Adobe InDesign CS5工作区基础知识图文介绍
软件云 人气:0工作区概述可以使用各种元素 (如面板、栏以及窗口)来创建和处理文档和文件。这些元素的任何排列方式称为工作区。 Adobe®Creative Suite® 5 中不同应用程序的工作区具有相同的外观,因此您可以在应用程序之间轻松切换。您也可以通过从多个预设工作区中进行选择或创建自己的工作区来调整各个应用程序,以适合您的工作方式。
虽然不同产品中的默认工作区布局不同,但是您对其中元素的处理方式基本相同。
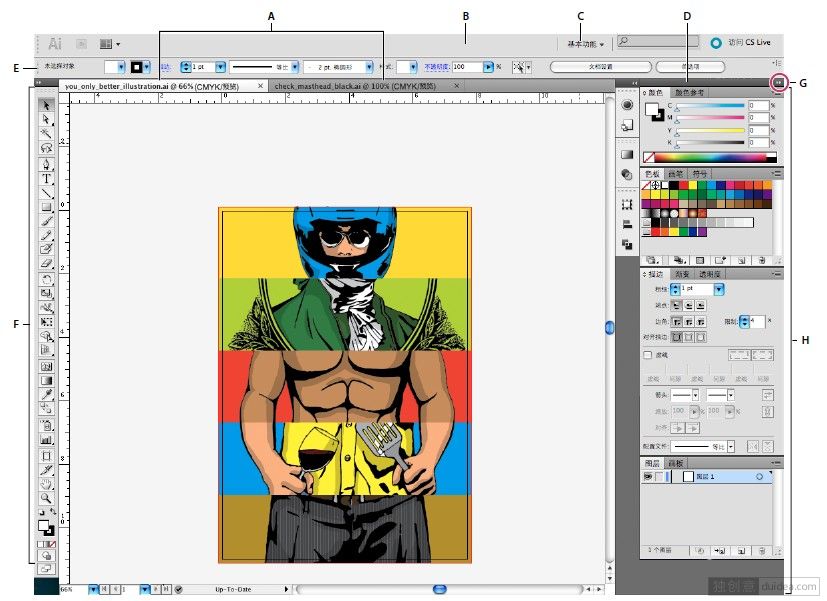
默认 Illustrator 工作区
A. 选项卡式 “ 文档 ” 窗口B. 应用程序栏 C. 工作区切换器 D. 面板标题栏 E. “ 控制 ” 面板 F. “ 工具 ” 面板 G. “ 折叠为图标 ” 按钮 H. 垂直停放的四个面板组
• 位于顶部的应用程序栏包含工作区切换器、菜单 (仅限 Windows)和其它应用程序控件。在 Mac 操作系统中,对于某些产品,可以使用 “ 窗口 ” 菜单显示或隐藏应用程序栏。
• 工具面板包含用于创建和编辑图像、图稿、页面元素等的工具。相关工具将进行分组。
• 控制面板显示当前所选工具的选项。在 Illustrator 中, “ 控制 ” 面板显示当前所选对象的选项。(在 Adobe Photoshop®中,“ 控制 ” 面板称为 “ 选项 ” 栏。在 Adobe Flash®、Adobe Dreamweaver® 和 Adobe Fireworks® 中,“ 控制 ” 面板称为 “ 属性检查器 ”,包含当前所选元素的属性。
• 文档窗口显示您正在处理的文件。可以将文档窗口设置为选项卡式窗口,并且在某些情况下可以进行分组和停放。
• 面板可以帮助您监视和修改您的工作。例如,Flash 中的时间轴、Illustrator 中的 “ 画笔 ” 面板、Adobe Photoshop® 中的 “图层 ” 面板,以及 Dreamweaver 中的 “CSS 样式 ” 面板。可以对面板进行编组、堆叠或停放。
• 应用程序帧 将所有工作区元素分组到一个允许将应用程序作为单个单元的单个集成窗口中。当您移动应用程序帧或其任何元素,或调整其大小时,它其中的所有元素则会彼此响应而没有重叠。切换应用程序或不小心在应用程序之外单击时,面板不会消失。如果使用两个或更多应用程序,可以将各个应用程序并排放在屏幕或多台显示器上。
如果您使用的是 Mac,并且更偏爱传统的、自由形式的用户界面,可以关闭应用程序帧。例如,在 Adobe Illustrator®中,选择 “ 窗口 ”>“ 应用程序帧 ” 可将其打开或关闭。(在 Flash 中,应用程序帧对于 Mac 处于永久打开状态,Dreamweaver for Mac 不使用应用程序帧。)
隐藏或显示所有面板
• (Illustrator、 Adobe InCopy®、 Adobe InDesign®、 Photoshop、 Fireworks)要隐藏或显示所有面板 (包括工具面板 和控制面板),请按 Tab。
• (Illustrator、InCopy、InDesign、Photoshop)若要隐藏或显示所有面板(除 “ 工具 ” 面板和 “ 控制 ” 面板之外),请按Shift+Tab。
如果在 “ 界面 ” 首选项中选择 “ 自动显示隐藏面板 ”,可以暂时显示隐藏面板。在 Illustrator 中,始终处于打开状态。将指针移动到应用程序窗口边缘 (Windows®) 或显示器边缘 (Mac OS®),然后将指针悬停在出现的条带上。
• (Flash、 Dreamweaver、 Fireworks)要隐藏或显示所有面板,请按 F4。
显示面板选项
❖ 单击位于面板右上角的面板菜单图标 。
。
甚至在将面板最小化时,也可以打开面板菜单。
在 Photoshop 中,您可以更改 “ 控制 ” 面板、面板和工具提示中文本的字体大小。请从界面首选项中的 “ 用户界面字体大小 ” 菜单选取大小。
(Illustrator) 调整面板亮度
❖ 在 “ 用户界面 ” 首选项中,移动 “ 亮度 ” 滑块。此控件影响所有面板,其中包括 “ 控制 ” 面板。
重新配置工具面板
您可以将 “ 工具 ” 面板中的工具放在一栏中显示,也可以放在两栏中并排显示。(在 Fireworks 和 Flash 中,工具面板中未提供此功能。)
在 InDesign 和 InCopy 中,也可以通过设置界面首选项中的选项将单栏显示切换为双栏 (或单行)显示。
❖ 单击 “ 工具 ” 面板顶部的双箭头。
Adobe InDesign CS5工作区基础知识图文介绍到这结束了,希望对大家有一定的帮助,谢谢大家观看本教程!
加载全部内容