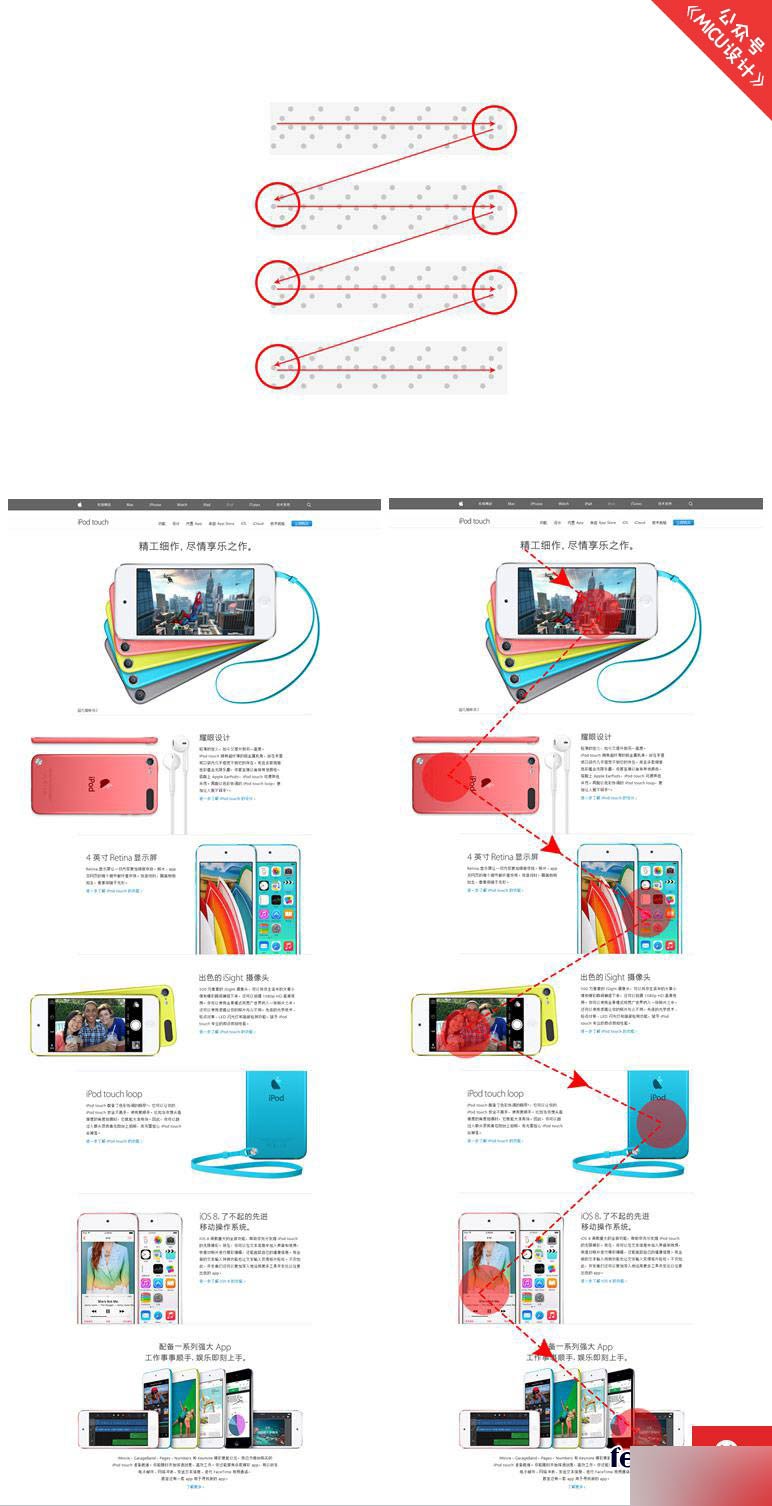
图中是运动型的界面,融入了动感的菱形四边形元素,使界面突然生动而活跃了起来。其中有点式的四边形也有面式的四边形及线式的四边形。
经过分析结果得出

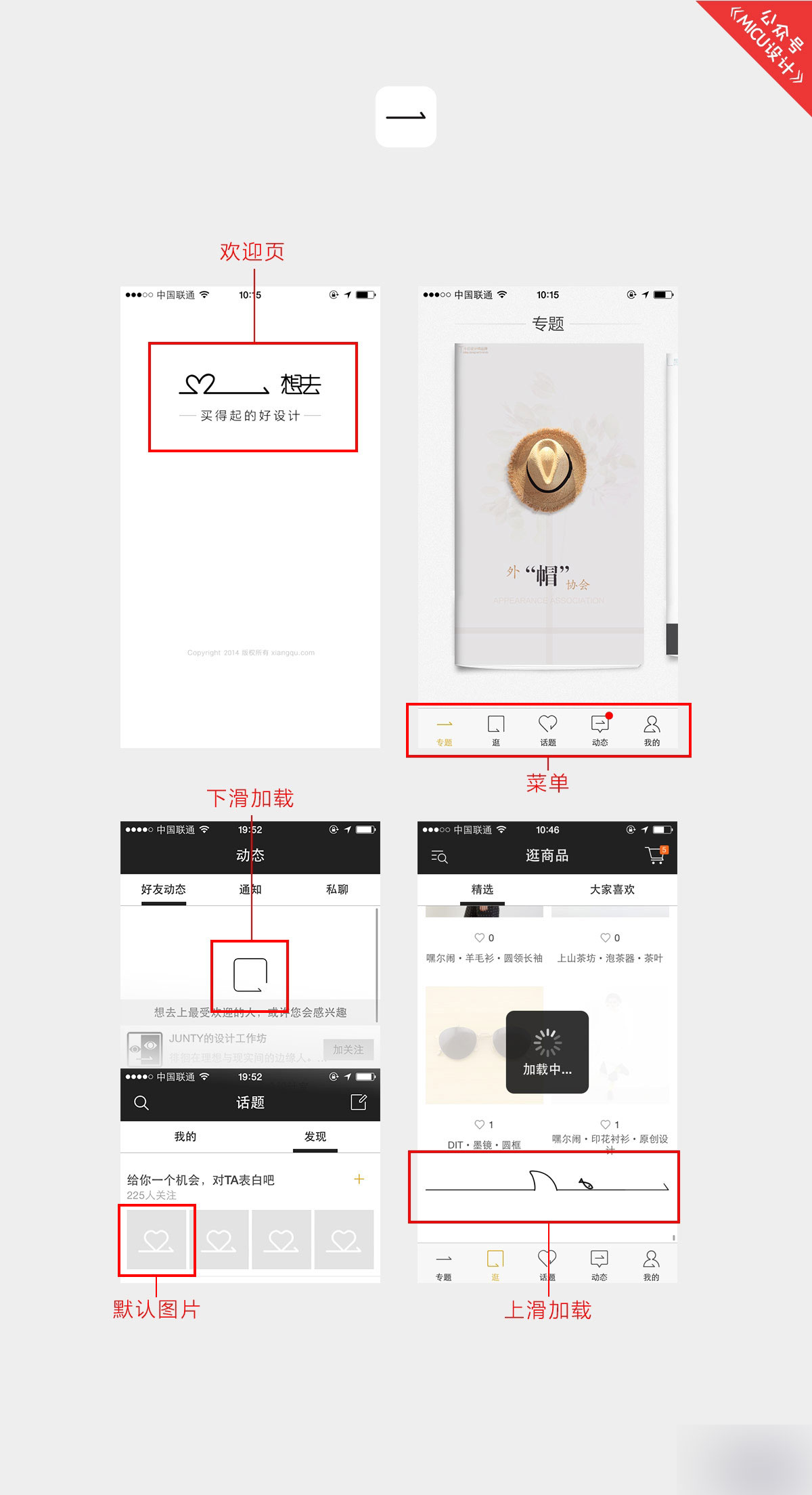
第二招:品牌中找灵魂

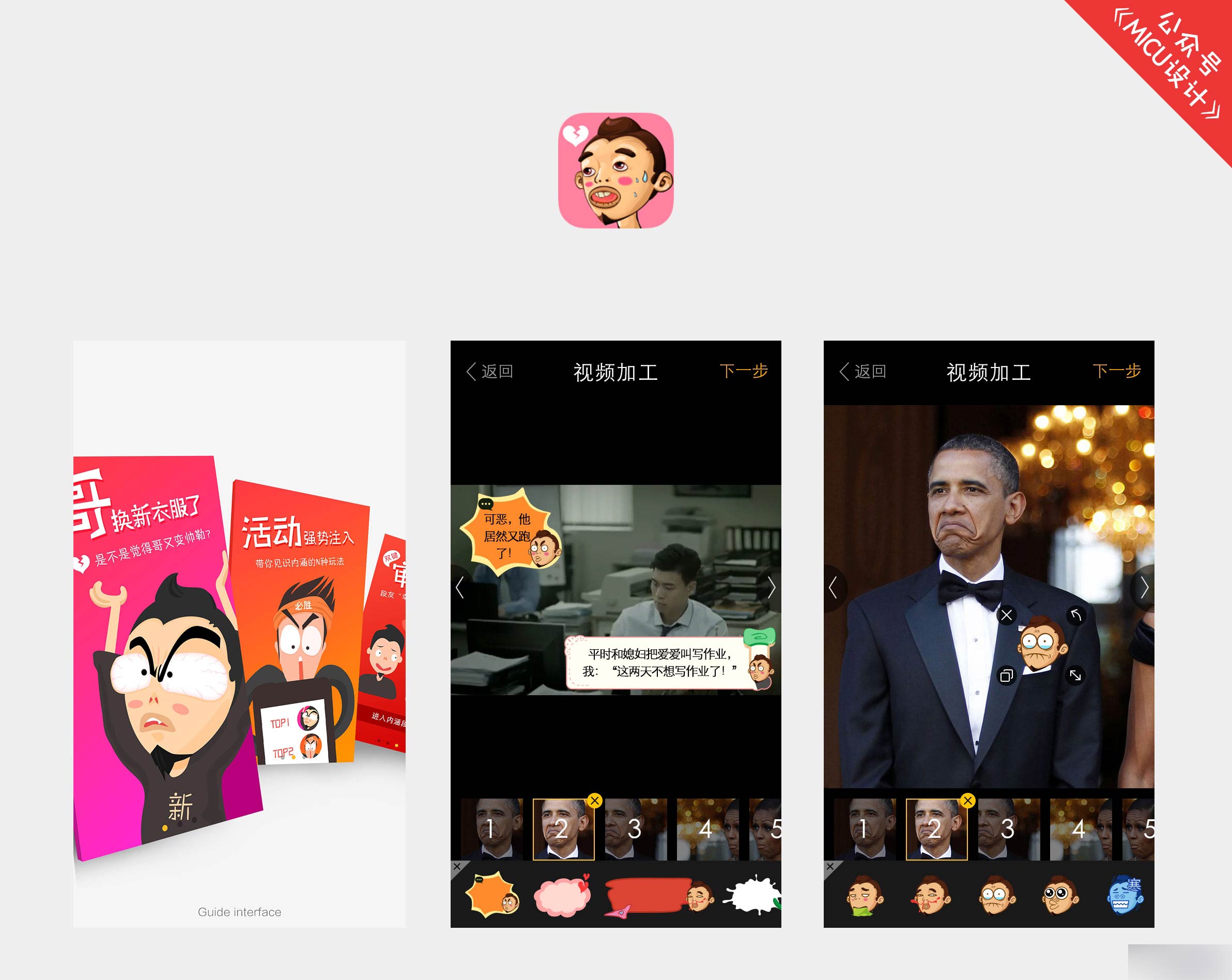
第三招:将形象化为魂魄

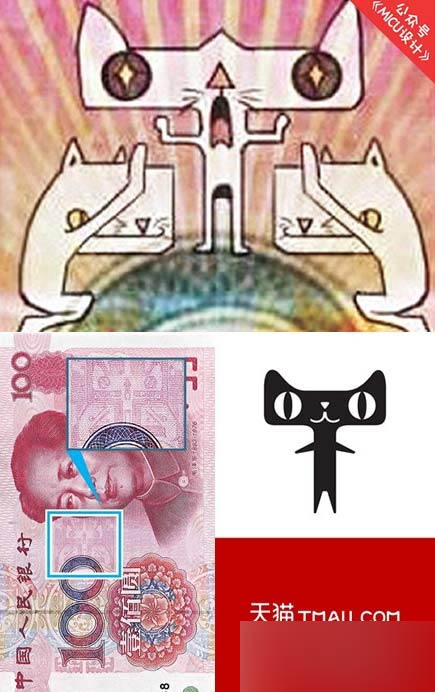
天猫
他的形象可堪称天神下凡!怎么说是非凡呢?下面我们看看他形象来源。
这产品的LOGO提取可称是乾坤大挪移啊,LOGO一出,就轰动了江湖,这可以看出元素的提取是多么的重要啊!!

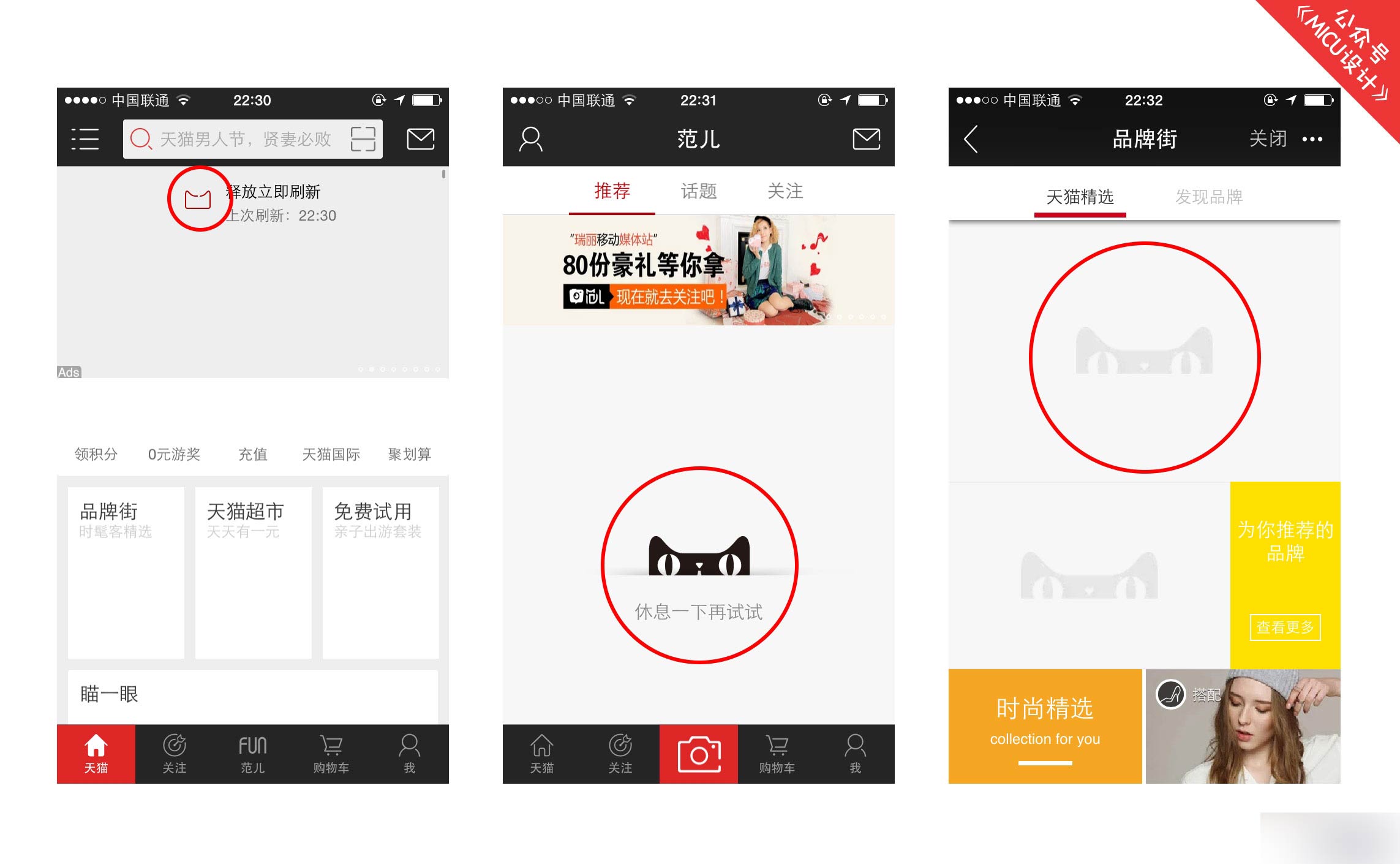
提取了形象后,统一运用在产品的页面中,宣传中。将天猫的理念是传递的淋漓尽致。

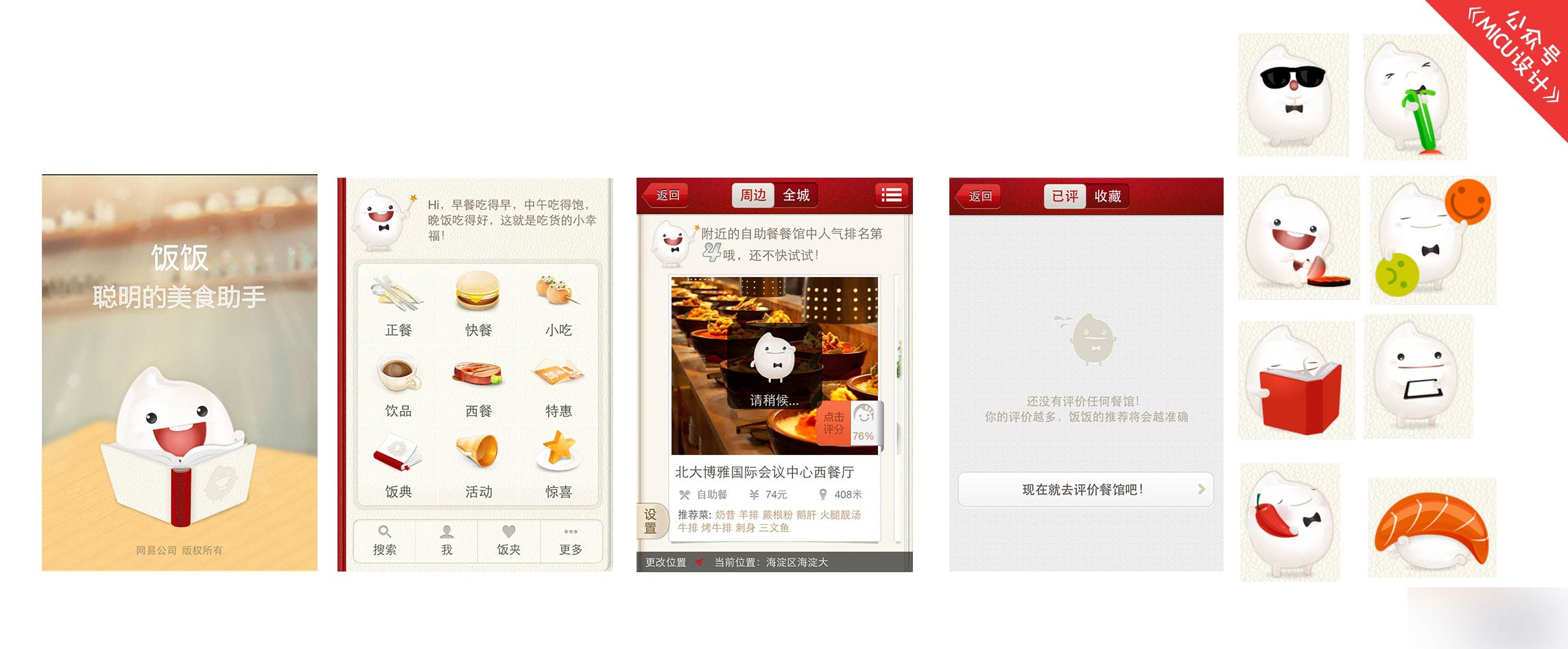
饭饭APP早起的版本,形象也是深入人心,我一直还保留着。

曾经火爆的社交签到软件"街旁",也运用到了形象化的设计。将产品生动的展现给用户,也留下了深刻的印象。

在界面设计中我们常常会因为一些小动画,而这些小动画元素让整个设计赋有了生命感!好的设计是能让用户感知到他的温度。
"MONO"是一款轻量阅读的APP。他上面运用到了极简的圆形,并把简单的圆用呼吸的小动画进行了再加工。让产品显得更为有生命力。统一的圆形点设计不仅丰富了产品视觉,更使用户在使用的过程中有惊喜感,增加用户的活跃度与粘性。

番外:菜单三进击!

到了后期三方的APP各自萌芽出自己的品牌性格,有了较为特色的菜单图标。从而区别了产品之间的记忆。

到了现在,移动互动时代的来临,各种穿戴设备、智能家居的兴起。更为注重互动的体验感,而在APP界面元素菜单中运用到了动效。让人机交互有了更多的想象空间!
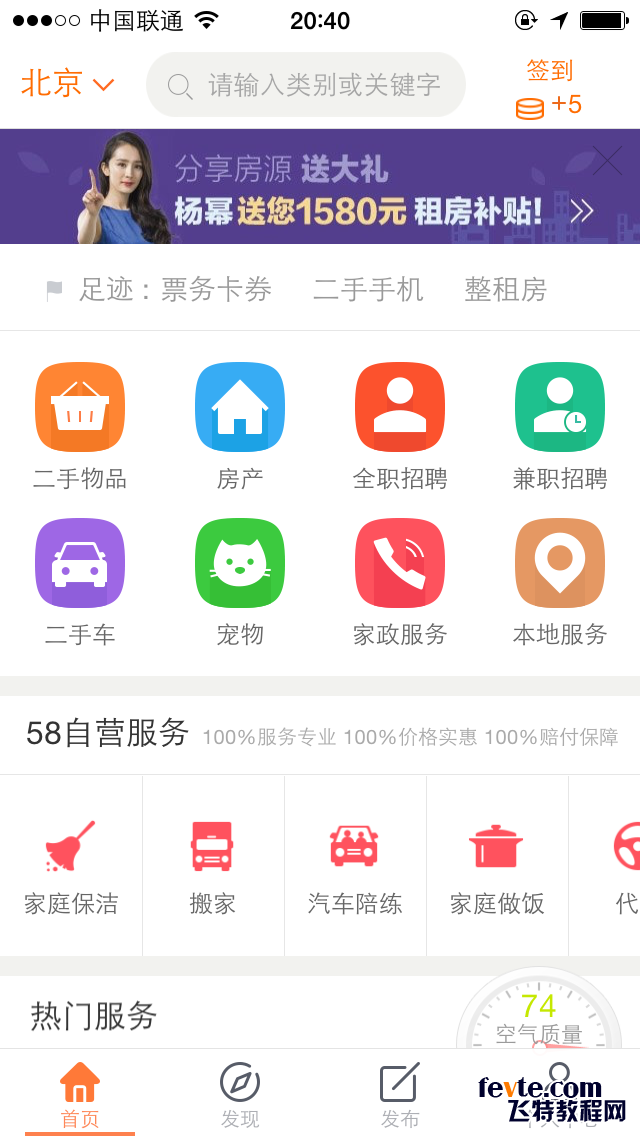
大家可以体验一下新版的58同城APP,在动效上有了很多的尝试。

今天说了啥,元素大法,你会了吗?
这些方法希望能帮助大家扩散思维,不仅在需要注重视觉上的统一性,还要加强设计的惊喜感。一个产品是否合格在于他有没有按规章在设计,而产品的传递正是这一个一个亮点才使得产品深入人心。
总的来说,做用户想要的,让用户得到他所惊喜的!
加载全部内容