Freehand和Flash的结合应用实例教程
软件云 人气:0现在,你可以使用Freehand 强大的绘图功能创建在Flash中制作起来非常烦琐的对象,另外,在Freehand中应用的一些特效或是渐变填充也可以完好无损地保留到Flash中,而且还可以做相应的编辑和修改;Freehand中的制作的Symbol可以直接转换成Flash里面的Symbol;Freehand中“动画>释放到图层”命令(Animate>Release to layers)、以及从Freehand中输出SWF文件等特性使Freehand在导出Flash文件方面变得更为专业,加上Flash中直接导入Freehand源文件格式的能力,我们可以使用这两个软件来创作更棒的动画效果。
Flash和Freehand的结合
先有了用于绘制矢量图形的Freehand,然后才出现了制作矢量动画效果的Flash,这个矢量不就是那个矢量吗?
其实并不完全是这样的,在Internet早期,Flash的绘图引擎与Freehand代码基础有很大的区别。由于渲染引擎的不同,想让这两个软件相互交换数据并不容易,比如向Flash中复制和粘贴矢量对象时总是错误不断。
Freehand 7的出现,使用户可以直接从Freehand中导出SWF文件。这次开发是一个大的改进,但是向Flash中导入SWF并不能保留原有的分层,组合也不能被映射为符合逻辑的符号,而是被打散为数量巨大的小符号,必须重新组合,一些十分普通的填充可能不兼容。其实在Flash和Freehand之间缺少真正用于交换的格式,才是问题的根源。
随着软件版本的更新,Flash和Freehand结合得的越来越好。使用过这两个软件的朋友或许会有所体会,Flash自身所带的绘图功能不是很强,有时候为了画一个稍微复杂一点的形状,得使用工具拖拉个半天,效果也不一定好。
现在你可以使用Freehand 强大的绘图功能创建在Flash中制作起来非常烦琐的对象。另外,在Freehand中应用的一些特效或是渐变填充也可以完好无损地保留到Flash中,而且还可以做相应的编辑和修改;Freehand中的制作的Symbol可以直接转换成Flash里面的Symbol;Freehand中“动画>释放到图层”命令(Animate>Release to layers)、以及从Freehand中输出SWF文件等特性使Freehand在导出Flash文件方面变得更为专业,加上Flash中直接导入Freehand源文件格式的能力,我们可以使用这两个软件来创作更棒的动画效果。
另外在Flash设计过程中使用Freehand的多页模式,还可以可视地将一个瞬间按时间或帧排列,仔细研究希望在Flash中执行的界面或运动的图形,方便对设计进行构思。基于构思的需要,个人认为这方面比限制使用单页文档的Illustrator方便一些。
一、导入
哪些Freehand 对象可以导入Flash
在讨论Freehand和Flash协同工作之前,我们先来看一下一些重要的基本问题。哪一个版本的Freehand文件可以用来向Flash中导入呢?其实Freehand7、8、9和10这几个版本都可以得到较好的图形。
Flash MX能够导入的Freehand元素:
* Freehand中的Symbol符号
* Freehand图层
* Freehand Lens(透镜)填充,但是会有些例外,这个我们下面的章节中会讲到
* 渐变填充
* TIFF 、GIF、JPG和PNG这些像素图
* 混合路径和复合路径
* Freehand的裁剪路径
* 作为Flash可编辑文本的文本块
* 箭头
* 虚线(但得使用一些技术)
Flash MX无法导入的Freehand元素:
* 特殊填充:Tiled平铺填充、Custom自定义填充、PostScript填充、Pattern图案填充、Textured纹理填充和Lens透视填充(不同于简单的透明)。
Freehand里面的填充可以包含很多种,但是有些填充是为PostScript打印设计的,并且使用PostScript绘图引擎构建,所以这些填充需要PostScript解释器才能正确地显示;但是Flash不使用PostScript。因此上面的填充将不能被导入到Flash中。
* Dashed线条、Pattern线条、PostScript线条。
* 某些类型的字体,比如说位图字体和被锁定轮廓的字体。
* 不能作为SWF预览和导出的文字效果。
* 不能作为SWF预览和导出的EPS文件。
* 使用Lens填充的多图层对象。Lens填充只能影响下一层作品,而这些作品存在于同一图层上。
将Freehand 对象导入Flash
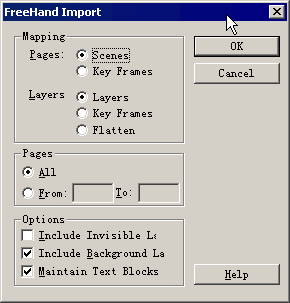
在Flash MX的菜单中选择File>Import(或者按Ctrl+R)导入文件,在对话框中选择导入文件类型为Freehand,并指定Freehand文件,则会弹出Freehand Import对话框。

现在我们来详细解说一下“Freehand Import”对话框中每个命令分别代表的含义,方便你有针对性地导入Freehand文件。
Maping Pages Scenes 选择这个选项,会将 Freehand 文档中的每个页面都转换为 Flash 文档中的一个场景。
Key Frames 选择这个选项,会将 Freehand 文档中的每个页面转换为 Flash 文档中的一个关键帧。
Layers
Layers 选择这个选项,会将Freehand 文档中的每个层转换为 Flash 文档中的一层。
Key Frames 选择这个选项,会将 Freehand 文档中的每个层转换为 Flash 文档中的一个关键帧。
Flatten 选择这个选项,会将 Freehand 文档中的所有层转换为 Flash 文档中的单个平面化的层。
Pages
All 导入 Freehand 文档中的所有页面。
From…To 导入页码范围内的 Freehand 文档。
Options
Include Invisible Layers 导入 Freehand 文档中的所有层(包括可见层和隐藏层)。
Include Background Layers 随 Freehand 文档一同导入背景层。
Maintain Text Blocks 在 Flash 文档中将 Freehand 文档中的文本保持为可编辑文本。
Freehand import对话框中有一个操作Freehand图层的选项。直接导入SWF文件不能保留图层格式。现在,Flash MX可以将Freehand的图层映射为Flash图层。虽然好象这并不是很重要,但是它很有用。一致的组织和正确的资源管理将会节省大量的时间,否则,你就必须重复地复制和粘贴矢量到符号中,并在Flash 图层上优化它们。
向Flash MX导入 Freehand 文件时,请记住以下原则:
当要导入的文件有两个重叠的对象,而您又想将这两个对象保留为单独的对象,可以将这两个对象放置在 Freehand 的不同层中,然后在导入文件时在 Flash 的“Freehand Import”对话框的Layers选项中中选择“Layers”即可。
如果将一个层上的多个重叠对象导入到 Flash 中,则重叠的形状将在重叠处被分割,就像在 Flash 中创建的重叠对象一样。

导入具有渐变填充的文件时,Flash 最多支持一个渐变填充中有8种颜色。如果 Freehand 文件包含具有多于八种颜色的渐变填充时,Flash 会创建剪辑路径来模拟渐变填充。剪辑路径会增大文件的大小。要尽量减小文件的大小,请在 Freehand 使用具有八种或更少颜色的渐变填充。(详情见后文)
导入具有混合的文件时,Flash 会将混合中的每个步骤导入为一个单独的路径。因此,Freehand 文件的混合中包含的步骤越多,Flash 中的导入文件将变得越大。
如果导入文件中包含具有方头笔触,Flash 会将它转换为圆头笔触。
如果导入文件中具有灰度图像,则 Flash 会将该灰度图像转换为 RGB 图像。这种转换会增大导入文件的大小。
如果导入的文件中具有 EPS 图像,则必须先在Freehand的Preferences中,选择菜单命令:Edit>Preferences打开,然后选择Import标签面板,钩选“Convert editable EPS when imported”选项,然后再将 EPS 放置到 Freehand 中。如果不选择此选项,则 EPS 图像导入到 Flash 后将无法查看。此外,无论在 Freehand 中使用的首选参数设置是什么,Flash 都不会显示导入的 EPS 图像的信息。
Freehand和Flash的符号(symbol)
1、将Freehand的源文件导入成Flash符号(symbol)
如果你在Freehand中创建SWF动画遇到了困难的话,你可以使用符号Symbol。别以为Symbol只有Fireworks和Flash中才有,Freehand中也是可以使用Symbol的。如果你以前所会的仅仅只是使用Freehand 10来为Flash创建静态的矢量作品,那么看了这篇文章你肯定会有所收获。
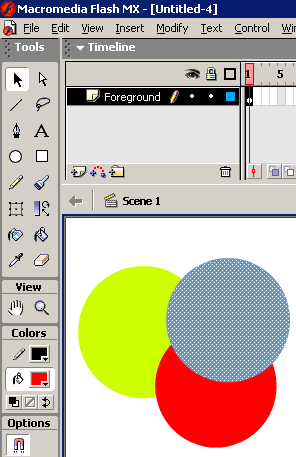
如果现在你处于Flash中的Symbol编辑状态,想要导入Freehand文件,使用菜单命令File>Import,然后选择一个Freehand文件导入,本篇文章我将上篇文章中制作的螺旋动画Freehand10文件,你将会看到如下图所示的Freehand Import 对话窗口。

于是我们在Freehand Import面板的Layers选项中选择Key Frames选项,这样就能将Freehand的图层导入到Flash的同一层中的多个关键帧中,每个关键帧对应Freehand文件中的每一个层(美中不足是起始处会有一个空白关键帧)。注意不要选择对话框下面选择区域中的Include Background Layer选项。
(加入第四篇中的SWF文件。)
2、将Freehand的符号(symbol)导入成Flash符号(symbol)
本章我们主要重点讲解如何将Freehand中创建的symbol导入Flash中使用。
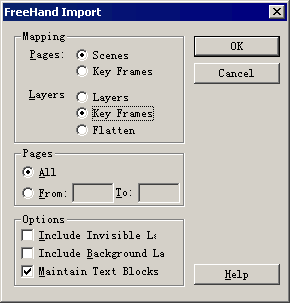
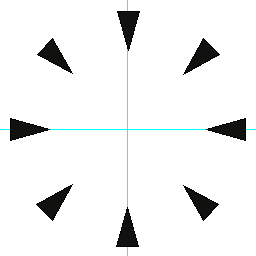
与Flash不同的是,Freehand只有一种符号类型。在使用Freehand创建简单的符号之前,需要绘制一些元素:几个对象、组合、融合等,然后将它们转换成Symbol。 打开Freehand10创建一个你喜欢的Symbol(如右图),将它保存成Freehand格式,然后打开Flash MX并且导入这个文件,这里我们在Freehand Import面板的Layer选项中选择Flatten。
打开Freehand10创建一个你喜欢的Symbol(如右图),将它保存成Freehand格式,然后打开Flash MX并且导入这个文件,这里我们在Freehand Import面板的Layer选项中选择Flatten。
看一下Flash的Library面板(Ctrl+L),注意Freehand符号是如何转化为Flash符号的,注意那些小三角的处理方式。另外Flash MX还将Freehand的辅助线映射为Flash的辅助线。这是非常有用的一个功能。
不能使用实例来产生融合效果,在Freehand中融合的每一步都将作为单独的对象导入Flash中。最后所产生的SWF文件将会比前面例子中的要大。
Freehand裁剪路径的导入
裁剪路径是在Freehand10中应用Paste Inside(粘贴到内部)特性创建的,它可以直接导入Flash MX中。虽然在FlashMX中您可以使用钢笔(Pen)工具来创建蒙版对象的形状,但Freehand中控制路径对象的工具更为强大,可以帮助你快速准确地描绘更为复杂的线条。
比如我们在Freehand中使用钢笔工具绘制出树叶形状的封闭路径,然后将一张你准备放置到这个形状里面的图形对象剪切到剪贴板中,接着使用菜单命令:Edit>Paste Inside,就得到了如下左图所示的图形对象 。
在Flash MX中新建文件,导入这个树叶形状的Freehand文件,如下图所示,和在Freehand中看到的效果一模一样。


在Flash MX中裁剪路径被自动转化为Grahpic符号,该符号包含在Mask图层上的裁剪对象和在嵌入图层上的裁剪作品。如果在裁剪路径上有线条,那么线条将在前面两上图层上有自己的图层。记住,当使用裁剪路径时,Flash同时也输入了该裁剪路径之外的所有信息。如果在导入了Freehand的裁剪路径之后,Flash影片文件变得十分巨大,那么该裁剪路径就是问题的所在。在将Freehand文件导入Flash之前,必须确认去掉了所有在裁剪区域内部看不到的区域。
Freehand 文本块的导入和设置
在Flash MX中执行菜单命令Edit> Preference(或者按Ctrl+U),在 Preference(参数设置)对话框的Clipboard(剪贴板)选项卡中有一个关于Freehand Text的选项,是一个名为maintain text as blocks(将文本保持为块)的复选框。

该选项控制从Freehand中向Flash MX中粘贴文本时的设置。如果该选项被选中,那么被粘贴到Flash MX中的文本块将是可编辑文本。如果没有选中它,那么粘贴到Flash的文本将是文字的轮廓,并且不能在Flash MX中修改。
所以大家要记住了,从Freehand 中导入文件到FlashMX中,如果不能编辑文字,肯定是这个选项没有被选中。
前面我们谈到的Freehand Import对话框中也有一个相似的复选框,它执行相同的功能。如果希望在导入Freehand文件时,得到可编辑的文本框,那么选中该复选框。

二、Freehand 特色功能补充
Freehand 丰富的线条
有些人可能会问,“为什么要使用Freehand呢?我使用Flash一样可以画出很漂亮的图形出来呀!”是的,许多有才能的Flash图形绘制者和动画制作者可以在没有Freehand的情况下很好地工作。
但是,Freehand中有一些无法在Flash中实现的技巧。你有没有试验过单独在Flash中绘制一个真实的八边形和蜗牛壳呢?
Freehand为该过程带来了三种特性:1、创建专业作品的能力,比如绘制任意形状的多边形、星形对象、锐角和钝角三角形等;2、任何旋转方向和形状的螺旋形;3、对作品应用描边和渐变填充的能力。
如果你熟悉Freehand中的“release to layer”功能的话,你就可以为Flash构建这些复杂图形的动画。下面我们分别举一个例子来看一下:
Freehand中选择工具面板中的Polygon多边形工具,在工具面板的Shape选项中选择Polygon多边形,然后设置Number of Sides的值为8,点击OK按钮退出Polygon Tool工具面板,然后在工作区域按下Shift键在页面拖动鼠标,就样就能轻易地绘制出一个八边形。如果你要绘制一个星形的形状的话,只要在Polygon Tool工具面板中选择Star选项,然后设置一些相应的属性就可以了。


然后我们给这个八角形增加相应的文字、颜色和阴影。然后将它保存为Freehand10格式。在Flash MX的文件中创建一个新的Symbol并且将这个Freehand文件导入到symbol的第一帧中。
Freehand 的透镜和色彩填充
1、透镜填充的透明度调整 如果希望对Flash元素使用Alpha通道,我们该怎么实现呢?对,可以先将对象转化为符号,然后对符号应用属性面板中的Alpha透明来设置对象的透明度。
如果希望对Flash元素使用Alpha通道,我们该怎么实现呢?对,可以先将对象转化为符号,然后对符号应用属性面板中的Alpha透明来设置对象的透明度。
如果是在Freehand中,你可以在闭合的路径对象上应用透明的Lens透镜填充。你只需要保存Freehand文件,并将它导入Flash就可以。即使没将对象制作为符号,Flash的导入依然是透明的!(请参阅《Freehand 中渐变式透明的模拟》)
记住在使用这个技巧时不要使用导入的EPS图形,因为嵌入的EPS图形将不能被导入Flash中。还有,不要将Lens填充和图形合并为符号。
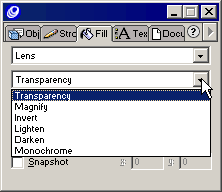
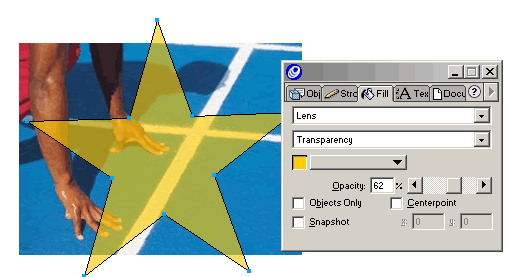
如下图所示这是一张在Freehand中对五角星对象应用Lens透镜中的Transparency效果,它很好地透出了位于其底下的图片,当然了如果你觉得透明度不够的话,可以在Fill面板的Opacity中进行设置。我们将这个文件保存为.fh10文件。


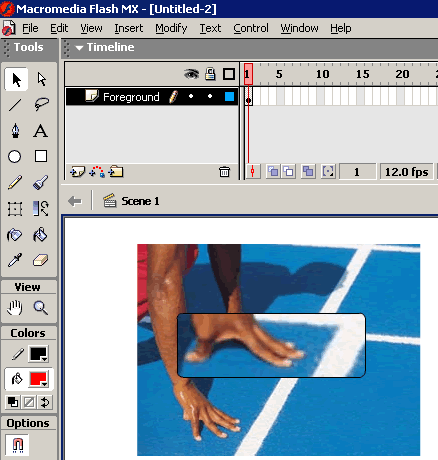
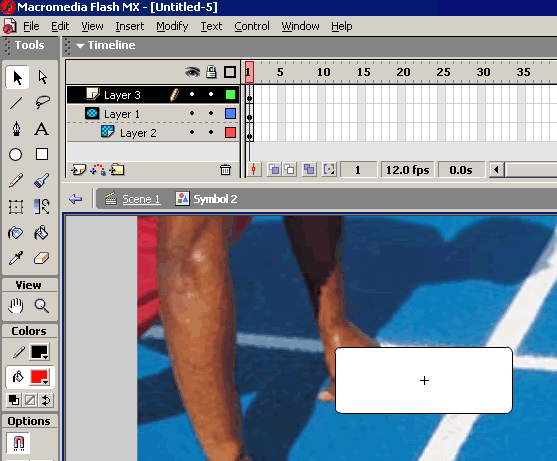
Lens透镜效果中还有一个有意思的效果:Magnify放大效果。在Freehand中绘制一个圆角矩形,并且对其应用Magnify效果,此时矩形对象中填充颜色就会消失,取而代之的则是这个对象区域中底下图片局部的放大。保存为Freehand文件,然后我们将这个文件导入到Flash MX中来,如下图所示,得到了和在Freehand中一模一样的效果,该放大的矩形对象仍旧存在。

那么我们来看看在Flash MX中是如何实现这个放大效果的。双击这块被放大的圆角矩形对象,进入Symbol的编辑状态,原来是使用了Mask遮罩效果,并且文件在导入Flash MX的过程中,底下的图片被自动放大了,然后将这个遮罩对象放到Scene场景的图层上面,就得到局部放大的效果。

如果对lens填充的对象(Freehand中的符号)使用同样的效果,那么将得到其他有趣的现象,透明度会丢失,而得到一些在该对象下面的位图的很好路径,其实也是使用遮罩效果实现的,但是通过实践表明,将Freehand中的Lens 填充对象转化成Symbol并且导入Flash后,会产生很多不需要的符号,相比之下比不转化成符号要复杂了一些,没什么意义。

从上面这些例子中我们可以看出,如果将Freehand文件导入Flash并编辑符号,就会看到lens填充的对象已经自动变成位图的遮罩。虽然这会增加文件的尺寸,但是这对得到单独的遮罩是十分有效的。除了单色monochrome和反转invert填充外,所有的lens填充类型都将被支持。由其是transparency透明效果和magnify放大效果的lens填充都可以很好地工作,并提供在Flash中难以得到的效果。但是,所有的工作包含了可视的信息,所以得小心文件的大小。
3、色彩渐变填充的技巧
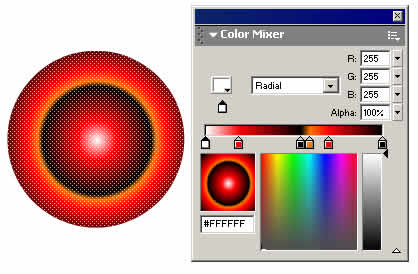
Freehand和Flash之间对于对象渐变填充的转换也是非常好的,我在Freehand 10中制作了一款圆形的填充对象将它导入到Flash MX中,如下图所示,双击这个圆形对象,此时我们可以在Color Mixer面板中清楚地看到这个渐变色的应用。

但是Macromedia Flash MX只能操作不超过8种颜色的渐变。如果,在Freehand的渐变中有多于8种颜色,Flash MX将使用裁剪的路径将它们保存为单独的图形。虽然得到的基本效果是相同的,但文件会增大很多。
举个例子,我在Freehand中制作了一个圆形渐变填充对象,将它的填充颜色设置成11种,存盘并且导入它到Flash MX中。在Flash MX中我们“解剖”这个渐变色的应用,发现原本看上去没什么区别的渐变图形竟然是由一个个圆形实心填充对象上下重叠而成,如下图所示,这是我从中拖出几个圆形对象而得到的效果,其中还应用了一层又一层的MASK效果。除非这种转换过程非常需要,一般轻易不要去使用它。

小技巧:如果在Freehand中制作了一种特别好的少于8种颜色渐变填充,我们还可以在其他Flash中使用。方法是:将文件导入到FlashMX中,然后双击带有Gradient填充的对象,打开Flash中的color Mixer色彩混合器,该渐变填充将出现在填充弹出菜单中。
如果没有显示提示,那么可能是没有选中作品中正确的渐变填充或部分。进入Color mixer 面板右上角的选项菜单,并选择add swatch。现在,就可以对Flash影片中的任何填充重新使用该渐变填充了。
用Freehand 的混合做复杂的螺旋形状动画
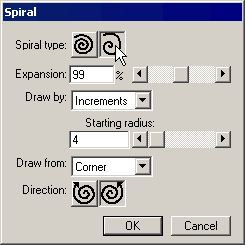
在Freehand 10中,使用spiral螺旋工具可以很简单地绘制一个基本的螺旋形状(在绘制螺旋形路径之前我们可以双击螺旋工具来设置一些选项。

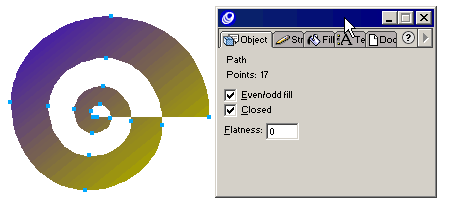
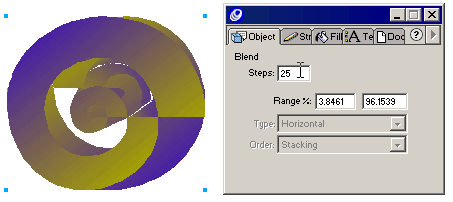
打开Object面板,在面板中我们将Close选项框钩上来关闭螺旋对象,并给它使用两种RGB色彩的渐变填充,没有描边。如下图所示。

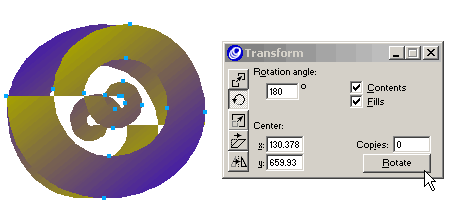
现在我们已经有了一个紫黄渐变色的螺旋形状对象,使用菜单命令:Edit>Clone来克隆它以便得到处于相同位置并且相同形状的对象。选择那个克隆出来的对象,从Window菜单中打开Transform变形面板,在Rotation框中输入180度,并且单击Rotate按钮,那么将得到如下图所示的图形。

现在我们将进入一个有趣的操作部分。全选这二个对象,使用菜单命令:Xtras>Create>Blend。这将创建两个螺旋对象间的融合效果,打开Object面板,默认融合的步骤为25步,当然你可以设置一个更大或是更小的步骤,然后按回车确认即可。步骤越多所产生的对象也就越多。

当这个blend复合对象仍旧被选中时,使用菜单命令:Xtras>Animate>Release to Layers。用一句话来概括,Release to Layers就是将融合对象中的每一步都放置到单独的图层上。在Release to Layers对话窗口中,还有一些不同的设置,从Animate下拉菜单中选择Build,那么当你将这个文件导入到Macromedia Flash时,每个动画制作略微会有些不同,其余的几个你可以自己试一下。大家可以看一下Freehand的在线帮助。
现在请你使用菜单命令:Control>Test Movie来观看一下这个Flash动画效果,在Freehand 10里面你还可以使用Flash Player来测试动画文件。你还可以使用菜单命令:Control>Movie Setting来调节动画的速率。如果你觉得满意的话,可以在Freehand中导出成SWF文件。然后你可以在Flash的实例中导入或者通过loadMovie或是loadMovieNum这类语句调用这个SWF文件。
保存这个有意思的文件吧。看!我们在Freehand中也可以制作SWF动画了!
用Freehand的透视网格得到奇妙的效果
Freehand 9及其后续版本可以创建对象在透视空间中的效果。
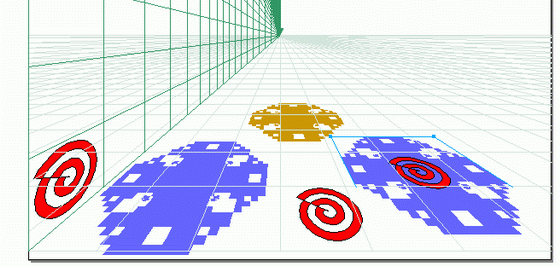
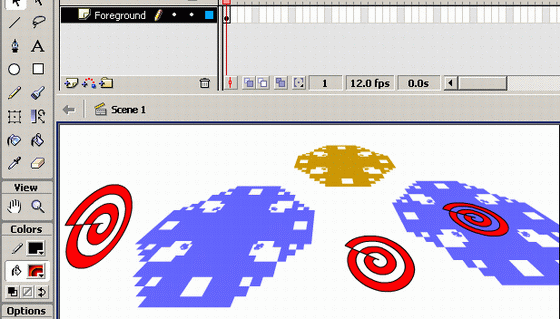
使用Freehand中的命令:View>Perspective Grid>show,可以打开如下图所示的透视网格,然后使用工具面板中Perspective工具根据实际需要按住键盘中的上、下、左、右将你所选择的对象吸附到透视网格中去,实现对象的透视变形。

然后我们保存文件导入到Flash MX中,虽然Flash MX不能转换透视网格线,但是每个对象的透视效果都原封不动地被保存了,如下图所示。借助这个工具,你可以轻松创建具有透视效果的多个对象图形。

三、注意事项
Freehand 的页面尺寸
如果将Freehand页面的尺寸设置为与Flash影片相匹配,可以在实际的工作中节省不少时间,使导入Flash中的元素定位变得十分简单。
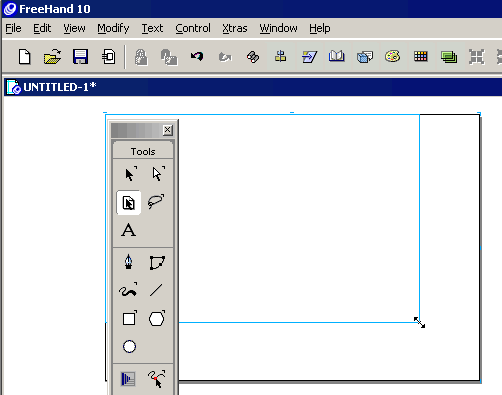
最简单的方法是将Freehand的标尺设置为以点或像素为单位(在Flash中多以象素为单位),然后选择自定义的页面尺寸,使之适合Flash影片帧的尺寸。当然在Freehand的工具面板中有一个页面工具,你可以用这个工具直接来修改Freehand的页面尺寸大小。如下图所示。

如果不想改变页面尺寸或是不习惯去改变页面尺寸,那么就靠近画布的左上角绘制图形,或是绘制完成后改变Freehand页面的尺寸来适合对象的尺寸。由于Flash使用自己的舞台的左上角来定位所有导入的对象,所以Freehand作品就会被适当地映射。
色彩模式转换
在Freehand10和 Flash协同进行工作时,你应该注意一下色彩模式方面的问题。当Flash中导入Freehand文件的时候,所有的CMYK颜色都将自动转换成RGB颜色,包括在文件中使用的任何灰度的图片。不幸的是,这种转换不总是完美的,并且在Flash中看到的颜色和Freehand中的不完全一样。一般来说,Flash中的颜色显得比Freehand中更柔和一些。
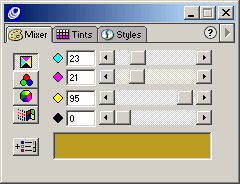
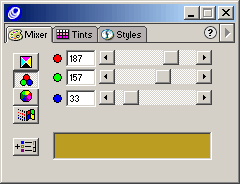
下面两张图片是在Freehand10中显示的相同的颜色在CMYK和RGB两种模式下的区别:


CMYK模式 RGB模式
最安全的做法是,在将文件导入Flash前,就使用Freehand将它的颜色转换为RGB模式。如果为了印刷的目的需要保持Freehand文件的CMYK版本,建议你使用Save as 命令来保存原来的文件,然后将颜色转换为RGB格式,保存新文件,并将它导入Flash中。
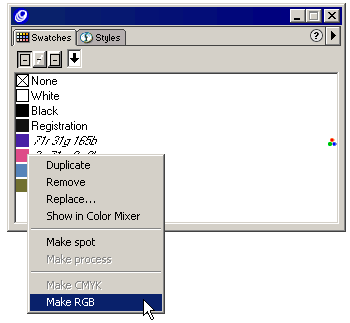
 当你准备转换色彩模式的时候,打开Swatches面板,这块面板中列出了我们在Freehand中可以直接拖拉就可以使用的颜色列表。
当你准备转换色彩模式的时候,打开Swatches面板,这块面板中列出了我们在Freehand中可以直接拖拉就可以使用的颜色列表。如何区分哪个是CMKY模式,哪个是RGB模式呢?细心的朋友可能已经发现了,每个颜色块的右边都有这个颜色的颜色值和模式,比如说:71r 31g 165b,这种就是RGB模式的颜色,以斜体字来表示。同样的道理,CMYK模式的颜色你应该也能识别。选择一个CMYK颜色,点击鼠标右键,从其弹出菜单中选择Make RGB选项就可以了。
同理将RGB模式转换成CMYK模式也使用同样的操作就可以了。
加载全部内容